前言:无论在学习什么语言的时候,我们都需要明白其该怎么样去定义一个变量或者Function,那么今天我们来看看TypeScript的数据类型。
文章目录:
一.Ts与Js的区别
众所周知:JavaScript 是一种脚本语言,官方名称为 ECMAScript(因定义语言的标准为 ECMA-262)。
JS 的主要特点:
1 . 语法类似于常见的高级语言,如 C 和 Java;
2 . 脚本语言,不需要编译就可以由解释器直接运行;
3 . 变量松散定义,属于弱类型语言;
4 . 面向对象的.
TypeScript是由微软大神Anders Hejlsberg(安德斯·海尔斯伯格,丹麦人,Turbo Pascal编译器的主要作者,Delphi、C#开发领导者,同时也是.NET奠基人之一)领衔开发的,兼容 ECMAScript 2015(ES6)规范,可选择编译成ES6或ES5规范的JavaScript代码(ECMAScript 3及以上版本)。
TypeScript可谓一门语言,其主要特性有:
- 面向对象,并拥有一些函数式特性;
- 类型语言;
- 实现了注解、泛型等特性;
- 适配大型App构建。
二.Ts的数据类型
Ts的数据类型约有7中,分别是:
| 数据类型 | 关键字 | 描述 |
|---|---|---|
| 任意类型 | any | 声明为 any 的变量可以赋予任意类型的值 |
| 数字类型 | number | 双精度 64 位浮点值。它可以用来表示整数和分数(可以表示进制类型的数据) |
| 字符串类型 | string | 一个字符系列,使用单引号(’)或双引号(”)来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式 |
| 布尔类型 | boolean | 表示逻辑值:true 和 false |
| 数组类型 | 无 | 声明变量为数组 |
| 元组 | 无 | 元组类型用来表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同 |
| 枚举 | enum | 枚举类型用于定义数值集合。 |
| void | void | 用于标识方法返回值的类型,表示该方法没有返回值 |
| null | null | 表示对象值缺失 |
| undefined | undefined | 用于初始化变量为一个未定义的值 |
| never | never | never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值 |
三.数据类型应用
1.any类型:
顾名思义any就是任何的意思,那么TypeScript 针对编程时类型不明确的变量使用的一种数据类型:
let msg: any = 1 // 数字类型
msg = 'I am who I am' // 字符串类型
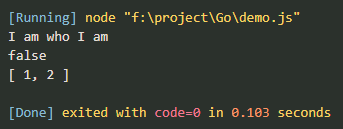
console.log(msg)
msg = false // 布尔类型
console.log(msg)
msg = [1, 2] //数组类型
console.log(msg)
编译后:
var msg = 1; // 数字类型
msg = 'I am who I am'; // 字符串类型
console.log(msg);
msg = false; // 布尔类型
console.log(msg);
msg = [1, 2]; //数组类型
console.log(msg);
2.number类型:
number代表的就是数字这一方面的数据类型,在ts中我们可以代表的不仅仅只是常见的十位数还有我们的进制表示,那么我们一起来看一下:
let number1: number = 0b1010 // 二进制
let number2: number = 0o744 // 八进制
let number3: number = 6 // 十进制
let number4: number = 0xf00d // 十六进制
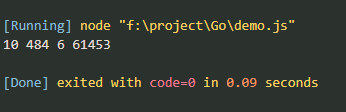
console.log(number1, number2, number3, number4)
编译后:
var number1 = 10; // 二进制
var number2 = 484; // 八进制
var number3 = 6; // 十进制
var number4 = 0xf00d; // 十六进制
console.log(number1, number2, number3, number4);
3.string类型:
字符我们可以用''或者""和反引号(``)来定义多行文本和内嵌表达式来进行表示:
let names: string = '王者荣耀'
let years: number = 10
let words: string = `今年是 ${
name} 发布 ${
years + 1} 周年`
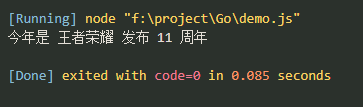
console.log(words)
编译后:
var names = '王者荣耀';
var years = 10;
var words = "\u4ECA\u5E74\u662F " + names + " \u53D1\u5E03 " + (years + 1) + " \u5468\u5E74";
console.log(words);
4.Array类型:
数组有两种声明形式:
(1).[]:
// 在元素类型后面加上[]
let arry1: number[] = [1, 2]
(2).数组泛型:
// 或者使用数组泛型(类型自定,本文只是举例)
let arry2: Array<number> = [1, 2]
