前言
最近在做项目的时候发现,在添加一条信息的时候需要显示这条信息的详细信息,但显示完刷新一下页面会跳到初始化状态,所以为了解决这种情况需要将添加的信息显示在另一个界面,具体解决方法如下:
一、父页面
1.静态组件
由于项目对组件进行了封装,所以这里需要引入组件库进行,只需一行代码。
<!-- 第二部分:内容(引入公共组件库) -->
<headComponent v-bind:type="typelist" style="width:100%"></headComponent>2.放从后端查出的组件的类型的数组。
data() {
return {
//后端返回的detailContent存放
typelist: [],
}
}3.提交信息
点击提交按钮的时候将输入的数据提交到数据库
4.调添加信息方法
5.请求后端添加信息接口,请求成功,并将输入的数据传到另一个界面。
//请假内容填写
createLeave(data).then(Response => {
const vm =this;
//点跳转到显示详细信息界面,跳转到显示详情页面,并将输入的内容传过去
vm.$router.push({name:"leaveSubmission",
params:{typelist}
});
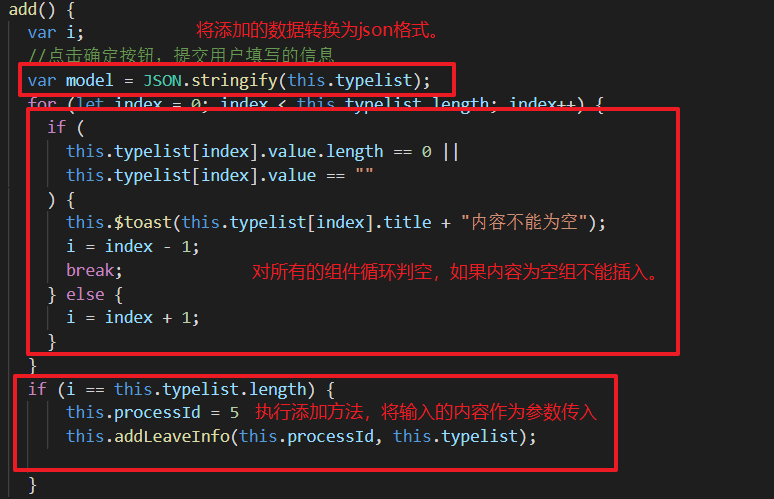
});6.源码
add() {
var i;
//点击确定按钮,提交用户填写的信息
var model = JSON.stringify(this.typelist);
for (let index = 0; index < this.typelist.length; index++) {
if (
this.typelist[index].value.length == 0 ||
this.typelist[index].value == ""
) {
this.$toast(this.typelist[index].title + "内容不能为空");
i = index - 1;
break;
} else {
i = index + 1;
}
}
if (i == this.typelist.length) {
this.processId = 5
this.addLeaveInfo(this.processId, this.typelist);
}
},
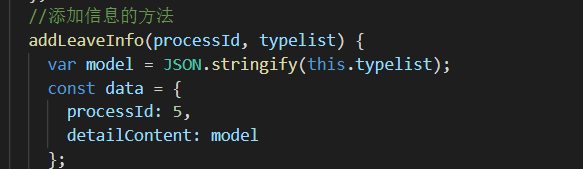
//添加信息的方法
addLeaveInfo(processId, typelist) {
var model = JSON.stringify(this.typelist);
const data = {
流程Id
processId: 5,
//输入的内容
detailContent: model
};
//请假内容填写
createLeave(data).then(Response => {
const vm =this;
vm.$router.push({name:"leaveSubmission",
params:{typelist}
});
});
},二、子页面
此页面用来显示父页面提交的数据,防止刷新后回到初始化的问题。
1.组件
同样需要组件来接收数据,直接引用组件库,和父页面的一样。
<!-- 第二部分:内容(引入公共组件库) -->
<headComponent v-bind:type="typelist" style="width:100%" position="relative"></headComponent>2.接收父页面传过来的值,将添加的所有内容放在数组中传过来,完了在子页面渲染出来。
// 输入内容
created() {
// 接收传值
this.receiveData();
},3.将接收到的内容传递给静态组件渲染出来。
//接收初始化界面提交传过来的数据
receiveData() {
this.typelist = this.$route.params.typelist;
console.log(this.typelist);
}总结:这样就完成了一次跳转,解决了之前刷新回到初始状态的情况。
今天的文章vue实现页面传参的方式_vue两个页面之间传值分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/87297.html