一、核心思想
原质化设计(Material Design)核心思想,就是把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。

实体感就是(通过设计方式来表达)隐喻,通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。与众不同的触感是实体的基础,这一灵感来自我们对纸墨的研究,但是我们相信,随着科技的进步,应用前景将不可估量。
实体的表面和边缘提供基于真实效果的视觉体验,熟悉的触感让用户可以快速地理解和认知。实体的多样性可以让我们呈现出更多反映真实世界的设计效果,但同时又绝不会脱离客观的物理规律。
光效、表面质感、运动感这三点是解释物体运动规律、交互方式、空间关系的关键。真实的光效可以解释物体之间的交合关系、空间关系,以及单个物体的运动。
目标:在这个系统的基础之上,构建跨平台和超越设备尺寸的统一体验。遵循基本的移动设计定则,同时支持触摸、语音、鼠标、键盘等输入方式。
二、材质与空间
1、材质

Material design中,最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
(此处有示意视频,要加视频链暂不加)

纸片的魔法特性,真实纸片所不具备的能力:
魔法纸片有些效果是禁止的:
通过动效demo去理解纸片的魔法特性:

2、空间
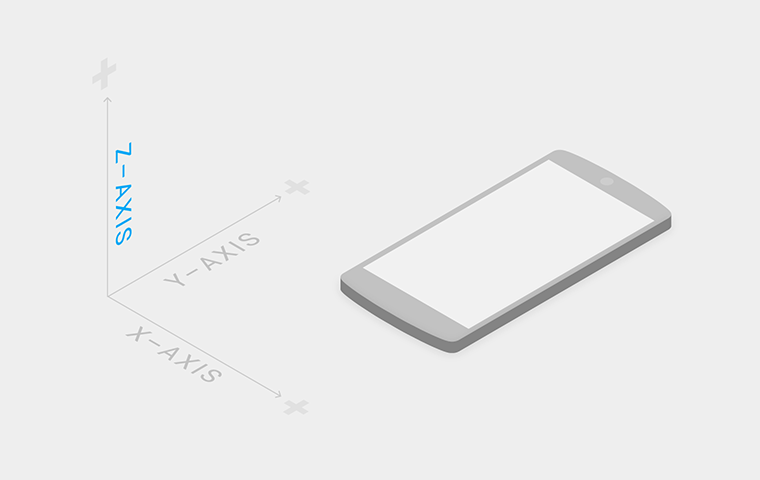
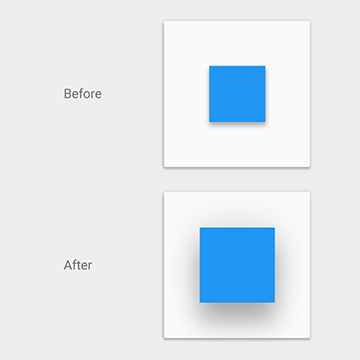
Material design引入了z轴的概念,z轴垂直于屏幕,用来表现元素的层叠关系。z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。这里有一个前提,所有的元素的厚度都是1dp。



所有元素都有默认的海拔高度,对它进行操作会抬升它的海拔高度,操作结束后,它应该落回默认海拔高度。同一种元素,同样的操作,抬升的高度是一致的。


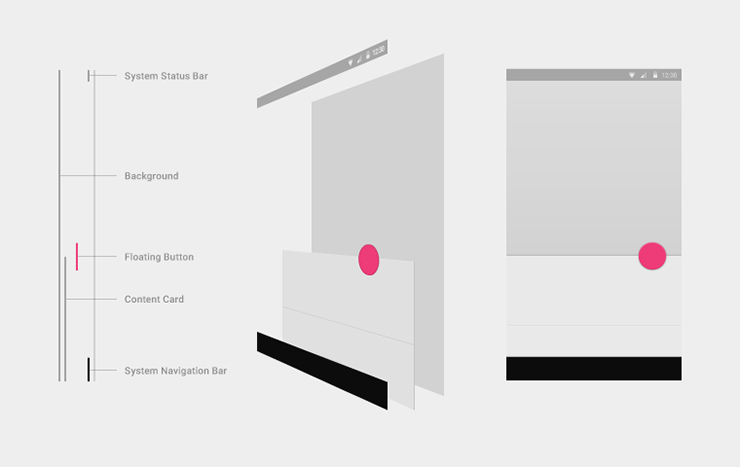
(平面demo图)

(空间示意图)
注意:这不止是设计中的概念,开发人员确实可以通过一个值来控制元素的海拔高度和投影。
三、动画
Material design重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。

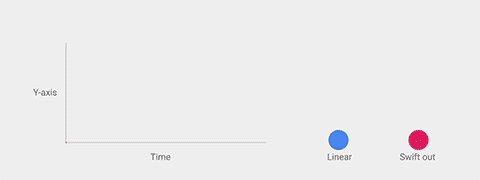
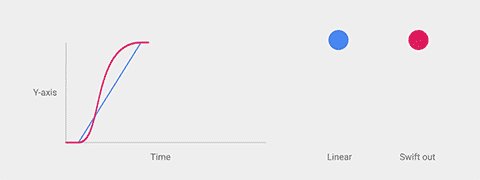
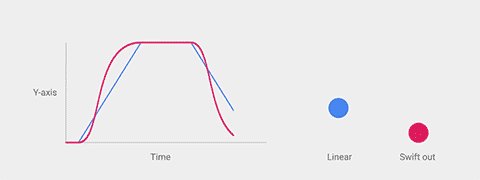
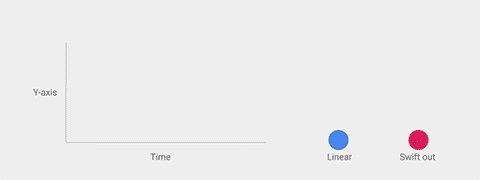
动画要贴近真实世界,就要重视easing。物理世界中的运动和变化都是有加速和减速过程的,忽然开始、忽然停止的匀速动画显得机械而不真实。考虑动画的easing,要先考虑它在现实世界中的运动规律。
1、表层响应

点击浮动

水波反馈
2、元素响应

3、转场响应

新入元素(Incoming elements):
完全新的元素需要有新手引导,从已有场景中转变而来的元素需要重新被识别
淡出元素(Outgoing elements):
与当前场景不相关的元素应当以恰当的方式被移除
通用元素(Shared elements):
指那些从转场开始到结束都没有发生变化的元素。可以是细微至单个图标,也可以是显著到占据屏幕的图片展示

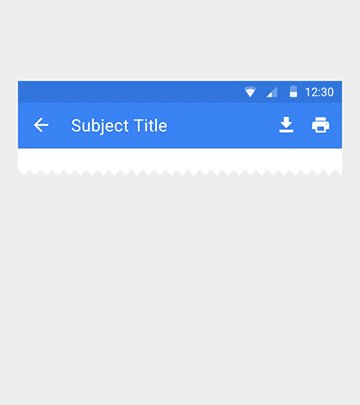
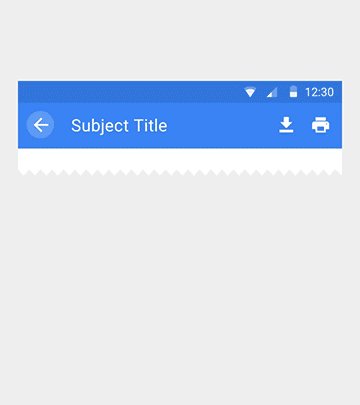
从父界面进入子界面,需要抬升子元素的海拔高度,并展开至整个屏幕,反之亦然。

用时序递次的动画引导用户注意力。

连贯的编排,相似元素的运动,要符合统一的规律。

通过图标的变化和一些细节来达到令人愉悦的效果。

四、颜色


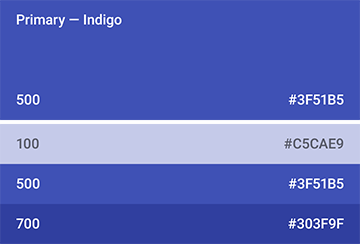
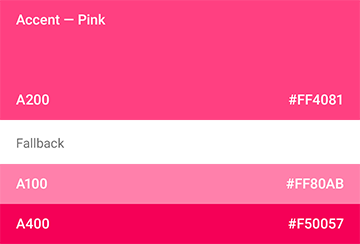
颜色不宜过多。选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。


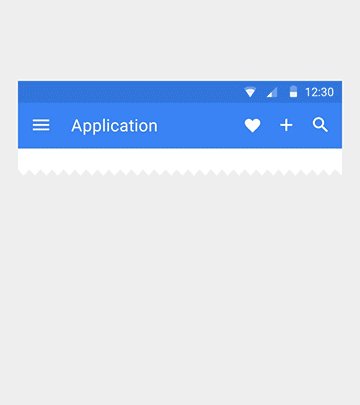
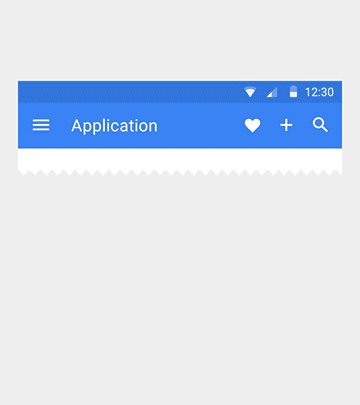
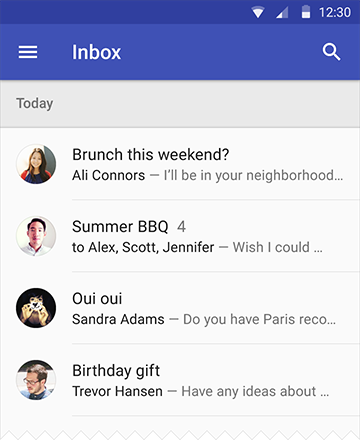
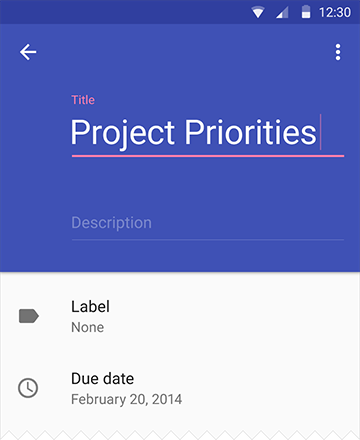
Appbar背景使用主色,状态栏背景使用深一级的主色或20%透明度的纯黑。


小面积需要高亮显示的地方使用强调色(辅助色)。


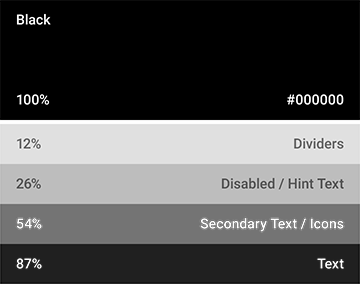
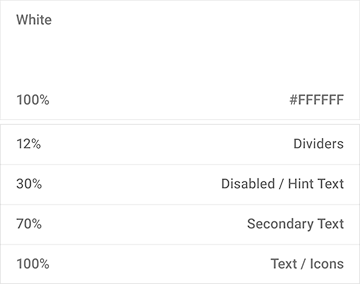
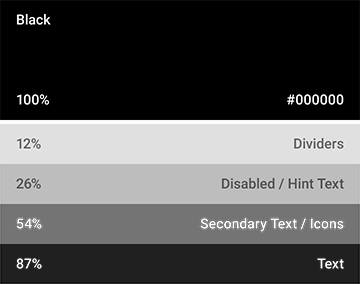
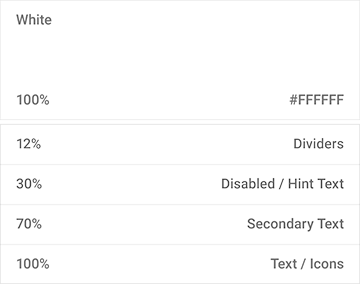
其余颜色通过纯黑#000000与纯白#ffffff的透明度变化来展现(包括图标和分隔线)
五、字体

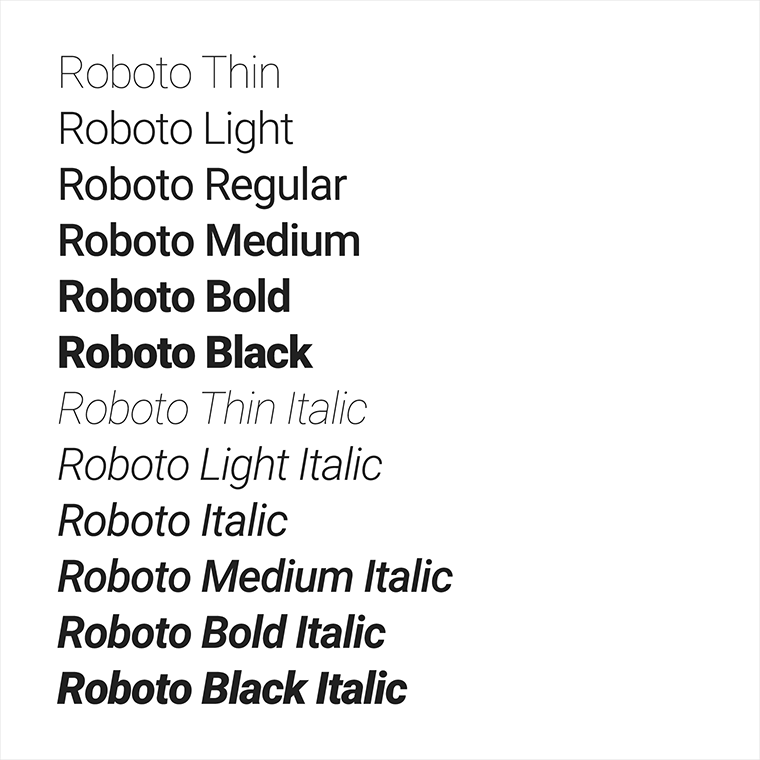
英文字体使用Roboto有6种字重:Thin、Light、Regular、Medium、Bold 和 Black。

