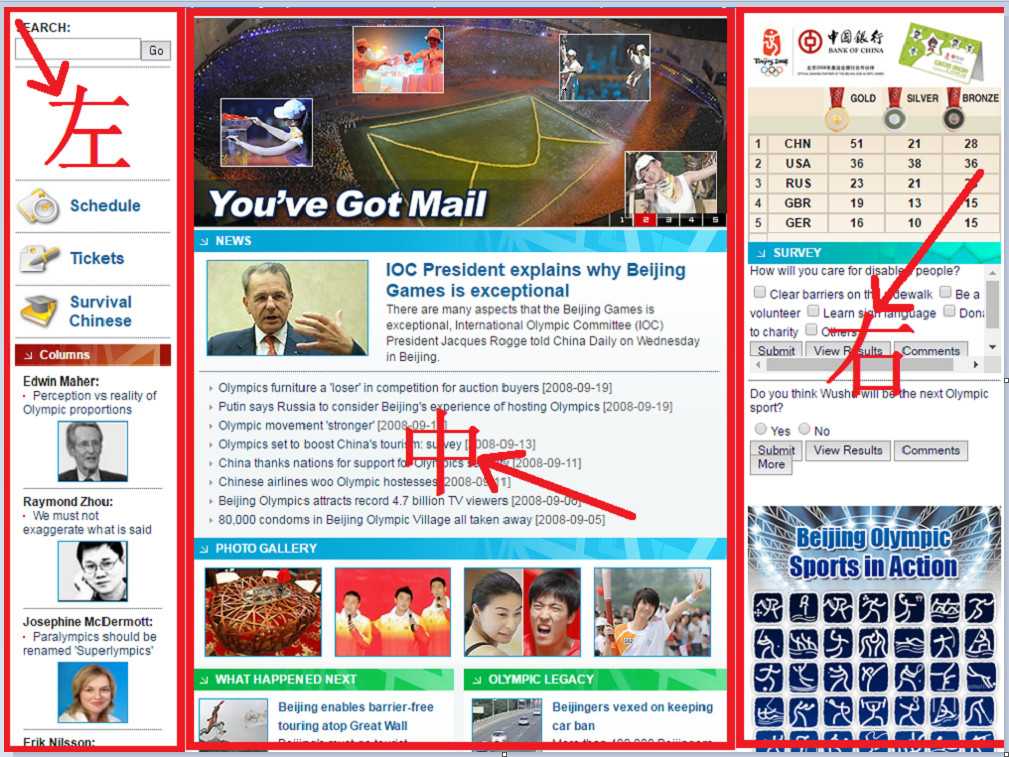
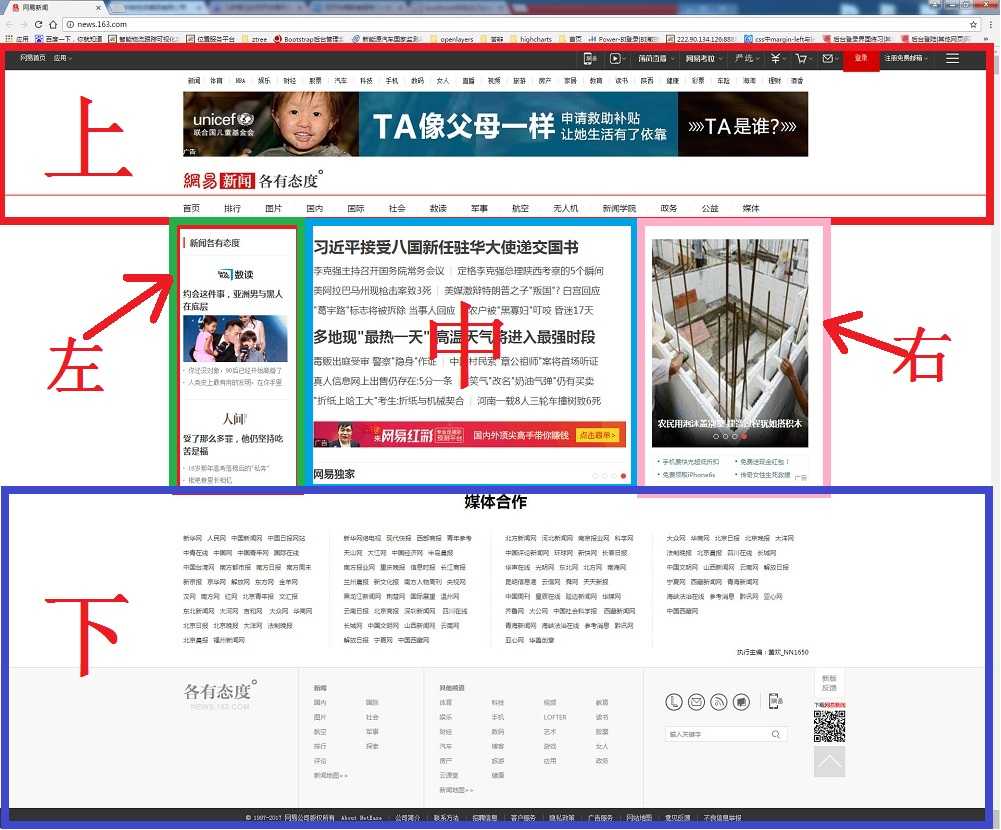
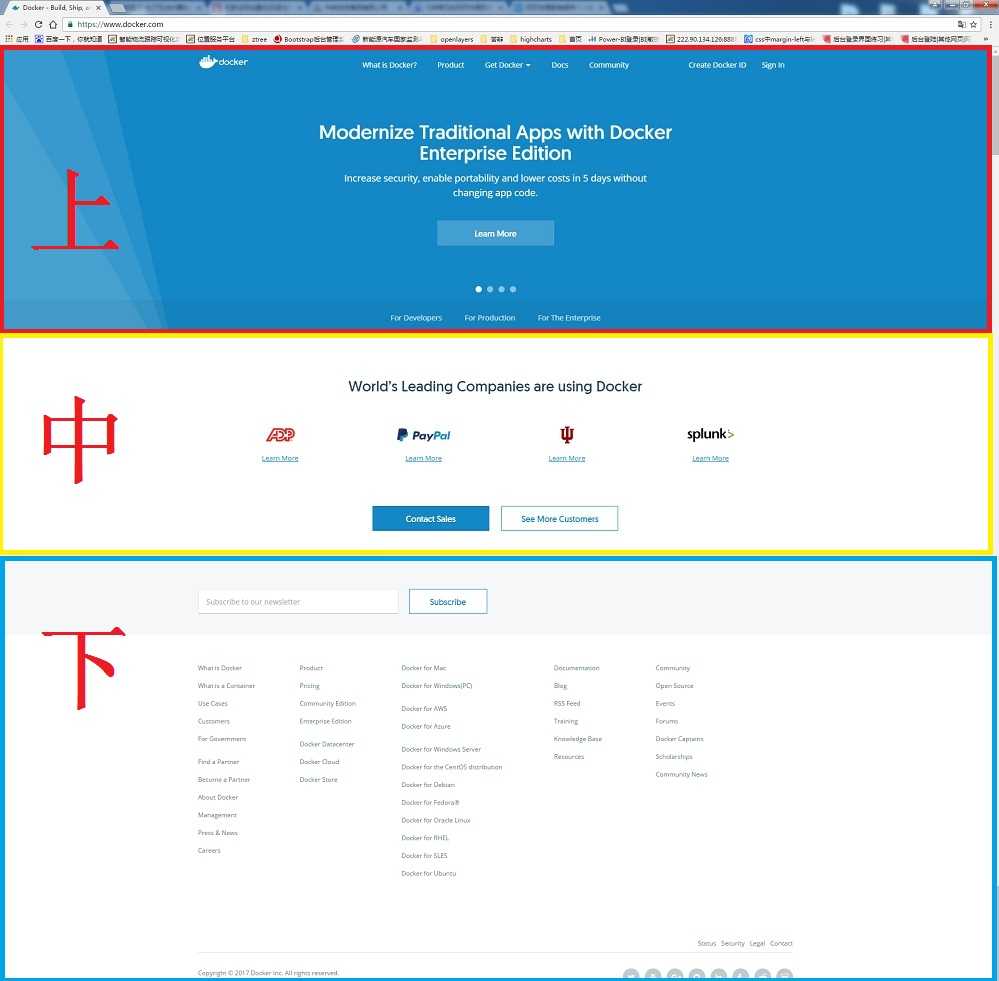
1. “国”字形:即最上面是网站的标题及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要内容,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的最多的一种结构类型。例如:

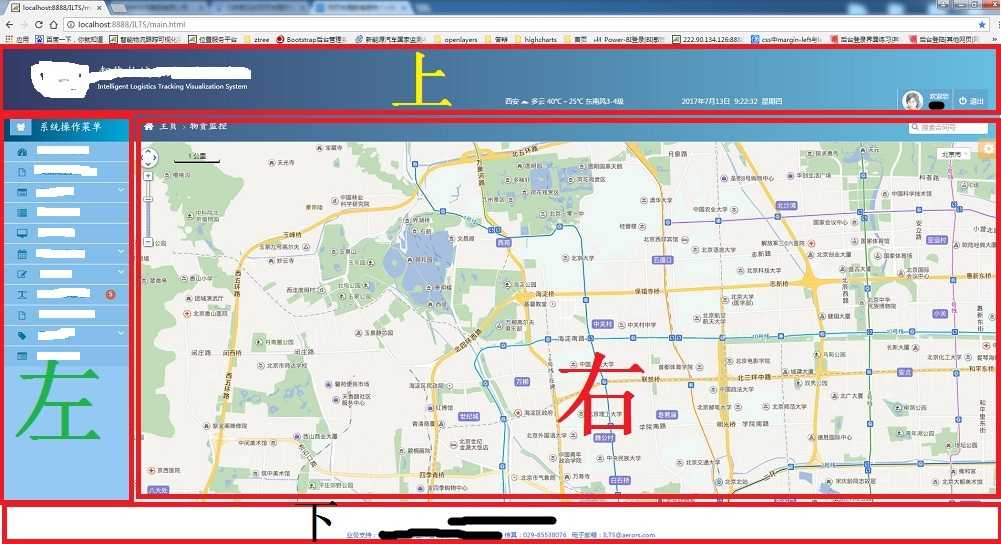
