文档
微信官网文档
微信官网文档
图片
微信小程序客服配置官网
微信小程序客服配置官网
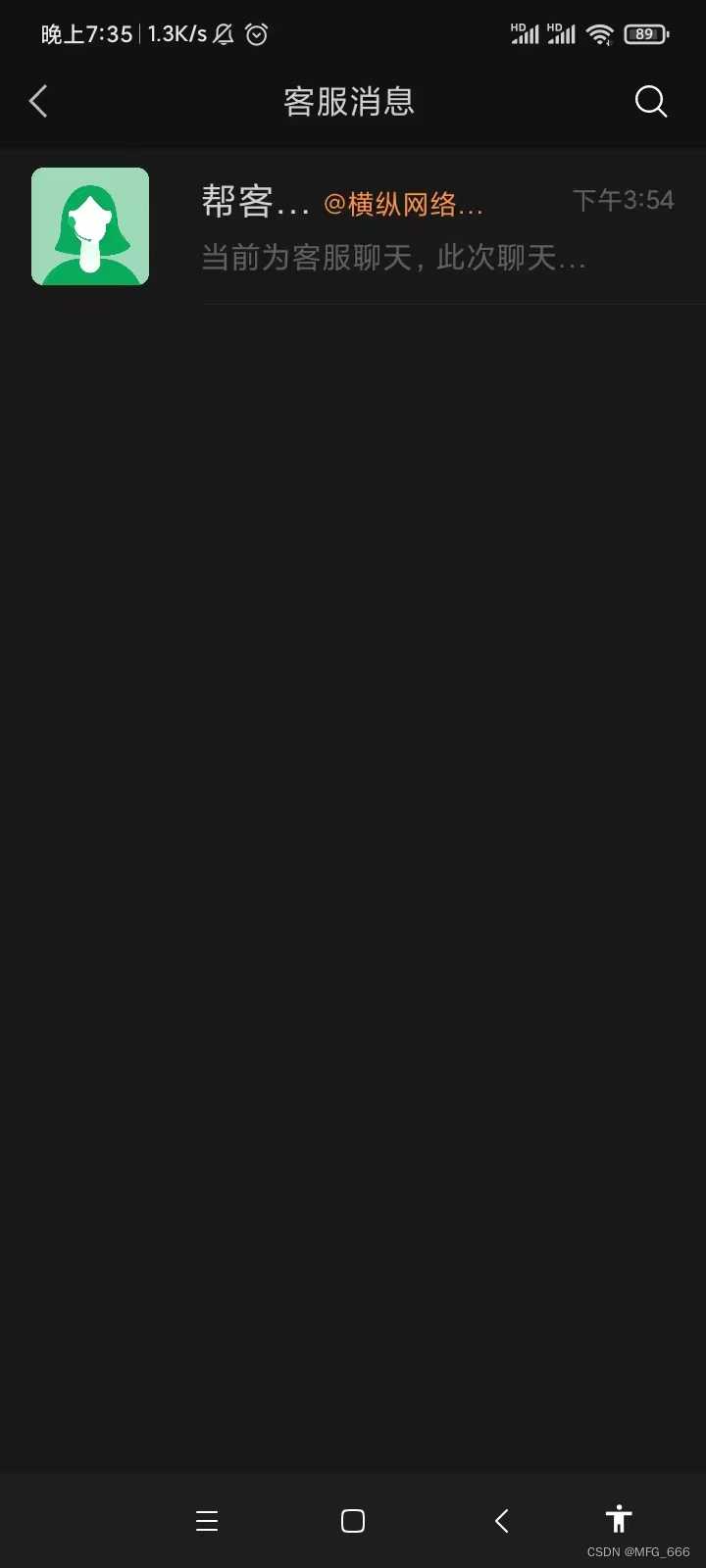
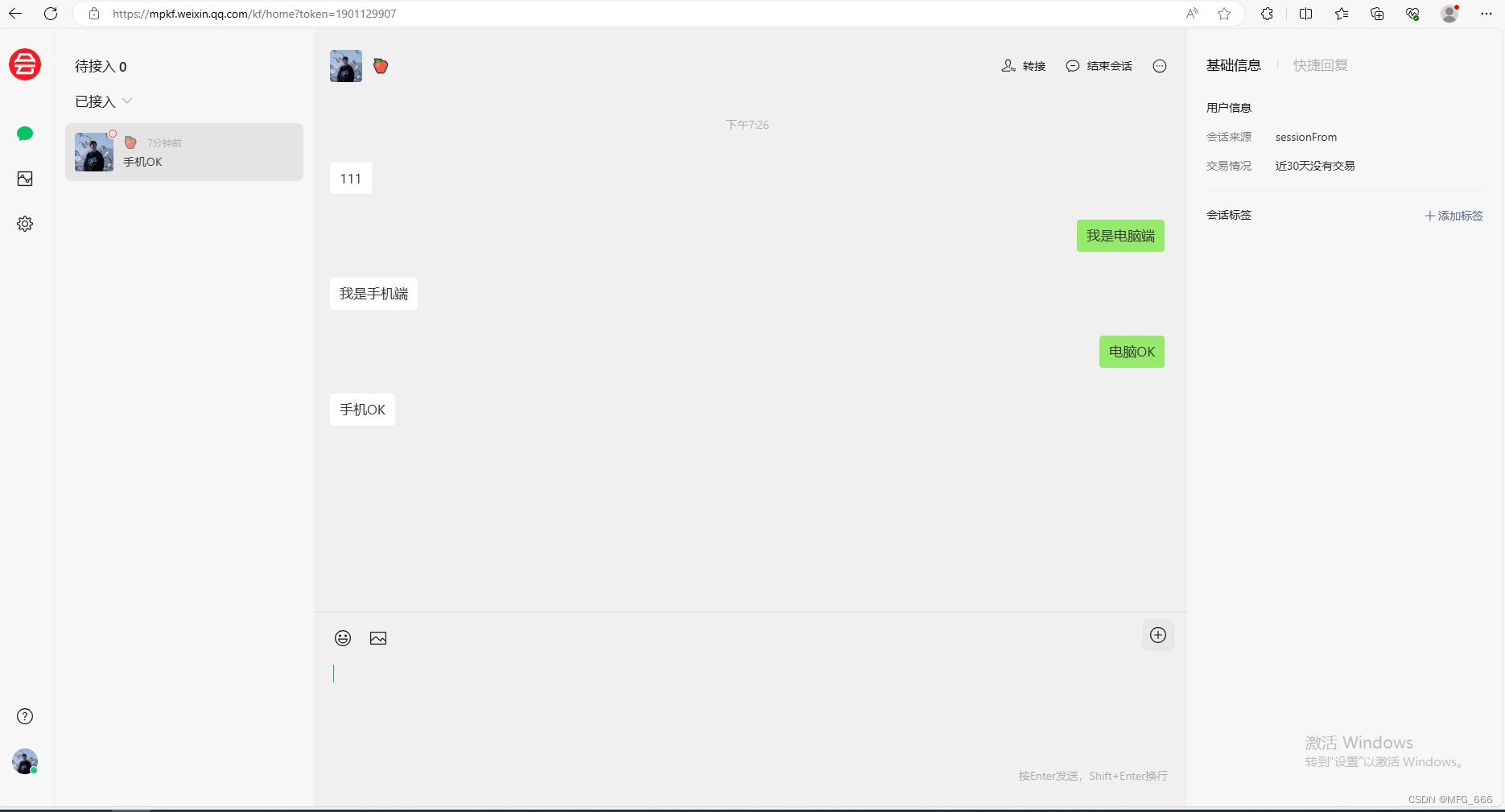