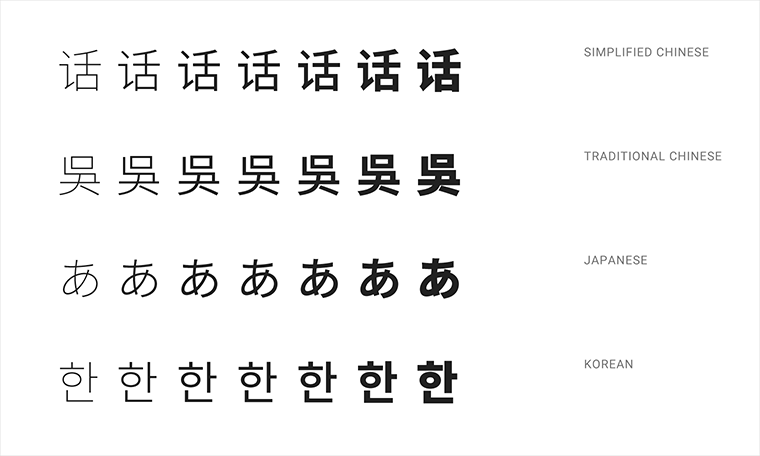
Noto有7种字重:Thin, Light、DemiLight、Regular、Medium、Bold 和 Black。
常用字号:
12sp -------------------- 小字提示
14sp--------------------(桌面端13sp) 正文/按钮文字
16sp--------------------(桌面端15sp) 小标题
20sp-------------------- Appbar文字
24sp-------------------- 大标题
34sp/45sp/56sp/112sp-------------------超大号文字
长篇幅正文,每行建议60字符(英文)左右。短文本,建议每行30字符(英文)左右。
------------------------------------------------------------------------------
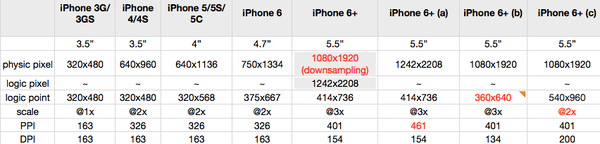
篇外补充:苹果6 1334*750像素,像素密度是326ppi,基于iPhone 6尺寸设计的px单位比
1sp=1px /( 326ppi/160) = 2.0375px。
1dp=1px /( 326ppi/160) = 2.0375px。
px = dp*ppi/160
dp = px / (ppi / 160)
px = sp*ppi/160
sp = px / (ppi / 160)
dp = sp?
------------------------------------------------------------------------------
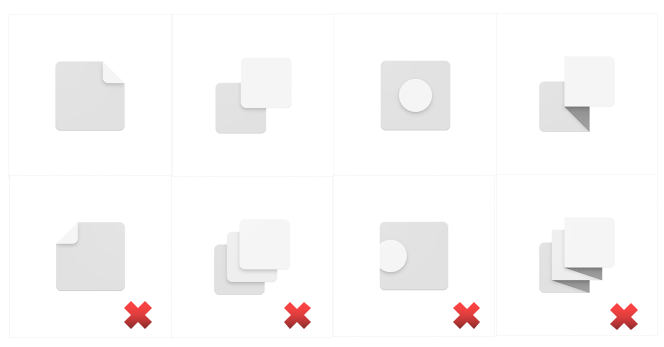
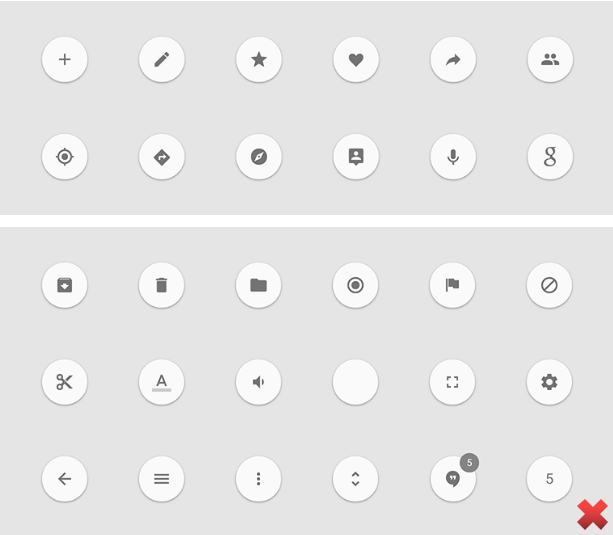
六、图标

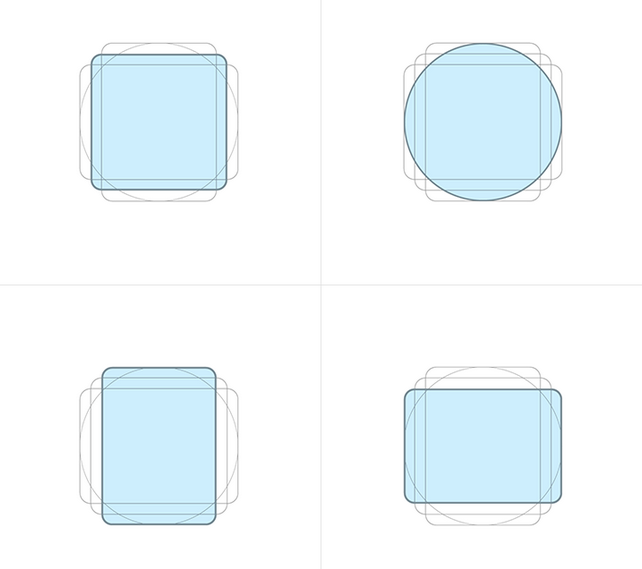
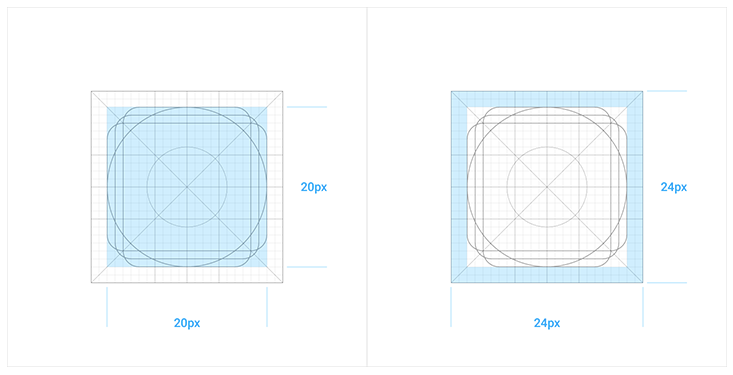
网格参考

内容区域 修饰区域

-不要给彩色元素加投影
-层叠不要超过两层
-折角不要放在左上角
-带投影的元素要完整展现,不能被图标边缘裁剪
-如果有折痕,放在图片中央,并且最多只有一条
-带折叠效果的图标,表面不要有图案
-不能透视、弯曲




小图标的颜色使用纯黑与纯白,通过透明度调整:
黑色:[54% 正常状态] [26% 禁用状态]
白色:[100% 正常状态] [30% 禁用状态]
七、图片


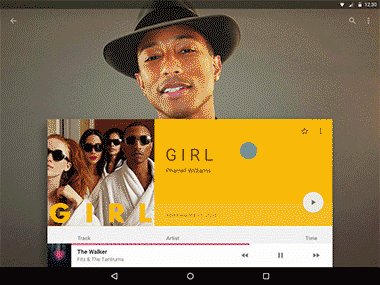
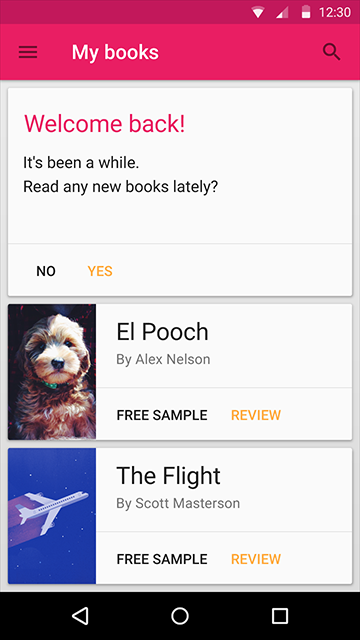
描述具体事物,优先使用照片。然后可以考虑使用插画。


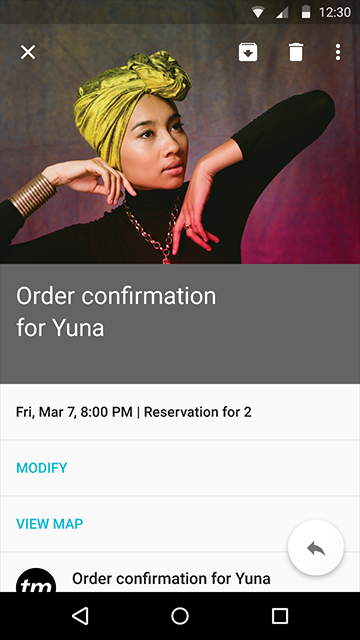
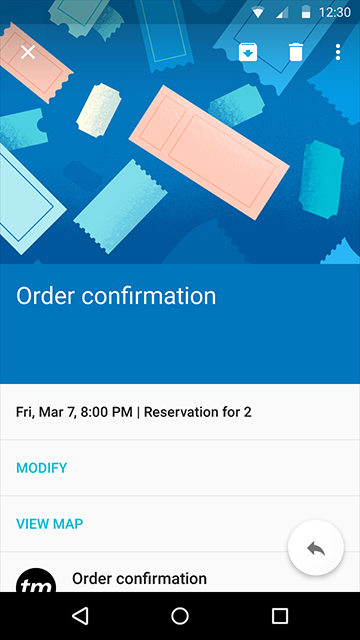
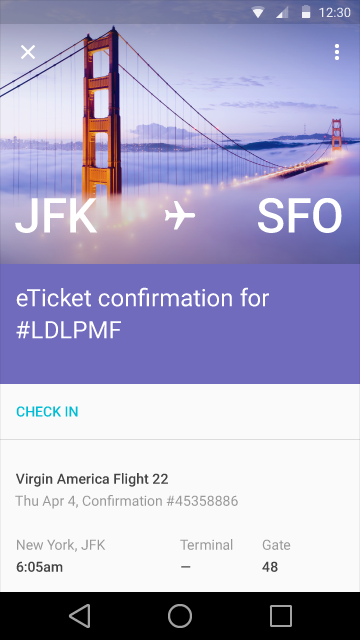
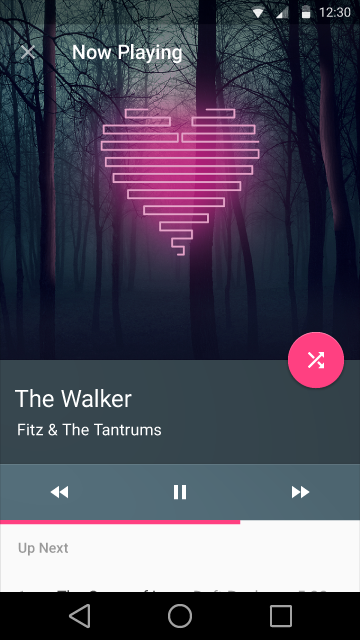
图片上的文字,需要淡淡的遮罩确保其可读性。深色的遮罩透明度在20%-40%之间,浅色的遮罩透明度在40%-60%之间。 对于带有文字的大幅图片,遮罩文字区域,不要遮住整张图片。

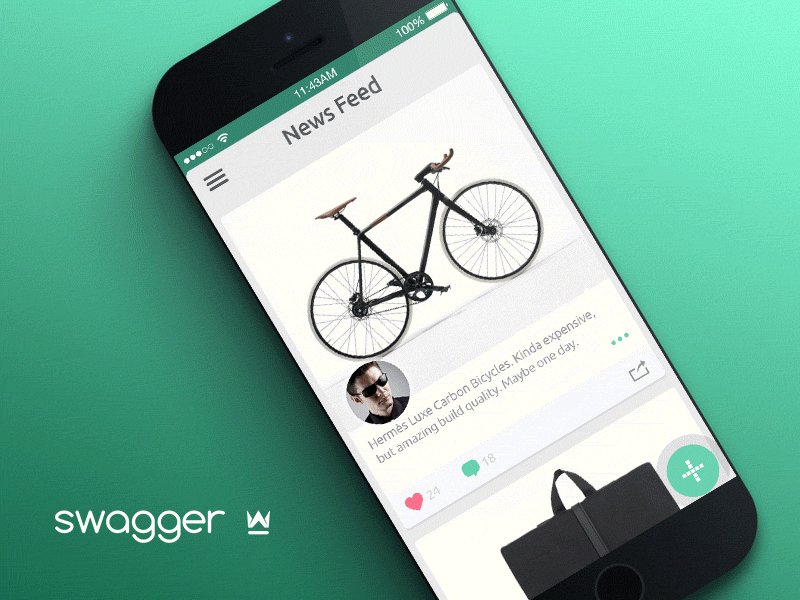
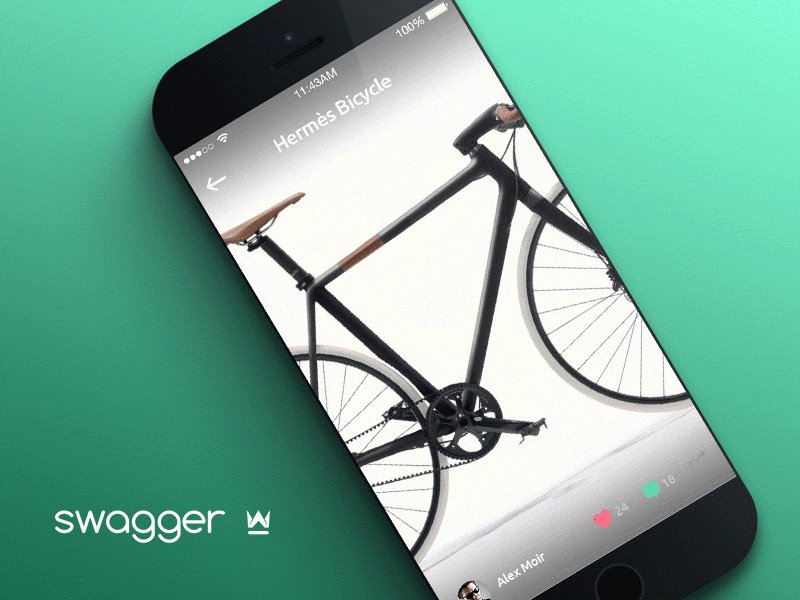
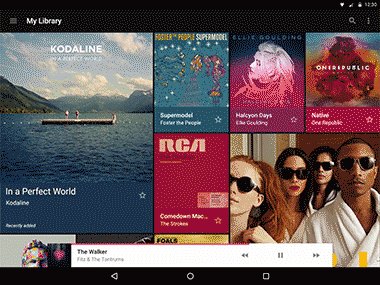
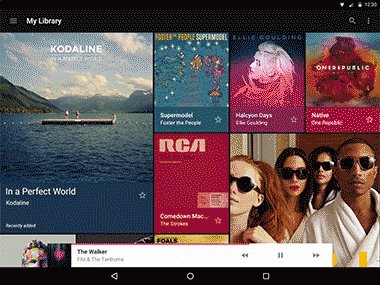
主角图像通常被固定在很明显的位置,大小比普通大小略大,比如屏幕顶部的横幅。主角图像能够吸引用户,提供了内容相关的背景,或加强品牌。

