-
变量的引用:@
Sass中用的是:$ -
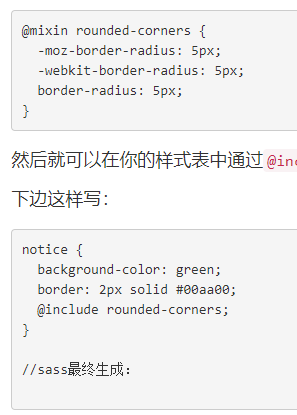
混合mixins
假如在一个类中引用另一个类时,是直接用套用 .类名();
对比Sass:
-
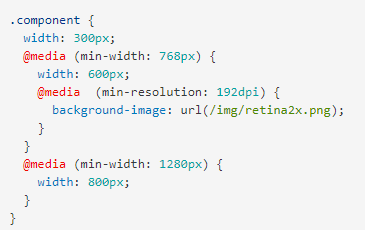
嵌套使用
Sass和less此处是一样的。Css好像是不能直接嵌套使用。
还可以伪选择器与混合(mixins)一同使用,用 & 表示当前选择器的父级。
@ 规则(例如 @media 或 @supports)可以与选择器以相同的方式进行嵌套。@ 规则会被放在前面,同一规则集中的其它元素的相对顺序保持不变。这叫做冒泡(bubbling)。
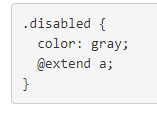
对比Sass:
Sass是叫继承。
4. 运算
就是可以将less的变量进行加减乘除。
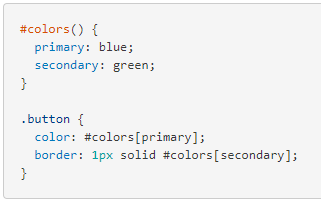
5. 映射
- 作用域:
这个和js的差不多,就是内部改变了外部命令,是继承内部的命令。 - 导入less的方式:
Less和sass一样的。
如果导入的文件是 .less 扩展名,则可以将扩展名省略掉:
@import “library”; // library.less
今天的文章less和sass的使用区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8954.html