流程
- 环境介绍
- 配置项目
-
- 1. 新建项目
- 2. 修改项目目录结构
- 3. 创建mysql数据库
- 4. 配置mybatis
- 添加一个登陆功能
-
- 1. 从数据库中获取数据
-
- 添加数据库实体
- 添加数据访问对象
- 添加xml文件
- 修改启动项
- 添加dao层测试
- 2. 添加一个登陆界面
-
- 1. 添加css js img font等文件
- 2. 修改登陆表单
- 3. 给项目添加路由controller
-
- 访问登陆界面
- 添加登陆功能
-
- 添加业务逻辑
- 添加post处理
- 添加主界面的路由
- 添加错误页面
- 百度云链接
制作一个简单的项目,功能在以后慢慢完善。
环境介绍
IDEA 2018.1
jdk-1.8
MySQL Server 5.6.26
Navicat Premium
配置项目
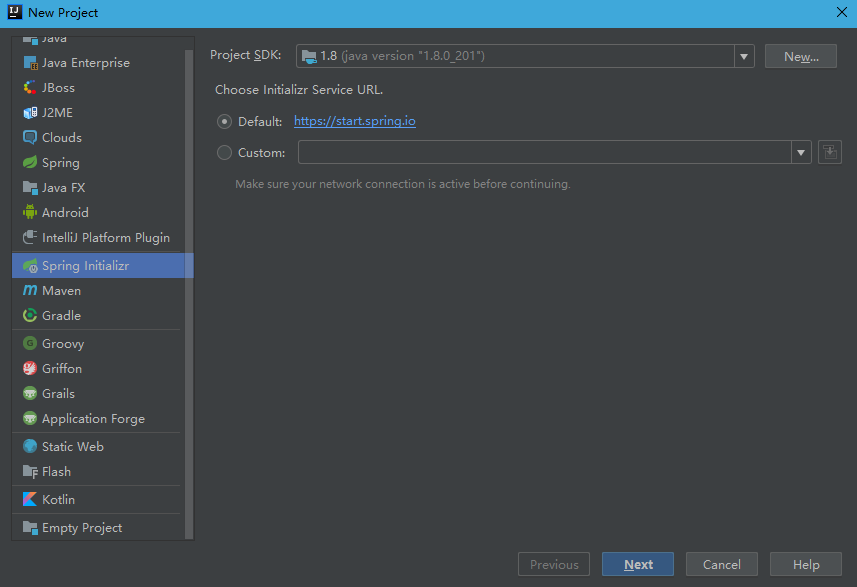
