举个栗子
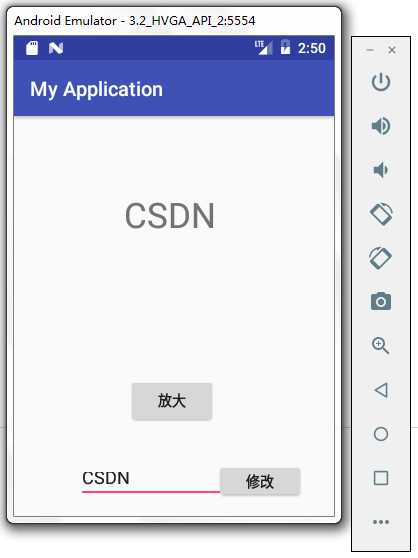
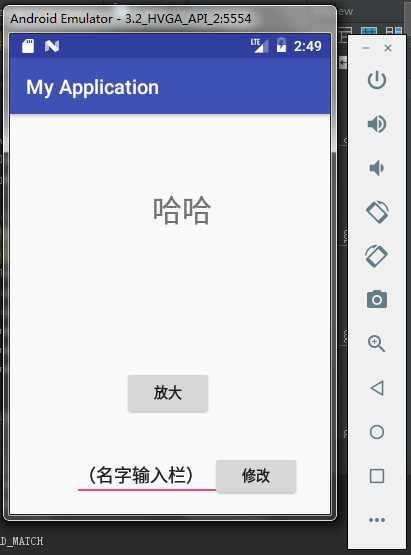
实现功能:可以通过页面输入改变要显示的字符,然后通过按钮可以实现显示字符的放大功能。最终如下:
一共四个控件:一个text输入,一个text显示,一个输入修改确认按钮,一个放大按钮
步骤:
1、建立项目
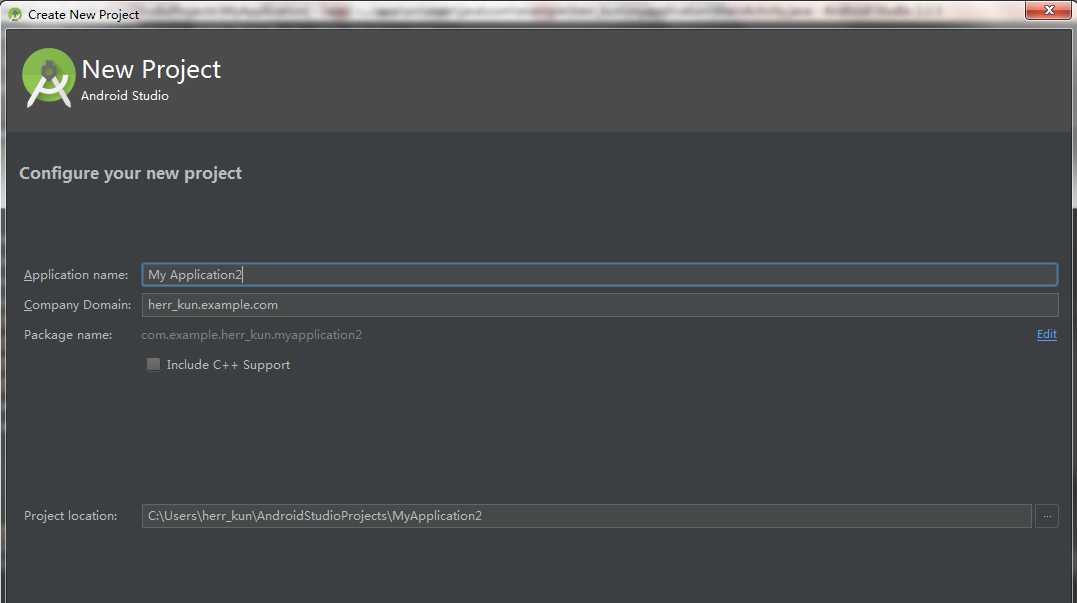
file-new-new project 新建一个项目文件,接下来就按照默认的配置一路next就行。
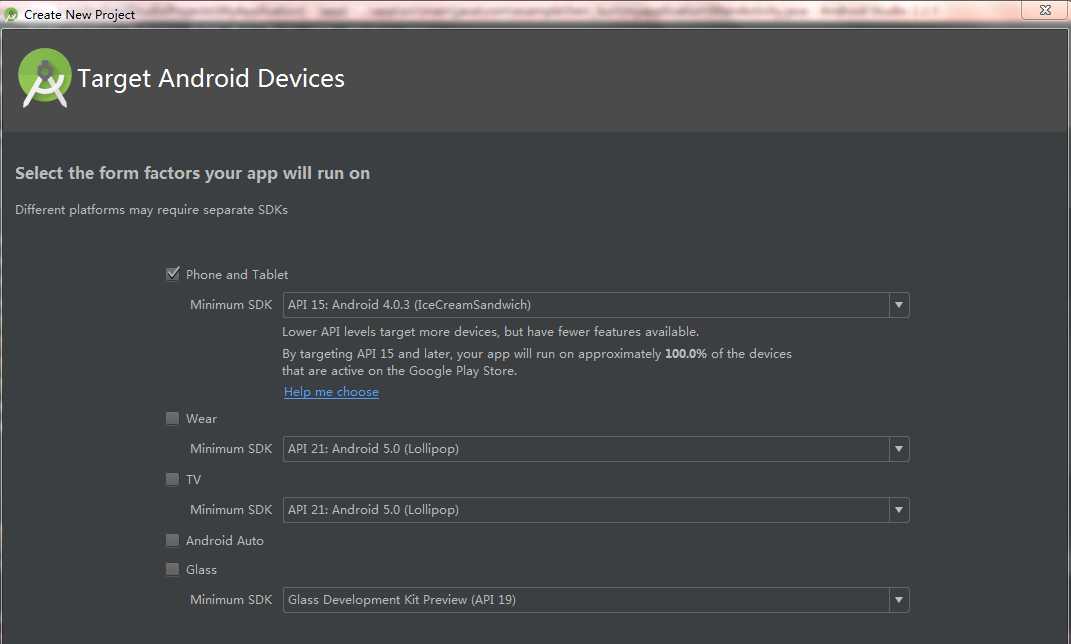
