项目介绍
困扰管理层的许多问题当中,疫情大数据展示与政策查询系统一定是疫情大数据管理者不敢忽视的一块。但是管理好疫情大数据展示与政策查询又面临很多麻烦需要解决,如何在工作琐碎,记录繁多的情况下将疫情大数据展示与政策查询管理的当前情况反应给相关部门决策,等等。在此情况下开发一款疫情大数据展示与政策查询系统,于是乎变得非常合乎时宜。
功能介绍
管理员;管理员使用本系统涉到的功能主要有首页、个人中心、用户管理、求助信息管理、捐赠信息管理、疫情信息管理、系统管理等功能
用户;进入系统可以对首页、个人中心、求助信息管理、捐赠信息管理、疫情信息管理等功能进行详细操作
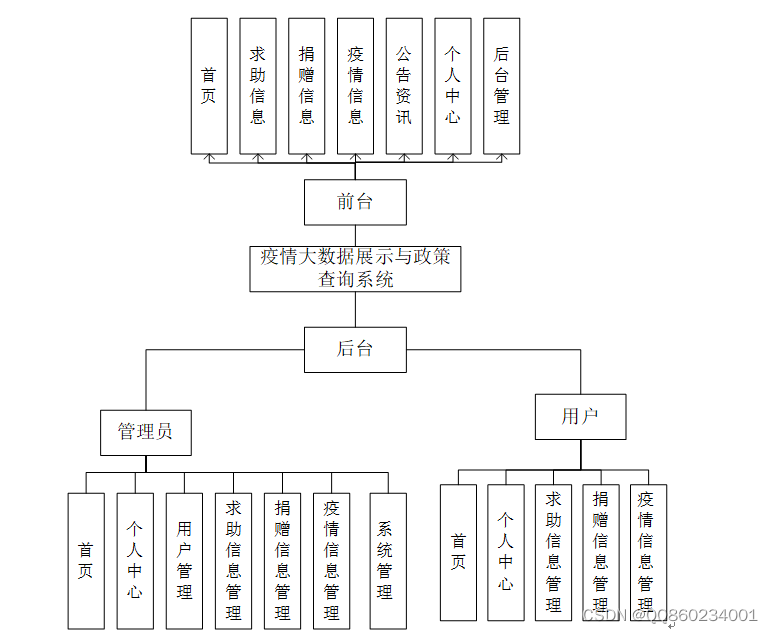
这个系统的功能结构设计如图
开发环境
java计算机毕业设计基于node.js的疫情大数据展示与政策查询系统
开发语言:Java+mysql+vue
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架:ssm+vue
可定制框架:ssm/Springboot/vue/python/PHP/小程序/安卓均可开发
系统截图
系统首页
进入疫情大数据展示与政策查询系统页面中可以查看首页、求助信息、捐赠信息、疫情信息、公告资讯、个人中心、后台管理等内容进行详细等操作
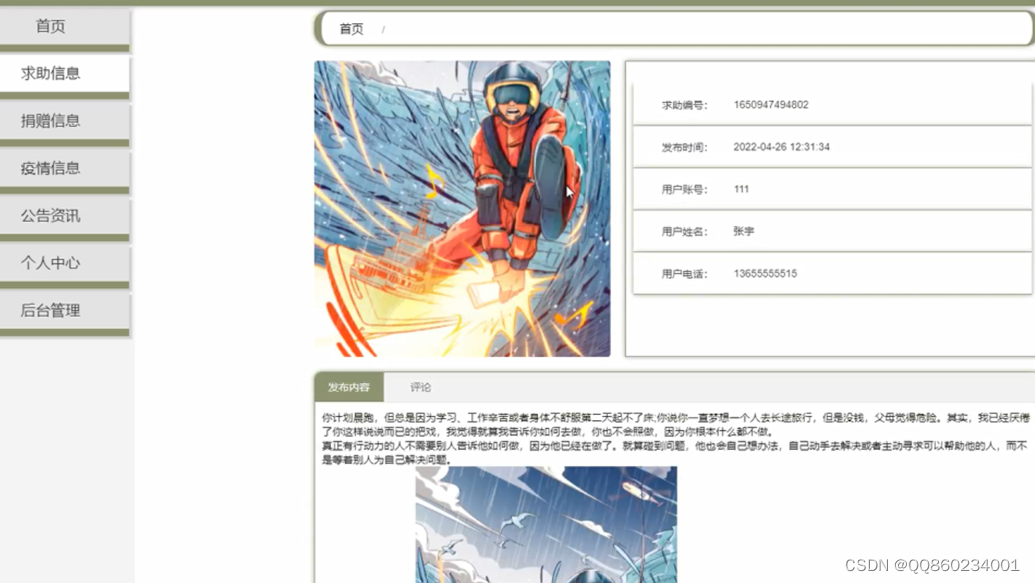
求助信息
求助信息,在求助信息页面中可以查看求助编号、发布时间、用户账号、用户姓名、用户电话等内容进行评论等操作
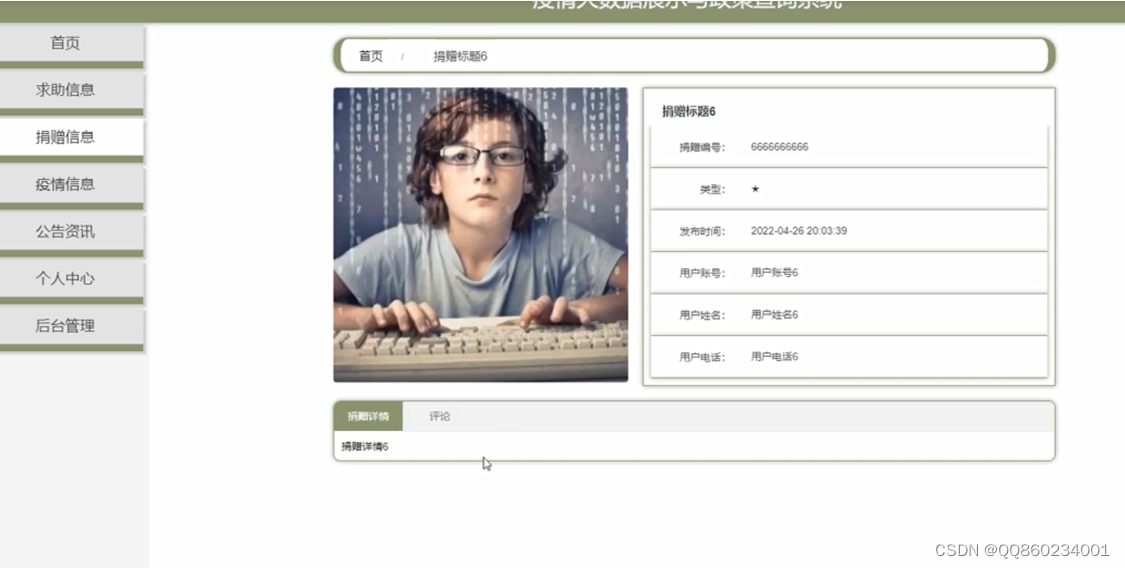
捐赠信息
捐赠信息,在捐赠信息页面中可以查看捐赠标题、捐赠编号、类型、发布时间、用户账号、用户姓名、用户电话等内容进行评论等操作
登录
管理员在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作
管理员登录系统后,可以对首页、个人中心、用户管理、求助信息管理、捐赠信息管理、疫情信息管理、系统管理等功能进行相应的操作管理,
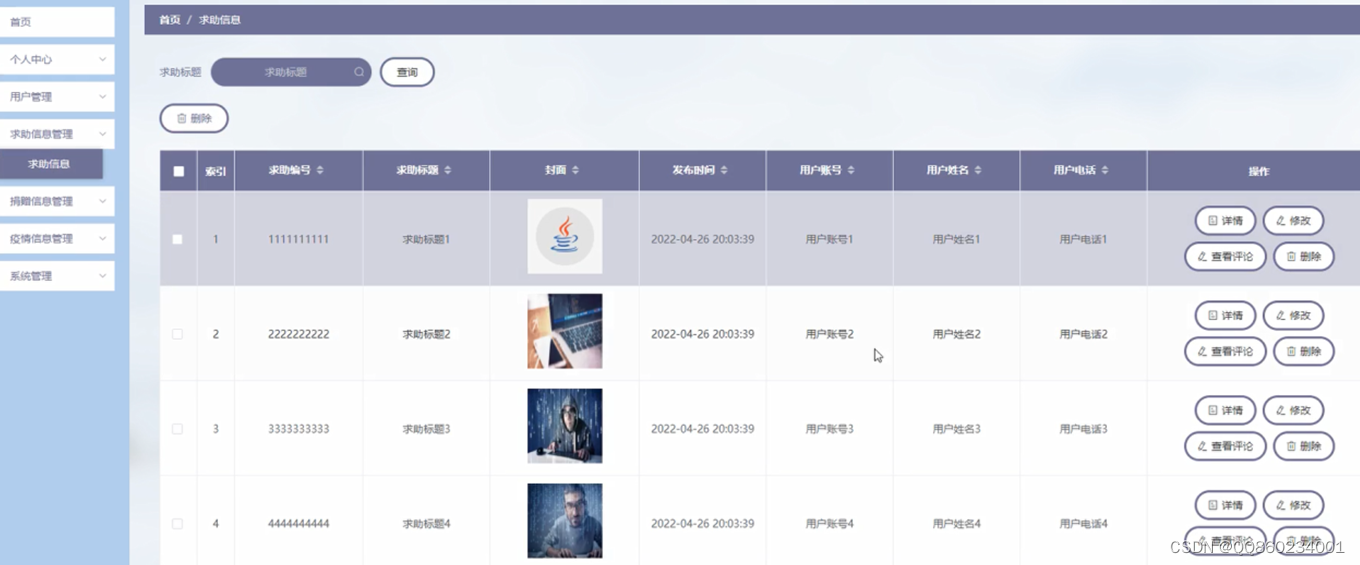
求助信息管理
求助信息管理,在求助信息管理可以对索引、求助标题、封面、发布时间、用户账号、用户姓名、用户电话等内容进行详情、修改、查看评论或删除等操作
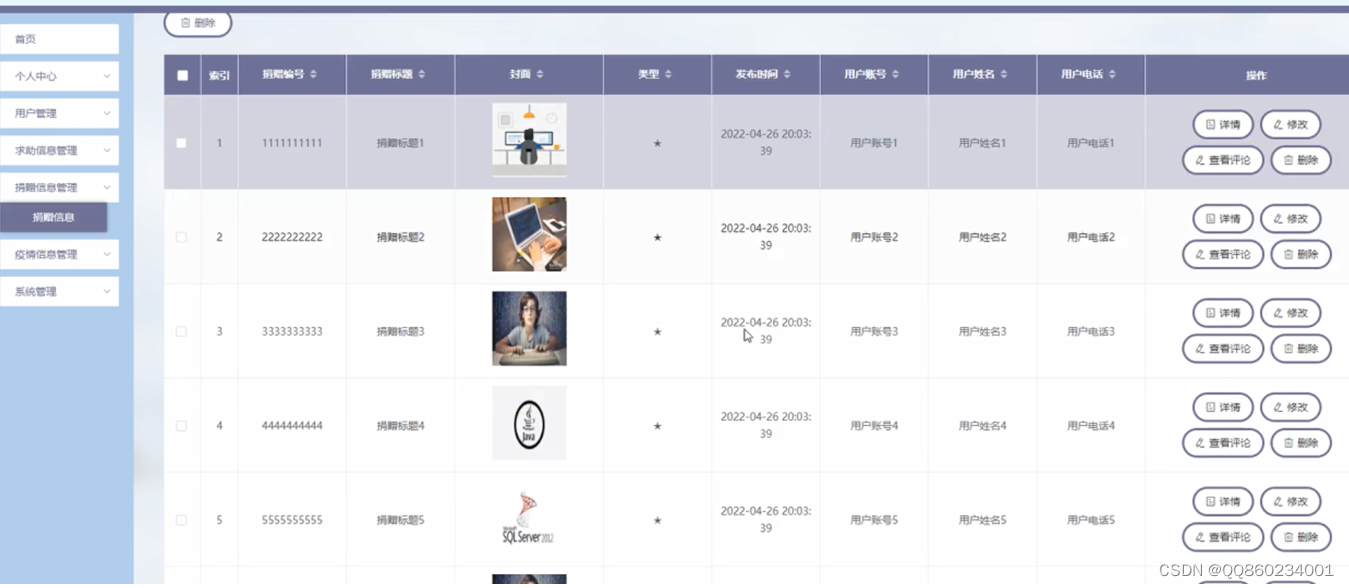
捐赠信息管理
在捐赠信息管理页面可以对索引、捐赠编号、捐赠标题、封面、类型、发布时间、用户账号、用户姓名、用户电话等内容进行详情、修改、查看评论或删除等操作
目 录
目 录 III
第一章 概述 1
1.1 研究背景 1
1.2 开发意义 1
1.3 研究现状 1
1.4 研究内容 2
1.5 论文结构 2
