01
技术背景
前端的布局方式比较灵活,提供有的布局方式,可以实现不同方向的弹性布局。就像一个容器,可以将其内部的子控件统一进行布局。其包含主轴方向和交叉轴方向,主轴方向表示控件的排布方向,交叉轴方向和主轴方向相垂直。熟悉前端控件的同学应该知道。有一些常用属性,这里对其进行简单介绍,方便了解的技术背景。
:控制的方向,垂直还是水平;
:是否允许换行显示,表示单行显示,的场景下,如果控件过多,则可能导致子项等比缩小的问题;
:决定主轴方向上,子项对齐和分布方式,例如从前到后排列,或者等间距分布等;
:决定交叉轴方向上,子项的对齐和分布方式,例如主轴设置为,交叉轴就表示顶对齐,表示垂直居中对齐;
:作用于交叉轴方向每行的对齐方式,属性只针对于有换行的场景下有效。例如是从上到下逐行排列,则表示每行间距相同,平均分配每行之间间距。
02
UIStackView介绍
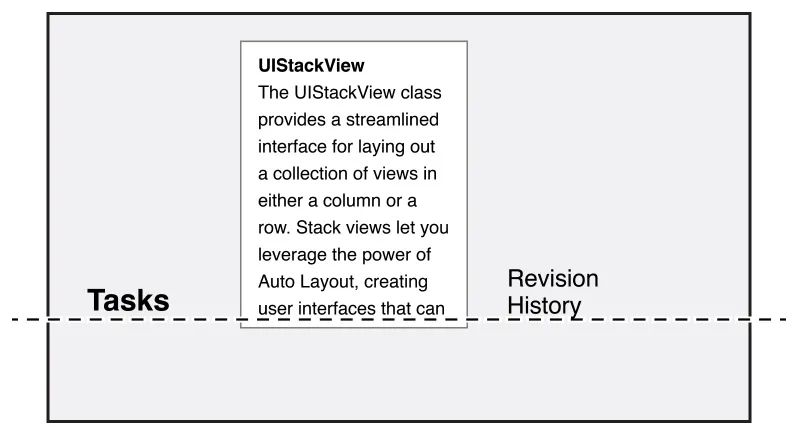
在介绍完布局的背景之后,这里讲一下控件。在中苹果在框架中引入了一个新的视图类,借鉴了的布局思想,采用线性布局的方式,统一对子视图进行布局。只需要写很少的布局代码,或者不写布局代码即可完成布局。
