在这个新媒体的时代,无论是我们刚步入大学,加入了部门,做一些宣传方面的工作,还是想在微信公众号平台发布一些自己的日常生活,写一些文章,甚至以后从事一些关于新媒体的工作……推文这个玩意儿确实越来越吃香了。
不求来个10w+阅读量的爆款推文,只求文案得体无误,排版简洁美观!
– 第一步,写好文本,准备好素材
每次写推文前,先在word上写好相应的文本内容,收集好需要需要用到照片、视频、表情包……
– 第二步,开始图文编辑
- 打开秀米编辑器
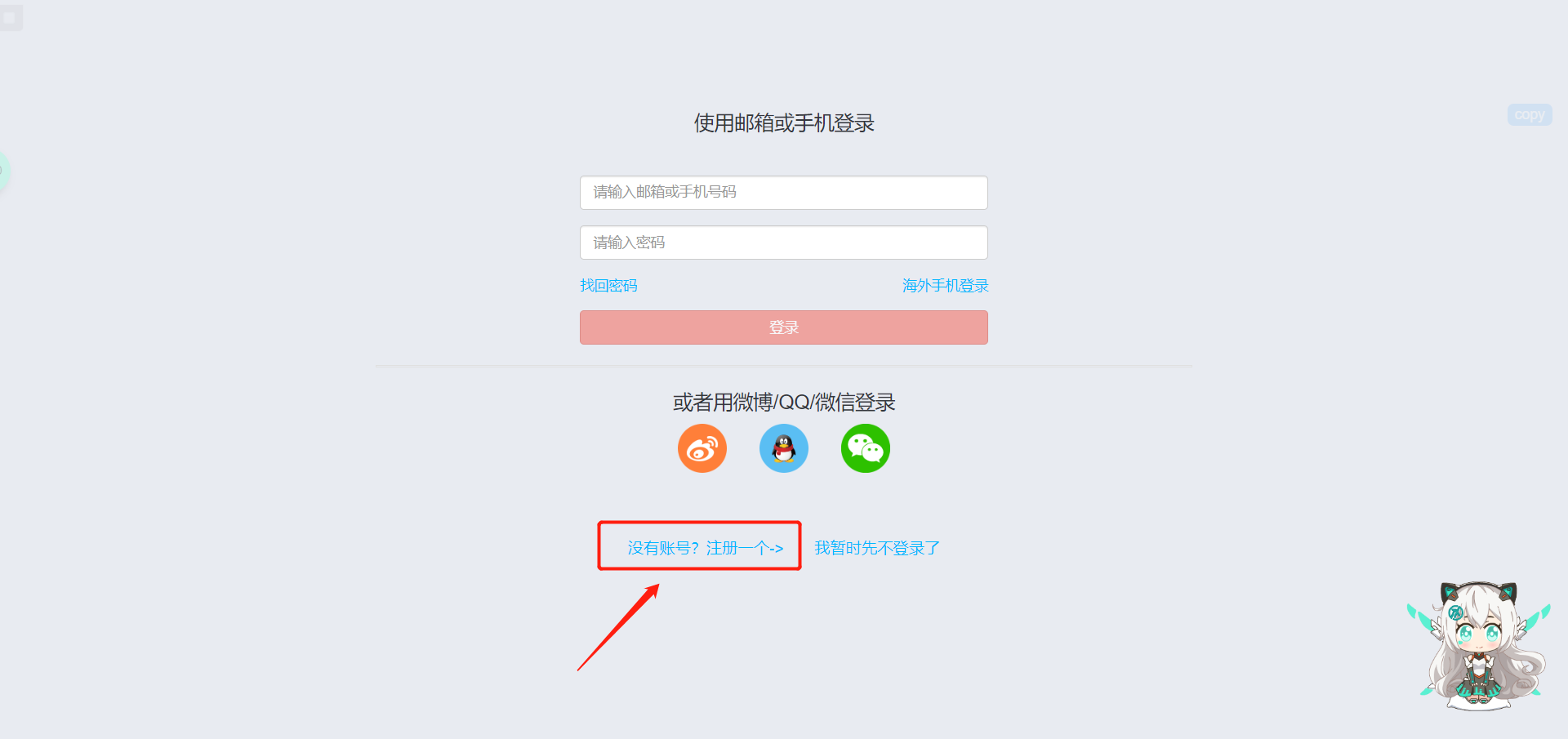
- 先注册,登陆
注意:注册需要邮箱哦,邮箱以后会经常用到,没有就去先注册邮箱
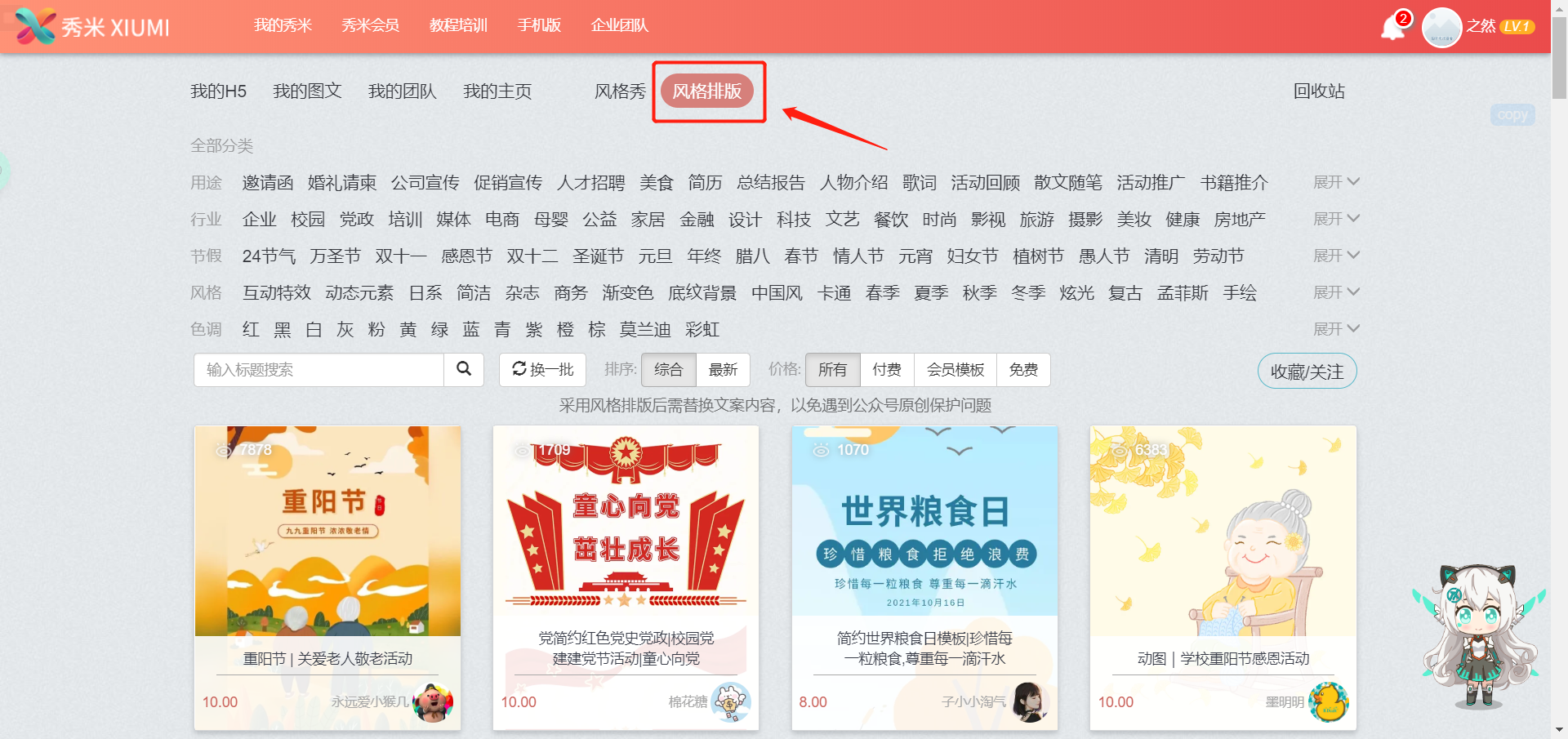
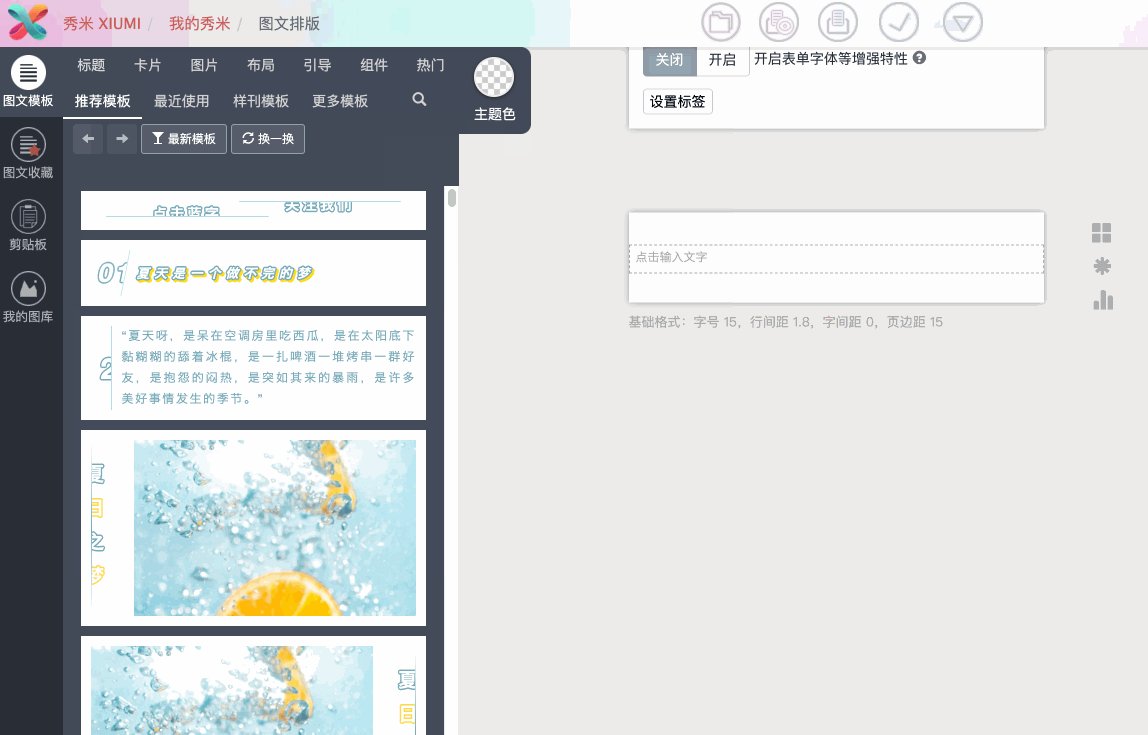
- 进入推文编辑页面
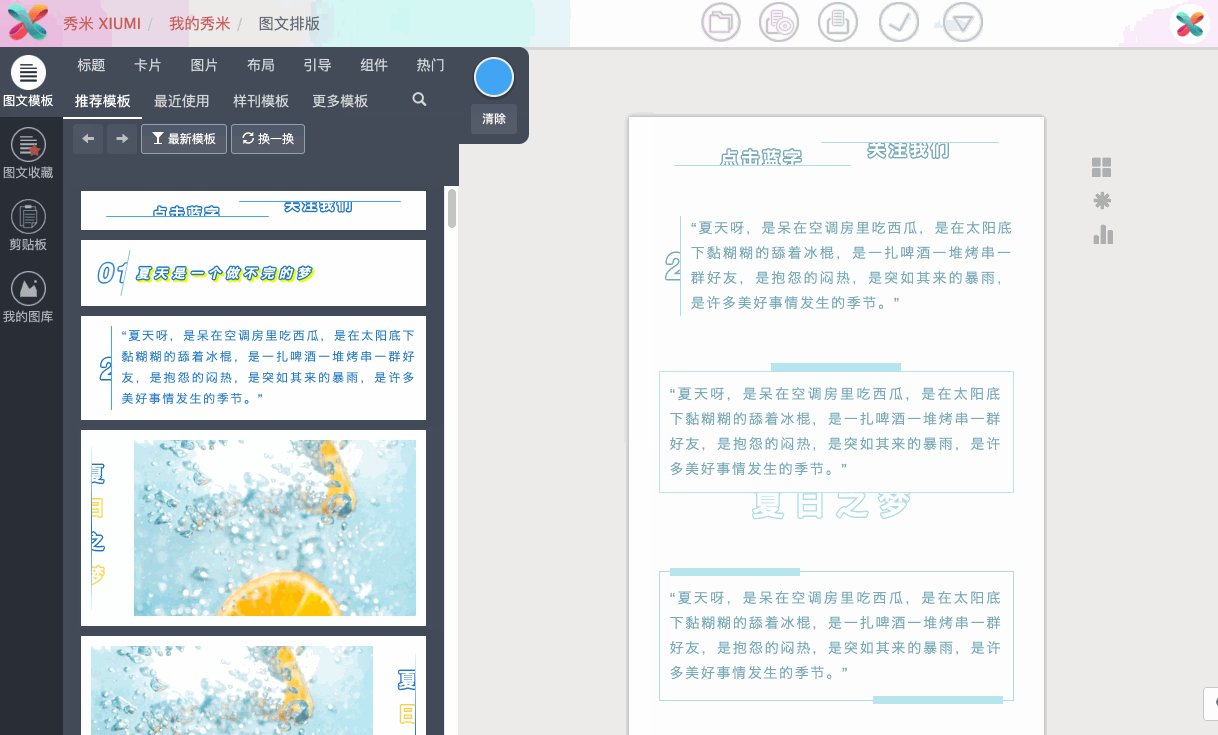
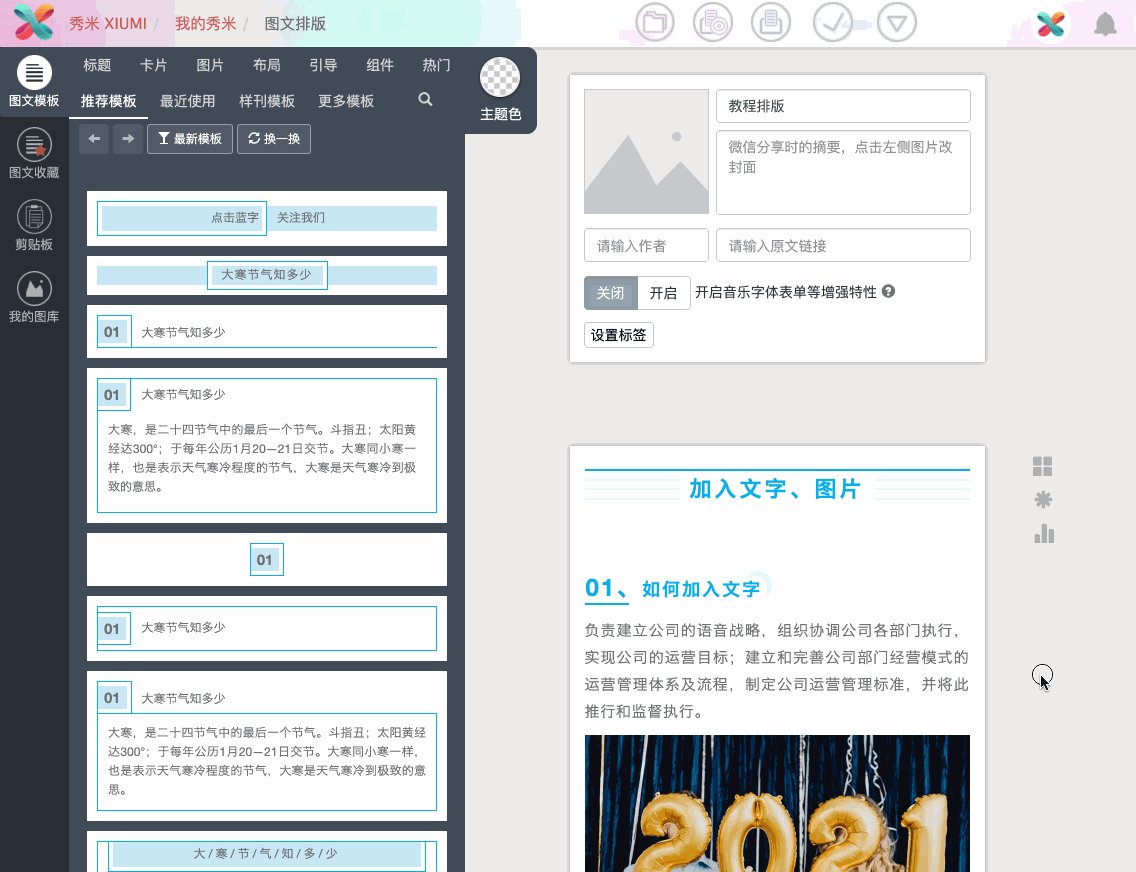
“风格排版”那个板块有很多完整的推文模板,模板不能直接套用,很少有可以直接用且免费美观的,可以参考模板里面的排版来提供一些思路(白嫖付费模板小技巧get )
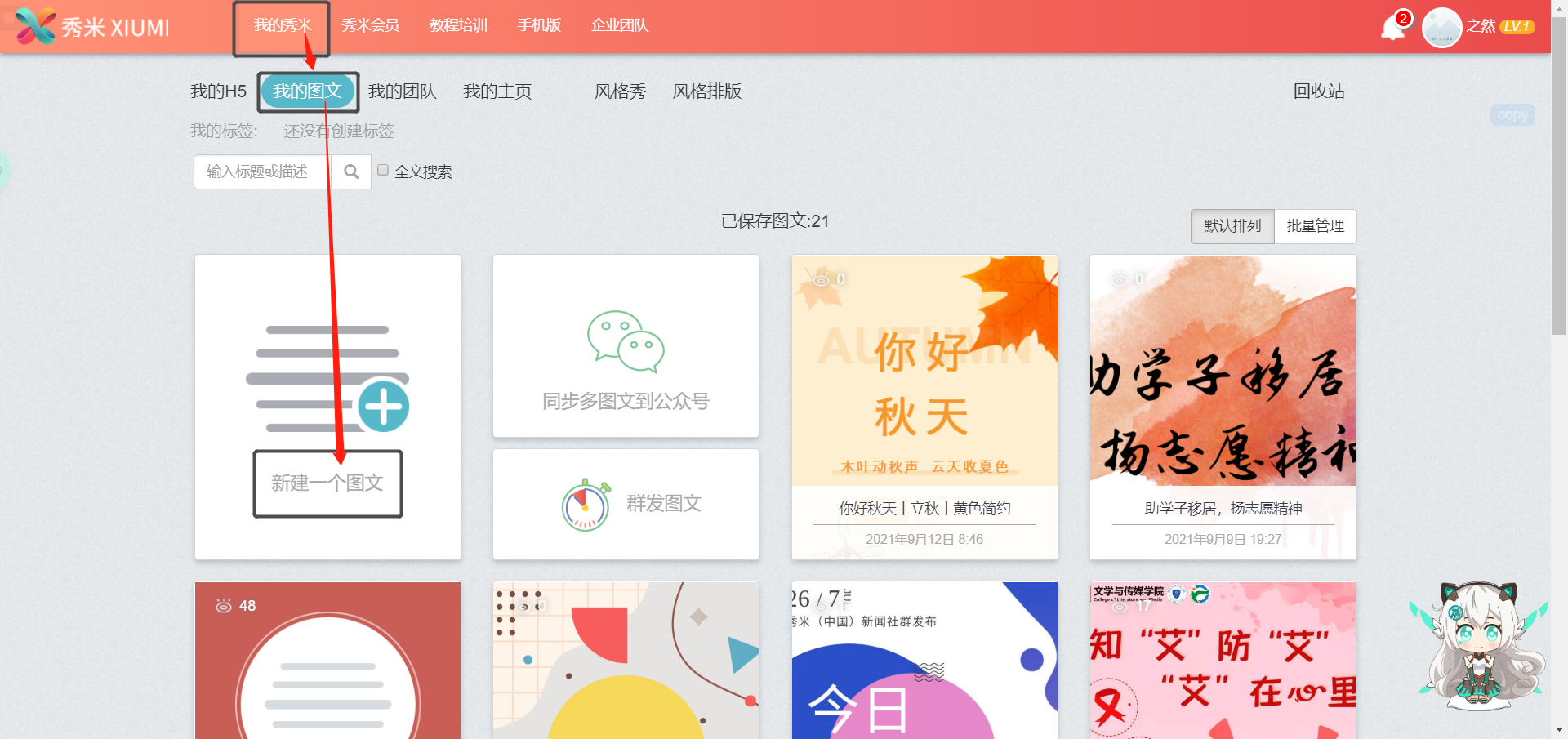
- 开始编辑
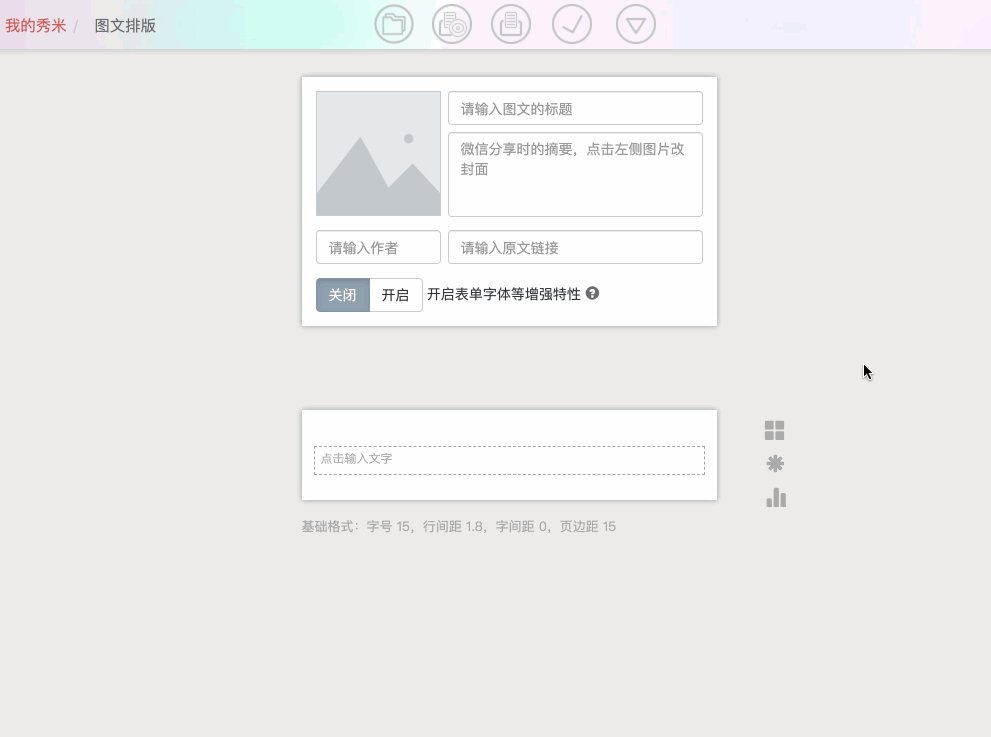
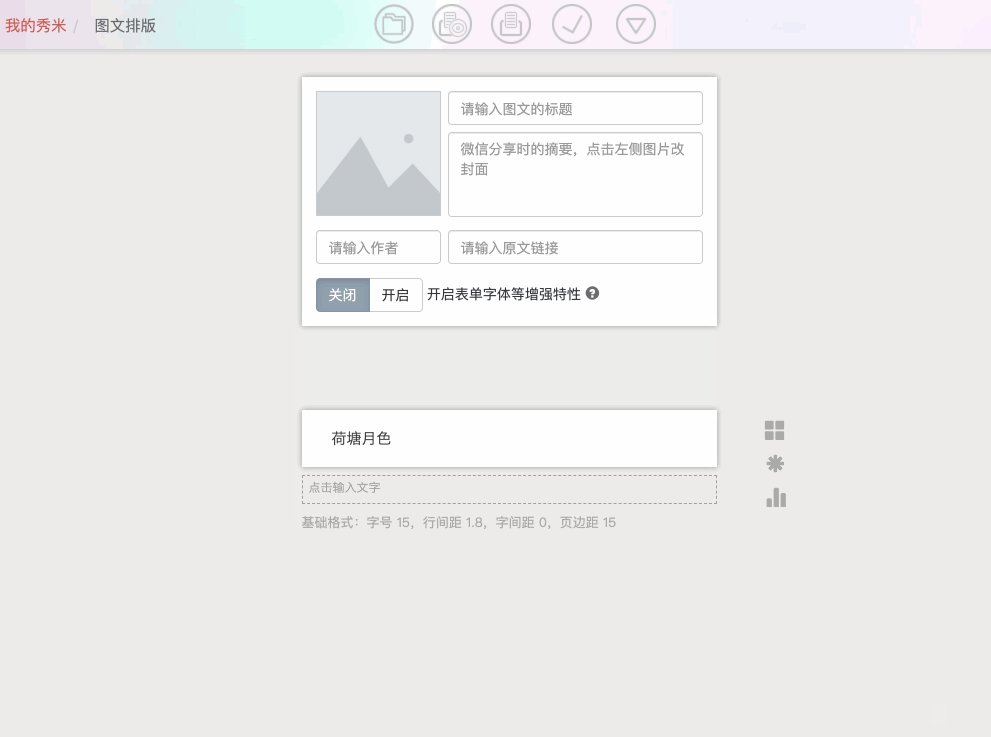
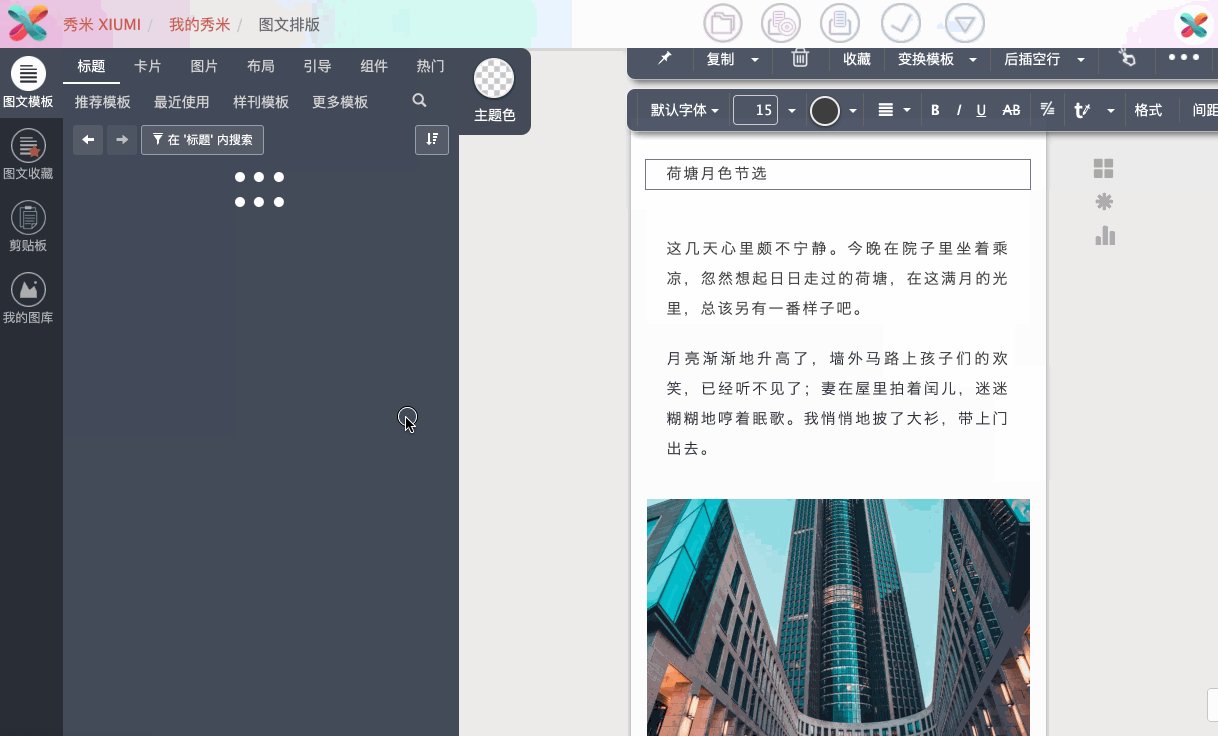
首先新建一个图文
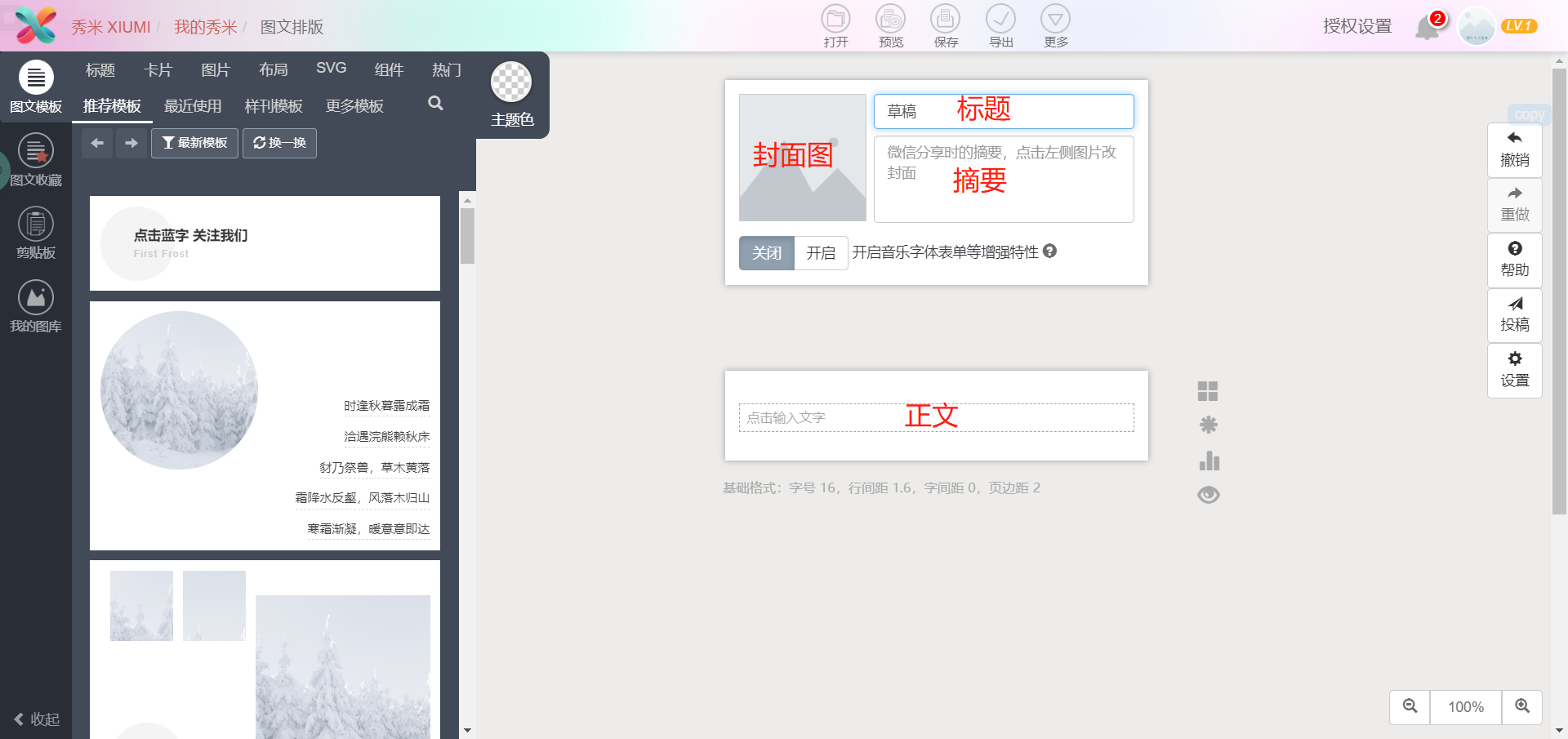
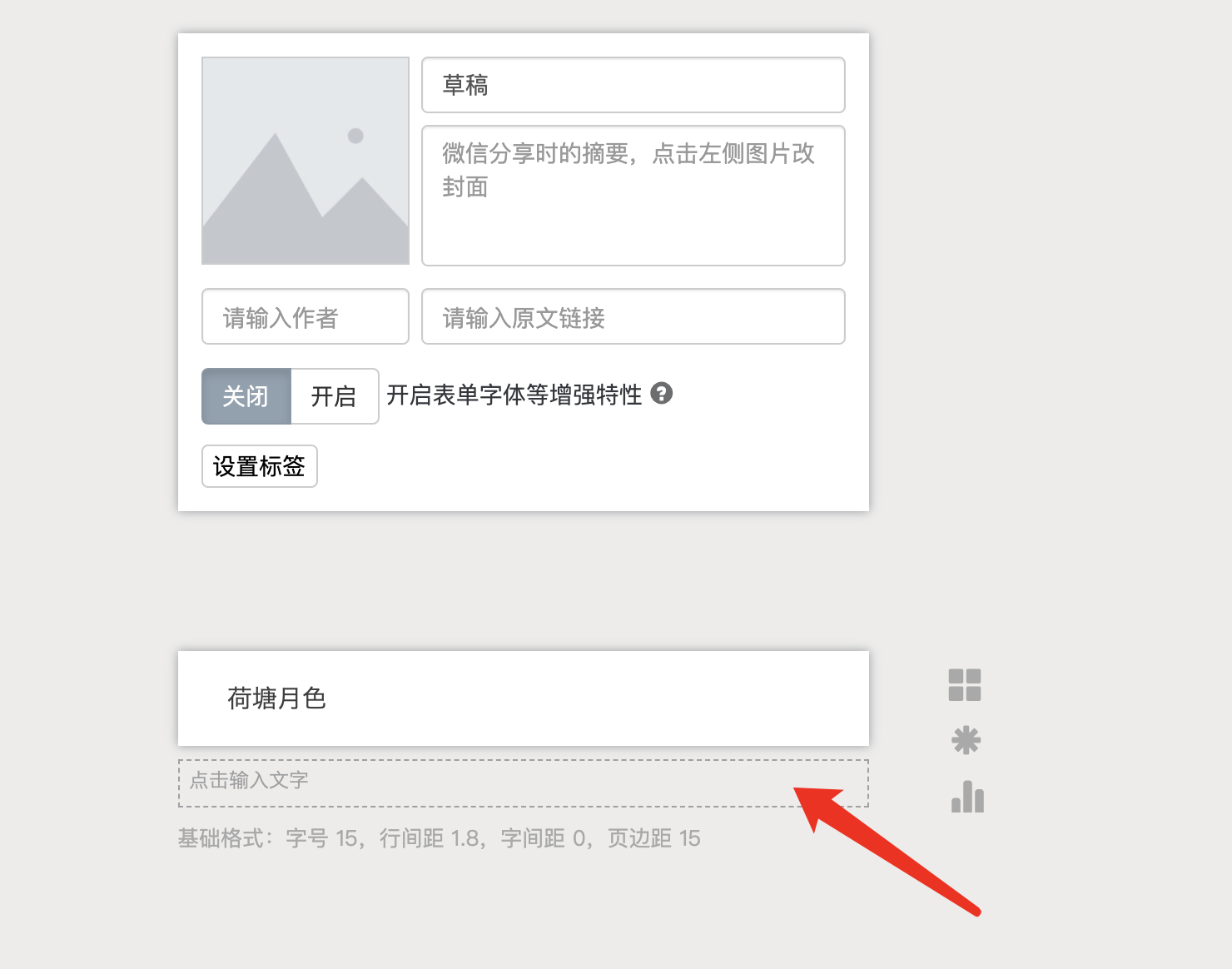
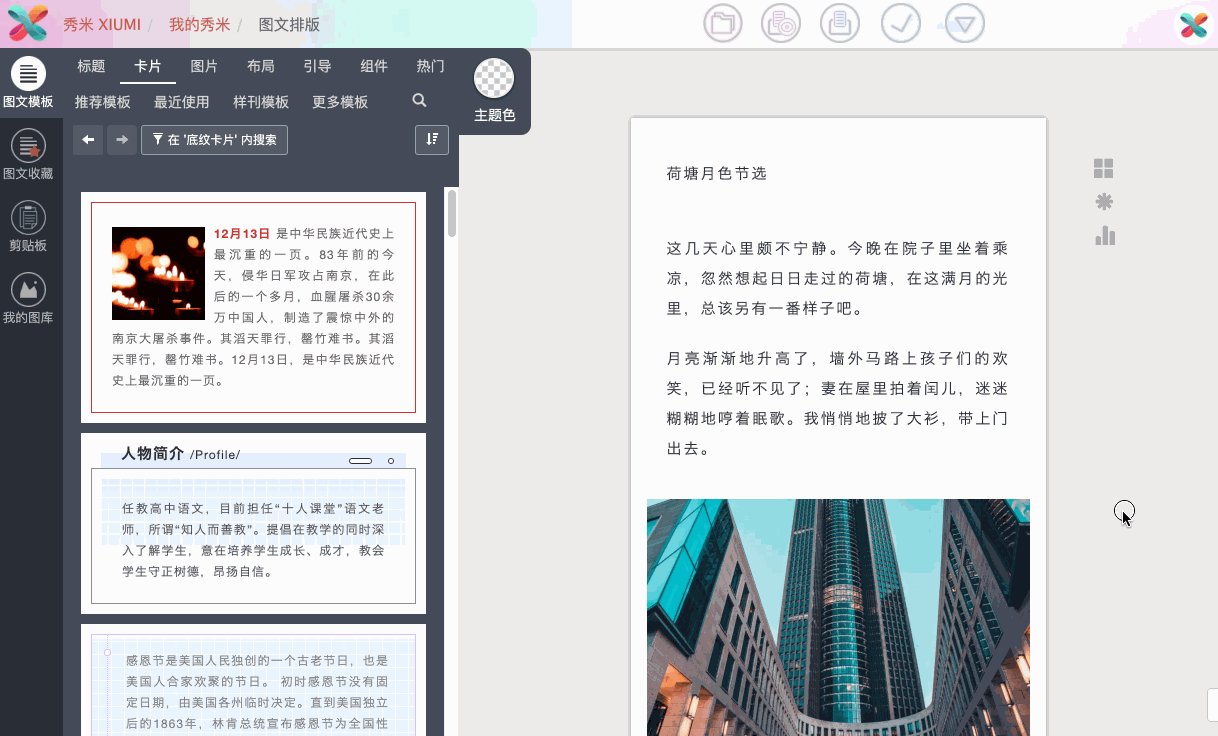
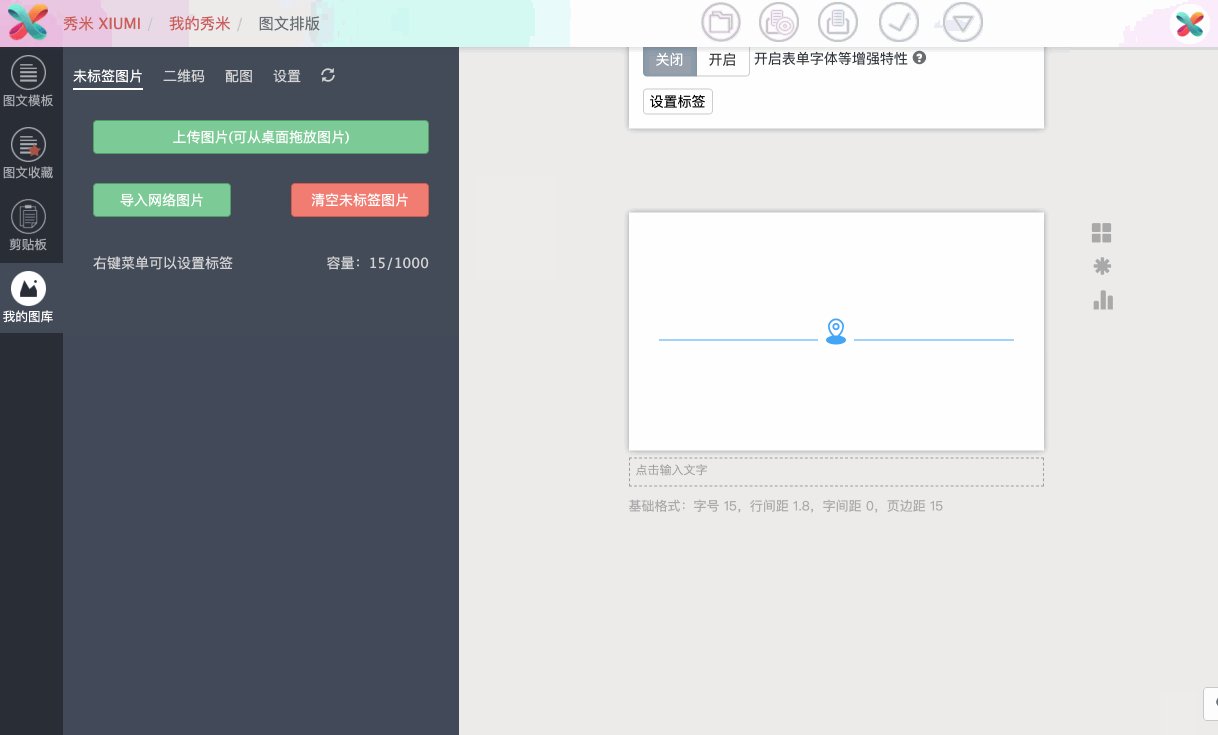
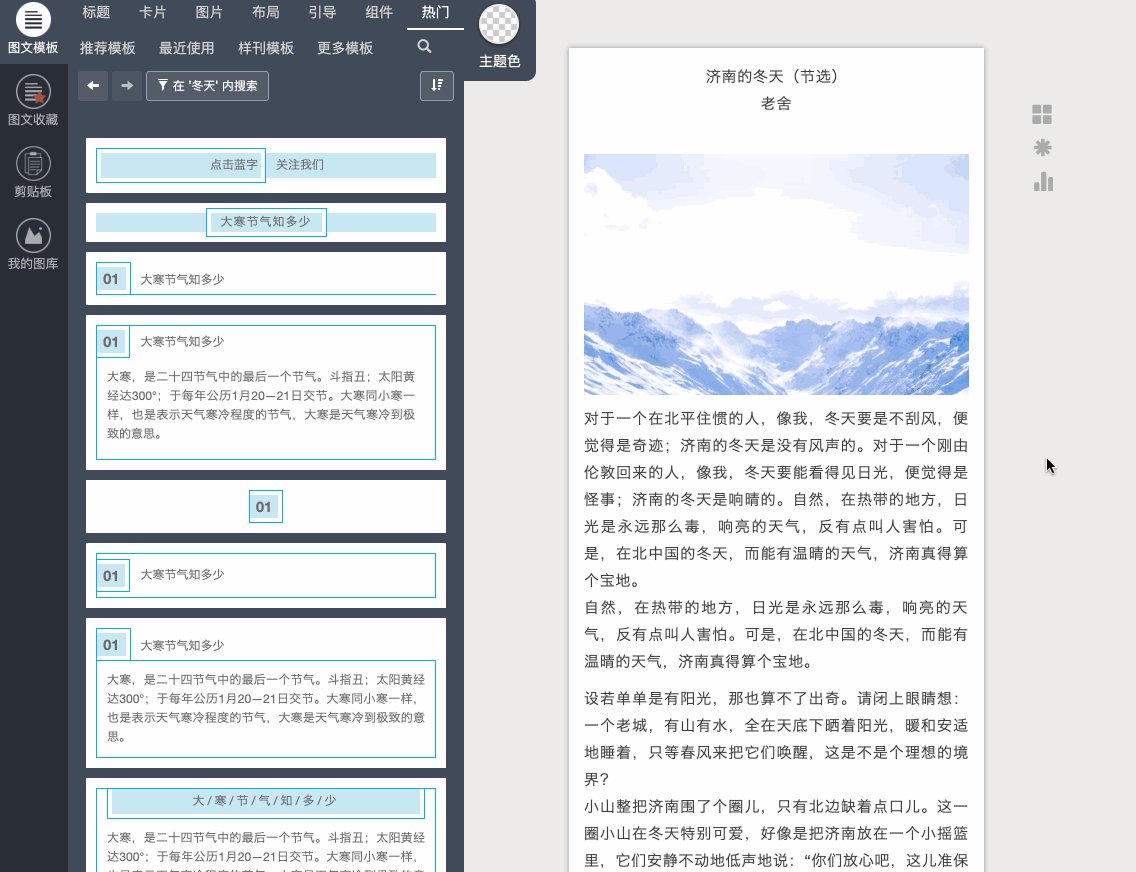
编辑页面大概长这样
- 开搞!