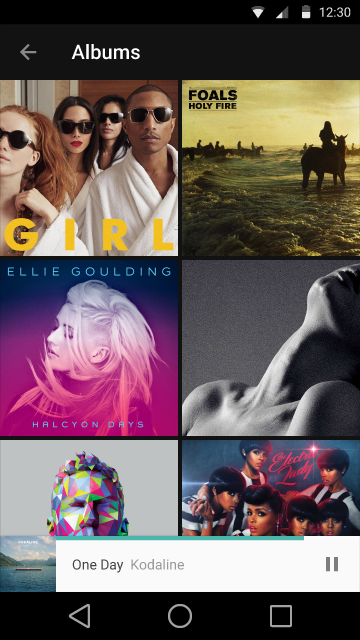
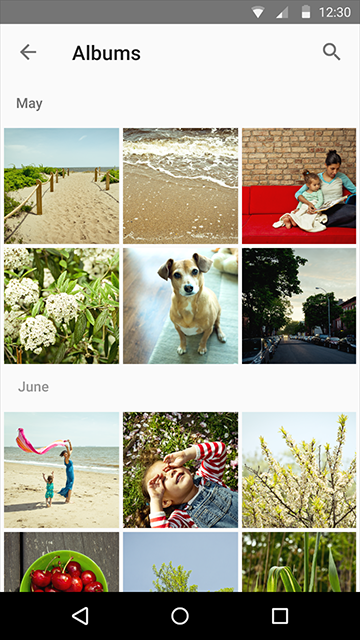
图集图片(gallery images)通常风格醒目,且他们的布局基本相同,比如网格(grid)布局或是单一的图像。
八、布局

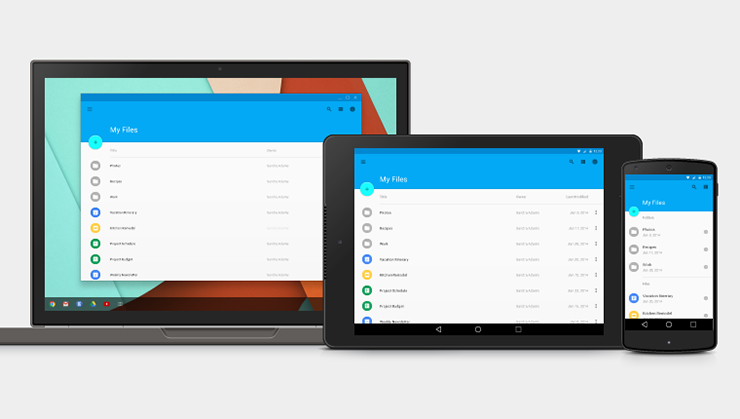
布局指南通过使用相同的视觉元素,结构网格,和通用的行距规则,让 app 在不同平台与屏幕尺寸上拥有一致的外观和感觉。结构和视觉上的一致创造了一个可识别的跨平台产品的用户环境,它给用户提供高度的熟悉感和舒适性,让产品更便于使用。

注意56dp这个数字,许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计,遵循8dp栅格很容易找到适合的尺寸与距离。平板与PC上留白更多,距离与尺寸要相应增大。
1.app规范


所有可操作元素最小点击区域尺寸:48dp X 48dp。栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。
以下是一些常见的尺寸与距离:
顶部状态栏高度:24dp
Appbar最小高度:56dp
底部导航栏高度:48dp
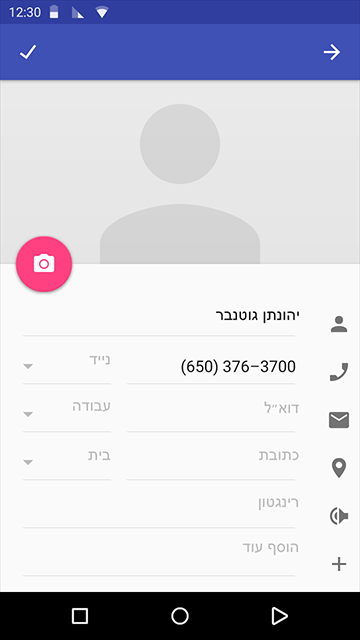
悬浮按钮尺寸:56x56dp/40x40dp
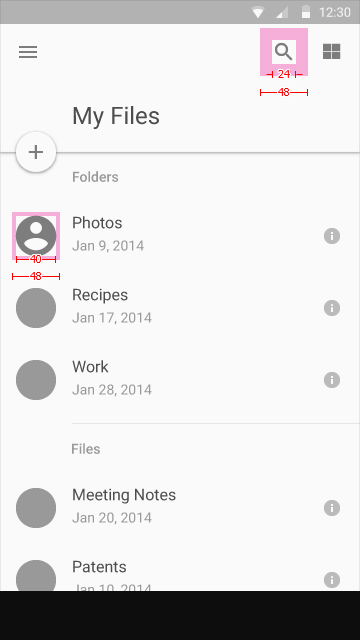
用户头像尺寸:64x64dp/40x40dp
小图标点击区域:48x48dp
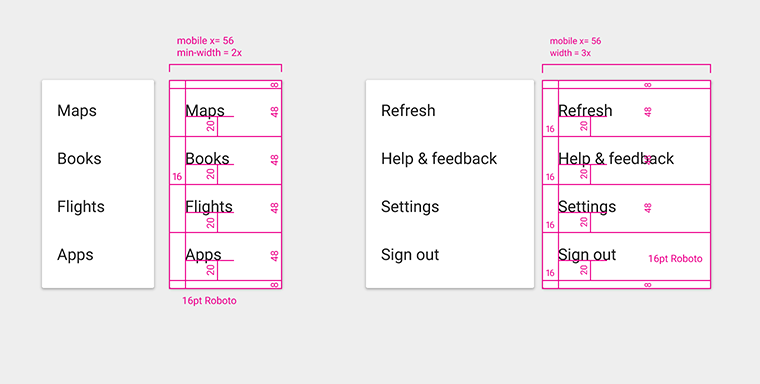
侧边抽屉到屏幕右边的距离:56dp
卡片间距:8dp
分隔线上下留白:8dp
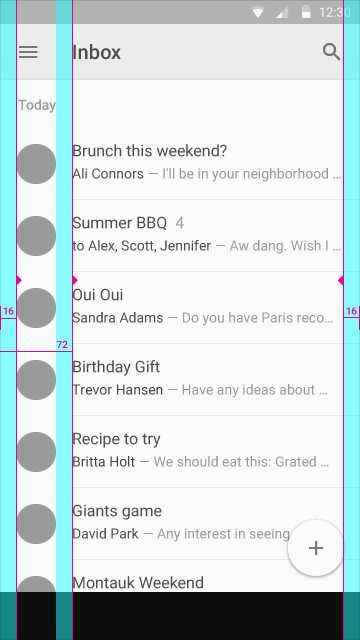
大多元素的留白距离:16dp
屏幕左右对齐基线:16dp
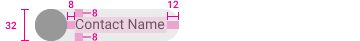
文字左侧对齐基线:72dp
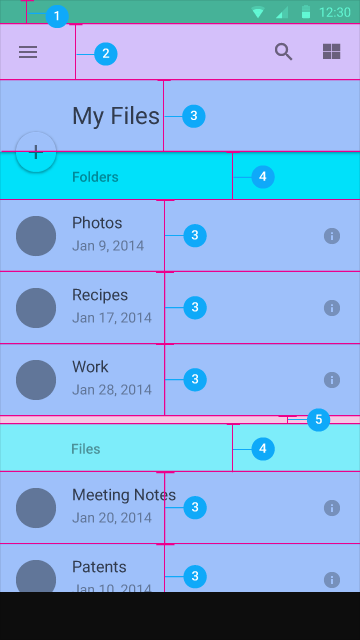
2.平板规范

 1、24dp 2、64dp 3、8dp 4、72dp
1、24dp 2、64dp 3、8dp 4、72dp
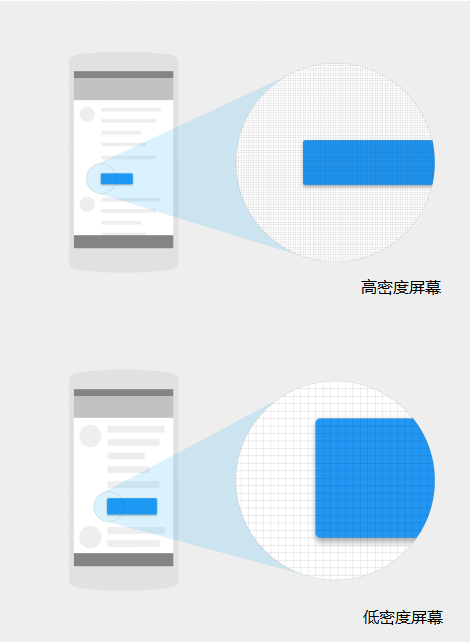
3.像素密度

*DP =(宽度像素 160)/ DPI像素密度
例如,在 320 dpi 的分辨率一个 32×32 px 的图标为 16 x 16 DP

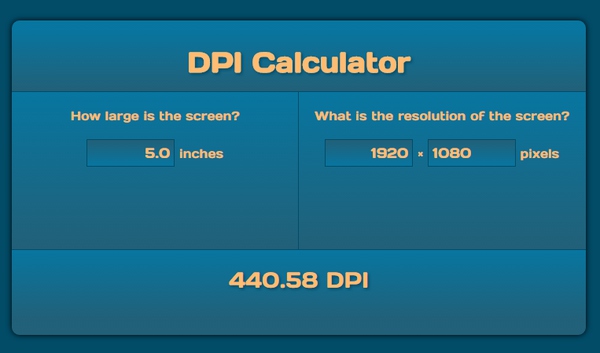
顺便附上链接DPI Calculator

4.触摸目标尺寸

最小的触摸目标尺寸是 48dp。在布局中,当为图标(24dp)或者头像(40dp)设置边距时,要时刻记得。触摸目标不能重叠。
5.自适应UI
 为了最优的用户体验,Material 用户界面应该适应如下断点宽度的布局:480、600、840、960、1280、1440 以及 1600 dp。
为了最优的用户体验,Material 用户界面应该适应如下断点宽度的布局:480、600、840、960、1280、1440 以及 1600 dp。

适应性栏栅指的是具有恒定的外边距和间隔宽度,而不是列宽度。 Material design 中的外边距和列符合某一 8 dp 的方形基线栏栅。外边距和间隔可以是 8,16,24 或 40 dp 宽。
九、组件
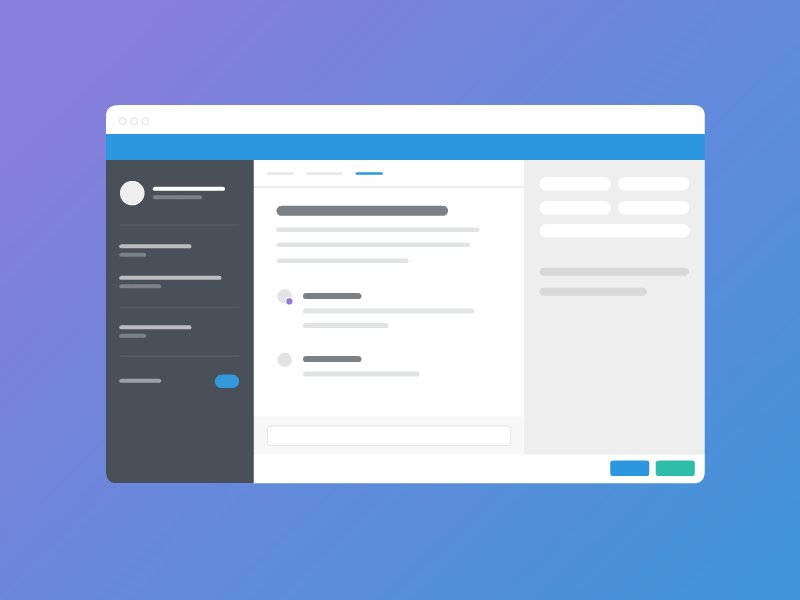
1.底部动作条 Bottom sheets

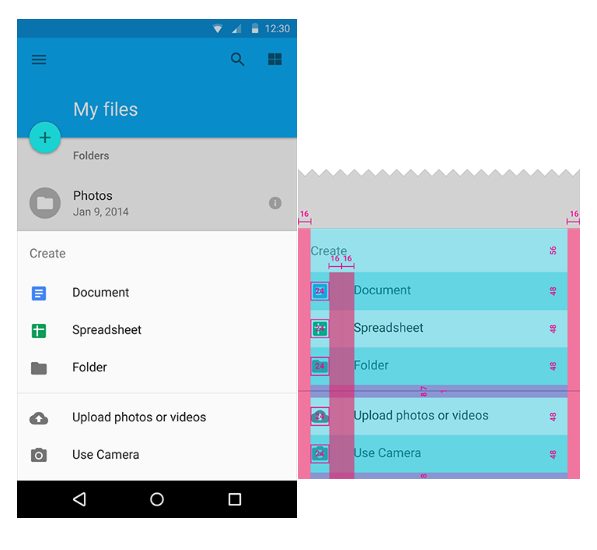
列表样式

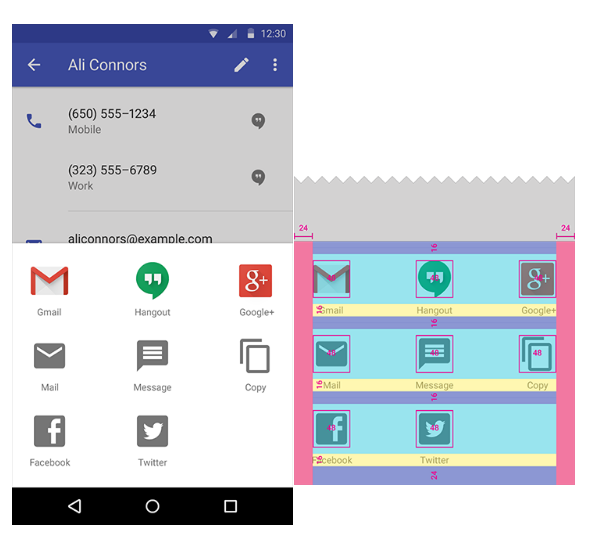
标准宫格样式
2.按钮 button

悬浮按钮、浮动按钮、扁平按钮的重要次序
使用悬浮按钮要遵循以下规则:

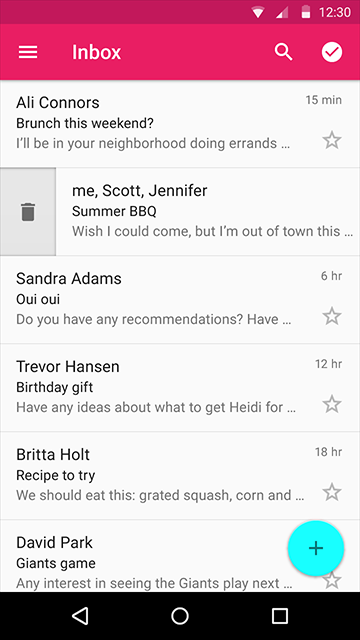
悬浮按钮通常触发正向的操作,添加、创建、收藏之类。不能触发负面、破坏性或不重要的操作,也不应该有数字角标。
悬浮按钮有两种尺寸:56x56dp/40x40dp
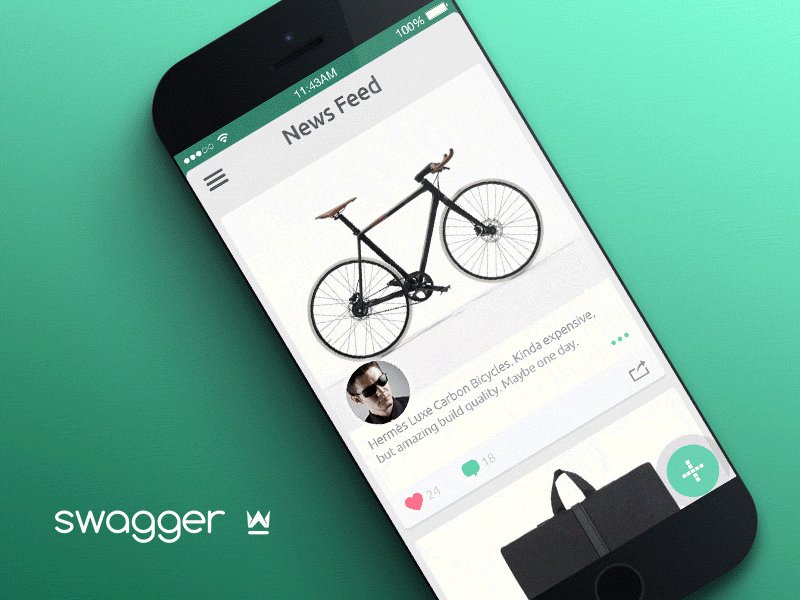
3.卡片 card
在以下情况考虑使用卡片:


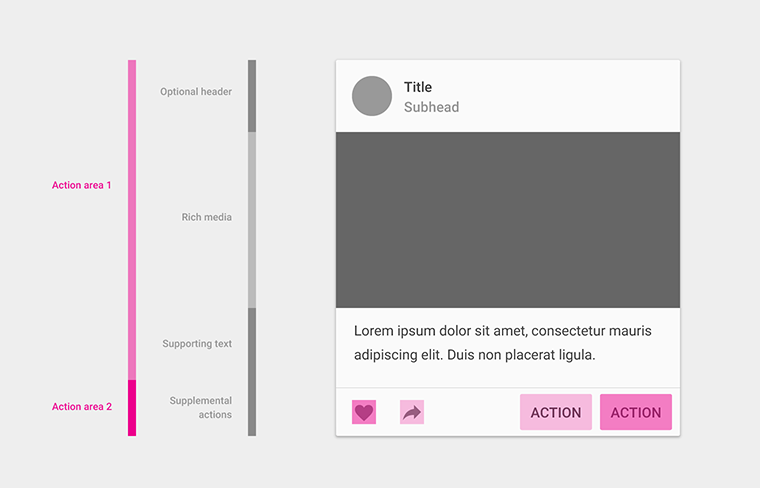
卡片布局准则
字体设计
正文:14 sp 或 16 sp
标题:24 sp 或更大
扁平按钮:Roboto Medium, 14 sp, 10 sp 字间距
移动设备上的卡片间距
屏幕边界与卡片间留白:8 dp
卡片间留白:8 dp
内容留白:16 dp

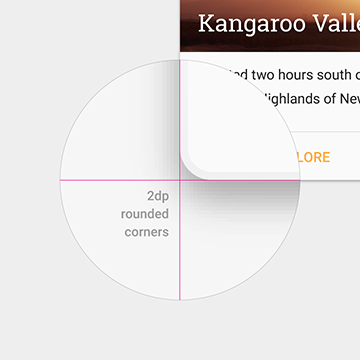
卡片统一带有2dp的圆角

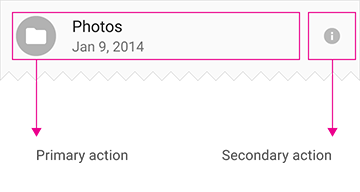
卡片最多有两块操作区域,辅助操作区至多包含两个操作项,更多操作需要使用下拉菜单,其余部分都是主操作区。
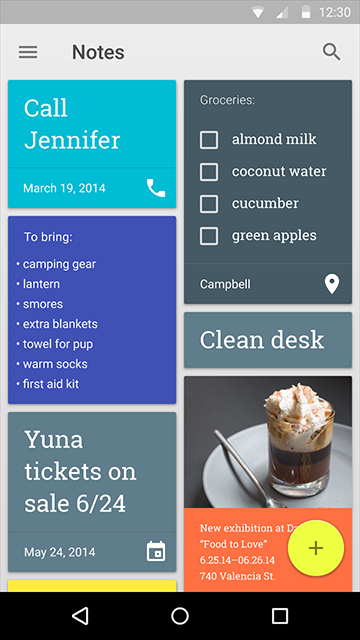
4.瓷砖

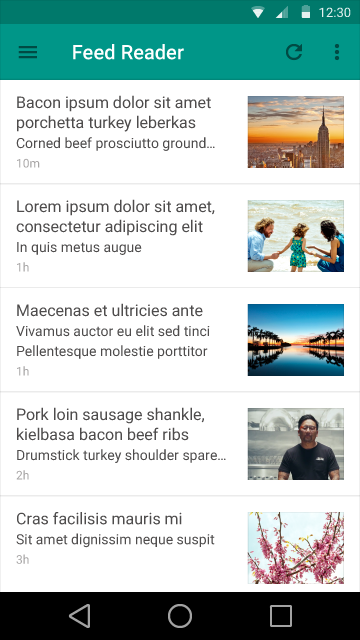
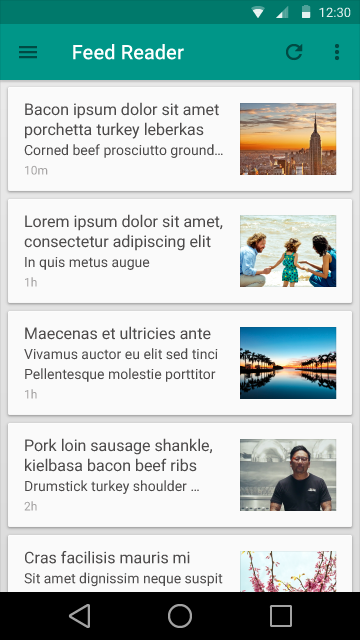
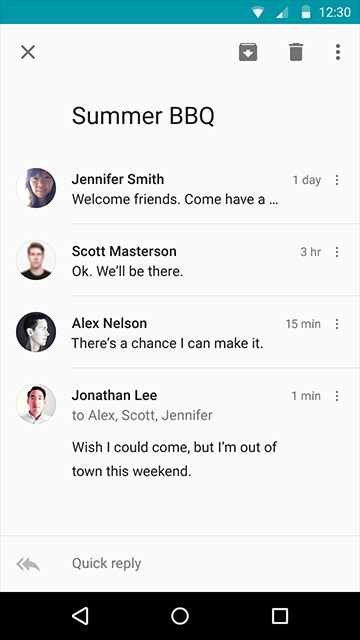
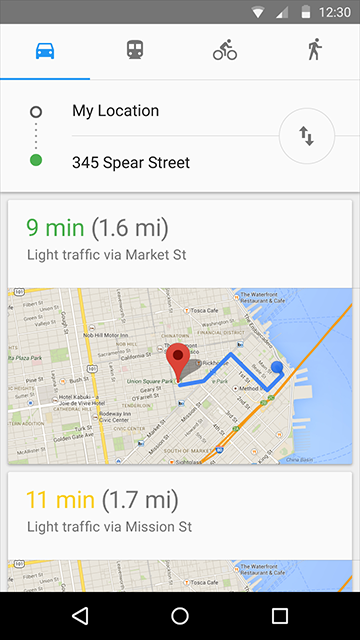
这是瓷砖,不是卡片。
可快速扫描的列表,用来代替卡片,是表现没有许多操作的同类内容的合适方法。

上图为错误案例
这里卡片的使用分散了用户注意力,不能快速扫描。这些列表项也不能忽略,所以把它们放在不同的卡片上是难以理解的。
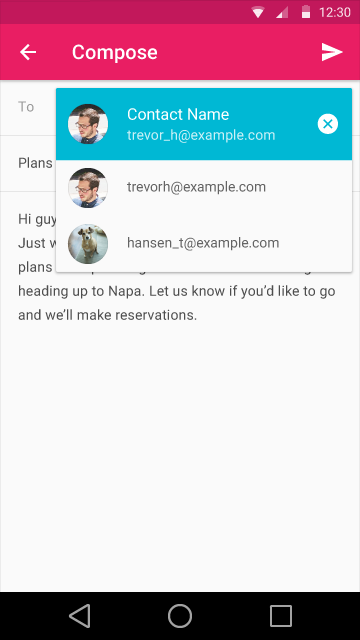
5.纸片 CHIPS




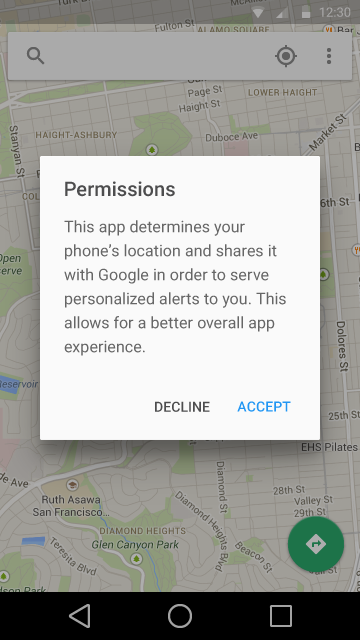
6.对话框 Dialog


· 点击对话框外的区域,不会关闭对话框。
· 通常情况,避免出现滚动条。空间不足时允许滚动,滚动条建议默认显示。
· 取消类操作项放在左边,引起变化的操作项放在右边。
· 在对话框中改变内容,不会提交数据,点击确定后,才会发生变化。
· 对话框上方不能再层叠对话框。
· 简易对话框,不带操作项。点击列表内容触发相应操作,并关闭对话框。点击简易对话框外面,对话框会关闭,操作取消。


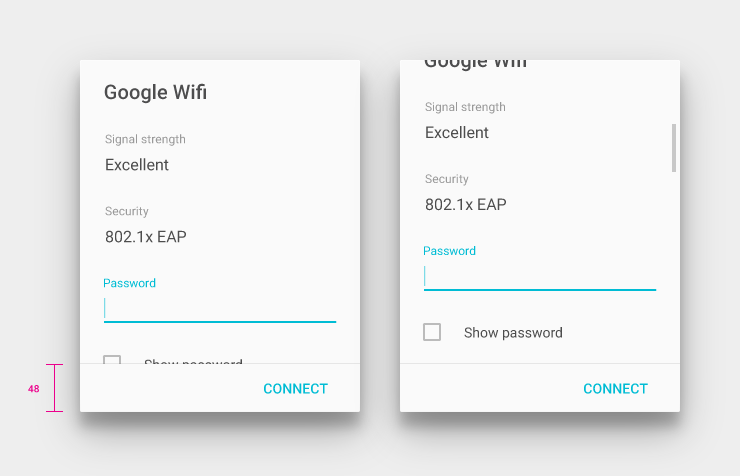
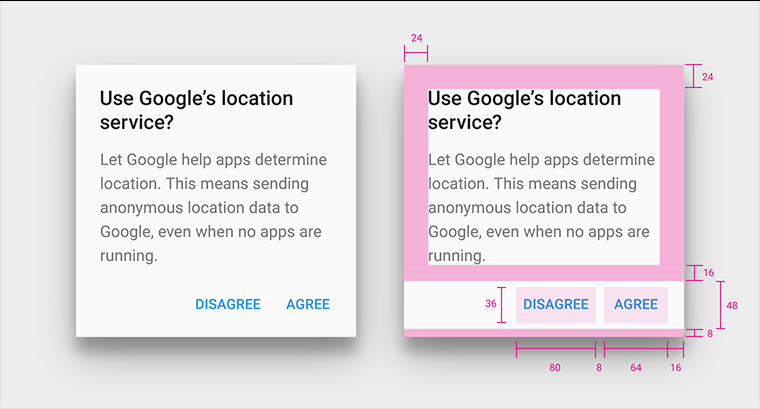
对话框内容边距为24dp


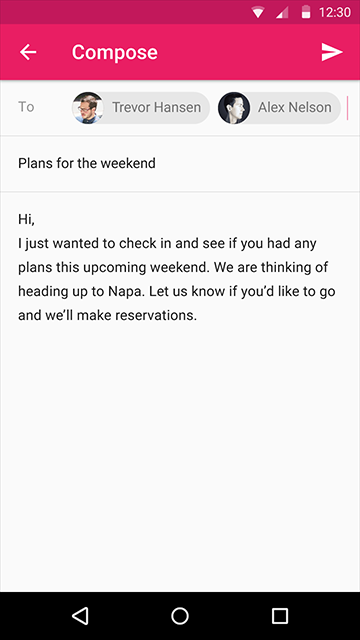
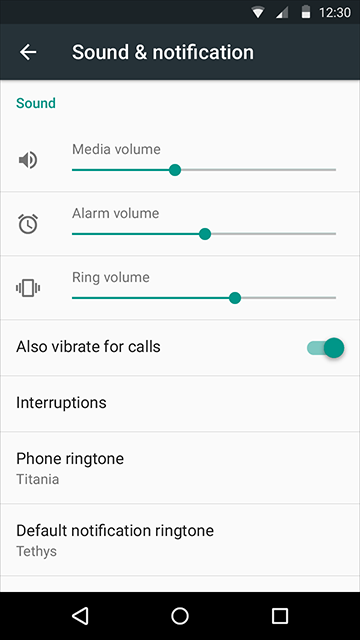
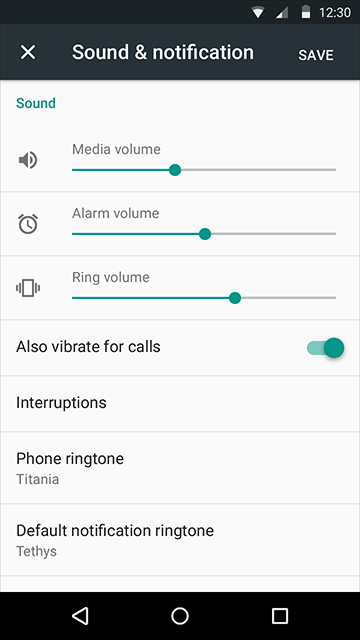
对话框可以是全屏式的,全屏对话框上方可以再层叠对话框。全屏对话框右上角的操作项,可以是诸如保存、发送、添加、分享、更新、创建之类的操作,不要使用完成、OK、关闭这样的含糊措辞。
7.分割线 Dividers

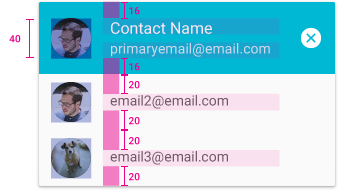
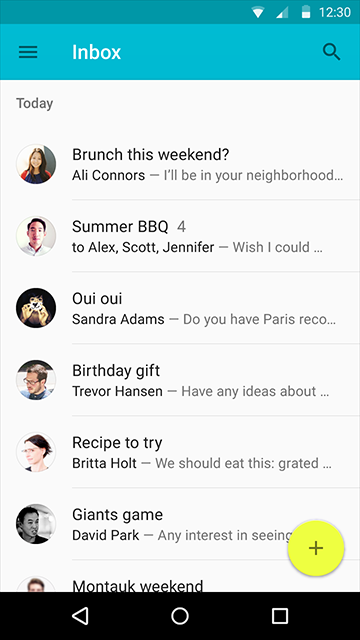
列表中有头像、图片等元素时,使用内嵌分隔线,左端与文字对齐。

