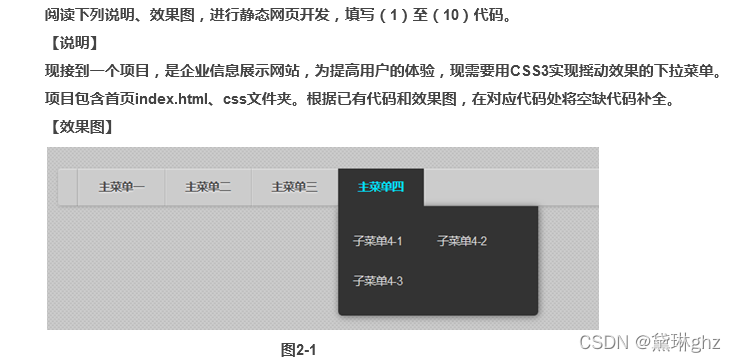
📳 题目要求
📳 html代码
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>第二题-css3实现动画</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div id="container">
<ul id="menu">
<li>
<a href="#">主菜单一</a>
<ul>
<li><a href="#">子菜单1-1</a></li>
<li><a href="#">子菜单1-2</a></li>
<li><a href="#">子菜单1-3</a></li>
</ul>
</li>
<li>
<a href="#">主菜单二</a>
<ul>
<li><a href="#">子菜单2-1</a></li>
<li><a href="#">子菜单2-2</a></li>
<li><a href="#">子菜单2-3</a></li>
<li><a href="#">子菜单2-4</a></li>
<li><a href="#">子菜单2-5</a></li>
<li><a href="#">子菜单2-6</a></li>
</ul>
</li>
<li>
<a href="#">主菜单三</a>
<ul>
<li><a href="#">子菜单3-1</a></li>
<li><a href="#">子菜单3-2</a></li>
<li><a href="#">子菜单3-3</a></li>
</ul>
</li>
<li>
<a href="#">主菜单四</a>
<ul>
<li><a href="#">子菜单4-1</a></li>
<li><a href="#">子菜单4-2</a></li>
<li><a href="#">子菜单4-3</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>📳 css代码
* { margin: 0; padding: 0; list-style-type:none; } body { padding: 30px; font-family: "Helvetica Neue", helvetica, arial; background: url('http://subtlepatterns.com/patterns/white_carbonfiber.png'); } #container { position: relative; width: 940px; } #container:after { content: ""; display: block; clear: both; height: 0; } #menu { position: relative; float: left; width: 100%; padding: 0 20px; border-radius: 3px; /* 设置盒子阴影 */ /* ____(1)_____: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15); */ box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15); background: #ccc; } #menu, #menu ul { list-style: none; } #menu > li { float: left; position: relative; border-right: 1px solid rgba(0,0,0,.1); /* ____(1)____: 1px 0 0 