- 选一个主题色
- 做个封面图
- 稿定设计
- 创客贴
- 开始正文编辑
一、加入文字、图片
01、如何加入文字
把文字内容添加到秀米编辑区域的方法有4种:①直接输入;②复制粘贴;③导入Word文档;④导入微信图文。
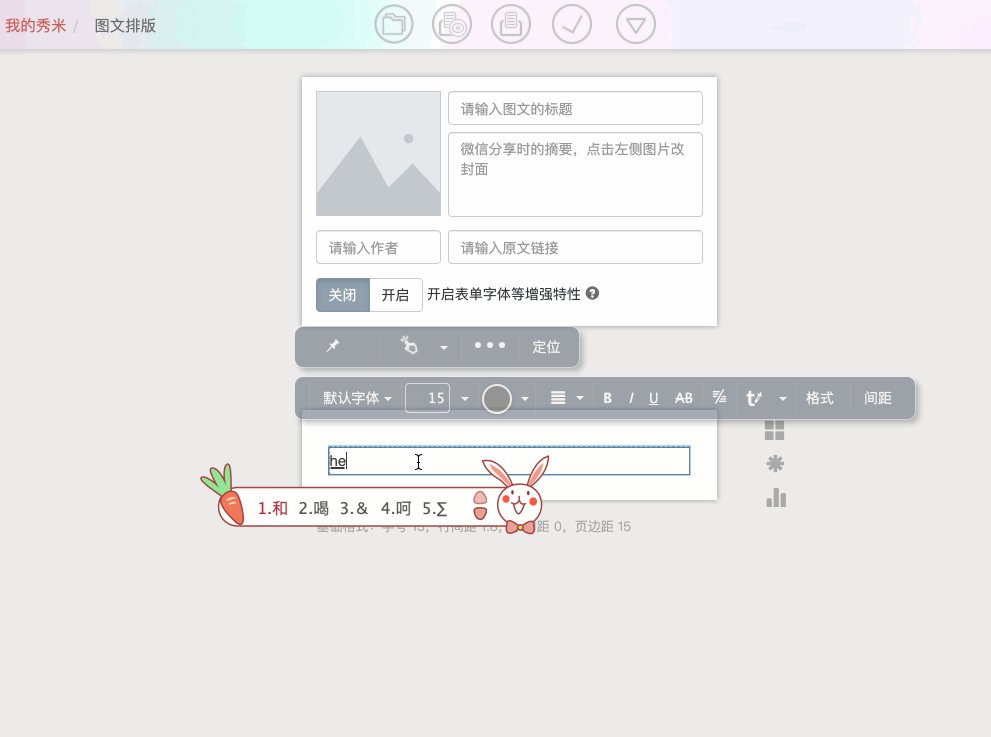
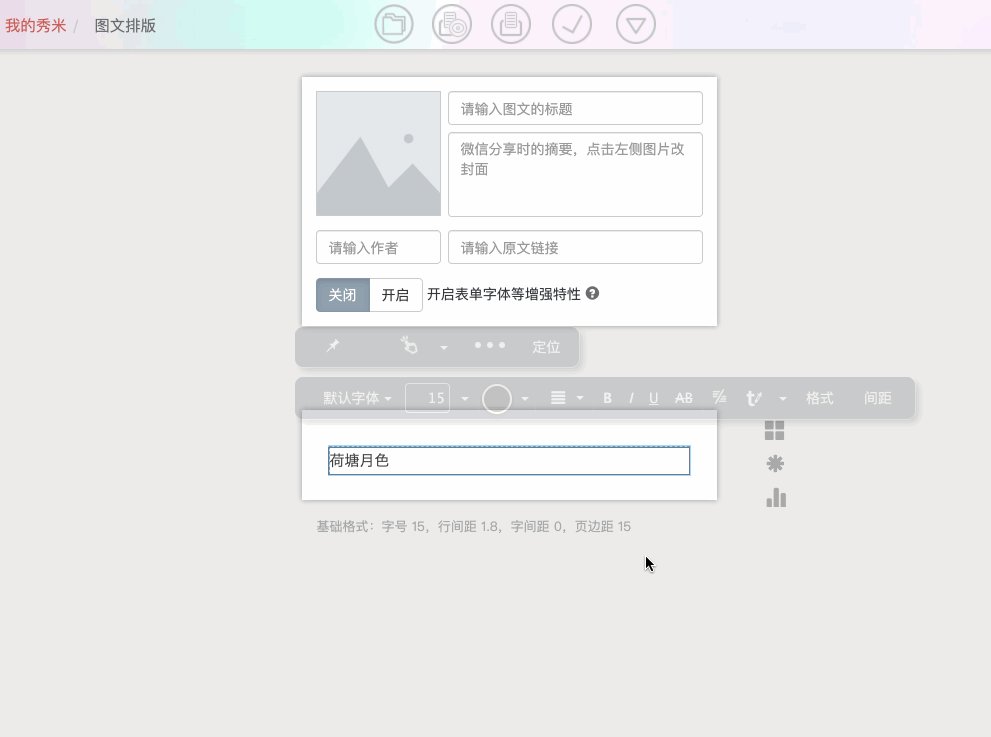
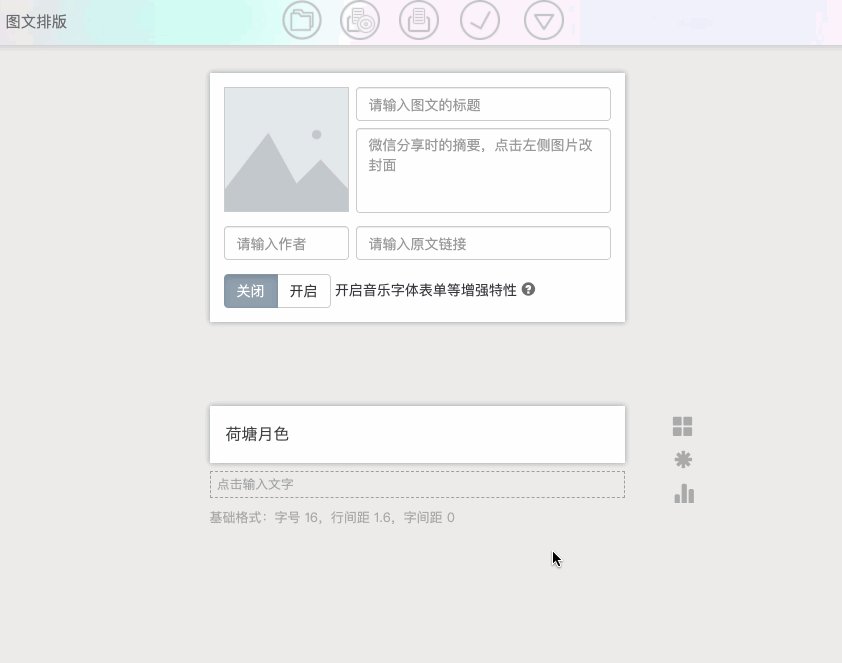
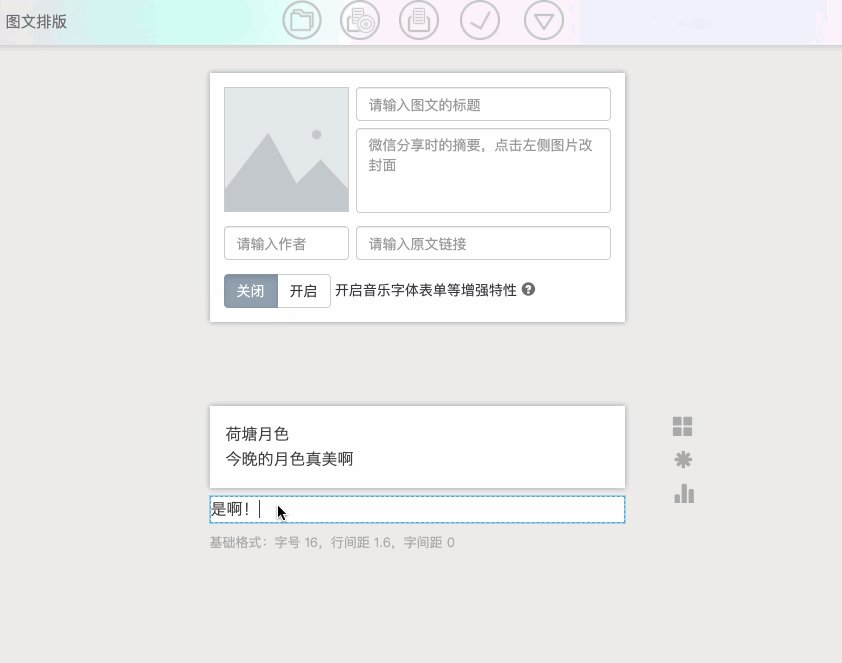
直接输入
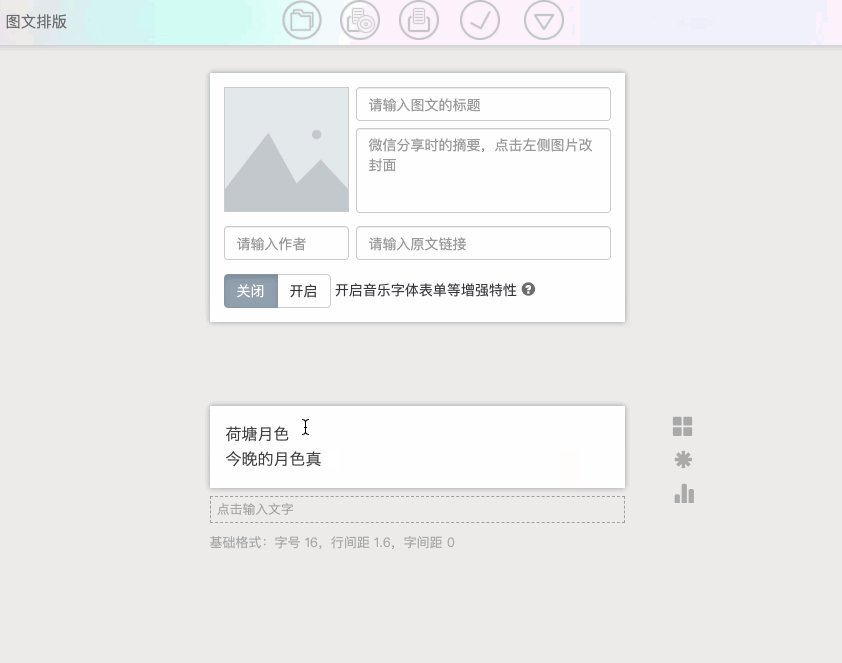
然后鼠标定位到编辑区域的输入框里,就可以开始输入文字,输完文字,鼠标点编辑区域旁边的空白处即可退出输入状态:
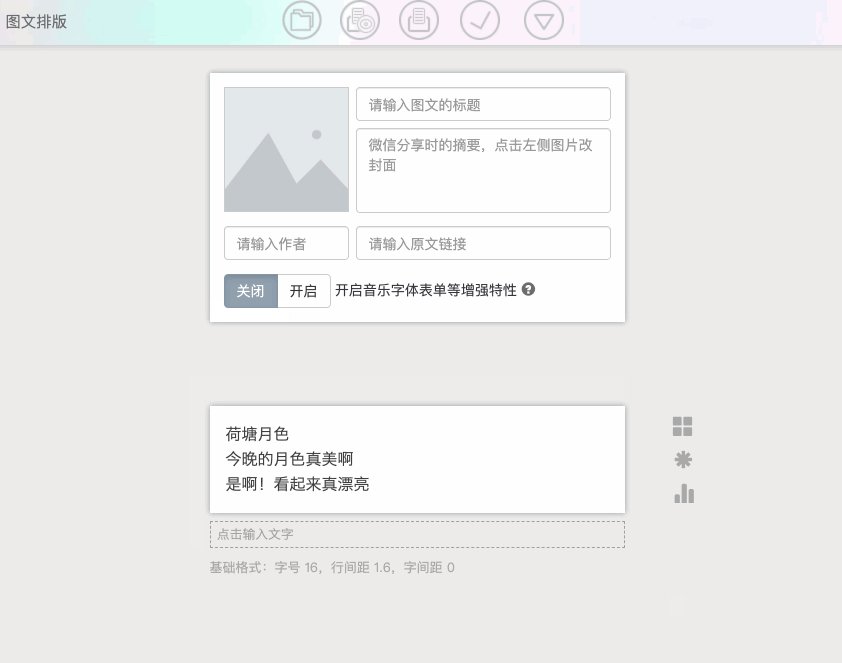
当编辑区域内已经有内容后,文字输入框会自动放到编辑区域的底部:
想要继续输入文字,可以直接在编辑区域内输入,也可以在编辑区域底部的输入框里输入:
在底部输入框内输入的文字会被自动添加到编辑区域里,且成为一个单独的文字组件。
复制粘贴
复制粘贴这个方法,适合已经有现成的文案内容,只需要复制,然后粘贴到秀米里的编辑区域。
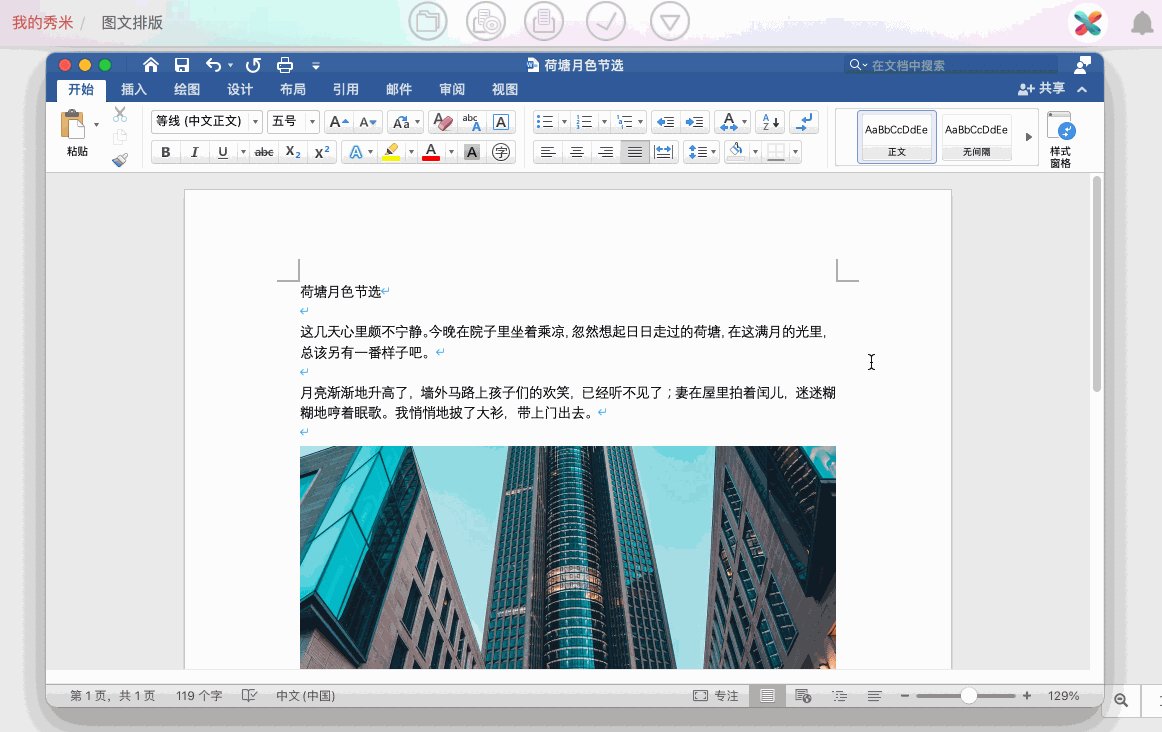
同样,也是新建一个图文排版,然后鼠标定位到编辑区域,把从其他地方复制的文案内容,按快捷键Ctrl+V粘贴:
鼠标点编辑区域旁边的空白区域即可退出输入状态。
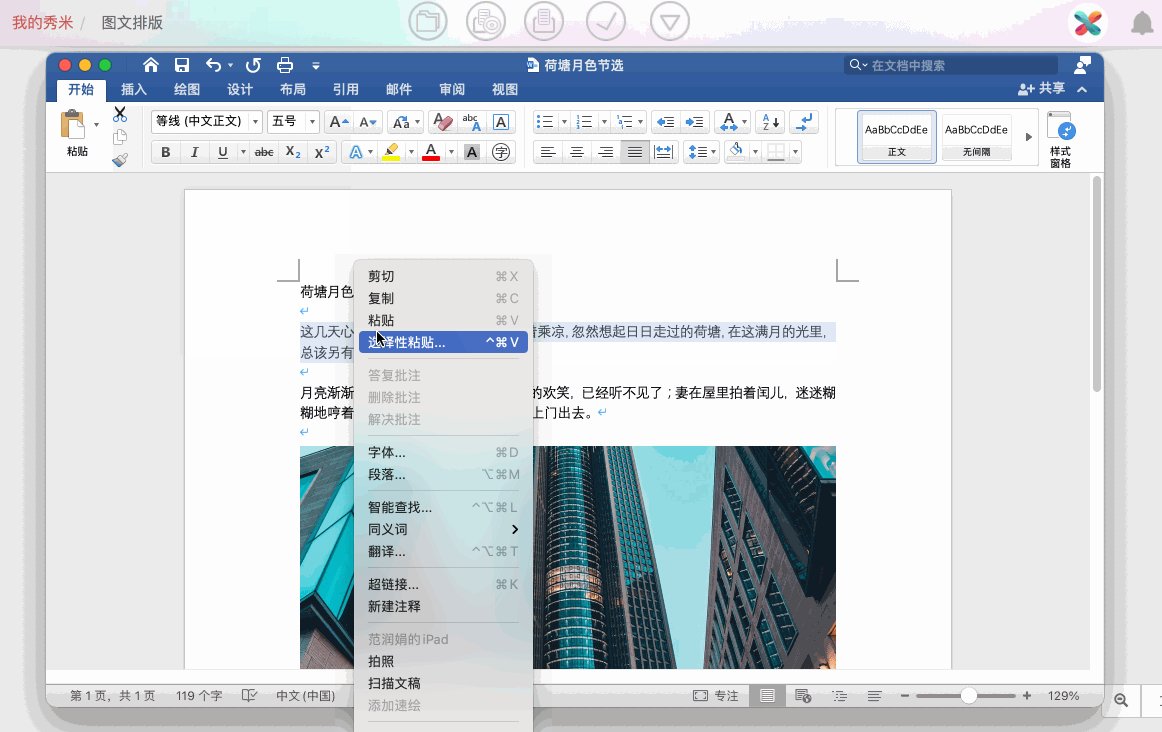
使用复制粘贴这个方法,还需要注意一点:从其它地方复制粘贴到秀米编辑区域的文案内容,秀米会默认清除掉复制过来的格式样式,保证在纯文本的基础上,对内容进行排版。
这样可以避免文案内容因为带有原有格式,而无法设置或修改文字字号、颜色等各种问题。
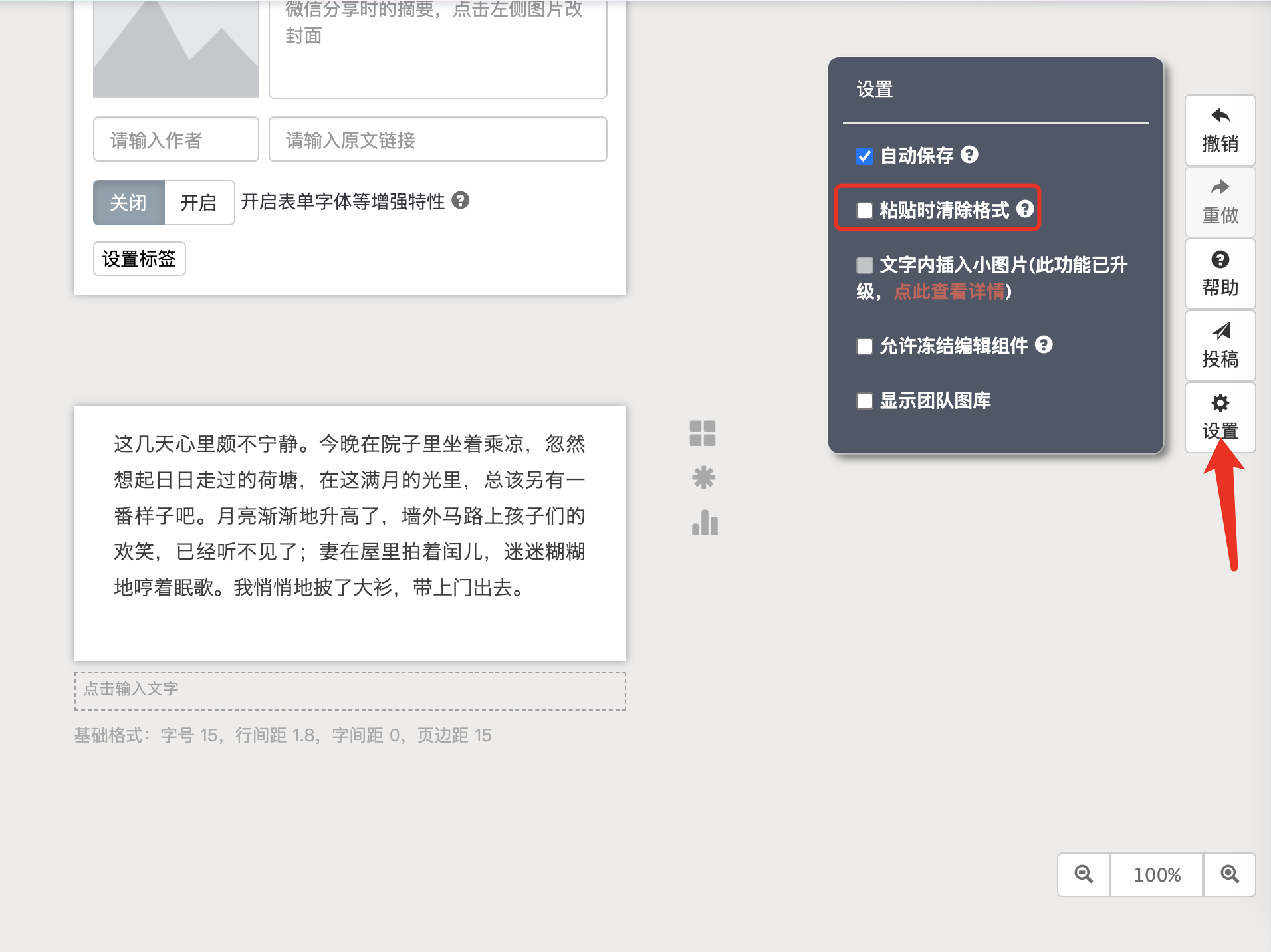
如果你希望保留你复制的文案内容的格式,那么在粘贴之前需要先取消勾选编辑区域右边【设置】里面的【粘贴时清除格式】。
导入Word文档
如果你的文案内容是以Word文档的形式保存的,那么可以用导入Word文档这个方法。
这个方法不仅可以导入Word文档里面的文字内容,如果文档里有图片,也可以同时导入。
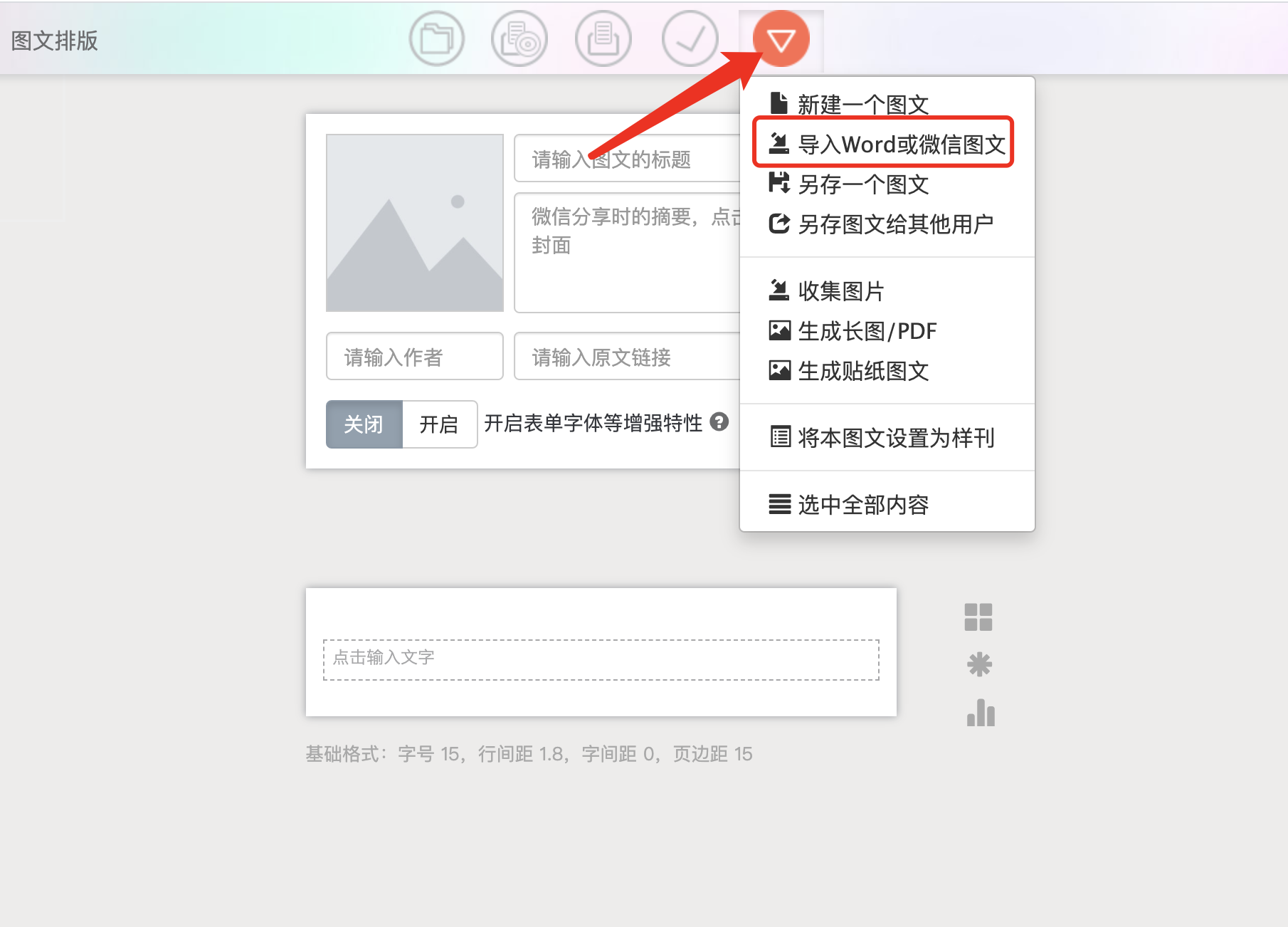
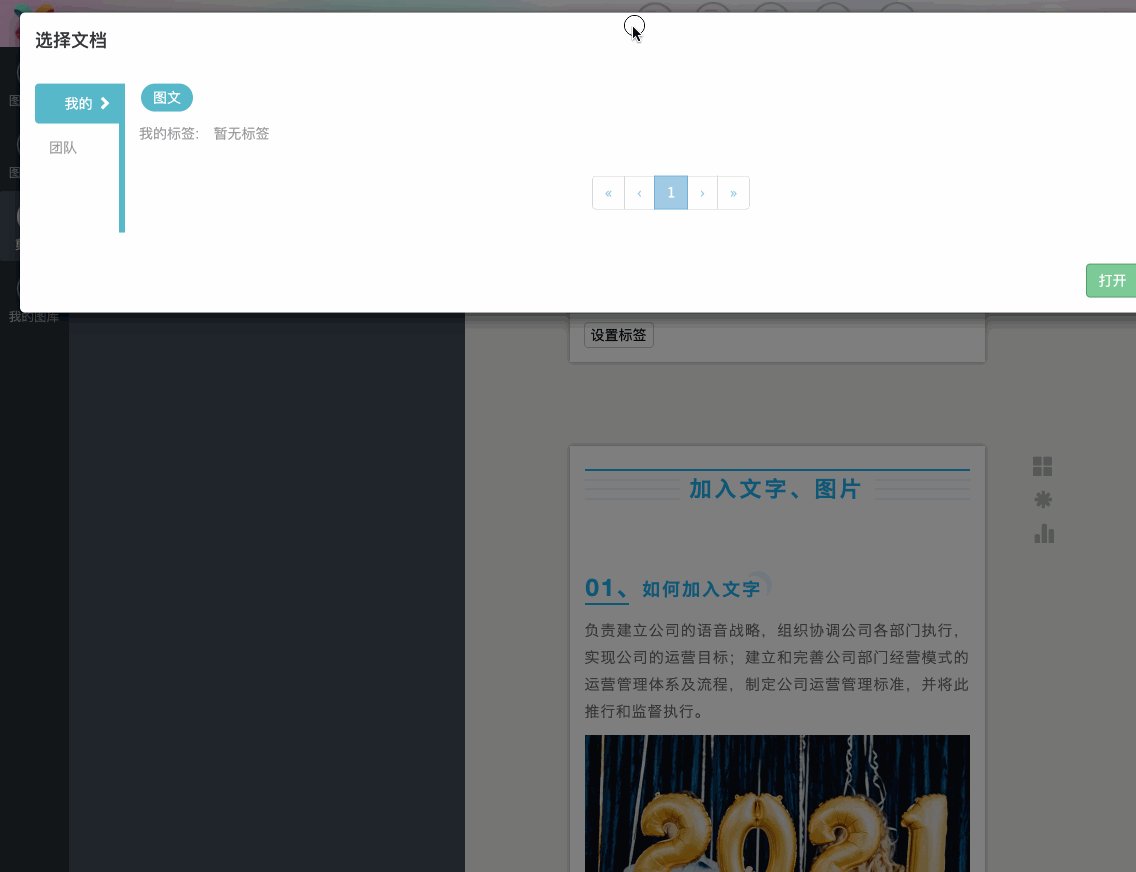
同样,新建一个图文排版,然后点编辑区域顶部的倒三角图标,可以看到【导入Word或微信图文】选项:
点【导入Word或微信图文】之后,会出现一个弹窗,然后点【选择文档】按钮,从本地选择文档导入即可:
导入Word文档需要注意的是:目前只支持导入(.docx)文件,Word的排版格式会被清除,保留文字和图片内容。
02、如何加入图片
添加到秀米里的图片,目前只支持jpg、png、svg、gif格式。
这四种格式的图片,添加到秀米图库里的方法是一样的,主要有两种:
①从本地文件夹添加;
②从桌面拖动到秀米里添加。
- 从本地文件夹添加
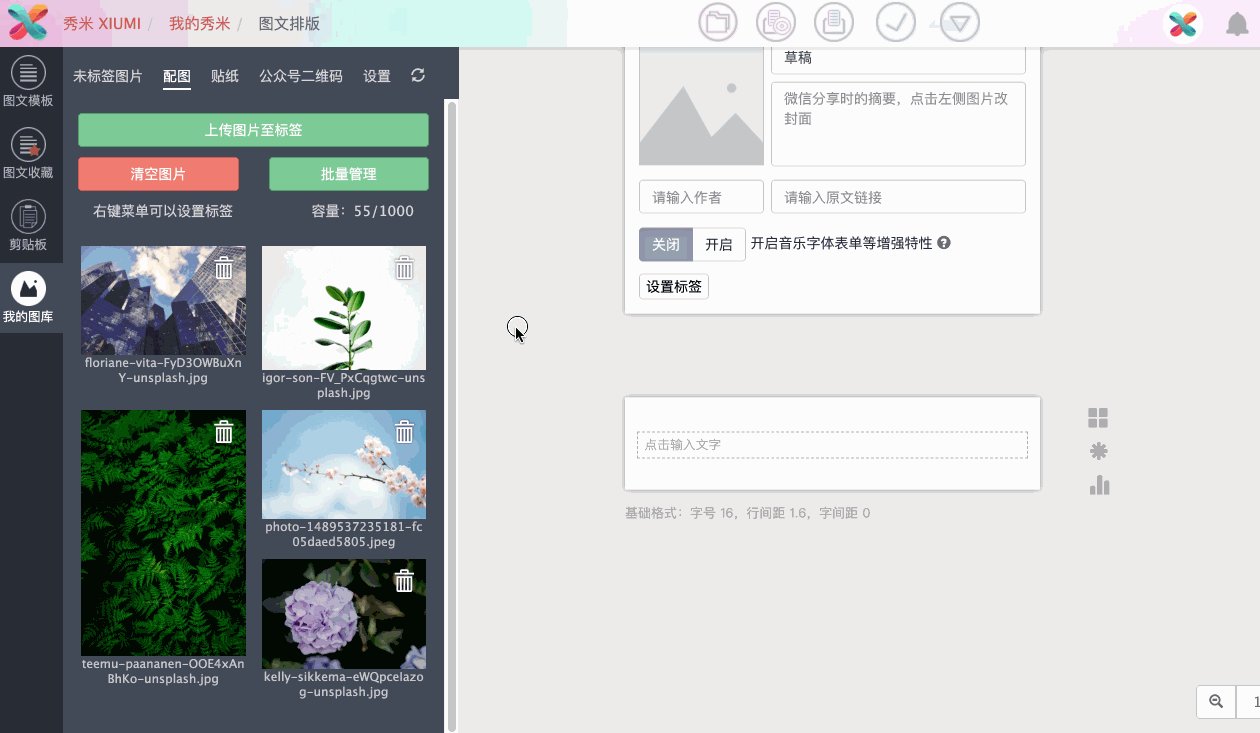
点编辑区域左边的【我的图库】→【上传图片】,在本地文件夹里面选择想要添加的图片,上传即可:
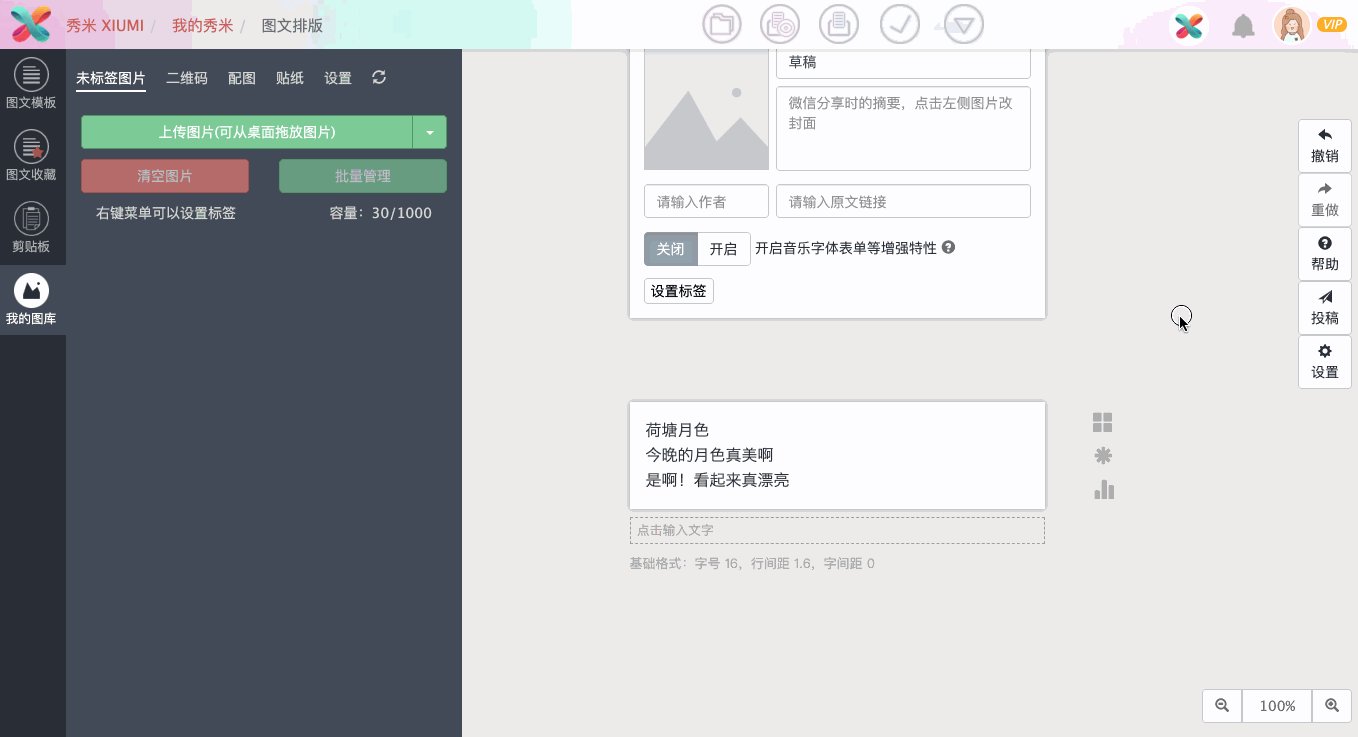
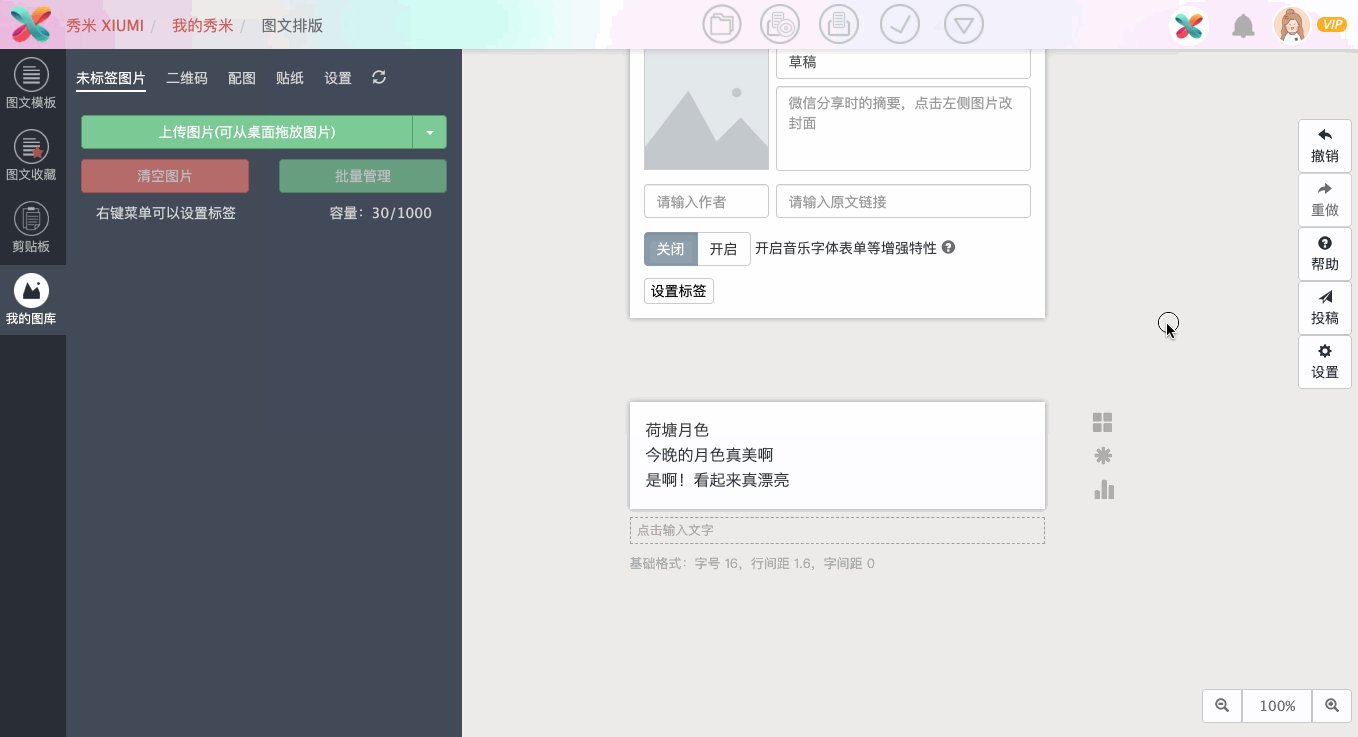