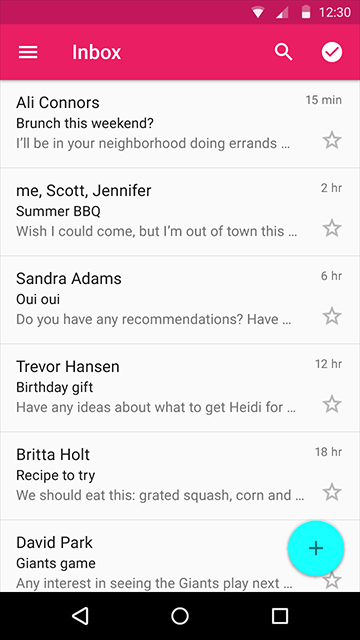
没有头像、图标等元素时,需要用通栏分隔线。

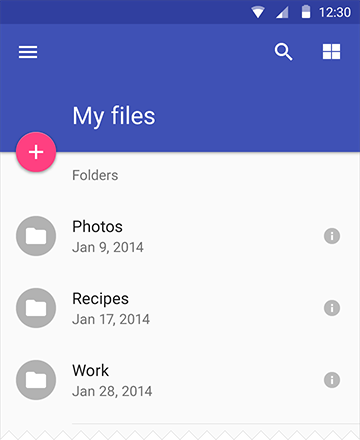
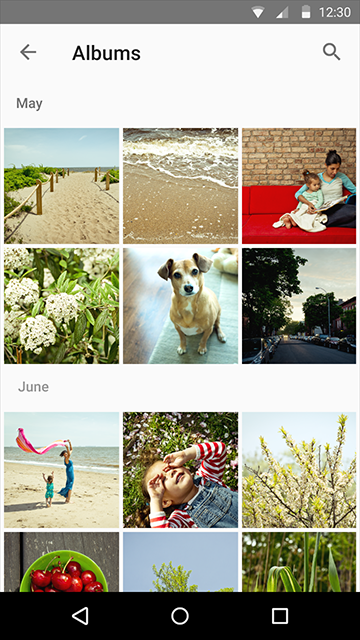
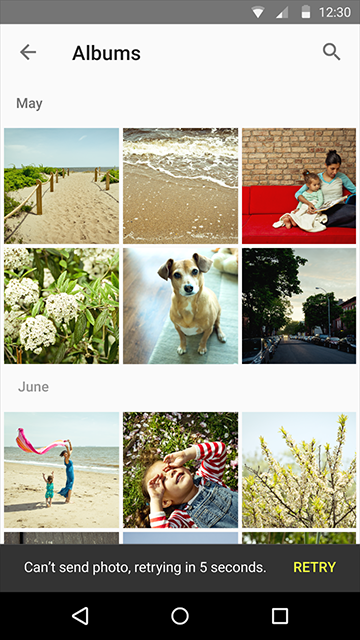
图片本身就起到划定区域的作用,相册列表不需要分隔线。

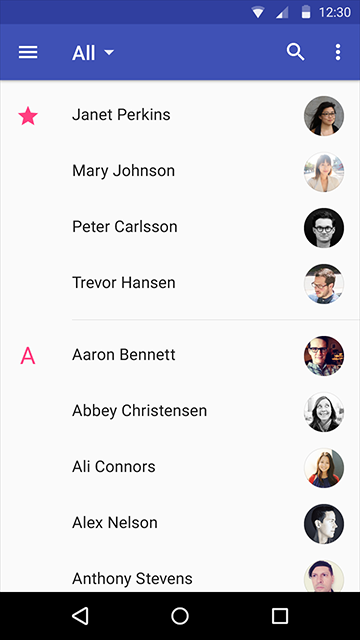
没有头像谨慎使用分隔线,留白和小标题也能起到分隔作用。能用留白的地方,优先使用留白。分隔线的层级高于留白、图标等元素时,需要用通栏分隔线。

通栏分隔线的层级高于内嵌分隔线。
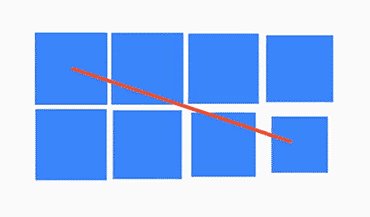
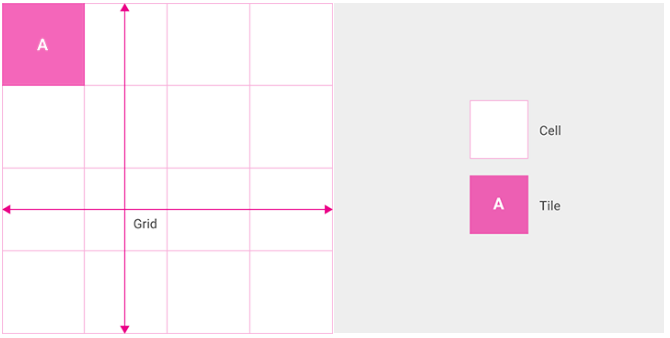
8.网格 Grids

网格由单元格和瓦片组成


· 网格由单元格构成,单元格中的瓦片用来承载内容。
· 瓦片可以横跨多个单元格。
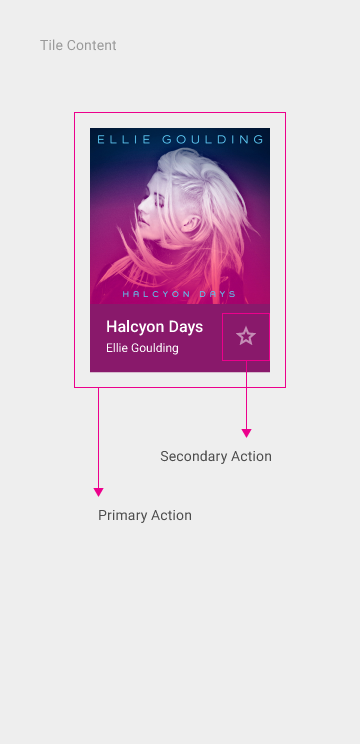
· 瓦片包含主操作区和副操作区,副操作区的位置可以在上下左右4个角落。
· 在同一个网格中,主、副操作区的内容与位置要保持一致。两者的操作都应该直接生效,不能触发菜单。
· 网格只能垂直滚动。单个瓦片不支持滑动手势,也不鼓励使用拖放操作。
· 网格中的单元格间距是4dp
· 带有图标的文本 列表高: 68dp
· 每行的默认字体大小: 16sp/12sp或14sp/14sp
· 文本内边距: 16dp
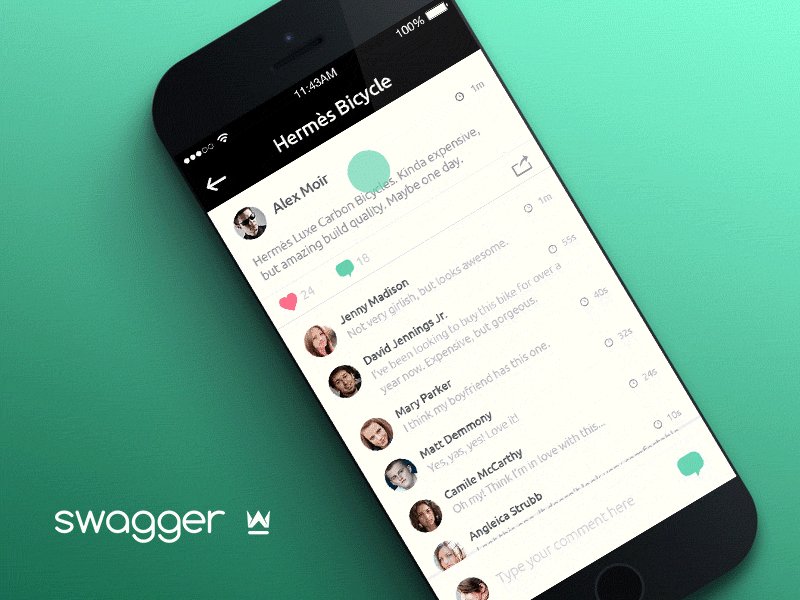
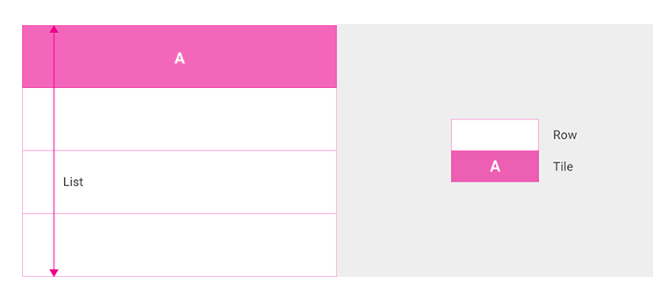
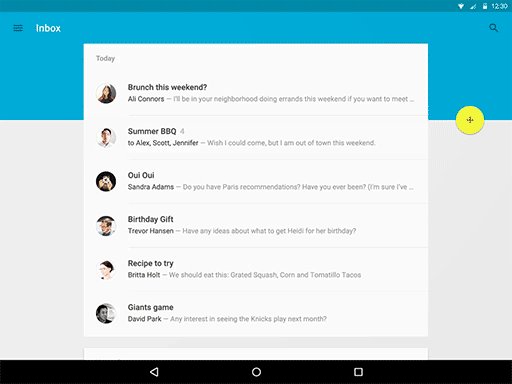
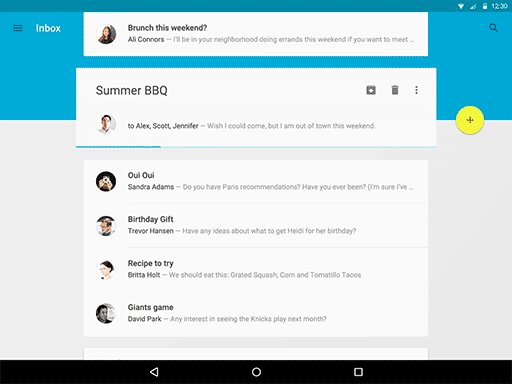
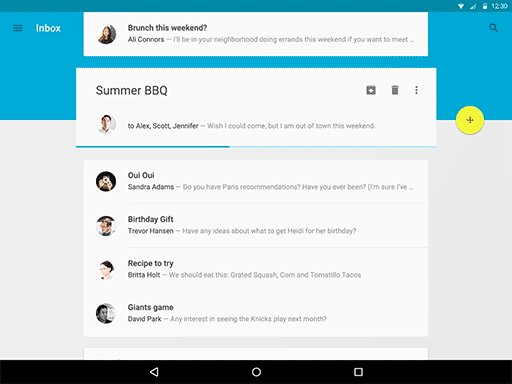
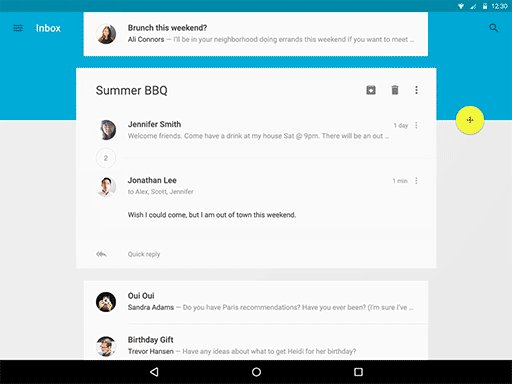
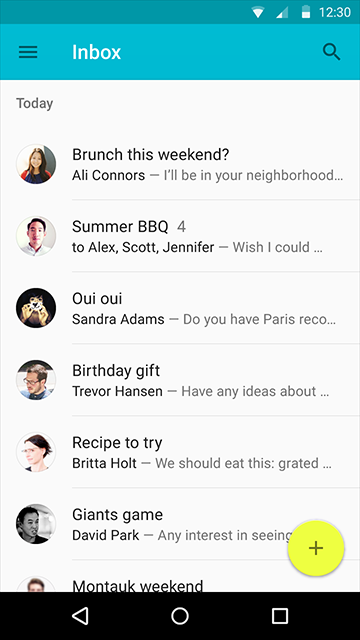
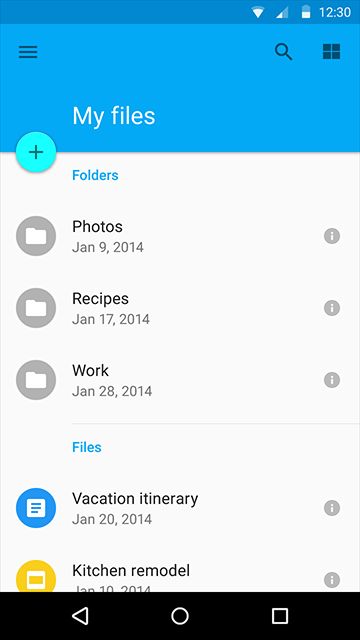
9.列表 Lists

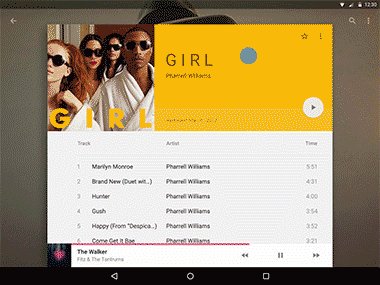
列表由行构成,行内包含瓦片。如果列表项内容文字超过3行,请改用卡片。
如果列表项的主要区别在于图片,请改用网格。

列表包含主操作区与副操作区。副操作区位于列表右侧,其余都是主操作区。
在同一个列表中,主、副操作区的内容与位置要保持一致。

在同一个列表中,滑动手势操作保持一致。

主操作区与副操作区的图标或图形元素是列表控制项,列表的控制项可以是勾选框、开关、拖动排序、展开/收起等操作,也可以包含快捷键提示、二级菜单等提示信息。
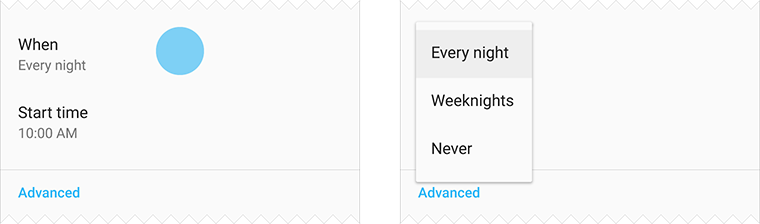
10.菜单 Menus

