内容介绍
WebStorm是一款Web前端开发神器,JetBrains WebStorm 2021界面简洁,功能强大,能够完美适应各种复杂客户端,可以帮助用户在电脑上快速设计新的应用程序,动态错误检测,强大的导航和重构功能,WebStorm 2021可以满足您的各种要求!

WebStorm 2021安装教程
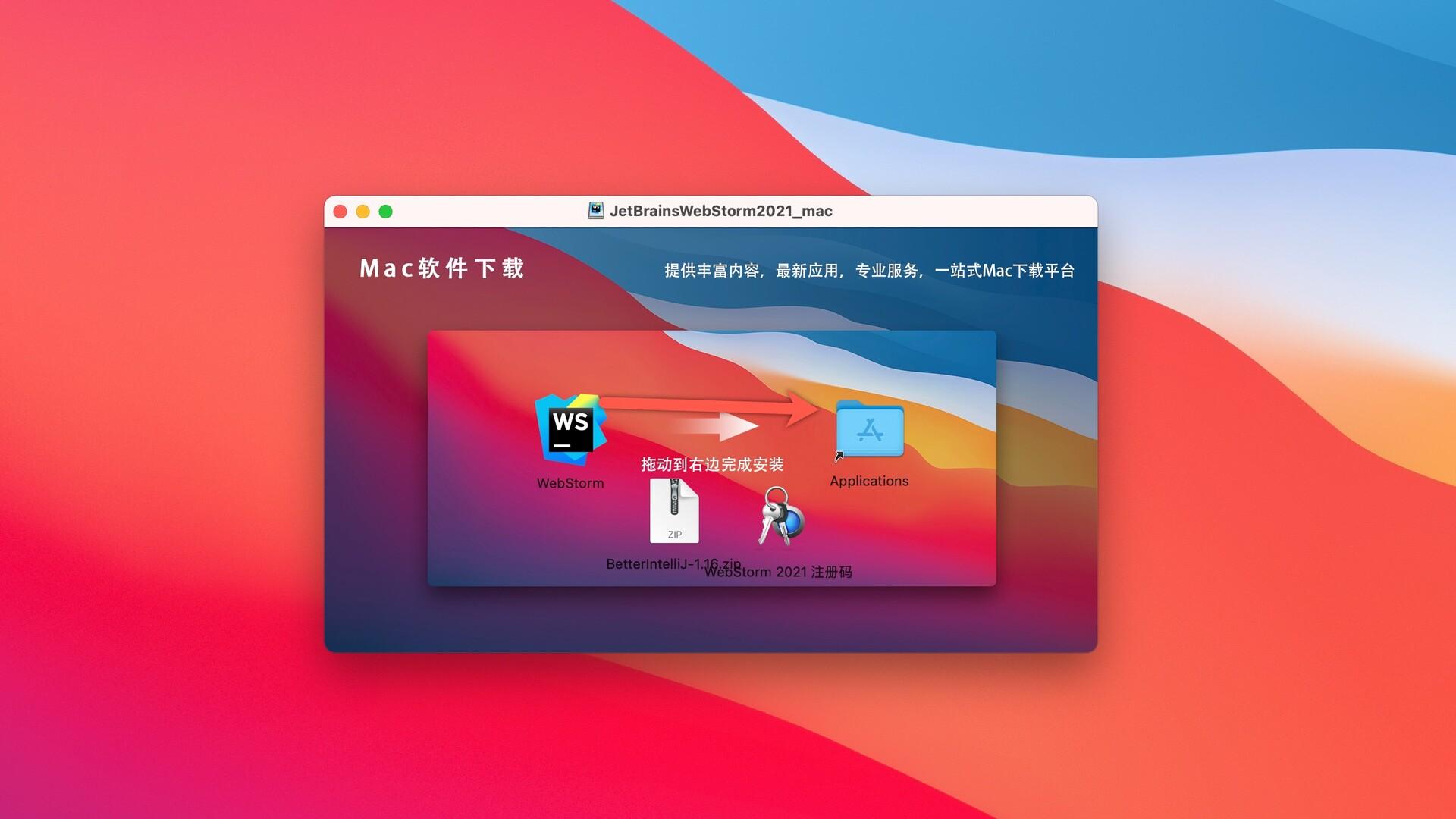
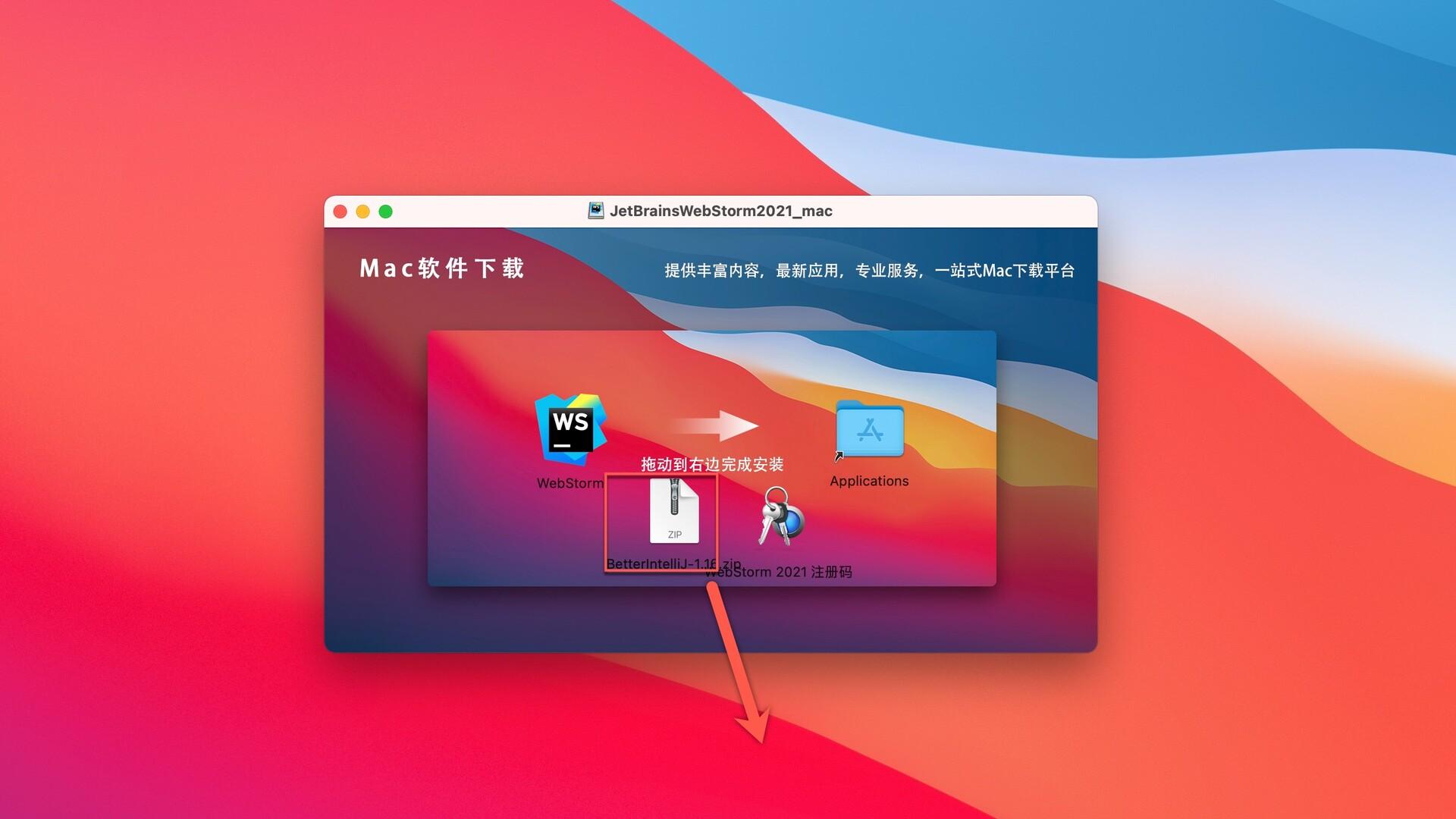
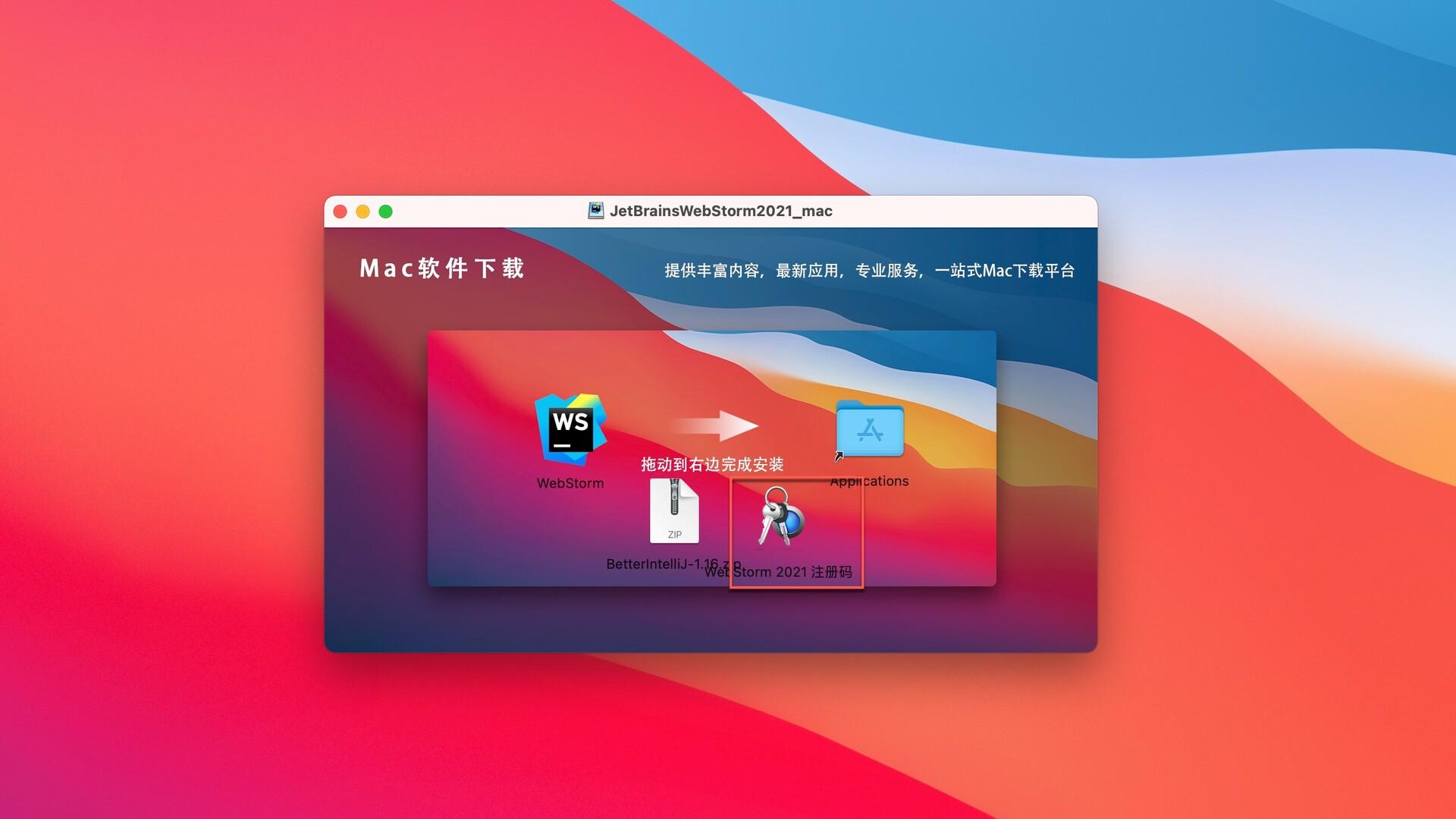
测试系统:Big sur 11.0.1软件下载完成后打开,拖动WebStorm到右边的应用程序中进行安装