rgba(255,255,255,.25); */ box-shadow: 1px 0 0 rgba(255,255,255,.25); /* ____(2)____: 1000px; */ perspective: 1000px; } /*设置第一个li素*/ /* #menu > li__(3)_____ { */ #menu > li:first-child { border-left: 1px solid rgba(255,255,255,.25); /* ____(1)____: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25); */ box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25); } #menu li li{float:left;} #menu a { display: block; float:left; position: relative; /* ____(4)_____:10;设置层级为10 */ z-index: 10;/*设置层级为10*/ padding: 13px 20px 13px 20px; text-decoration: none; color: rgba(75,75,75,1); line-height: 1; font-weight: 600; font-size: 12px; /* _____(5)____: -.05em;设置字符间距 */ letter-spacing: -.05em;/*设置字符间距*/ background: transparent; /* ____(6)_____: 0 1px 1px rgba(255,255,255,.9);设置文字投影 */ text-shadow: 0 1px 1px rgba(255,255,255,.9);/*设置文字投影*/ transition: all .25s ease-in-out; } #menu > li:hover > a { background: #333; color: rgba(0,223,252,1); /* _____(6)___: none;取消文字投影 */ text-shadow: none; } #menu li ul { position: absolute; top:38px; left: 0; /* ____(4)____: 1;设置层级 */ z-index: 1;/*设置层级*/ width: 200px; padding: 0; opacity: 0; visibility: hidden; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; background: transparent; overflow: hidden; /* _____(7)____: 50% 0%;设置旋转素的基点位置 */ transform-origin: 50% 0%;/*设置旋转素的基点位置*/ } #menu li:hover ul { padding: 15px 0; background: #333; opacity: 1; visibility: visible; /* ___(1)____: 1px 1px 7px rgba(0,0,0,.5); */ box-shadow: 1px 1px 7px rgba(0,0,0,.5); animation-name: swingdown; /* _____(8)_____: 1s;设置动画执行时间 */ animation-duration: 1s;/*设置动画执行时间*/ animation-timing-function: ease; } /*定义动画*/ /* ____(9)_____ swingdown { */ @keyframes swingdown { 0% { opacity: .99999; /* ____(10)____: rotateX(90deg); */ transform: rotateX(90deg); } 30% { /* ____(10)____: rotateX(-20deg) rotateY(5deg); */ transform: rotateX(-20deg) rotateY(5deg); animation-timing-function: ease-in-out; } 65% { /* ____(10)____: rotateX(20deg) rotateY(-3deg); */ transform: rotateX(20deg) rotateY(-3deg); animation-timing-function: ease-in-out; } 100% { /* ____(10)____: rotateX(0); */ transform: rotateX(0); animation-timing-function: ease-in-out; } } #menu li li a { padding-left: 15px; font-weight: 400; color: #ddd; text-shadow: none; border-top: dotted 1px transparent; border-bottom: dotted 1px transparent; transition: all .15s linear; } #menu li li a:hover { color: rgba(0,223,252,1); border-top: dotted 1px rgba(255,255,255,.15); border-bottom: dotted 1px rgba(255,255,255,.15); background: rgba(0,223,252,.02); }📳 题目分析
🎫text-shadow
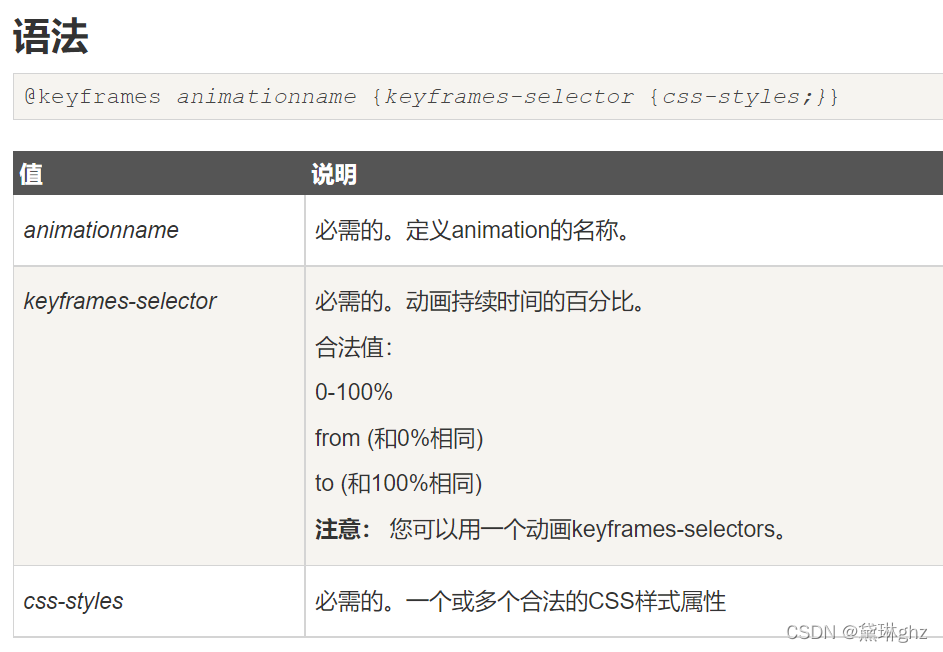
🎫css3设置动画和动画属性
标签定义及使用说明
使用@keyframes规则,你可以创建动画。创建动画是通过逐步改变从一个CSS样式设定到另一个。在动画过程中,您可以更改CSS样式的设定多次。指定的变化时发生时使用%,或关键字"from"和"to",这是和0%到100%相同。0%是开头动画,100%是当动画完成。为了获得最佳的浏览器支持,您应该始终定义为0%和100%的选择器。
注意: 使用animation属性来控制动画的外观,还使用选择器绑定动画。
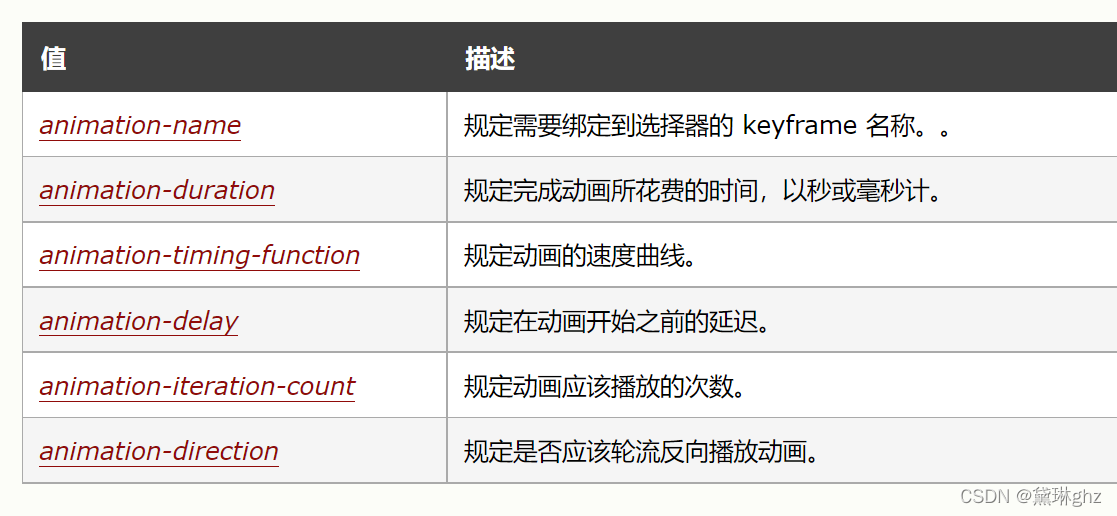
🎫CSS3 animation属性
定义和用法
animation 属性是一个简写属性,用于设置六个动画属性:
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
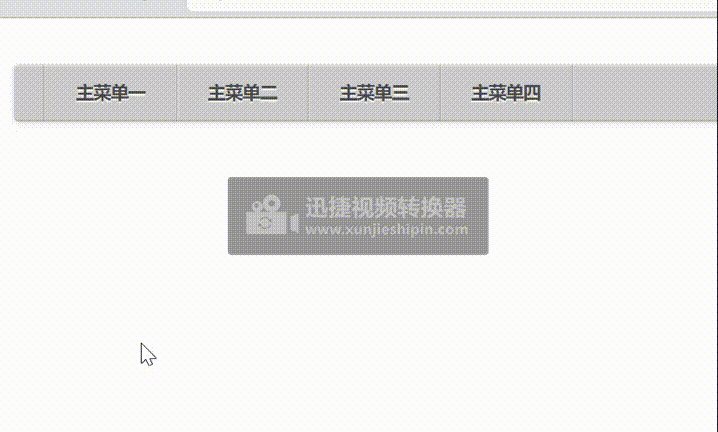
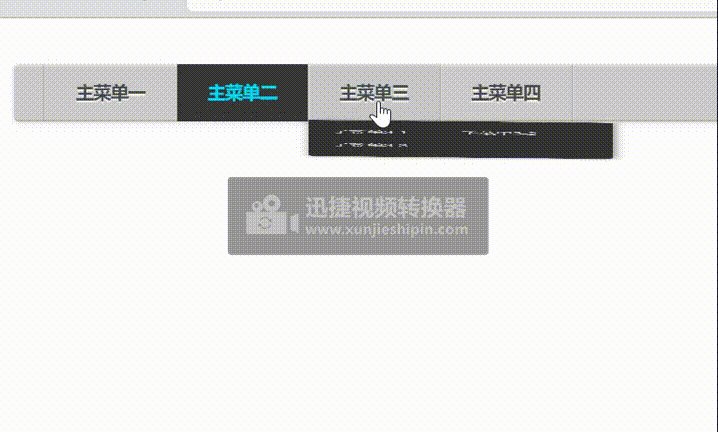
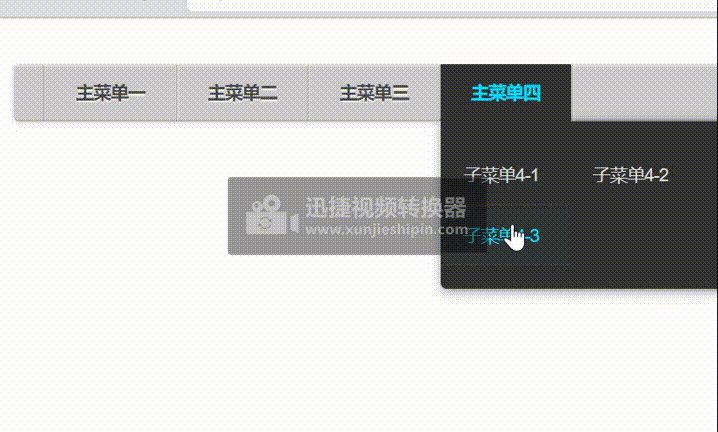
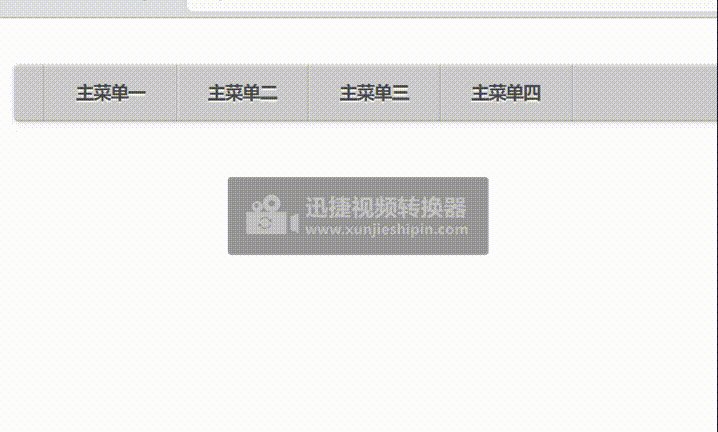
今天的文章 css3实现摇动效果的下拉菜单(1+X Web前端开发初级 例题)分享到此就结束了,感谢您的阅读。📳 实现效果






版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ji-chu/101635.html