最近用径向渐变做了一个圆形年轮,感觉挺有意思的,分享给大家看一下。
一、径向渐变
径向渐变(radial-gradient):指从一个中心点开始沿着四周产生渐变效果。
语法:
background:radial-gradient(起始方向,颜色1,颜色2,…);
background:-webkit-radial-gradient(left,red,blue);(兼容性)
background:-webkit-radial-gradient(circle center,red,blue);(方向)
设置形状:
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
border-radius: 50%;
margin: 100px auto;
background: -webkit-radial-gradient(circle, red, black);
}
</style>
</head>
<body>
<div></div>
</body>
</html>图片如下:
二、重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变
例子:
div {
/* Safari 5.1 – 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 – 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 – 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
三、制作步骤
1.首先设置一个长宽都为500px的盒子
2.设置border-radius为盒子的一半让盒子变成一个圆
3.给盒子添加repeating-radial-gradient() 属性让年轮产生
四、详细代码
下面就是详细代码了,做法其实很简单,大家一看就懂。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
border-radius: 50%;
margin: 100px auto;
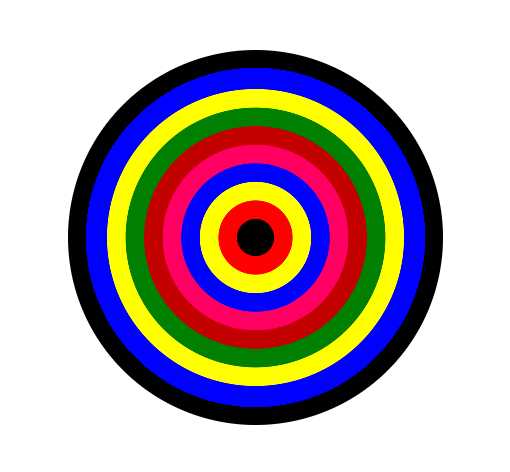
background: repeating-radial-gradient(circle at center, black 0, black 7%, red 7%, red 14%, yellow 14%, yellow 21%, blue 21%, blue 28%, rgb(255, 0, 98) 28%, rgb(255, 0, 98) 35%, rgb(195, 0, 0) 35%, rgb(195, 0, 0) 42%, green 42%, green 49%, yellow 49%, yellow 56%, blue 56%, blue 64%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>示例如下:
是不是炫酷到闪瞎你的眼`~~~~
总结
这就是本次年轮做法的分享了,以后还会继续分享一些有意思的小案例,喜欢的可以点赞收藏哦。
今天的文章CSS渐变-圆形年轮分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/11351.html