
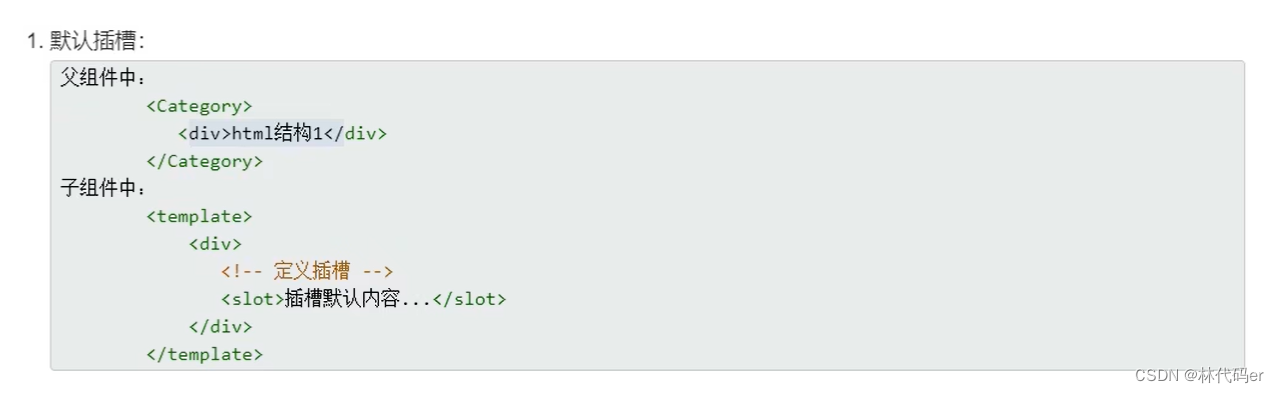
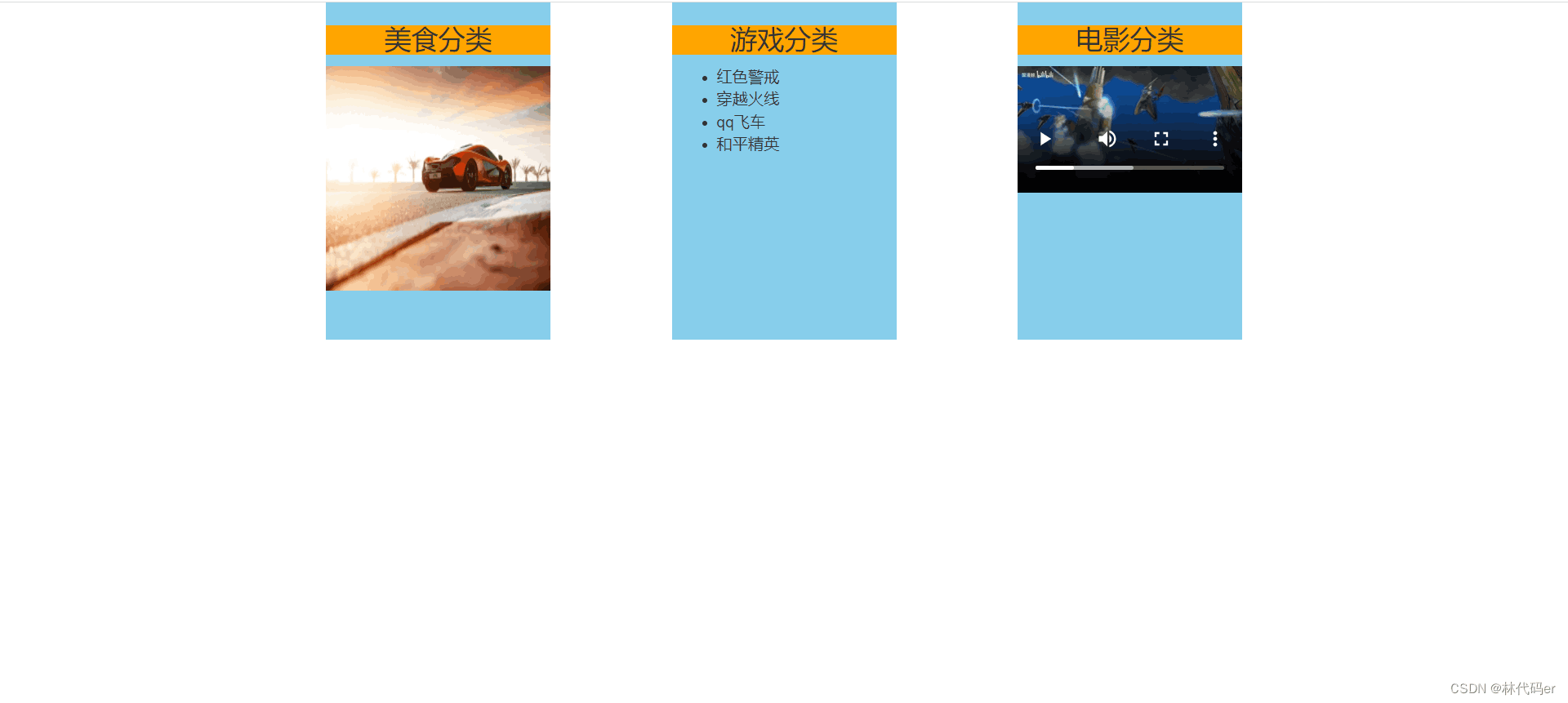
App.vue : 在app.vue中使用MyCategory,里面包裹的结构是不显示的,要想在页面中显示,就需要用到插槽。在子组件MyCategory中定义
Category.vue :在想要放入结构的位置,插入<solt></solt>默认插槽,app.vue中在子标签中写的结构才会被插入到插槽的位置。插槽标签里写的文本只有在插槽没数据时候才会显示。


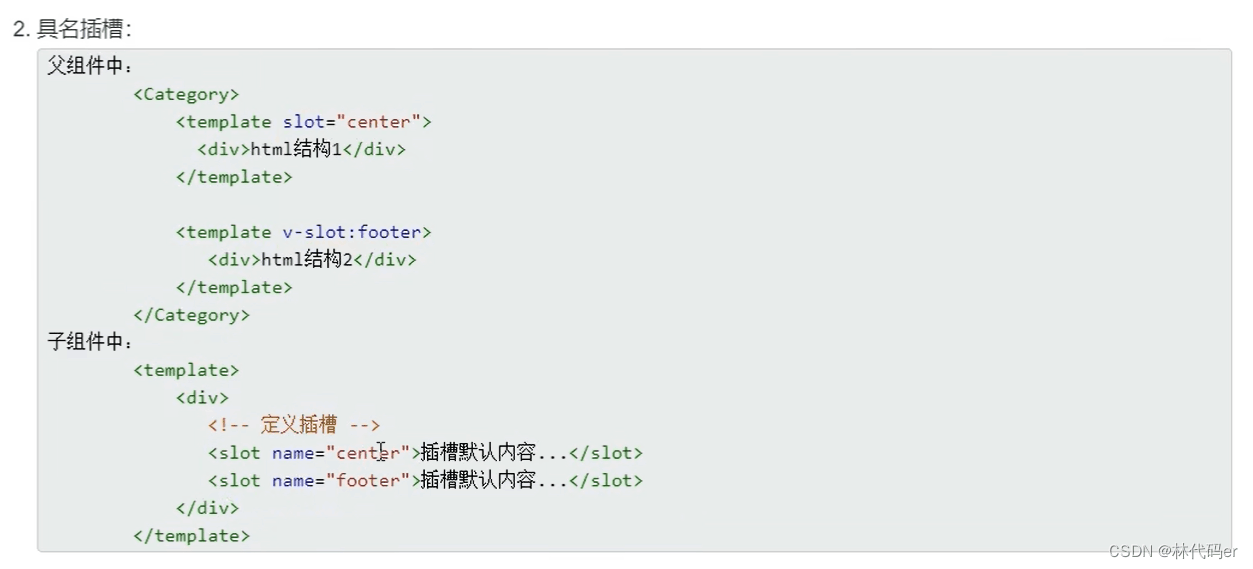
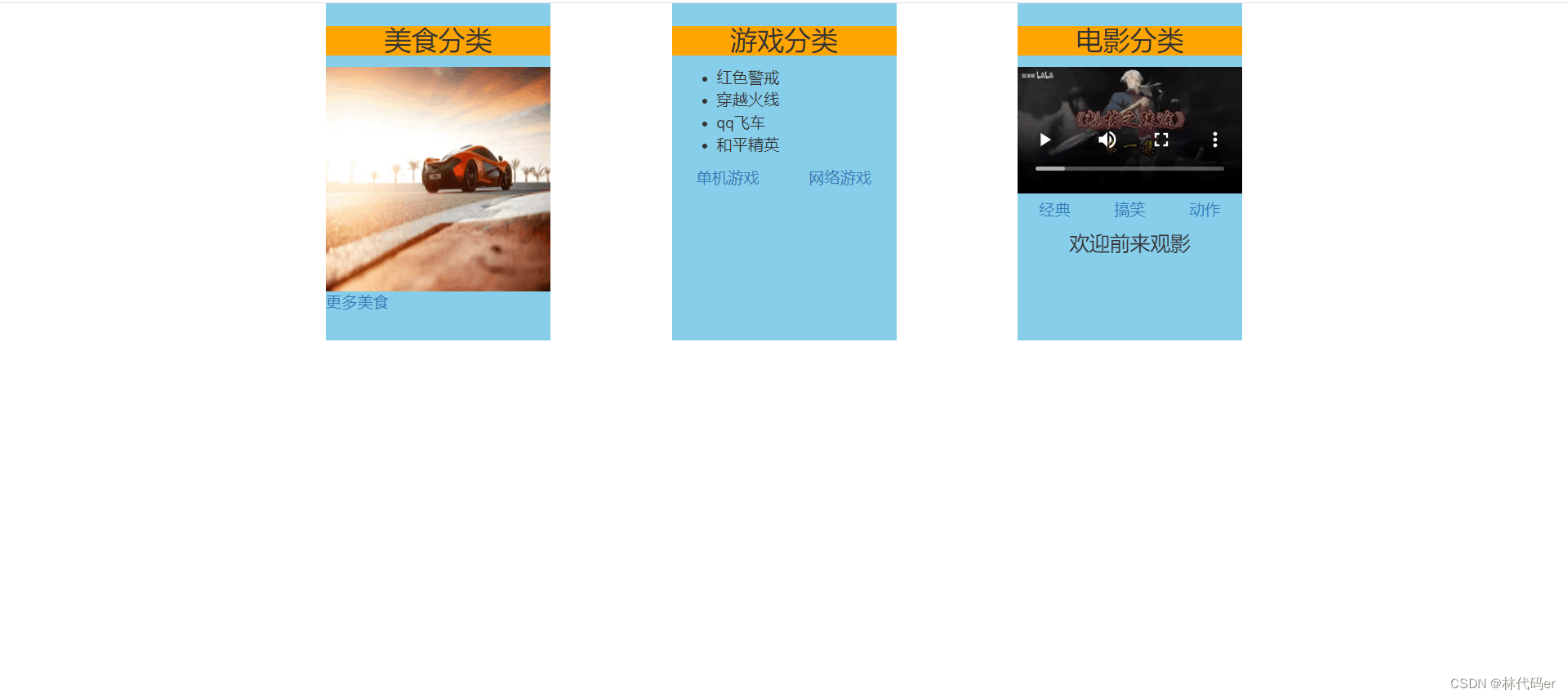
App.vue : 可以用多个插槽,插入在不同位置,需要在子组件中定义<solt name="xxx"></slot>加上name属性名
