创建
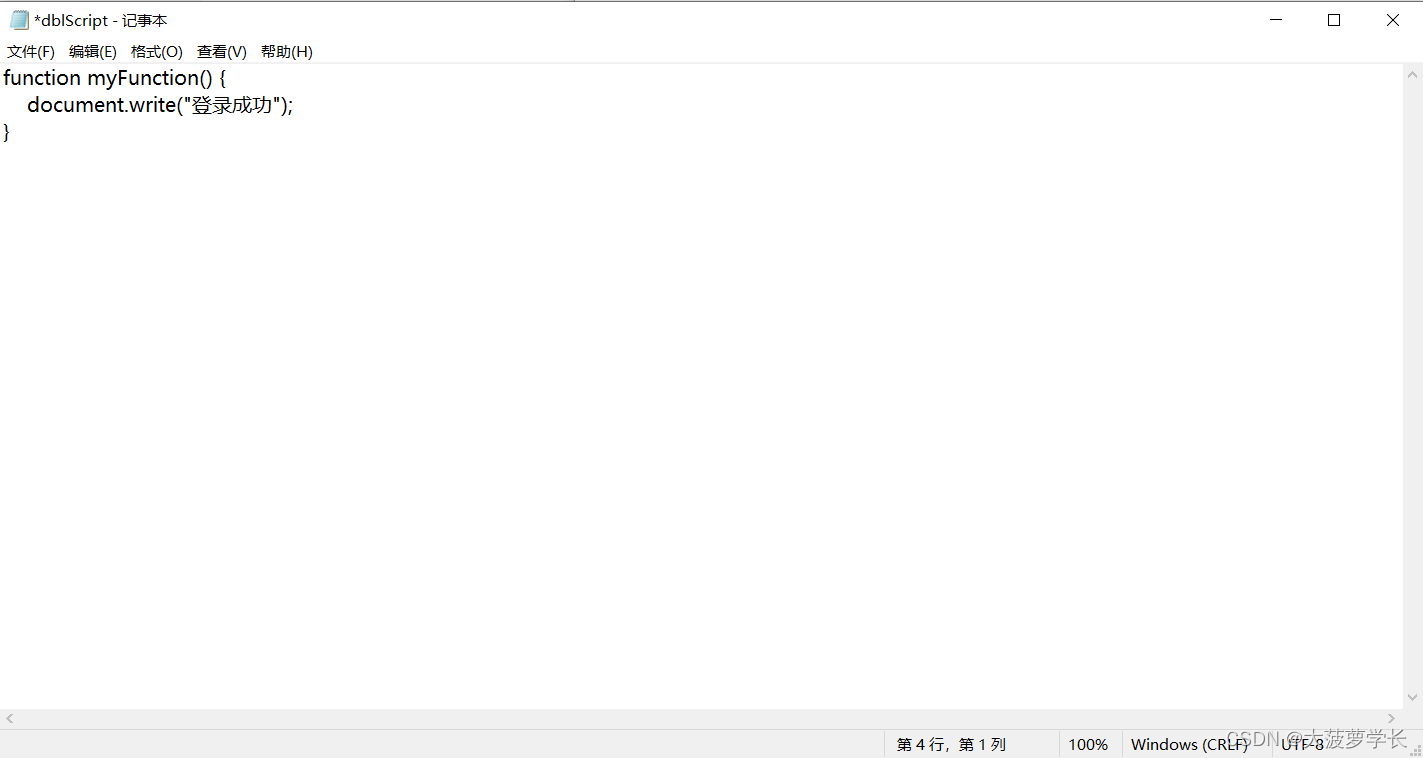
首先,新建一个txt文件更改后缀名为js
点击另存为
创建成功
调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p id="registerN">登录失败</p>
<button type="button" onclick="myFunction()">重试</button>
<script src="dblScript.js"></script>
</body>
</html>调用dblScript.js文件,点击按钮执行文件中的myFunction()函数
点击“重试”按钮后
完成调用
今天的文章如何创建并调用js文件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9006.html