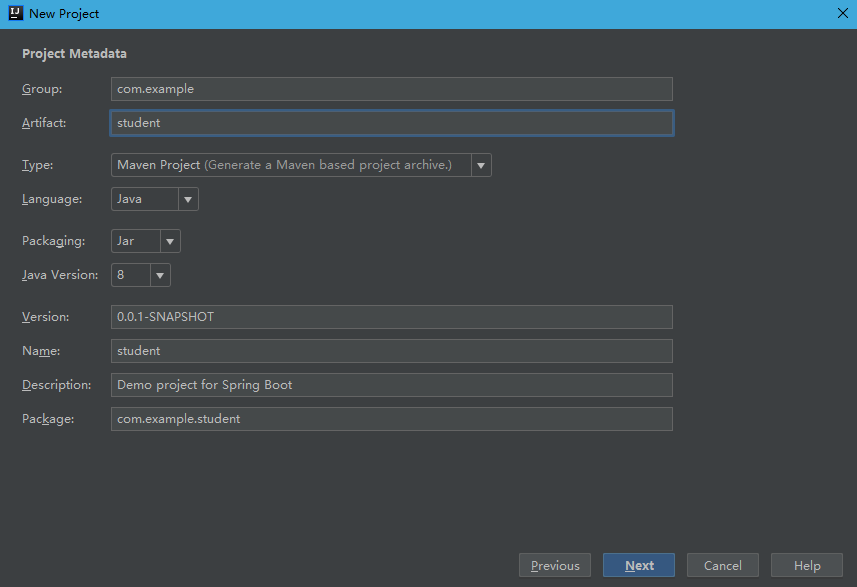
1. 新建项目
修改POM文件:
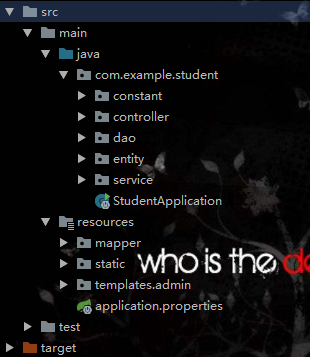
2. 修改项目目录结构
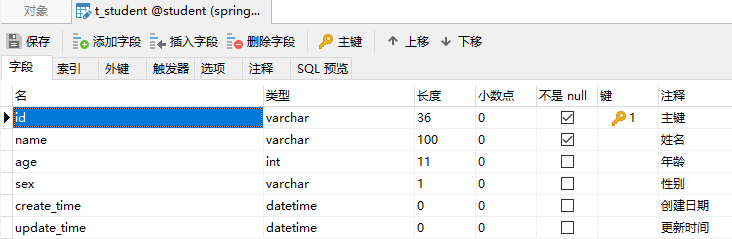
3. 创建mysql数据库
用户表:
学生表:
4. 配置mybatis
连接数据库 mapper文件映射:
添加一个登陆功能
1. 从数据库中获取数据
添加数据库实体
字段的名字和数据库不一定要一样
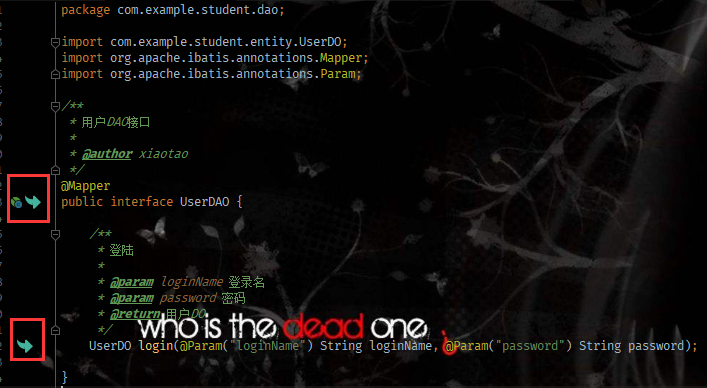
添加数据访问对象
添加xml文件
column 填写数据库字段名
property 填写do字段名
添加完之后再打开dao文件就会有跳转箭头(需要安装mybatis插件 无法下载最后有插件链接)
修改启动项
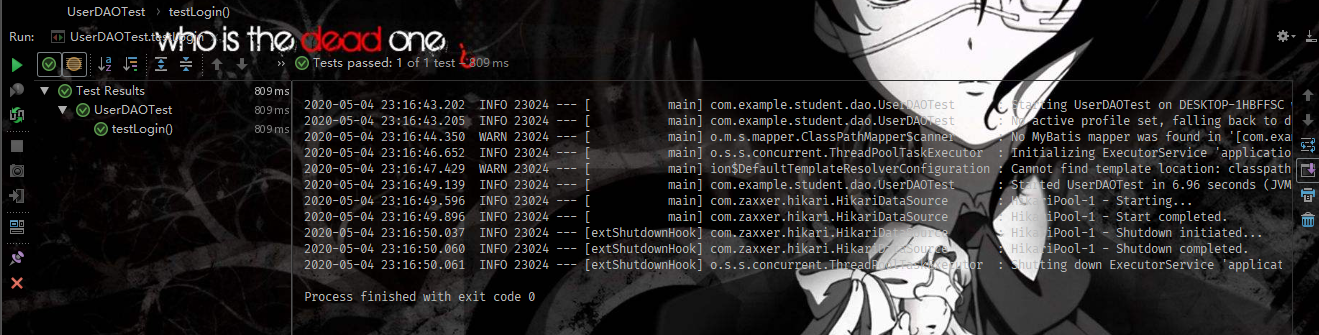