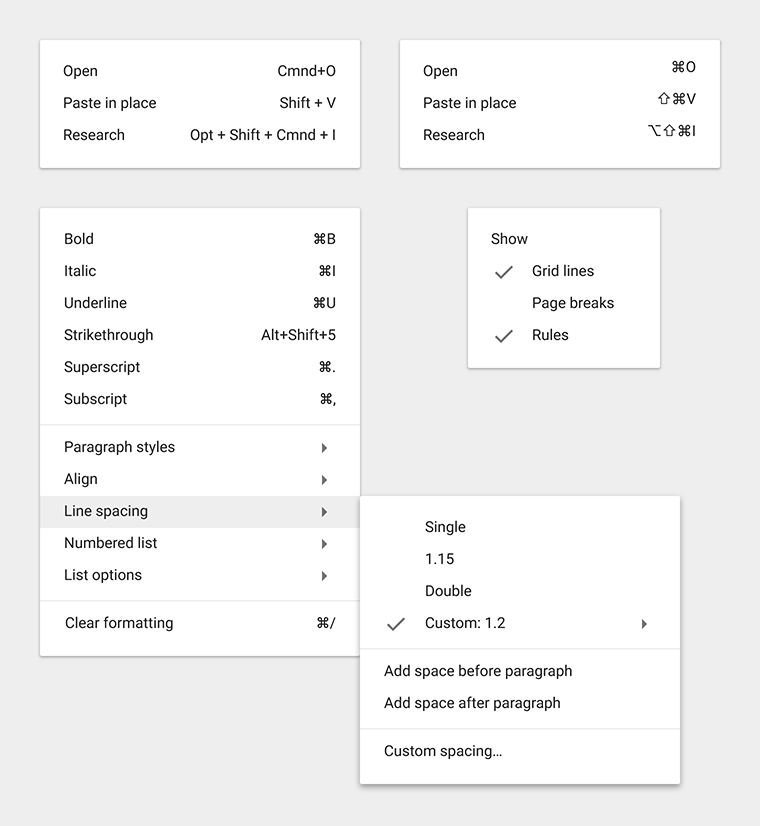
顺序固定的菜单,操作频繁的选项放在上面。顺序可变的菜单,可以把之前用过的选项排在前面,动态排序。菜单尽量不要超过2级。

当前不可用的选项要显示出来,让用户知道在特定条件可以触发这些操作。

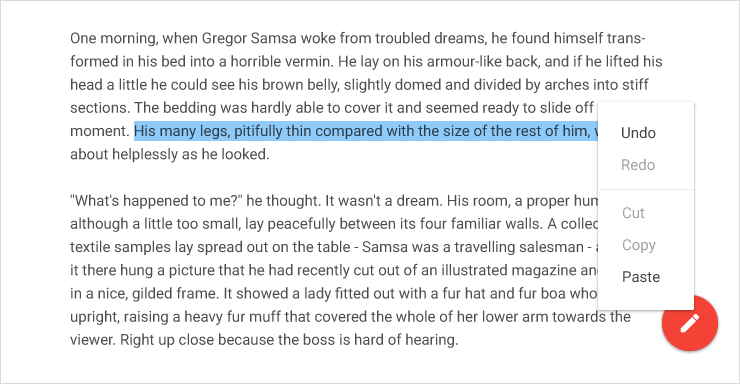
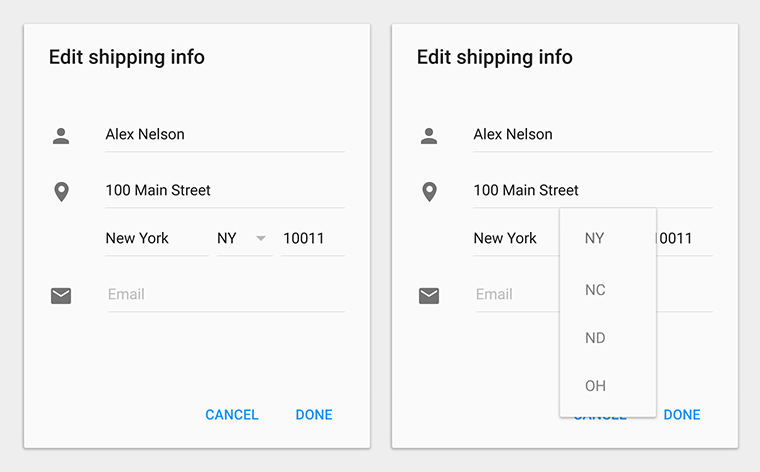
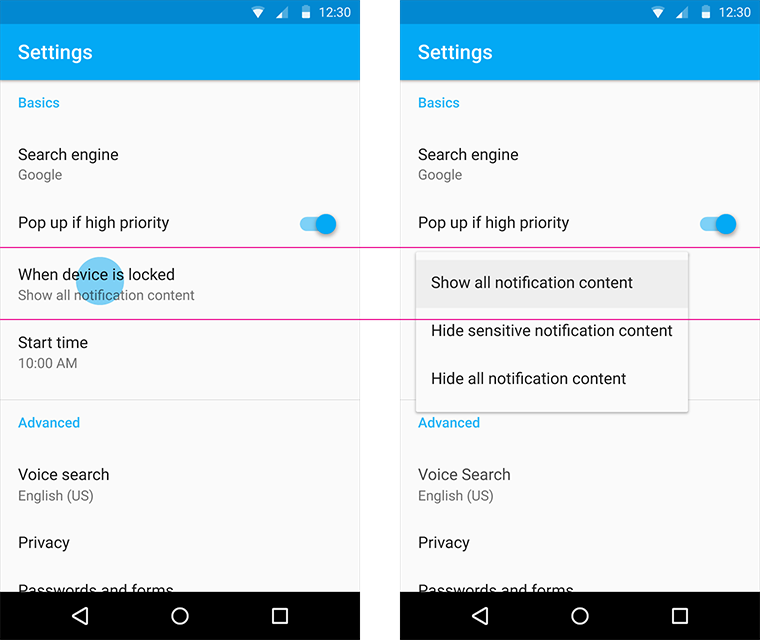
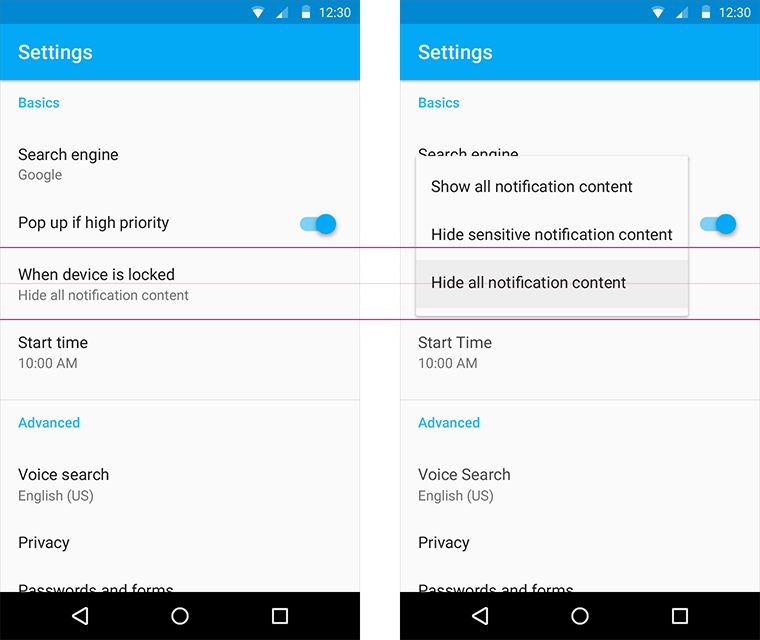
菜单原地展开,盖住当前选项,当前选项应该成为菜单的第一项。


菜单的当前选项,始终与当前选项水平对齐。

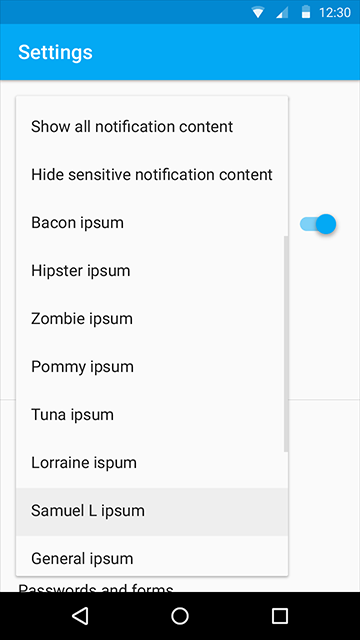
菜单过长时,需要显示滚动条。

菜单从当前选项固定位置展开,不要跟随点击位置改变。

菜单到上下留出8dp距离。
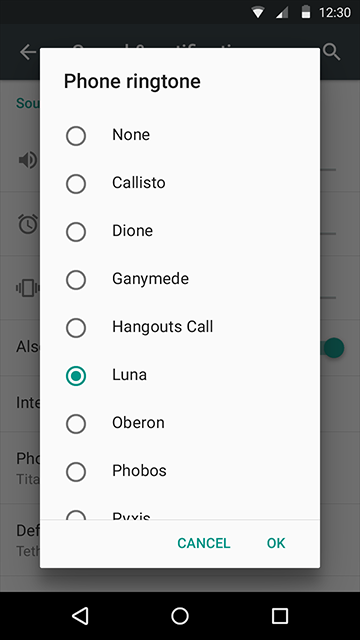
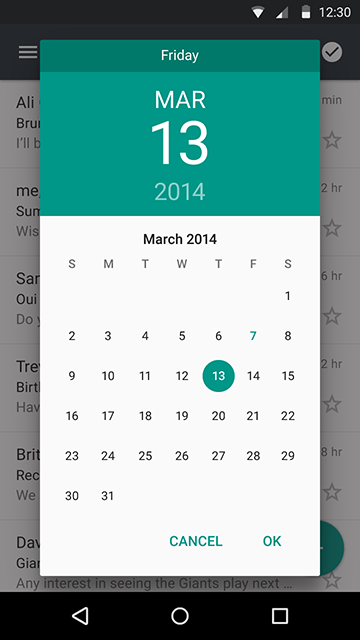
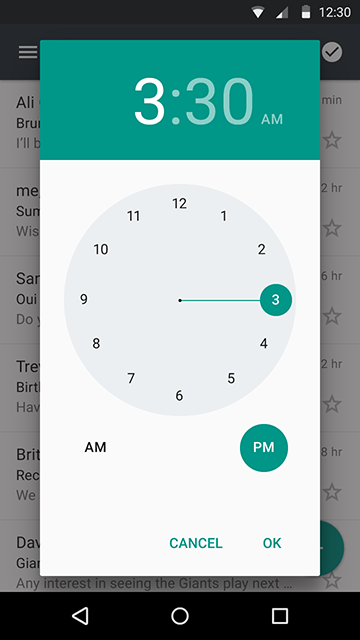
11.选择器 Pickers


日期和时间选择器是固定组件,在小屏幕设备中,通常以对话框形式展现。
12.进度和动态 Progress & activity

线形进度条只出现在纸片的边缘。

环形进度条也分时间已知和时间未知两种。

环形进度条可以用在悬浮按钮上。

加载详细信息时,也可以使用进度条。

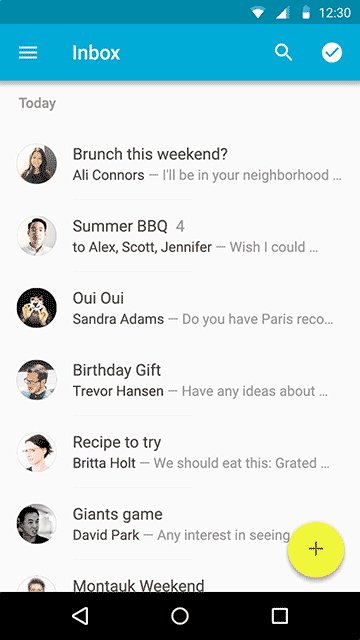
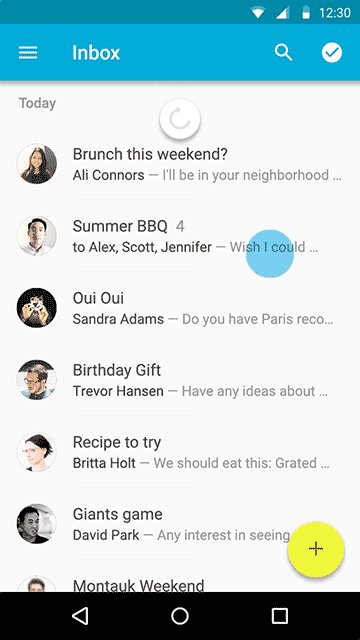
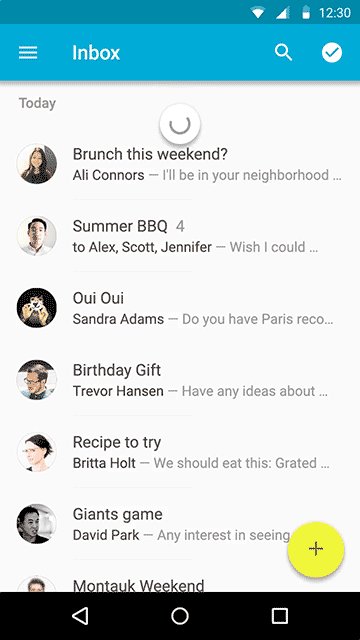
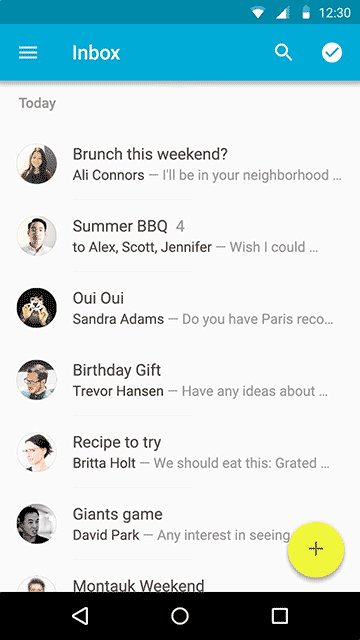
下拉刷新的动画比较特殊,列表不动,出现一张带有环形进度条的纸片。
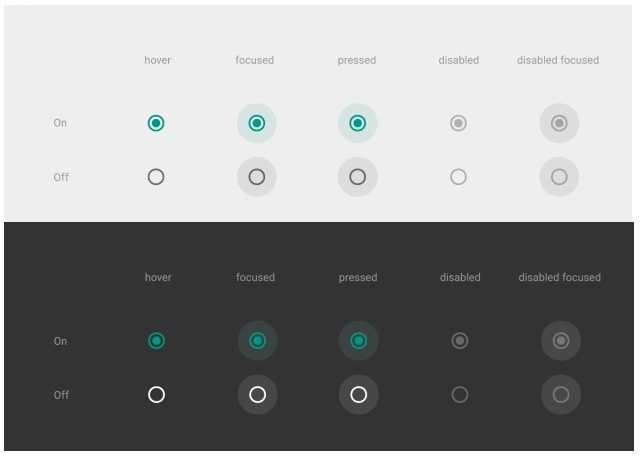
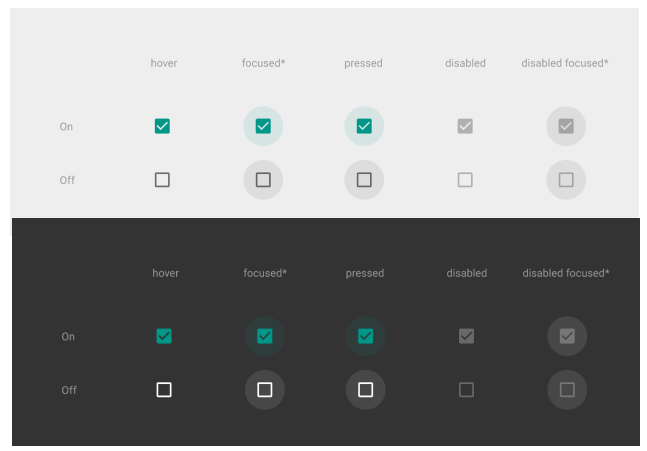
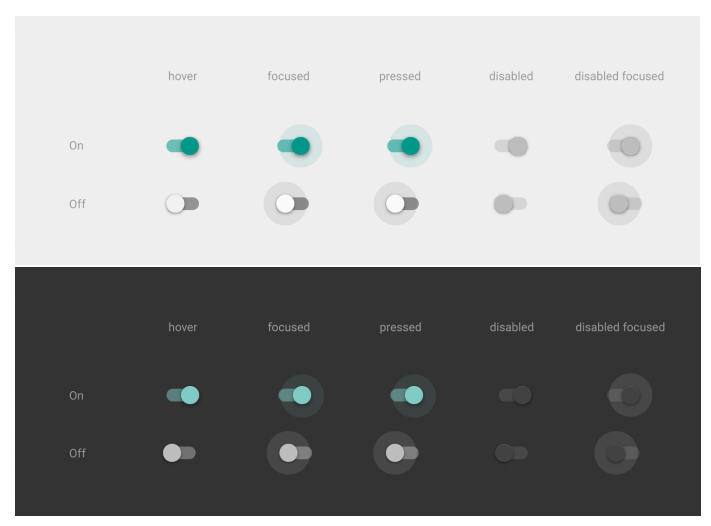
13.选择控制器