已经推出有一些年了,这里介绍这个控件,主要是出于两个目的。一方面是对于没使用过的同学,介绍这个控件的功能以及适用的场景,项目中的一些场景通过处理起来会轻松很多。另一方面对于已经使用过的同学,我会在文章中讲一些我踩过的坑,以帮助大家更好的使用这个控件来解决业务中的问题。
需要注意的是,虽然继承自,但是并不参与屏幕的渲染,所以重写方法也是无效的。
03
核心参数
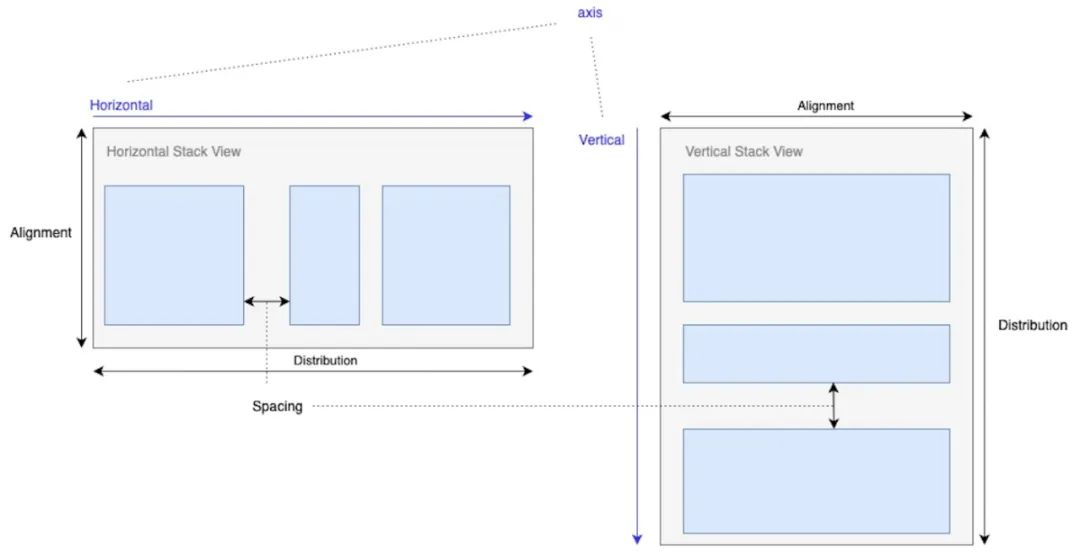
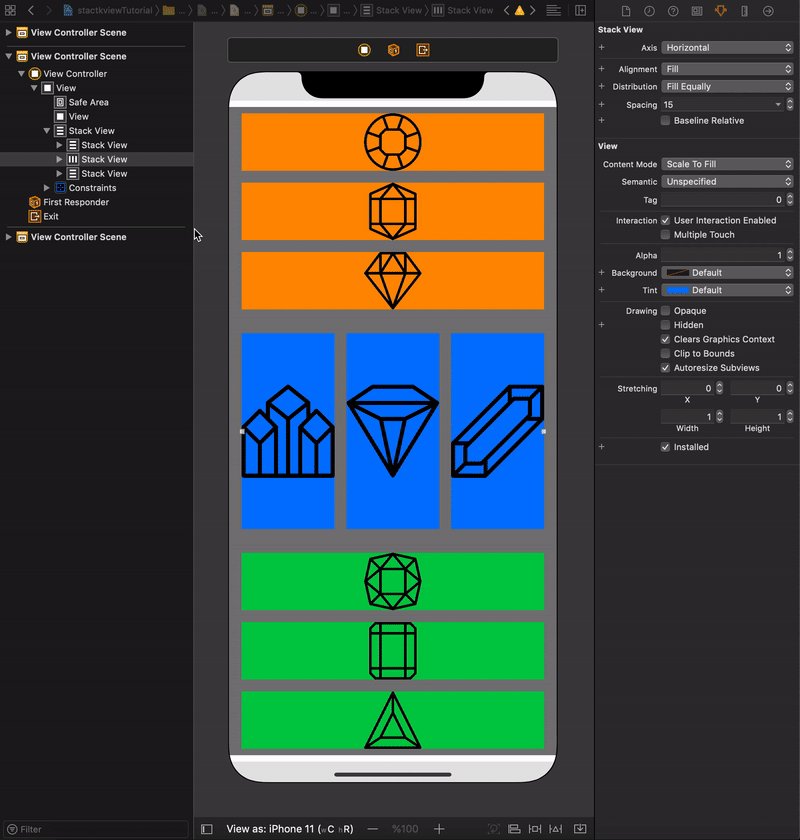
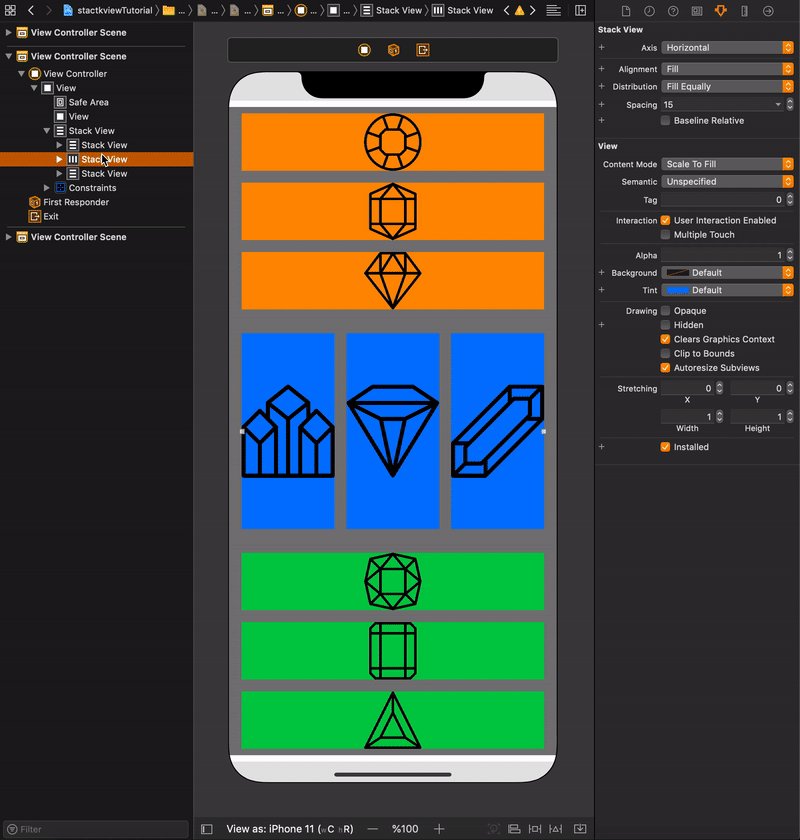
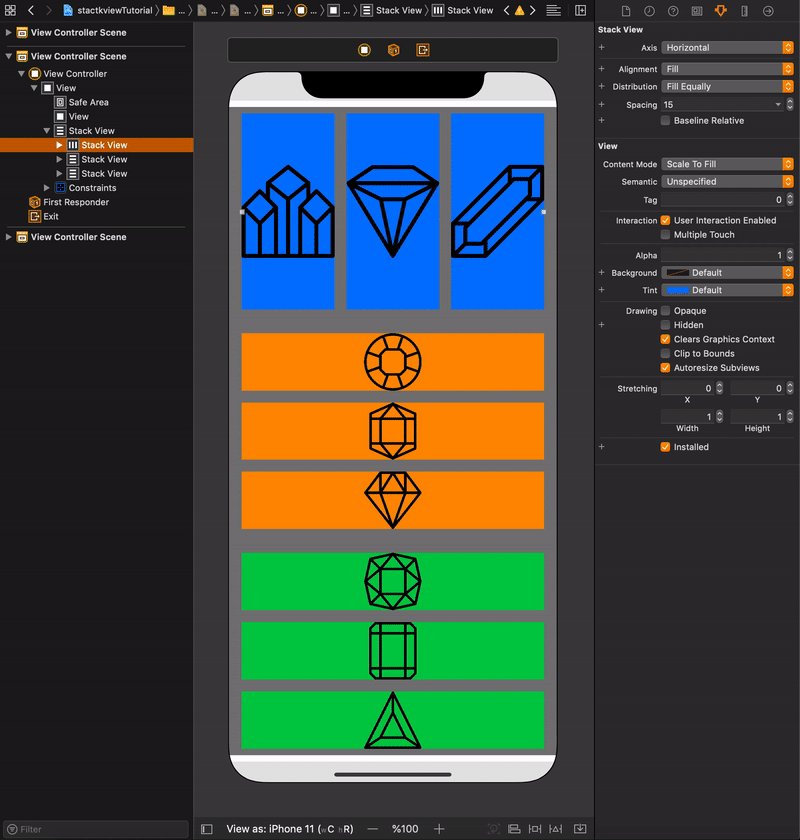
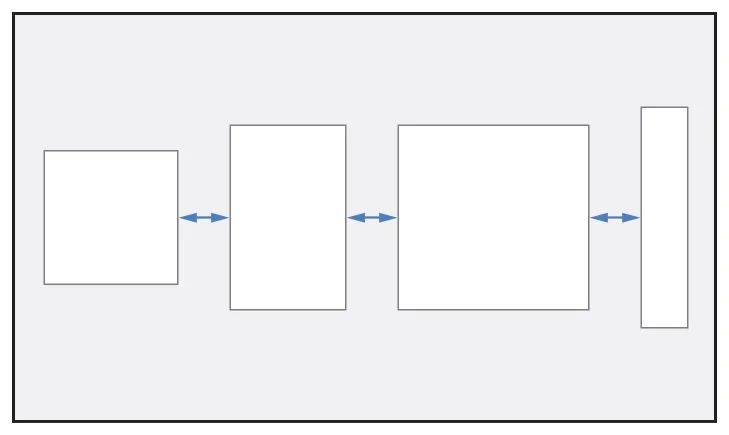
提供了两个方向的布局,垂直布局和水平布局,我们可以通过枚举值进行设置。如果初学者来学习比较抽象,不太好接触这个新的控件,而且很容易出错,先看一下下面这个来初步了解一下这个控件。