Category.vue :<slot name="xxx"></slot>就可以定义多个插槽,放在不同位置



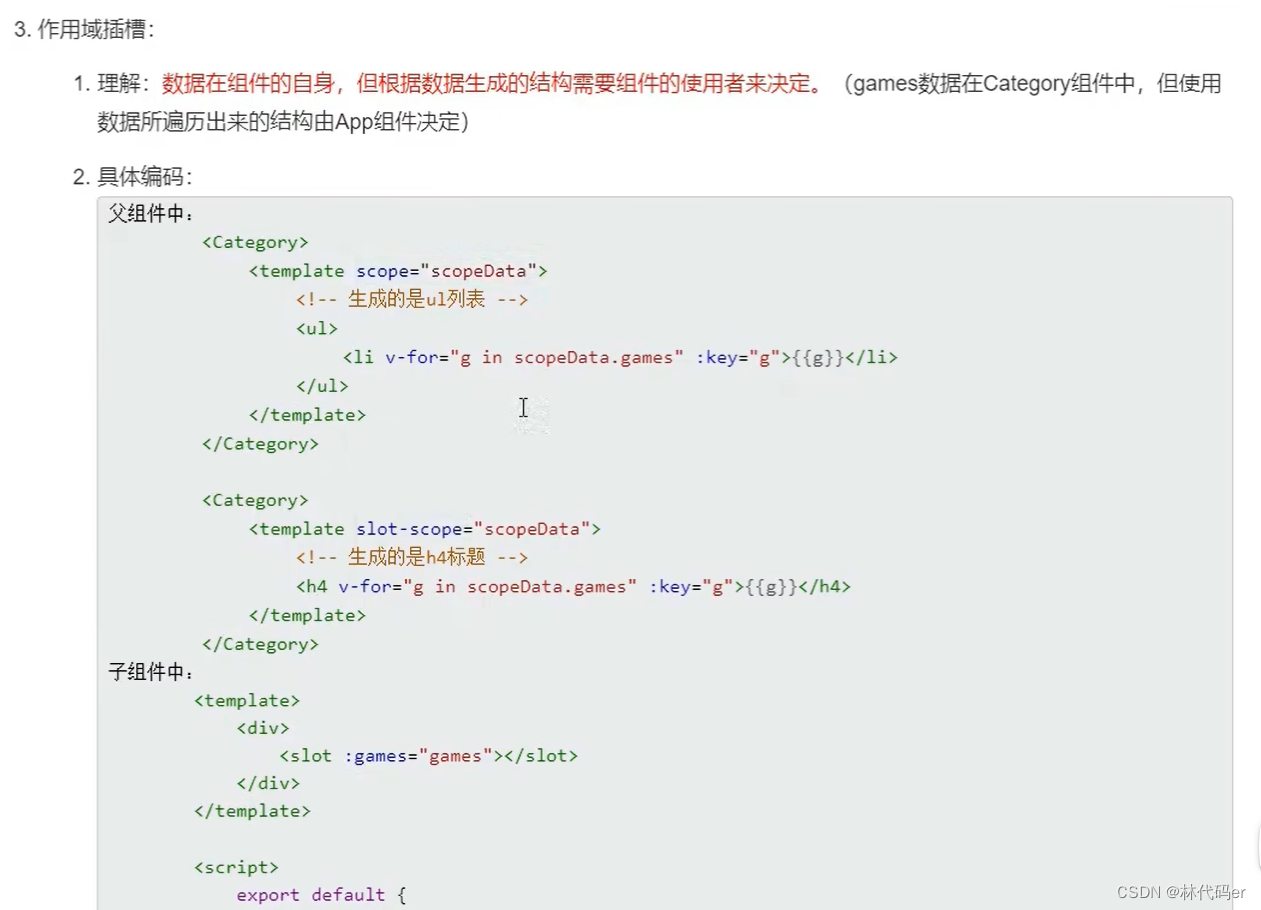
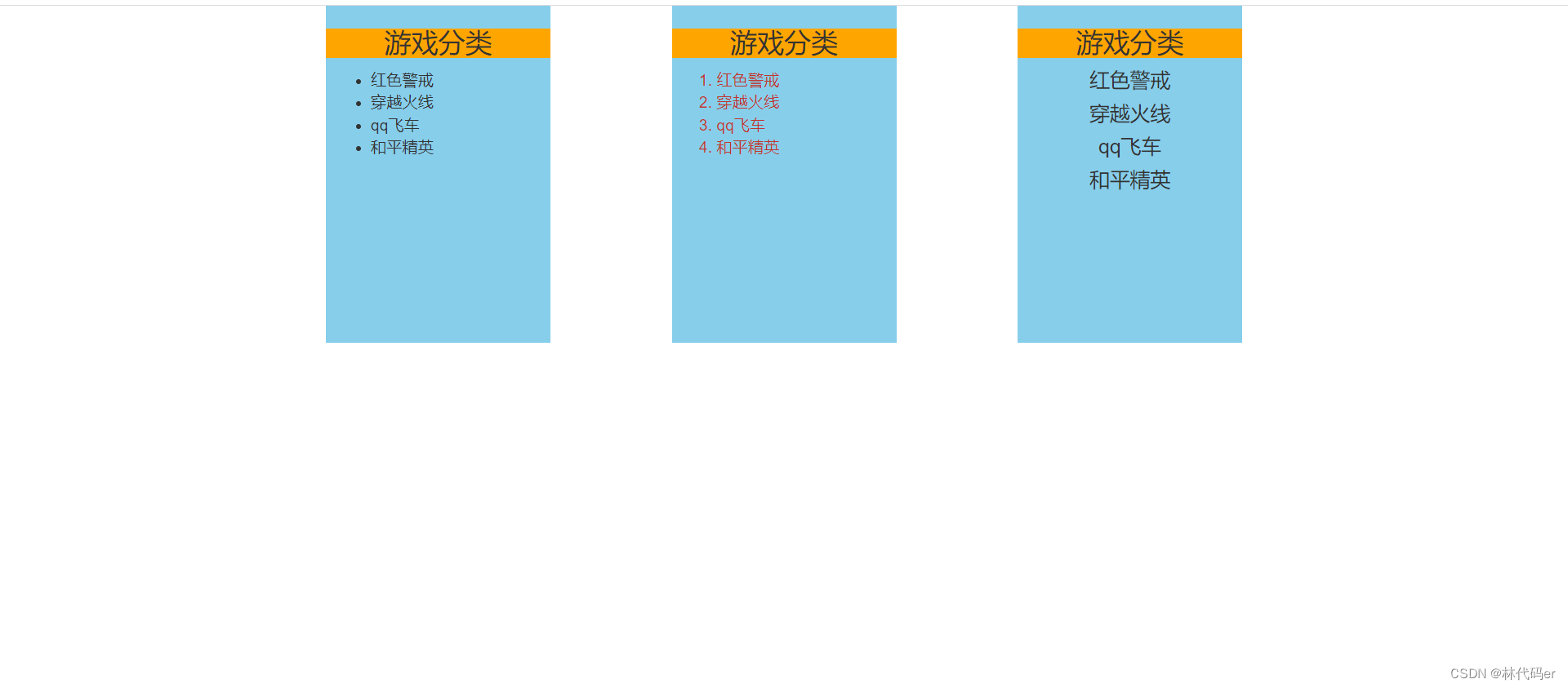
App.vue:最实用的一种,可以实现子组件向父组件的逆向传数据。 