1.图像的垂直边距vspace
垂直边距vspace用来调整图像与文字的垂直边距。
语法:
说明:
在该语法中,vspace属性的单位是像素。
举例:
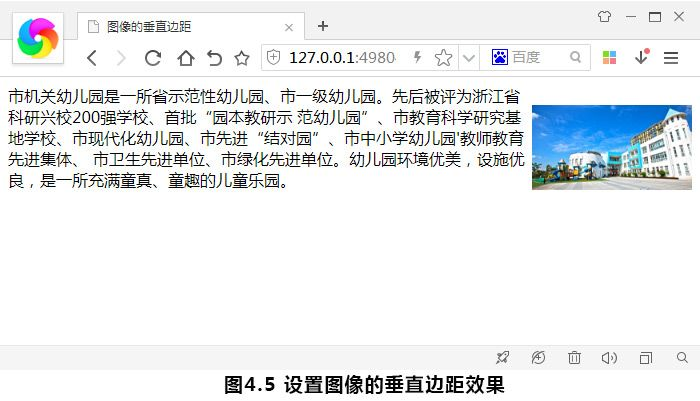
图像的垂直边距
市机关幼儿园是一所省示范性幼儿园、市一级幼儿园。先后被评为浙江省科研兴校200强学校、首批“园本教研示 范幼儿园”、市教育科学研究基地学校、市现代化幼儿园、市先进“结对园”、市中小学幼儿园’教师教育先进集体、 市卫生先进单位、市绿化先进单位。幼儿园环境优美,设施优良,是一所充满童真、童趣的儿童乐园。
在代码中
2.图像的水平间距hspace
图像与文字之间的水平距离可以通过hspace参数进行调整。通过调整图像的边距,可以使文字和图像的排列显得紧凑,看上去更加协调。
语法:
说明:
在该语法中,水平边距hspace属性的单位是像素。
举例:
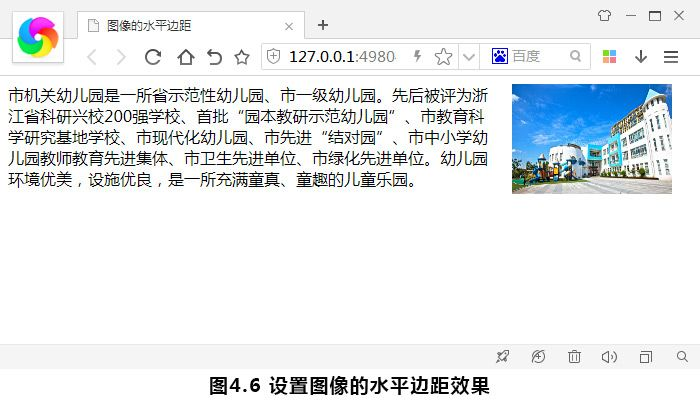
图像的水平边距
市机关幼儿园是一所省示范性幼儿园、市一级幼儿园。先后被评为浙江省科研兴校200强学校、首批“园本教研示范幼儿园”、市教育科学研究基地学校、市现代化幼儿园、市先进“结对园”、市中小学幼儿园教师教育先进集体、市卫生先进单位、市绿化先进单位。幼儿园环境优美,设施优良,是一所充满童真、童趣的儿童乐园。
在代码中
提示:使用hspace和vspace属性会在图像周围对称加入空格。hspace属性在图像两侧加入空格,而 vspace属性在图像顶部和底部加入相同的空格。
本文内容摘取于《网页制作》,仅供参考学习用途!
今天的文章html设置图像水平间距的代码_内边距和外边距怎么设置「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85487.html