单选按钮在悬停、聚焦、按动、失效以及失效聚焦的状态

复选框在悬停、聚焦、按动、失效以及失效聚焦的状态。

开关选择器在悬停、聚焦、按动、失效以及失效聚焦的状态
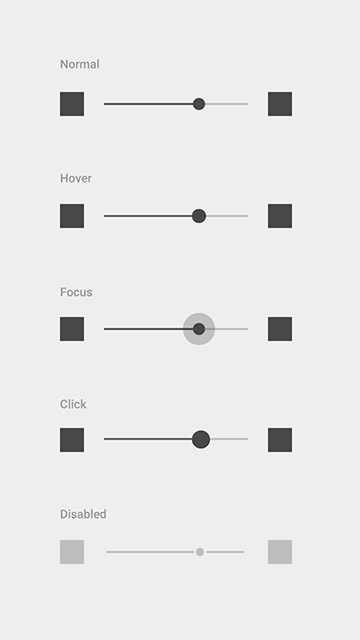
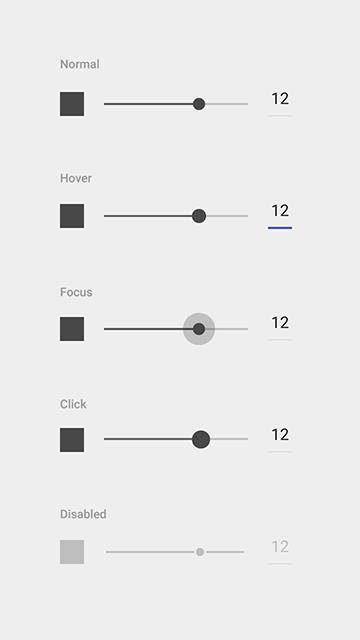
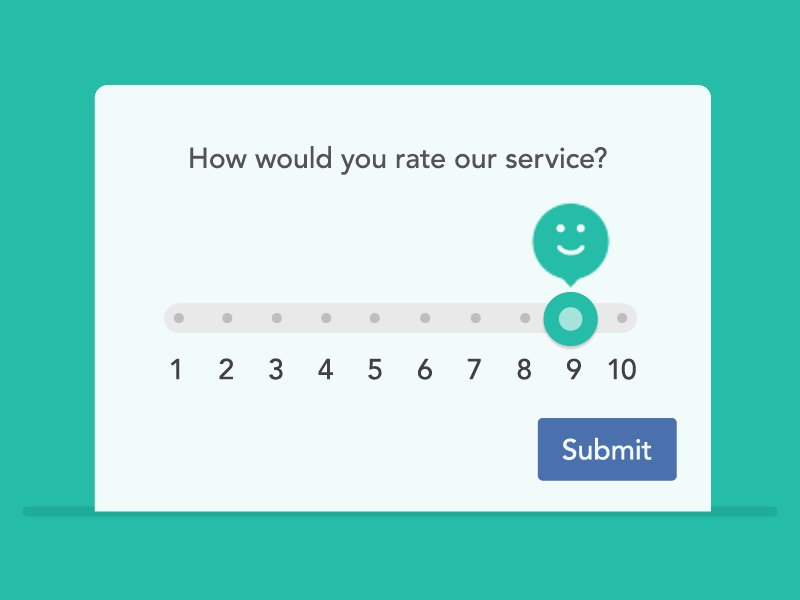
14.滑块控件 Sliders

滑块左右两边可以放置图标。

或是可编辑文本框。

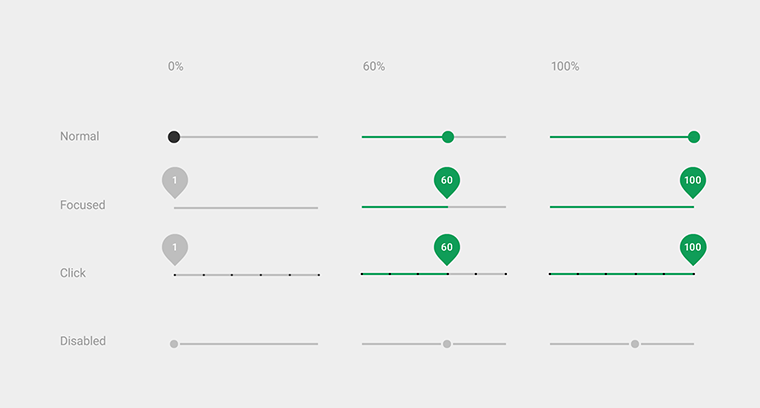
非连续的滑块,需要标出具体数值。

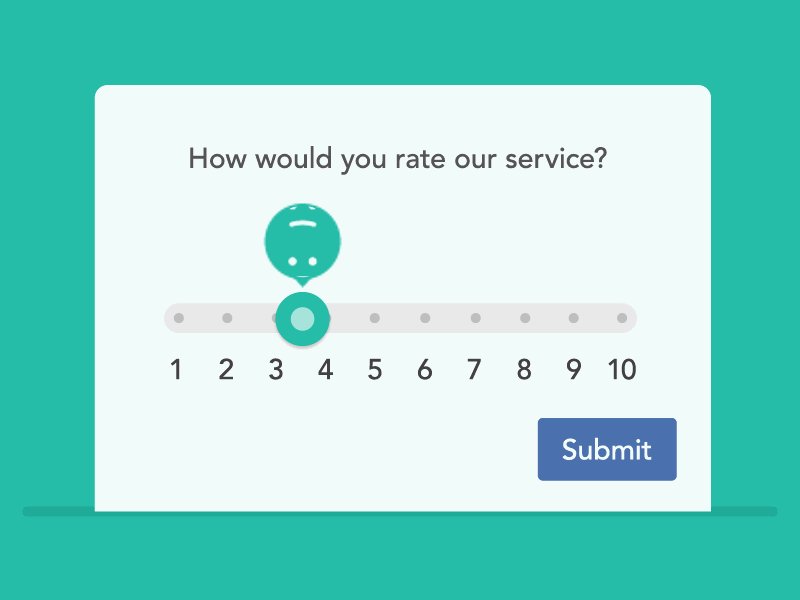
个性创意的数值滑块
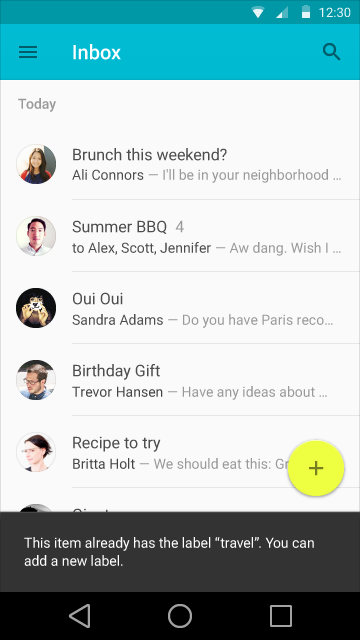
15.Snackbars 与 Toasts
snackbar 是一种针对操作的轻量级反馈机制,常以一个小的弹出框的形式,出现在手机屏幕下方或者桌面左下方。它们出现在屏幕所有层的最上方,包括浮动操作按钮。


· Snackbars至多包含一个操作项,不能包含图标。不能出现一个以上的Snackbars。
· Snackbars在移动设备上,出现在底部。在PC上,应该悬浮在屏幕左下角。
· 不一定要用户响应的提示,可以使用Snackbars。非常重要的提示,必须用户来决定的,应该用对话框。
· Snackbars不能遮挡住悬浮按钮,悬浮按钮要上移让出位置。

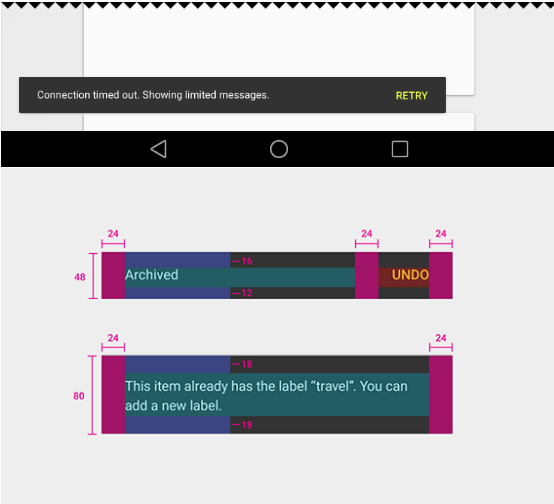
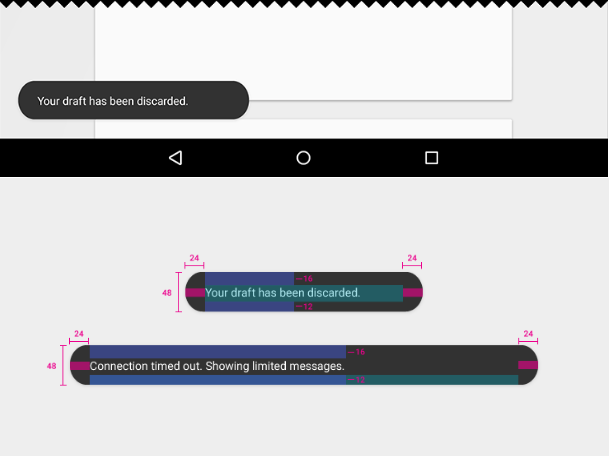
Snackbars的留白比较大,24dp。

Toasts类似Snackbars的留白24dp,
它们会在超时或者用户在屏幕其他地方触摸之后自动消失。Snackbar 可以在屏幕上滑动关闭。当它们出现时,不会阻碍用户在屏幕上的输入,并且也不支持输入。屏幕上同时最多只能现实一个 Snackbar。
Android 也提供了一种主要用于提示系统消息的胶囊状的提示框 Toast。Toast 同 Snackbar 非常相似,但是 Toast 并不包含操作也不能从屏幕上滑动关闭。
16.副标题 Subheaders

小标题是列表或网格中的特殊瓦片,描述列表内容的分类、排序等信息。

滚动时,如果列表较长,小标题会固定在顶部,直到下一个小标题将它顶上去。

存在浮动按钮时,小标题要让出位置,与文字对齐。
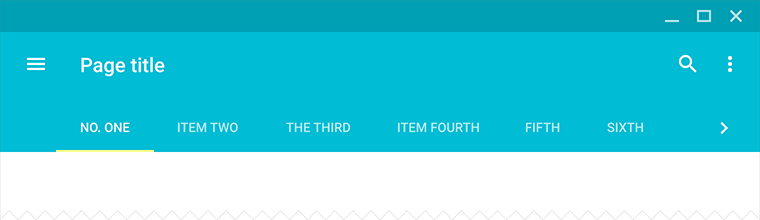
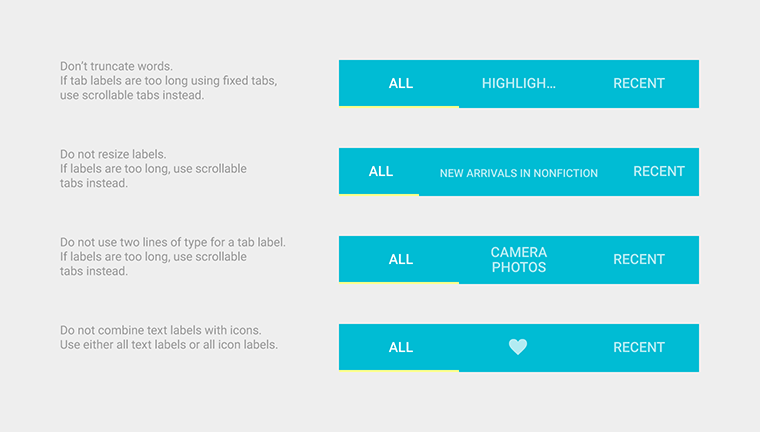
17.Tabs

tab只用来展现不同类型的内容,不能当导航菜单使用。tab至少2项,至多6项。

超出6项,tab需要变为滚动式,左右翻页。

tab文字要显示完整,字号保持一致,不能折行,文字与图标不能混用。
tab选中项的下划线高度是2dp。
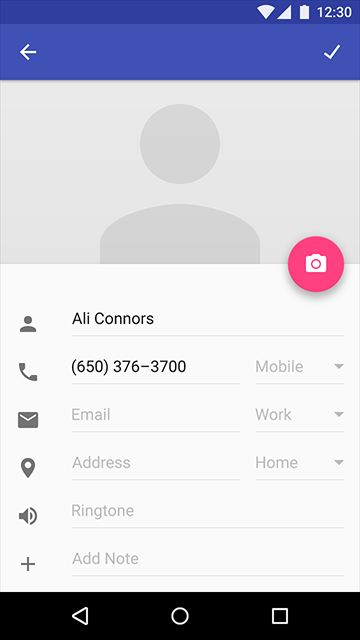
18.文本框 Text fields

