本项目(使用的是Vue3.0+ts+Element-plus1.1.0-beta12)在处理浏览器兼容性问题时发现,部分浏览器出现不可打开.
首先,需要支持的主流浏览器为以下这几个浏览器: Edge,谷歌,搜狗,极速360,双核浏览器,safari浏览器,火狐浏览器和2345浏览器.
elemnet-plus支持的浏览器版本为:
由于Vue3不再支持IE11,所以Element plus也不再支持.
以上为支持的版本介绍
接下来,我们再看一下需要支持的几个浏览器内核
Edge: Edge
谷歌: chrome
搜狗: chrome(高速模式) + IE(兼容模式)
极速360: chrome + IE
双核浏览器: chrome + IE
safari: safari
火狐: firefox
2345: chrome + IE
可以看到,这几款主流浏览器应该都是满足以上场景的,所以便开始了兼容性测试.
最终发现了以下两个问题:
1.搜狗高速浏览器中打开web端,有蒙层,无法点击页面
2.2345浏览器打不开页面
先来解决第一个问题:搜狗浏览器蒙层问题
在用检查工具查看的时候可以很明显发现,在页面的上方覆盖了一层遮罩层,只要把浏览器设置的遮罩层隐藏,就可以了
全局css设置
// 去除搜狗浏览器的蒙层
#create_loading {
position: inherit!important;
height: 0!important;
}
好了,完美解决了.
接下来第二个问题: 2345浏览器打不开页面
打开检查工具发现报错提示:
Object.fromEntries()方法报错(是在element plus中使用的方法)
在google浏览器上试着使用Object.fromEntries()方法是可行的,但是在2345浏览器中就报错提示
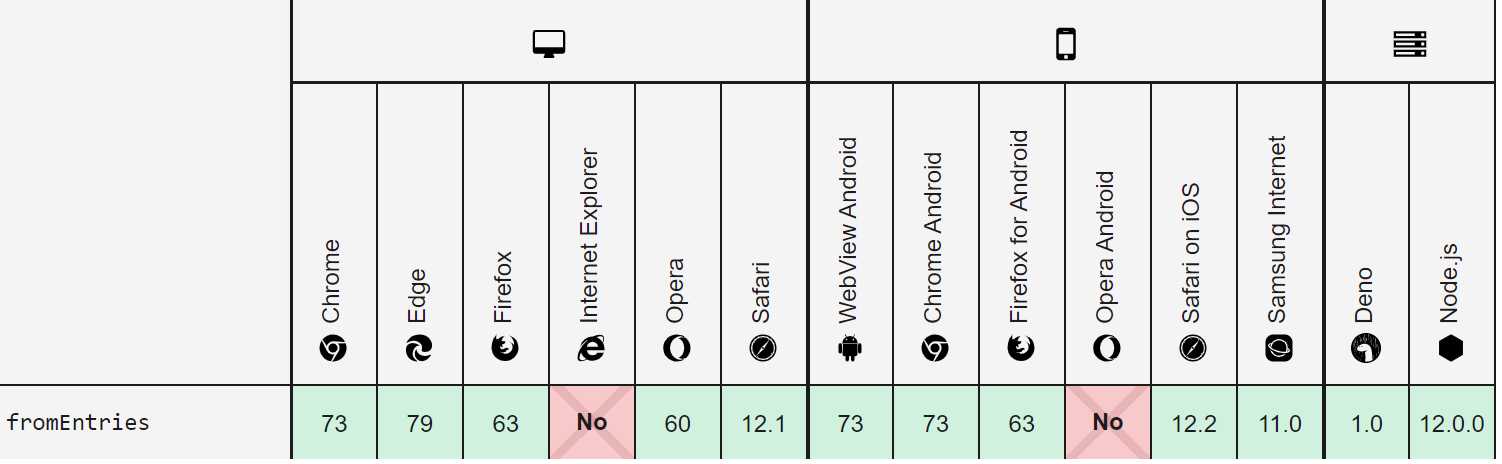
这里简单介绍下Object.fromEntries()方法,是在ES10中出现的把键值对列表转换为一个对象的方法,该方法对浏览器兼容性如下
查看了下2345浏览器的版本,chrome版本为69
好家伙,直呼好家伙,原来是浏览器版本太低了
那咋办呢,准备更新一下浏览器,然后发现已经更新到最新版本了
我哭了(欲哭无泪)
这时候,机智的我又想到,既然这是element-plus中用到的方法,会不会他们的开发人员也考虑到了这点,对这进行了修复呢
于是,抱着试一试的态度,我将element-plus的版本从1.1.0-beta.12升级到了最新的稳定版,也就是1.1.0-beta.24
奇迹来了!奇迹来了!
再次打开2345浏览器时,报错就不出现了!
好的,完美解决了!(虽然也不是我解决的哈哈哈哈)
今日份记录就到这里吧,更多兼容性问题敬请关注!
(等我再遇到了再说吧)
今天的文章关于浏览器兼容问题的处理分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27022.html