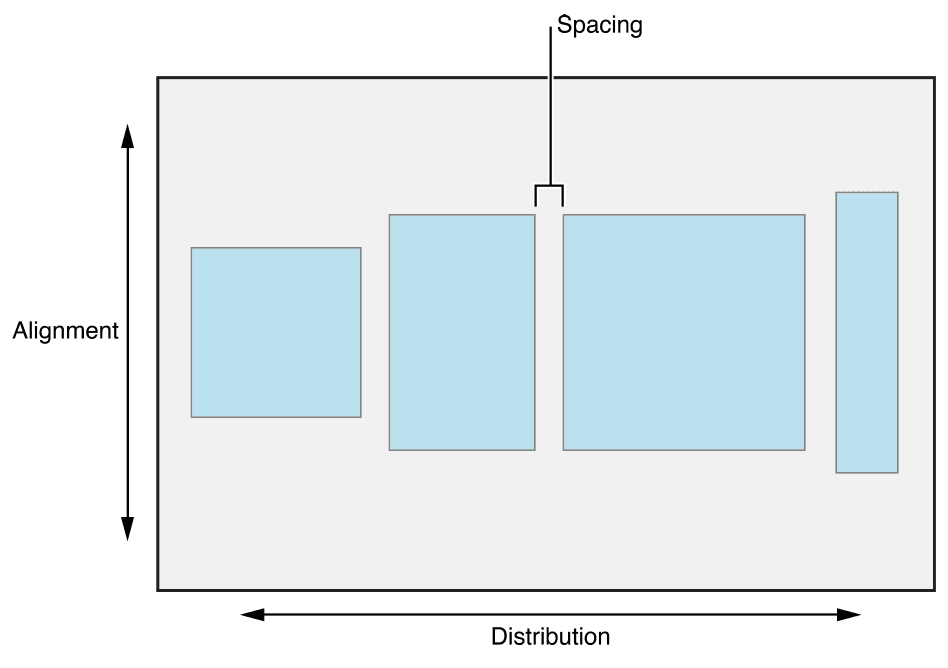
下面是一些的核心参数。
1、轴
:水平方向布局
:垂直方向布局

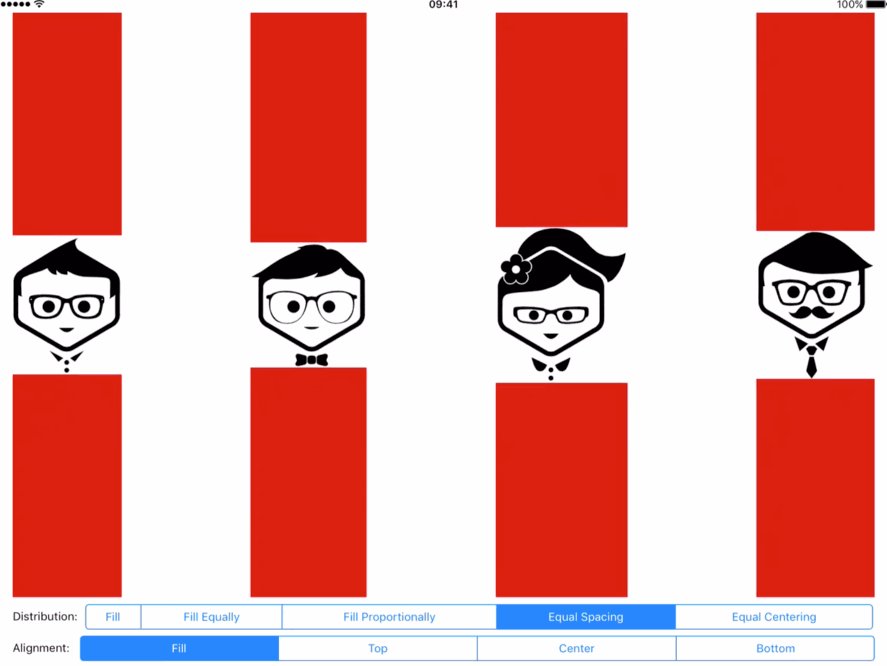
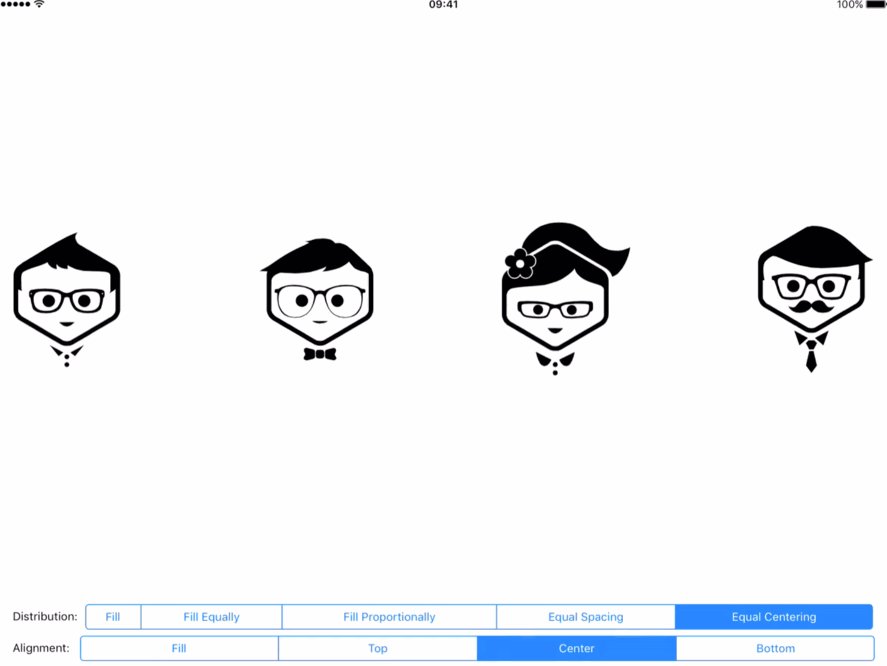