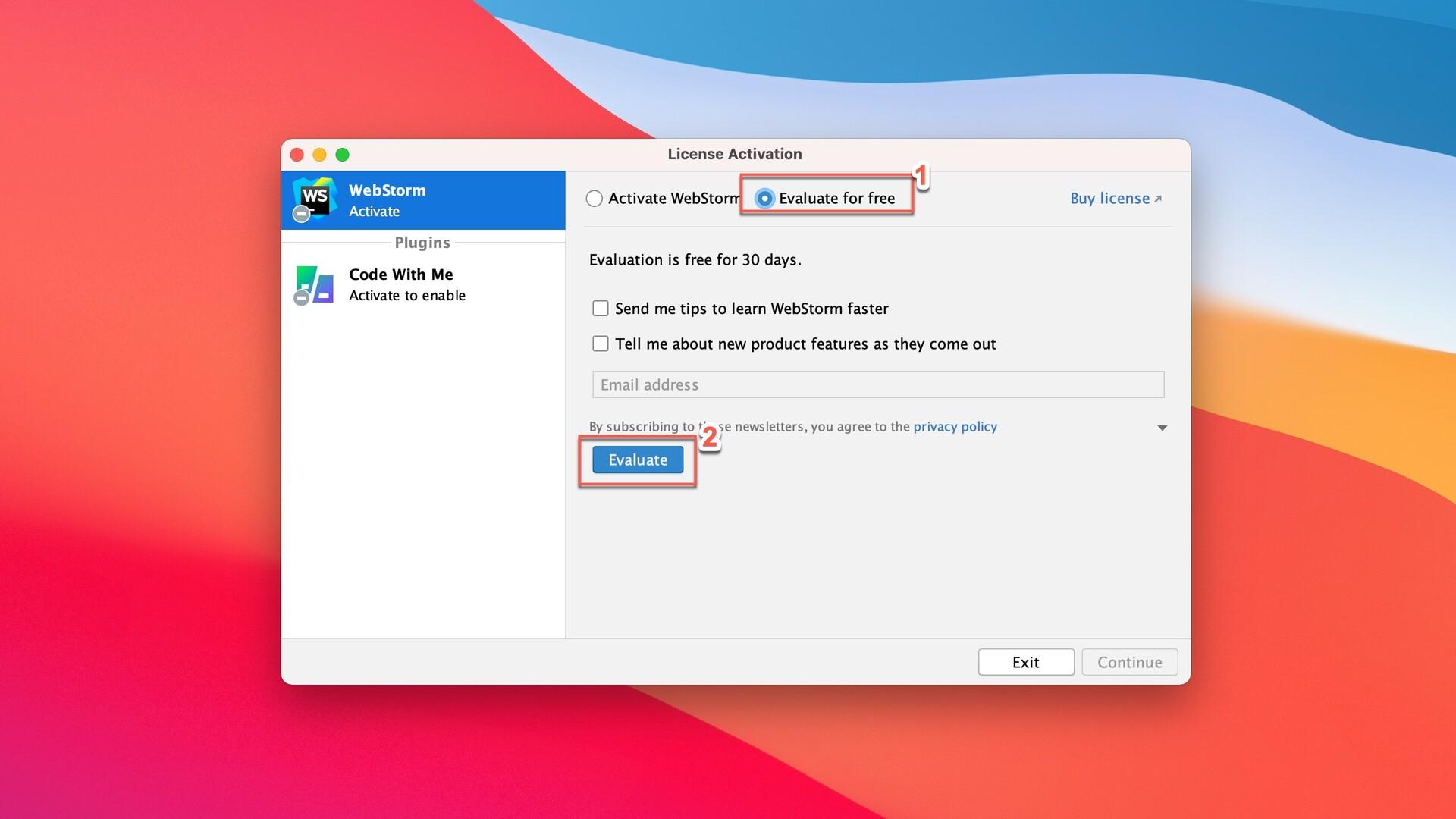
打开WebStorm 2021,我们选择Evaluate for free——Evaluate按钮。

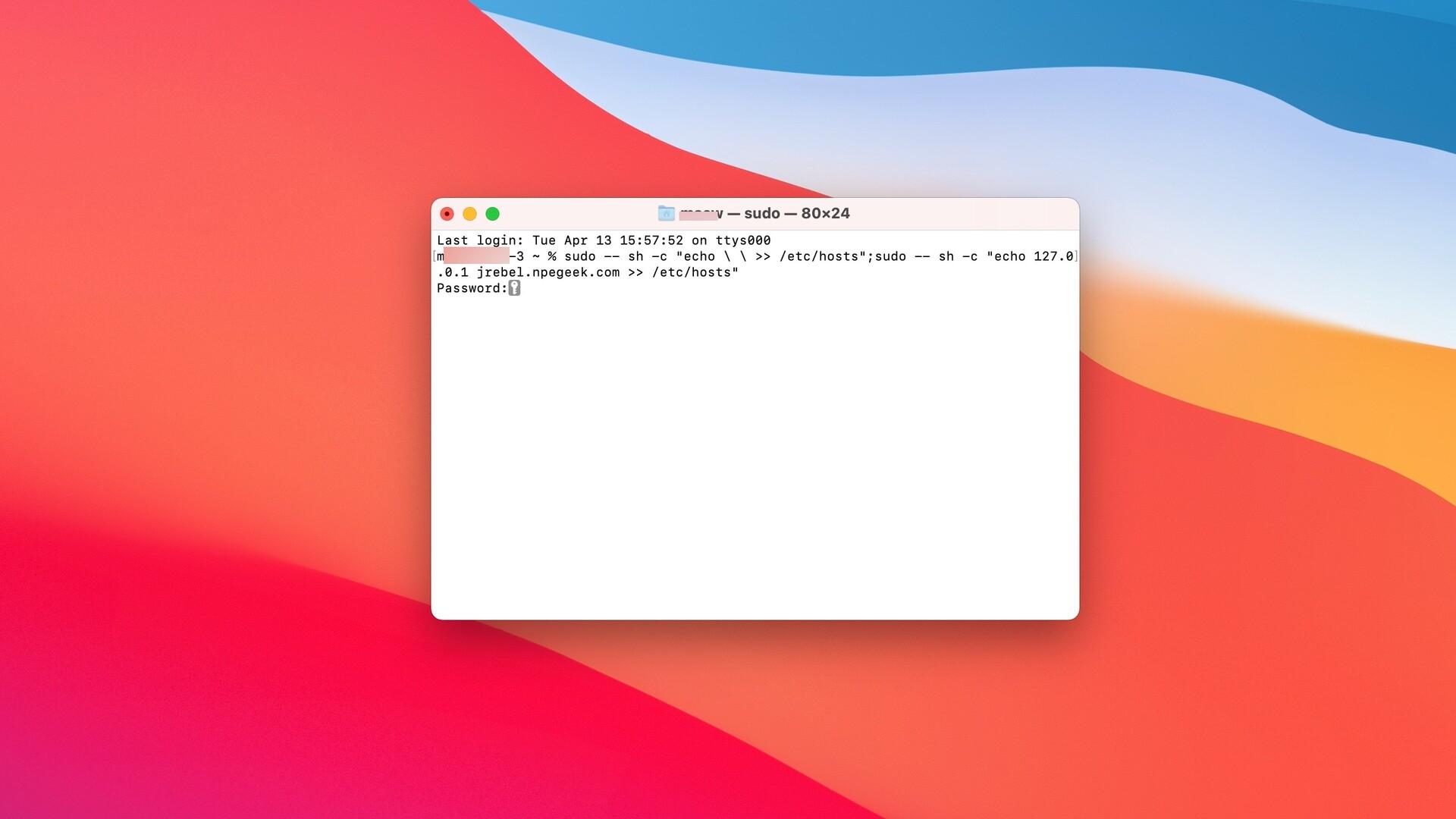
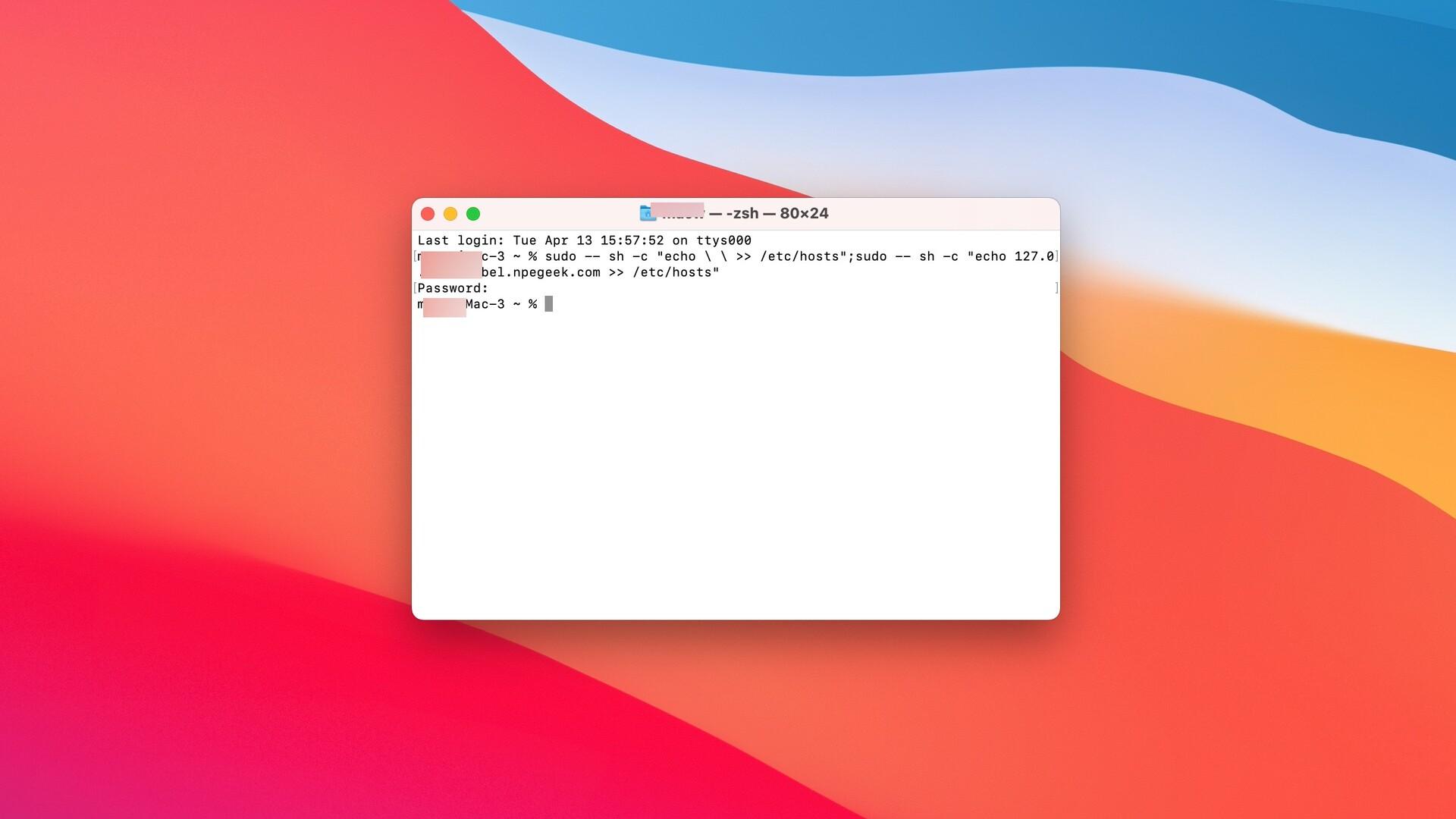
打开终端,将sudo — sh -c “echo \ \ >> /etc/hosts”;sudo — sh -c “echo 127.0.0.1 jrebel.npegeek.com >> /etc/hosts”复制终端中并回车