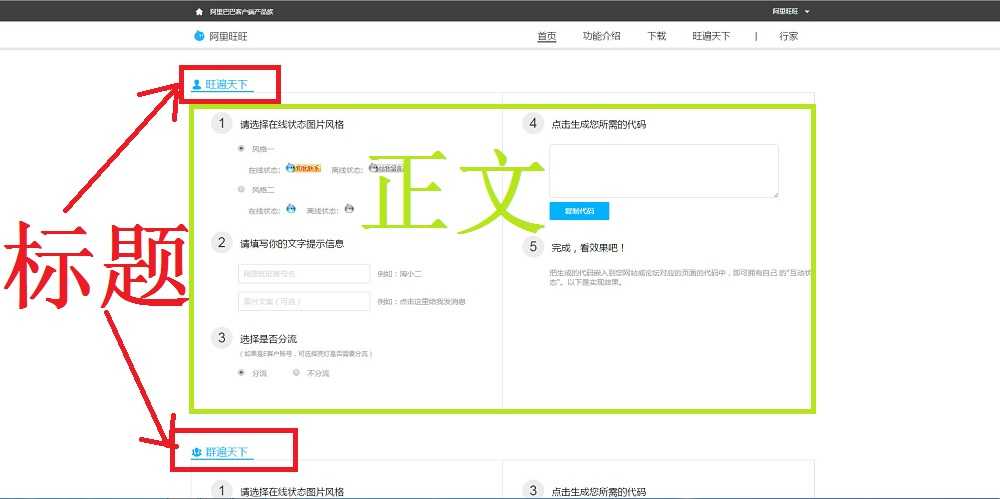
2. “匡”字形:这种形式去掉了“国”字形布局的最右边部分,给主内容区释放了更多空间,这种布局上面是标题及广告横幅,接下来是左侧一窄列链接,右侧是很宽的正文,下面也是一些网站的辅助信息。例如:

3. “三”字形:这种布局由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。

4. “川”字形:这种布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
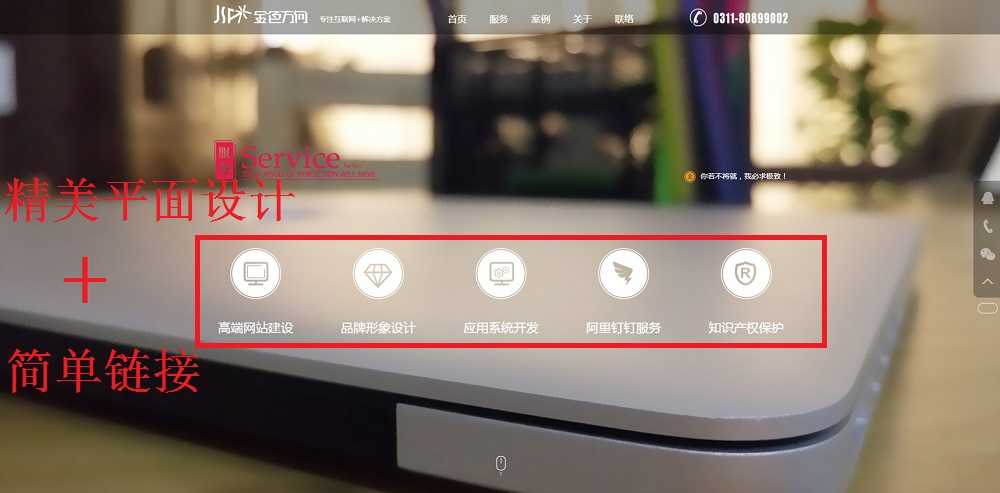
5. 海报型布局:这种布局常出现在网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接。这种类型常出现在企业网站和个人主页。
6. Flash布局:这种布局与海报型结构类似,不同的是由于Flash功能强大,页面所表达的信息更丰富。
7. 标题文本型布局:这种布局中页面内容常以文本为主,最上面往往是标题,下面是正文,比如一些文章页面或注册页面等就是这一类。

文章参考:
https://wenku.baidu.com/view/76ca10d5c850ad02df80410f.html 感谢原作者的分享
今天的文章常见网页布局分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12474.html