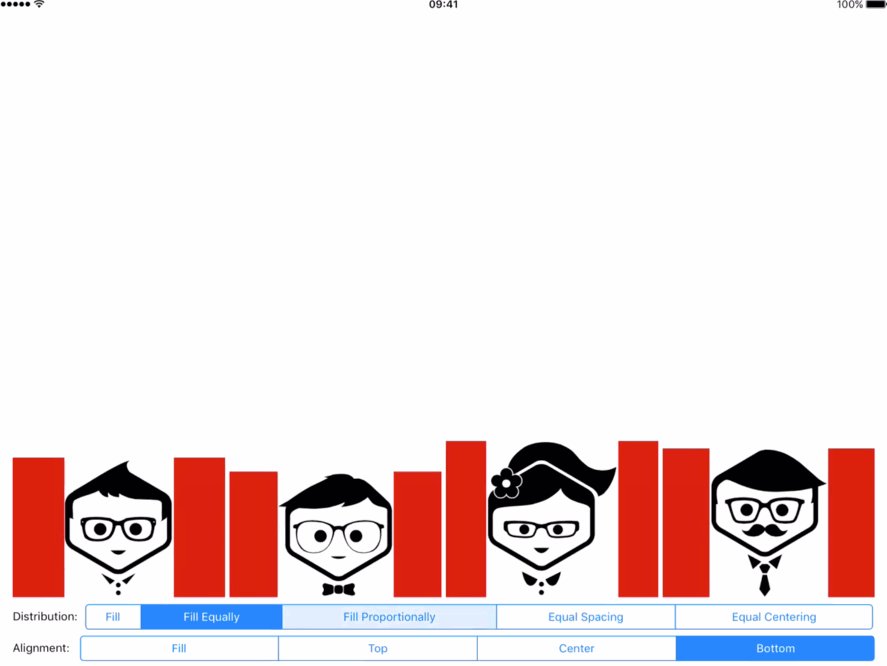
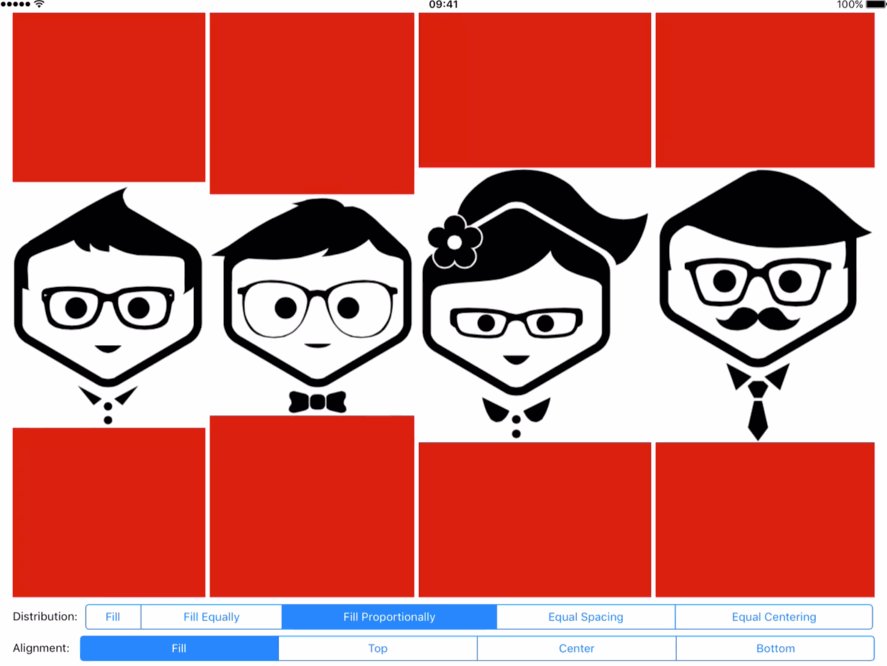
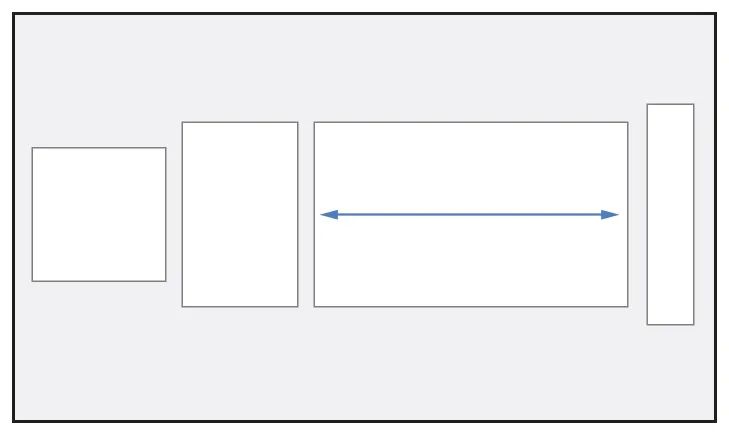
2、分配
:填充整个,并且根据内部子视图尺寸进行动态调整,可能会拉伸或压缩某个子视图,可以通过和控制拉伸和压缩的视图,后面会讲到。