父组件中:<template scope="liner"></template> ,外面必须包着template标签,scope用来接收<slot>中传过来的数据,scope这里面的名子自己定义,取games数据时候用自己定义的scope中的名字来取xxx.games,如<slot>中定义了其他数据,也可以xxx.msg,这样取定义的其他数据。
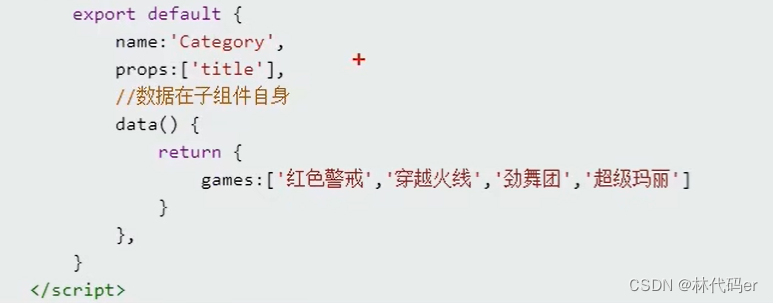
Category.vue : 子组件中:<slot :games="games"></slot> 将data中的数据games绑定给games,给插槽传递了games数据

以上就是vue中三种插槽(默认插槽/具名插槽/作用域插槽)的区别详解的详细内容,更多关于vue插槽的资料请关注脚本之家其它相关文章!

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/14217.html