form表单有两种属性action与method。
action属性有一个值URL。它规定当提交表单时向何处放送表单数据,URL有两种值:一种绝对URL,一种相对URL。
绝对URL指向其他站点(比如 src=www.baidu.com网址)。
相对URL指向站点内的文件(比如 src="/控制器名称/自定义的方法")。
method属性有两个值,get与post。规定用于发送form-data的HTTP方法。
get与post的区别:
1.GET方法是用来向服务器上获取数据,而PSOT是用来向服务器上传递修改数据。
2.GET将表单里的数据添加到action所指向的URL后面;PSOT是将表单中的数据放在form的数据体(FormData)中,按照键值对的方式,传递到所指向的action
3.GET是不安全的,因为在传输过程中,数据被放在请求的url中这样用户可以直接在浏览器上看到提交的数据, POST的所有操作对用户来说都是不可见的,数据都在数据体(FormData)中
4.GET方法向URL添加数据,URL的长度是受限制的(URL的最大长度是2048个字符),POST提交无限制
5.GET为form表单的默认提交方式
6.GET方式获取数据后,刷新不会有负面的影响,因为它只是获取数据, POST数据会被重新提交可能会产生不良的后果(浏览器应该告知用户数据会被重新提交)
7.数据类型的限制:GET只允许ASCII字符,POST则无限制(如果提交二进制数据(例如:图片),需要使用POST方法)
与POST相比,GET更简单也更快,并且在大部分情况下都能用。
但在以下情况下使用POST请求:
1.无法使用缓存文件(更新服务器上的文件或数据库)。
2.向服务器发送大量数据(POST 没有数据量限制)。
3.发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠。
在表单中,每个文本框都需要设置一个name属性作为接应。
表单提交有四种方法,但GET能使用的只有两种,而POST四种都可以使用。方法都会写在控制器中,需要在代码中用action属性调用。
注:我共设置三个文本框,第一个的name属性为name,第二个为sex,第三为address。下图中的方法与name属性相对应。
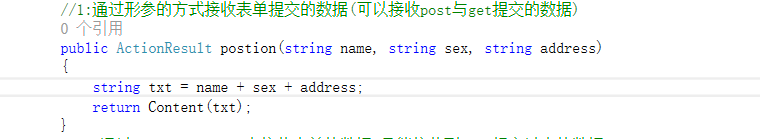
<1:通过形参的方式接收表单提交的数据(可以接收post与get提交的数据)
图中string之后的是参数,与文本框中name属性相对应,return Content()使其输出在界面。
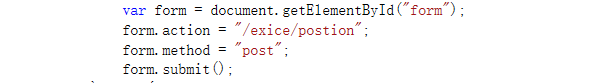
上图是获取方法的位置并执行,这种方法GET也能使用,所以可以把post换成get。也可以进行条件封装,如果有文本框没填写或填写错误可以提醒用户,在检查检查。
<2:EntityClass实体类接收数据,可以接收post与get提交的数据。相当于是另创建了一个信息库、容器,再进行引用。
<3:通过 Request.Form[“name的属性值”]获取表单数据,只能接收到post提交过来的数据
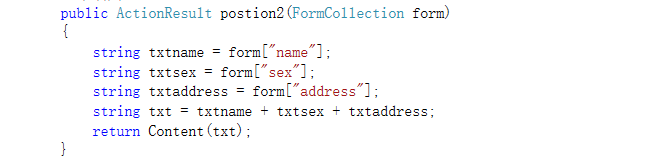
<4:通过FormCollection来接收表单的数据.只能接收到post提交过来的数据
今天的文章表单提交的方法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8597.html