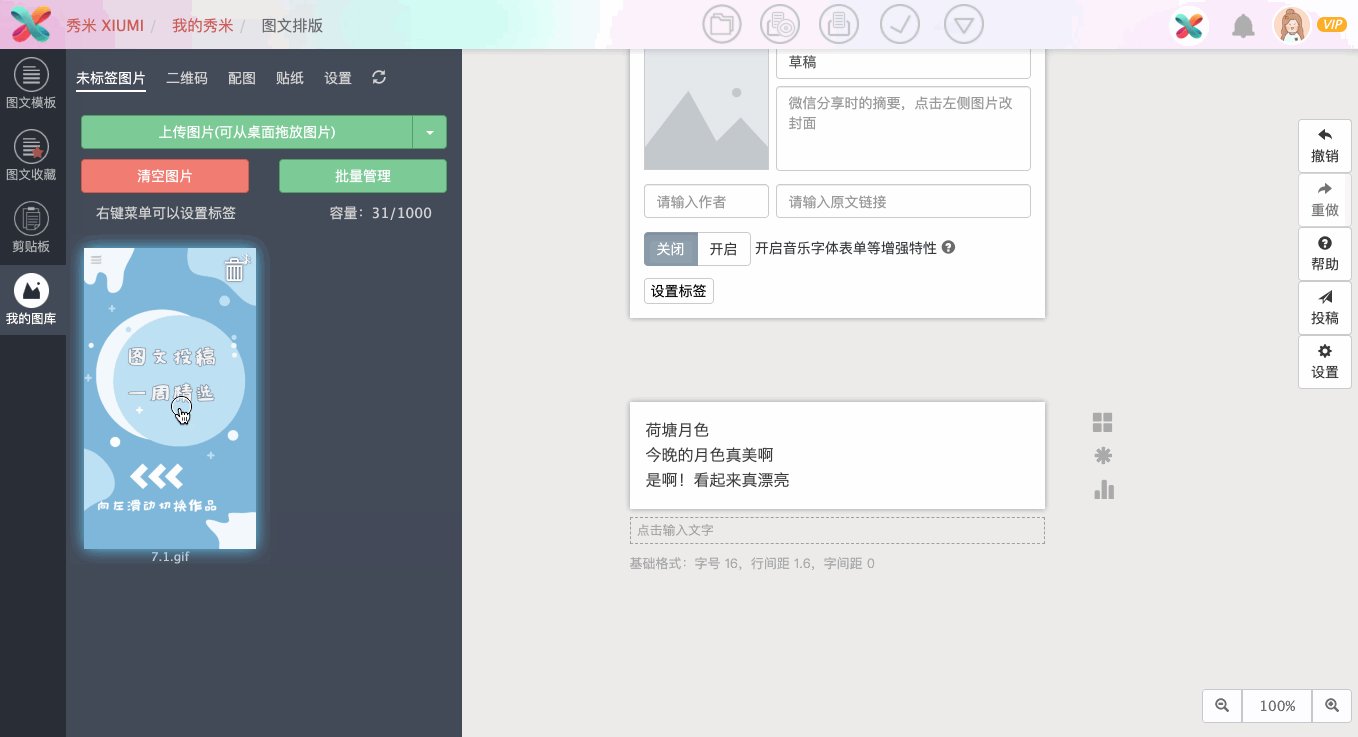
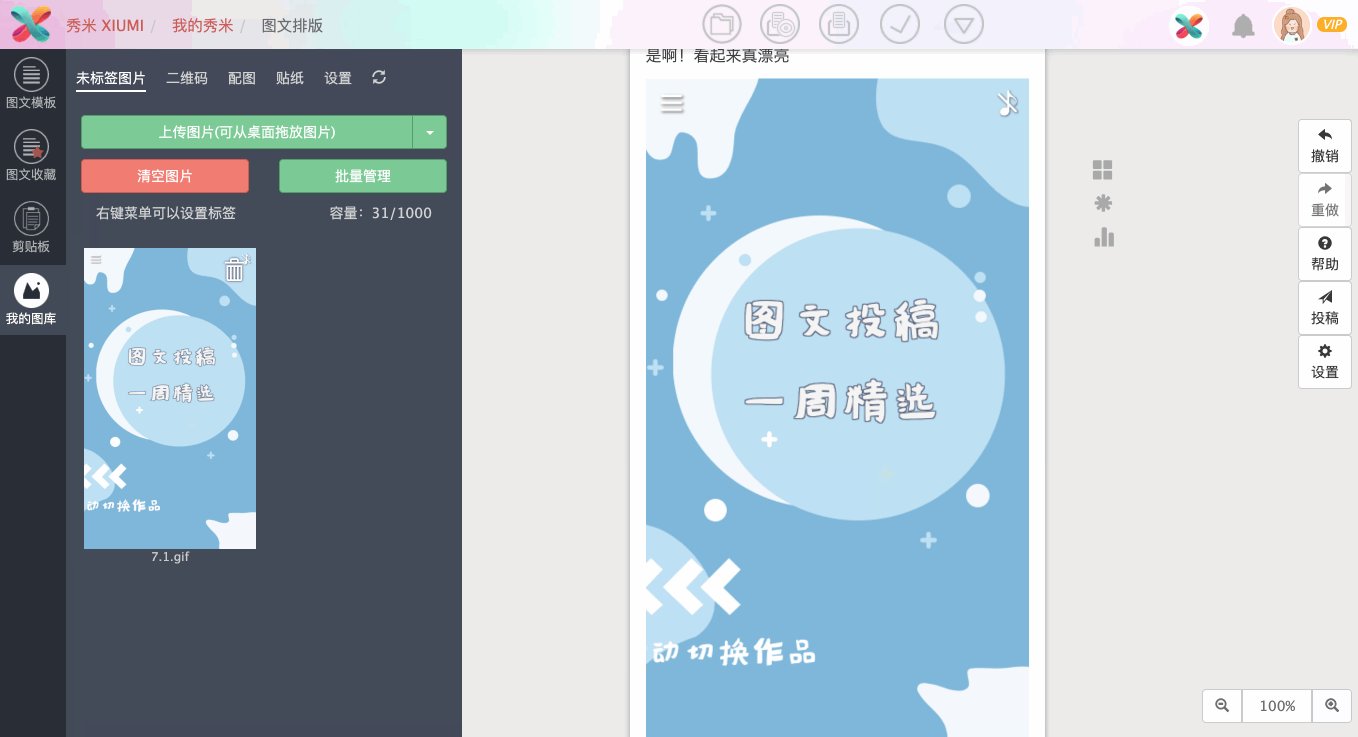
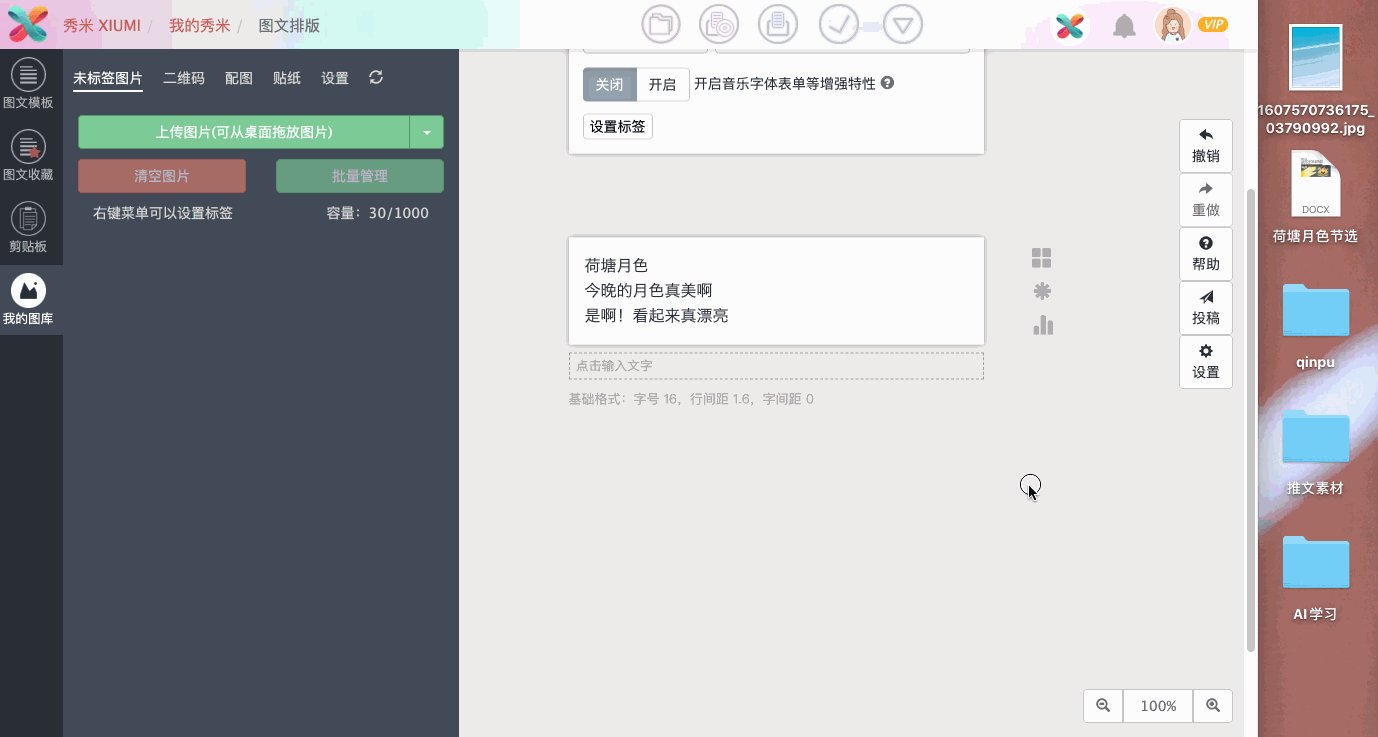
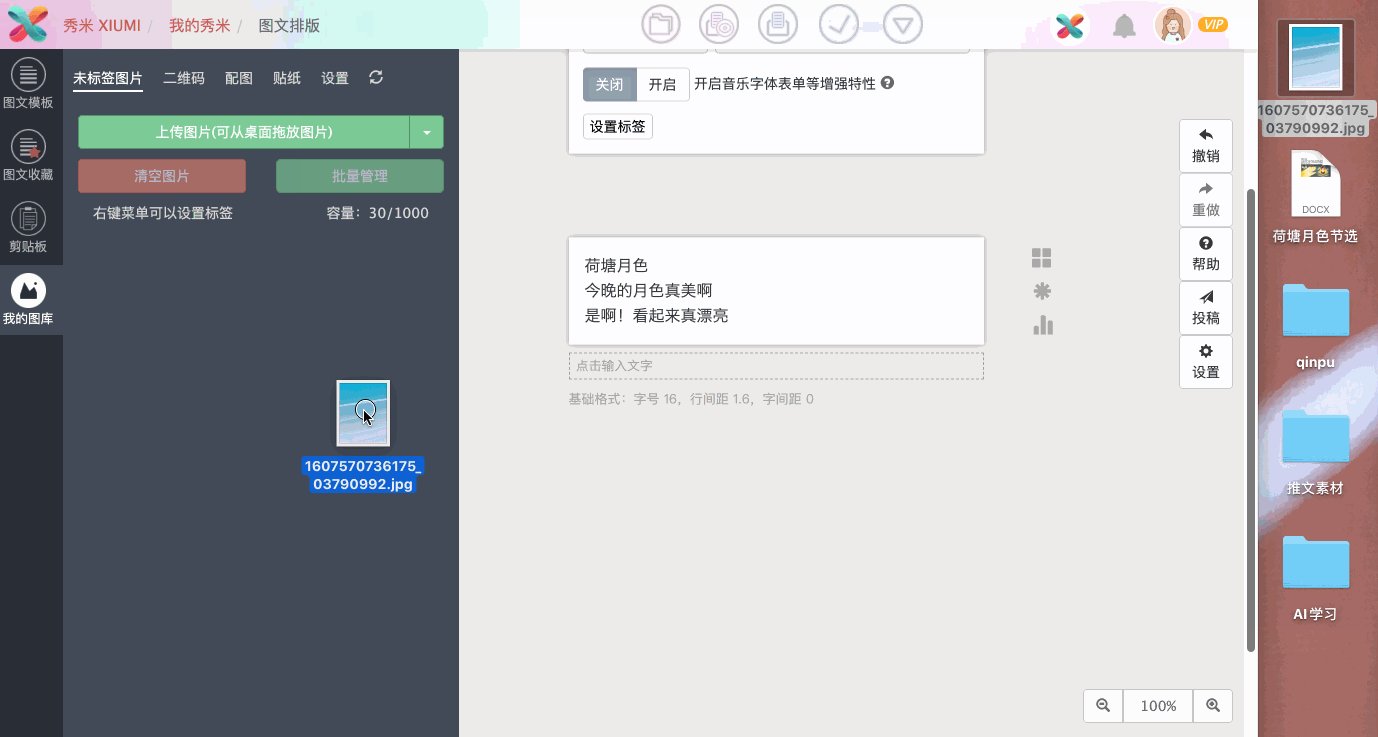
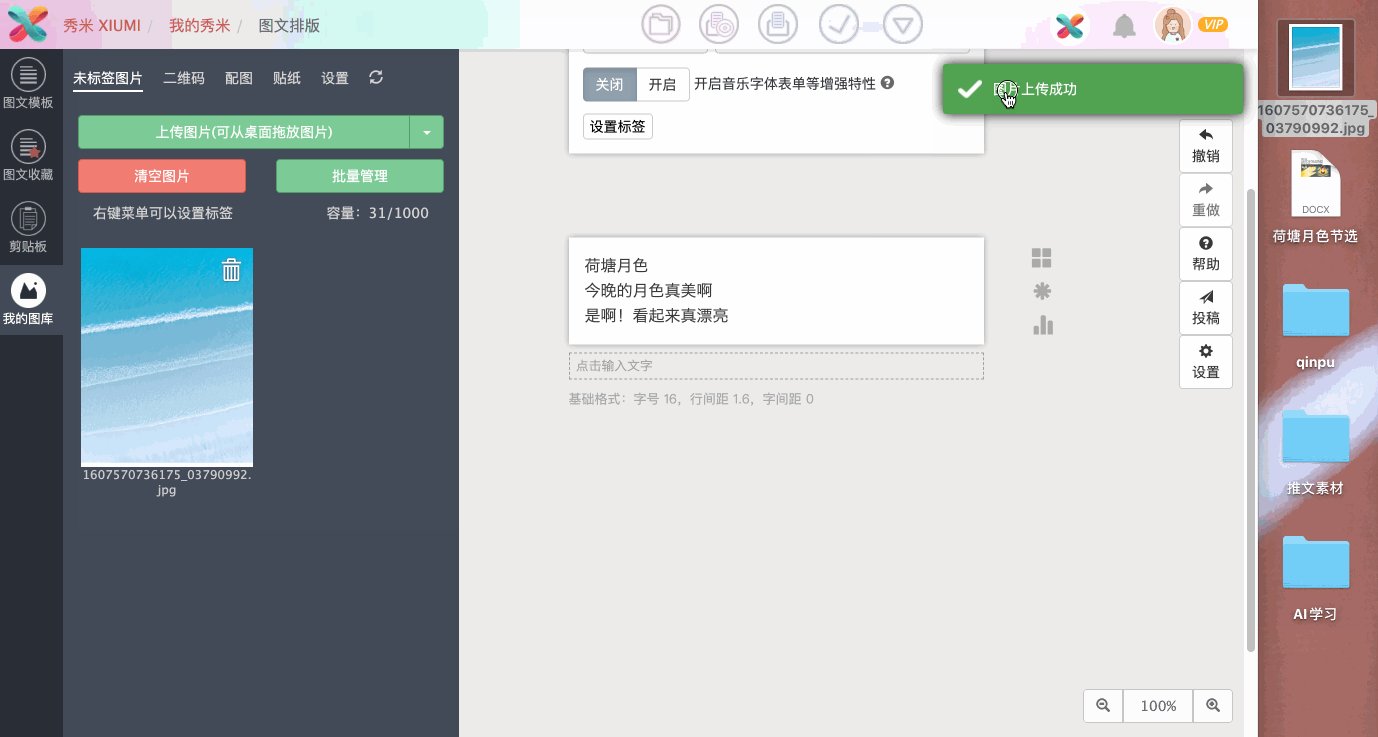
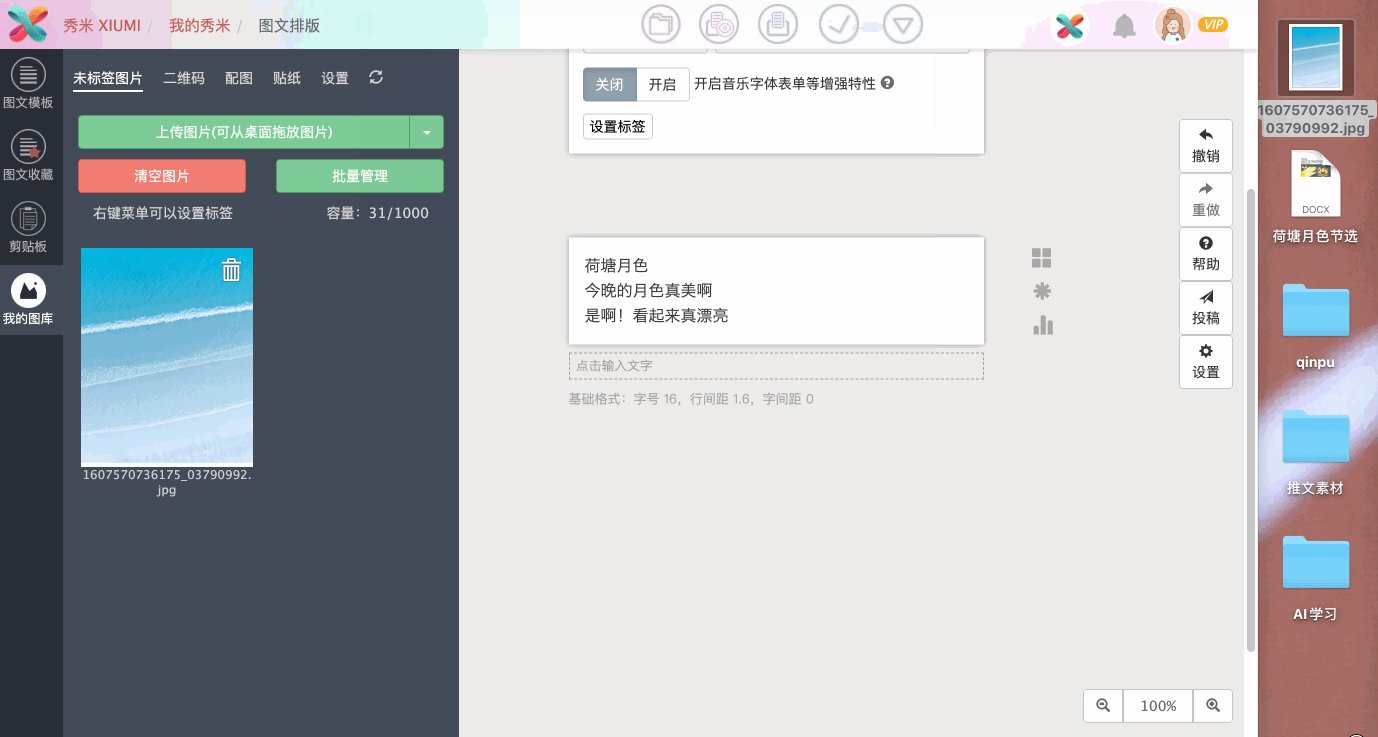
- 从桌面拖动到秀米添加
可以把要添加的图片保存到桌面,然后直接用鼠标拖动桌面上的图片到秀米编辑区域里,松开鼠标即可:
二、小图/表情
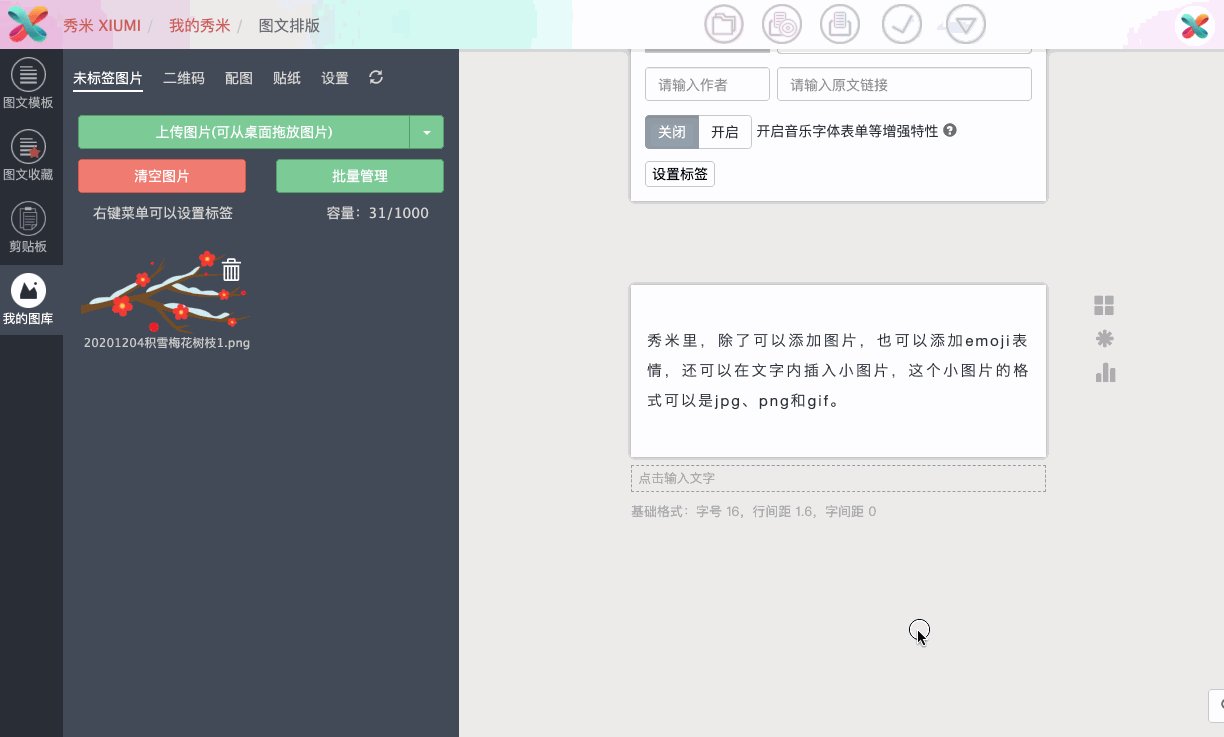
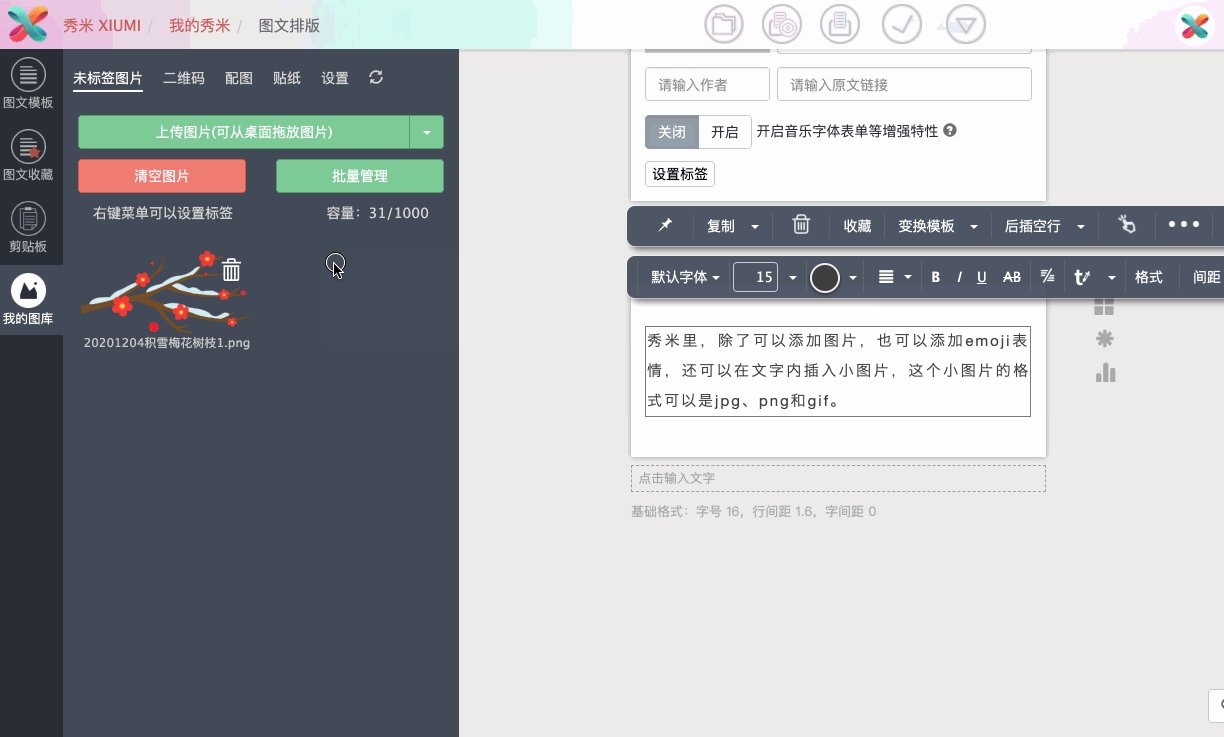
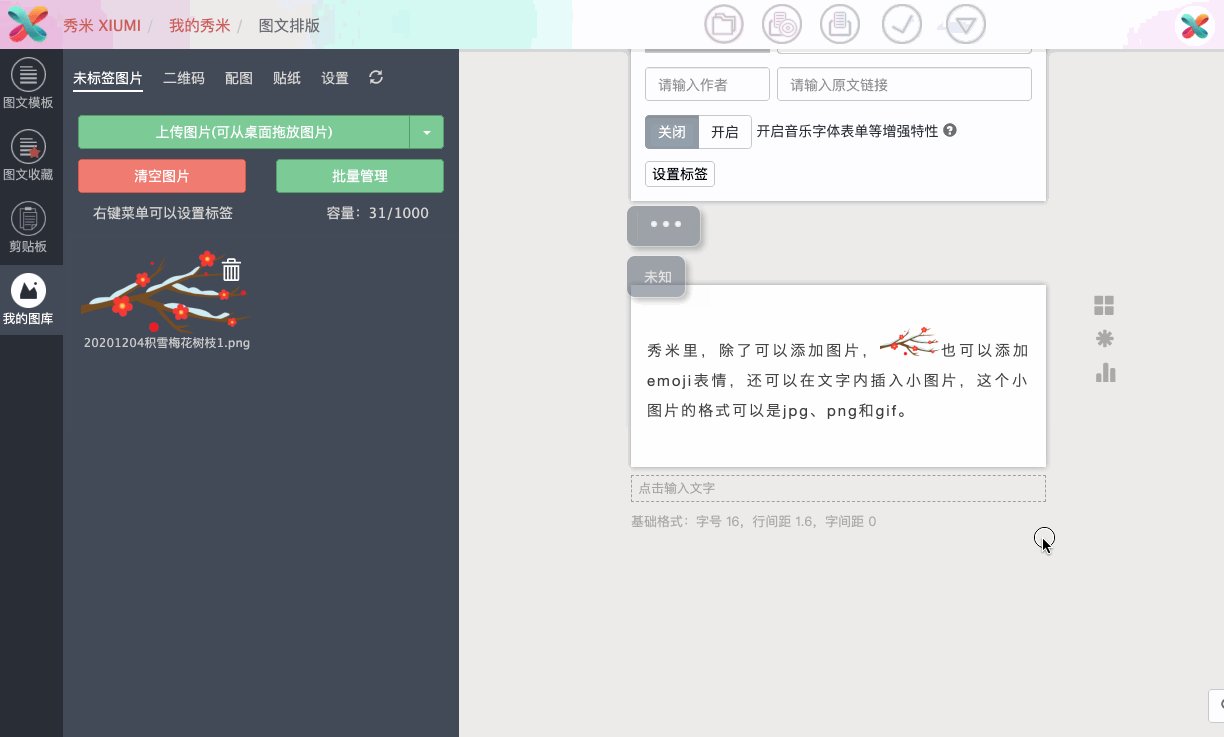
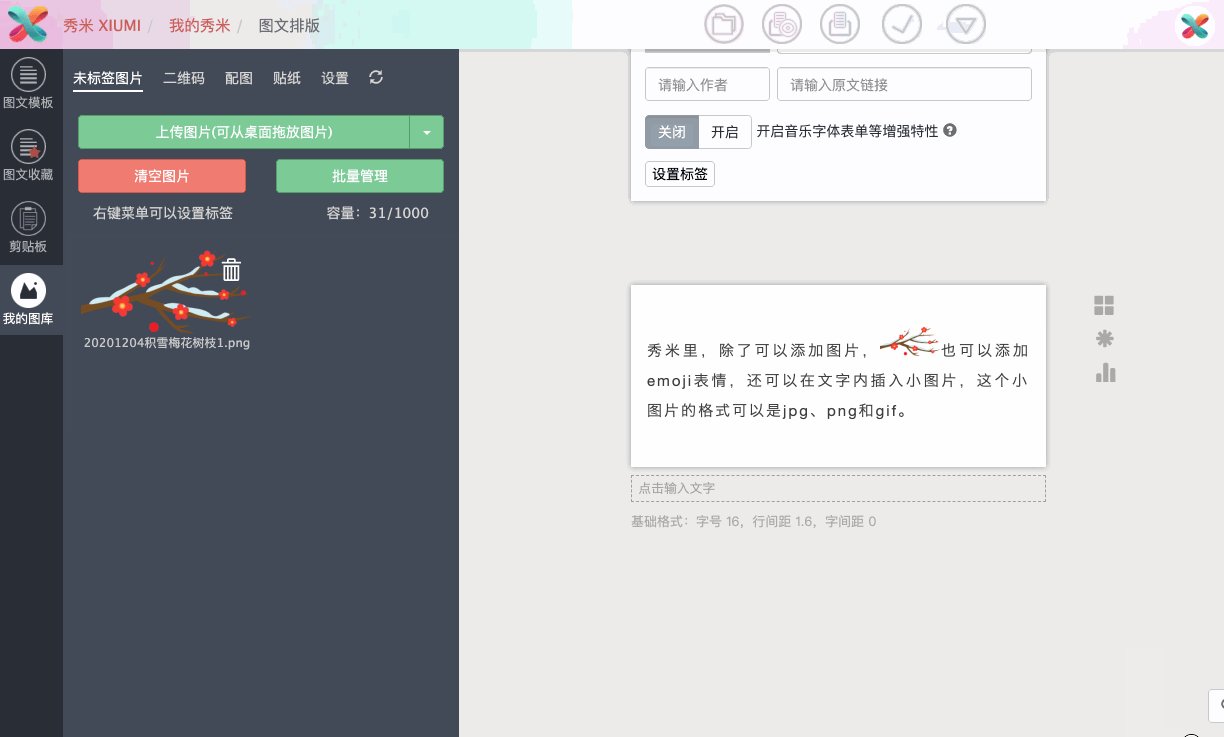
01、如何在文字内加入小图
在文字内插入小图片的操作,现在可以直接使用键盘快捷键Ctrl/Cmd和鼠标完成。
将鼠标的文字光标定位到文字段落里,然后按住键盘快捷键Ctrl/Cmd不松手的同时,用鼠标点击【我的图库】里面的图片即可:
一定要记住:是按住快捷键不松手的同时,用鼠标去点图库里的图片~这是成功的关键!
02、如何加入emoji表情
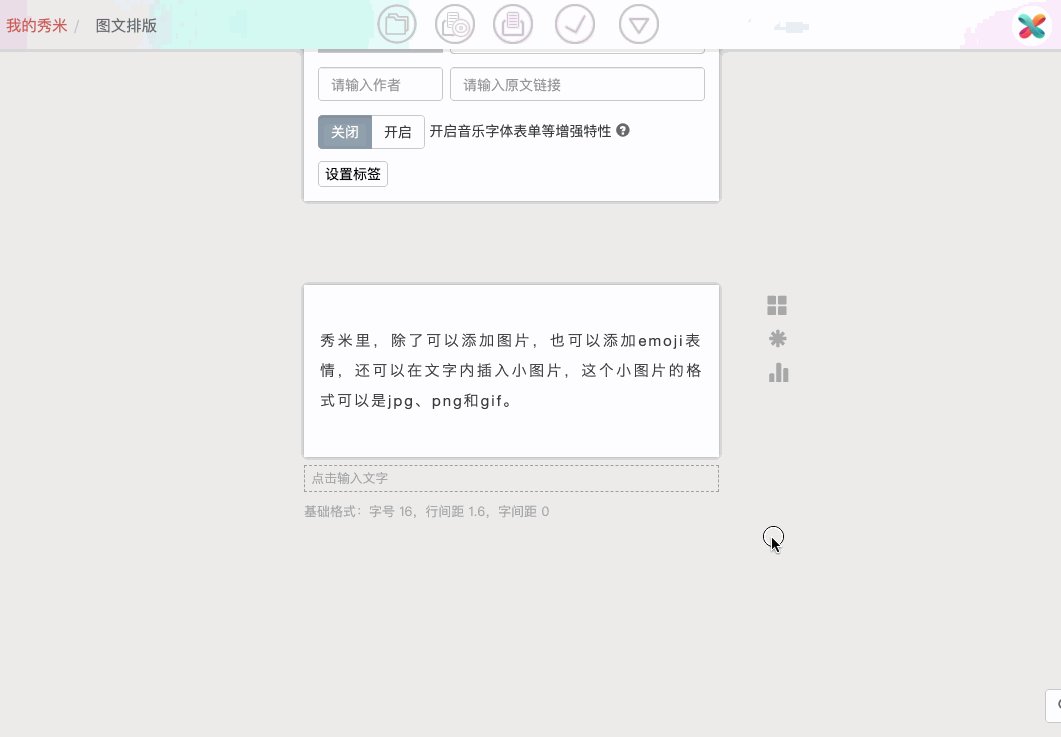
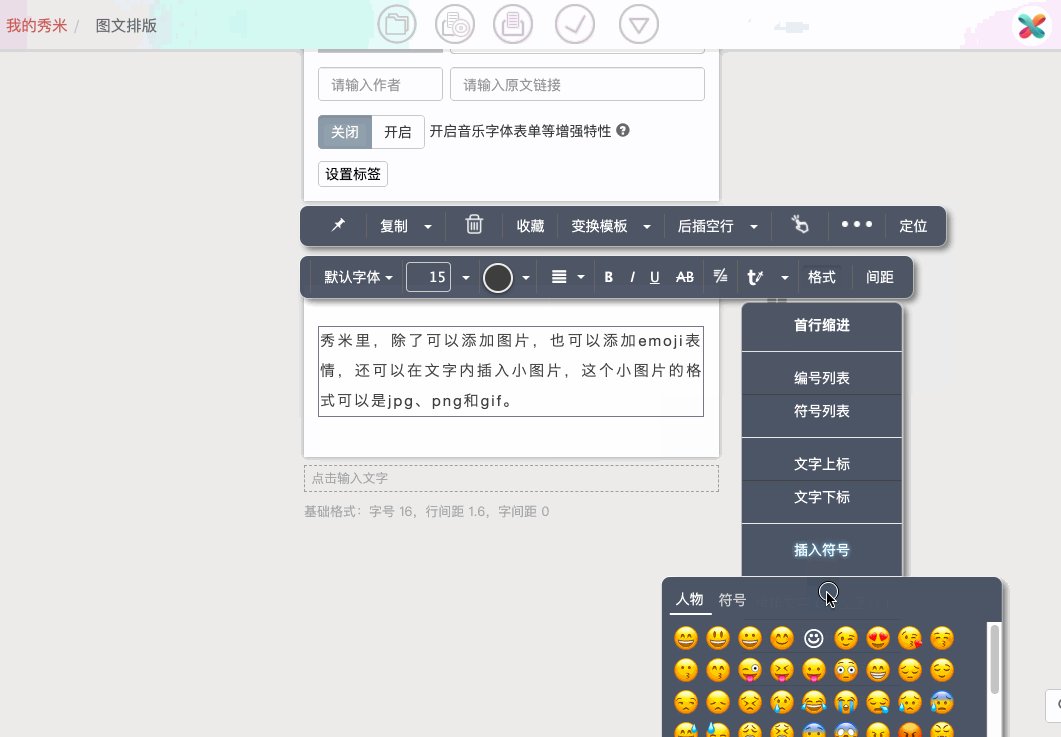
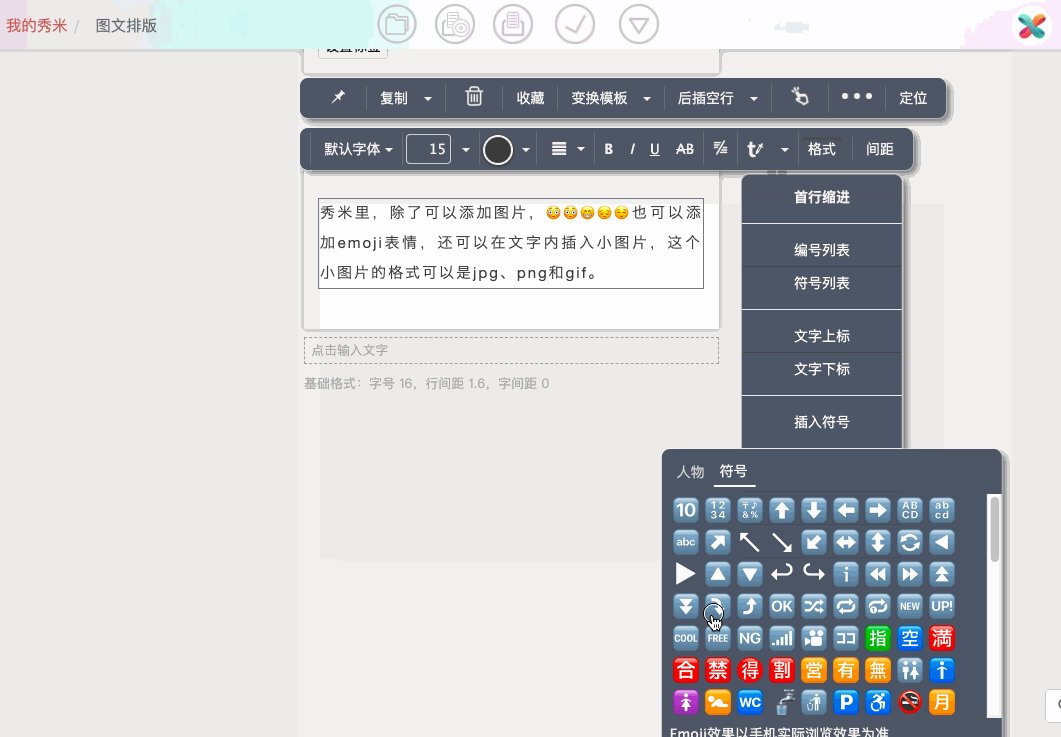
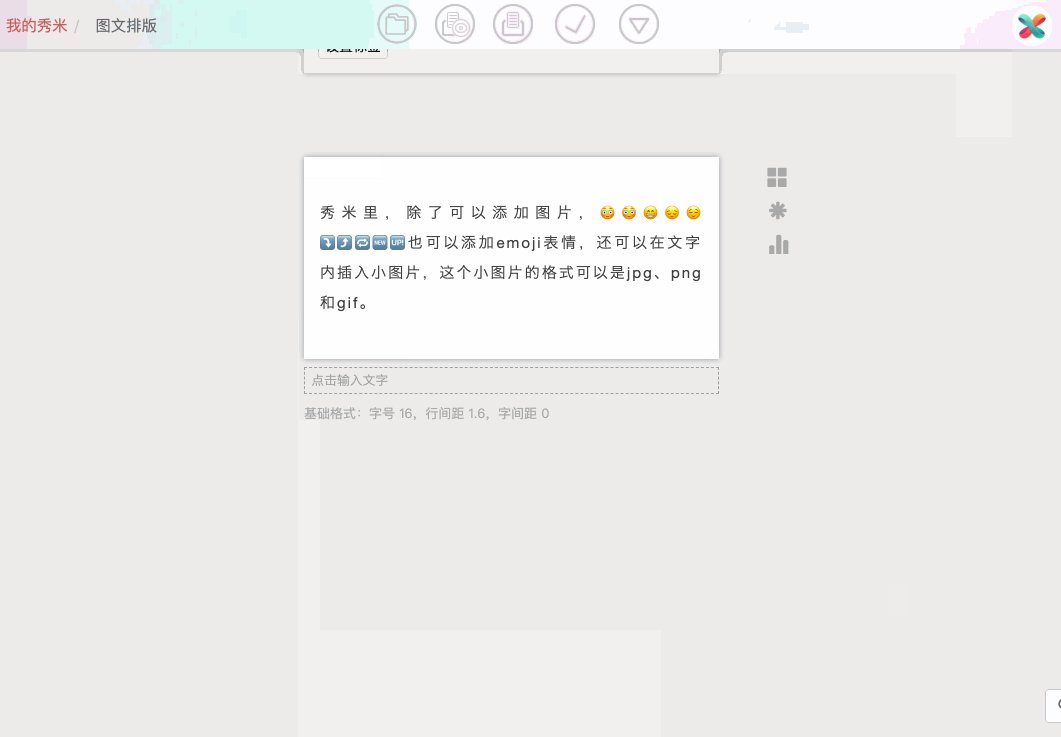
秀米里可以直接添加emoji表情,将鼠标的文字光标定位到文字段落里,然后点文字工具条上的【格式】→【插入符号】,再点击想要添加的emoji表情即可:
另外,emoji表情的效果需要以手机浏览的实际效果为准哦~
三、选取与拖动
选取与拖动,是对内容调整的两个编辑操作,分选中内容、选中内容后进行拖动;这两个操作,又可以用鼠标、键盘来操作。
01、如何选取内容
选取内容,分单选、多选。在操作多选选取内容时,可以根据习惯用鼠标或键盘进行操作。
鼠标单选取内容
单选图片、布局、模板时,鼠标直接单击选中即可,如果是选中文字组件,需要摁住Ctrl(Mac:Command,下同),当文字光标变成十字光标时,就可以选中了:
鼠标连续多选取内容
鼠标放在编辑区域的空白部分,摁住鼠标,拉出一个蓝色框框,可以同时选中多个模块:
另外,如果拉出的蓝色选框覆盖了编辑区所有内容,这样就会全选所有内容:
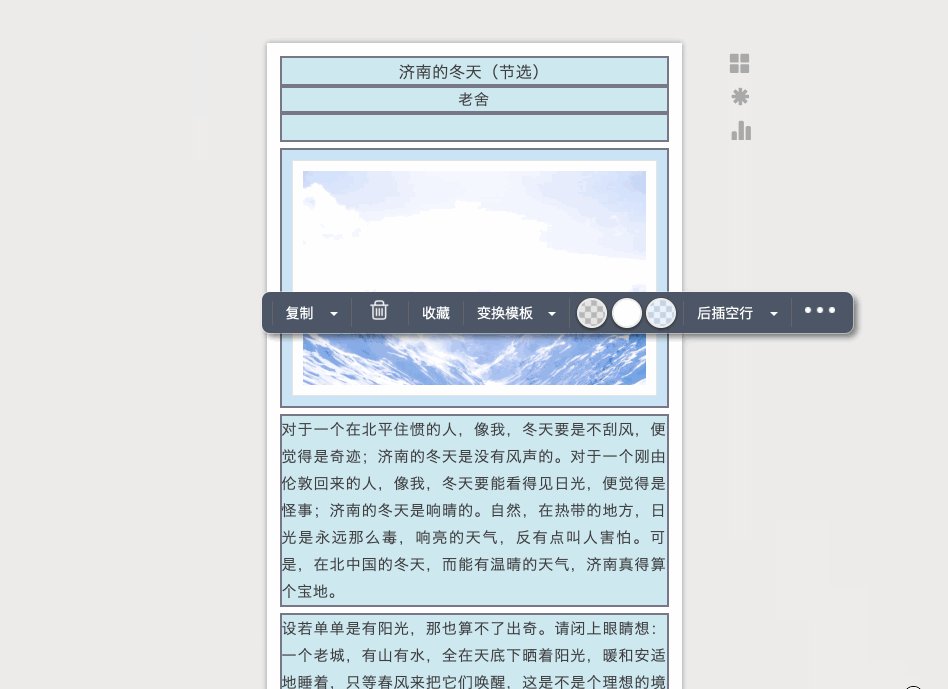
被选中的模块,会被一个浅蓝色背景包住;选中内容后,可对内容进行复制、收藏、调整颜色等等操作。
键盘间隔多选选取内容
键盘间隔多选,是借助快捷键Ctrl+鼠标点击间隔选中多个内容。
在编辑区域,先选中一个内容组件,然后摁住Ctrl键,再去选中不相邻的几个内容组件:
键盘连续多选选取内容
键盘连续多选,是借助快捷键Shift+鼠标点击多选住内容。
在编辑区域,先选中一个内容组件,然后摁住Shift,选中另一个内容组件,就会将这两个组件之间的所有组件都会被选中:
键盘全选所有内容
键盘全选内容,是借助快捷键Ctri+A来完成的:
四、模板变换
当我们把要排版的内容添加到编辑区域后,可以使用刷模板的方法快速给文字加上模板,
如果对第一遍刷上的模板不满意,可以使用变换模板的方法快速替换成另外的模板。