第二章 开发技术介绍 1
2.2.1 Nodejs技术 1
2.2.2 mysql数据库介绍 1
2.2.3 MySQL环境配置 1
2.2.4 B/S架构 2
2.2.5 Vue框架 2
第三章 系统分析 1
3.1 可行性分析 1
3.1.1 技术可行性 1
3.1.2操作可行性 1
3.1.3 经济可行性 1
3.2性能需求分析 1
3.3功能分析 2
第四章 系统设计 4
4.1功能结构 4
4.2 数据库设计 4
4.2.1 数据库E/R图 4
4.2.2 数据库表 5
第五章 系统功能实现 11
5.1系统功能模块 11
5.2后台登录模块 12
5.2.1管理员功能 13
5.2.2 用户功能 15
第六章 系统测试 16
第七章 总结与心得体会 17
7.1 总结 17
7.2 心得体会 17
致 谢 1
参考文献 2
核心代码
<template>
<div class="main-content">
<!-- 列表页 -->
<div v-if="showFlag">
<el-form :inline="true" :model="searchForm" class="form-content">
<el-row :gutter="20" class="slt" :style="{justifyContent:contents.searchBoxPosition=='1'?'flex-start':contents.searchBoxPosition=='2'?'center':'flex-end'}">
<el-form-item :label="contents.inputTitle == 1 ? '用户账号' : ''">
<el-input v-if="contents.inputIcon == 1 && contents.inputIconPosition == 1" prefix-icon="el-icon-search" v-model="searchForm.yonghuzhanghao" placeholder="用户账号" clearable></el-input>
<el-input v-if="contents.inputIcon == 1 && contents.inputIconPosition == 2" suffix-icon="el-icon-search" v-model="searchForm.yonghuzhanghao" placeholder="用户账号" clearable></el-input>
<el-input v-if="contents.inputIcon == 0" v-model="searchForm.yonghuzhanghao" placeholder="用户账号" clearable></el-input>
</el-form-item>