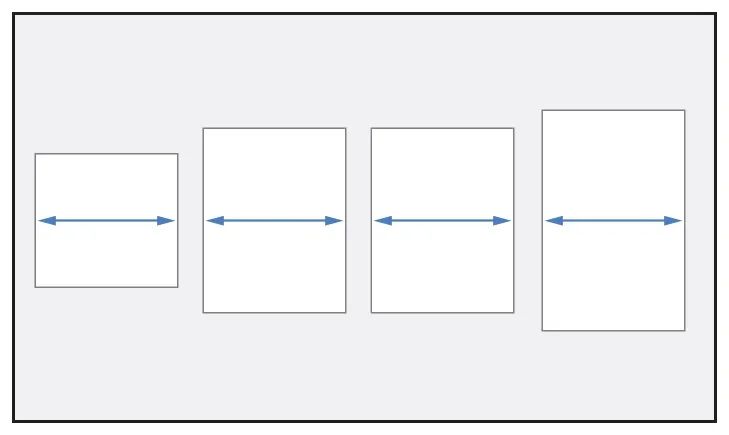
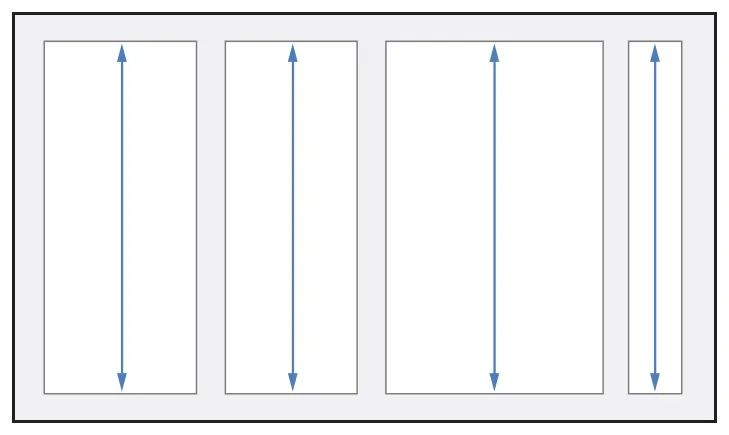
:子视图等宽或等高,填充整个,过程中会根据分配的大小改变子视图尺寸。