输入电脑密码,回车(密码不显示)

返回镜像包将jetbrains-agent.jar拖到桌面或者你想要的位置!注意插件以后不能删除移动!

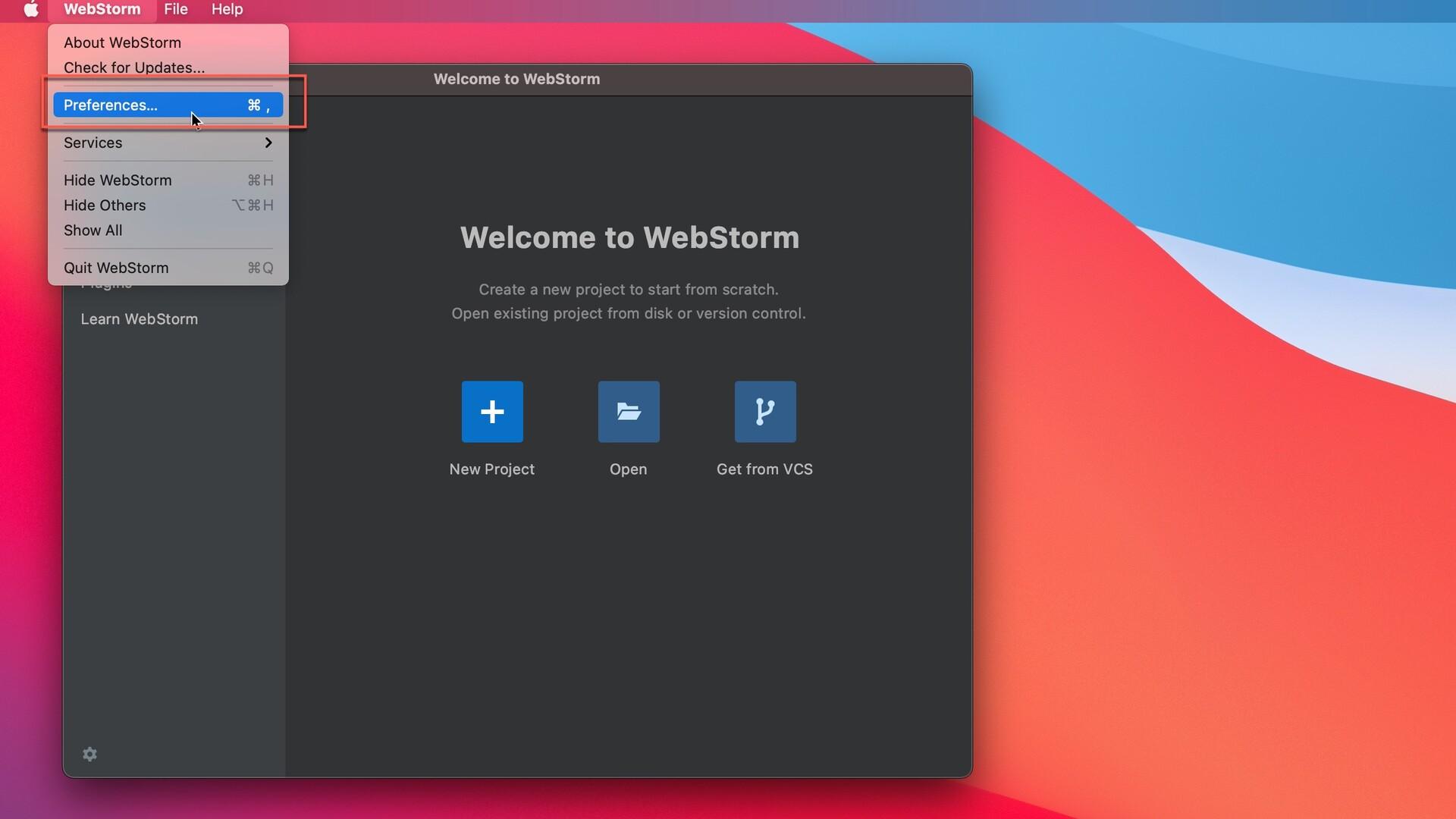
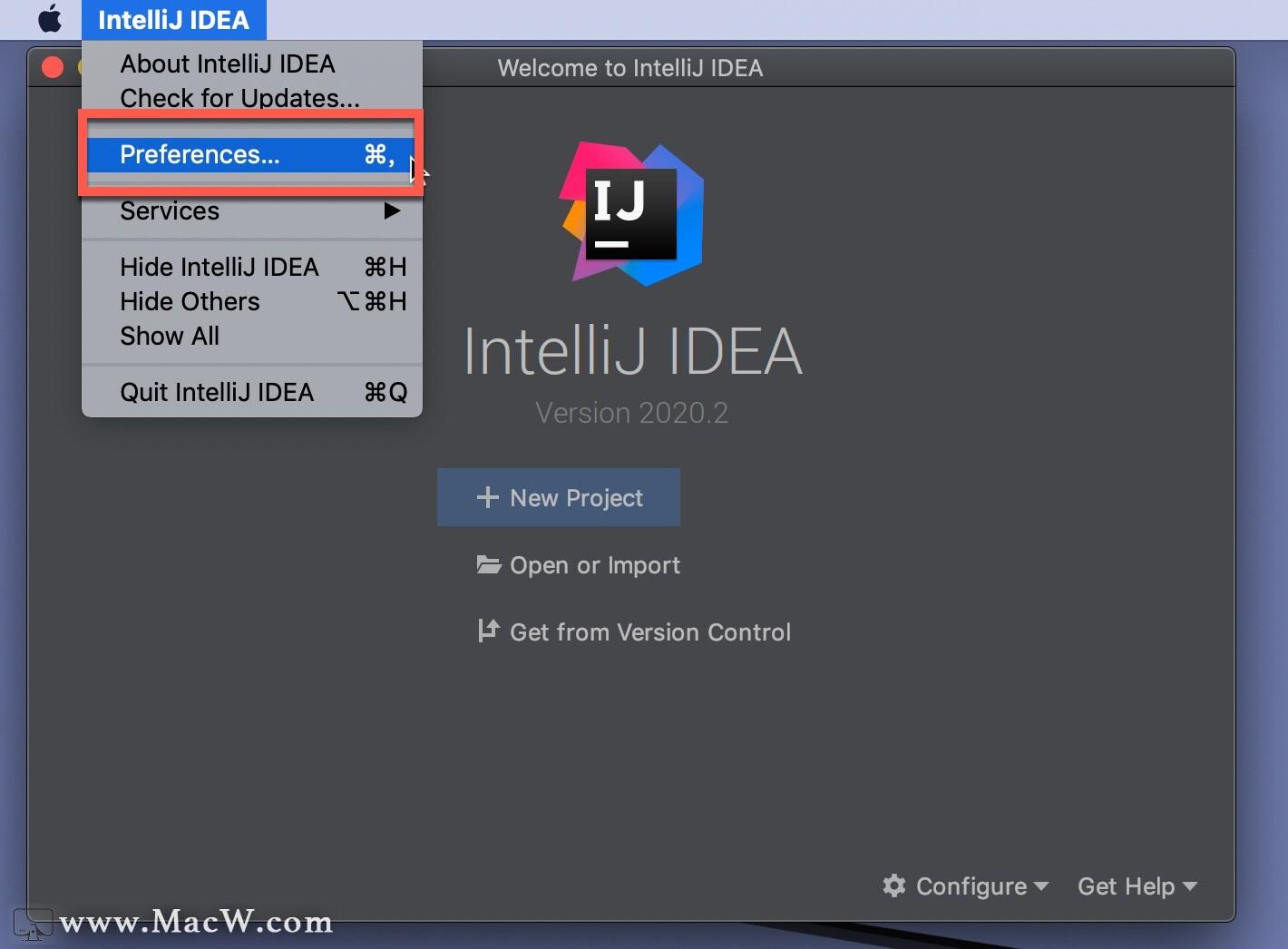
左上角菜单栏Preferences…

