Image加载网络图片
首先添加依赖:
implementation("io.coil-kt:coil:1.4.0")
implementation("io.coil-kt:coil-compose:1.4.0")记得别忘记在manifest添加网络权限:
<uses-permission android:name=”android.permission.INTERNET” />
简单使用:
Image(
modifier = Modifier
.size(200.dp, 150.dp),
painter = rememberImagePainter("https://img-blog.csdnimg.cn/20210823085620179.jpeg"),
contentDescription = null
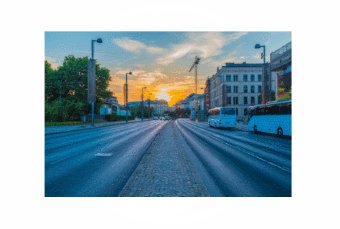
)效果如图:
1,placeholder:占位图
在图片还没有完全显示之前所展示的本地资源图片
Image(
modifier = Modifier
.size(300.dp, 200.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
}),
contentDescription = null
)效果如图:
2,Transitions:过渡效果
提供了两种过渡效果:
CrossfadeTransition 淡入淡出
Transition.NONE 在Target没有动画的情况下立即设置可绘制对象
Image(
modifier = Modifier
.size(300.dp, 200.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)效果如图:
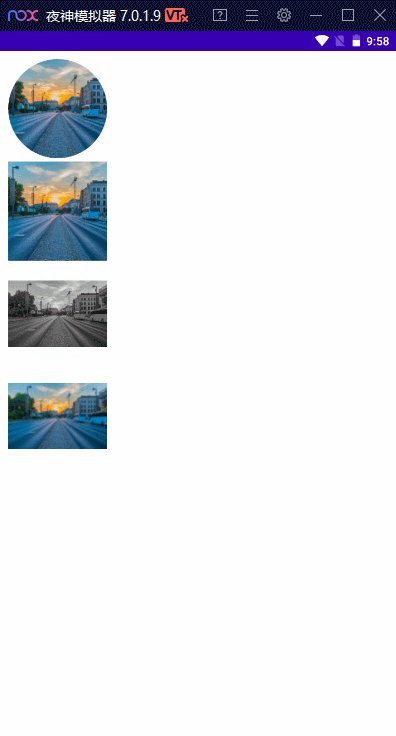
3,transformations:设置样式
CircleCropTransformation 圆形裁剪
RoundedCornersTransformation 圆角
GrayscaleTransformation 灰度
BlurTransformation 高斯模糊
@Composable
fun imageTest() {
Column(
modifier = Modifier
.fillMaxWidth()
.padding(10.dp)
.verticalScroll(state = rememberScrollState())
) {
Image(
modifier = Modifier
.size(120.dp, 120.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
transformations(CircleCropTransformation())//圆形效果
}),
contentDescription = null
)
Spacer(modifier = Modifier.padding(2.dp))
Image(
modifier = Modifier
.size(120.dp, 120.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
transformations(RoundedCornersTransformation(0.8f))//圆角效果
}),
contentDescription = null
)
Spacer(modifier = Modifier.padding(2.dp))
Image(
modifier = Modifier
.size(120.dp, 120.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
transformations(GrayscaleTransformation())//灰度效果
}),
contentDescription = null,
contentScale = ContentScale.Crop
)
Spacer(modifier = Modifier.padding(2.dp))
Image(
modifier = Modifier
.size(120.dp, 120.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
transformations(BlurTransformation(LocalContext.current, 0.1f, 2f))//高斯效果
}),
contentDescription = null,
contentScale = ContentScale.Crop
)
}
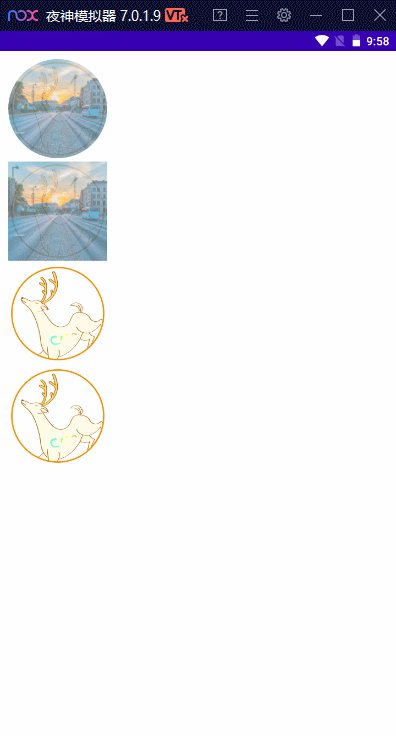
}效果如图:
Compose加载GIF图片
首先添加依赖:
implementation("io.coil-kt:coil-gif:1.4.0")使用:
Image(
modifier = Modifier
.size(300.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/e6bb95f89399404195212196fdaf3964.gif",
builder = {
decoder(GifDecoder())//添加GIF解码
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)效果如图:
但是这里会出现一个问题:如果图片是jpg等格式的是没办法加载出来的,解决方案:
自己构建一个图片加载器赋值给imageLoader
//自己构建图片加载器
val imageLoaderM = ImageLoader.Builder(LocalContext.current)
.componentRegistry {
add(GifDecoder())
}
.build()
Image(
modifier = Modifier
.size(300.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/e6bb95f89399404195212196fdaf3964.gif",
imageLoader = imageLoaderM,
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)
Spacer(modifier = Modifier.padding(2.dp))
Image(
modifier = Modifier
.size(300.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
imageLoader = imageLoaderM,
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)效果如图:(可以加载出来)
Compose加载SVG图片
首先添加依赖
implementation("io.coil-kt:coil-svg:1.4.0")使用:
//自己构建图片加载器
val imageLoaderM = ImageLoader.Builder(LocalContext.current)
.componentRegistry {
add(GifDecoder())//添加GIF图片解码
add(SvgDecoder(LocalContext.current))//添加SVG图片解码
}
.build()
Image(
modifier = Modifier
.size(300.dp),
painter = rememberImagePainter(
data = "https://coil-kt.github.io/coil/images/coil_logo_black.svg",
imageLoader = imageLoaderM,
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)效果如图:
今天的文章glide加载图片原理_网络加载不出来图片分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/87506.html