<el-form-item class="select" label="性别" prop="xingbie">
<el-select @change="xingbieChange" clearable v-model="searchForm.xingbie" placeholder="请选择性别">
<el-option
v-for="(item,index) in xingbieOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button v-if="contents.searchBtnIcon == 1 && contents.searchBtnIconPosition == 1" icon="el-icon-search" type="success" @click="search()">{
{
contents.searchBtnFont == 1?'查询':'' }}</el-button>
<el-button v-if="contents.searchBtnIcon == 1 && contents.searchBtnIconPosition == 2" type="success" @click="search()">{
{
contents.searchBtnFont == 1?'查询':'' }}<i class="el-icon-search el-icon--right"/></el-button>
<el-button v-if="contents.searchBtnIcon == 0" type="success" @click="search()">{
{
contents.searchBtnFont == 1?'查询':'' }}</el-button>
</el-form-item>
</el-row>
<el-row class="ad" :style="{justifyContent:contents.btnAdAllBoxPosition=='1'?'flex-start':contents.btnAdAllBoxPosition=='2'?'center':'flex-end'}">
<el-form-item>
<el-button
v-if="isAuth('yonghu','新增') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 1"
type="success"
icon="el-icon-plus"
@click="addOrUpdateHandler()"
>{
{
contents.btnAdAllFont == 1?'新增':'' }}</el-button>
<el-button