效果图
聊天地址
地址
手机微信
电脑端
微信聊天功能实现
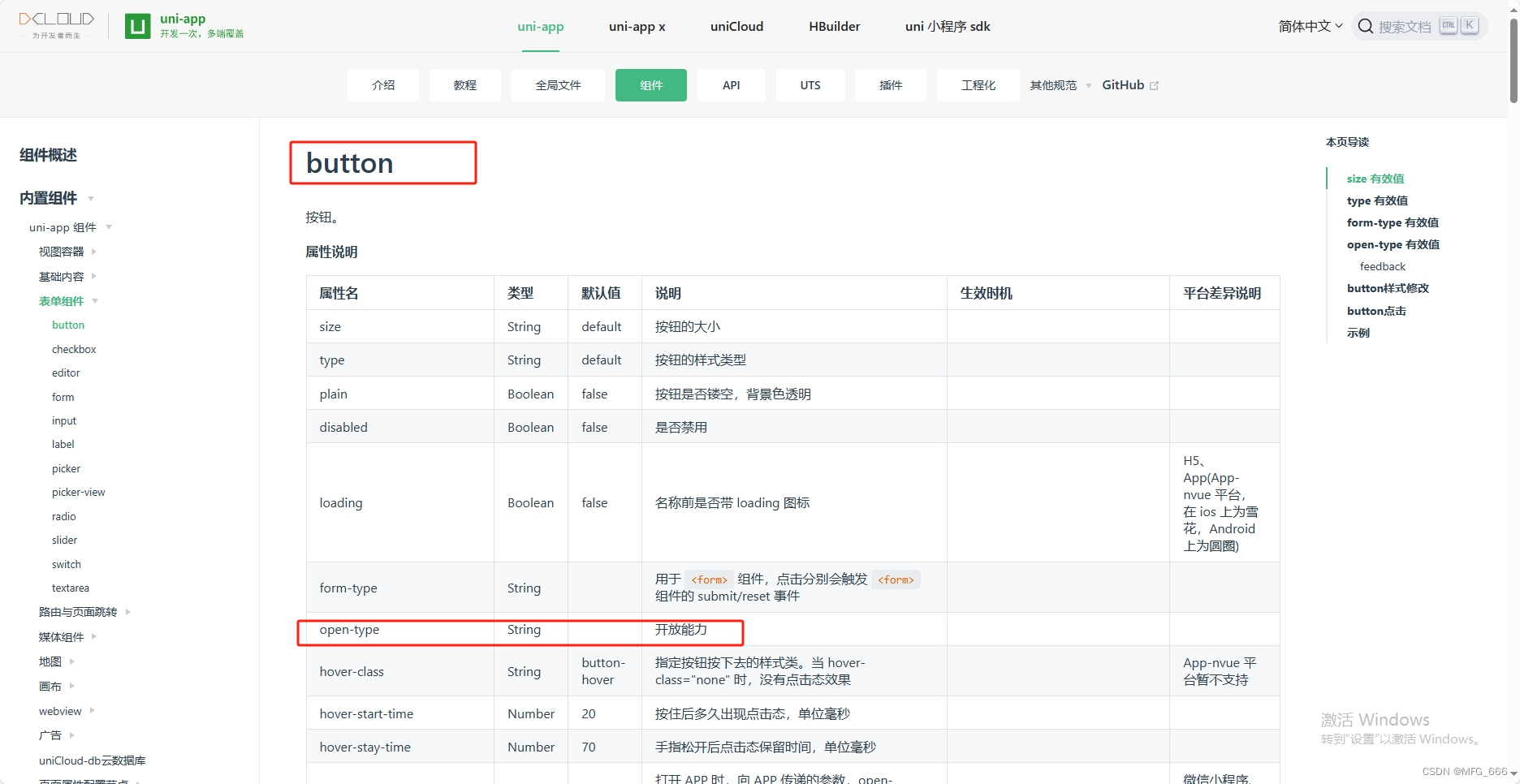