:根据子视图按比例布局。
:等间距布局,如果放不下则会对子视图进行压缩,默认压缩最后加入的子视图。

:平均分配子视图得到每个视图的中心点,使用这个中心点来布局每个子视图,并且保持距离,超出将会压缩子视图。
3、对准
:交叉轴方向子视图铺满

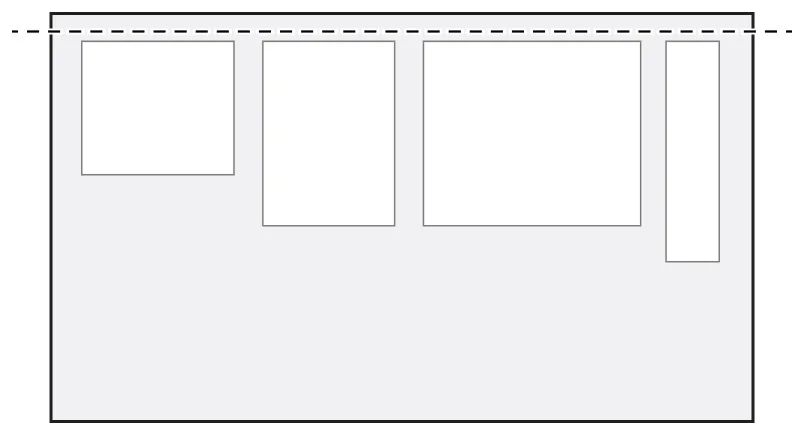
:子视图顶对其(适用于布局)

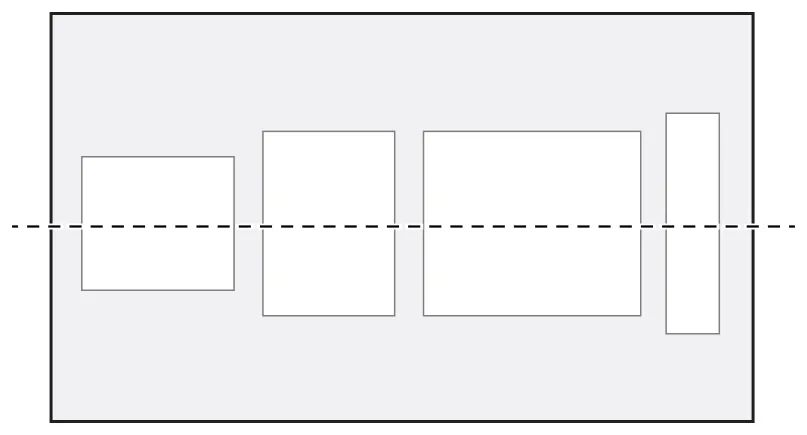
:子视图居中对齐

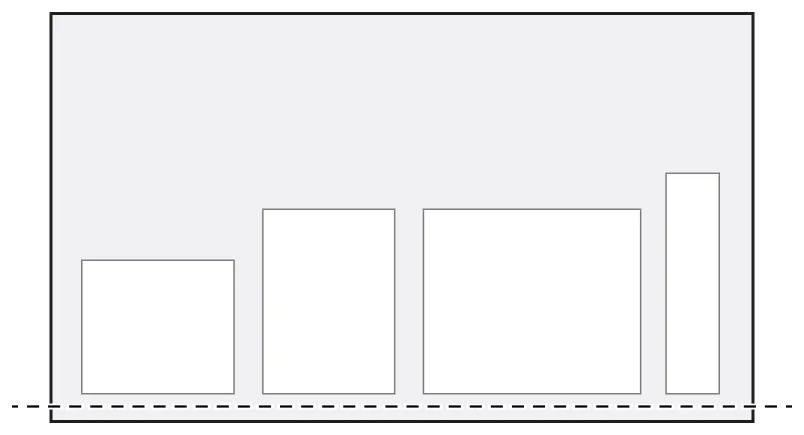
:子视图底对齐(适用于布局)

