本人于2015年(大二上学期)开始学习web前端,并于2016年3月15-10月16在外面工作7个月后回学校,凭借进入德勤salesforce优才班才了解到vf,之前在没有正式接触vf的时候,一直对于vf的语法心有余悸,不知道怎么发挥前端的技术能力,直到今天才研究了下vf与html的一些嵌套开发,特别写了此篇文章帮助与我一样刚入门的developer能在vf中更好的使用html。
标准组件的属性参考文档:https://developer.salesforce.com/docs/atlas.en-us.206.0.pages.meta/pages/pages_compref.htm
目标:
1、测试如何在vf中嵌套html标签;
2、测试css外联样式的引入方法和css内联样式在vf中使用是否与html中使用有差异;
3、测试jquery cdn的引入方法及jq中通过id,class,标签等选择器来查找dom节点;
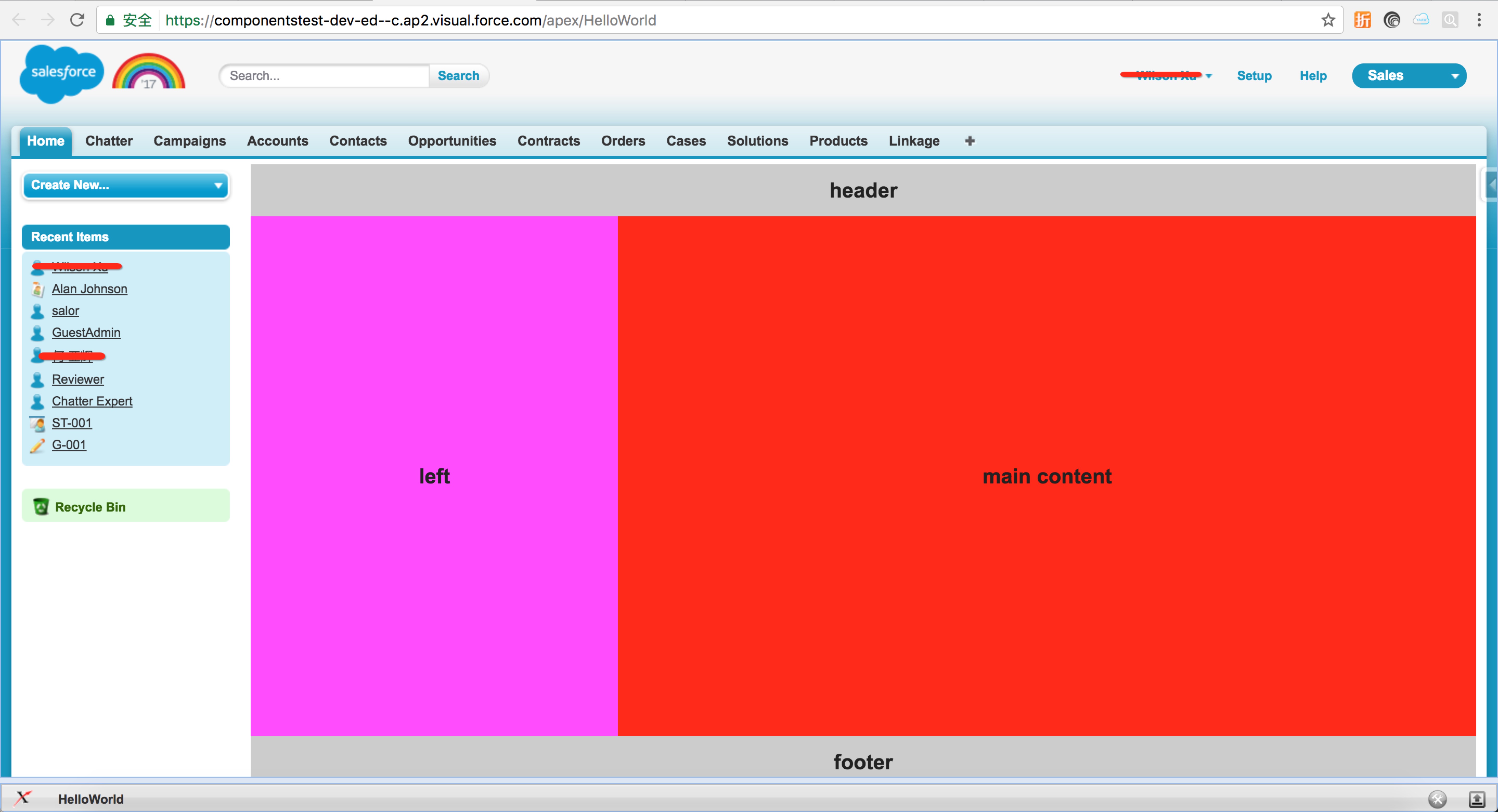
视图例子:
前端基础的页面布局
Code部分:
<apex:page >
<style>
*{
margin: 0;
padding: 0;
}
header,footer{
height: 50px;
line-height: 50px;
background: #ccc;
}
.content{
height: 500px;
line-height: 500px;
background: #f00;
}
aside{
background: #f0f;
width: 30%;
float: left;
}
main{
width: 70%;
float: right;
}
header,footer,aside,main{
font-weight: bold;
font-familly: 'Microsoft yahei';
font-size: 20px;
text-align: center;
}
</style>
<header onclick='showMsg()'>header</header>
<div class="content">
<aside id="left">left</aside>
<main>main content</main>
</div>
<footer id="foot">footer</footer>
<script src="https://code.jquery.com/jquery-2.x-git.min.js"></script>
<script>
var j$ = jQuery.noConflict();
j$(document).ready(function() {
//测试id选择器
j$('#left').click(function(){
alert("I'm "+j$(this).html());
});
//测试class选择器
j$('.content').mousedown(function(event){
alert("Bubble");//冒泡
return false;
});
});
/*
1.$('选择器')查找元素失效,必须定义j$后再替换$
$('body').hover(function(){
alert("Hello World!");
});
2.jq的cdn必须是ipv6的地址,ipv4:http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.min.js报错:
Content: The page at 'https://componentstest-dev-ed--c.ap2.visual.force.com/apex/HelloWorld' was loaded over HTTPS,
but requested an insecure script 'http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.min.js'. This request has been
blocked; the content must be served over HTTPS.
*/
</script>
<script>
var ft = document.getElementById("foot");
ft.onclick = function(){
alert(this.innerHTML);//js语法
}
function showMsg(){
console.log("Hello World!");
}
</script>
</apex:page>
<!--
测试:
1、h1之所以控制不了是没有禁用平台的css样式;
2、vf中能使用html5标签;
3、按照js查找dom节点解析html文本的顺序,script需要放置在</apex:page>前
问题:
css:
1、使用外联样式的语法规范;
js:
(解决)1、如何在vf中使用js及外联js的语法规范;
(解决)2、如何使用cdn来导入jq: https://code.jquery.com/jquery-2.x-git.min.js