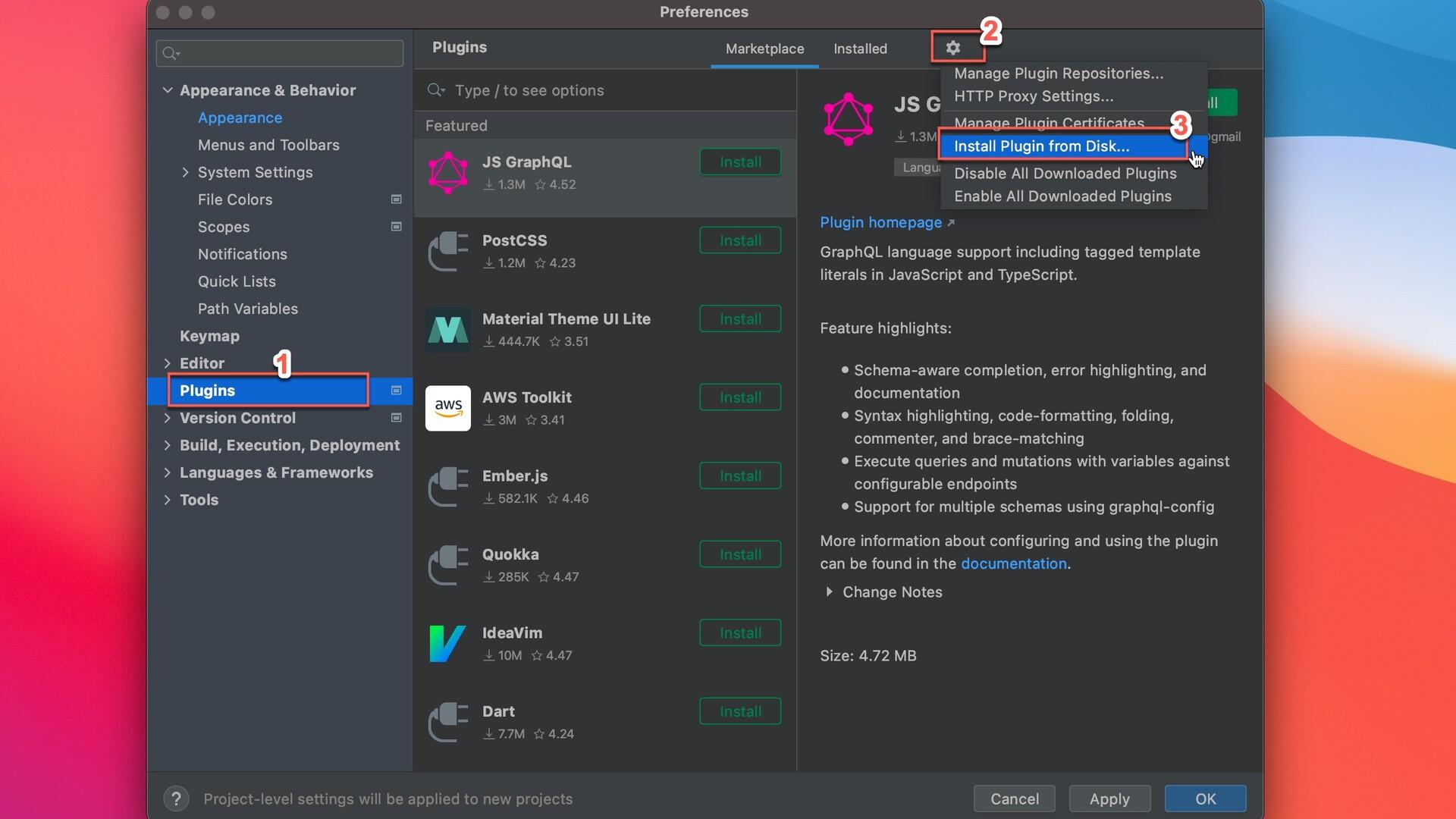
插件Plugins,然后右上角的【⚙️设置】图标,选择从磁盘安装插件Install Plugin from Disk