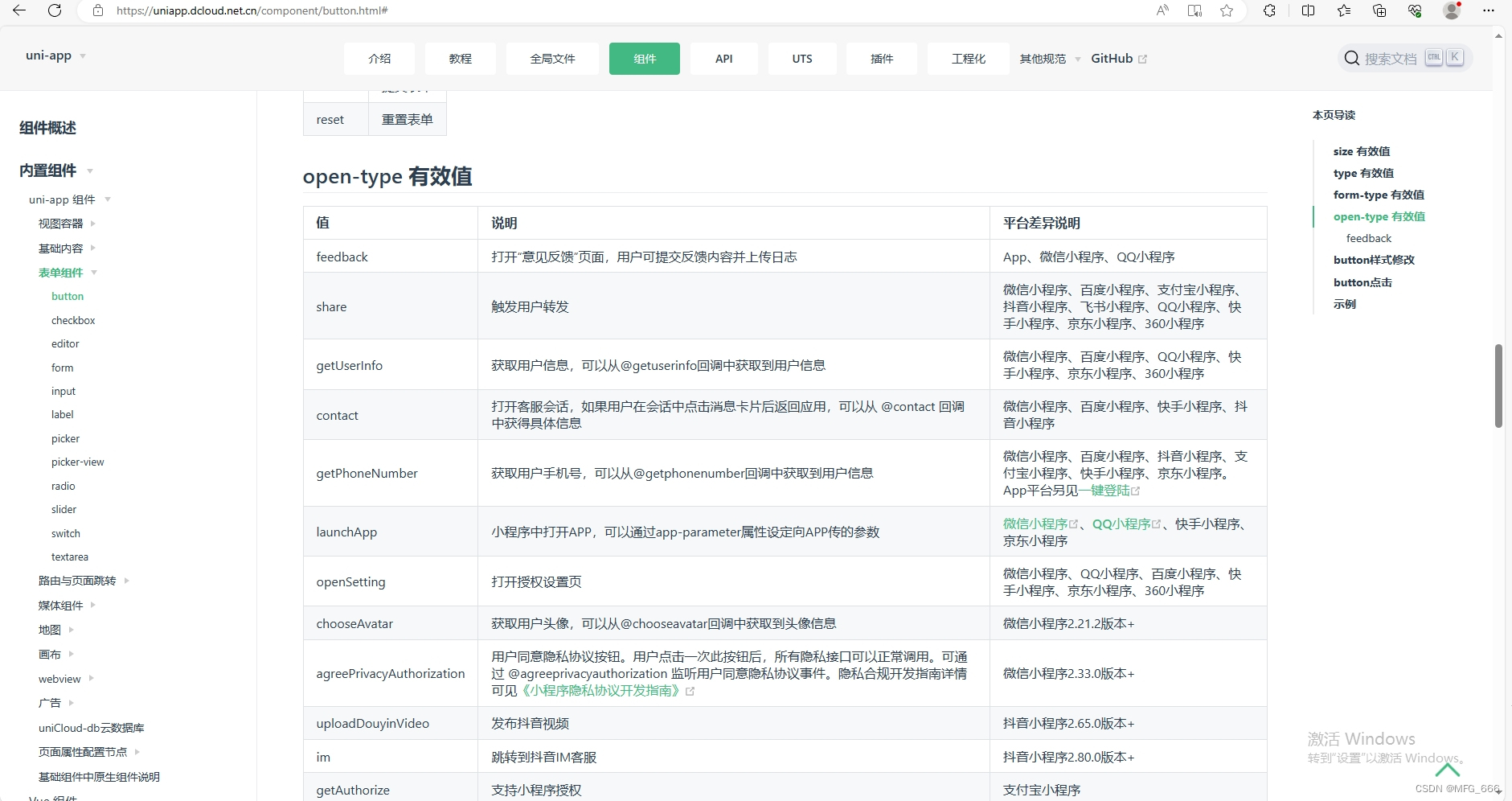
button属性
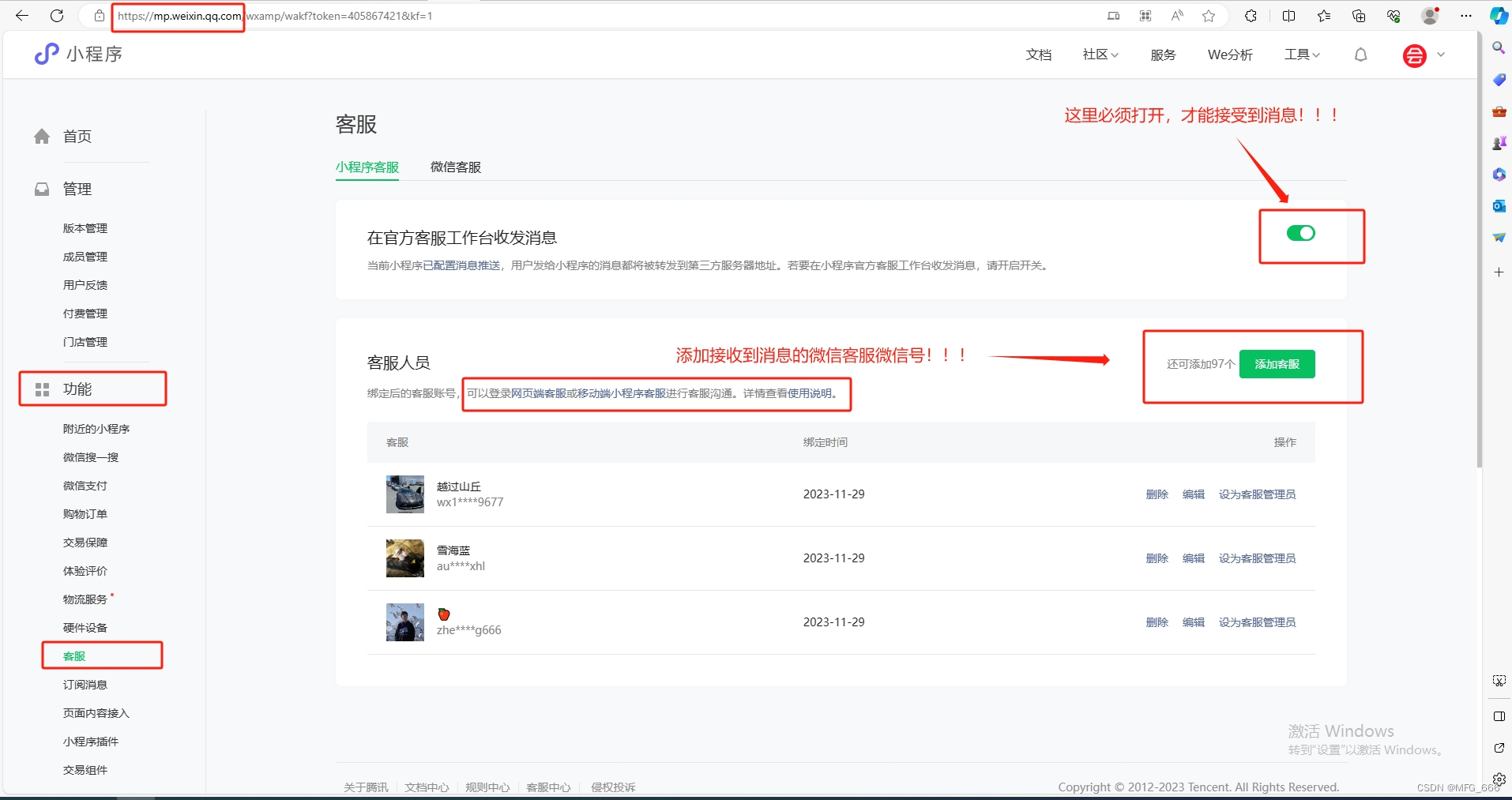
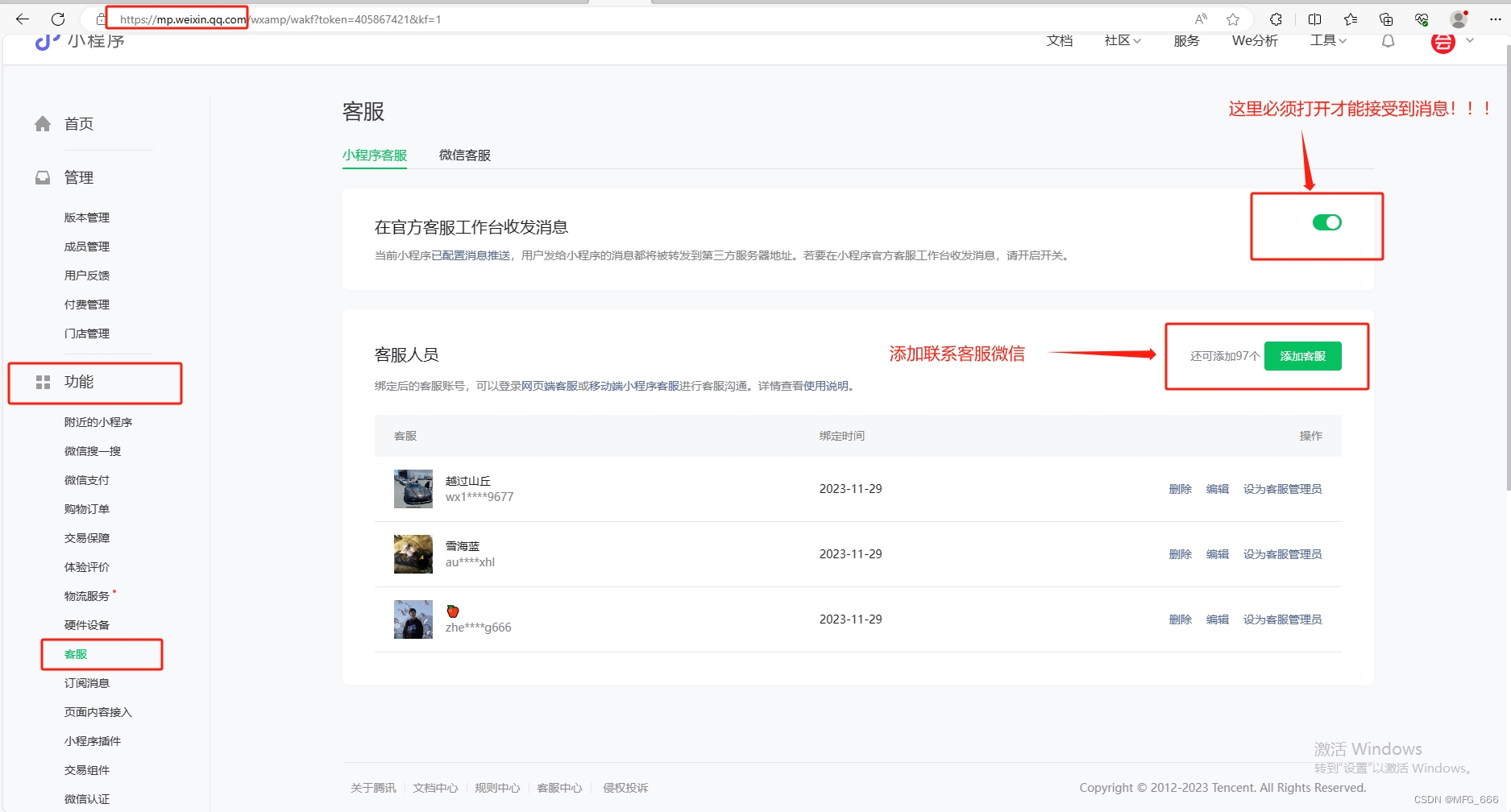
微信小程序后台添加客服微信号以及配置
在 官网 小程序 中的功能 ---> 客服 ---> 小程序客服 ---> 添加客服
地址
代码实现
加这个按钮即可,后端接口配置,以及微信小程序AppID(小程序ID)
<button open-type="contact" >
微信客服
</button>
参考
地址1
地址2
地址3
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
今天的文章uniapp小程序云开发_微信小程序第三方支付平台分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/87400.html