这里选用设备-选用手机端
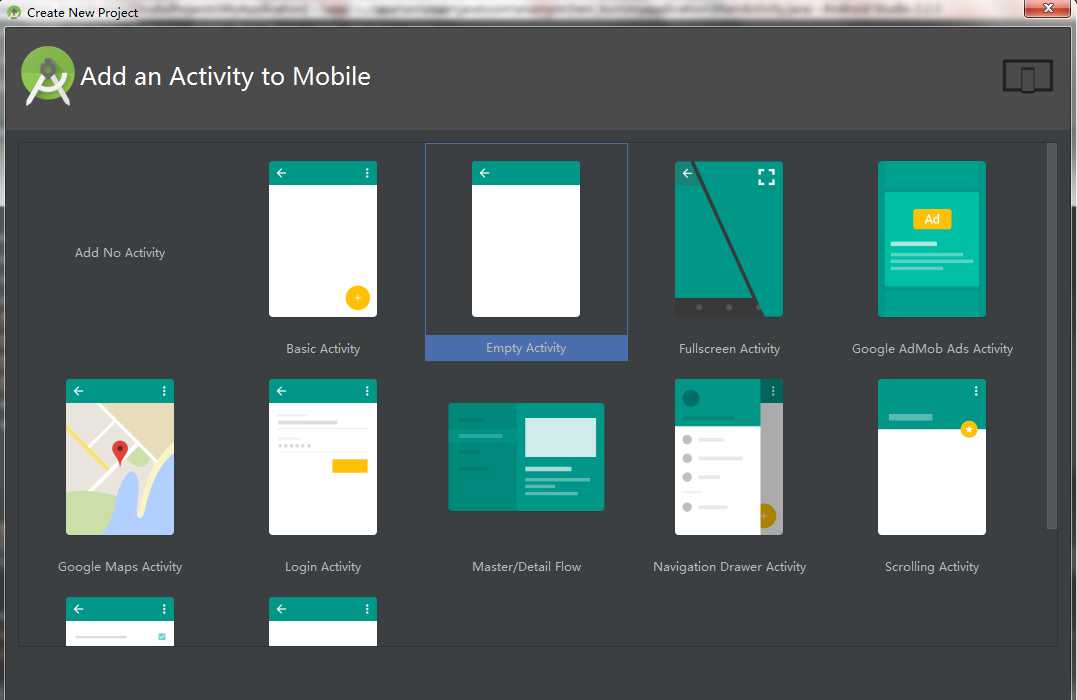
选择一个空的项目
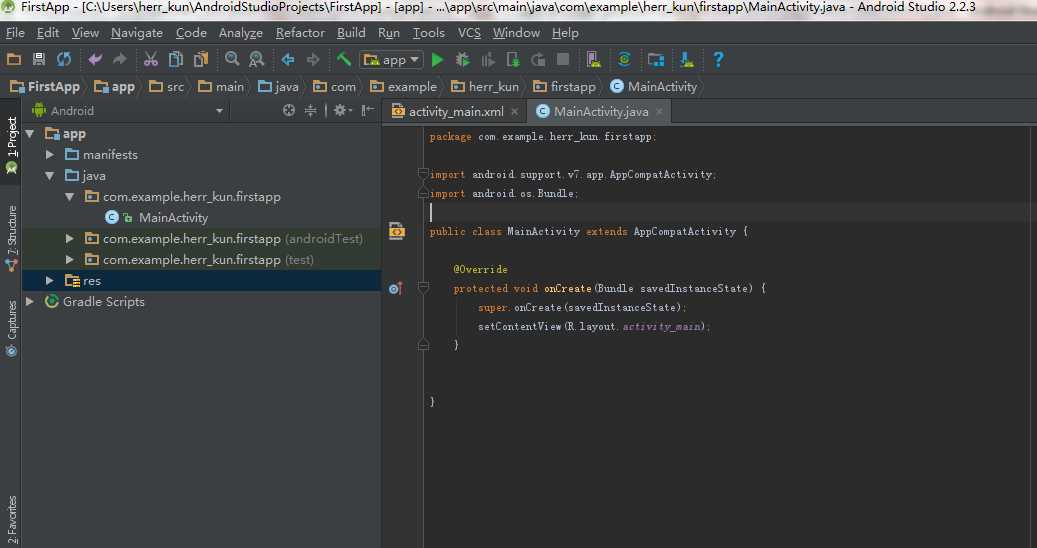
然后进入到工程里面,这样
2、添加功能
首先要知道Android studio的项目架构,主要有两个文件组成,第一个是程序文件(mainactivity.java),第二个是.xml文件(activity_main.xml),其中程序文件主要进行逻辑程序的编写,第二个文件相当于图形界面,我们可以进行一些控件的布局等操作,然后在程序文件中进行逻辑程序的编写和对控件的调用。