// 在元素类型后面加上[]
let arry1: number[] = [1, 2]
// 或者使用数组泛型(类型自定,本文只是举例)
let arry2: Array<number> = [1, 2]
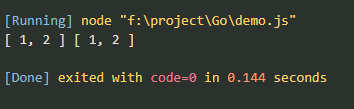
console.log(arry1, arry2)
编译后:
// 在元素类型后面加上[]
var arry1 = [1, 2];
// 或者使用数组泛型(类型自定,本文只是举例)
var arry2 = [1, 2];
console.log(arry1, arry2);
5.元组:
前文说过:元组类型用来表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同
错误实例:
let msg: [string, number];
msg = ['王者荣耀', 11]; // 运行正常
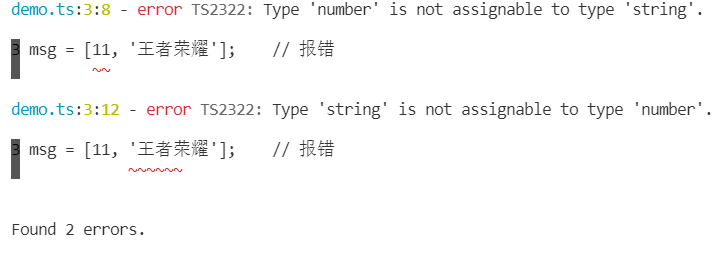
msg = [11, '王者荣耀']; // 报错
console.log(msg[0]); // 输出
那么我们在编译时就会报错:
正确:
let msg: [string, number];
msg = ['王者荣耀', 11]; // 运行正常
console.log(msg[0]); // 输出
编译后:
var msg;
msg = ['王者荣耀', 11]; // 运行正常
console.log(msg[0]); // 输出
6.枚举:
enum Color {
Red, Green, Blue};
let c: Color = Color.Blue;
console.log(c); // 输出 2
编译后:
var Color;
(function (Color) {
Color[Color["Red"] = 0] = "Red";
Color[Color["Green"] = 1] = "Green";
Color[Color["Blue"] = 2] = "Blue";
})(Color || (Color = {
}));
;
var c = Color.Blue;
console.log(c); // 输出 2
7.void:
function hello(): void {
console.log("Hello World");
}
编译后:
function hello() {
console.log("Hello World");
}
8.null:
null在 JavaScript 中 null 表示 “什么都没有”。null是一个只有一个值的特殊类型。表示一个空对象引用。用 typeof 检测 null 返回是 object。
9.undefined:
在 JavaScript 中, undefined 是一个没有设置值的变量。typeof 一个没有值的变量会返回 undefined。Null 和 Undefined 是其他任何类型(包括 void)的子类型,可以赋值给其它类型,如数字类型,此时,赋值后的类型会变成 null 或 undefined。而在TypeScript中启用严格的空校验(–strictNullChecks)特性,就可以使得null 和 undefined 只能被赋值给 void 或本身对应的类型
10.never:
never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。这意味着声明为 never 类型的变量只能被 never 类型所赋值,在函数中它通常表现为抛出异常或无法执行到终止点(例如无限循环)
let x: never;
let y: number;
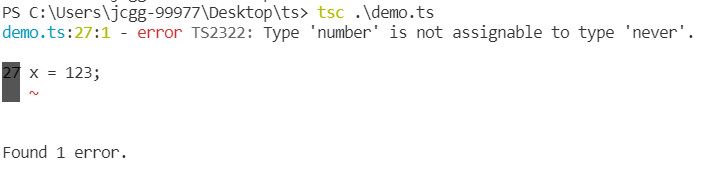
// 运行错误,数字类型不能转为 never 类型
x = 123;
// 运行正确,never 类型可以赋值给 never类型
x = (()=>{
throw new Error('exception')})();
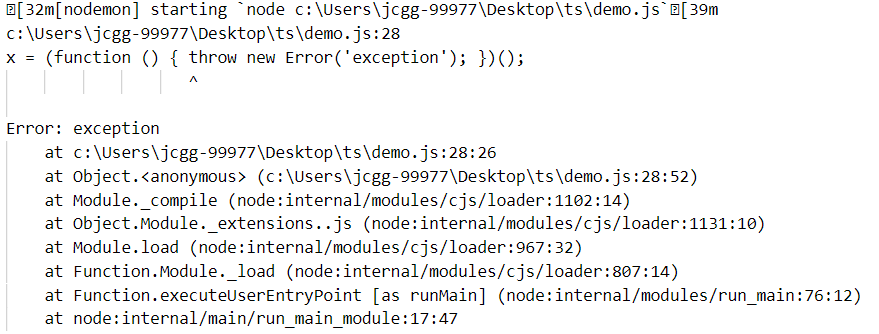
// 运行正确,never 类型可以赋值给 数字类型
y = (()=>{
throw new Error('exception')})();
// 返回值为 never 的函数可以是抛出异常的情况
function error(message: string): never {
throw new Error(message);
}
// 返回值为 never 的函数可以是无法被执行到的终止点的情况
function loop(): never {
while (true) {
}
}
编译后:
var x;
var y;
// 运行错误,数字类型不能转为 never 类型
x = 123;
// 运行正确,never 类型可以赋值给 never类型
x = (function () {
throw new Error('exception'); })();
// 运行正确,never 类型可以赋值给 数字类型
y = (function () {
throw new Error('exception'); })();
// 返回值为 never 的函数可以是抛出异常的情况
function error(message) {
throw new Error(message);
}
// 返回值为 never 的函数可以是无法被执行到的终止点的情况
function loop() {
while (true) {
}
}
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10102.html