一.网站中基础概念
1.域名
1.1域名解析
http:www.baidu.com
http:超文本传输协议
www:万维网
baidu.com:顶级域名,二级域名等子域名,唯一的存在
https:经过高级加密的网页
baidu.com 为百度的一级(顶级)域名
fanyi.baidu.com 为百度的二级域名
xxx.fanyi.baidu.com 为百度的三级域名
以此类推
1.2域名分类
.com 商业公司
.edu 教研机构
.gov 政府部门
.net 网络服务商
.org 非营利组织
.ac 科研机构
.cn 中国
.uk 英国
可以通过www.net.cn(阿里云万网)来查询域名是否被注册
2.网站中的硬件
虚拟主机:类似于我的世界服务器
服务器: 拥有小规模主机处理器
服务器集群:大型数据处理,需要专用场地用于散热
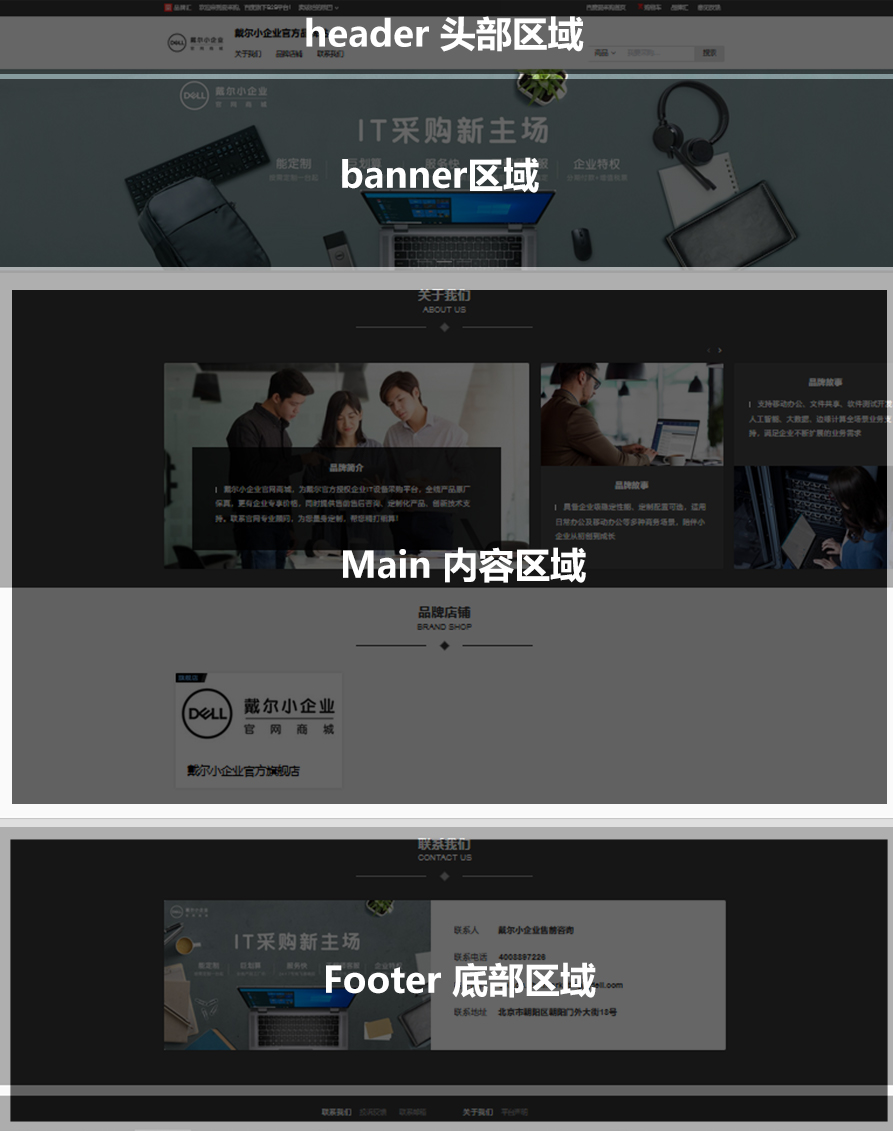
二.网页的结构
2.1基本页面展示
Logo往往放在头部区域的左边,也有放在中间的创新案例
2.3 banner
2.3.1 banner基本概念
banner:广告图,也叫焦点图
基本尺寸:1920px*1200px ,高度随实际需求而定