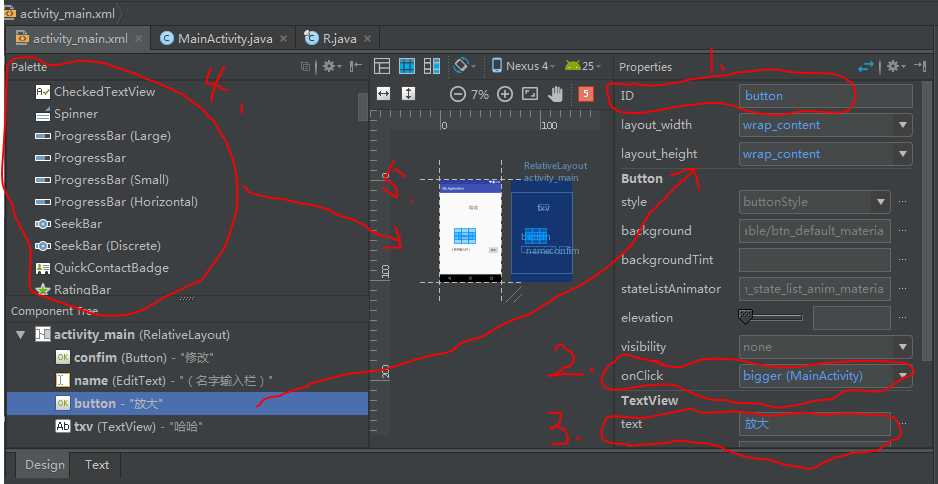
那么两个文件是怎么联系的呢?通过ID,也就是控件的ID,比如我们在.xml文件中设置了一个button,然后可以设置对应的ID,类似下面:
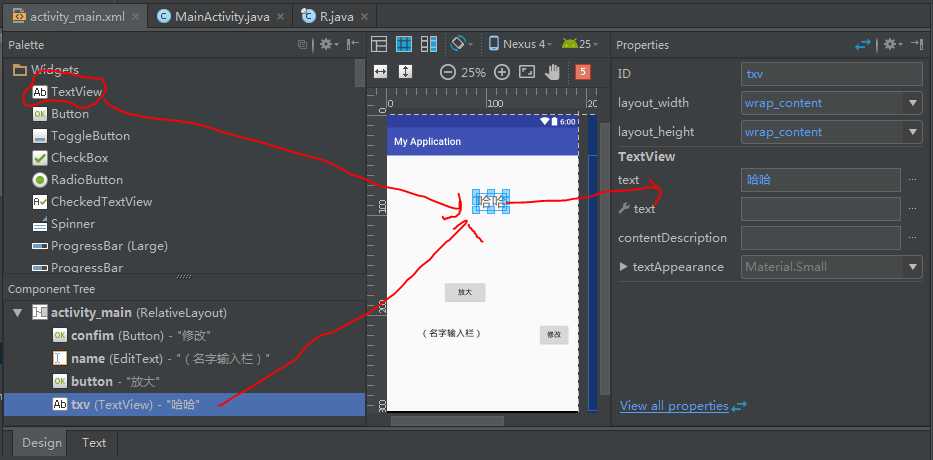
其中可以从 4 中将相应的 控件比如 按钮等拖入到 5 中,然后点击图中蓝色区域,选中当前按钮,在右侧可以看到它的具体信息,首先我们在 1 中修改 ID 为 button (记住这个ID,后面编程的时候会用到),在 2 中设置的是点击按钮所触发的动作,图中的 bigger 是设置的点击后触发的函数,3 中是按钮上显示的字符。