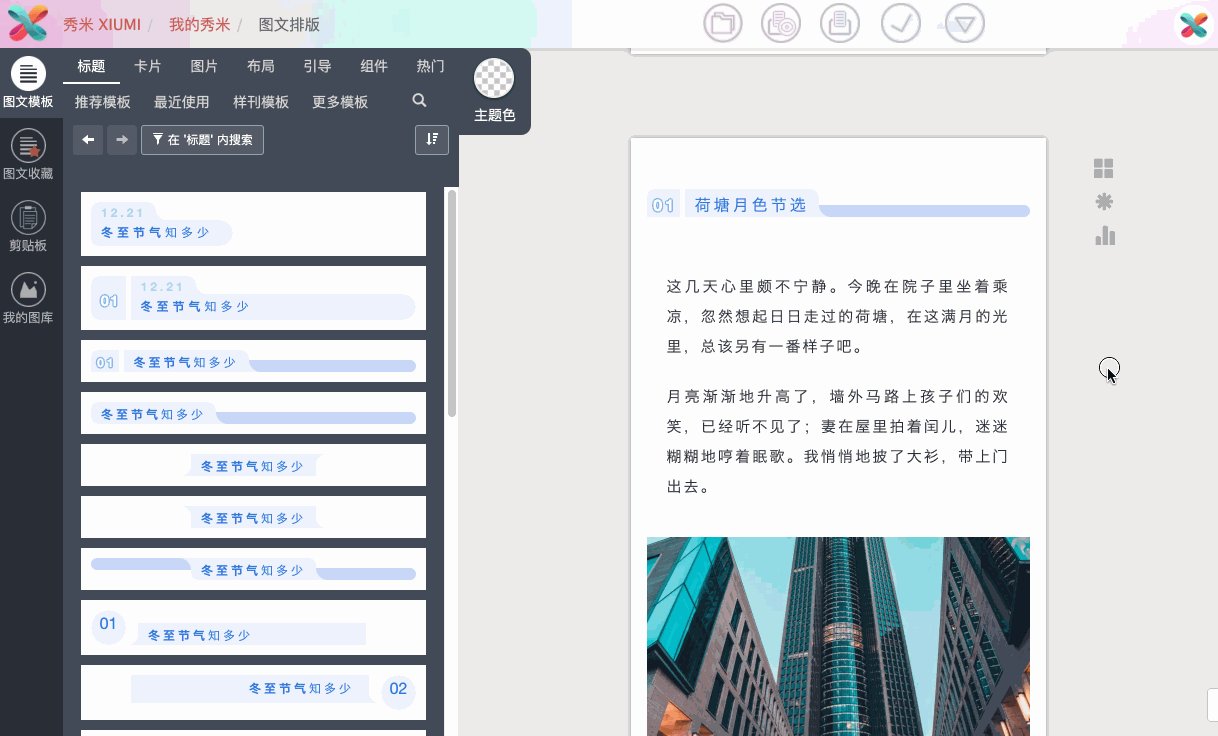
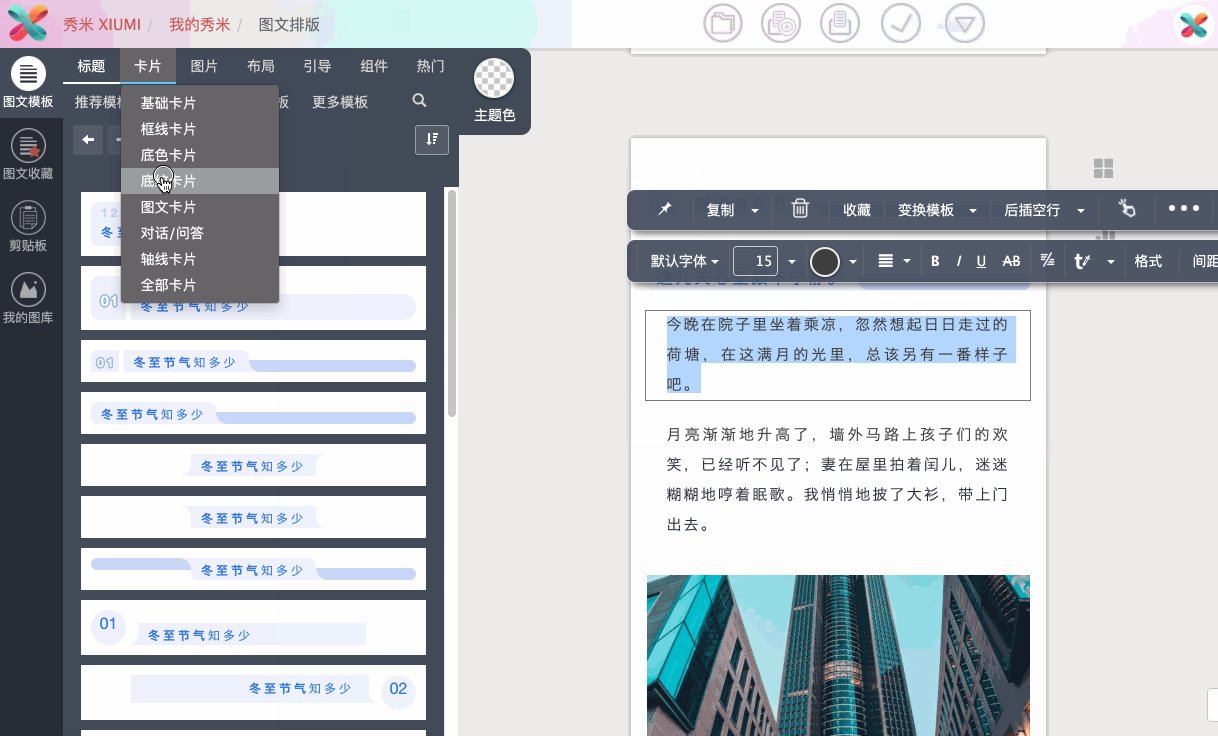
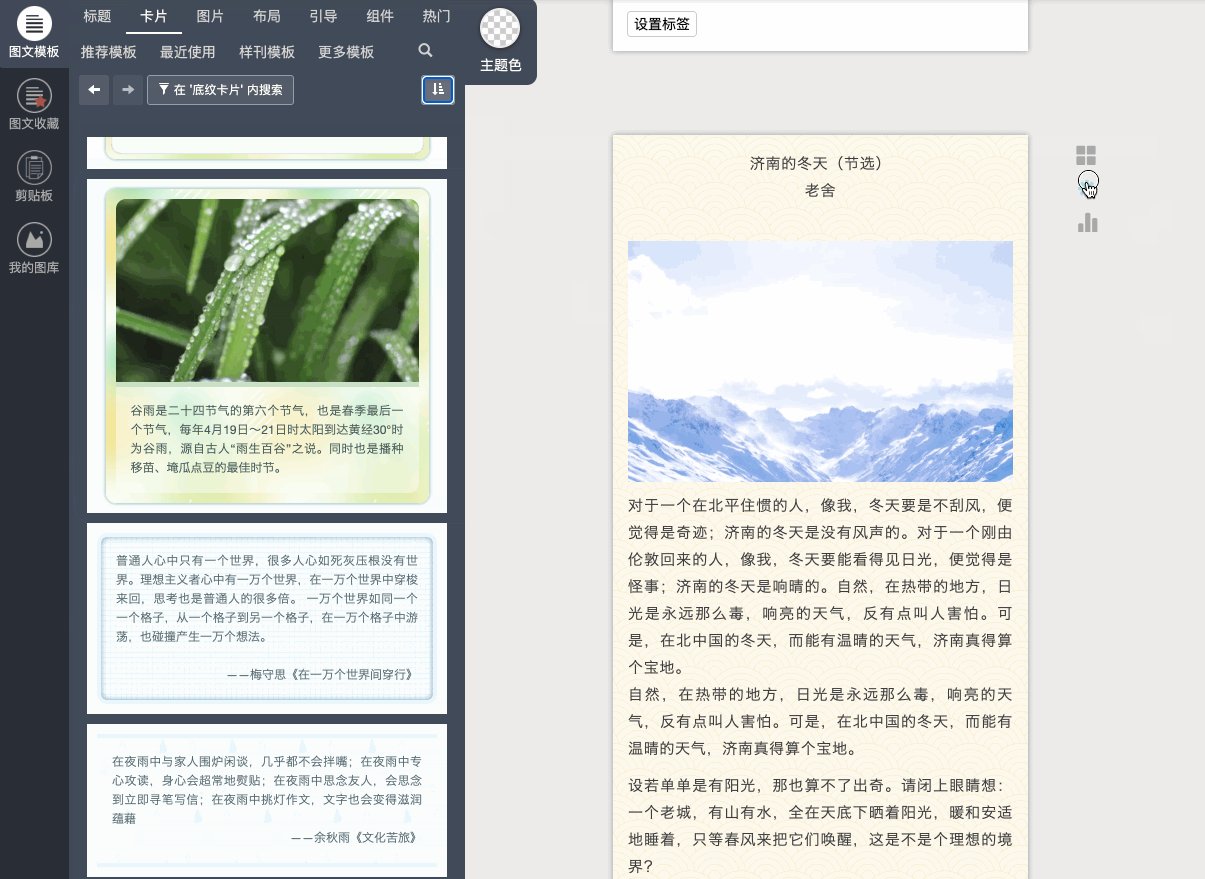
01、如何刷模板
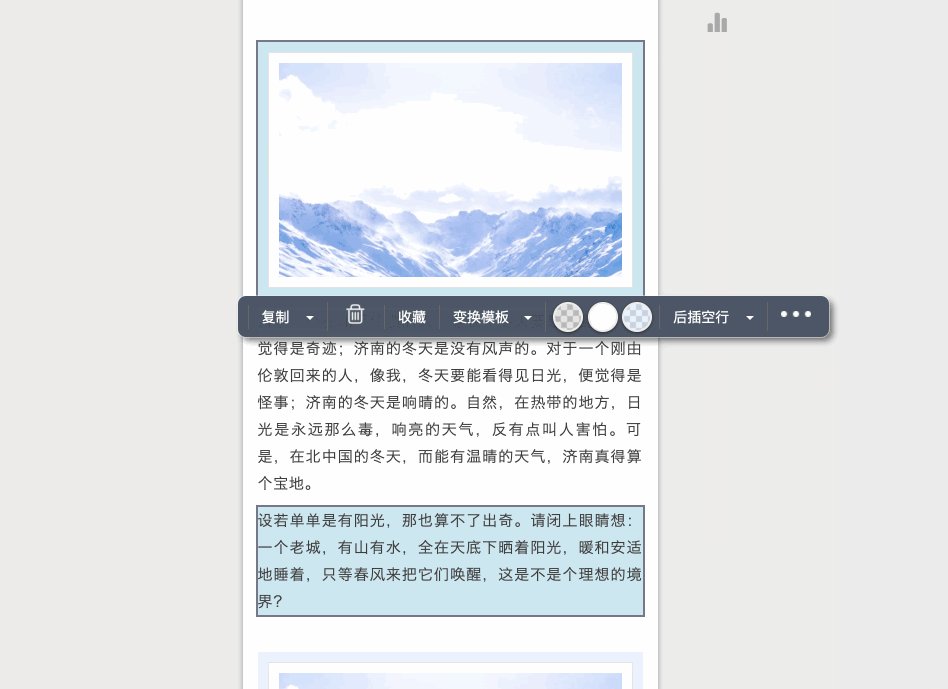
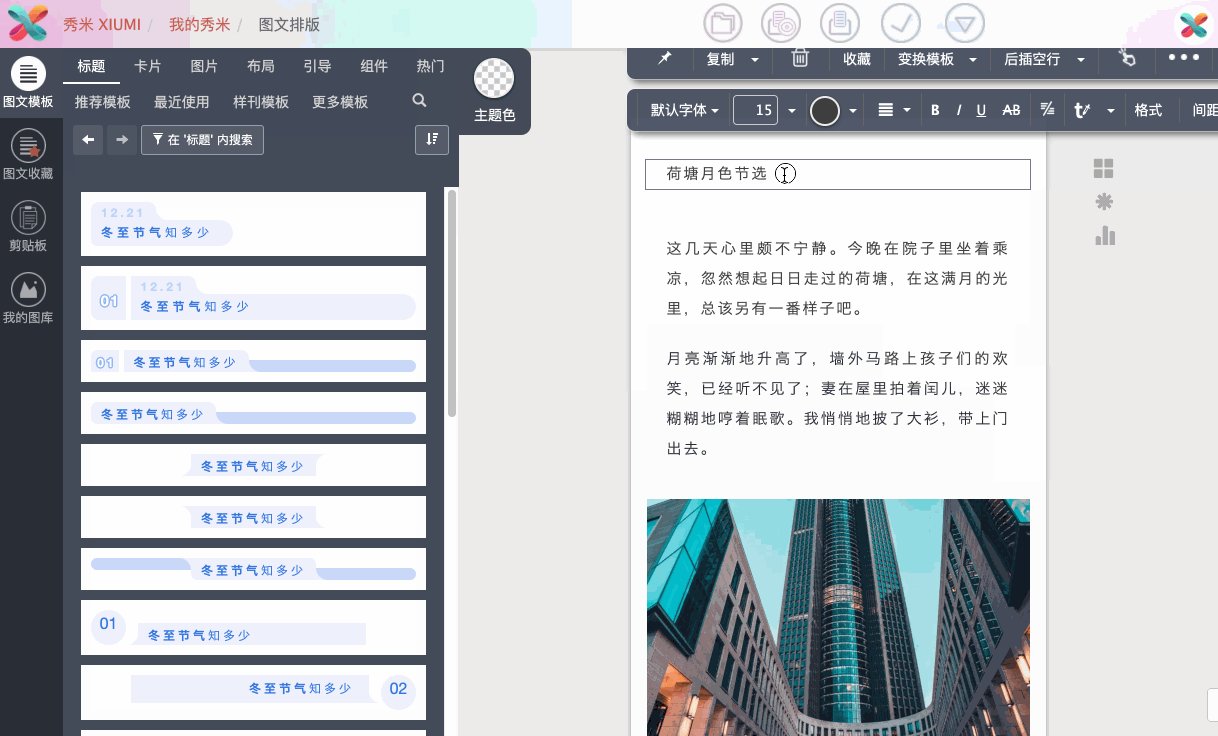
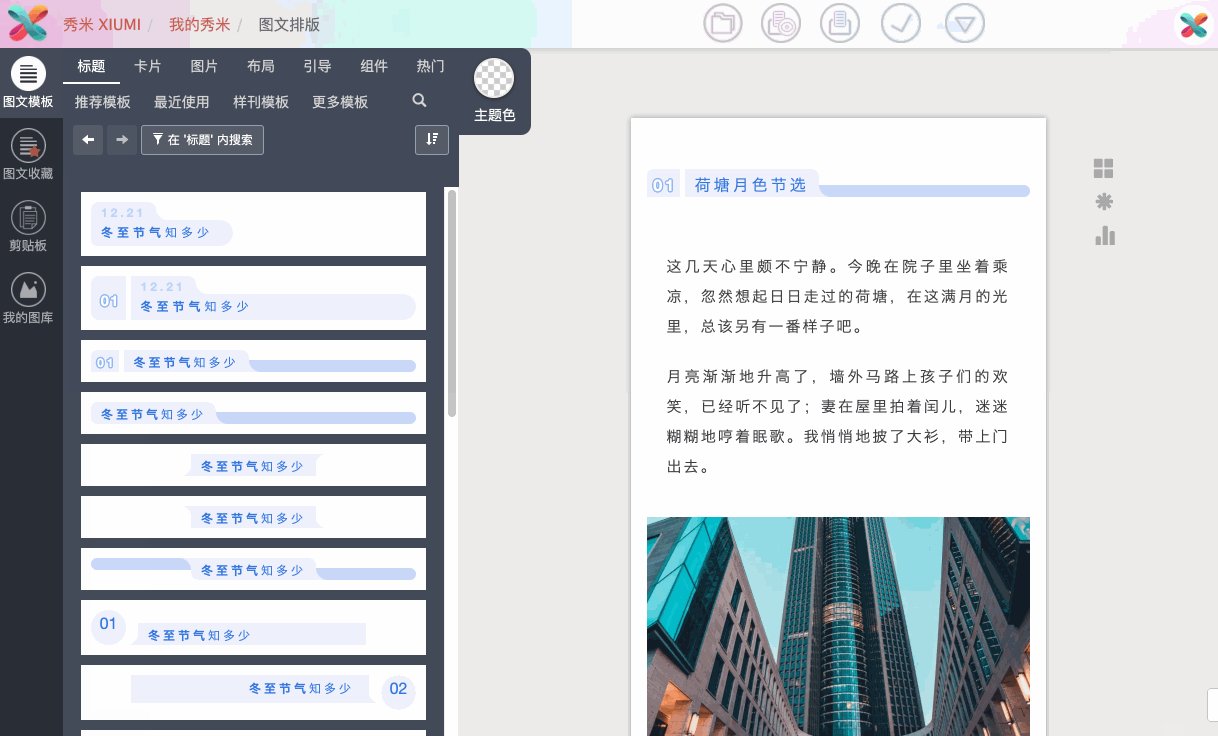
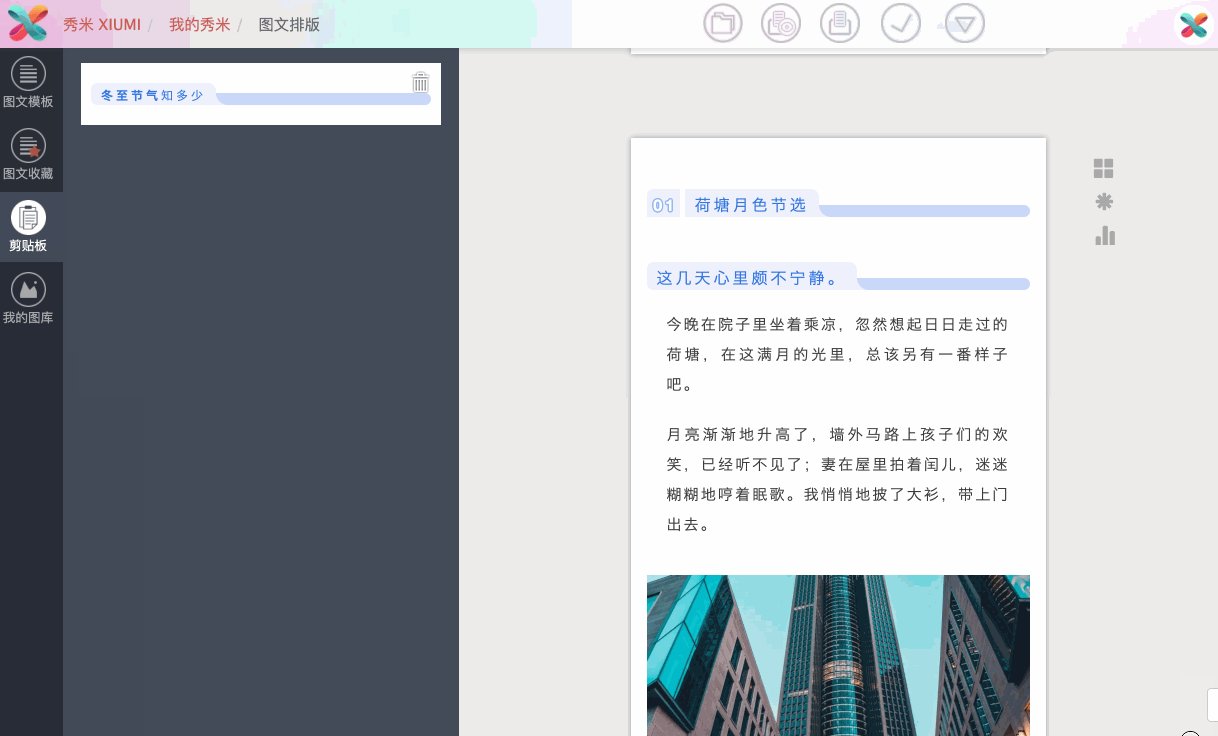
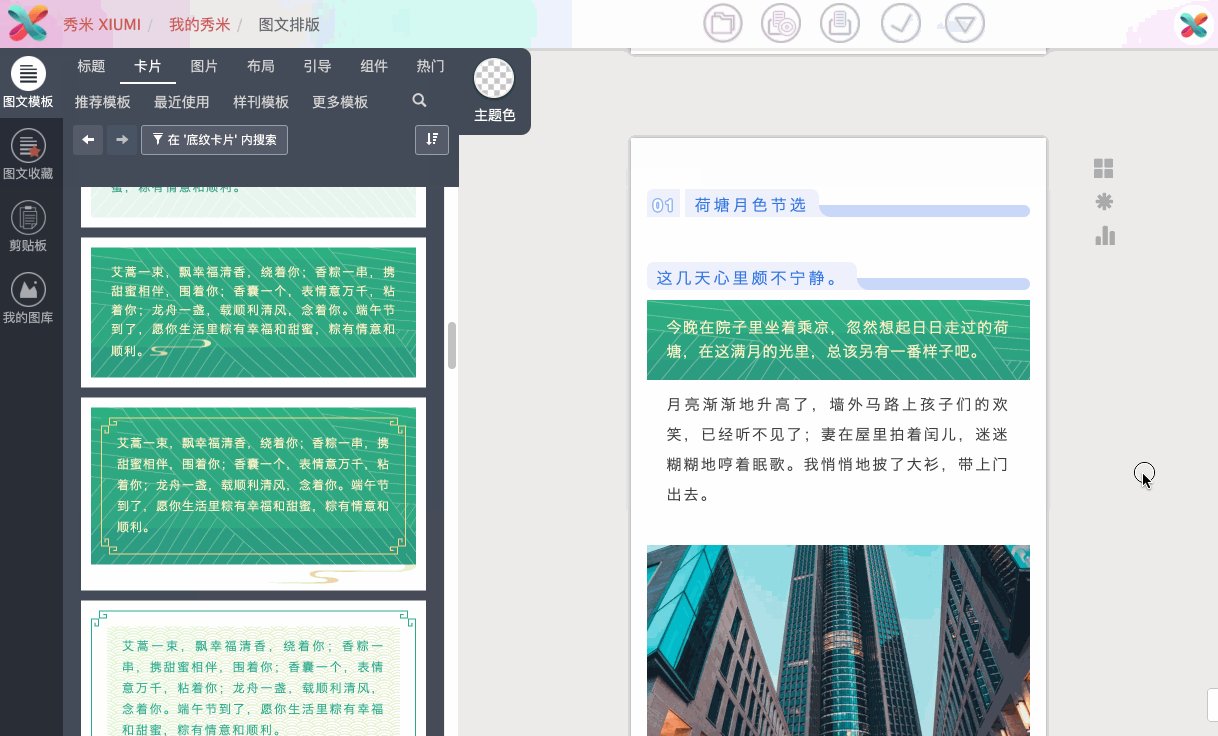
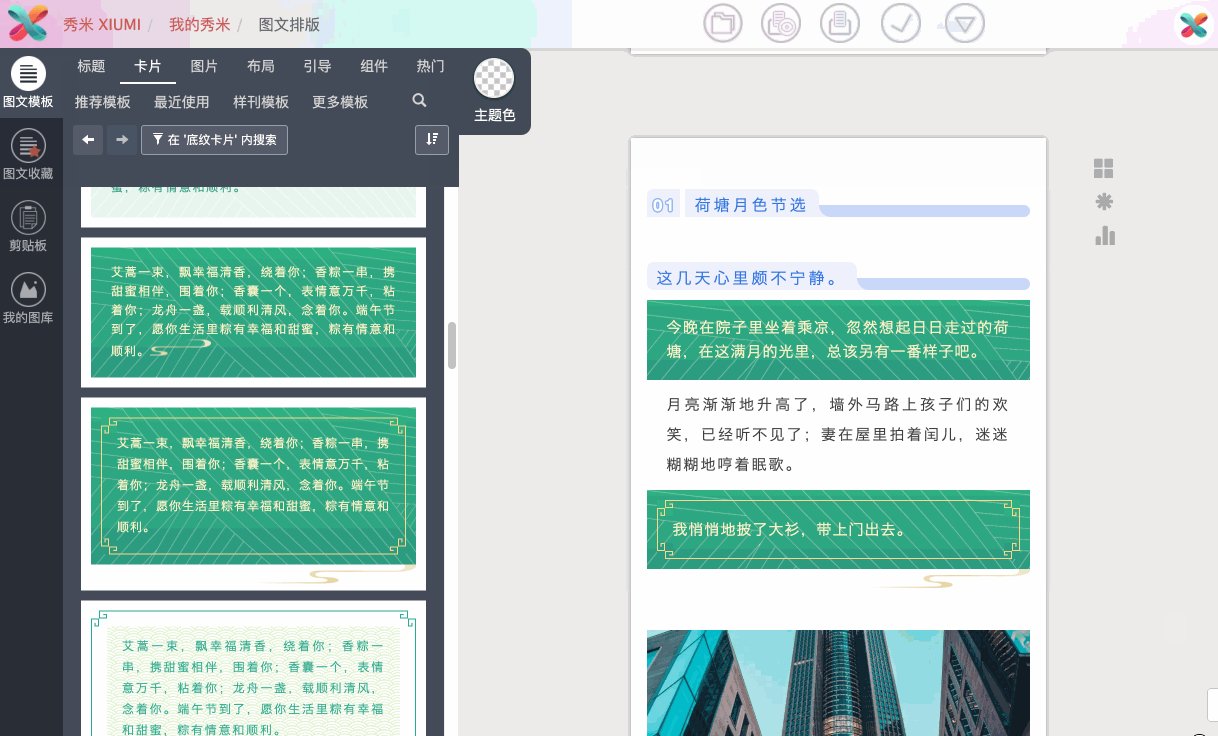
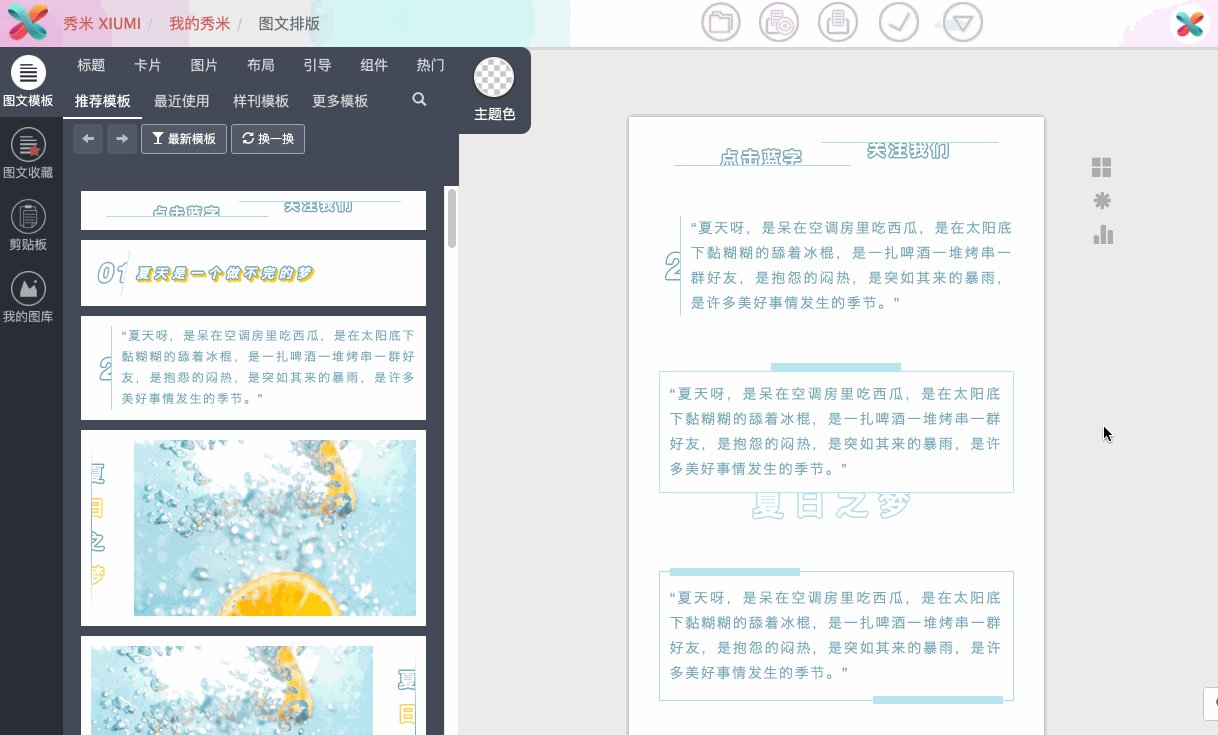
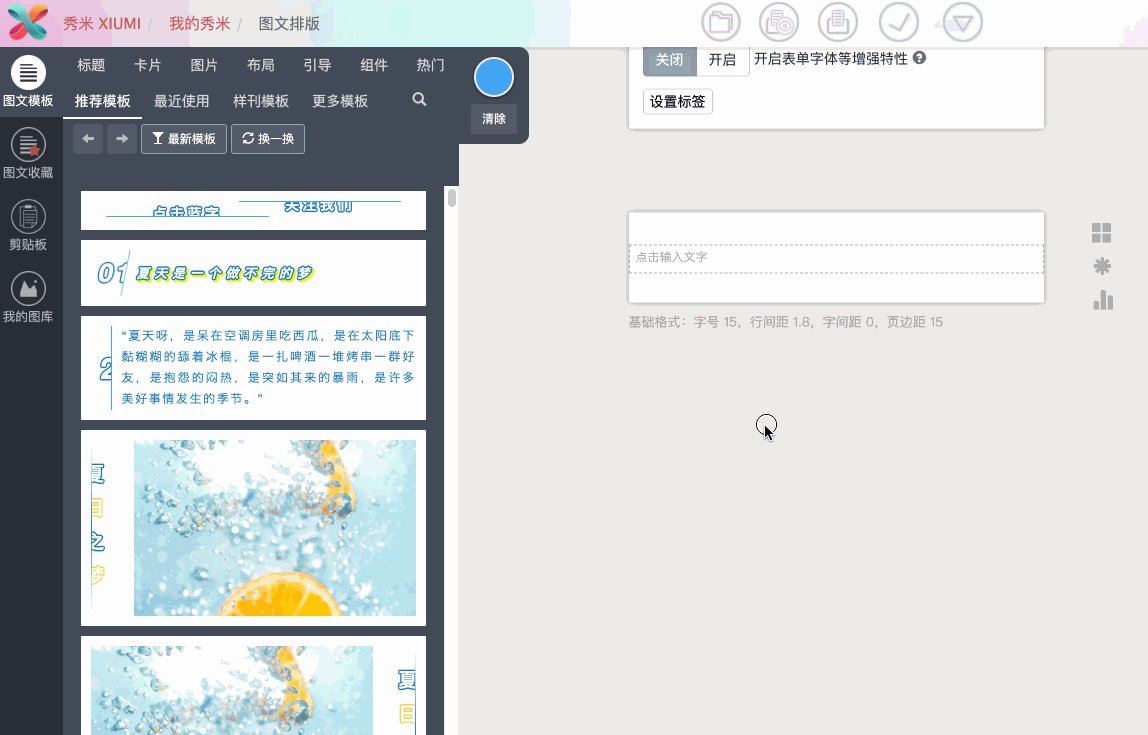
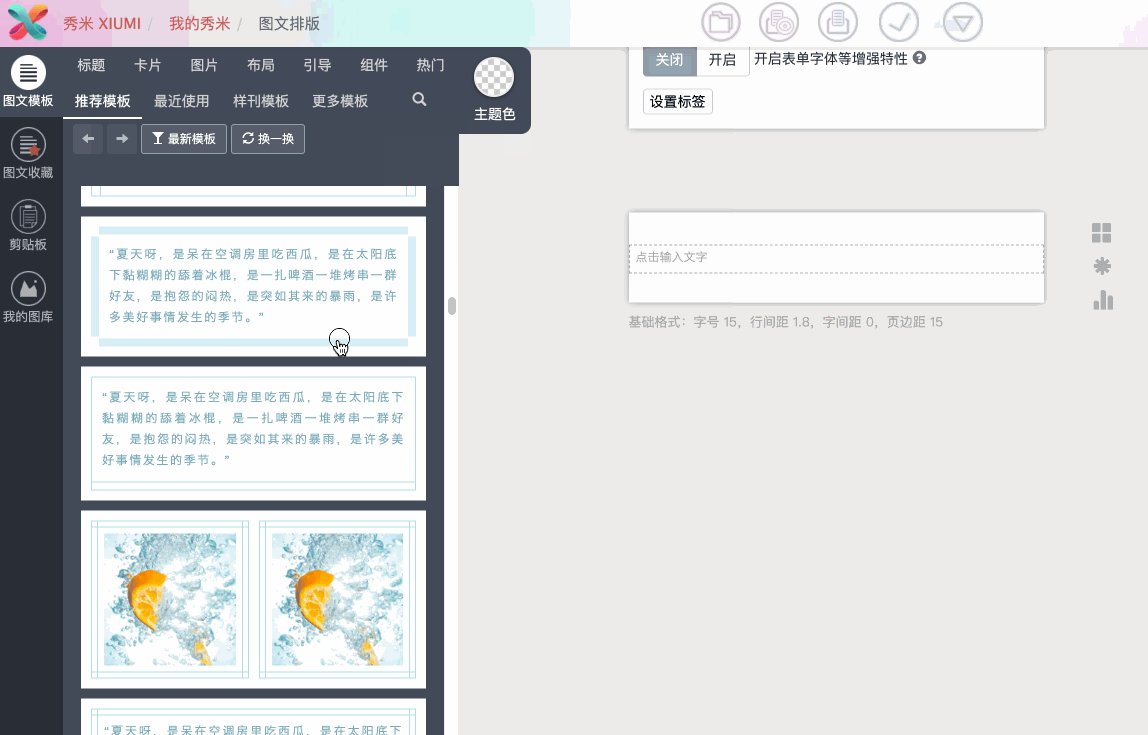
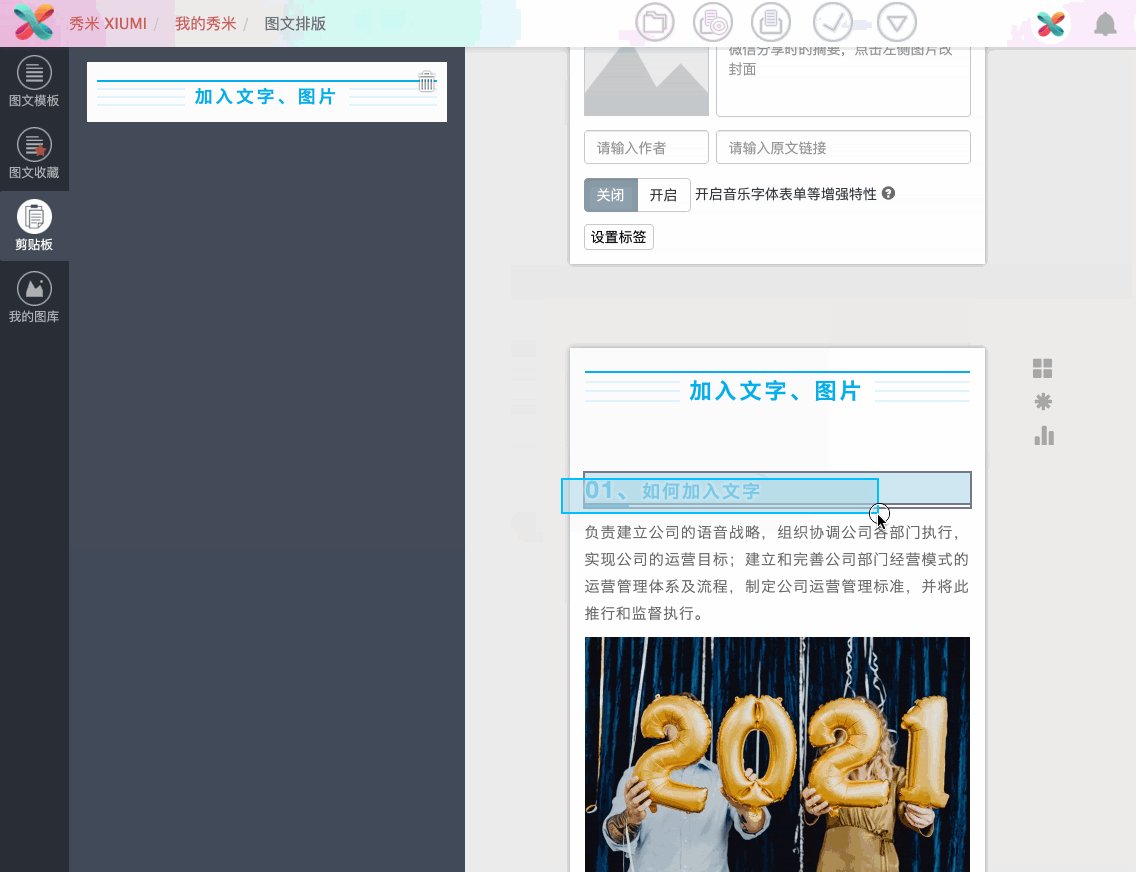
选中文字,点编辑区域左侧模板区里面的任一模板,就可以快速的给当前文字应用上模板:
当然,除了可以刷模板区的模板,也可以刷剪贴板、图文收藏里面的模板:
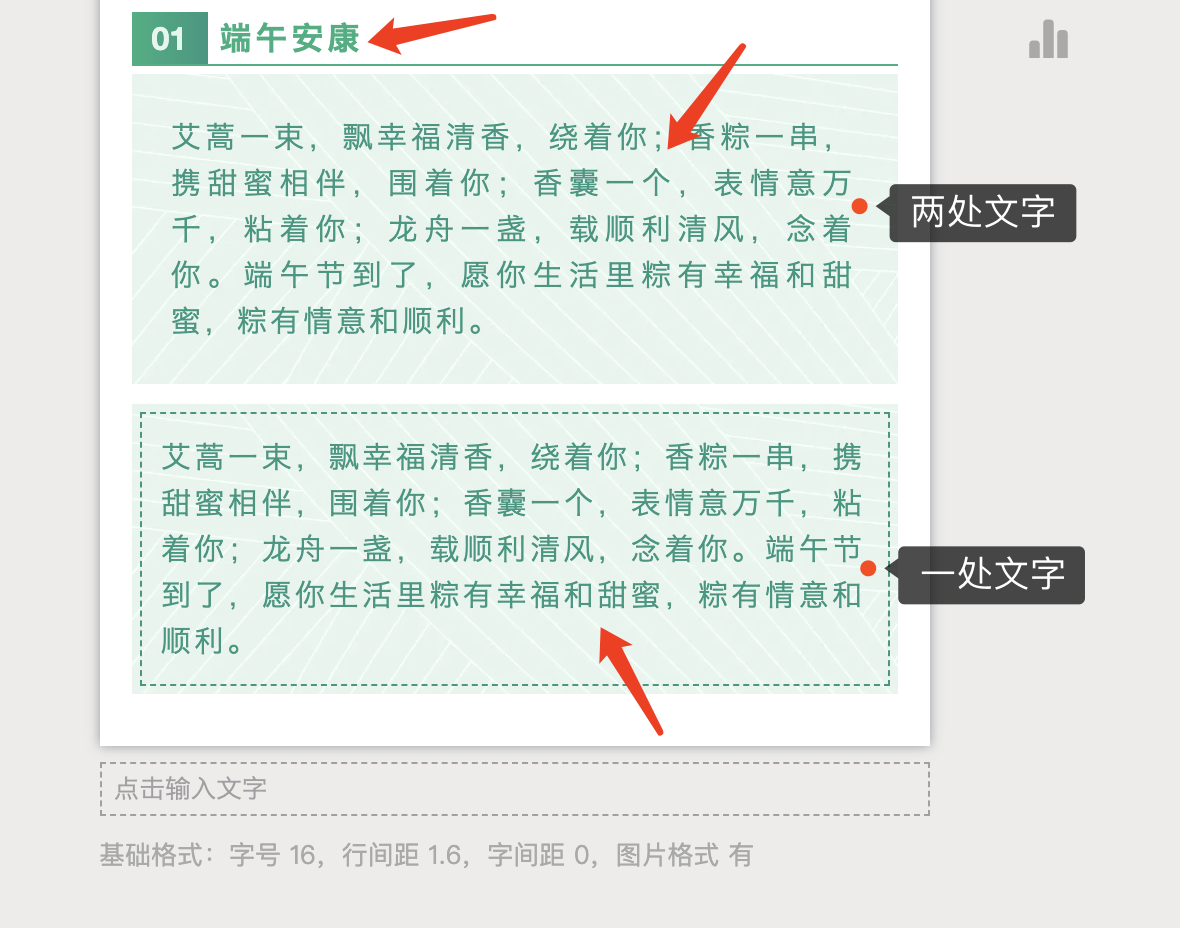
在刷模板的时候,可以选择整个文字组件里的所有文字,也可以选择文字组件里的部分文字:
文字作为标题,则尽量选择标题模板来刷;文字作为正文段落,则尽量选择卡片模板。
然后,因为选中文字的时候,只能选中一处文字,所以尽量选择也只有一处文字的模板来刷。
有时候,比较复杂的模板刷出来效果怪怪的,此时你可以手动调整一下,或者是换成其他模板。
五、快速换色
给内容加模板的时候,我们可以先给模板设置主题色,统一模板的主色调;
加完模板之后,如果觉得配色不满意,可以使用全文换色功能一键换色。
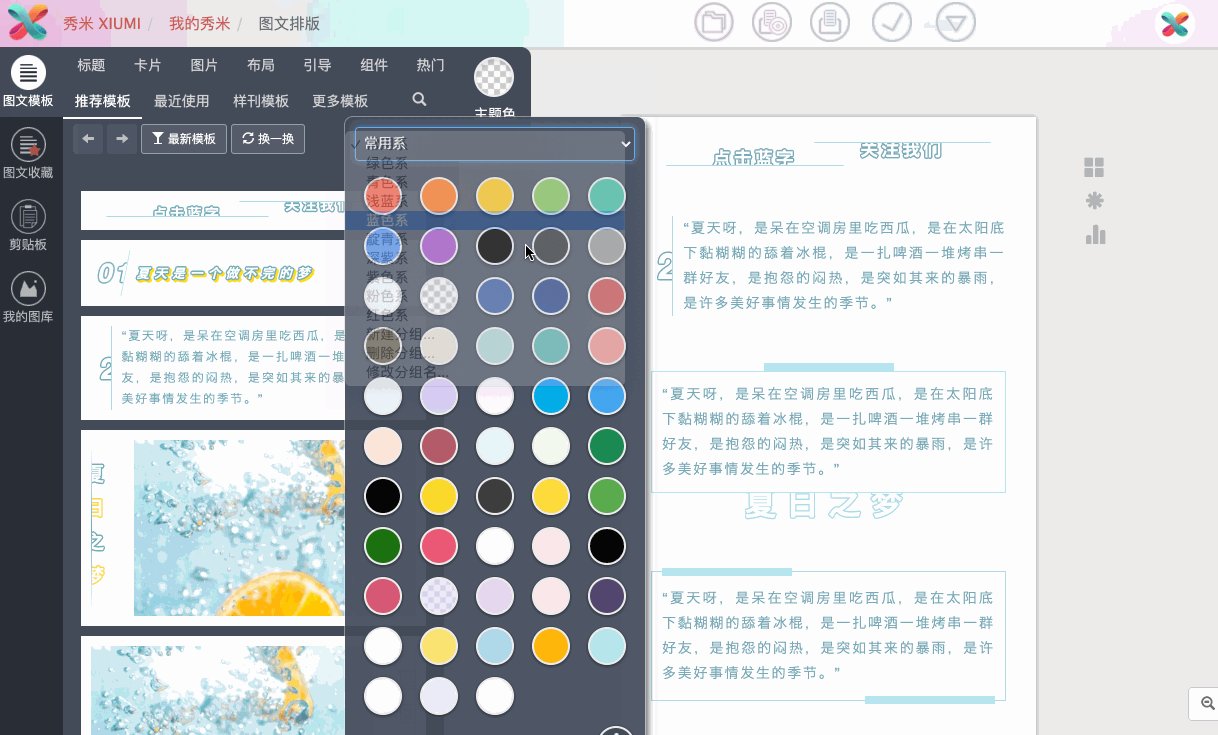
01、如何设置主题色
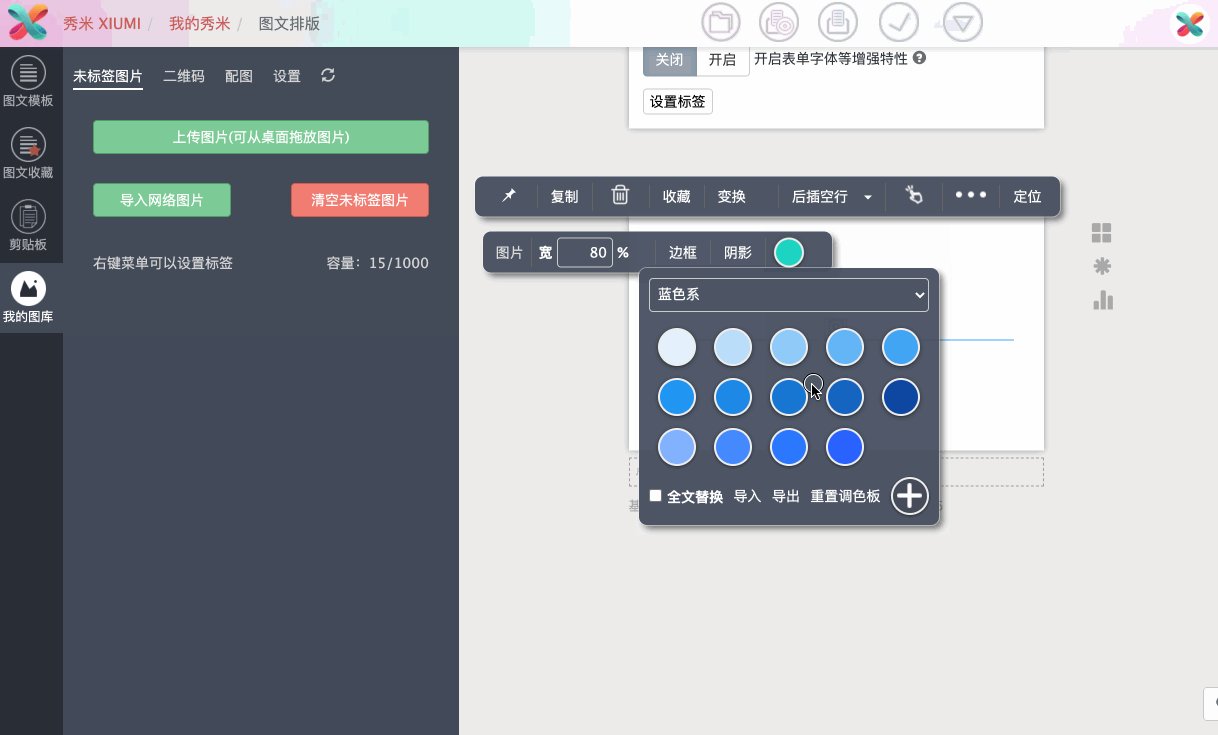
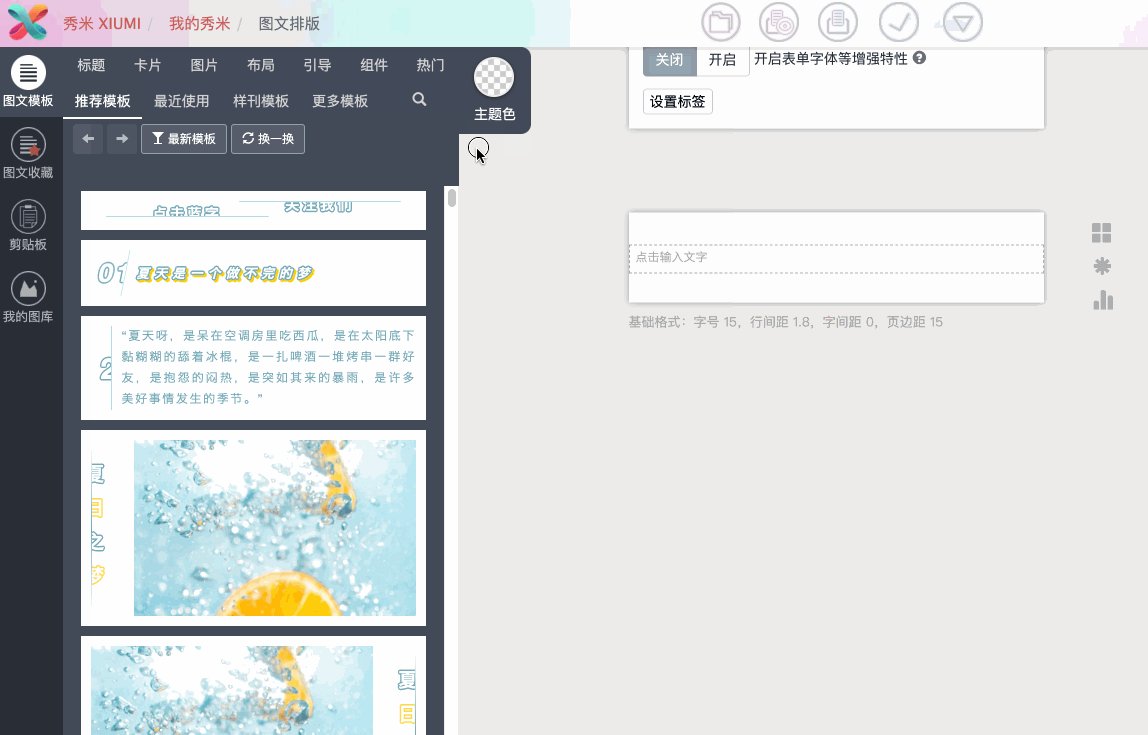
在编辑区域左侧模板区右上角有一块突出的地方,有个颜色圆圈,圆圈下面写着主题色:
主题色我们可以理解为配色方案的主色调,
比如你的整体排版想要用蓝色系的颜色,
那么就可以把主题色设置为蓝色。
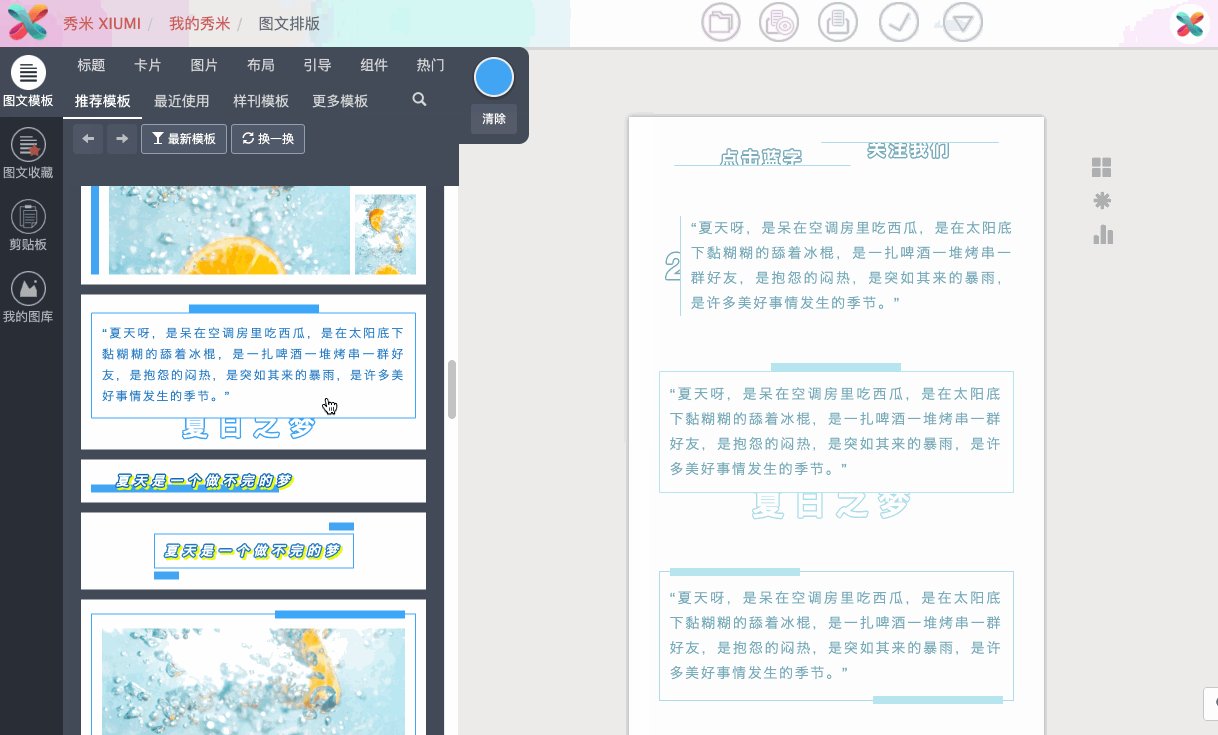
设置主题色之后,模板区的模板颜色就会统一换成你设置的主题色调:
这里需要注意一下:
可能有些模板里带有SVG图等原因,部分元素没有被感应上主题色,
如果要用这些模板的话,添加到编辑区域手动调整下颜色就可以啦。
设置主题色后,想要恢复到系统模板原有色调,可以点击颜色圆圈下边的清除按钮,即恢复原样:
- 加亿点点细节
调整全局格式
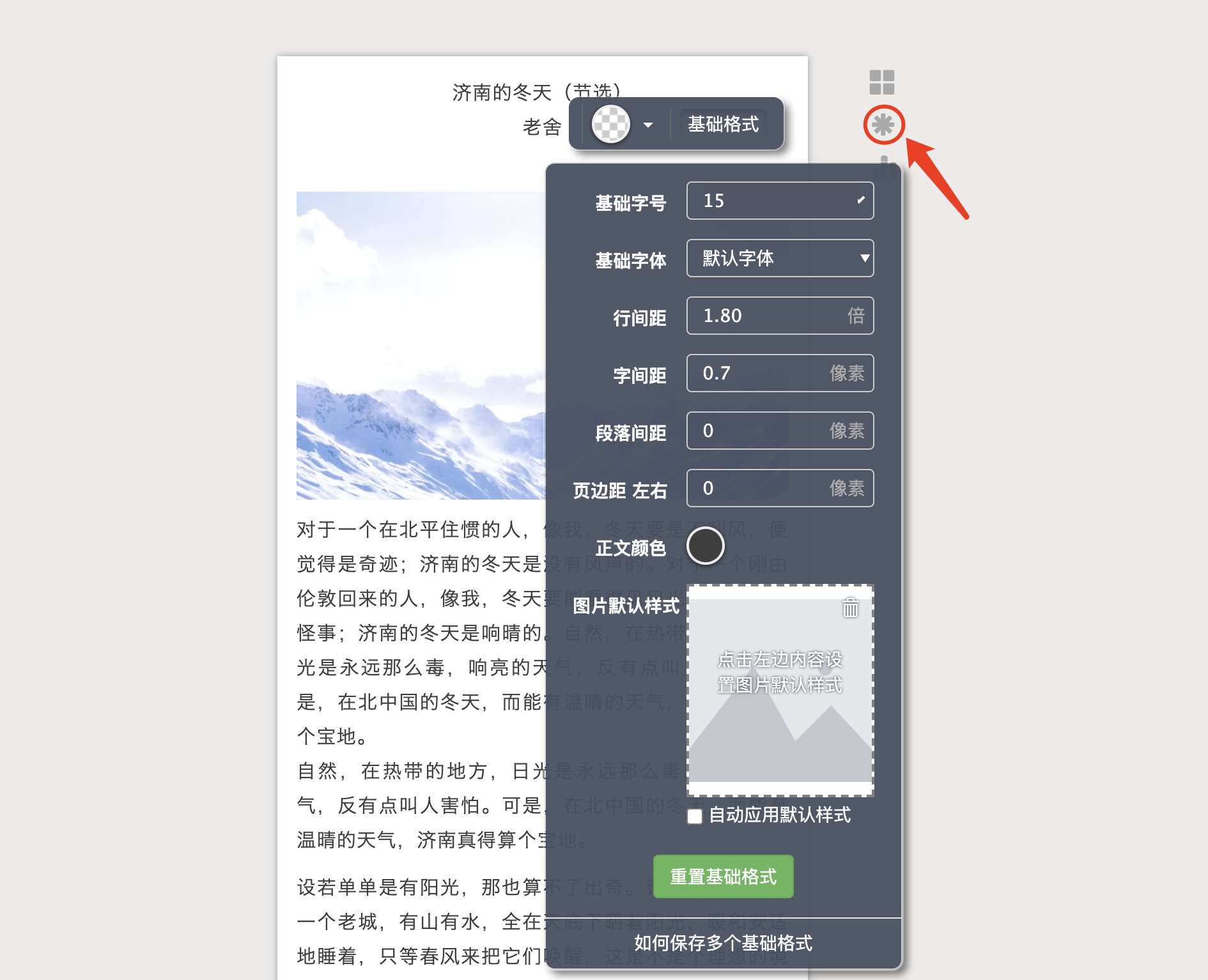
在图文编辑区域右边,布局模式按钮的正下方,就是全局格式设置。全局格式设置有两个选项,全文的背景设置,以及全文的基础格式设置。
全局格式设置
01、全文的背景设置
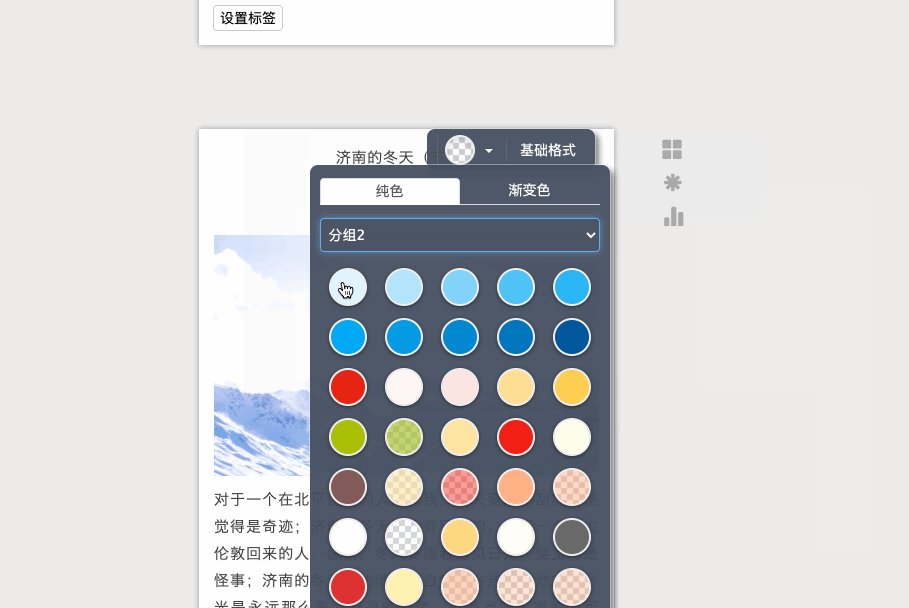
全文背景设置可选纯色、渐变色和图片背景。设置全文背景色,先在全文背景中选择背景色选项,从调色板中选取一个纯色/渐变色,即可:
设置全文背景图,