banner主要作用是宣传展示,增加用户点击率,带来商业转化
可通过搜索百度统计—footer中流量研究院—分辨率,可查看尺寸流量占比
2.3.2banner的组成
banner主要由背景,文案,产品,模特,点缀物组成
banner构图方法:左右构图,三角构图,中轴构图,上下构图,倾斜构图
主打本产品详细信息,用户交互主要区域等详细展示
2.5 footer内容
主要存在快速导航,版权信息,技术支持(二维码 联系方式 友情链接 分享图标)
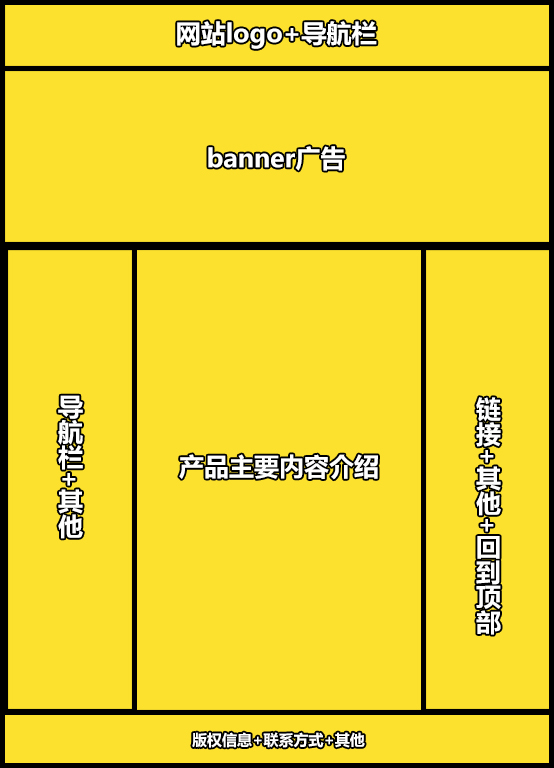
三.常见页面布局
国字型布局
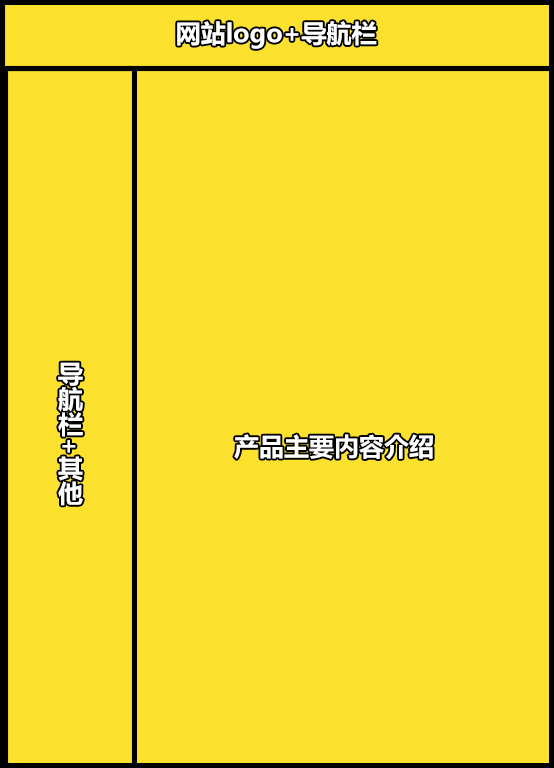
T字型布局
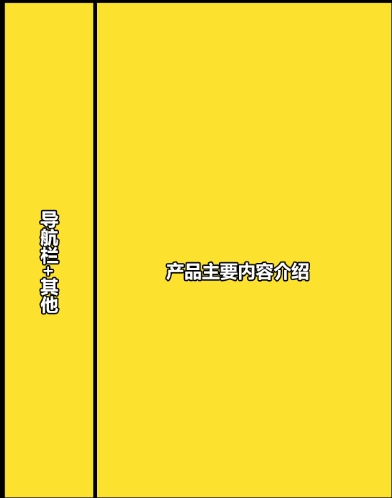
左右布局
上下布局
标题正文型布局
三字型布局
3.1国字型布局
3.2 T字型布局
3.3 左右布局
3.4上下布局
今天的文章【网页设计自习室#002】网站页面基本布局与结构分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/86181.html