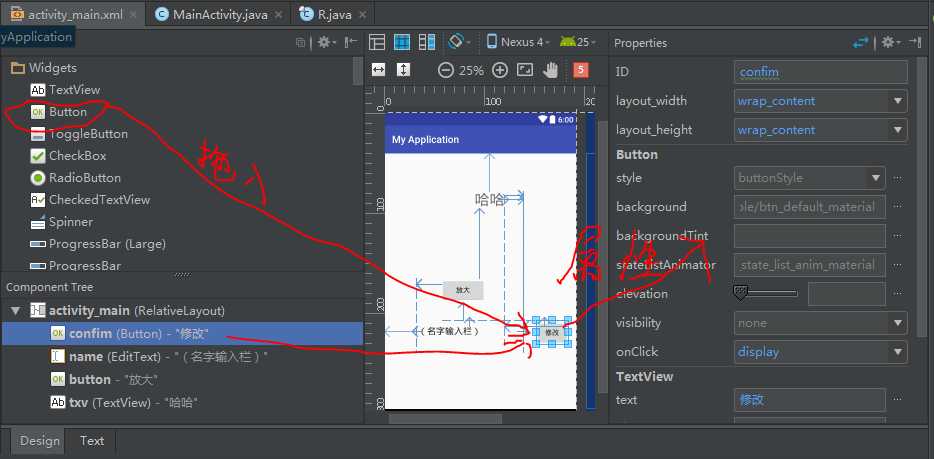
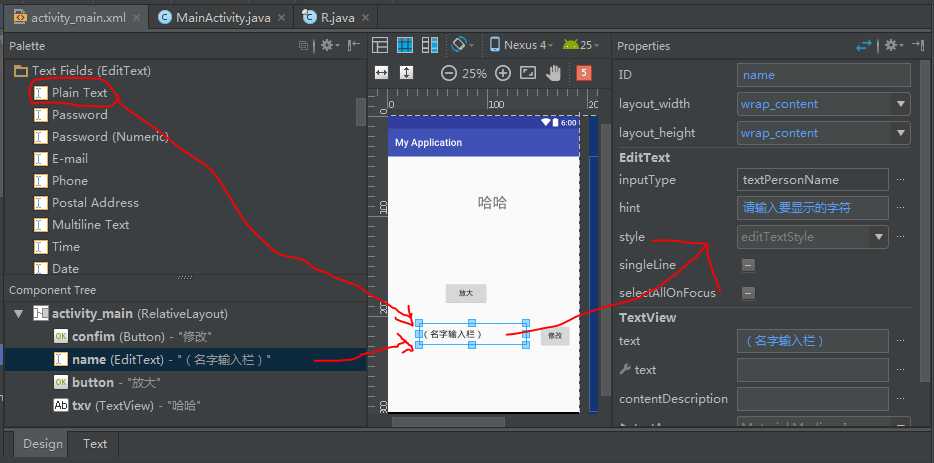
接下来的三个控件分别修改为:
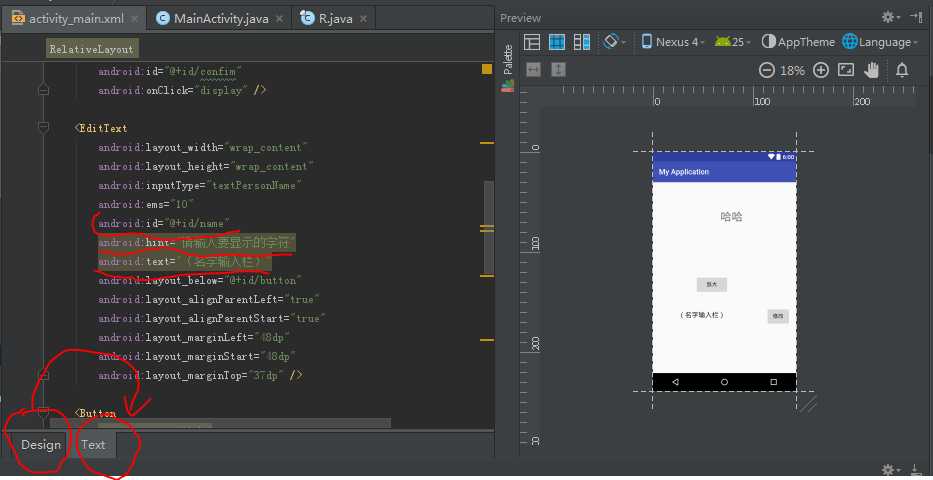
然后在.xml文件中将design页面改为 text界面: 可以看到对应的信息
3、程序的编写
如下图所示,.java程序比较简单易懂,可以根据字面意思进行解读。
package com.example.herr_kun.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
int size=30;