v-if="isAuth('yonghu','新增') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 2"
type="success"
@click="addOrUpdateHandler()"
>{
{
contents.btnAdAllFont == 1?'新增':'' }}<i class="el-icon-plus el-icon--right" /></el-button>
<el-button
v-if="isAuth('yonghu','新增') && contents.btnAdAllIcon == 0"
type="success"
@click="addOrUpdateHandler()"
>{
{
contents.btnAdAllFont == 1?'新增':'' }}</el-button>
<el-button
v-if="isAuth('yonghu','删除') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 1 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
icon="el-icon-delete"
@click="deleteHandler()"
>{
{
contents.btnAdAllFont == 1?'删除':'' }}</el-button>
<el-button
v-if="isAuth('yonghu','删除') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 2 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
@click="deleteHandler()"
>{
{
contents.btnAdAllFont == 1?'删除':'' }}<i class="el-icon-delete el-icon--right" /></el-button>
<el-button
v-if="isAuth('yonghu','删除') && contents.btnAdAllIcon == 0 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
@click="deleteHandler()"
>{
{
contents.btnAdAllFont == 1?'删除':'' }}</el-button>
</el-form-item>
</el-row>
</el-form>
今天的文章java计算机毕业设计基于node.js的疫情大数据展示与政策查询系统分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8963.html