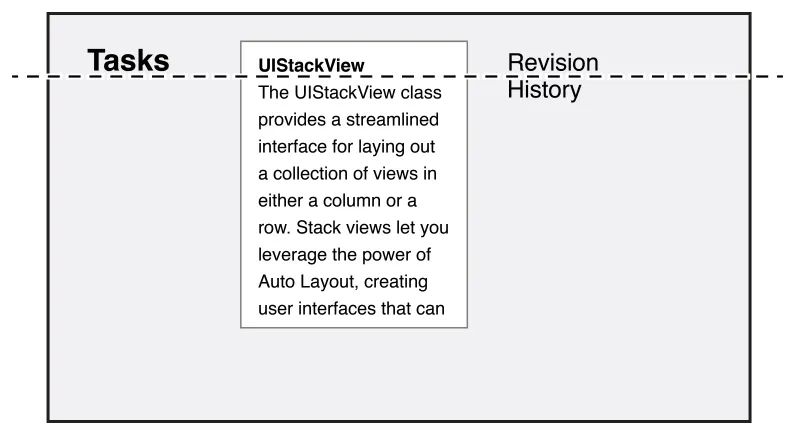
:按照第一个子视图的文字的第一行对齐,并且尽量保证子视图底对齐(适用于布局)

:按照最后一个子视图的最后一行对齐,并且尽量保证子视图底对齐(适用于布局)

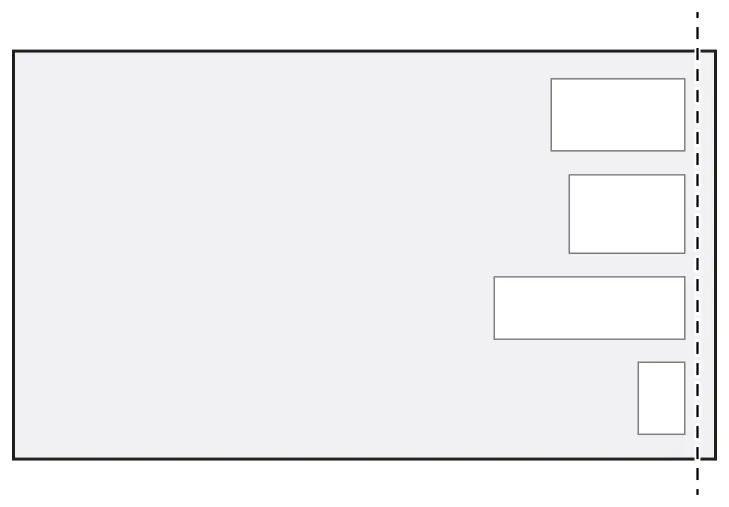
:子视图右对齐(适用于布局)

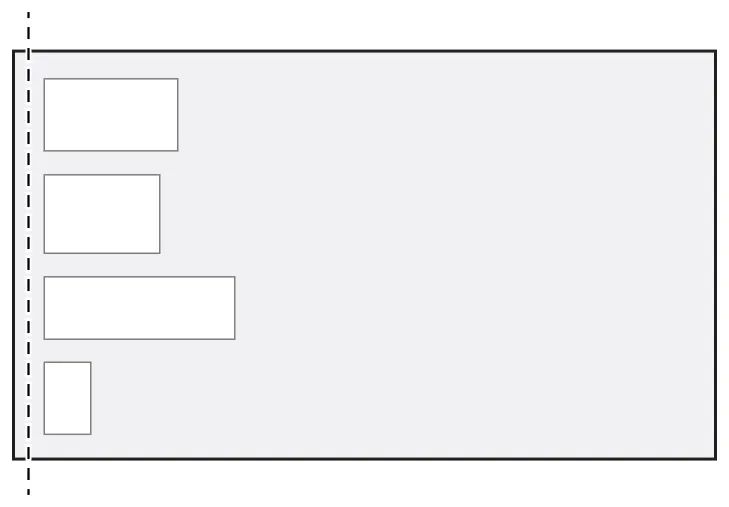
:子视图左对齐(适用于布局)