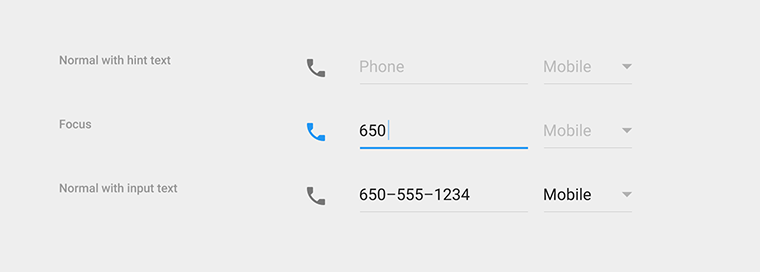
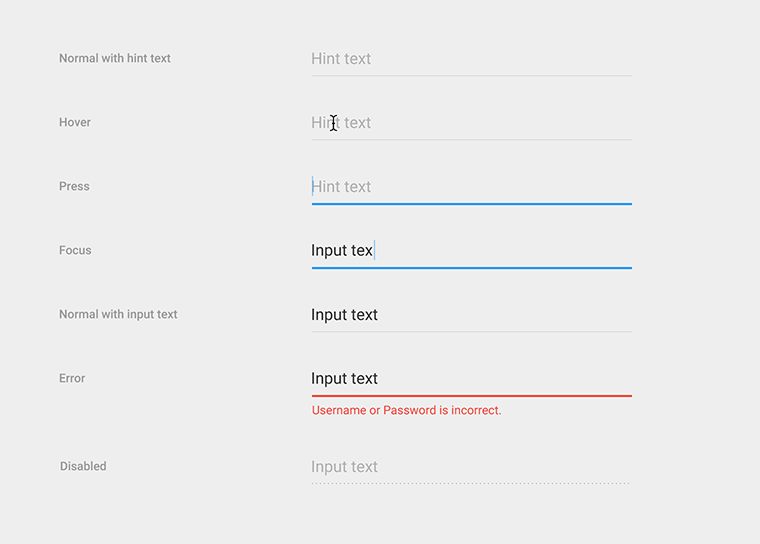
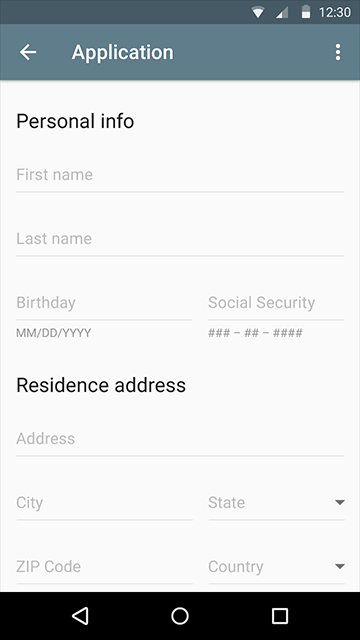
简单一根横线就能代表输入框,可以带图标,文本Roboto Regular 16 sp,横线的宽度变为2dp,

激活状态和错误状态,颜色改变。

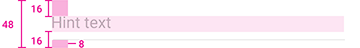
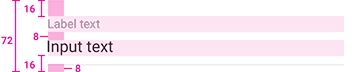
输入框点击区域高度至少48dp,但横线并不在点击区域的底部,还有8dp距离。

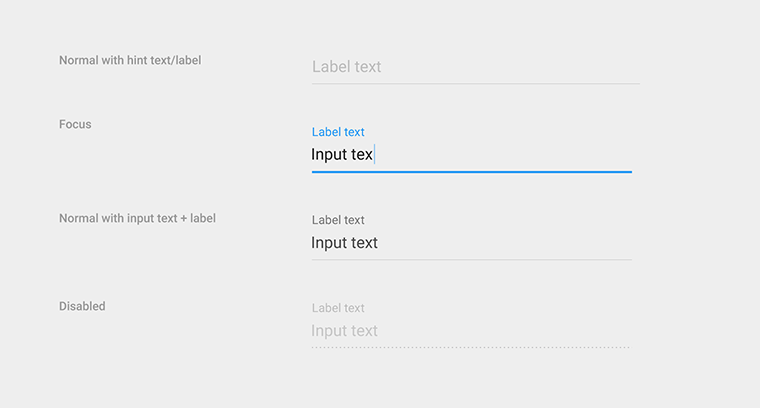
输入框提示文字,可以在输入内容后,缩小停留在输入框左上角。

整个点击区域增高,提示文字也是点击区域的一部分。

整个点击区域增高,提示文字也是点击区域的一部分。


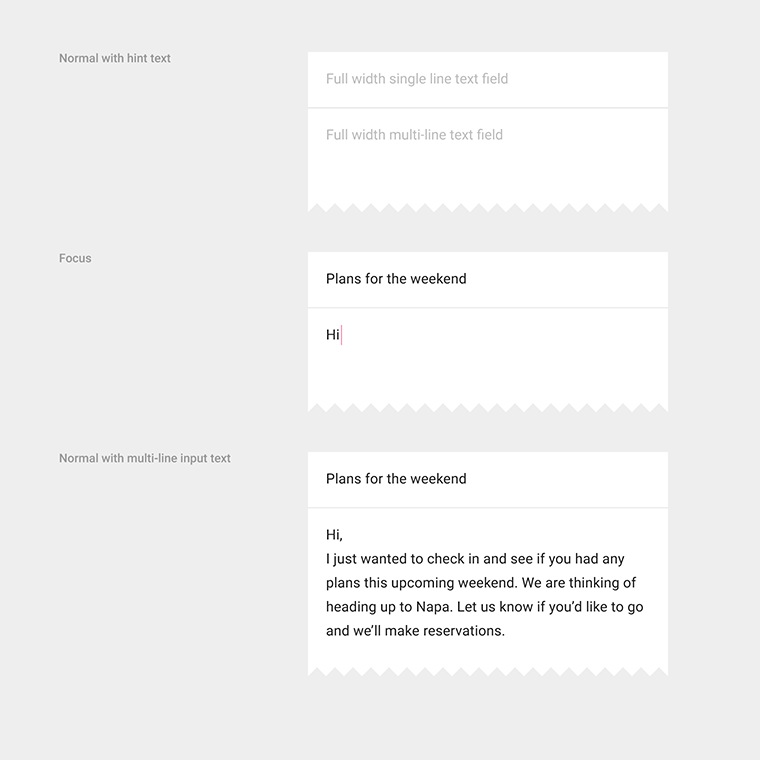
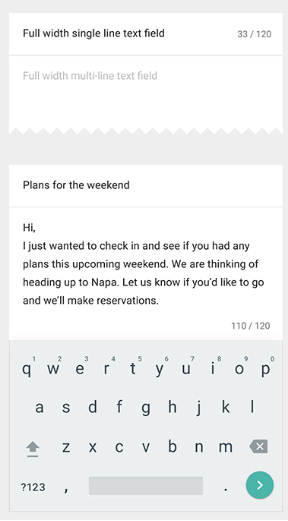
通栏输入框是没有横线的,这种情况下通常有分隔线将输入框隔开,右下角可以加入字数统计。

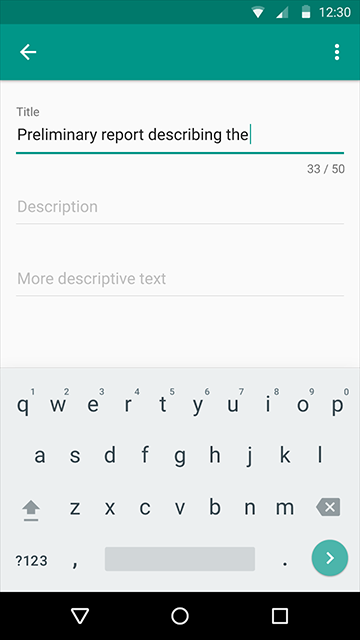
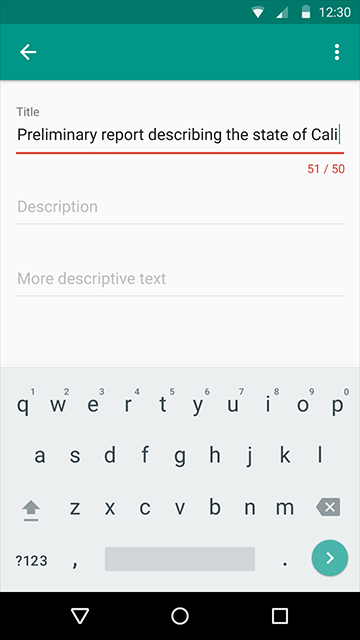
字数统计不要默认显示,单行的字数统计显示在同一行右侧,字数接近上限时再显示出来。


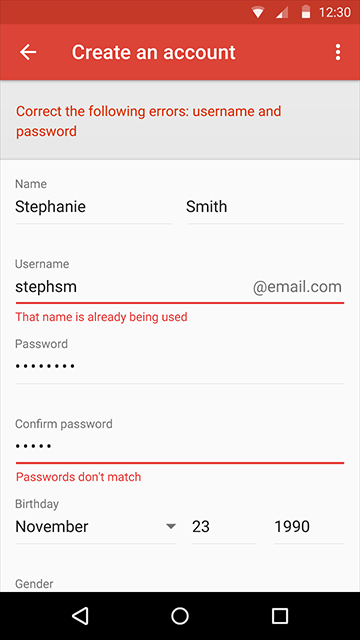
错误提示显示在输入框的左下方。默认提示文本可以转换为错误提示。同时多个输入框错误,顶部要有一个全局的错误提示。

字数限制与错误提示都会使点击区域增高。


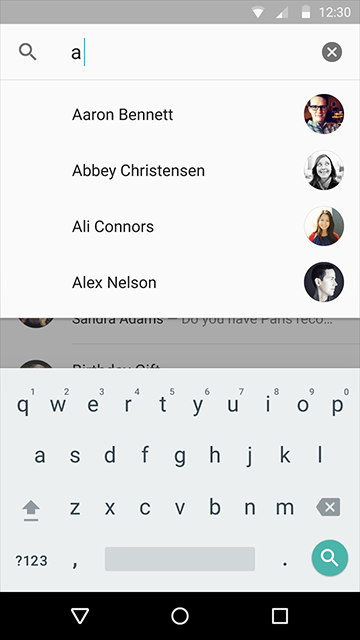
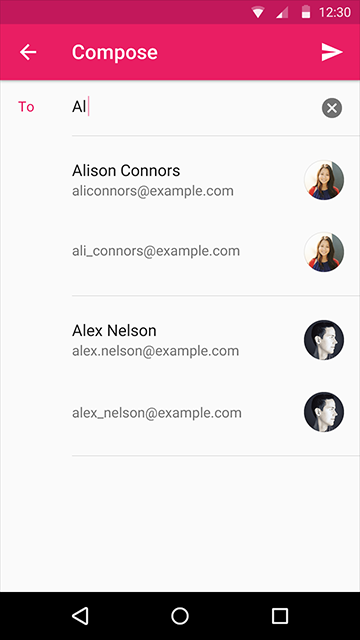
输入框尽量带有自动补全功能。
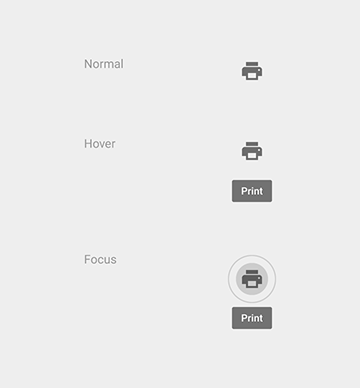
19.工具提示 Navigation drawer

提示只用在小图标上,文字不需要提示。鼠标悬停、获得焦点、手指长按都可以触发提示。


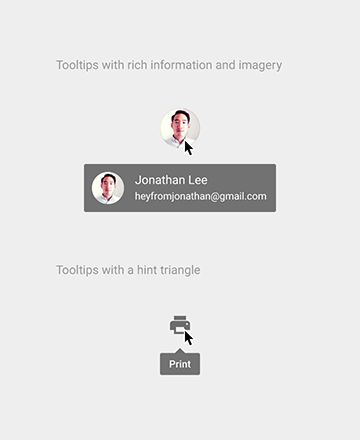
上图是错误例子。提示不能包含富文本,不需要三角箭头。
20.导航抽屉 Tooltips

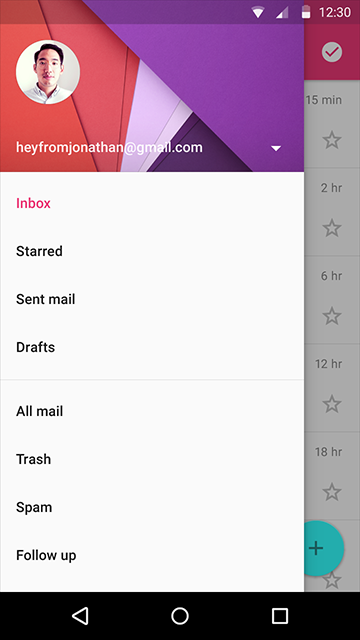
侧边抽屉从左侧滑出,占据整个屏幕高度,遵循普通列表的布局规则。手机端的侧边抽屉距离屏幕右侧56dp。侧边抽屉支持滚动。如果内容过长,设置和帮助反馈可以固定在底部。抽屉收起时,会保留之前的滚动位置。

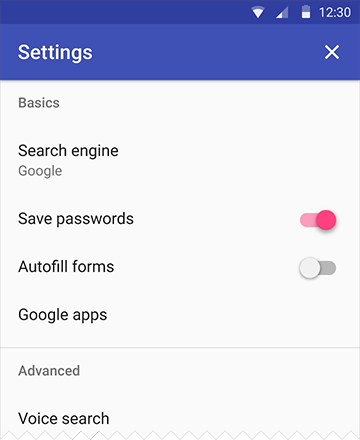
· 设置界面只能包含设置项,诸如关于、反馈之类的界面,入口应该放在其他地方。
· 设置项使用通栏分隔线来分组。7项以下不必分组。
· 如果某项独立一组,考虑把它放在顶部(重要)或放在底部的“其他”一栏中(不重要)。
· 设置项较多时尝试合并,比如把两个相关的勾选项合并成一个多选项。
· 设置项非常多时,使用子界面。
21.可用性无障碍设计


material design很重视用户的广度,应该尽量照顾到残障人士的体验。
设计时考虑以下使用场景:
→ 没有声音
→ 没有色彩
→ 手机开启了高对比度模式
→ 手机画面放大
→ 没有视觉信息,使用屏幕阅读器
→ 只能通过语音控制
→ 以上多项结合
并注意以下问题:
→ 无鼠标、纯键盘操作。鼠标悬停显示信息,也要通过其他方式展现。
→ 考虑大字号情况下的使用体验。
→ 不要只通过颜色表达某些信息。
→ 音频信息也要提供文字或其他视觉呈现。
→ 为图片和视频提供备用的文字信息。
--------------------------------附件资源 Android_5.0_L_Psd提供学习参考--------------------------
你很耐心的读到这里了,恭喜,你绝对是人才!...

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/5526.html