全文背景中切换到背景图,点击图库的图片,
或者从秀米贴纸中搜索“纹理”,然后根据需求调整图片大小。
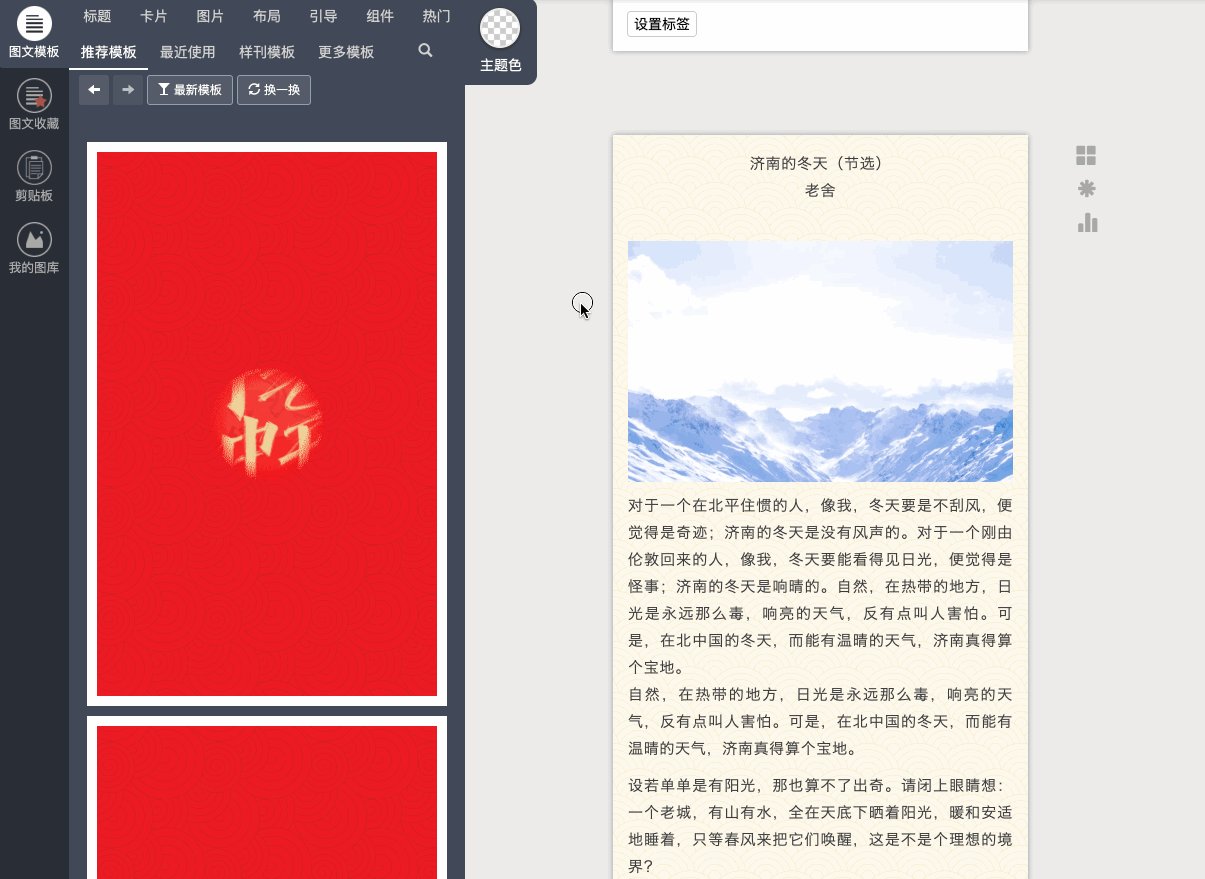
替换全文背景,
还可以将现有带背景的模板中的背景应用过来,
同样是在全文背景设置中,选择背景图选项,
然后点击左边带有背景的模板,
就可以将对应模板中的背景应用,设为全文背景:
设置全文背景后,
如果不设置页边距,图文内容的两边会紧贴背景边缘。
所以在设置全文背景后,建议再调整全文的页边距,页边距至少10px。
ps:全文页边距,可以在基础格式中调整。
全文的基础格式设置
基础格式是将字号、字体、间距、正文颜色、默认图片样式放在一起,统称它们为“基础格式”。
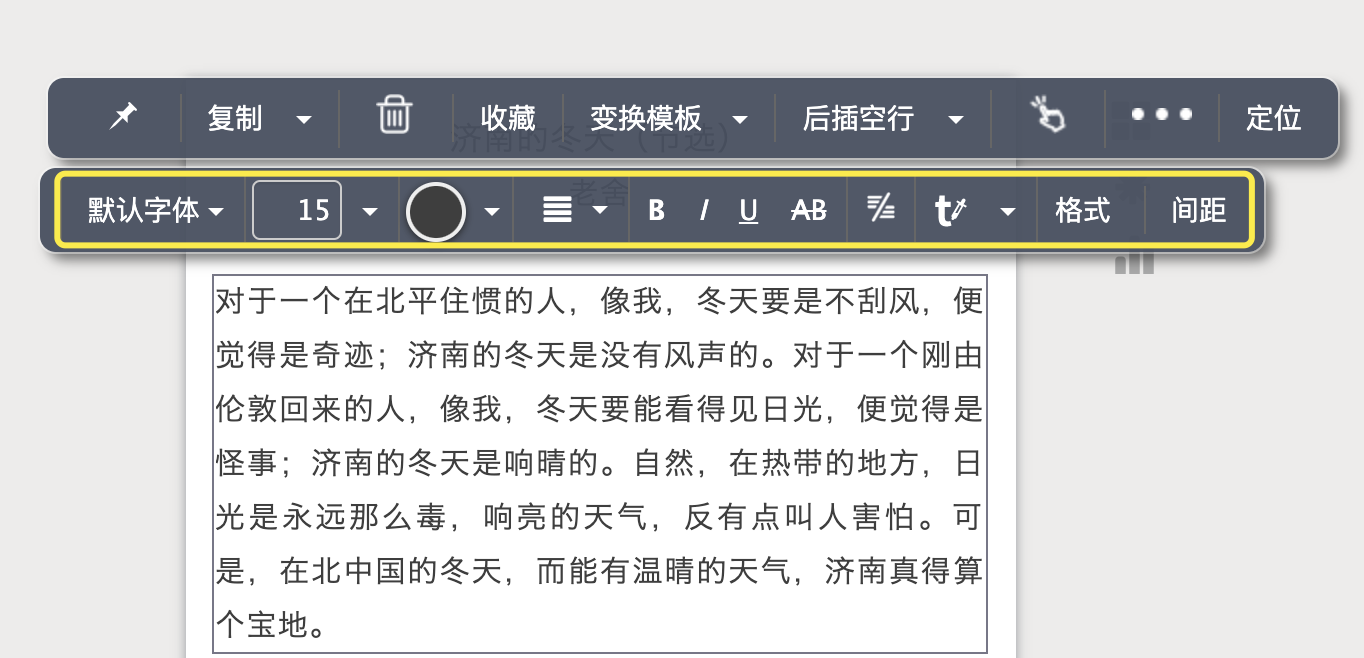
文字工具条
对排版的理解不能仅限于套用模板,
还要逐行逐句地去咬文嚼字,通过字号大小区分内容层级,
又或者通过文字的粗细、颜色去体现语意强弱。
而这些文字样式,都会借助文字工具条去体现。
01、认识文字工具条
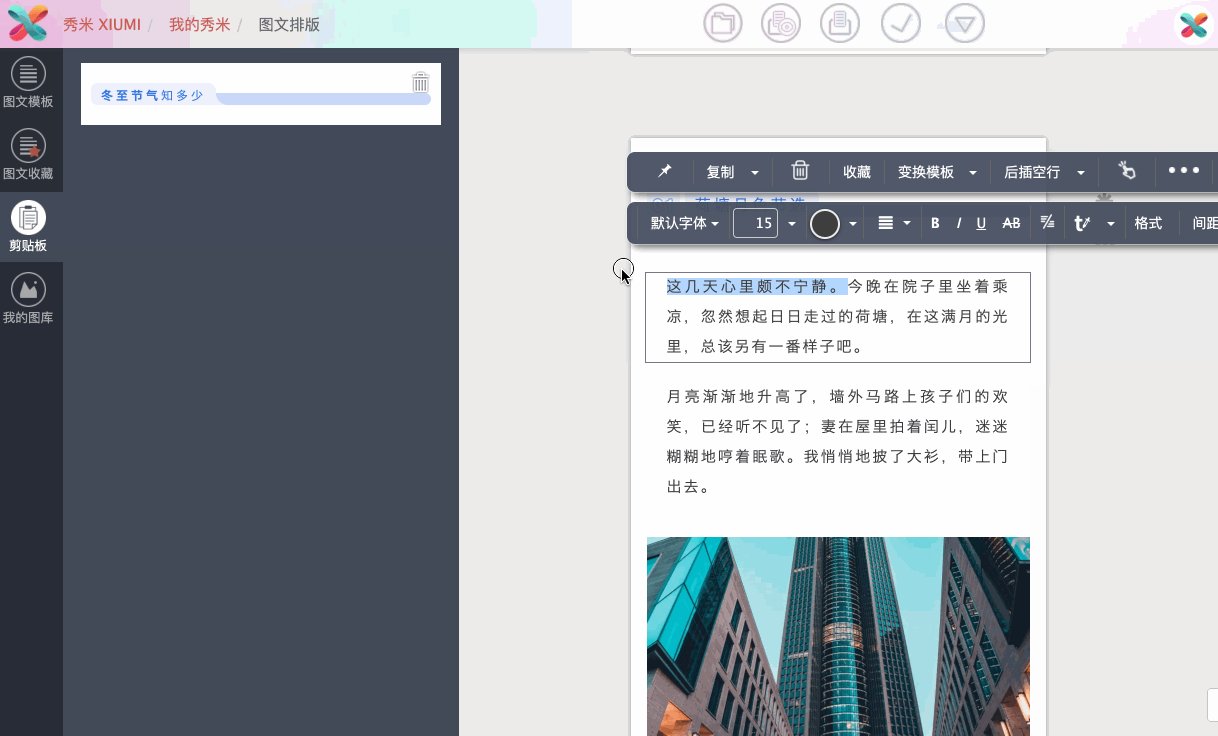
在编辑页面,选中编辑区中任意文字,无论是标题、还是文字段落,会出现两条工具条;第二条即文字工具条:
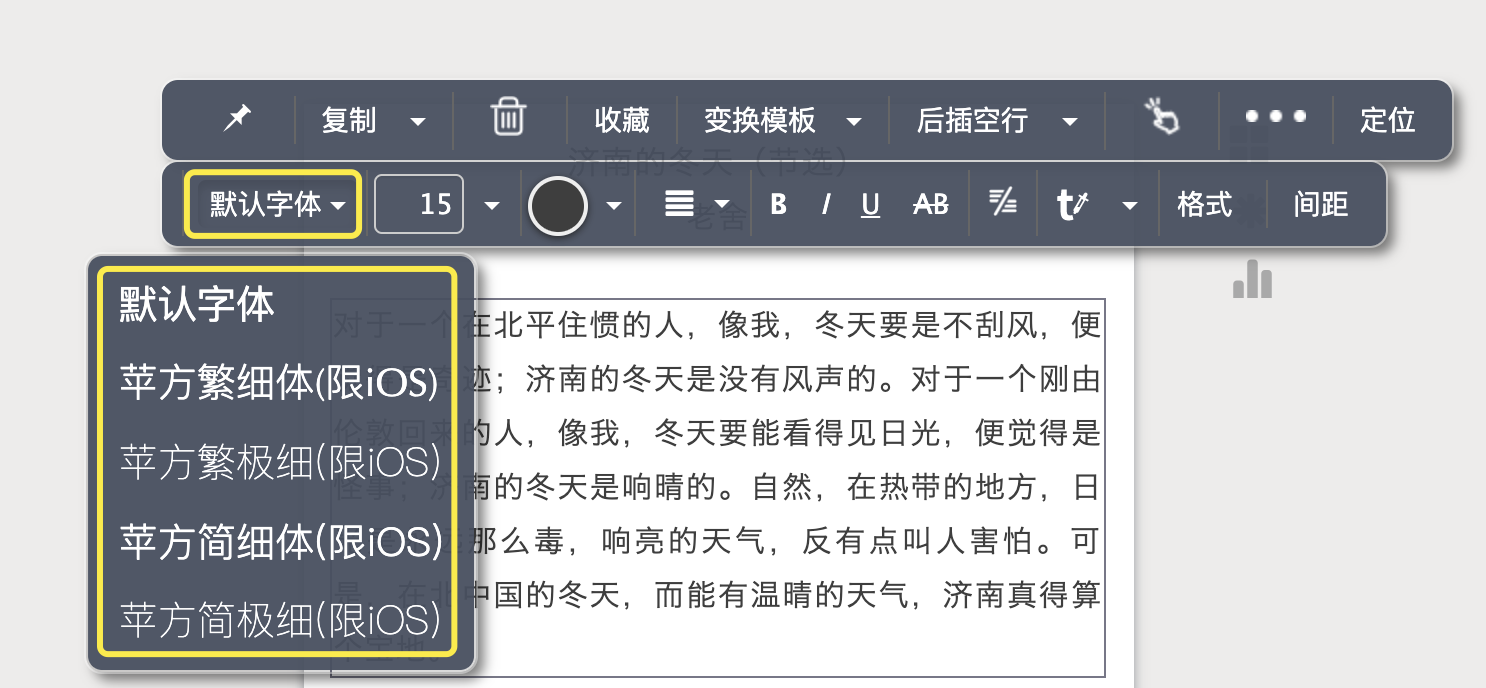
文字字体设置
秀米字体,提供了五种可直接使用:默认字体、四种苹方字体;其中苹方字体需要在IOS系统下才好预览:
文字字号设置
字号的设置,除了通过点击旁边的小三角选择其他字号,也可以手动输入数值。
字号的大小,主要用于区分文章的逻辑层级。
一般来说字号设置的规律,
就是字号要大,注释的字号要小,
那么正文字号自然就是在这两者之间。
细分到实际应用场景中,我们对字号的建议是:
| 字号 | 文字内容 |
|---|---|
| 21-24 | 字数在一行左右的一级段落标题 |
| 18-20 | 字数在一行或一行以上的一级、或二级段落标题 |
| 14-16 | 正文(16号适用于西文正文字体) |
| 10-12 | 注释 |
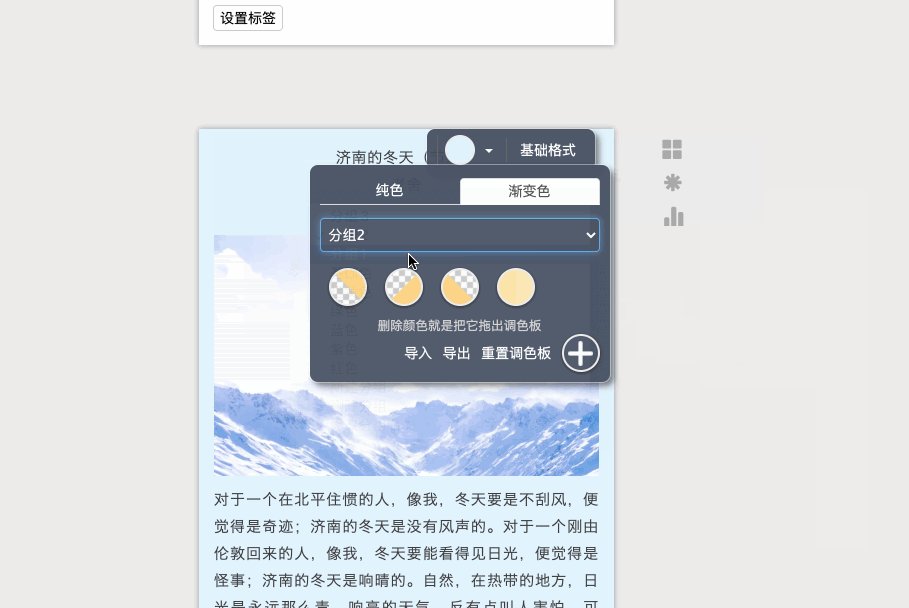
文字颜色设置
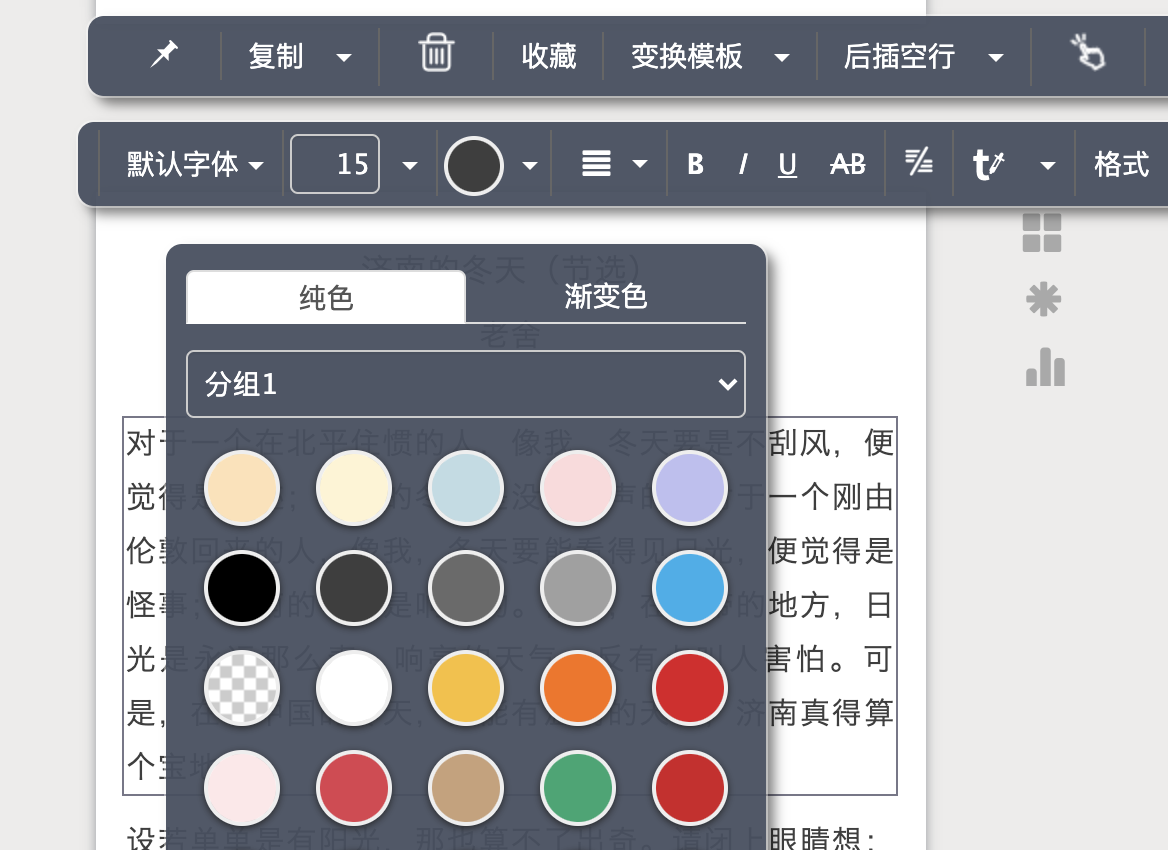
文字颜色,是在字号设置右边的圆形按钮,主要是调整被选中文字的颜色,调色板分纯色调色板、渐变色调色板:
文字颜色的运用,与字号大小设置的规律有些相似,标题部分可以使用颜色相对深一点的颜色,正文次之,而最浅的是注释部分。
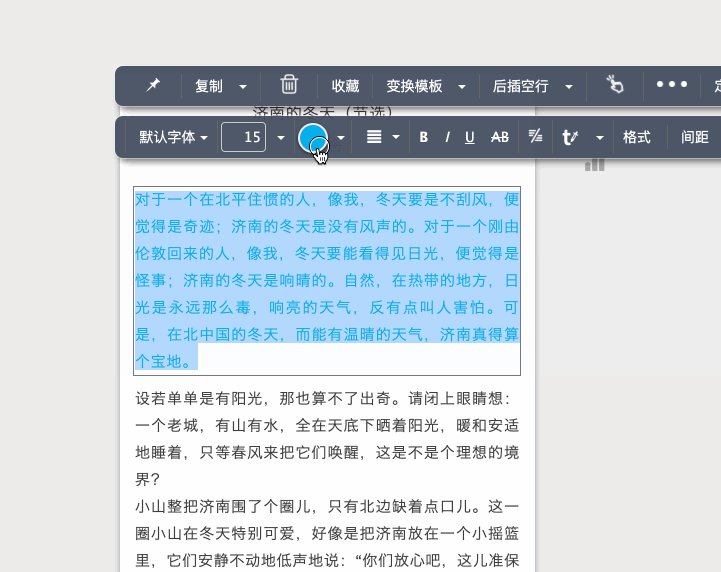
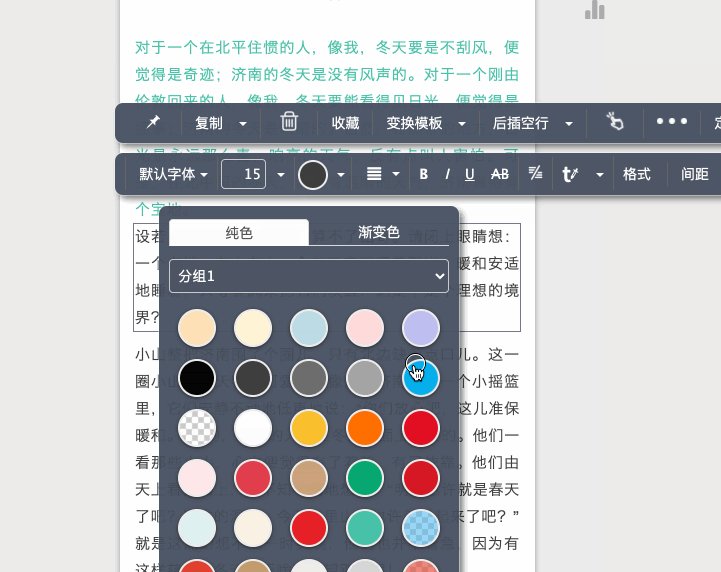
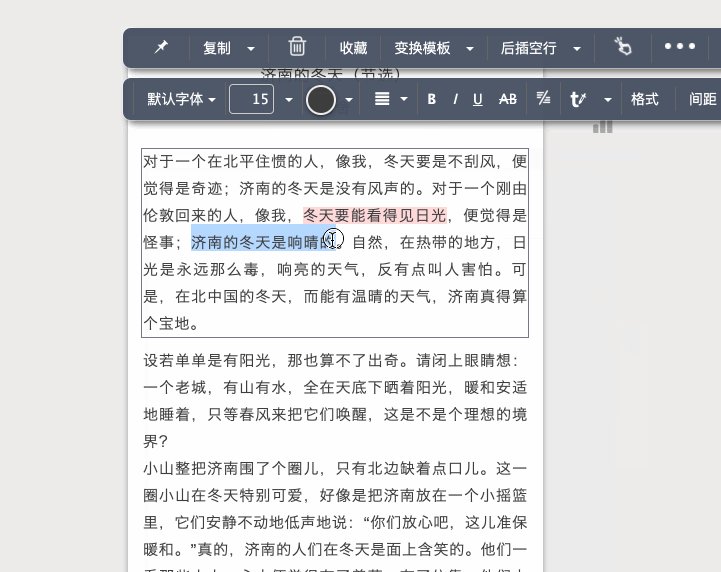
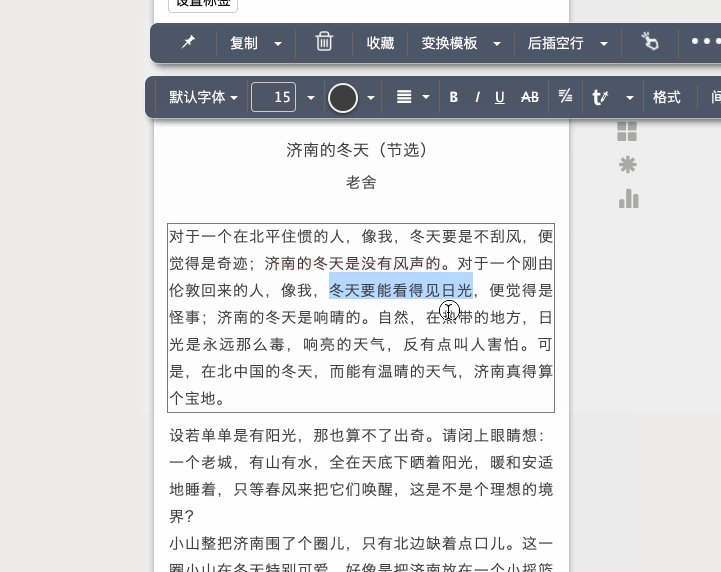
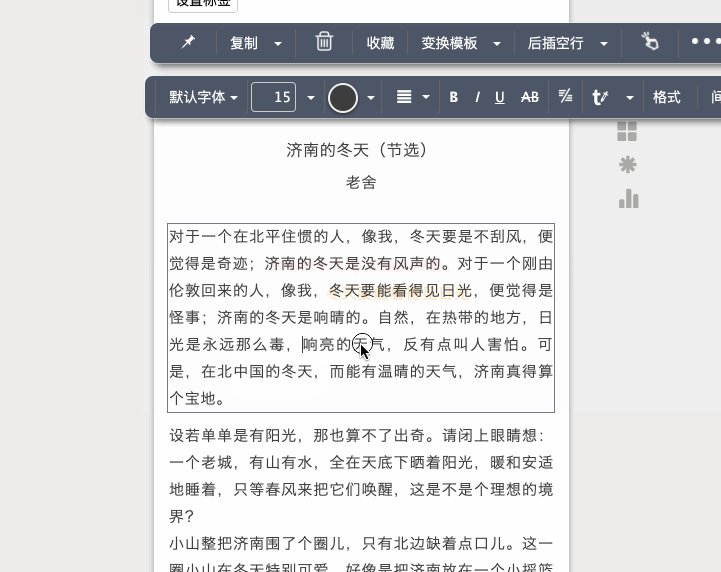
在修改颜色时,选中文字,打开文字纯色调色板,点击颜色就替换了;也可以选中部分文字,调整颜色:
也可以给文字设置渐变色,操作是一致的,选中文字,调出文字渐变色调色板,点击颜色:
需要注意的是,文字渐变色,在同一个文字段落中,只允许设置一种文字渐变色。
文字底色设置
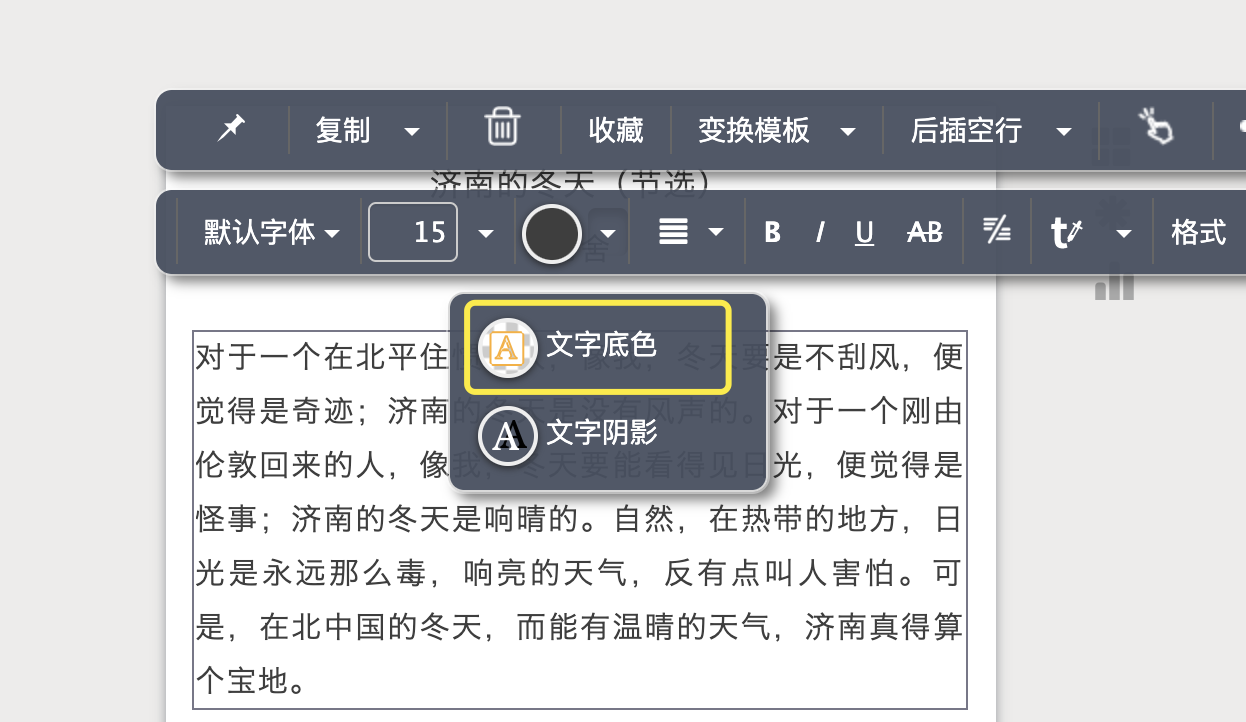
文字底色,即给文字添加一层背景色,被折叠在文字颜色旁边的小三角里:
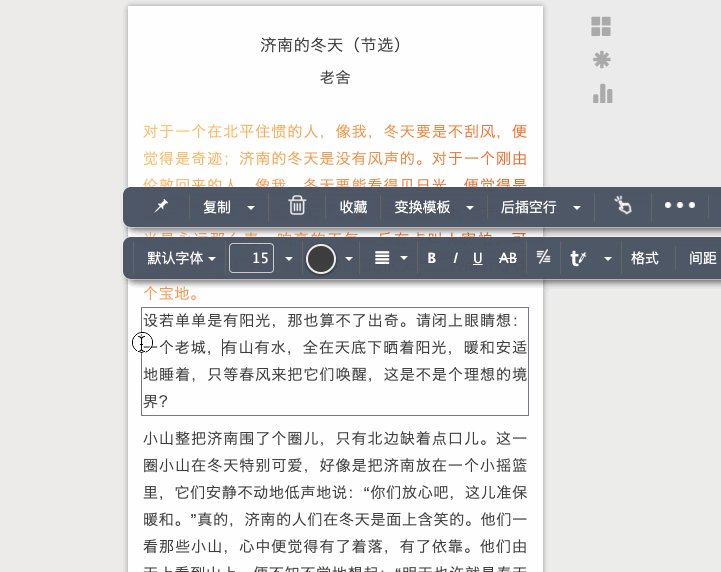