public void bigger(View v){ // 按钮对应的 onclick 响应
TextView txv;
txv= (TextView) findViewById(R.id.txv); // 根据ID找到对应的text对象
txv.setTextSize(++size); // 修改对象的字符大小-size
}
public void display(View v){ // 另外一个按钮对应的 onclick 响应
EditText name= (EditText) findViewById(R.id.name); //还是根据ID找到对象,并进行接下来的操作
TextView text2= (TextView) findViewById(R.id.txv);
text2.setText(name.getText().toString()); // 设置字符
}
}4、进行仿真
(不用真的下载到手机里面,直接在仿真器就可以看到我们写的APP的实现效果)
搭建仿真器,第一次需要联网:
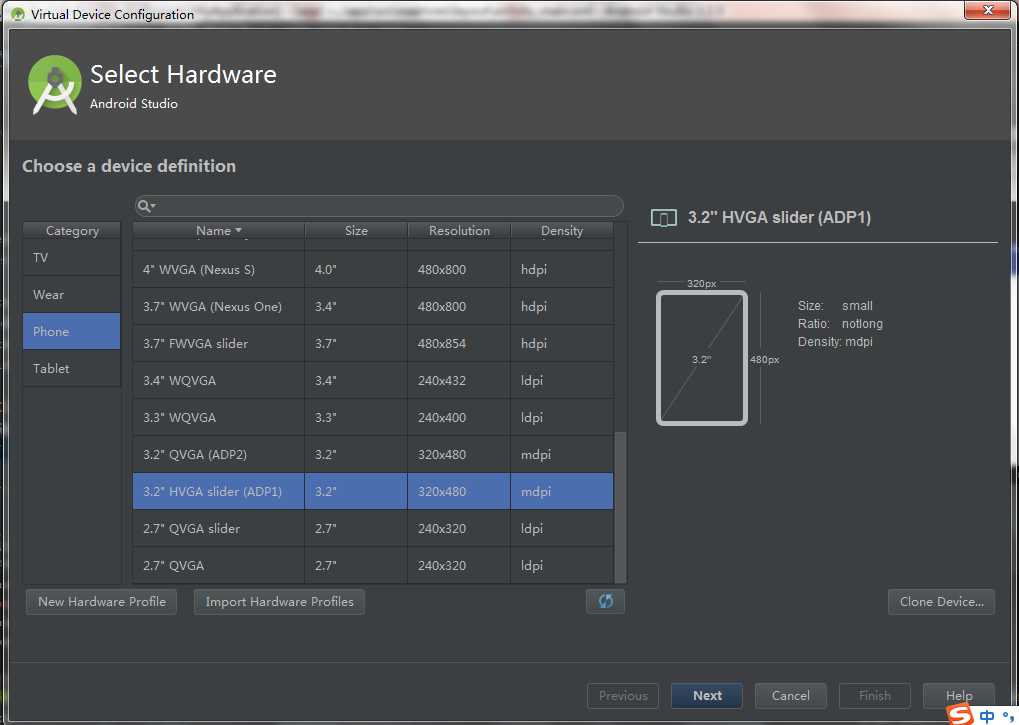
点击三角形(run APP)的按钮,然后建立新的仿真器,选中图中的选项(选了一个分辨率低的,运行快),然后next
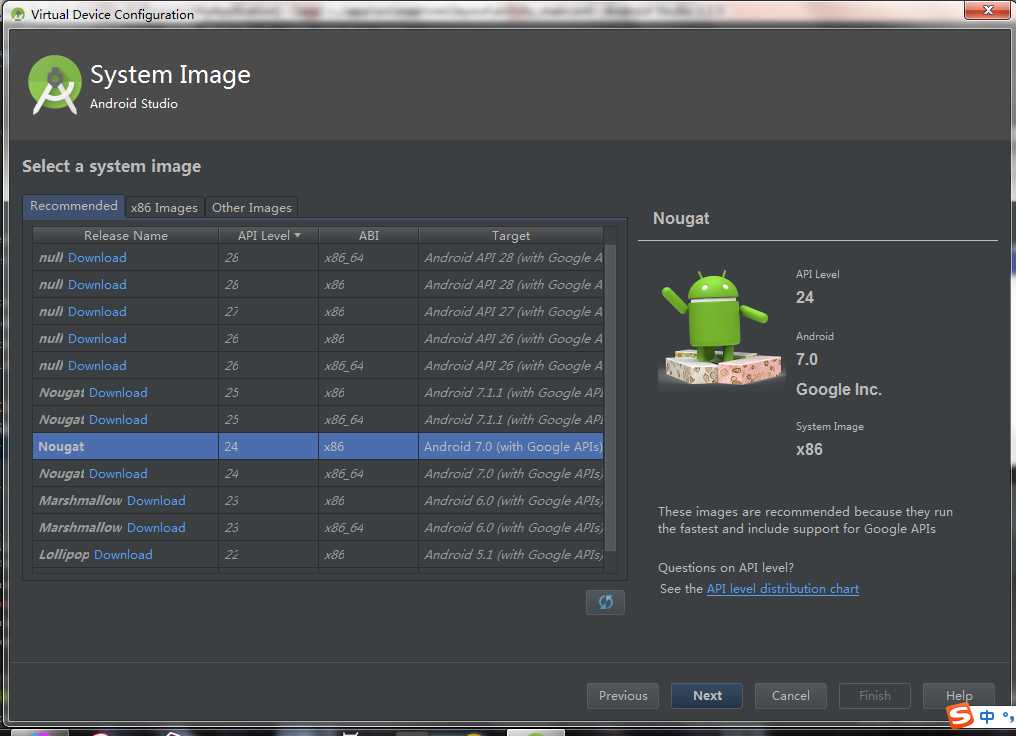
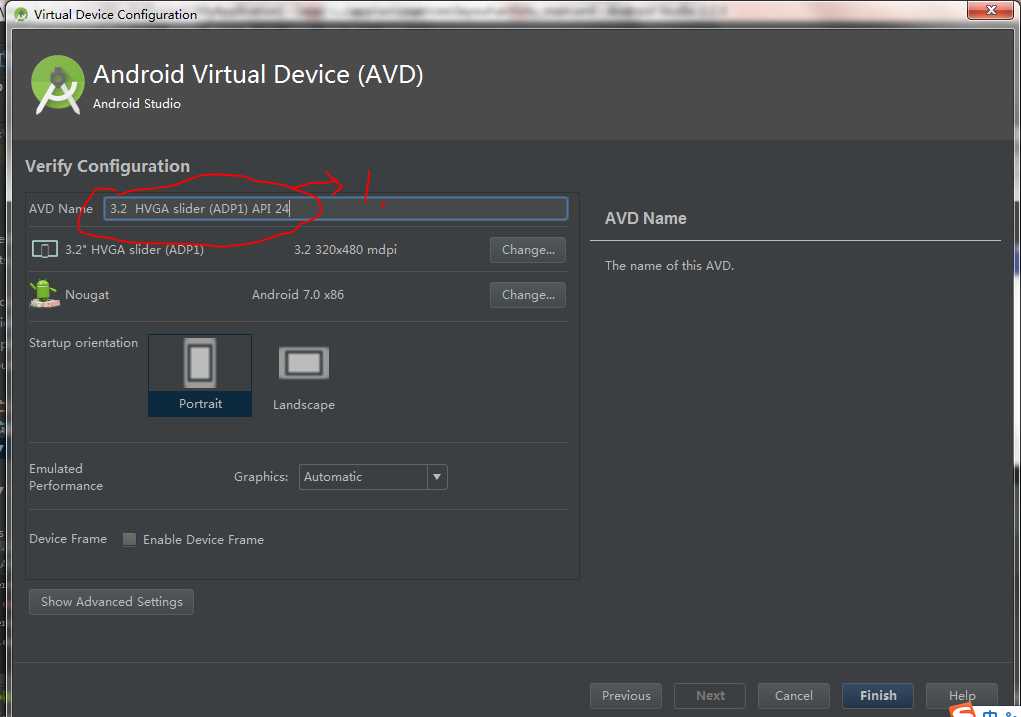
接下来还是选择图中选中的选型,然后进行next
然后图中的 1 选项将其中的括号包括里面的字符去掉,因为仿真器的名字不能含有括号等字符。注意
最后 finish 便可。
5、效果展示
点击run app 进行仿真,选中刚刚的建立好的仿真器,运行,等待一会,会出现下属的界面,就和操作我们的手机一样,只不过触摸改成了鼠标操作。接下来 just enjoy
first
second
third
Finish !
今天的文章Android studio开发-第一个入门例子(十分详细)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12438.html