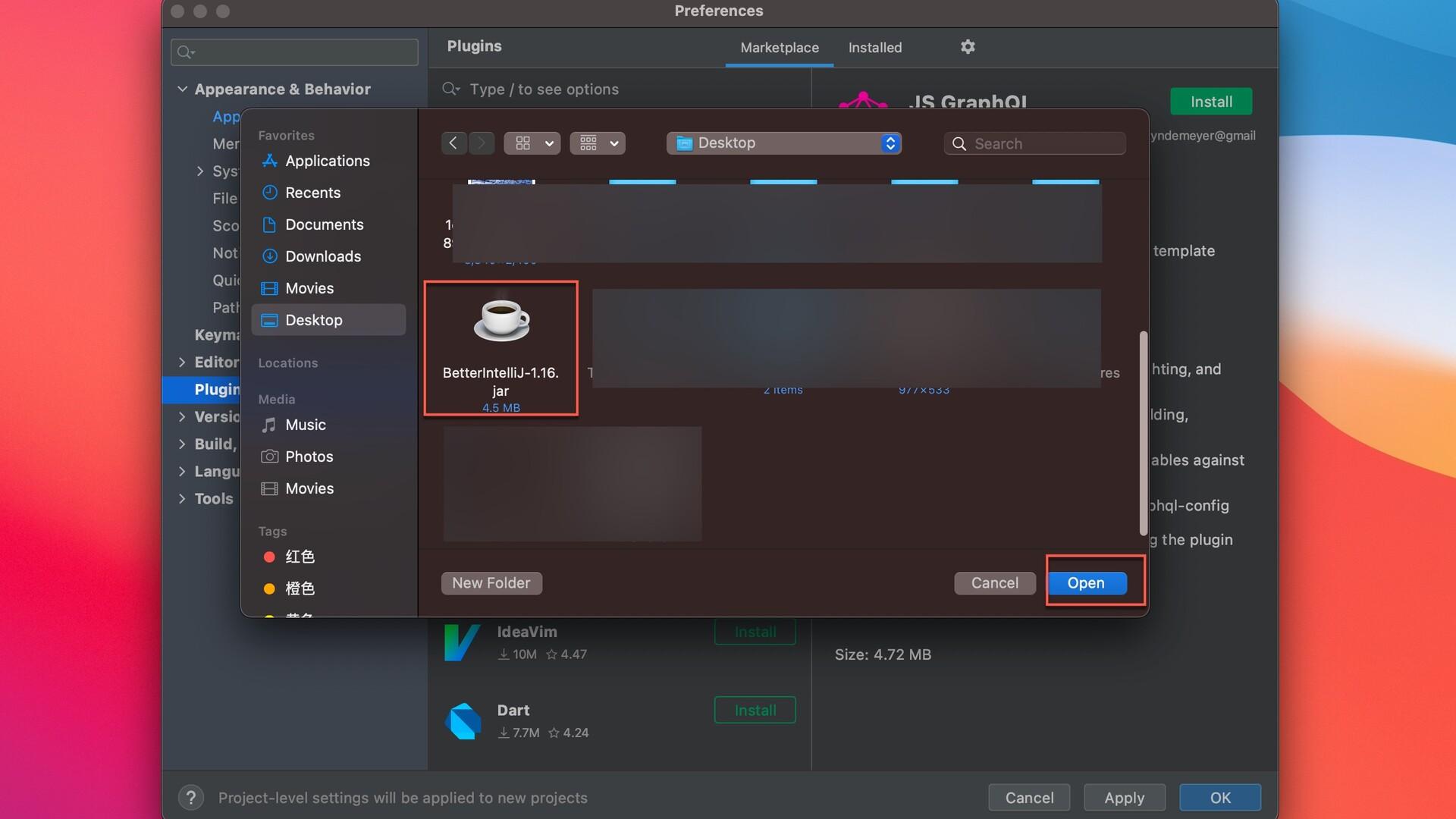
选择刚才拖到桌面的jetbrains-agent.jar然后打开

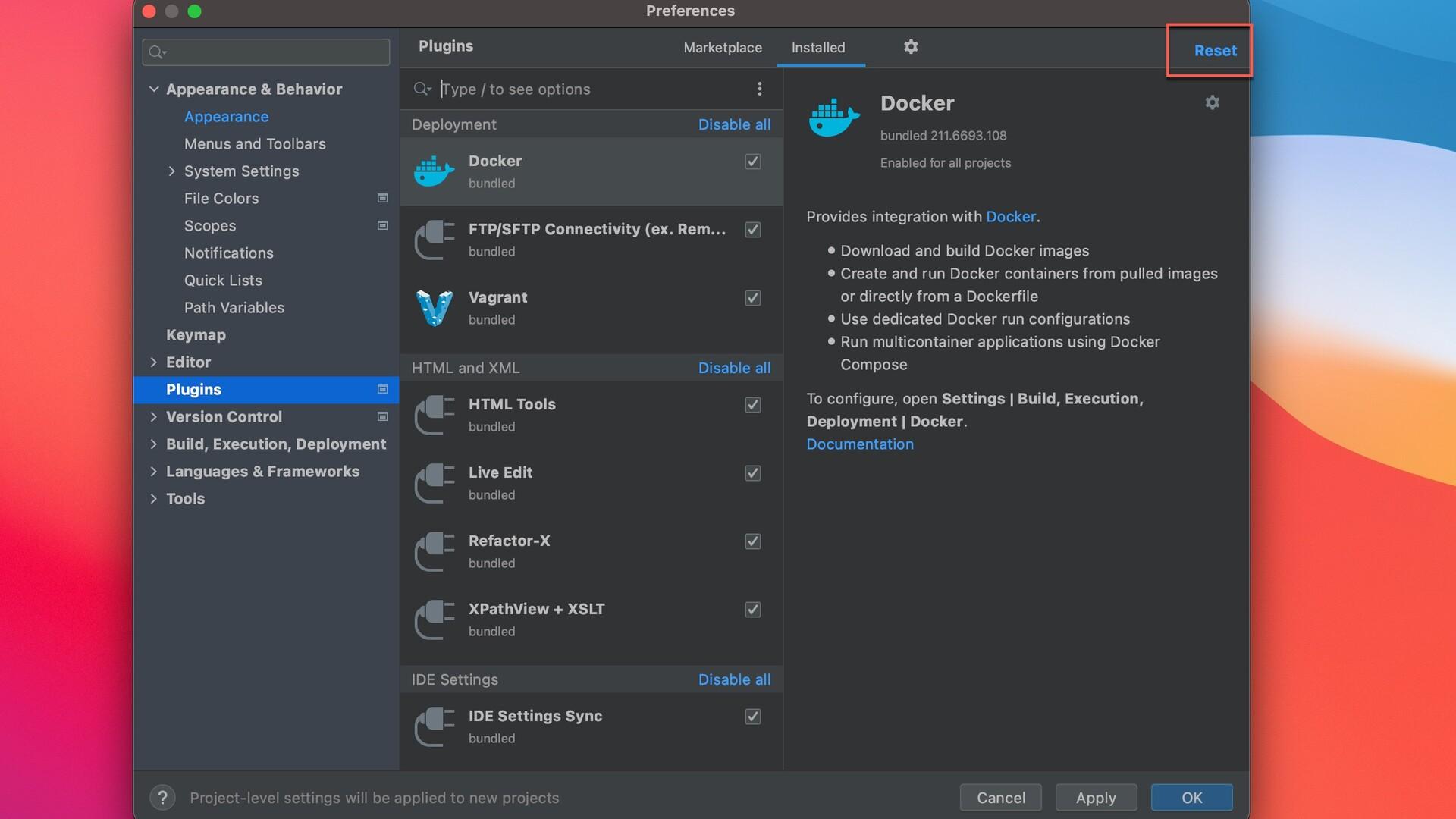
右上角重启Reset

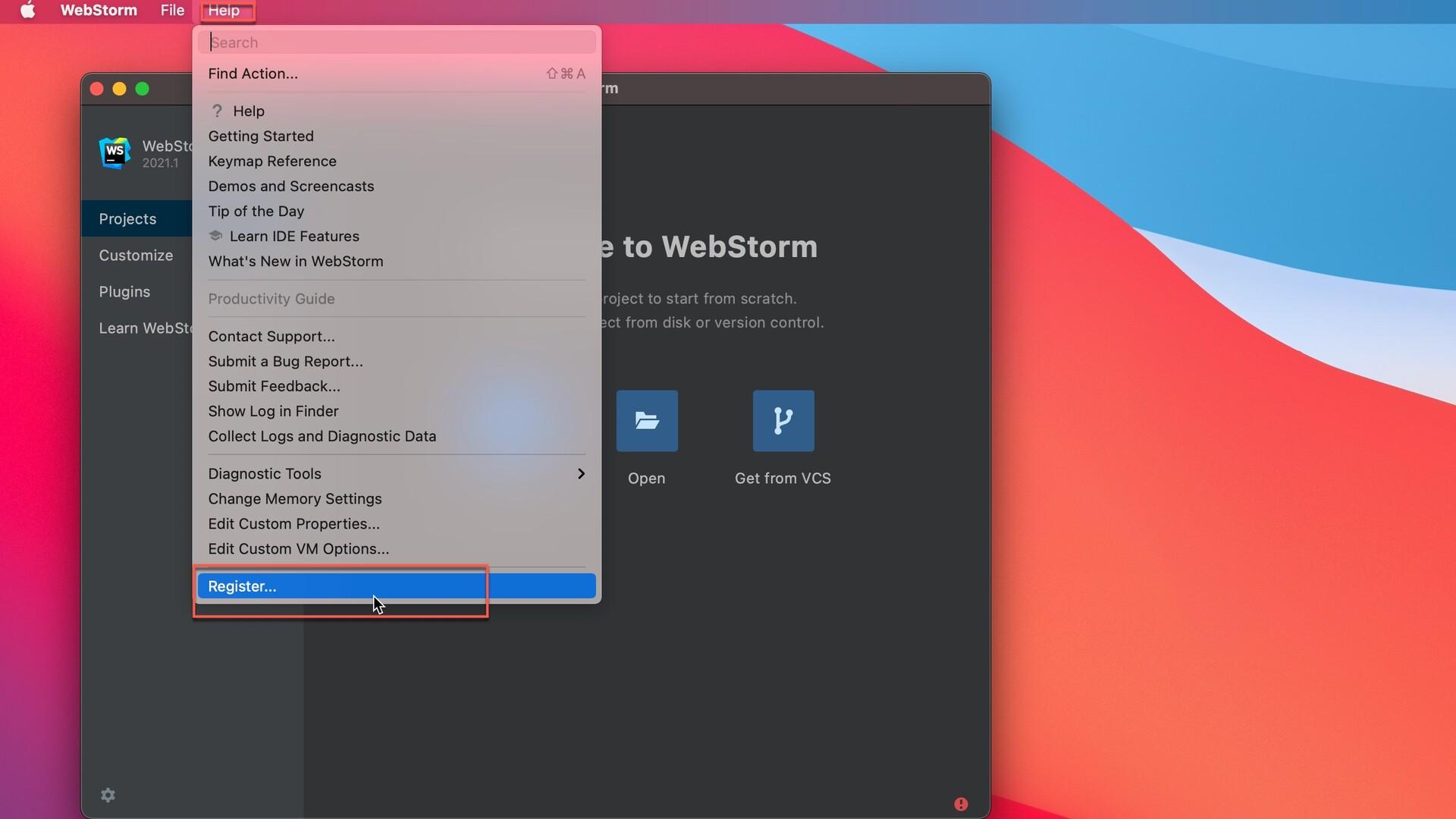
重新启动后,在菜单栏帮助里面注册

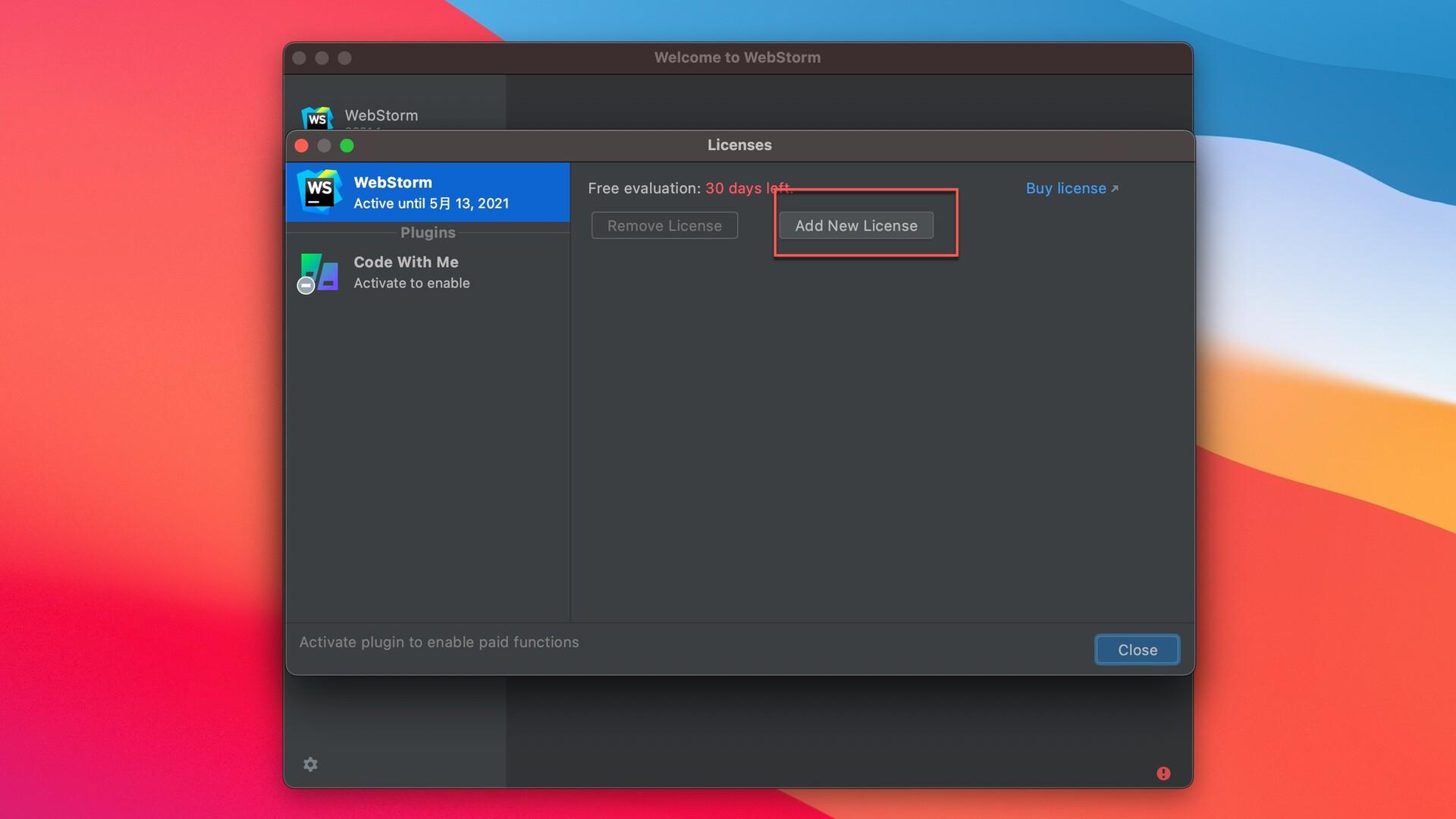
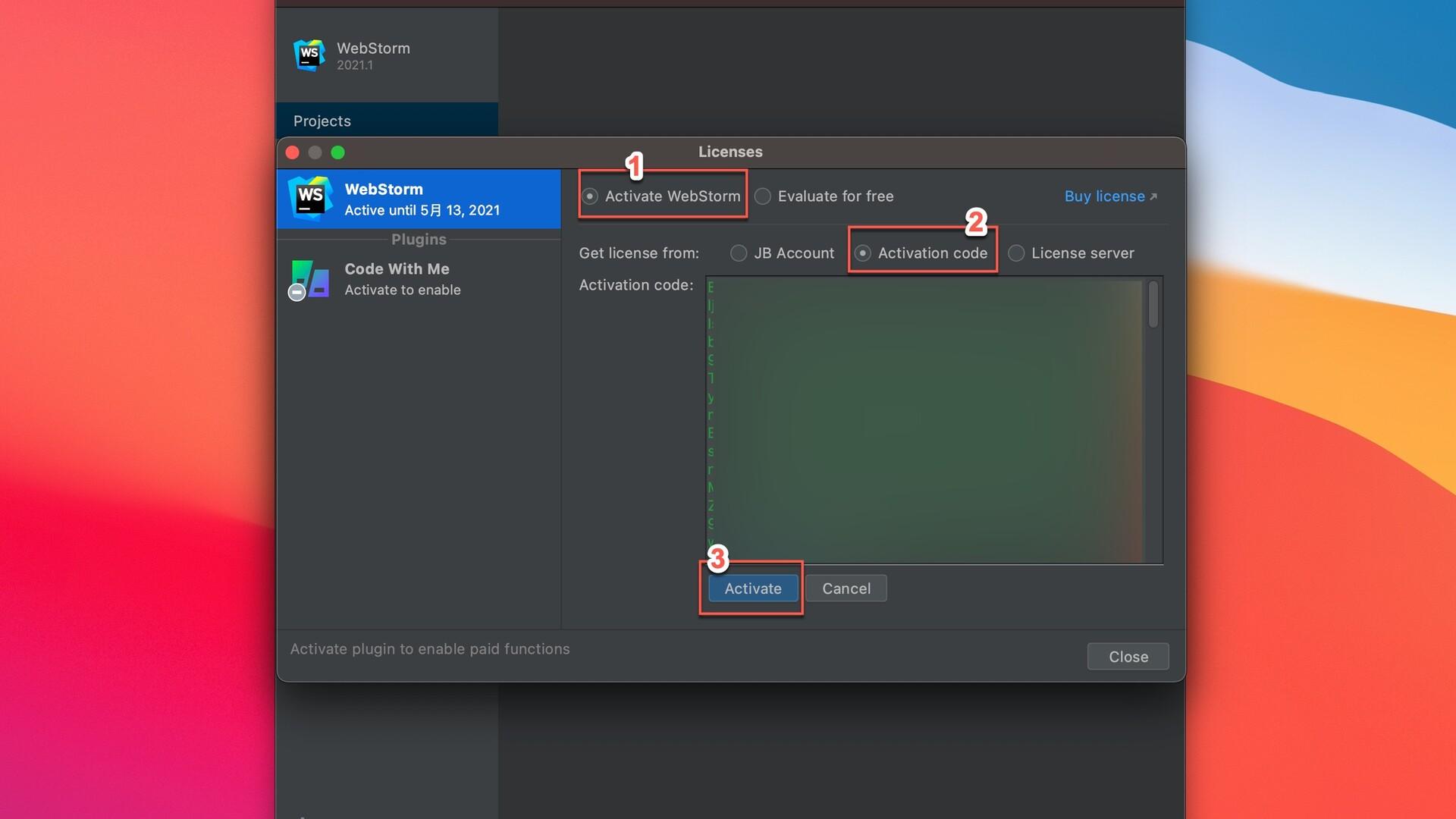
Add New License,如图:

返回镜像包打开注册码复制

在【激活码】页面下粘贴pycharm激活码,然后【激活】。

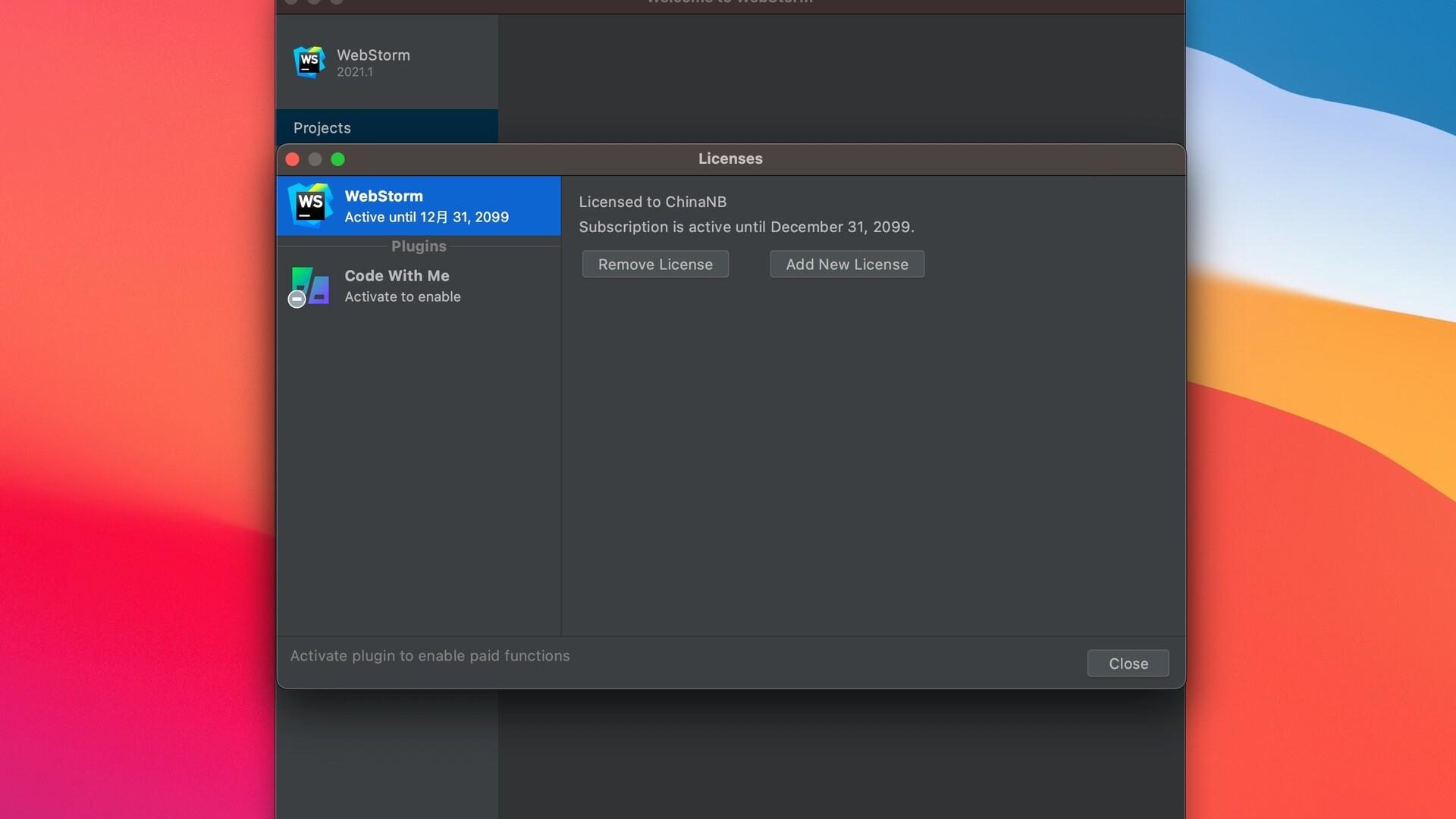
激活成功,尽情享用吧!

