1.前言
在文章的最开始,先简要的介绍一下关于作用域的几个概念,作用域相关的知识可以参考词法作用域与动态作用域
[[scope]]: 每个函数在创建时,都会有一个隐藏属性[[scope]],它指向创建该函数时的AO。VO变量对象:也可称作AO,存储函数中所需要的变量、参数、函数等数据,VO中包含一个额外的属性,该属性指向创建该VO的函数本身。- 作用域链::
[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链接,这种链式链接叫做作用域链。 - 查找变量:在那个函数里面查找变量,就从那个函数的作用域链顶端依次向下查找。
2.JavaScript中的作用域
JavaScript有两种作用域:
- 全局作用域
- 局部作用域
除了函数内部和{}内部定义的变量,其余都属于全局作用域。ES6提供了块级作用域,目前局部作用域包含函数作用域和块级作用域。
2.1 全局作用域
全局作用域中定义的变量可以被任何地方访问。一般有如下几种属于全局作用域:
- 最外层定义的函数和最外层函数之外定义的变量拥有全局作用域。
imply global:未经声明直接赋值的变量。
function func() {
implyGlobalVar = 'global';
var localVar = 'local'
}
func() // 执行
console.log(implyGlobalVar) // global
console.log(localVar) // localVar is not defined
var a = b = 10; b也属于imply global
window上的属性都具有全局作用域: 在JavaScript中,window == Global
全局作用域存在一定的弊端:如果张三和李四同时都在自己的全局定义同一个全局变量,则会发生变量的覆盖。
2.2 局部作用域
与全局作用域相反,局部作用域内的变量只能被定义它的局部作用域访问。
-
函数作用域
函数作用域里的变量和函数只能由函数内部访问
function foo() { var localVar = 'local' function localFunc() { console.log(local) } localFunc() // local } localFunc() // 报错作用域是分层的,内部函数可以访问外部函数作用域里的变量,反之不可以(作用域链)。
function foo() { var localInnerVar = 'localInner' function localFunc() { console.log(local) } localFunc() // localInner }注意:快语句(
{}内的语句),比如if,while等,不会创建新的作用域。if (1) { var a = 10 } console.log(a) // 10 -
块级作用域
ES6新增了let和const两种声明变量的命令,所声明的变量只能在指定块的作用域内被访问。- 不会发生变量提升
console.log(b) // undefined console.log(a) // Uncaught ReferenceError: a is not defined let a = 'i am there' var b = 'i am here'- 不允许重复声明
