wxml:
使用自定义参数data-,可以通过dataset拿到对应的值
<image src="del.png" bindtap="openConfirm" data-name="出行情况{
{idx+1}}"></image>
js:
如上,可以通过e.currentTarget.dataset.name拿到data-name里的值
openConfirm(e){
var curname = e.currentTarget.dataset.name;
wx.showModal({
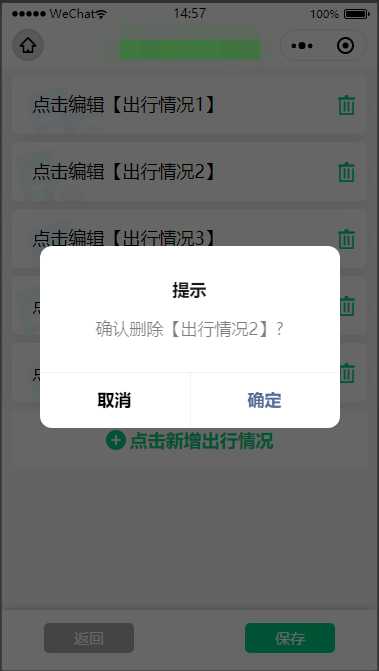
title: '提示',
content: '确认删除【'+curname+"】?",
success (res) {
if (res.confirm) {
console.log('删除成功')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/34565.html