一、等于(==)是比较的是非严格的,允许类型转换。
二、全等于(===)是严格的比较,不允许类型转换。
先看等于:
//1. == !=
//比较的是 非严格的,允许类型转换.
var num1 = 100;
var str1 = "100";
console.log(num1 == str1); //true
console.log(undefined == undefined); //true
console.log(undefined == null); //true
console.log(undefined == NaN); //false
console.log(NaN == NaN); //false 与其本身也不相等
//下面两个有类型转换
console.log(true == 1); //先将 1 转换成布尔类型的值为true true == true 结果是true
console.log(false == 0); //true 先将 0 转换成布尔类型的值是false false == false 结果是true再看全等于:
//2. === !== 全等 不全等
//比较的是严格的匹配. 值和数据类型都要相等.===才是true.
var num1 = 100;
var str1 = "100";
console.log(num1 === str1); //数据类型不一致,为false
console.log(undefined === undefined); //true
console.log(undefined === null); //false
console.log(undefined === NaN); //false
console.log(NaN === NaN); //false NaN与任何数据都不等
console.log(true === 1); //数据类型不一致是false
console.log(false === 0); //数据类型不一致是false上面都是基本的数据类型,现在来看复杂的数据类型。
先弄清楚什么是复杂数据类型与基本数据类型。
//基本数据类型:string、number、布尔、undefined、null
//复杂数据类型:Array、object、Function、Date、 Math、 RegExp(正则表达式)、 Number、 String、 Boolean。注意:Number、 String、 Boolean是基本包装类型,它的意思就是因为number、string、boolean是基本数据,但是我们有时候,写代码却这样书写:
var num = 10;
num.toString();
问题来了,基本数据类型怎么能用点语法,点语法是对象类型数据才用的,原来当我们想调用函数API时,编译器会自动帮我们执行如下语句:
var num = new Number():
var string = new String ();
var blooean = new Blooean();其目的也是为了让基本数据类型也可以调用方法。
知道了基本数据与复杂数据类型有哪些之后,还有一个重要的问题,就是其存储的方式也不一样。根据存储的方式不同数据又分为值类型以及引用类型。
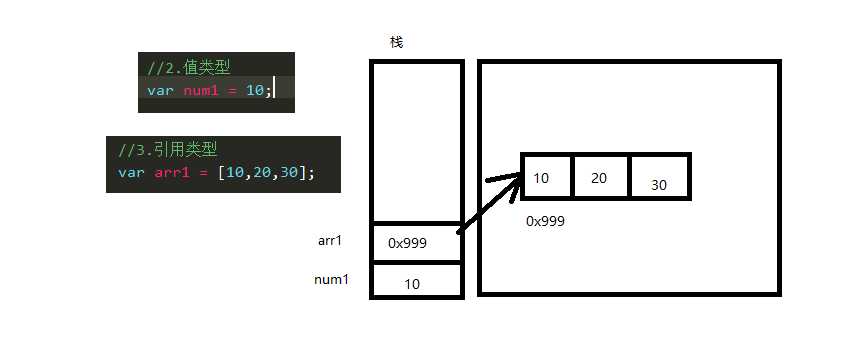
//值类型(基本数据类型):string、number、布尔、undefined、null
//引用类型(复杂数据类型):Array、object、Function、Date、 Math、 RegExp(正则表达式)、 Number、 String、 Boolean。
总结:
值类型直接在栈中存储的是数据
引用类型在栈中存储的是的地址
所以回到主题,在复杂数据类型中的全等于等于与基本数据类型中的是完全不同的。
举例:
//3.复杂数据类型的全等于全不等
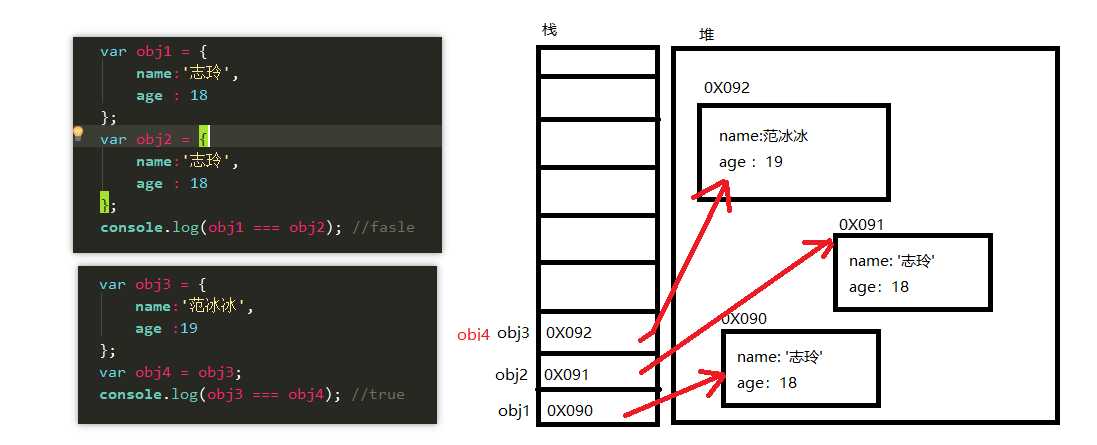
var obj1 = {
name:'志玲',
age : 18
};
var obj2 = {
name:'志玲',
age : 18
};
console.log(obj1 === obj2); //fasle
//注意将全等改成等也是一样的结果
console.log(obj1 == obj2); //fasle
var obj3 = {
name:'范冰冰',
age :19
};
var obj4 = obj3;
console.log(obj3 === obj4); //true
//注意将全等改成等也是一样的结果
console.log(obj3 == obj4); //true
var arr1 = [10,20,30];
var arr2 = [10,20,30];
console.log(arr1 === arr2); //false
//注意将全等改成等也是一样的结果
console.log(arr1 == arr2); //false
var arr3 = new Array(100,200,300);
var arr4 = arr3;
console.log(arr3 === arr4); //true
//注意将全等改成等也是一样的结果
console.log(arr3 == arr4); //true因为obj1与obj2在栈中存放的是地址,各自又在堆中都有一块区域存放内容,即便是他们的内容相同,但是因为地址的不同,所以两者还是不等的。
而
var obj4 = obj3;
这句话是将obj3的地址传递给了obj4那么两者的地址一样,由地址指向堆中的内容也必定是一致的,所以两者是相等的。后面的数组也是一样的道理。
最后,进阶版的全等于等于:
//1. [] == ![]
// console.log([] == ![]); //true
//执行过程:
// [] == ![] //[]是一个空数组,转换成布尔类型的值是true,,那么取反就变成了false.
// [] == false
// [].valueOf() == false
// [] == false
// [].toString() == false
// "" == false
// false == false
// true
//2. {} == !{}
// console.log( {} == !{} ); //false
//执行过程分析:
// {} == !{} //{}是一个对象,转换成布尔类型的true, !{}就是false.
// {} == false
// {}.valueOf() == false
// {} == false
// {}.toString() == false
// '[object Object]' == false
// true == false
// false
今天的文章静态类和非静态类的区别_js基本数据类型和引用数据类型「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85538.html