
@Component({
moduleId: module.id,
selector: 'snail-member-detail',
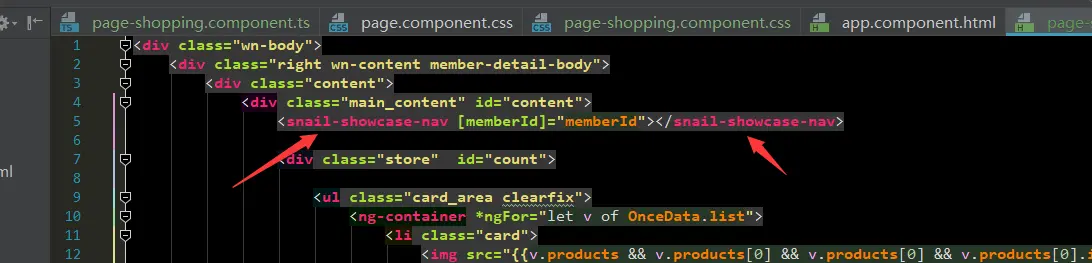
templateUrl: './page-shopping.component.html',
styleUrls: ['page-shopping.component.css'],
encapsulation: ViewEncapsulation.None//去掉对应Component打包出来的css作用域,引入自定义组件才能有样式效果
})
组件模板文件:
<ul class="header clearfix"> <li class="nav over-ell"> <a routerLink="/member" class="return">会员</a> > <span class="name">{
{memberDetail.name}}</span> </li> <li class="box" [class.active]="nowBox == 'detail'" (click)="navClick('detail')"> <div class="button">  概要  </div> </li> <li class="box" (click)="jumpPage('cost')"> <div class="button">消费记录</div> </li> <li class="box" (click)="jumpPage('store')"> <div class="button">余额流水</div> </li> <li class="box" (click)="jumpPage('count')"> <div class="button">次卡记录</div> </li> <li class="box" (click)="jumpPage('shopping')"> <div class="button">购物卡</div> </li> <li class="box" (click)="jumpPage('Coupon')"> <div class="button">优惠券</div> </li> <li class="box" (click)="jumpPage('message')"> <div class="button">短信记录</div> </li> <li class="box" (click)="jumpPage('up')"> <div class="button">等级变更记录</div> </li> </ul>引入组件说明:在Module 层需要引入该组件(MemberNavComponent),不然引入无效
引入后,需要配置父子组件的传参操作,以及界面效果的展示效果,跳转等操作,都放到子组件进行处理。
<ul class="header clearfix">
<li class="nav over-ell">
<a routerLink="/member" class="return">会员</a>
>
<span class="name">{
{memberDetail.name}}</span>
</li>
<li class="box" [class.active]="nowBox == 'detail'" (click)="navClick('detail')">
<div class="button"> 概要 </div>
</li>
<li class="box" (click)="jumpPage('cost')">
<div class="button">消费记录</div>
</li>
<li class="box" (click)="jumpPage('store')">
<div class="button">余额流水</div>
</li>
<li class="box" (click)="jumpPage('count')">
<div class="button">次卡记录</div>
</li>
<li class="box" (click)="jumpPage('shopping')">
<div class="button">购物卡</div>
</li>
<li class="box" (click)="jumpPage('Coupon')">
<div class="button">优惠券</div>
</li>
<li class="box" (click)="jumpPage('message')">
<div class="button">短信记录</div>
</li>
<li class="box" (click)="jumpPage('up')">
<div class="button">等级变更记录</div>
</li>
</ul>
留存代码:2019-11-26
import {Component, Input, ViewEncapsulation} from '@angular/core'
import {ApiRequest} from '../../app.api-config';
import {CookieService} from 'angular2-cookie/services/cookies.service';
import {CommonService} from '../../app-common.service';
import {ActivatedRoute, Router} from '@angular/router';
@Component({
selector: 'snail-showcase-nav',
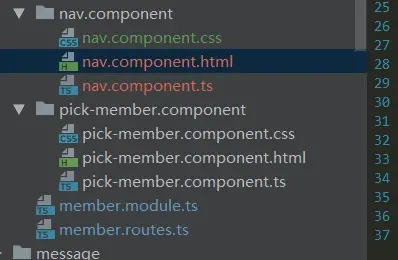
templateUrl: './nav.component.html',
styleUrls: ['./nav.component.css'],
})
export class MemberNavComponent {
constructor(private _api: ApiRequest,
private _cookie: CookieService,
private _commonService: CommonService,
private _activedRoute: ActivatedRoute,
private _router: Router,) {
}
//memberId: any; //会员id
@Input() memberId: any 会员id
@Input() memberName: any 会员id
nowBox: string = '';//当前选中哪个选项卡
jumpPage(url): any{
// cost 消费记录 ,store 充值余额 , count 次卡充值记录
if(url && url !='detail'){
let path = `/member/page/${url}`
this._router.navigate([path, this.memberId])
} else {
this._router.navigate(['member/detail', this.memberId])
}
}
/*ngAfterViewInit() {
//debugger
localStorage.setItem('nowBox',url)
setTimeout(()=>{
this.nowBox = localStorage.nowBox //当前选中哪个选项卡
},200)
}*/
}
/*
* @zxyuns 使用说明备注
* 1.引入该组件 <snail-showcase-nav [memberId]="memberId" [memberName]="memberDetail.name"></snail-showcase-nav>
* 2.需要多配置一个会员名字的参数 memberId: any; //会员id memberName: string = ''; //会员name
* 3.在父组件中 加入:encapsulation: ViewEncapsulation.None//去掉对应Component打包出来的css作用域,引入自定义组件才能有样式效果
*
* */
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ji-chu/92289.html