添加dao层测试
添加测试是很关键的,虽然没有这个文件项目也能运行,但是有了这个测试以后排查错误的时候就会方便很多。
分层开发的时候写dao层的小伙伴就需要用测试验证代码的正确性,也可以采用测试驱动开发,代码写起来目的明确。
测试结果 绿了就行:
2. 添加一个登陆界面
更加界面也不能太简单,就去网上找个了个模板。链接在最后。
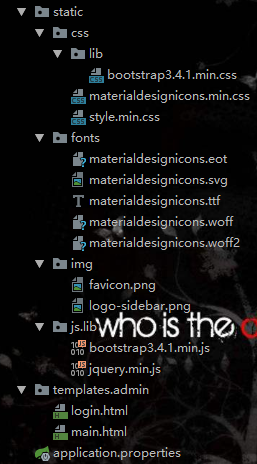
1. 添加css js img font等文件
样式什么的就不介绍了。
main.html 只有 登陆成功 四个字。
2. 修改登陆表单
主要是form的action为请求路径 method为请求方法,input的name为参数字段名。
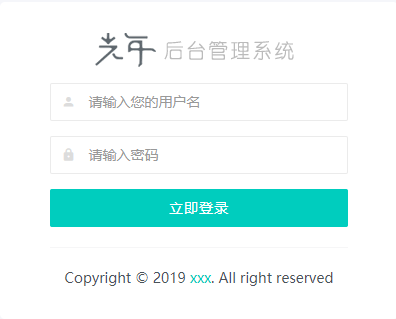
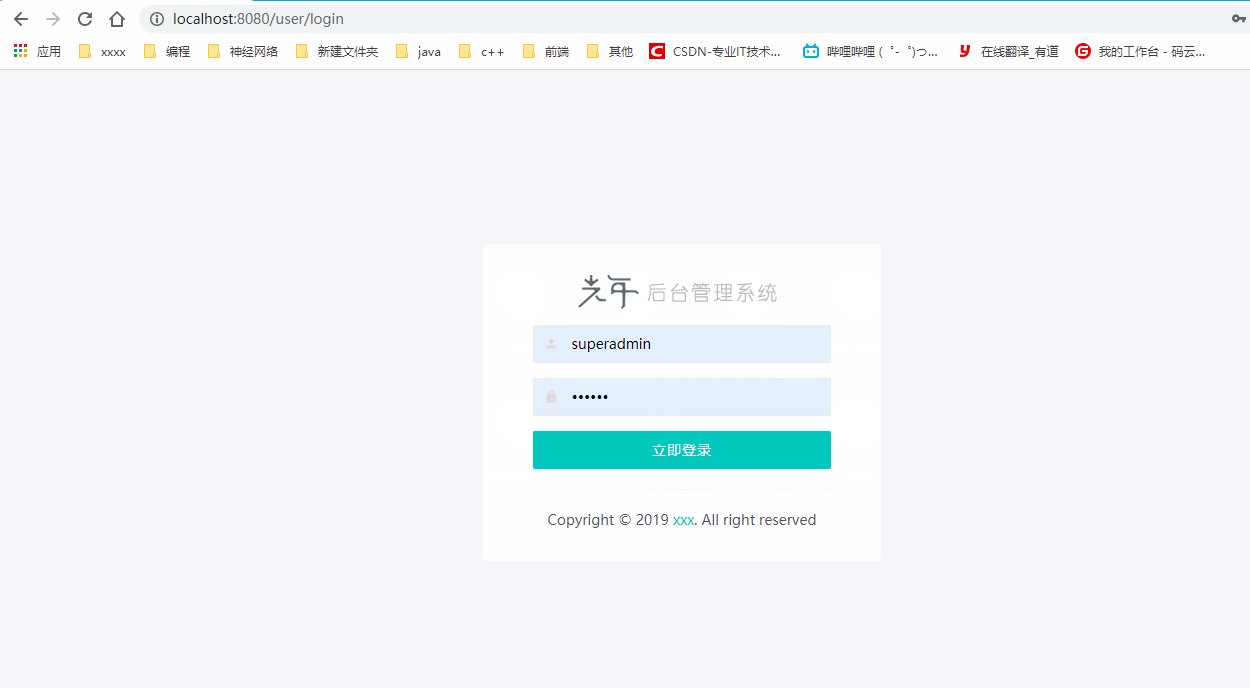