console.log(a) // Identifier 'a' has already been declared var a = 'the first' let a = 'the second'- 常见闭包问题解决
在学习闭包问题的时候,很容易写出类似下面的代码
var arr = []; for (var i = 0; i < 10; i++) { arr[i] = function() { console.log(i); } } arr[0]() // 10最终返回的结果是
10,把所有的arr执行一遍,发现最后的结果都是10。当时我们采用立即执行函数的方式来解决上面的闭包问题:
var arr = []; for (var i = 0; i < 10; i++) { (function (i) { arr[i] = function() { console.log(i); } }(i)) } arr[0]() // 0立即执行函数解决上述闭包问题,其实就是借助了作用域链方面的知识,相当于给
arr[i]函数的外层添加了一层作用域。但当我们学习let之后,解决上面问题就简单多了。var arr = []; for (let i = 0; i < 10; i++) { arr[i] = function() { console.log(i); } } arr[0]() // 0
3.作用域链
JavaScript函数执行时,首先会在自身的AO中查找对应属性值,若查找不到,则会去父级的AO上找,在查找不到则再去父级的父级查找,直到找到根window对象,这样形成的“AO链”就是作用域链。
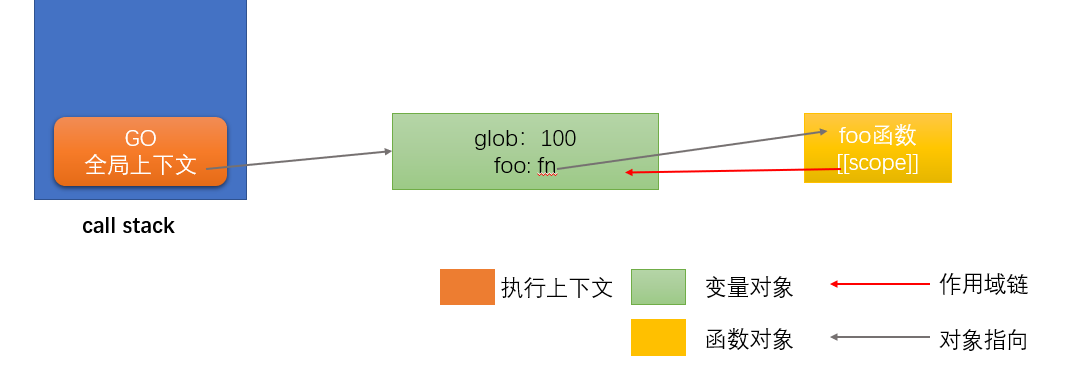
下面以一个例子来模拟整个作用域链的流程:
function foo() {
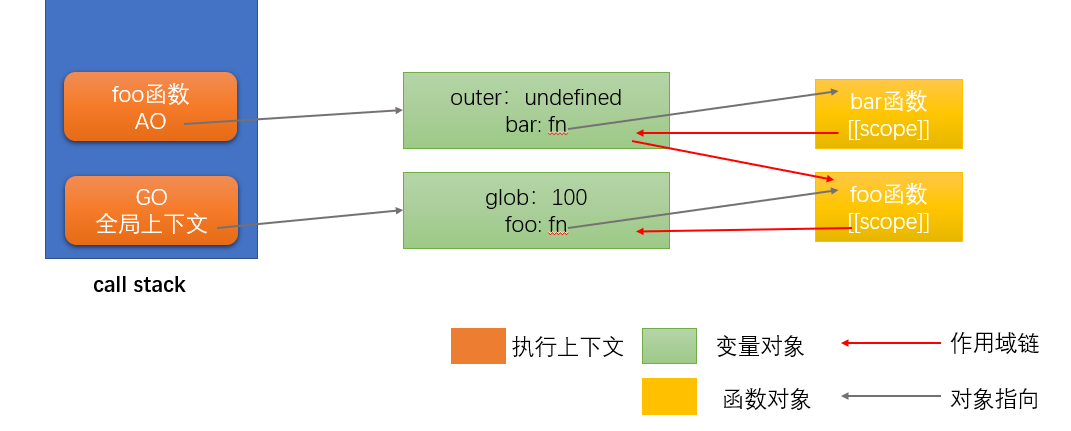
function bar() {
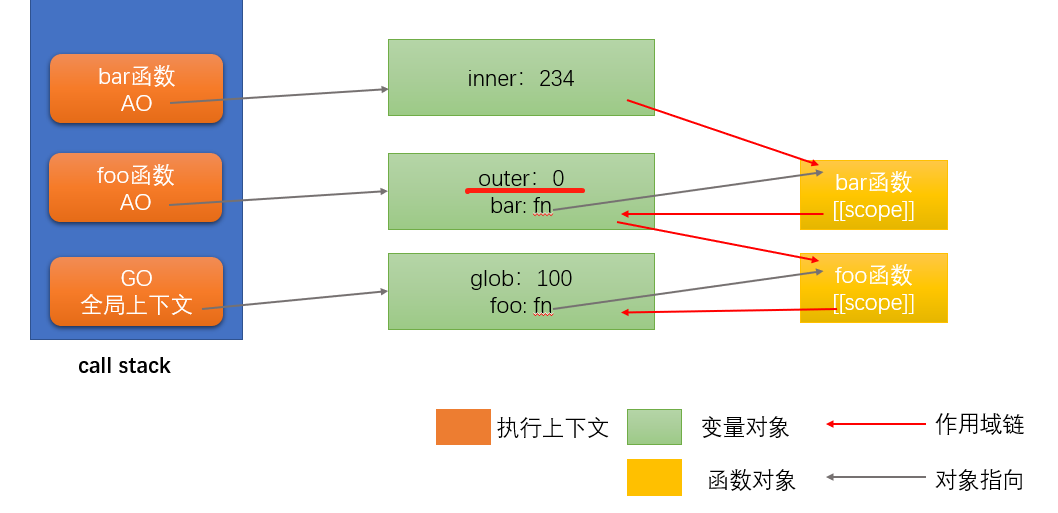
var inner = 234;
outer = 0;
console.log(inner);
}
var outer = 123;
bar();
console.log(outer)
console.log(glob)
}
var glob = 100;
foo()
-
bar函数执行:outer = 0,在bar的AO中没有outer属性,沿红色作用域链向上查找,foo的AO中存在outer属性,因此将foo的AO中的outer值修改为0;inner属性可以在自身AO中找到,因此直接打印234。 -
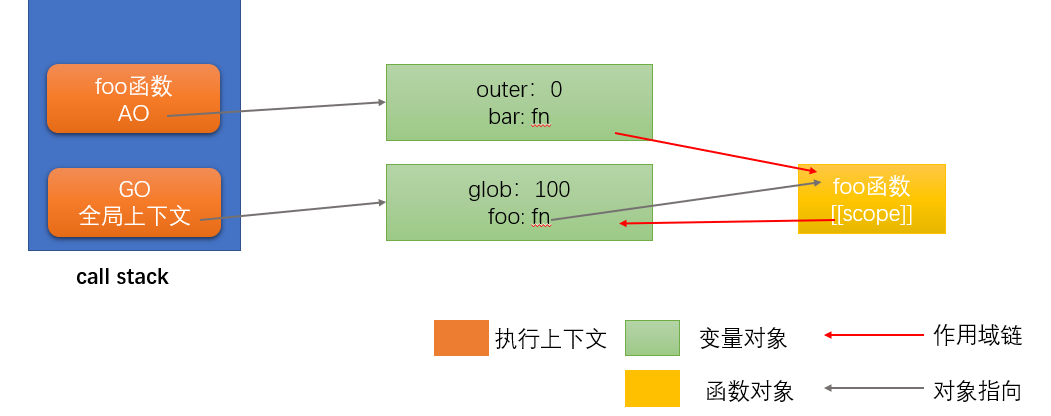
bar函数执行完毕,bar的AO进行销毁,继续执行foo中未执行完的代码
outer可以在自身AO中找到,直接打印0;glob不在自身AO中,沿作用域链可在GO中查找到,打印100。foo执行完毕,AO销毁。
今天的文章JavaScript之作用域链分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10299.html