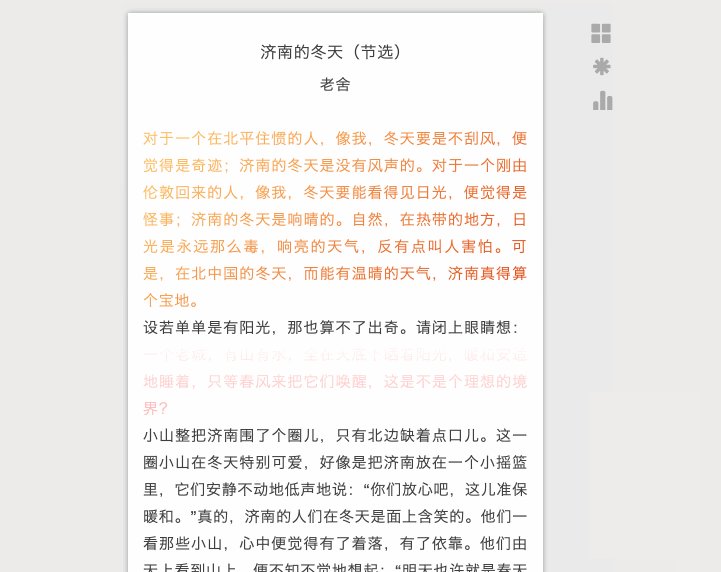
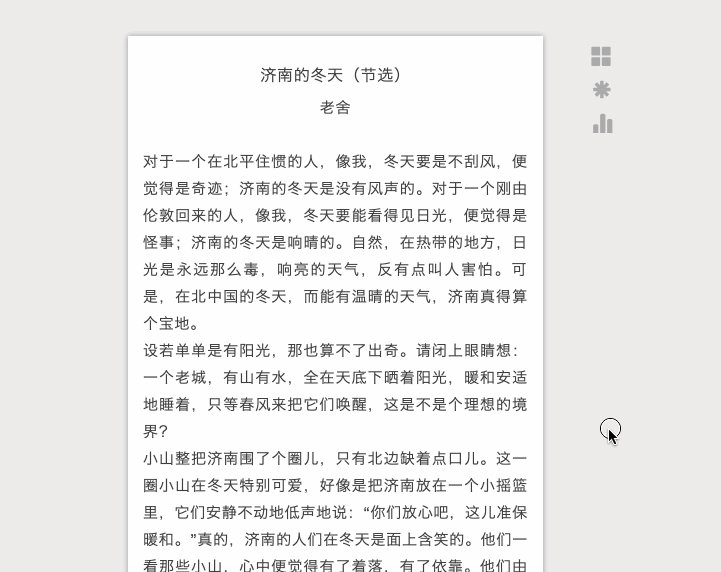
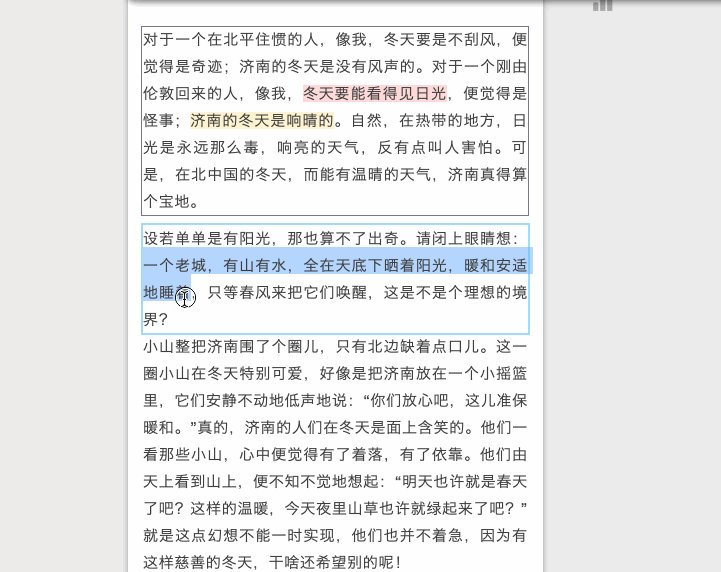
选中文字,再点击文字颜色旁边的小三角,然后点击文字底色,选择一个颜色:
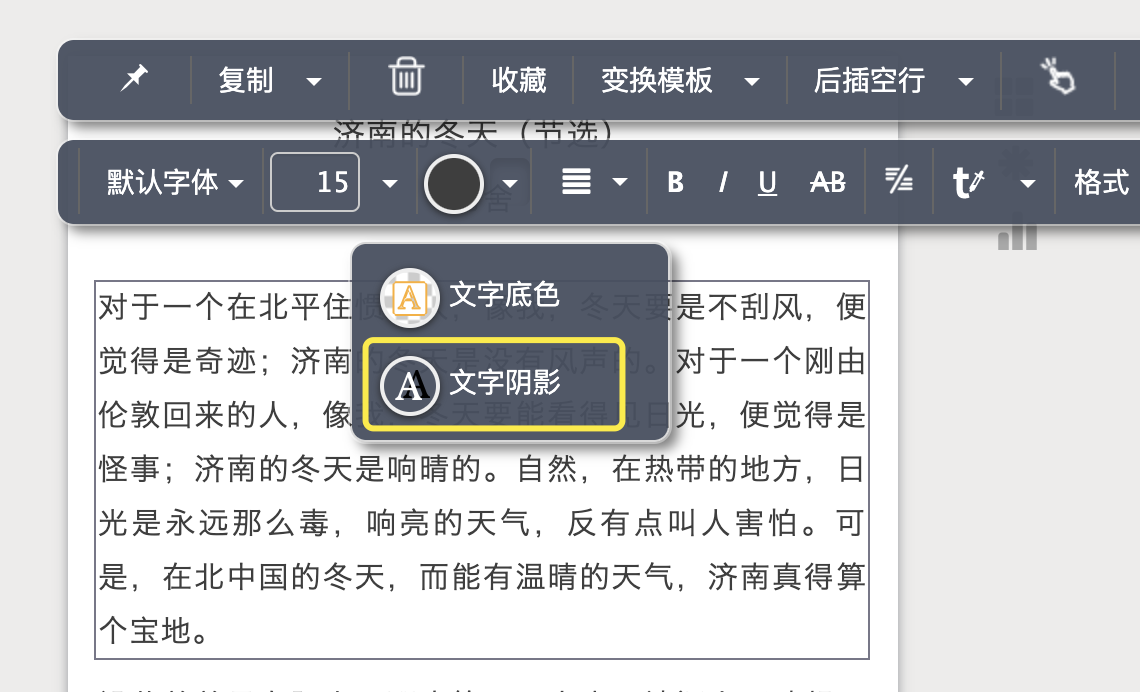
文字阴影设置
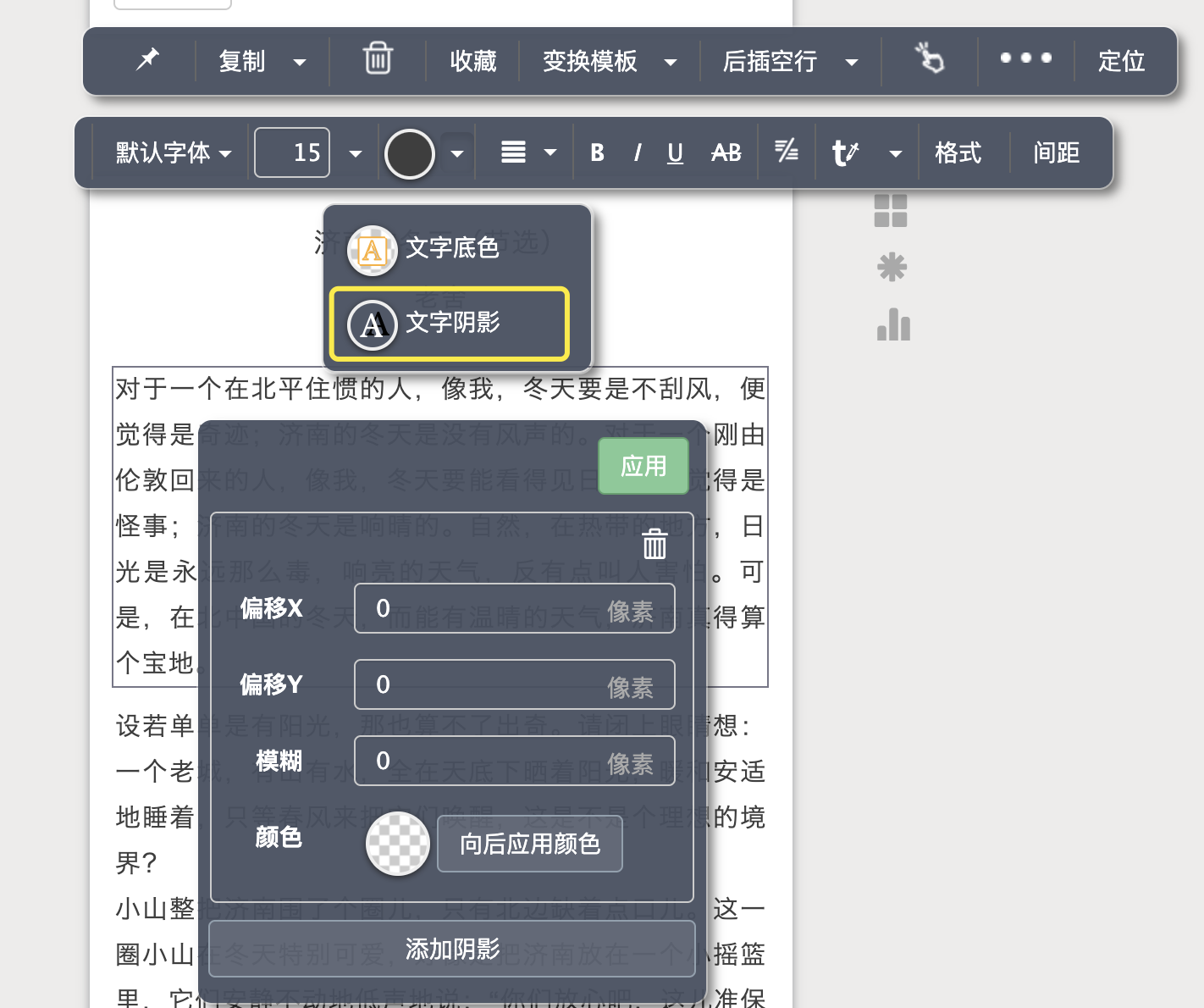
文字阴影,即给文字添加阴影,同样被折叠在文字颜色旁边的小三角里:
点击它,可以调出文字阴影的操作设置,可设置偏移X(水平线)、偏移Y(垂直线),模糊度、以及阴影颜色;而且可以添加多个阴影:
在文字阴影操作界面,输入对应的数值与颜色,其中偏移X、偏移Y可设置负数值;设置好点击应用:
我们还可以通过文字阴影,设计出空心文字、描边文字、3D文字:
文字对齐设置
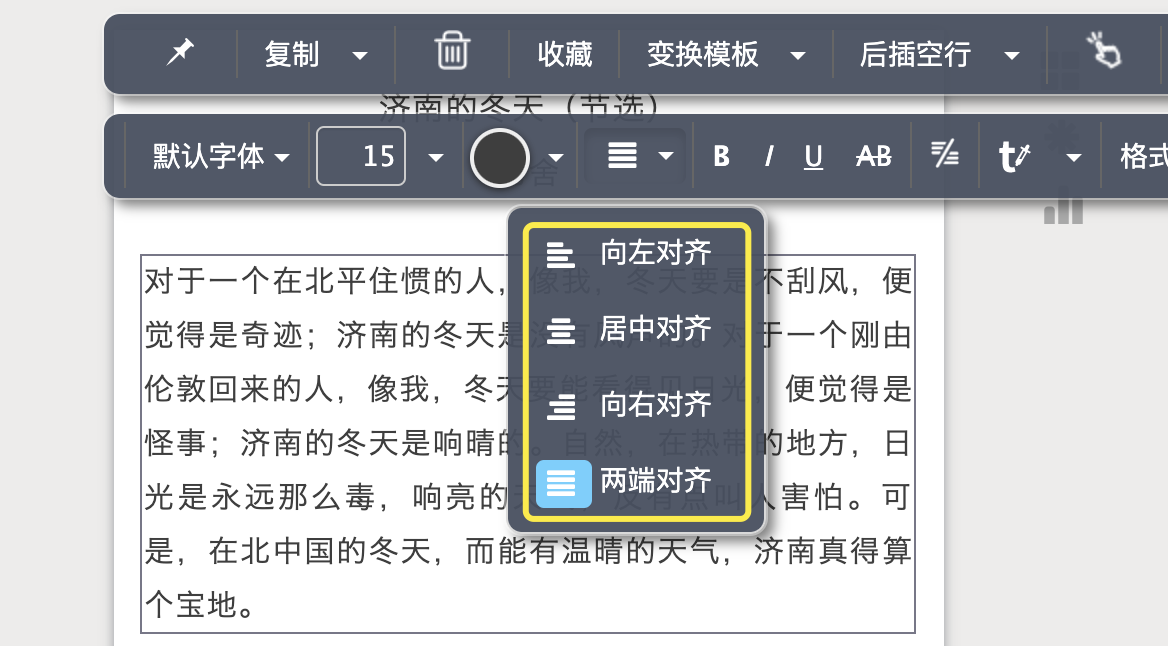
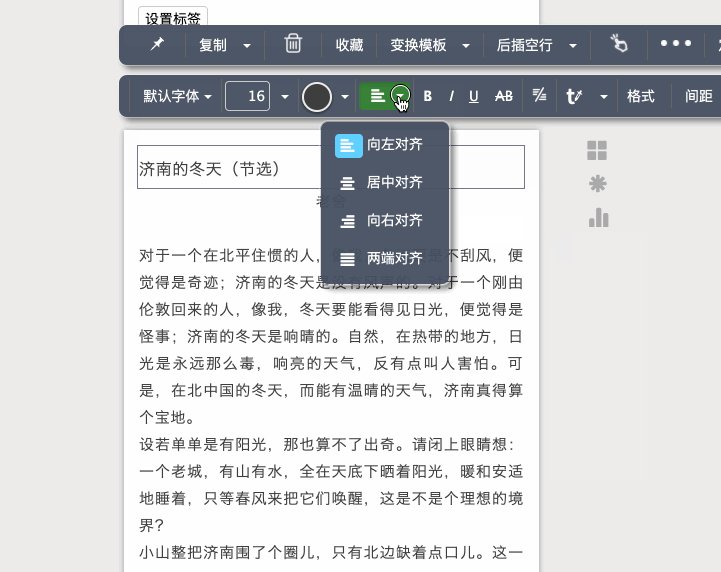
文字对齐方式有四种:
向左对齐、居中对齐、向右对齐、两端对齐。
系统默认文字粘贴到编辑界面后是两端对齐,其他三种对齐被折叠在了两端对齐右边的小三角里。
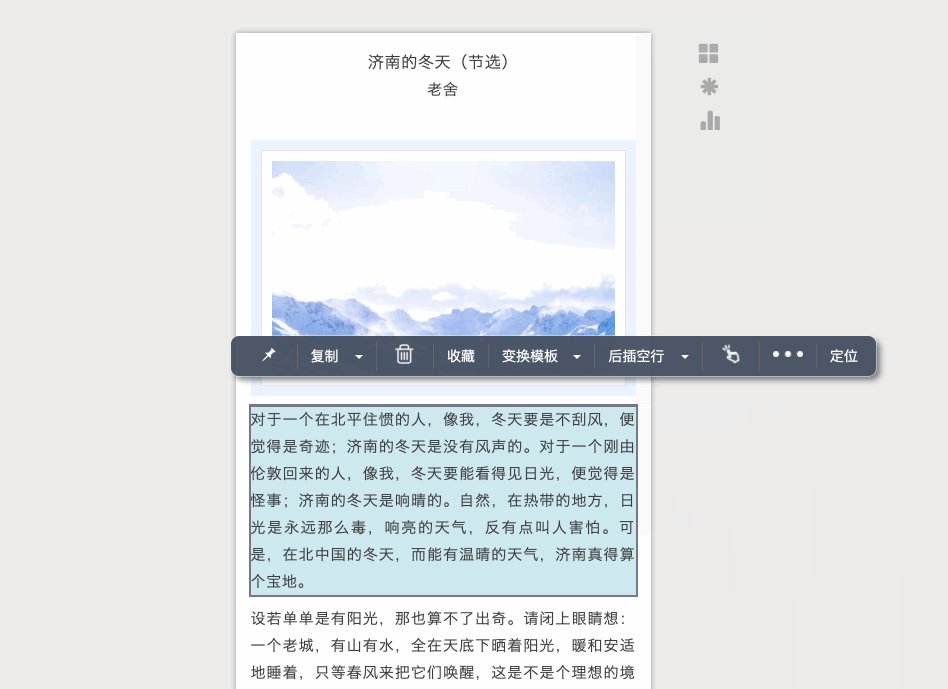
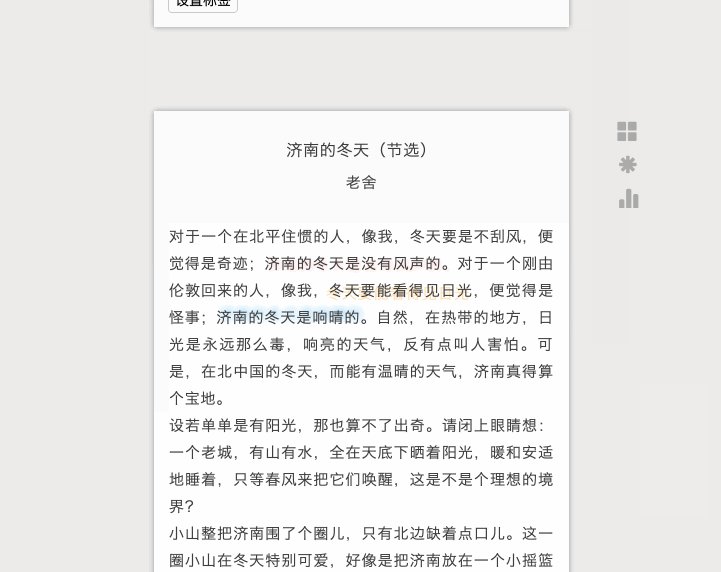
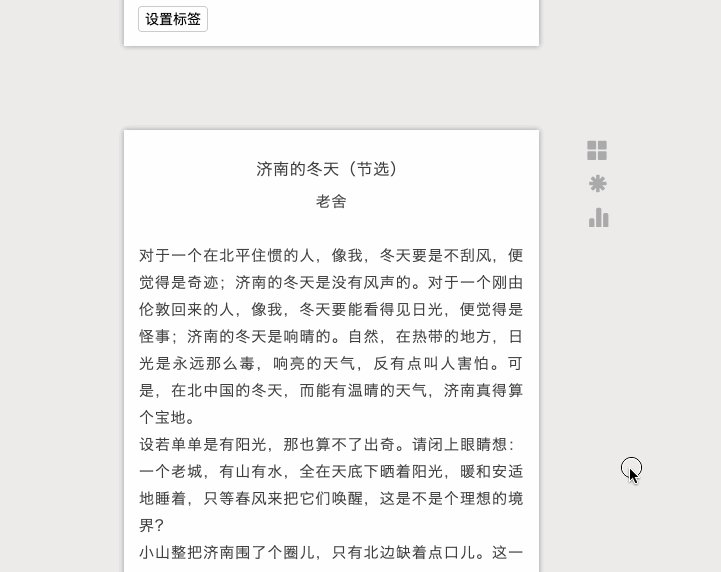
选中文字,点击相应的对齐方式,可以看到文字的变化:
其他文字样式
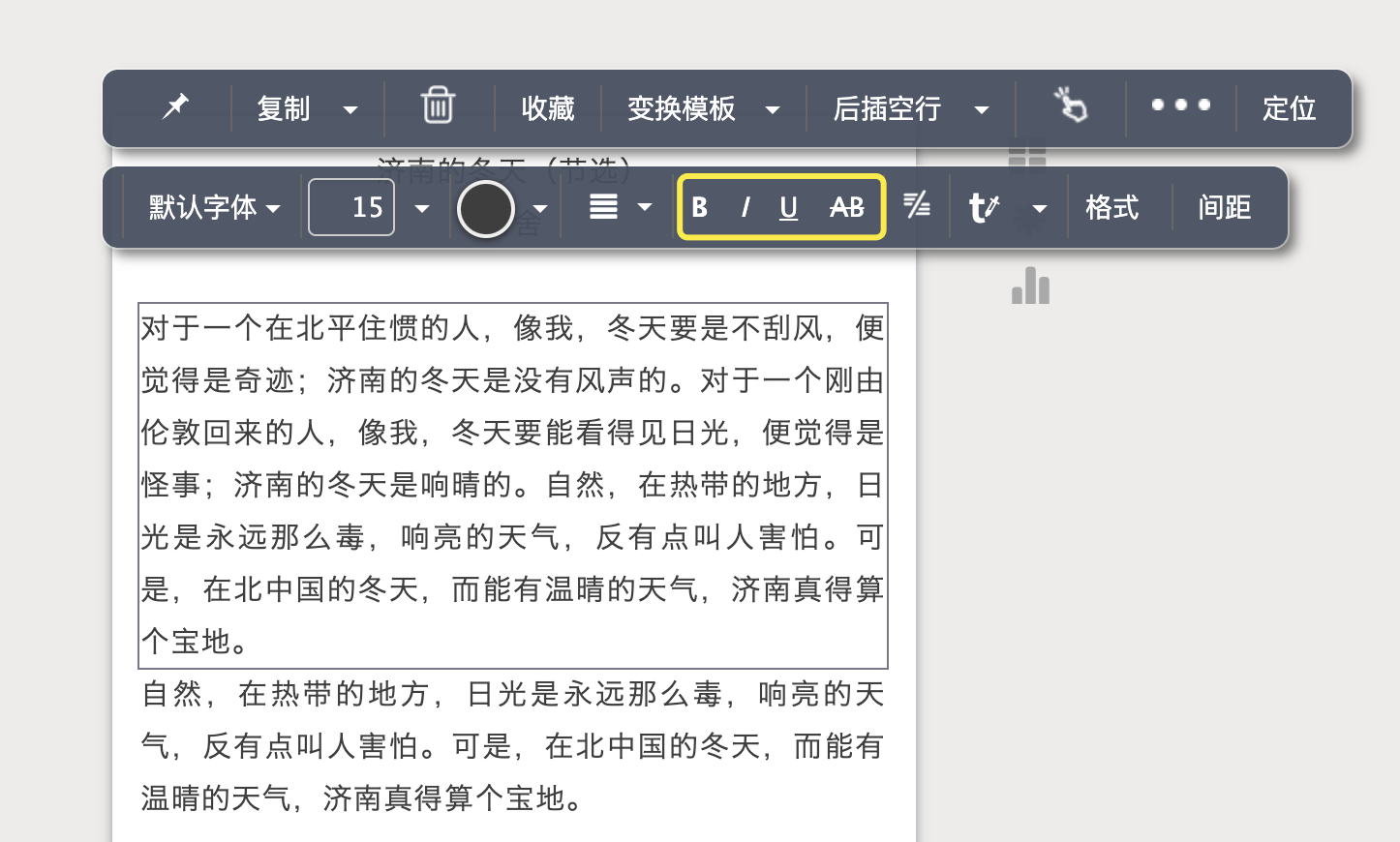
在文字对齐方式的旁边,还有四个标签,分别为加粗、斜体、下划线、删除线,主要使用来对文字作突出、强调作用的。
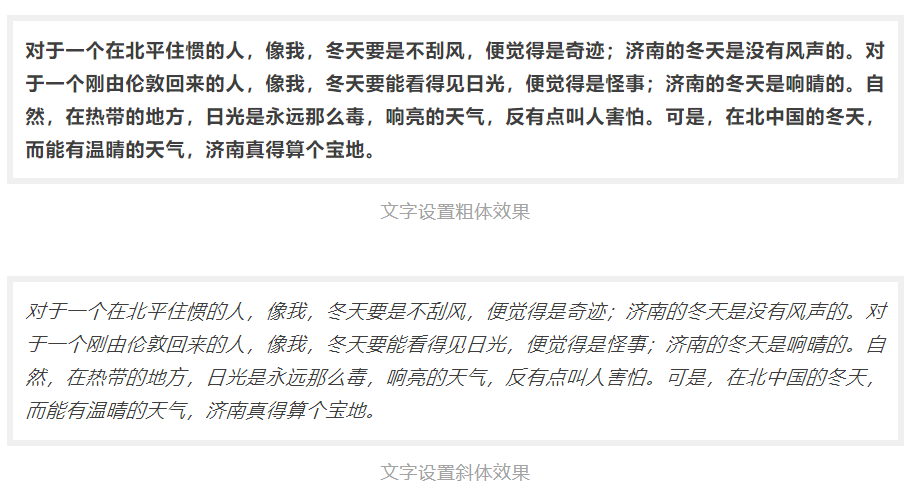
粗体/斜体
点击工具条上的粗体标签,可以设置文字的粗细效果;点击斜体标签,可以设置文字斜体效果。
下划线
点击工具条上的下划线标签,可以给文字添加下划线,同样是起强调突出作用。
删除线
删除线,即一条线在文字中间。在文字中某些语句想删除,但又想同时保留删除的痕迹,这时候我们可以工具条上的删除线标签,表示需要删除删除的内容。
文字分段设置
文字分段,简单说就是将一段文字,通过文字分段设置,变成两个文字段落:
文字格式设置
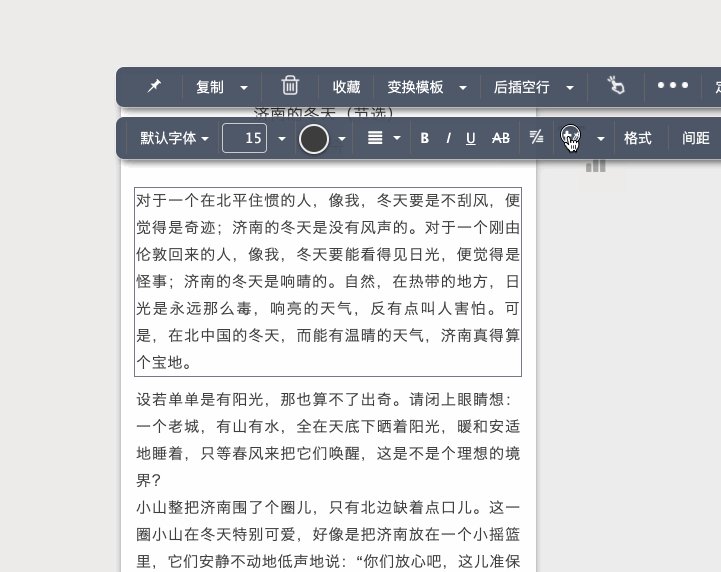
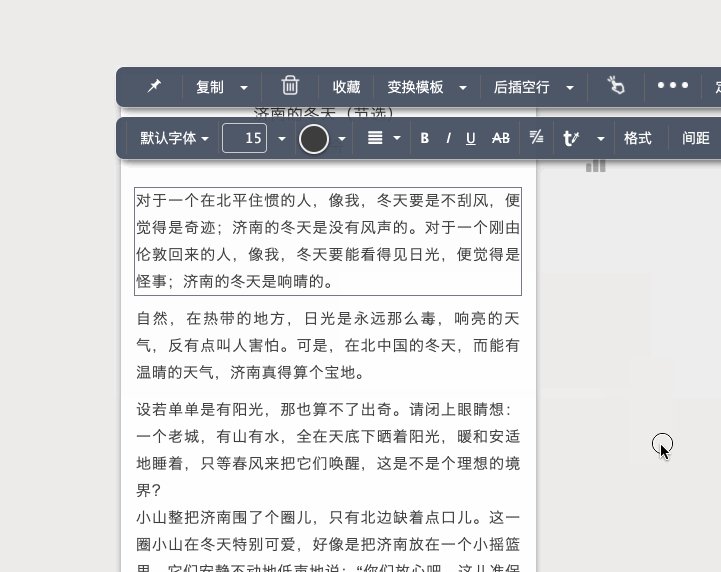
点击工具条上的格式选项,可以看到在格式下有很多设置选项:
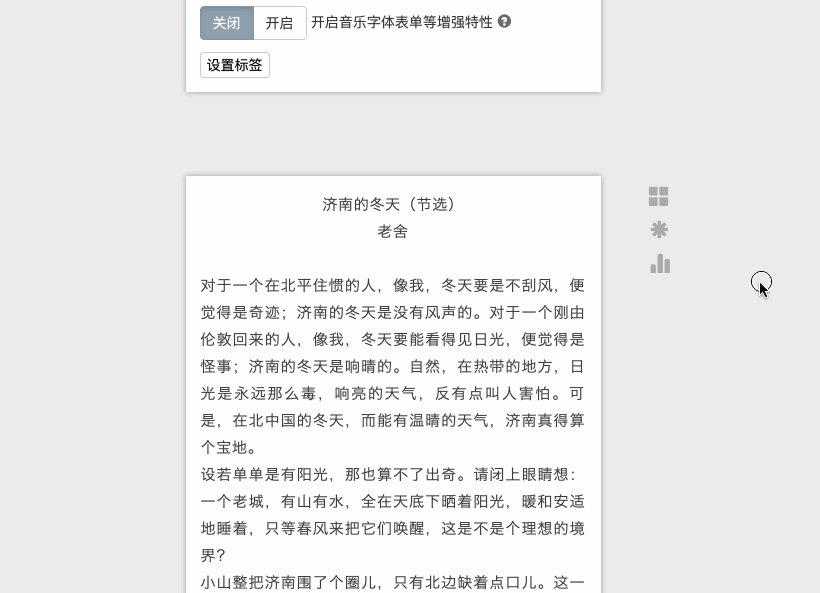
首行缩进
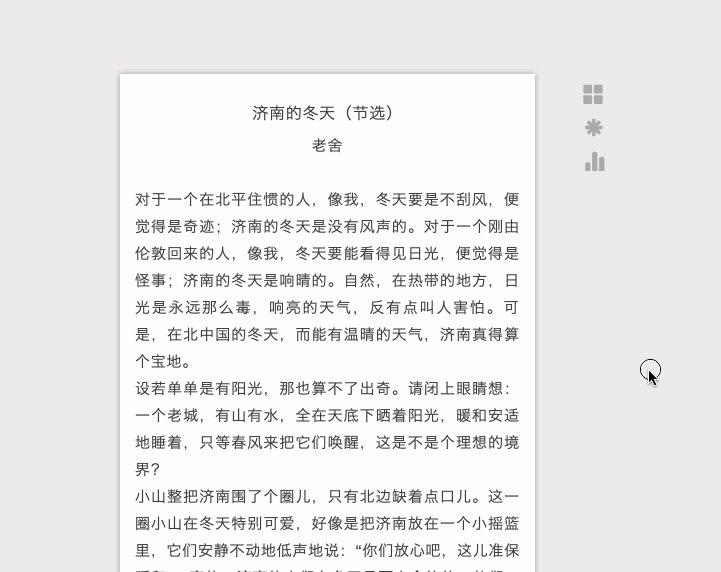
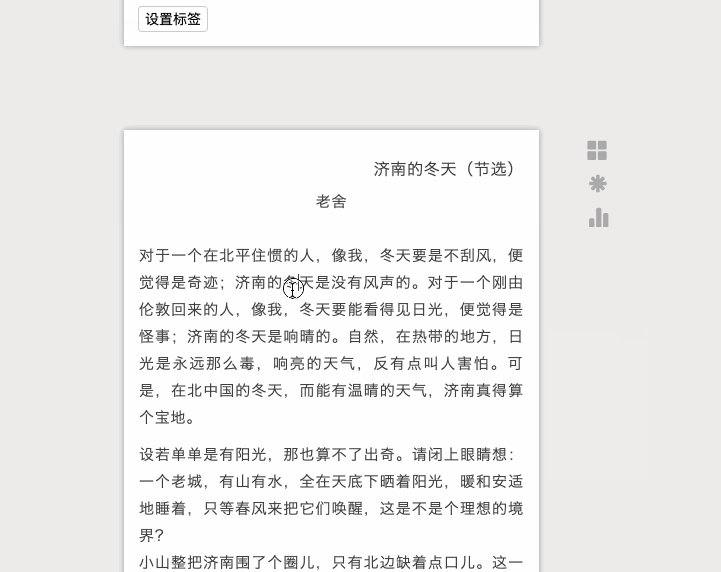
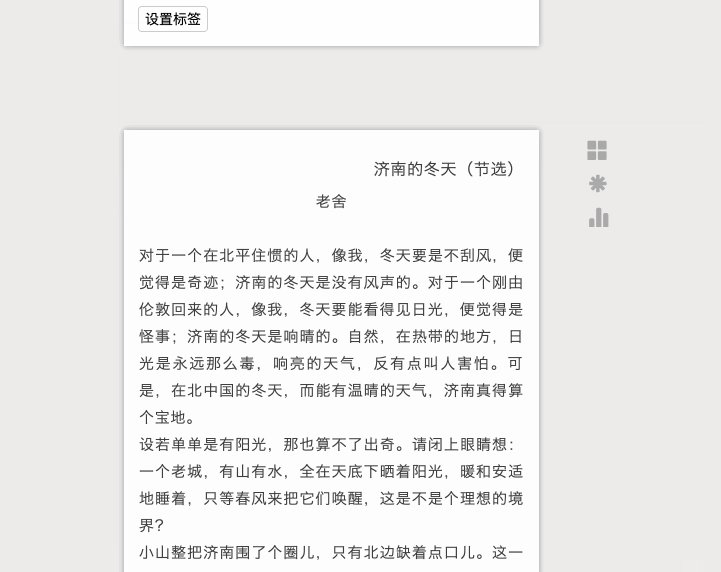
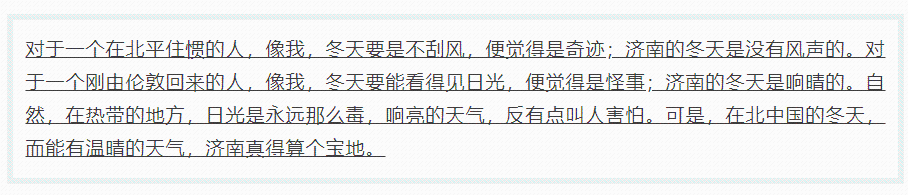
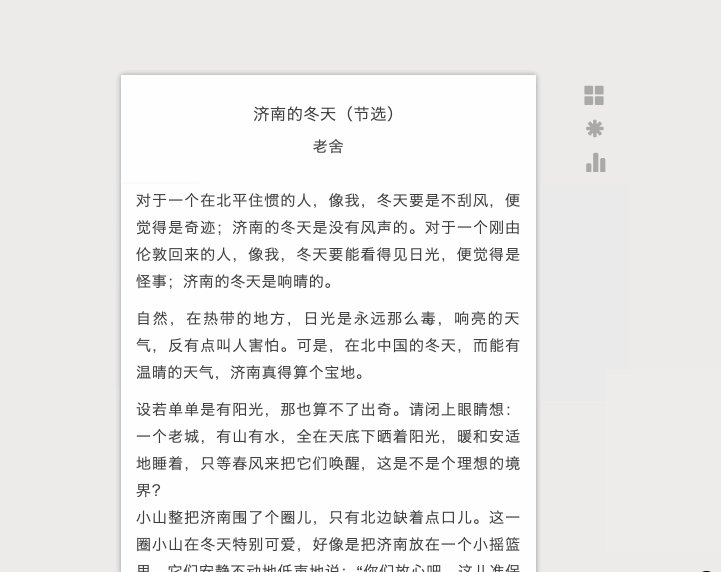
首行缩进,是指将文字缩进两个字符。通常用在文字段落。
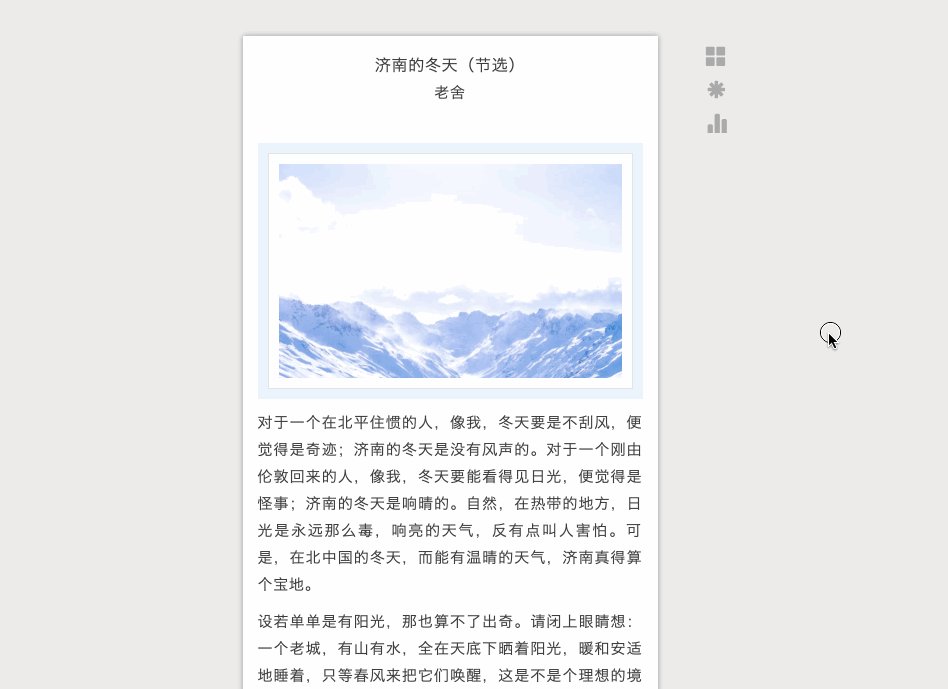
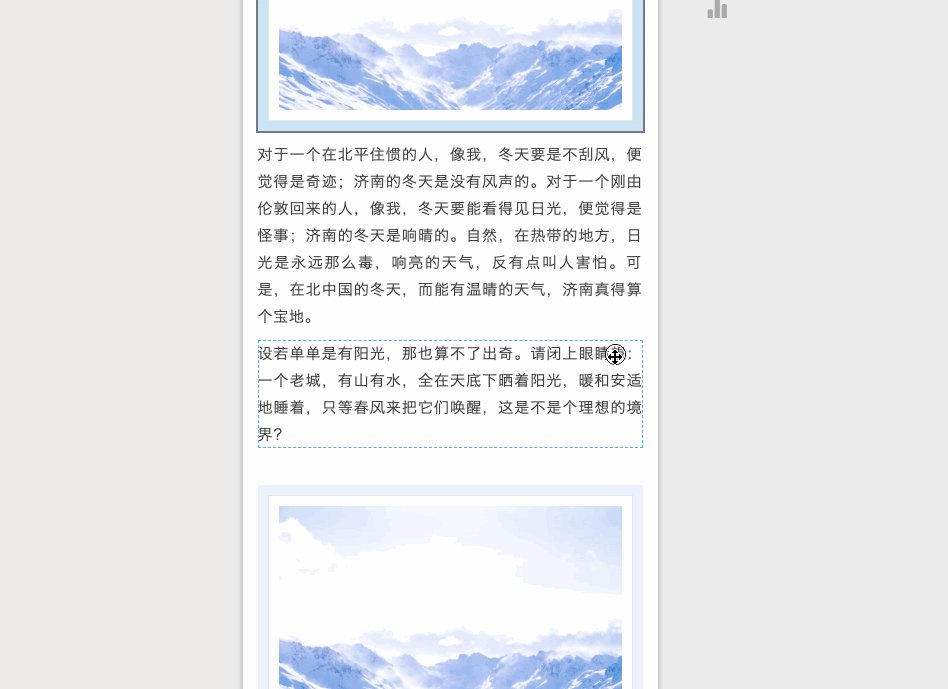
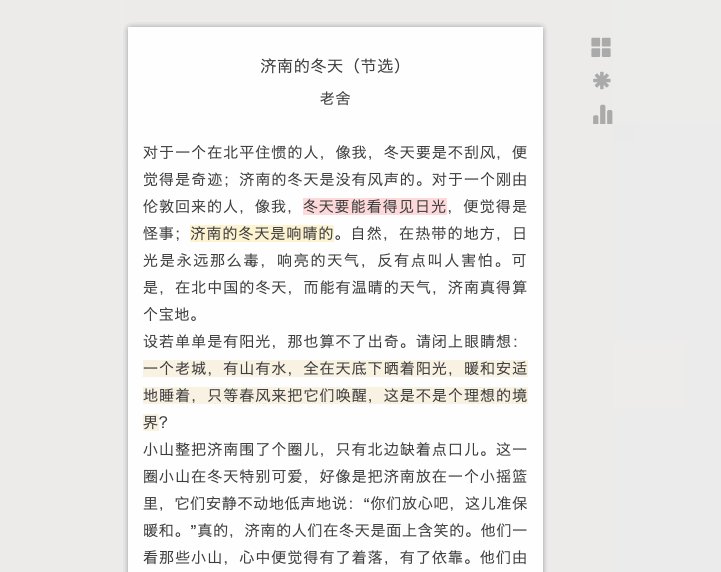