(解决)3、如何根据id来查寻dom节点,document.getElementById('idName')打印结果为null
-->特地把出现过的问题粘出来,方便大家研究学习,包含遇到过的问题和解决方案。
最终的界面效果:
更多测试结果以后会全部贴于此,另外感谢呢称为:日本-nisrv-xxx的好友提供jq应用代码的支持!
最后贴一个项目学习代码:
解释:docType=”html-5.0″表示应用html5语法;
showHeader=”false”表示隐藏sfdc自带的Header;
sidebar=”false”表示隐藏sfdc自带的左侧边栏……
<apex:page docType="html-5.0" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false">
<head>
<title>StockView</title>
<apex:include pageName="head"/>
<script type="text/javascript">
if(sforce.console.isInConsole()) {
sforce.console.setTabTitle("股票市场");
}else{
j$(document).ready(function(){
alert('hi');
});
}
</script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" placeholder="Email" class="form-control"/>
</div>
<div class="form-group">
<input type="password" placeholder="Password" class="form-control"/>
</div>
<button type="submit" class="btn btn-success">Sign in</button>
</form>
</div><!--/.navbar-collapse -->
</div>
</nav>
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
<h1>Hello, world!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »
<span class="glyphicon glyphicon-user"></span></a></p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes"></span>
</button>
</div>
</div>
<div class="container">
<!-- Example row of columns -->
<div class="row">
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
</div>
<hr/>
<footer>
<p>© 2016 Company, Inc.</p>
</footer>
</div> <!-- /container -->
</body>
</apex:page>补充:静态资源调用Sample Temlate:
<apex:image url=”{!URLFOR($Resource.MobileShop, ‘AntaShop/images/logo.png’)}” styleClass=”logo”/>
<a href=”{!URLFOR($Resource.MobileShop, ‘AntaShop/register.html’)}” class=”glyphicon glyphicon-user”>会员中心</a>
参考资料:Referencing a static resource in visualforce markup | Referencing Untrusted Third-Party Content with iframes
【静态资源Static Resource引用说明】:
1. 我的LiveChat文件夹下有如下资源文件:
2. 这时需要打包成zip文件如下:
3. 上传到静态资源后,引用其中css文件如下:
<apex:stylesheet value=”{!URLFOR($Resource.LiveChat, ‘LiveChat/livechat.css’)}”/>
当然如果你更喜欢下面这种形式,也是ok的:
<link href=”{!URLFOR($Resource.LiveChat, ‘LiveChat/livechat.css’)}” rel=”stylesheet” type=”text/css”/>
4. 特别注意:如果你压缩成rar文件,你是无法成功调用改css的。
今天的文章
salesforce使用教程_HTML+CSS网页设计与制作分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/89694.html