最后登录页面长这个样子 (图片什么的不想换了):
3. 给项目添加路由controller
访问登陆界面
页面路径常量
跳转接口
跳转实现
运行结果 注意是通过localhost访问的:
添加登陆功能
实现我们要判断用户名和密码就需要访问数据库,这里我们需要添加业务逻辑层。
添加业务逻辑
首先添加一个返回值实体
添加一些返回值信息
业务逻辑接口
业务逻辑实现
添加post处理
添加静态路径
添加动态路径
添加controller接口
添加实现
可以看到我们实现的时候还缺少 错误页面、主页面的路由。
添加主界面的路由
接口
实现
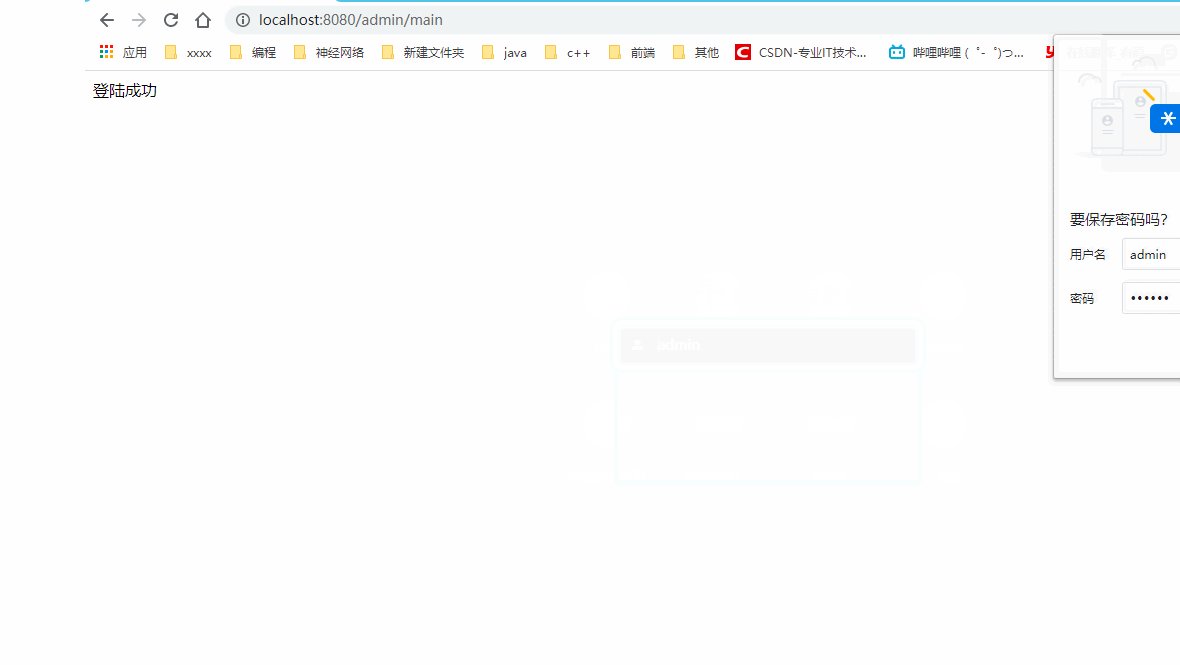
运行结果:
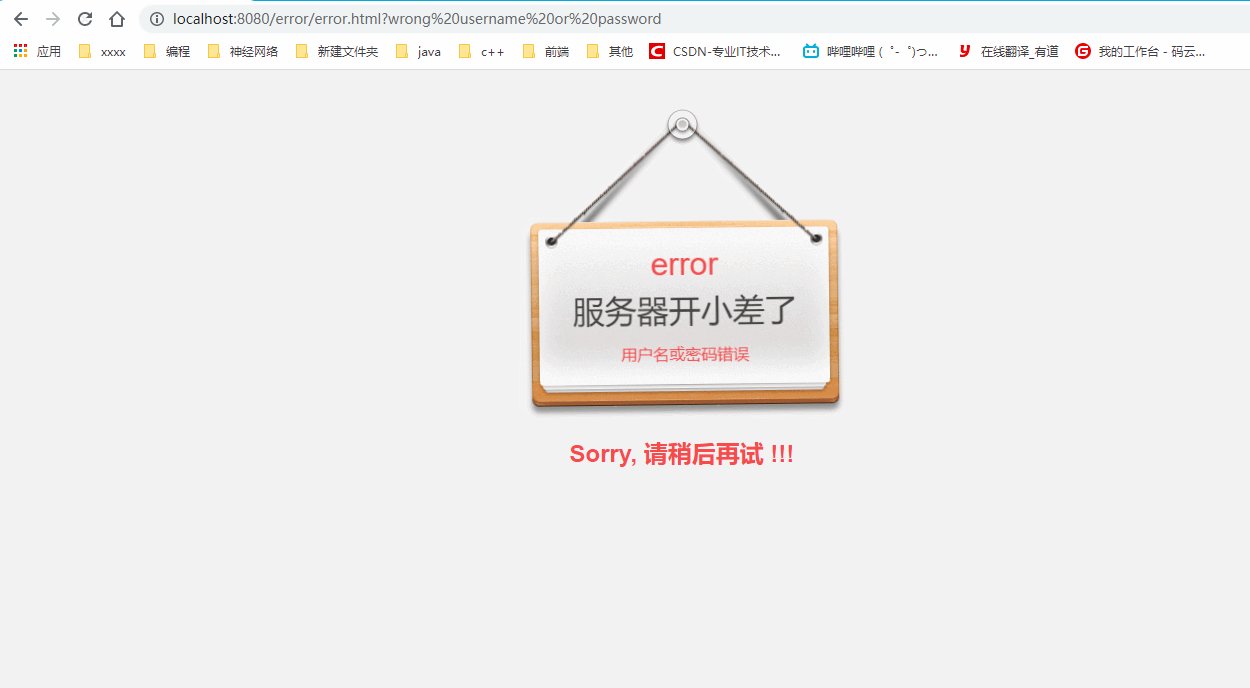
添加错误页面
添加了error.css和两张图片,页面主要是这个js代码,用来提示用户错误信息。
运行结果:
百度云链接
Navicat 百度云链接:https://bianchenghao.cn/s/10pGv0W4KqZASKaAv8nrXGA
提取码:2lcr
mybatis插件 百度云链接ÿNavicat Premium 11.0.18激活1a;https://bianchenghao.cn/s/18HHx1fAIfDsvMYOCUdrnKw
提取码:ecrt
网页模板 百度云链接:https://bianchenghao.cn/s/1Crm3uPPw6vFa-4L9PxR-CA
提取码:4pw5
项目代码 百度云链接:https://bianchenghao.cn/s/1QoUR61paTpUBii5piBHCYw
提取码:xy7f
今天的文章
Navicat Premium 11.0.18激活(springboot+mybatis+bootstrap简单项目实例一)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/113350.html