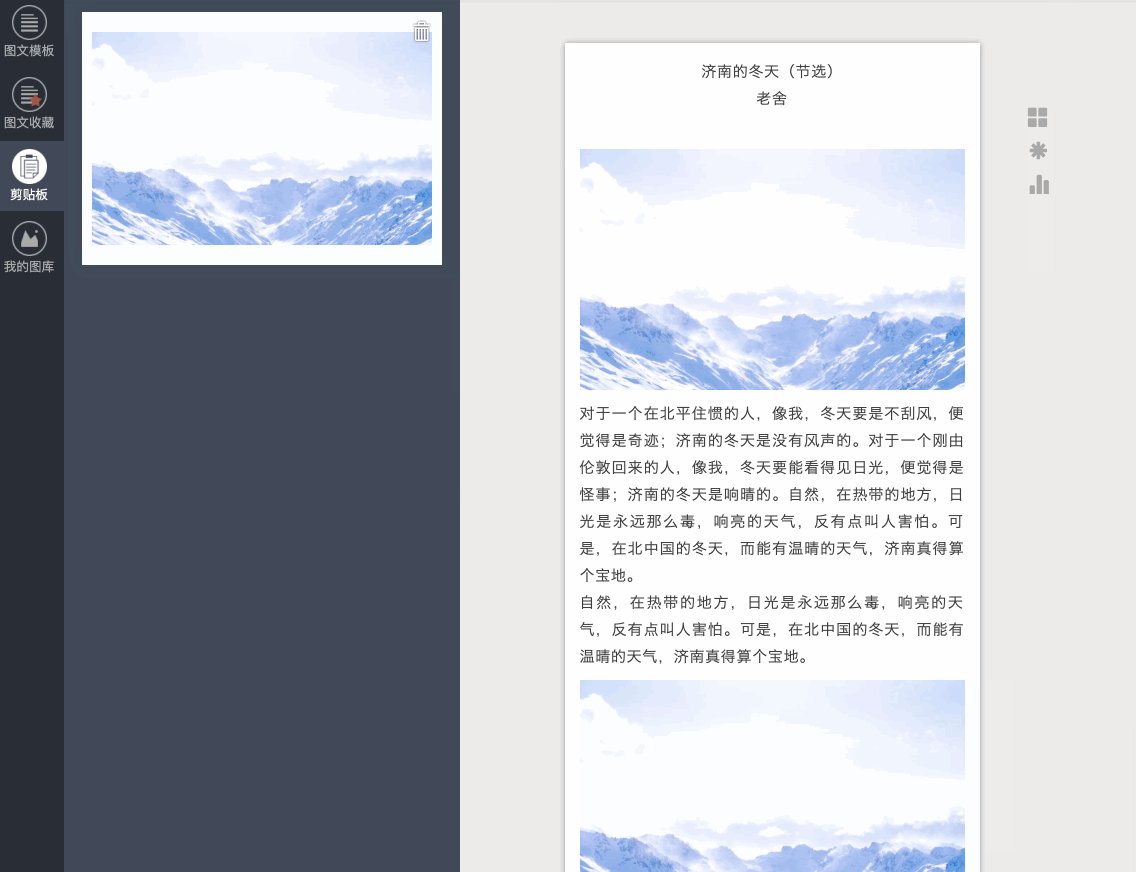
对于一个在北平住惯的人,像我,冬天要是不刮风,便觉得是奇迹;济南的冬天是没有风声的。对于一个刚由伦敦回来的人,像我,冬天要能看得见日光,便觉得是怪事;济南的冬天是响晴的。自然,在热带的地方,日光是永远那么毒,响亮的天气,反有点叫人害怕。可是,在北中国的冬天,而能有温晴的天气,济南真得算个宝地。
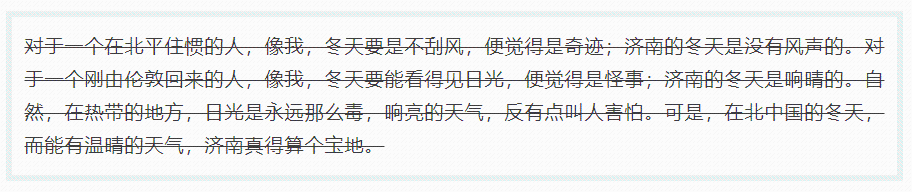
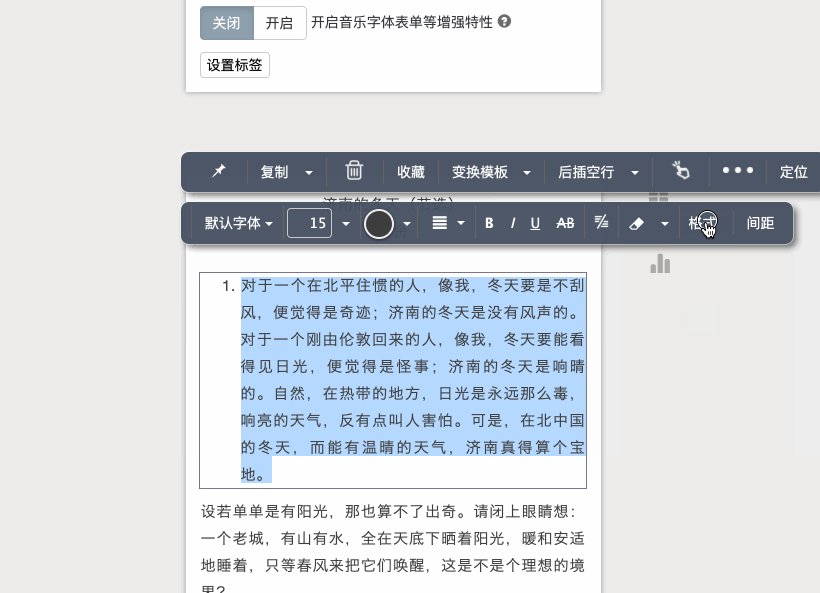
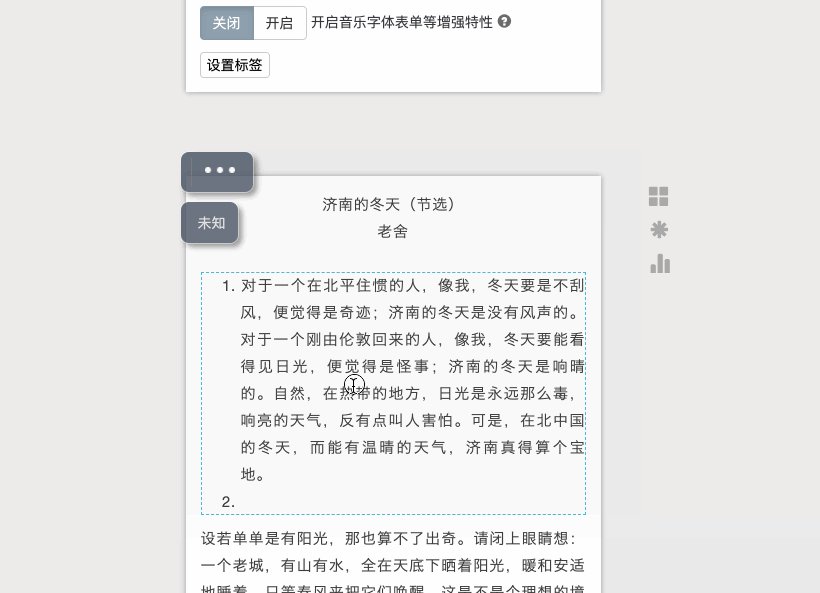
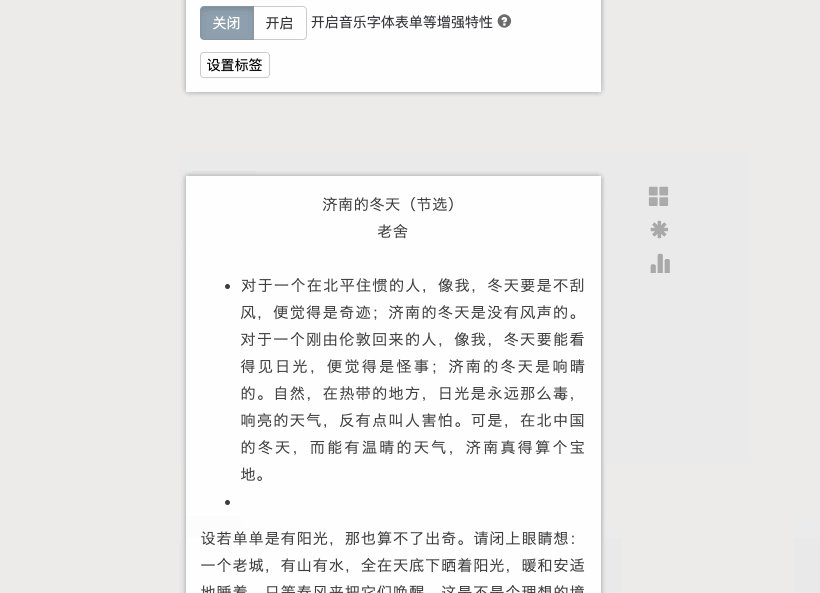
编号/符号列表
为了显示出一篇文章的层次,除使用不同模板颜色等区分外,我们还可以通过设置编号及符号列表,以凸显内容。
编号列表是以数字来标明,而符号列表是以圆点符号,根据实际需求,可以进行设置:
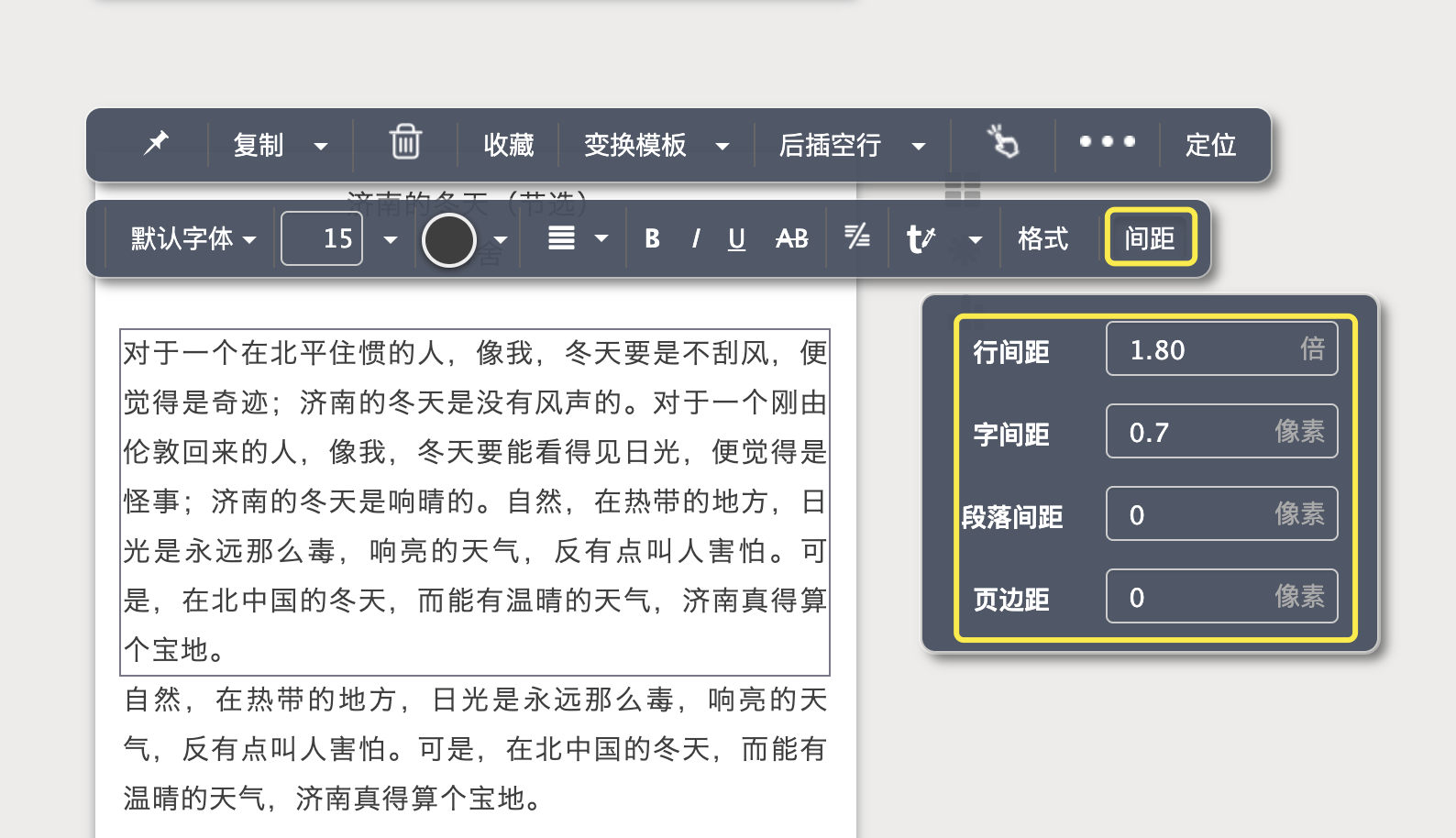
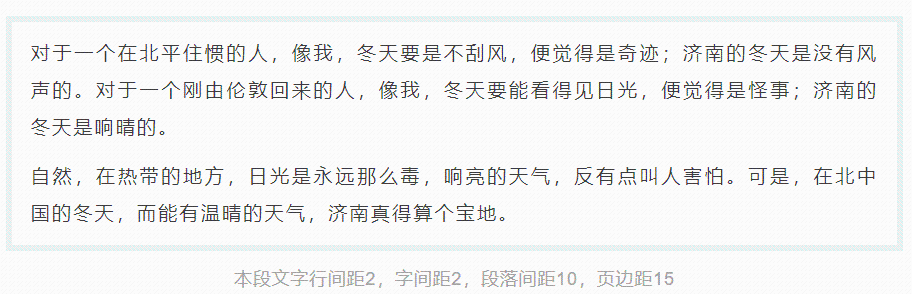
文字间距设置
文字间距,包含行间距、字间距、段落间距、页边距。
行间距:
行间距是指,一段文字中行与行之间的距离,一般设置在1.8左右。
字间距:
字间距是指,一行文字中字与字之间的距离,一般默认为0;字间距越大,文字越松散。
段落间距:
段落间距是指,多个段落中段落与段落之间的距离,一般设置在10px左右;如果只有一个段落,是无法设置成功的。
页边距
页边距是指,文字内容距离编辑区域左右两边的距离。
剪贴板
正文当中,有些版式需要重复出现,又或者是当前图文的部分内容需要放到其他图文中,就会需要用到剪贴板。剪贴板的内容,在页面刷新后会被清空。
01、剪贴板功能的使用
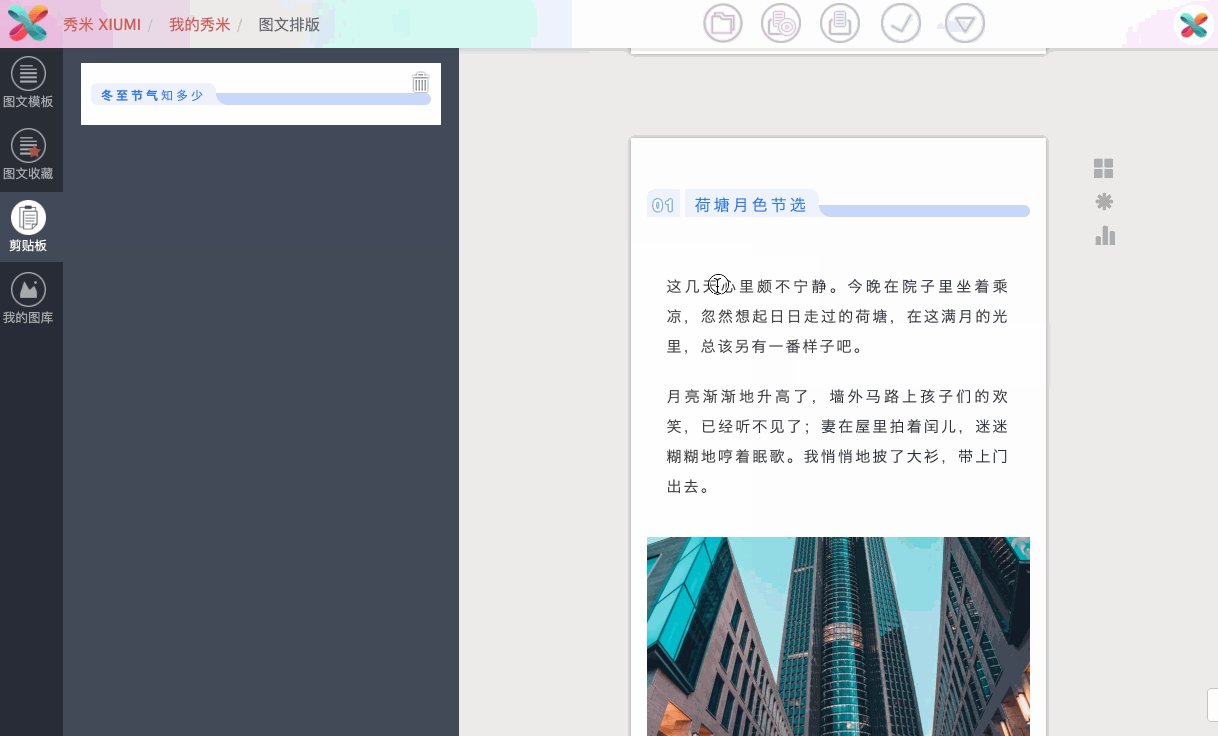
剪贴板,在左边素材区,从编辑区复制的的内容就会在剪贴板出现:
直接复制内容到剪贴板
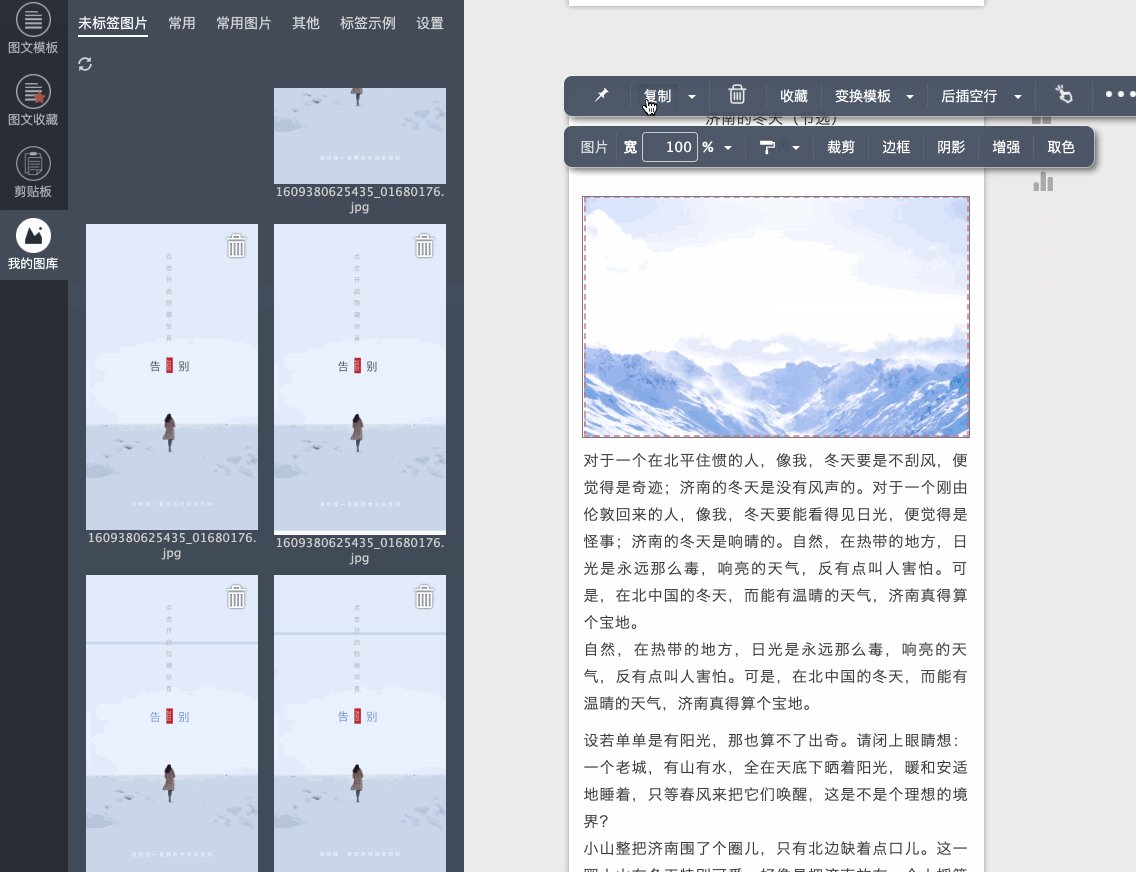
选中编辑区中的内容,点击工具条上的复制,内容就会出现在剪贴板:
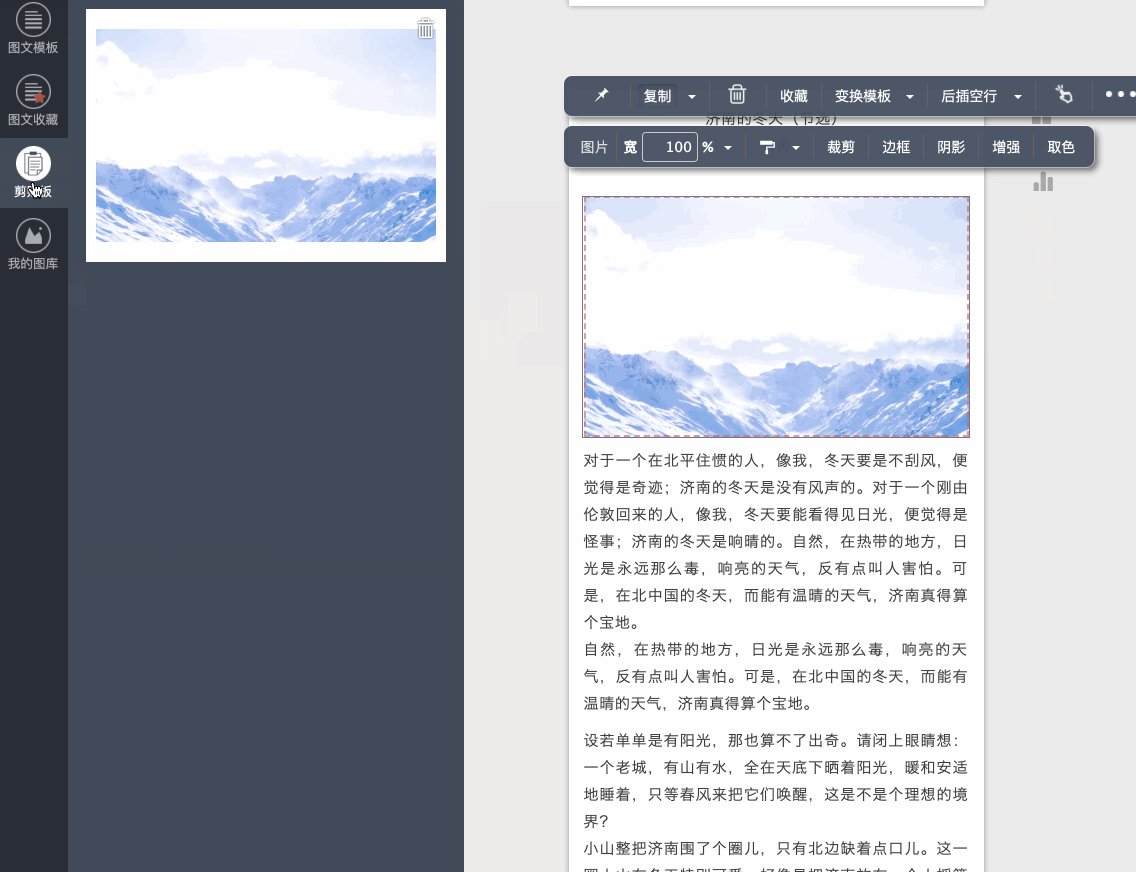
剪贴板中的内容,可以再拖动到编辑区中:
不同图文之间共享剪贴板
图文之间共享剪贴板,就是先复制内容到剪贴板,再从编辑区顶部按钮“打开图文”,打开另一篇图文,这样剪贴板中的内容依旧会存在:
不过,需要注意的是,如果当前图文在刷新后,剪贴板中的内容会被清空。
图片宽度
调整图片宽度,可以改变图片的显示大小,相当于给图片设置页边距。
**01、**如何调整图片宽度
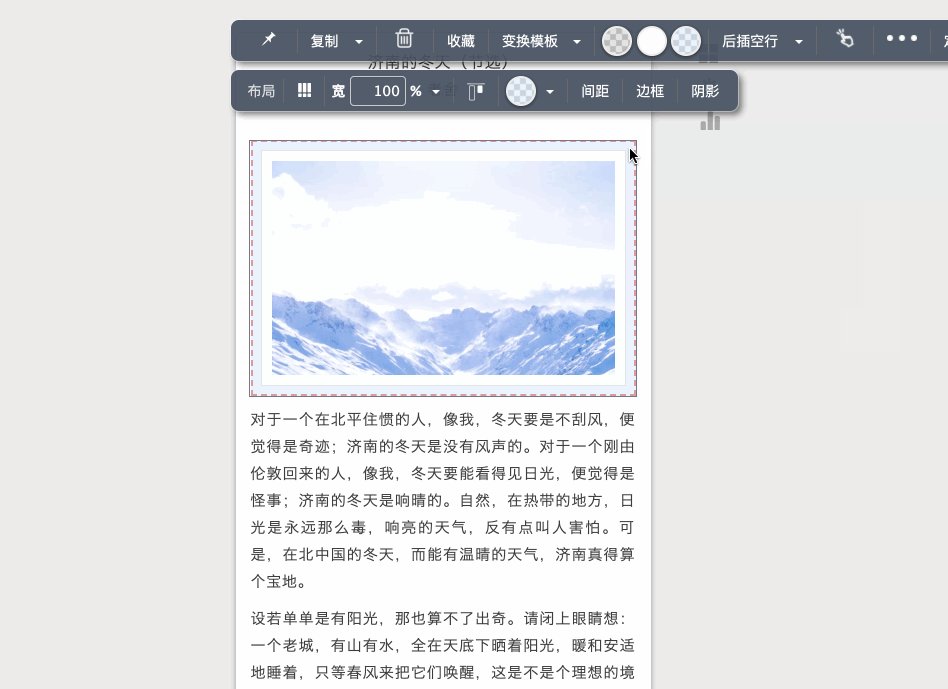
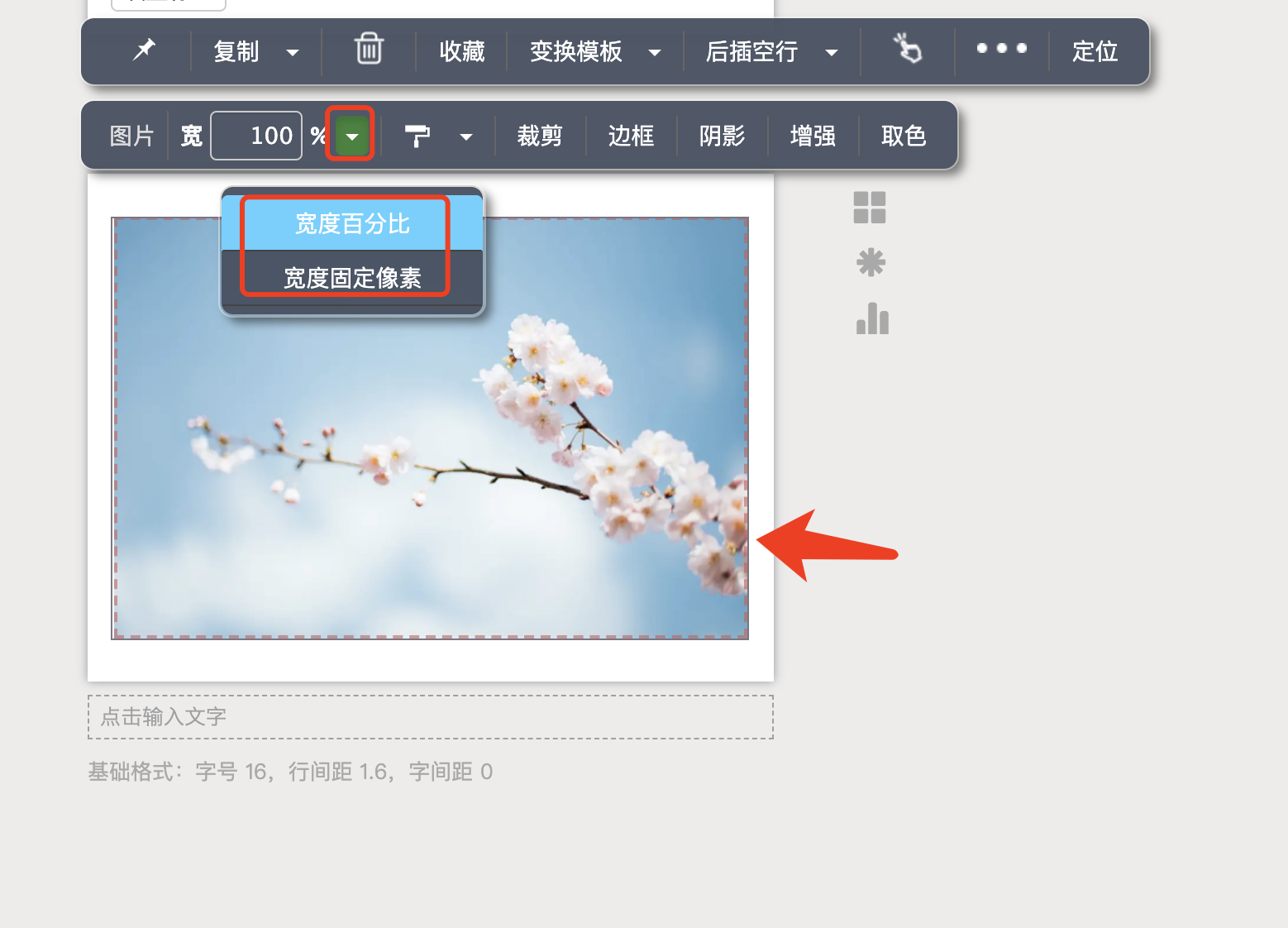
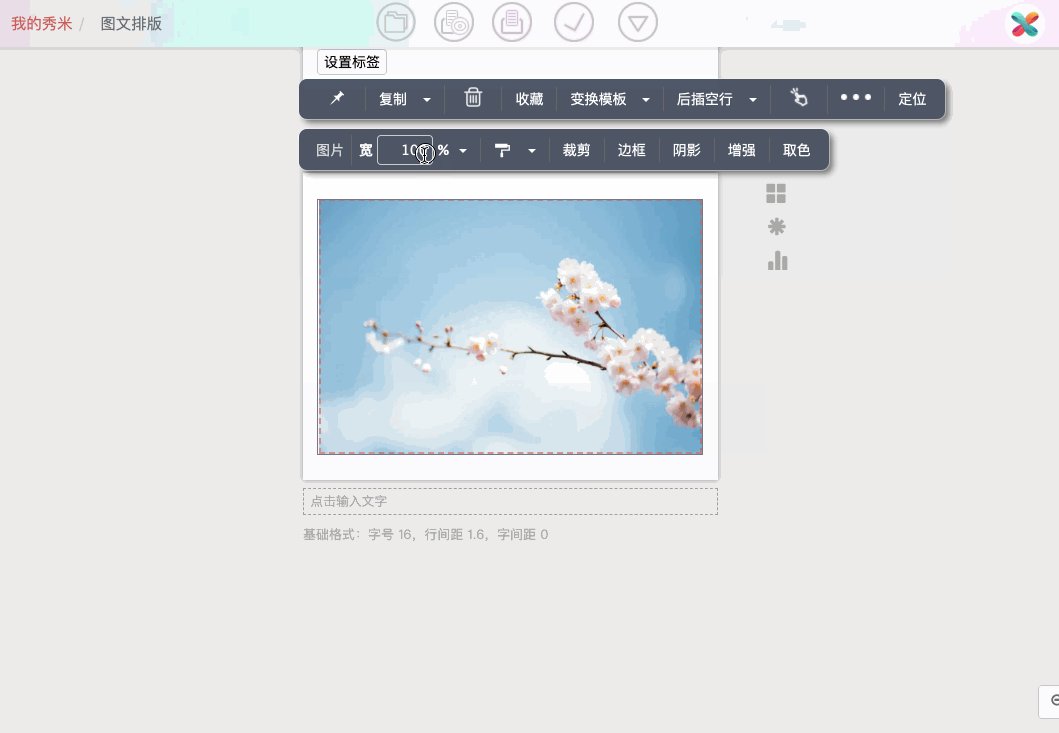
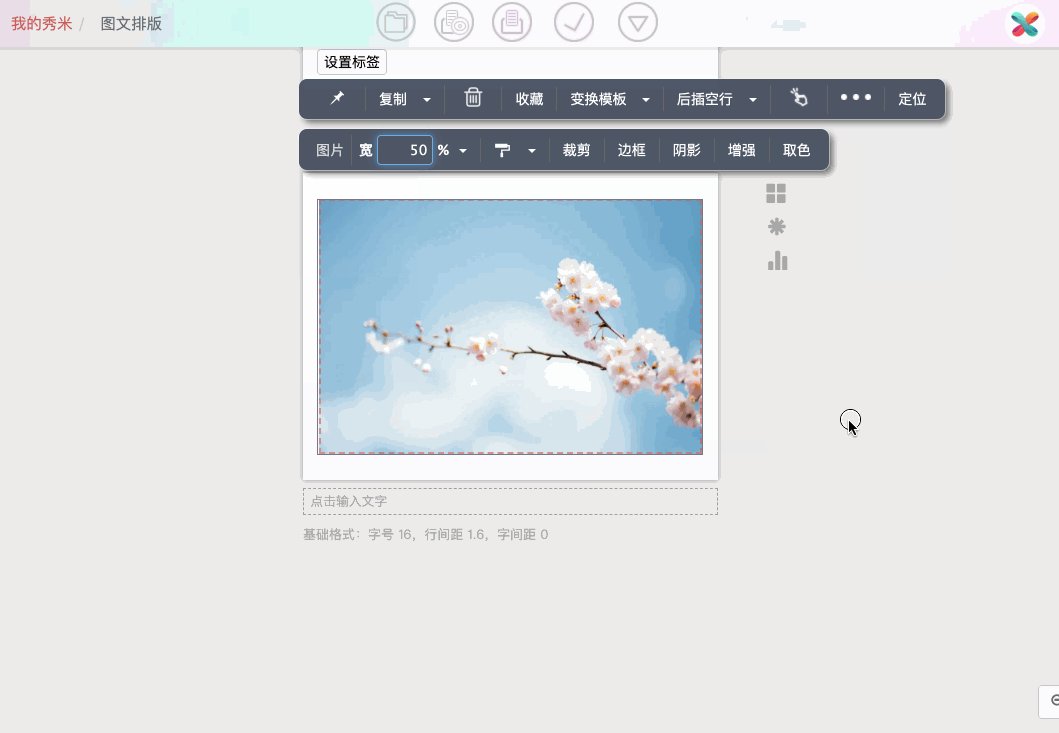
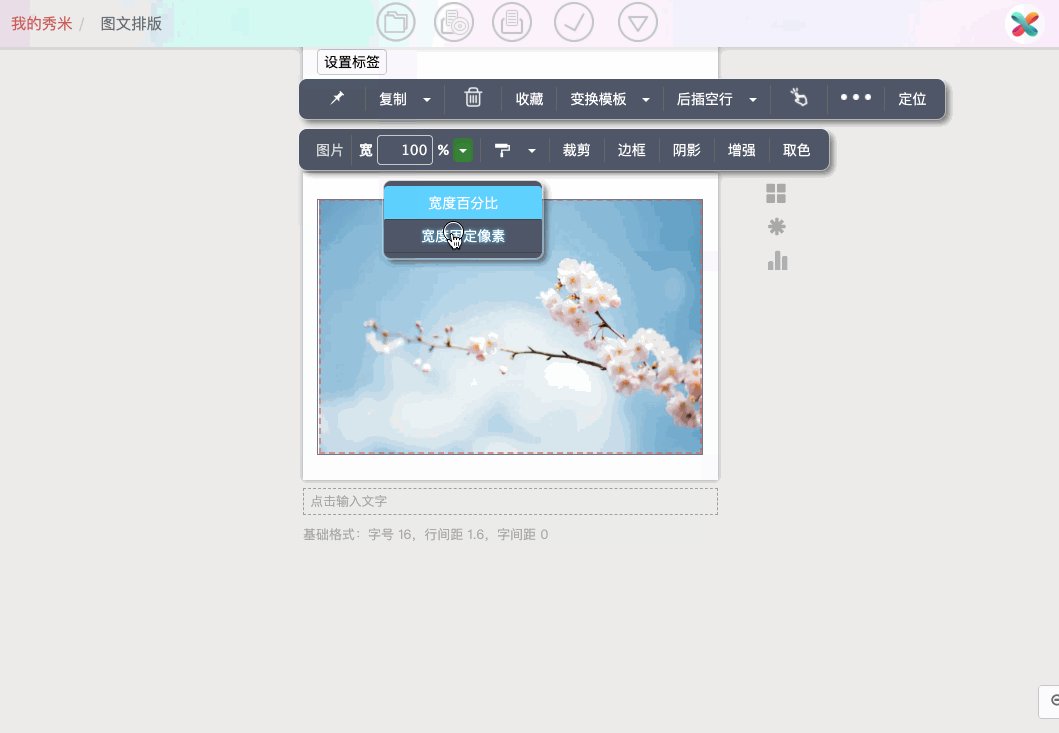
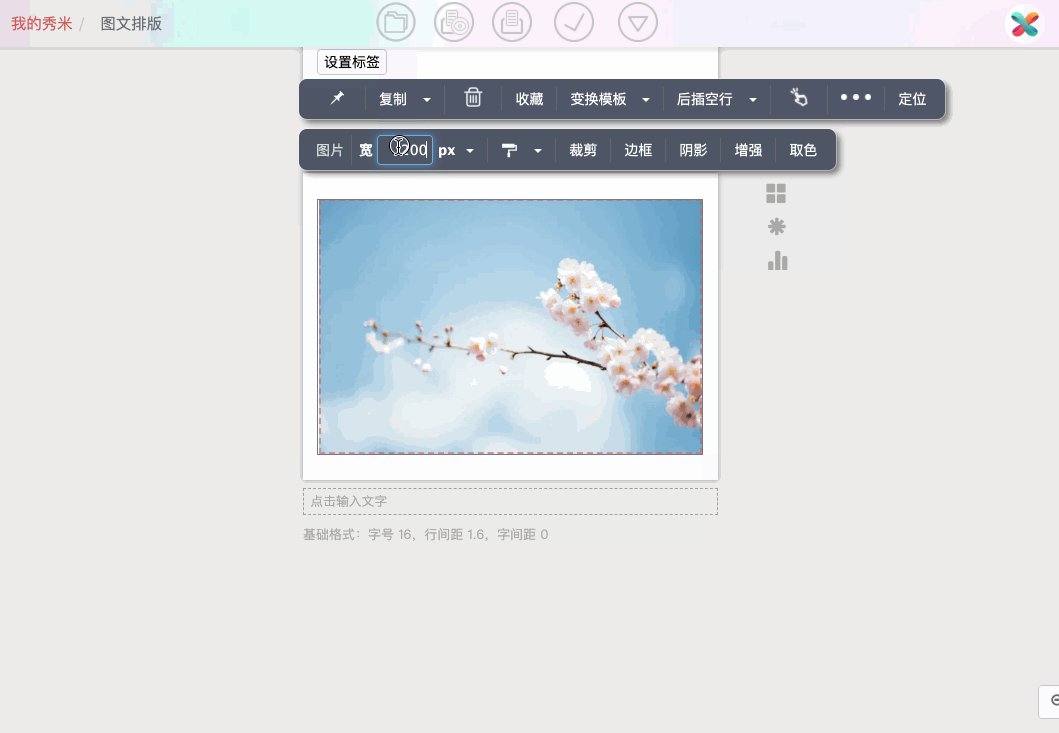
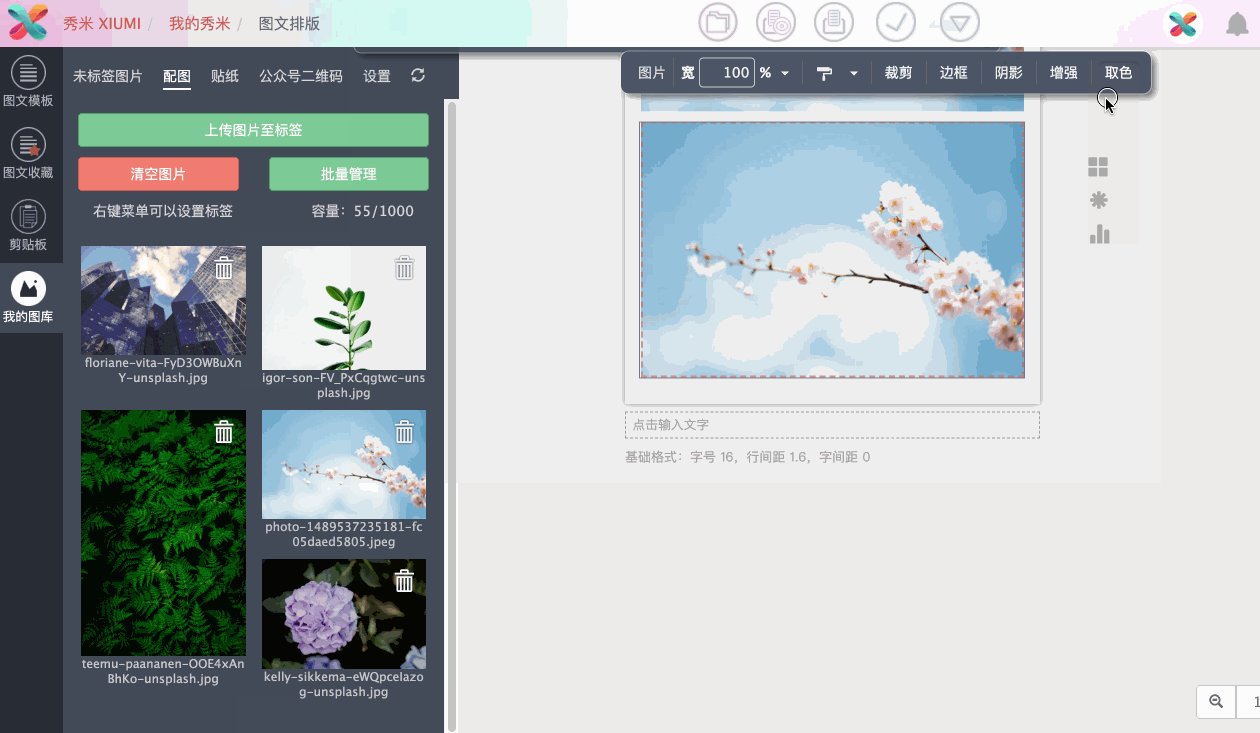
选中图片时,图片工具条上出现“宽度”设置,可以设置宽度百分比、宽度像素设置:
确定好图片是设定百分比,还是像素宽度,然后输入数值或者用上下键调整图片宽度大小:
调整图片百分比宽度
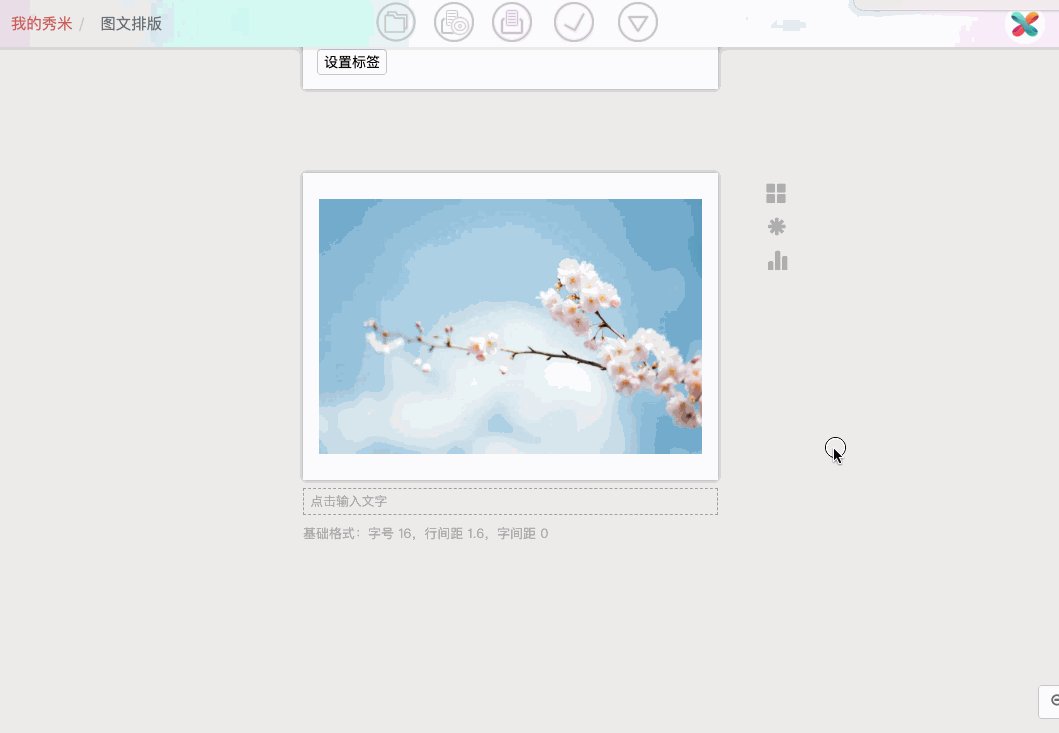
调整图片像素宽度
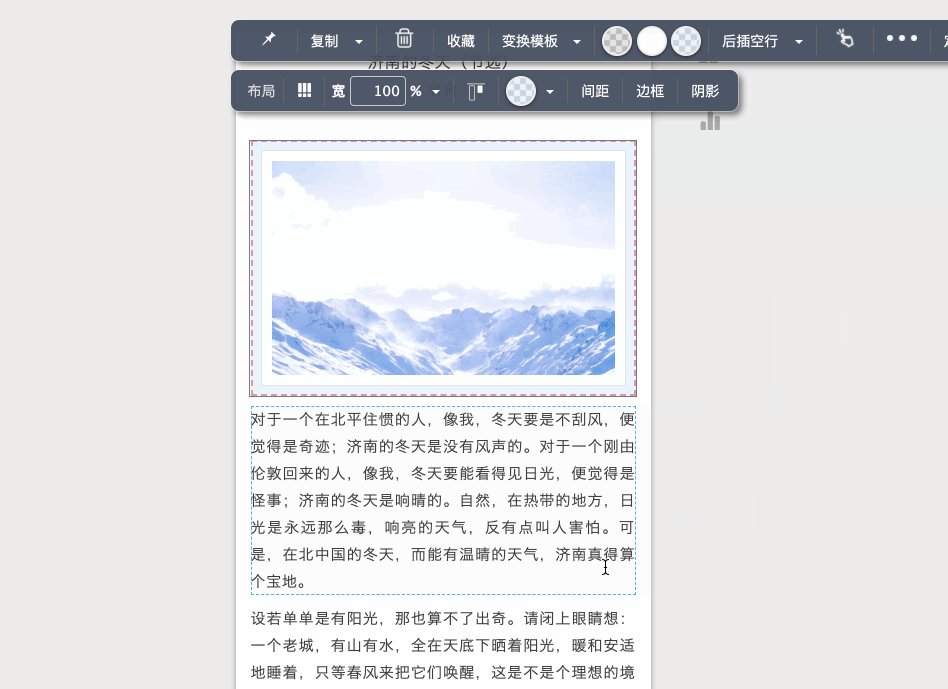
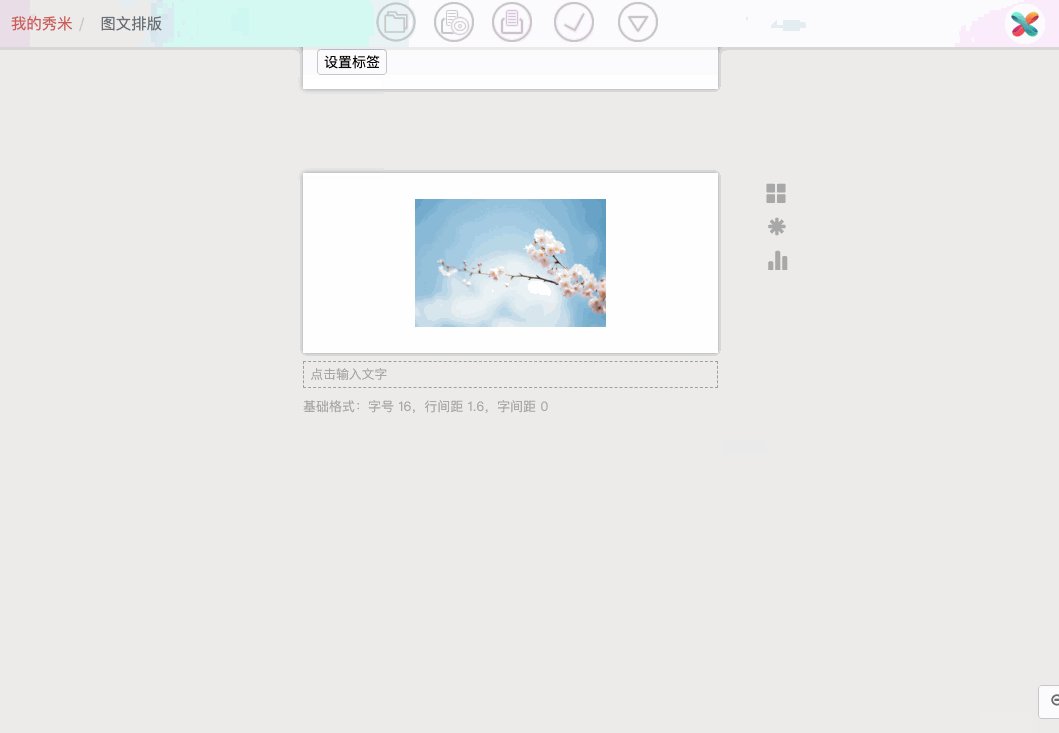
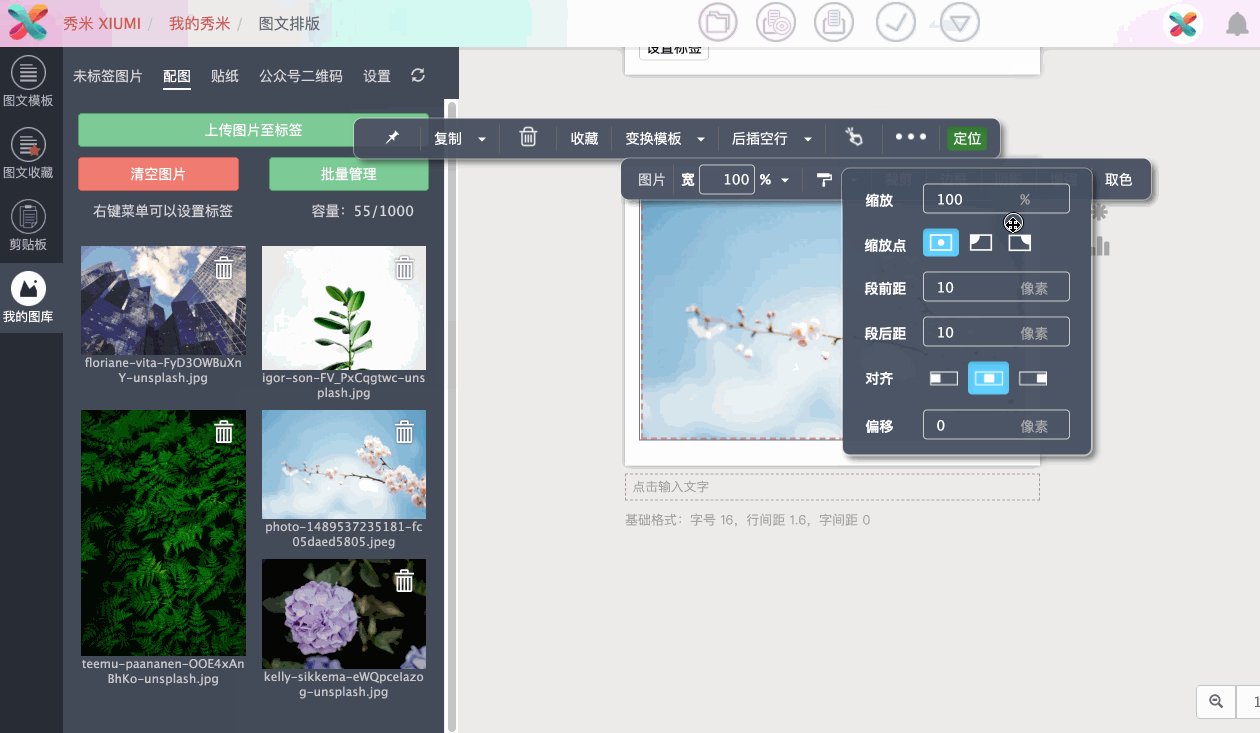
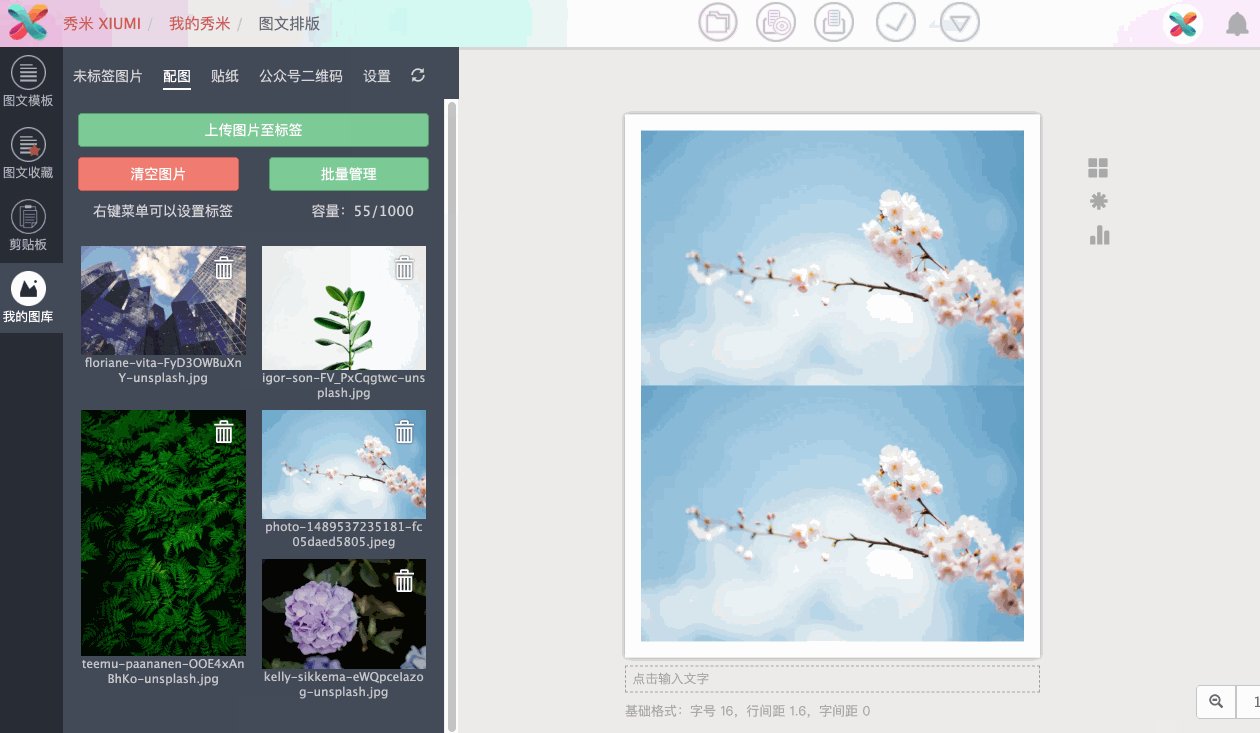
另外,图片被添加到编辑区域的时候,是默认带有段前距为10px和段后距为10px的距离的。
如果想要取消这个距离,可以选中图片,在点位里面把段前距和段后距设置为0,这个一般是用来做无缝链接图的图片:
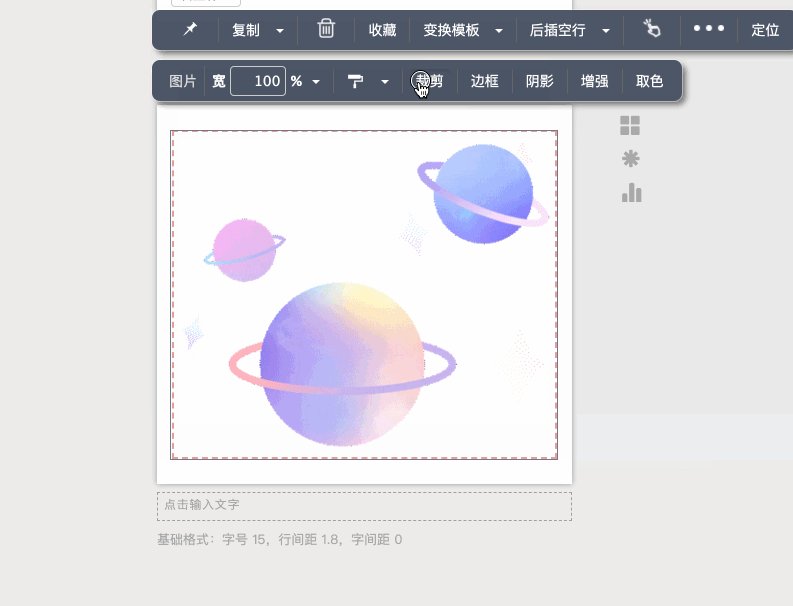
图片裁剪
当一些图片尺寸大小不一的时候,为了让图片版式整齐些,就可以用图片裁剪这个功能,对图片按比例裁剪。
或者有时候只想选择图片中的部分作为展示,也可以用图片裁剪功能,对图片自由裁剪。
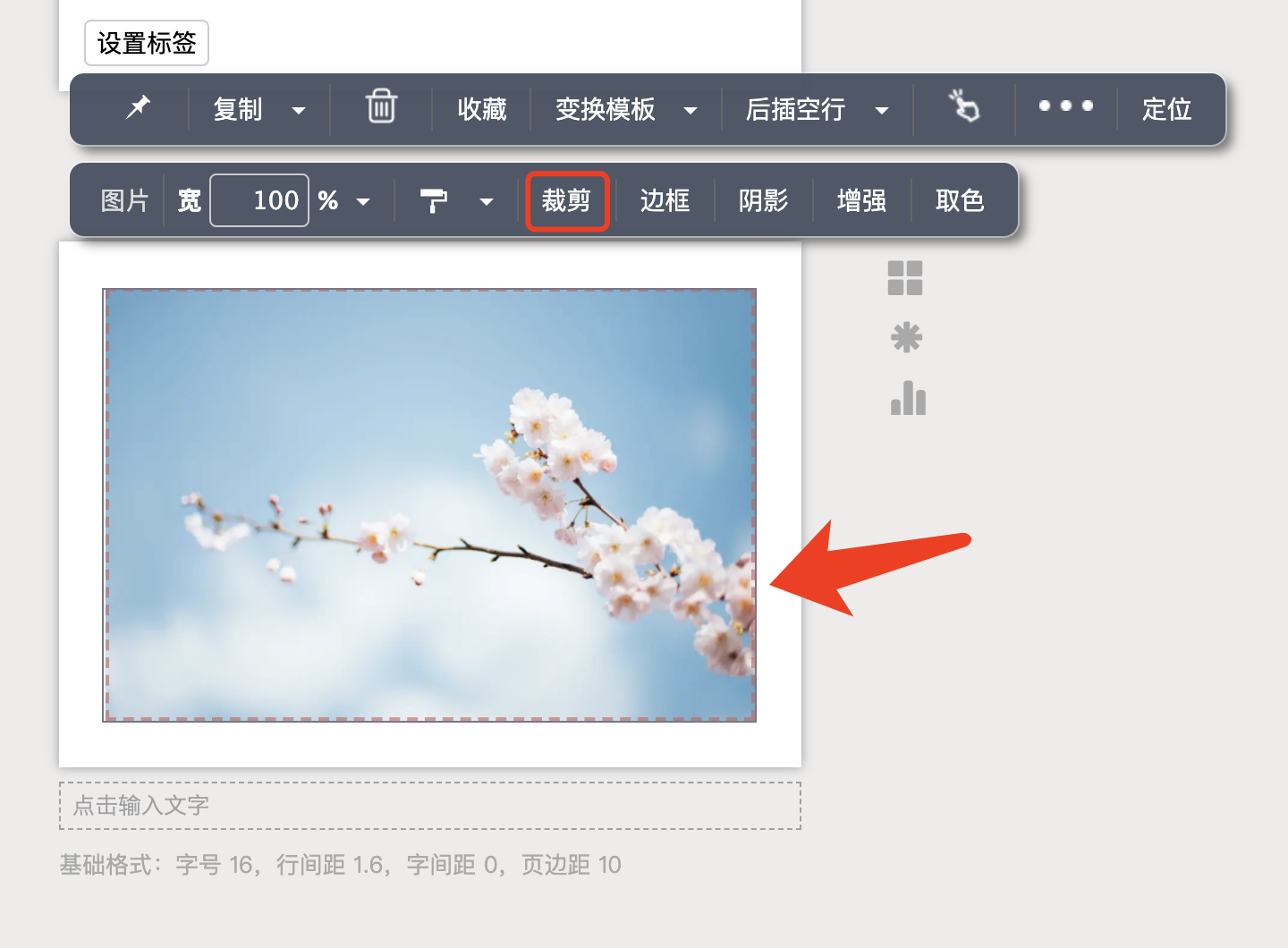
01、如何裁剪图片
选中图片,点击图片工具条上的“裁剪”,进入图片裁剪框页面;
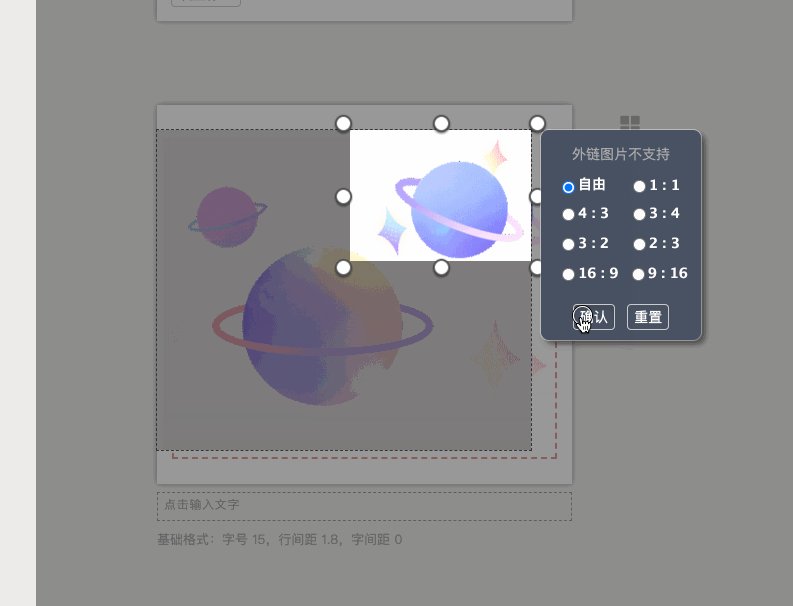
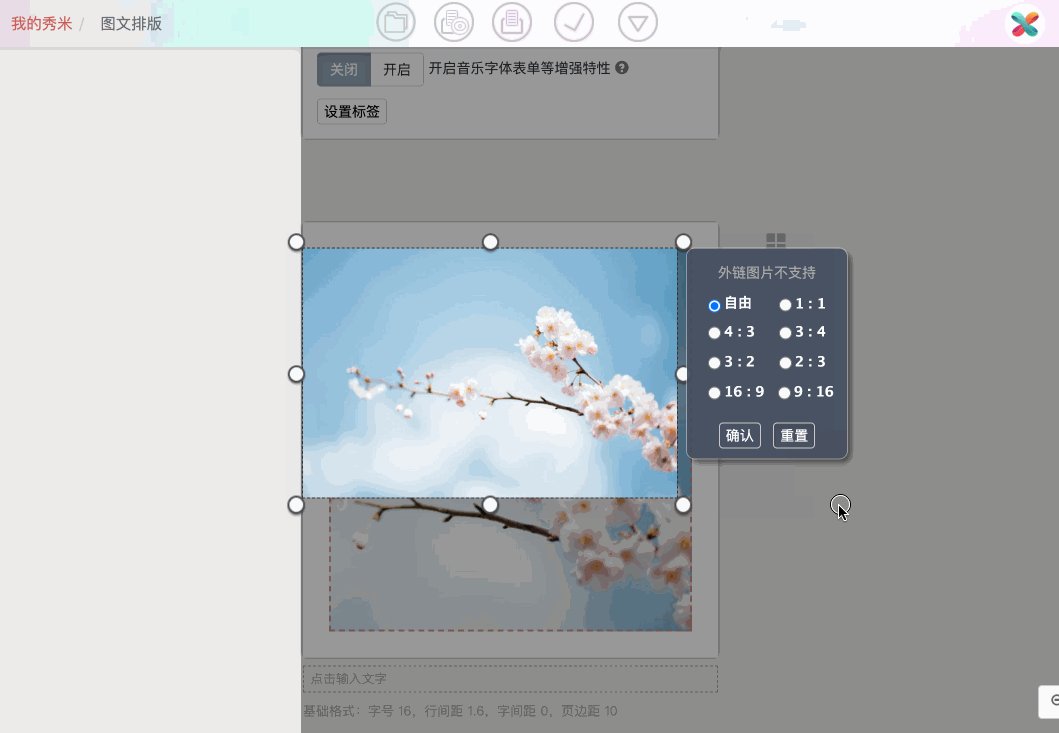
选择裁剪比例,然后可以拖动裁剪的区域,来调整需要图片显示的位置,然后再点击确认即可:
如果选择了自由裁剪比例,我们可以拖动图片上八个圆点来调整图片裁剪区域:
GIF图同样可以使用秀米裁剪功能,裁剪后的图片显示或许有延缓,请耐心等待两秒:
裁剪后如果需要再进行修改也是可以的,点击裁剪页面右边的“重置”标签,再进行下裁剪或者直接确认即可:
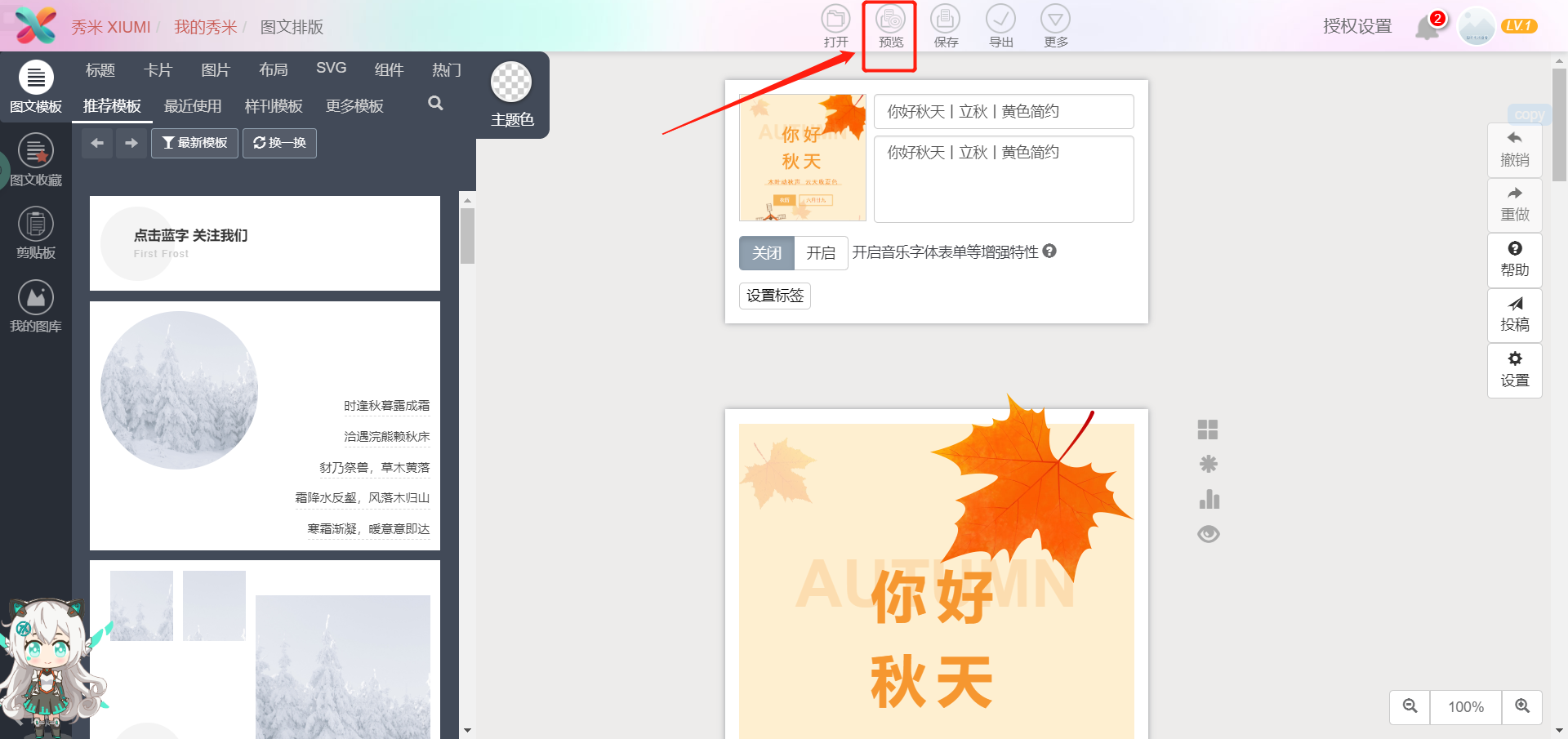
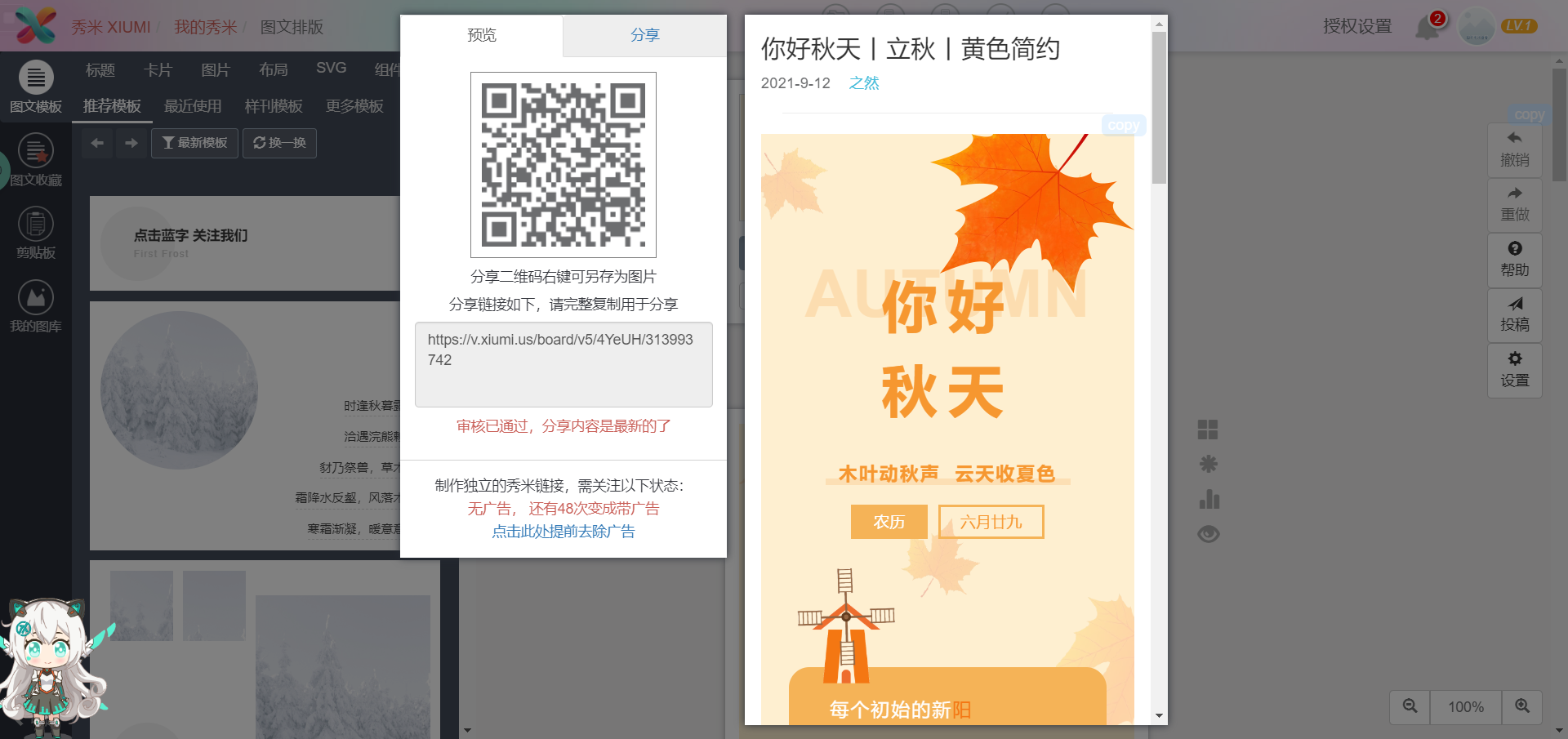
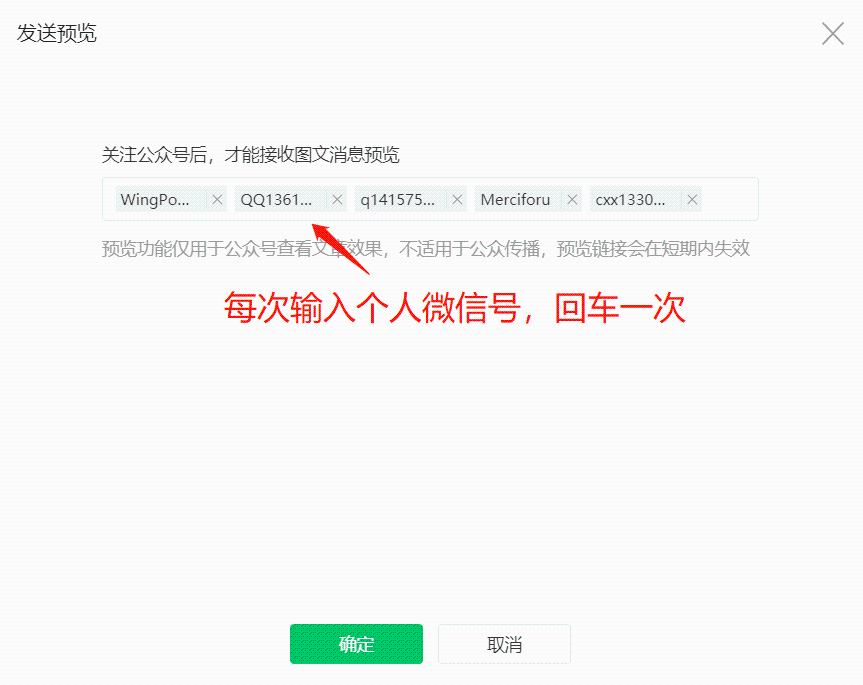
- 第三步,预览推文
可以把预览链接或者二维码发给我们审核
- 发布推文
- 微信公众平台
一定要用谷歌浏览器
输入账号密码登陆
截二维码给部长扫码,群里@部长
- 在公众号里点“图文素材”,新的创作,图文消息
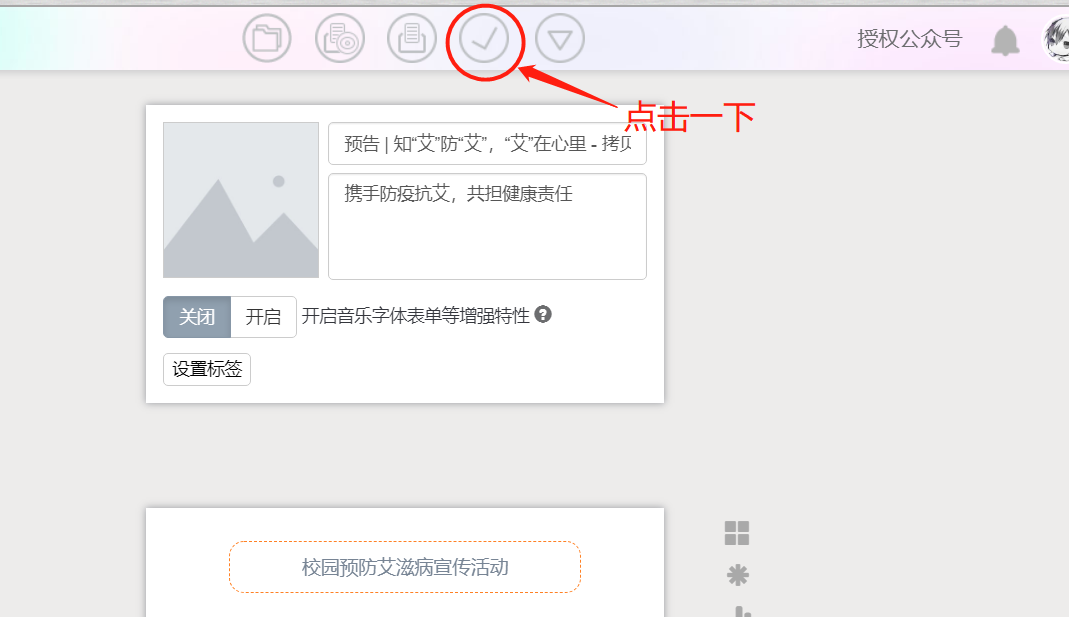
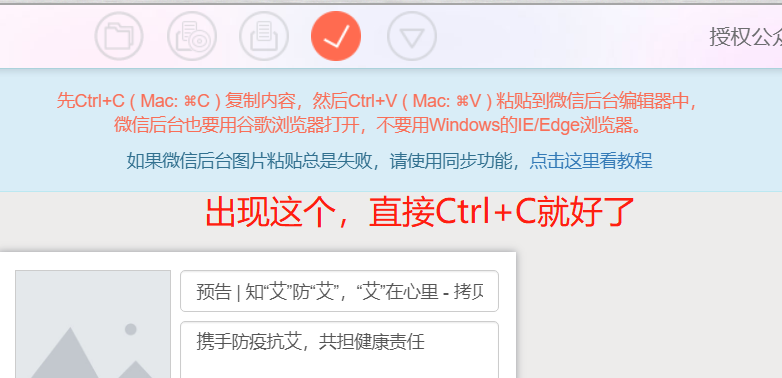
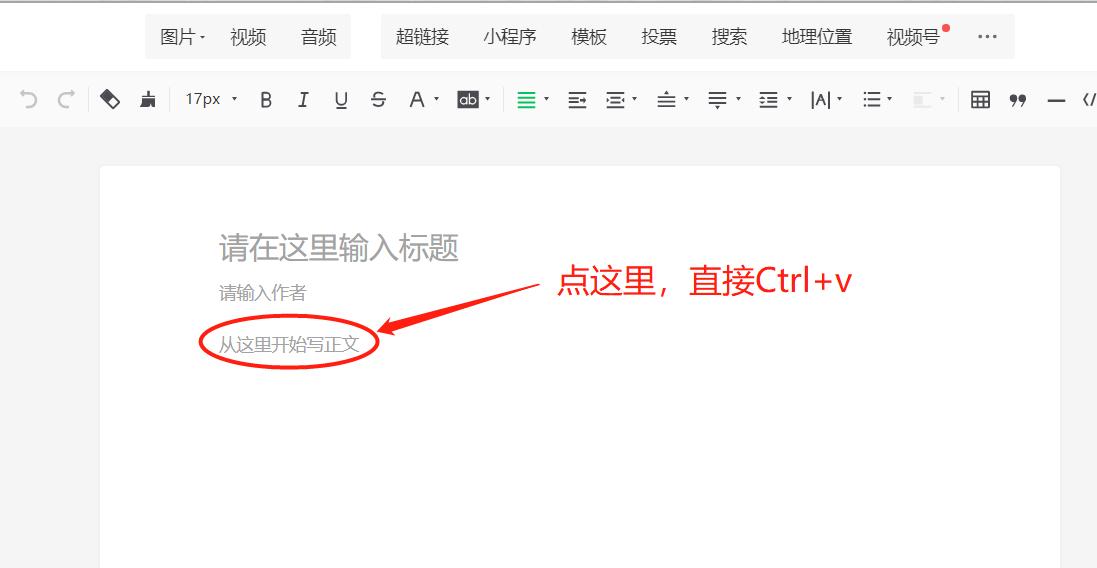
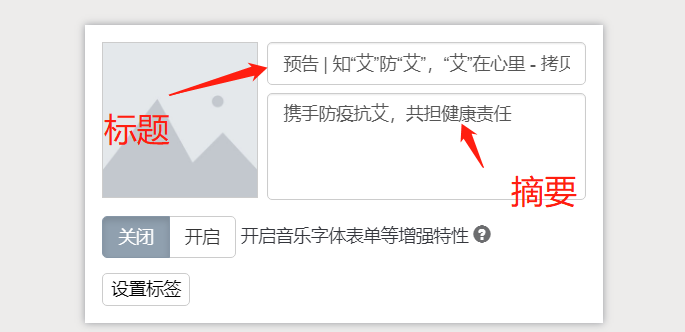
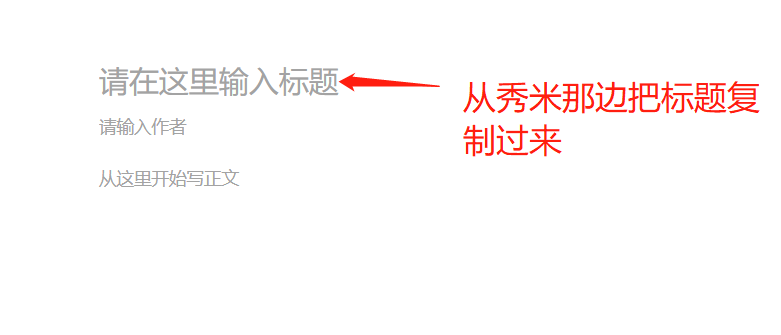
去秀米,复制图文,步骤如下:
- 再去公众号界面
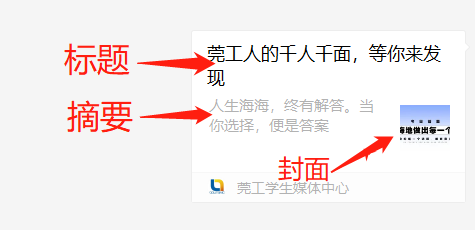
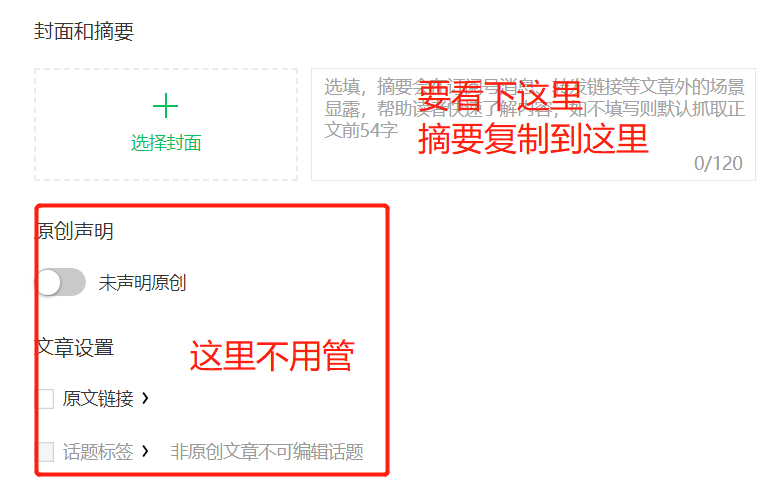
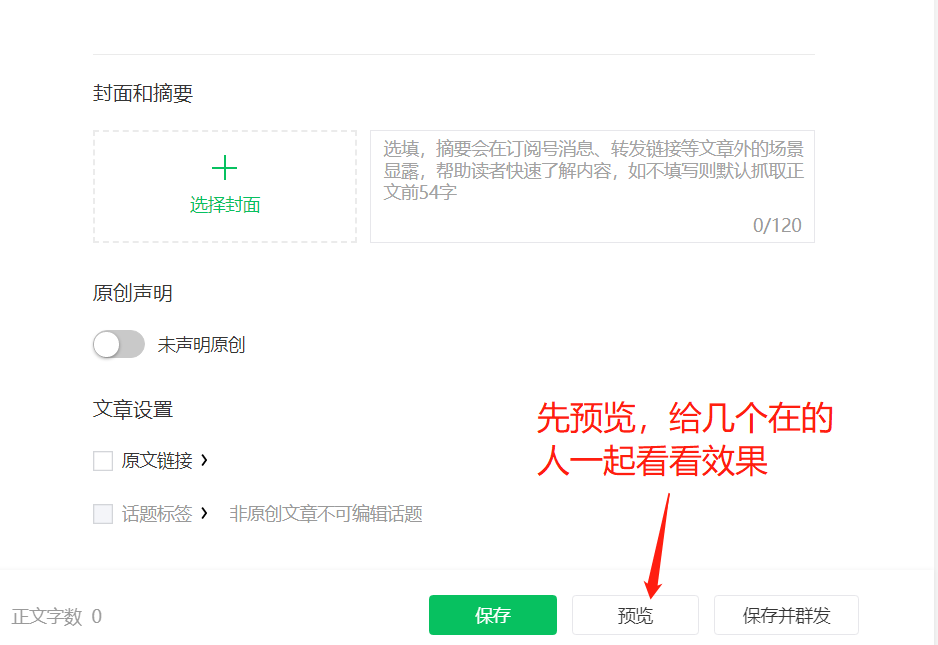
选择封面,点从图片库选择,上传封面,再根据封面大小,选择预览比例
- 点确定后,手机微信去公众号看看,预览没问题,再回到电脑点“保存”,告诉部长即可
end~
这篇文章主要是写给我的小干看的,内容参考自秀米官方的教程培训
今天的文章公众号推文如何制作_公众号推文模板分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/88955.html