4、间距
子控件之间的最小距离,根据下面的图片结合上面的枚举值联系起来比较好理解。

08
基础方法
的使用很多人都知道,这里举一个简单的例子,两个中间有一个分割线,并且整体居中对齐。

对于传统的布局,需要写不少布局代码,而且为了整体居中,需要在外面包一层进行居中的布局。而使用,布局代码就下面这些,单独给中间的分割线指定个,就是唯一涉及的处理。
需要注意的是,添加子视图,需要通过下面指定方法进行,否则子视图布局会有问题。调用此方法后就不用再调用方法,移除时直接调用r即可。
09
使用进阶
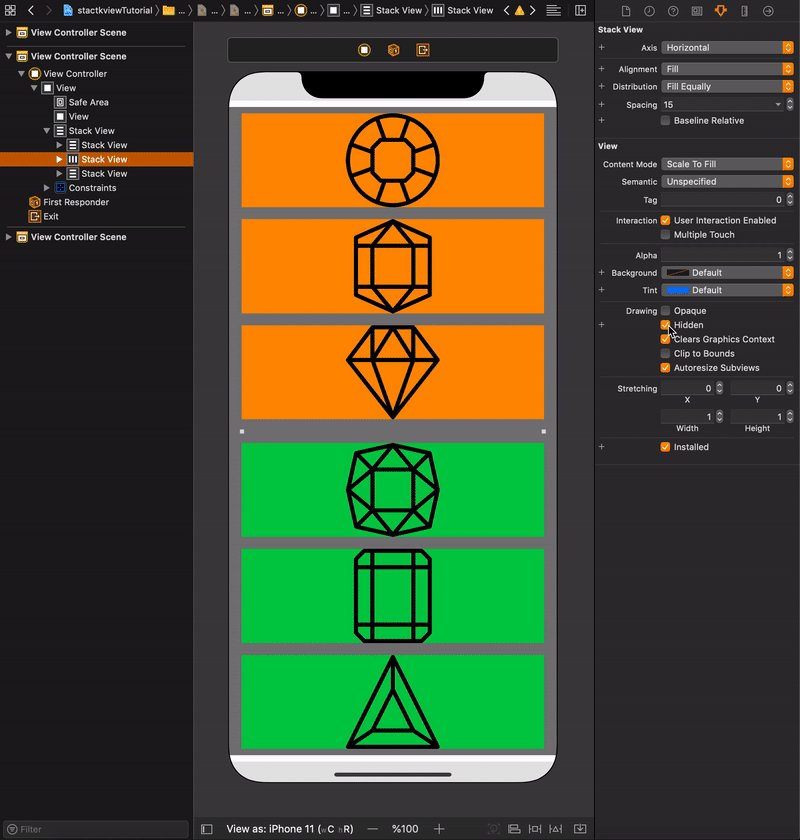
1、隐藏子视图
上面的布局场景很简单,但如果是下面这种复杂搜索栏的场景,就很适合用,通常搜索栏中的按钮会要求某些条件下展示,某些条件下隐藏,同样的搜索栏的宽度也是动态变化的。例如未登录时没有搜索栏右侧的客服电话按钮,搜索栏右侧贴着消息按钮的。

对于这种场景,只需要将按钮的设置为,则可以实现上述效果。在检测到某个子视图被后,则这个子视图不参与占位。
可以通过下面的动画直观的感受下的方便。

2、抗拉伸、抗挤压
并不能完全替代,除了其自带的布局功能外,还需要处理子视图的、抗拉伸、抗挤压,以及其自身的布局处理。下面是两个抗拉伸和抗压缩的。
设置抗拉伸级别。默认值,控件级别设置越高,越不容易被拉伸。如果不设置优先级,则排在最前的子视图会被拉伸。
设置抗压缩级别。默认值,控件级别设置越高,越不容易被压缩。如果不设置优先级,则排在最后的子视图会被压缩。如果修改最后的子视图优先级为,系统会找优先级中最后的子视图进行压缩。
这里通过一个例子讲一下抗拉伸的业务场景,抗压缩也是同样的道理。假设有一个场景,一个的有两个,这两个的文案都是动态下发的,产品需求是左侧自适应展示标签文案,右侧文案展示不下打点。

这种场景如果用布局来做会很复杂,增加很多计算操作。用实现就很简单,我们需要保证的是不拉伸左侧,只需要给左边设置抗拉伸优先级高一些即可实现。
10
不足点
相对于前端的布局,对某个子视图可做的处理很有限。除了可以对容器自身进行布局设置,即开头介绍的部分,也可以对布局中的子视图进行单独布局设置。下面是一些对子视图的一些实用属性,可以了解下。
:的每个子视图默认都是,如果想让某个视图排列在最前面,可以将设置为,同样的,如果想让子视图展示在最后,可以将设置为;
:可以设置某个子视图的扩展,扩展指的是这个子视图是否占据除元素外的空白区域,取值范围是到,例如设置为则表示占据全部空白区域;
:通过这个属性可以设置某个子视图占据多少宽度,默认是由浏览器分配宽度,如果设置的宽度超过父视图,则子视图会进行等比收缩。


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/14142.html