汉化教程(用iDea举例,JetBrains编程软件汉化教程都一样)
左上角菜单栏的Preferences。

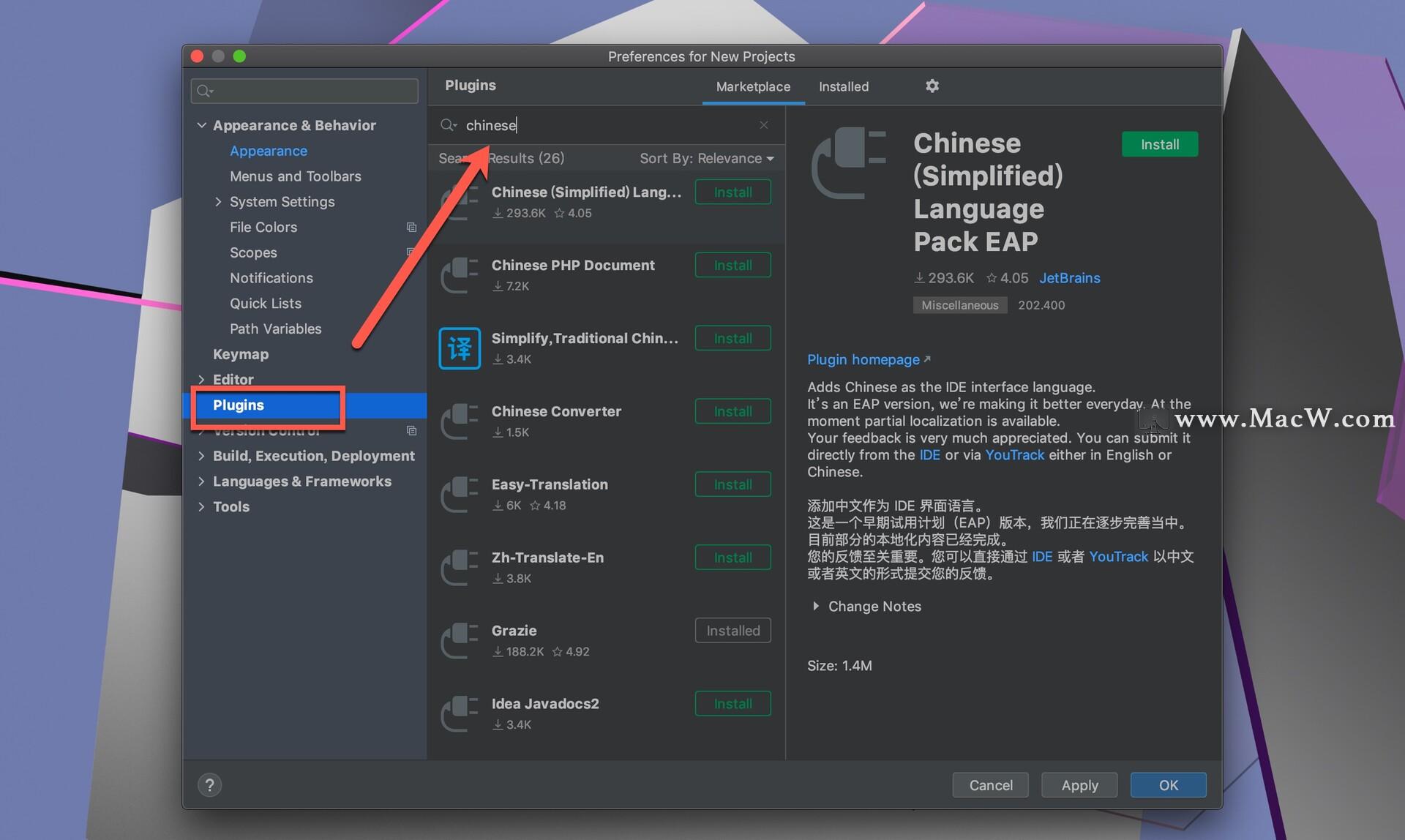
plugins,然后在搜索框搜索chinese,

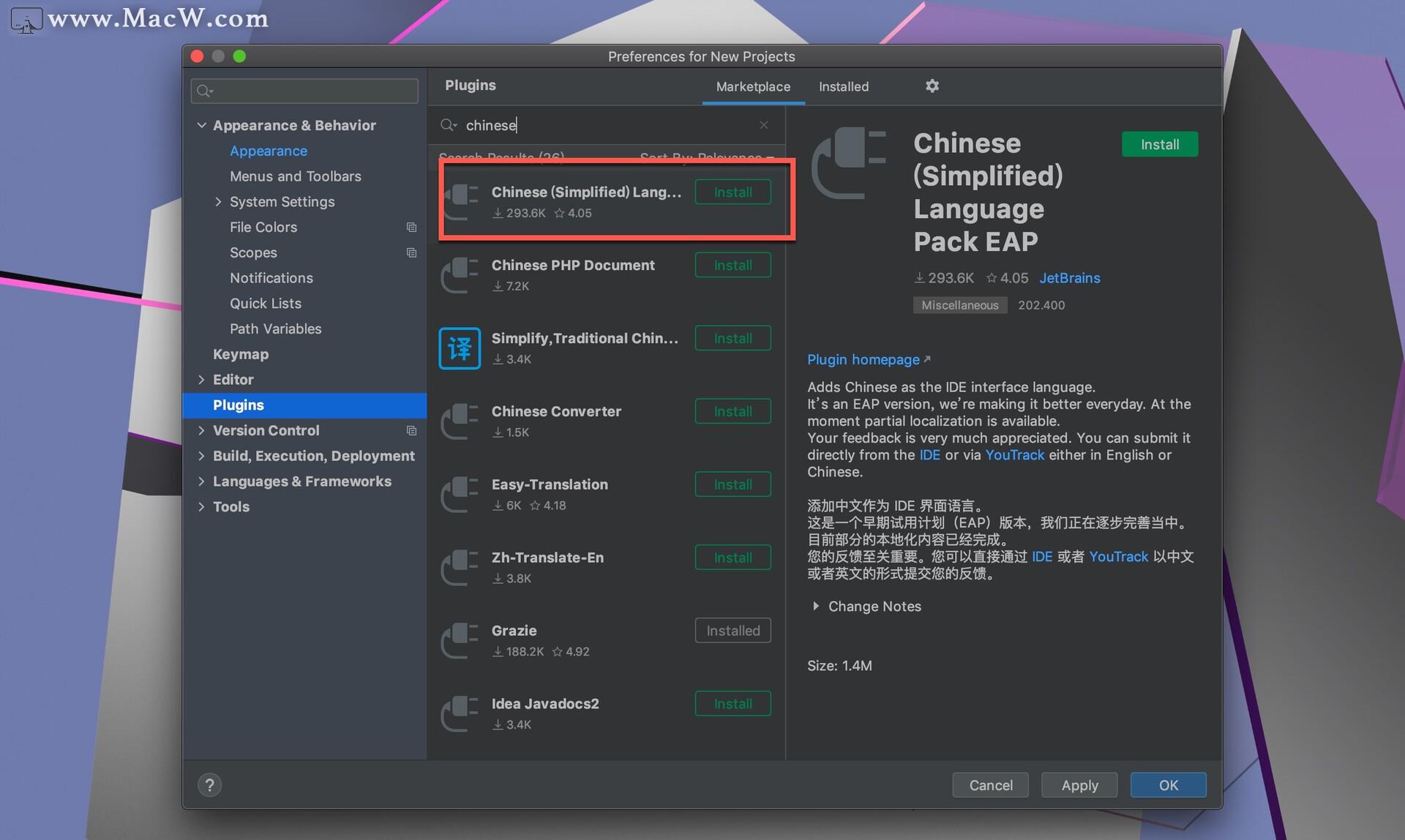
找到Chinese (Simplified)install。

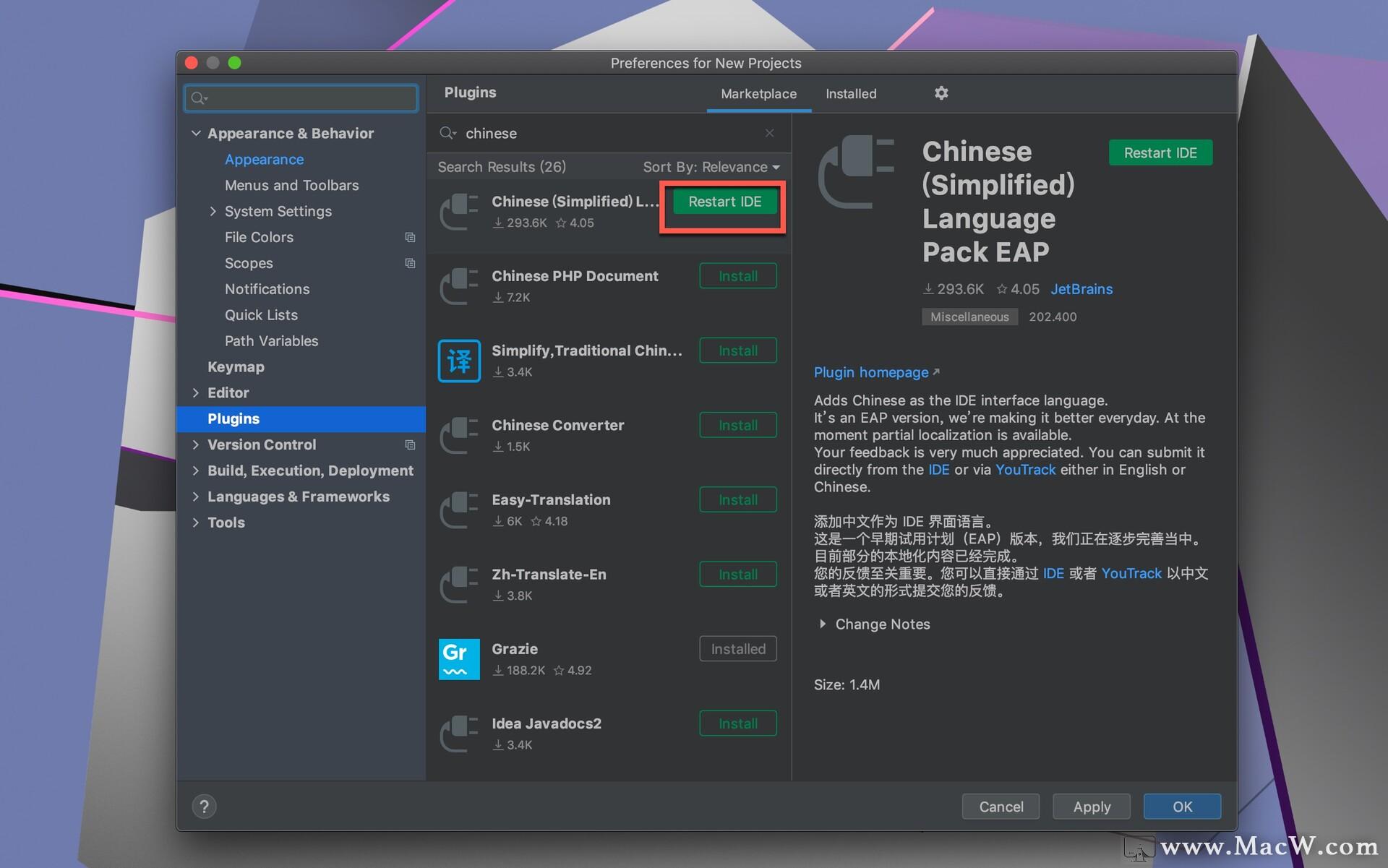
中文语言包下载完成后Restrt IDE。

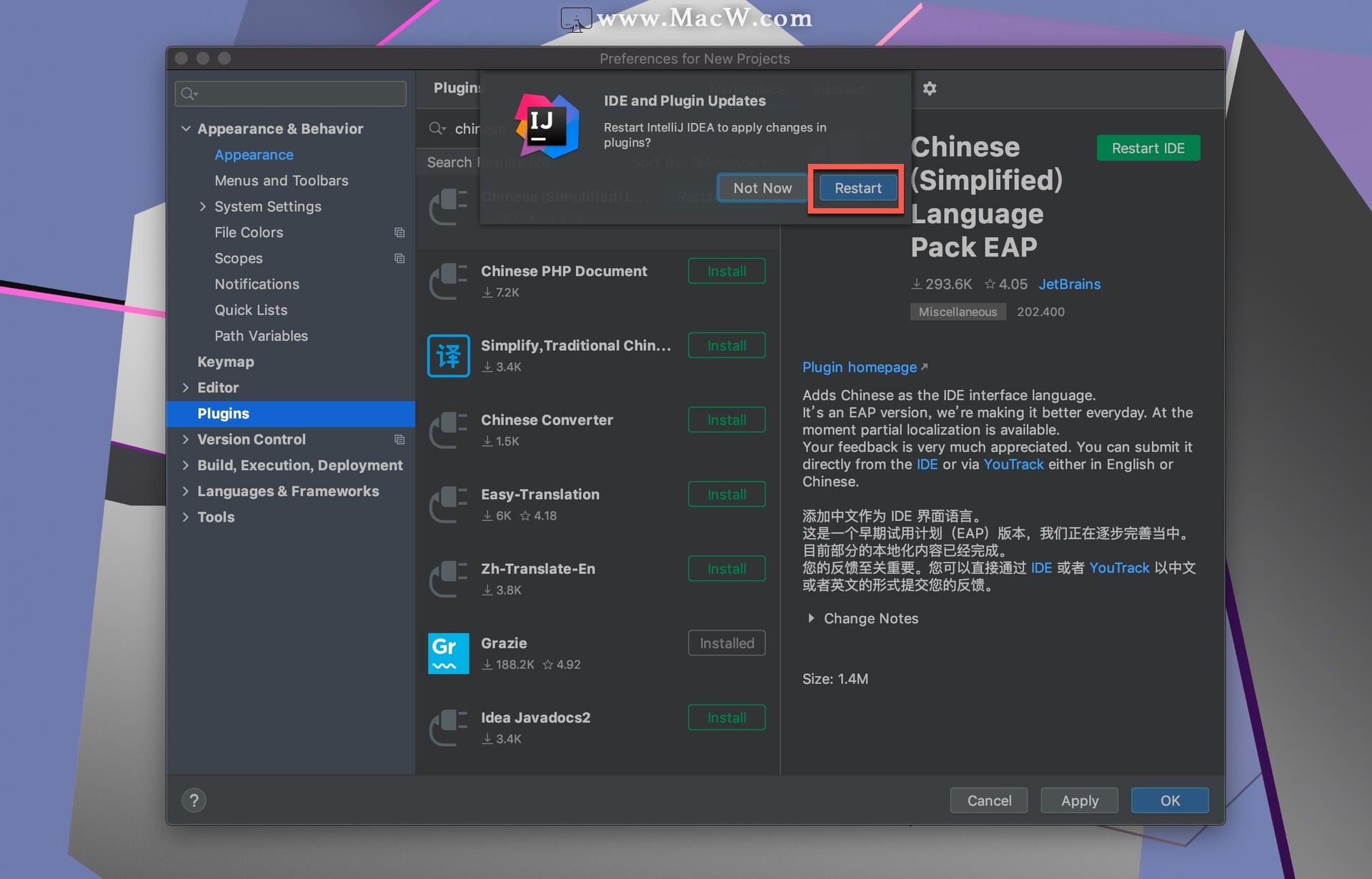
restart,软件会自动重启。

为了不必要的麻烦,请务必操作!
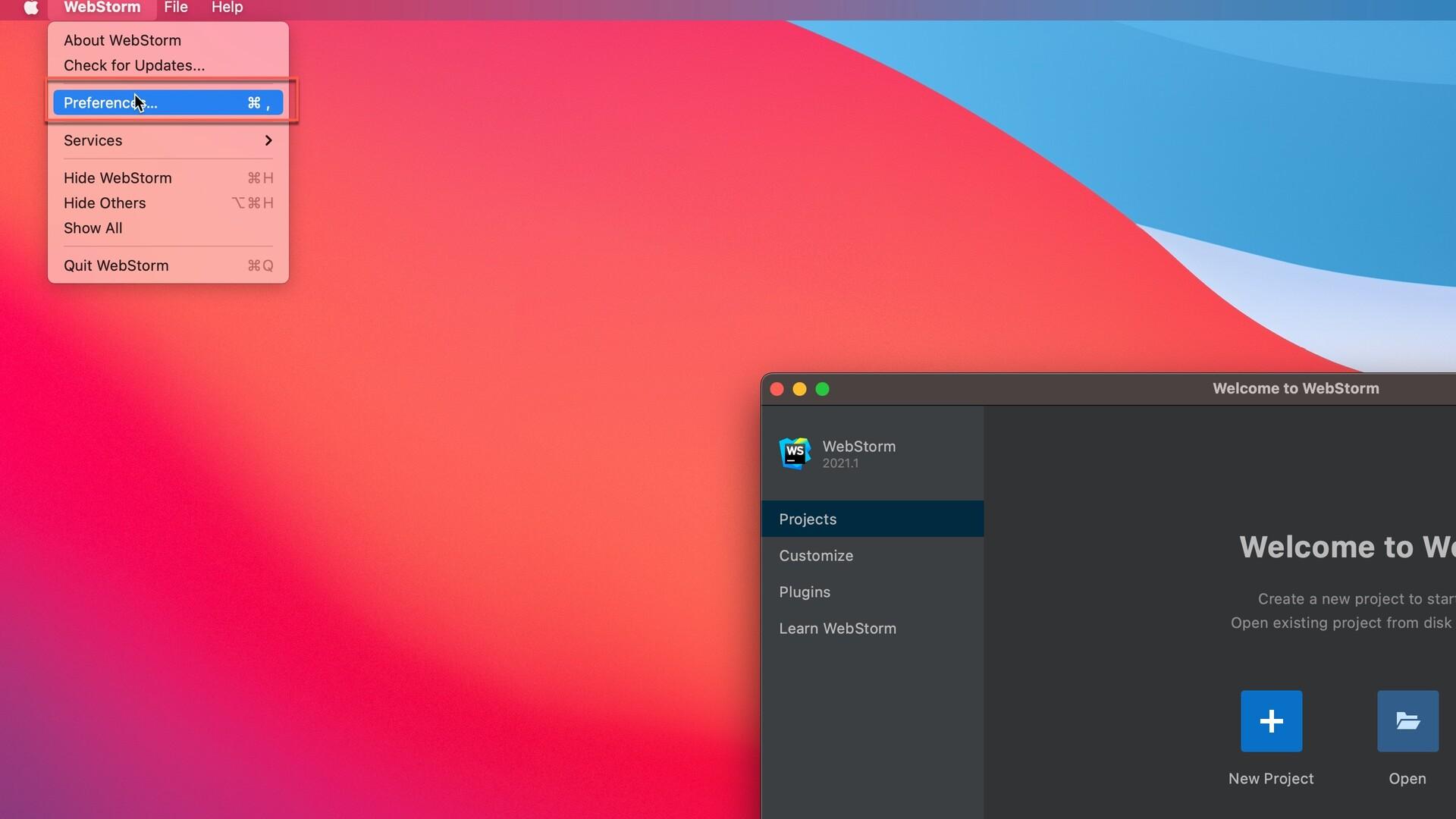
菜单栏的WebStorm,再Preferences…打开软件的偏好设置

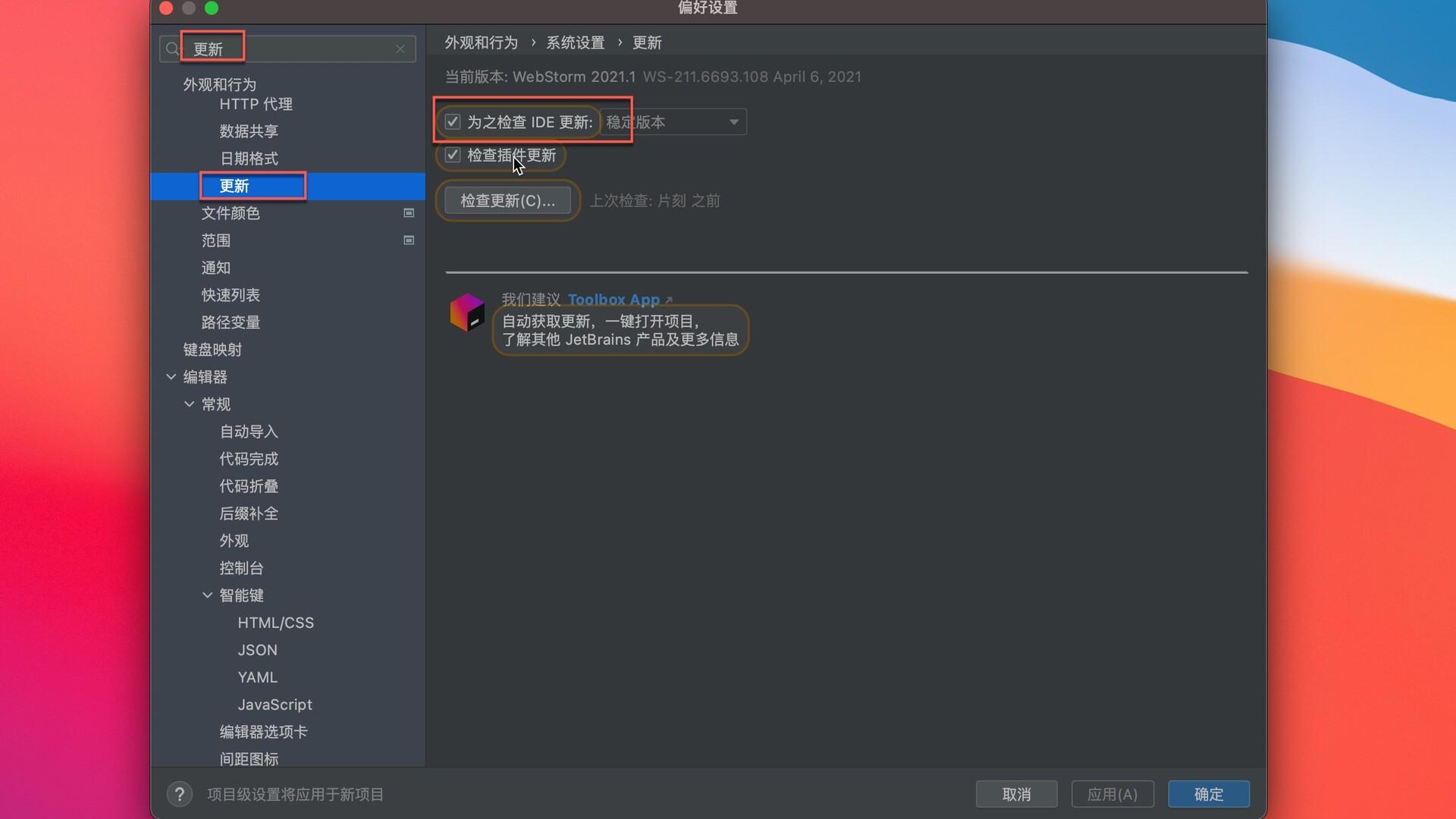
左上角的搜索框处输入更新,取消勾选右侧的为之检查IDE更新,然后确定

Macv.com
webstorm 2021 功能亮点
- 最聪明的编辑利用现代JavaScript生态系统的全部功能 – WebStorm为您提供帮助!享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和最流行的框架的强大导航和重构。
- 调试器在IDE中轻松调试客户端和Node.js应用程序 – 在源代码中放置断点,探索调用堆栈和变量,设置监视,以及使用交互式控制台。
- 无缝工具集成利用linters,构建工具,测试运行器,REST客户端以及更多工具,这些工具都与IDE深度集成。但是,只要您需要终端,它也可以作为IDE工具窗口使用。
- 单测试在WebStorm中使用Karma,mocha,Protractor和Jest运行和调试测试。立即在编辑器中或在方便的树视图中查看测试状态,您可以从中快速跳转到测试。
- 与VCS集成使用简单的统一UI来使用Git,github,Mercurial和其他VCS。使用IDE中的可视差异/合并工具提交文件,查看更改并解决冲突。

WebStorm 2021新增功能
WebStorm 2021在这里提供了许多令人兴奋的新功能和全面的增强功能。大大改进的Angular支持,GitHub Pull请求,Node.js工作线程的调试以及更多等待!
- JavaScript的智能完成
现在默认情况下启用了JavaScript和TypeScript的ML辅助完成。此外,有关符号名称的建议也变得更聪明了。
- HTML和CSS的改进
JetBrains激活码 JetBrains激活码
内置的HTML预览,对Stylelint的更好支持以及CSS中选择器特异性的详细信息将帮助您提高工作效率。
- 可用性增强
此版本包含用于选择编辑器字体粗细的新设置,在拆分视图中最大化选项卡的功能,并修复了许多已知问题。
今天的文章
JetBrains激活码(JetBrains WebStorm 2021 for Mac教程(多功能集成开发))分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/94720.html
