一. box-shadow的定义和语法
当我们需要设置多个阴影时,中间需要将每个阴影用逗号隔开。
/*html代码*/
/*对应的css代码*/
.test{
width: 100px;
height: 100px;
background: yellow;
margin: 100px auto;
border-radius: 50%;
box-shadow: 10px 10px 20px 10px rgba(255,255,0,0.5), -10px 10px 10px 10px rgba(255,255,255,0.5)
}
复制代码
这里我们用border-radius属性设置了一个圆形,并且为这个圆形添加了一个浅黄色阴影和一个白色的阴影。
以第一个阴影:box-shadow: 10px 10px 20px 10px rgba(255,255,0,0.5)为例:
这段代码表示阴影的水平位置为右移10px;
垂直位置为下移10px;
第三个10px代表阴影的模糊程度blur,我们也将它设置成20px;
第四个10px是阴影半径的意思;最后一个规定了阴影的颜色为rgba(255,255,0,0.5)。
也就是说,我们为class为test的div元素添加了一个偏离框,并且向右距离为10px、向下距离为10px、模糊半径为10px、阴影半径为10px的浅黄色的阴影
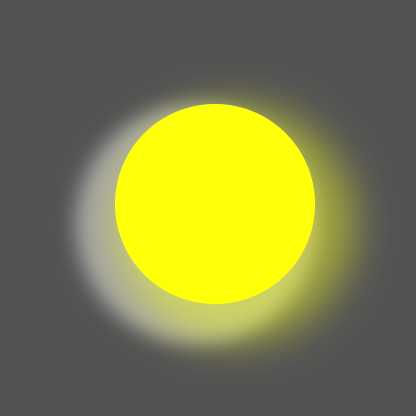
根据上面的CSS代码,我们看一下同时设置了两个阴影的效果:
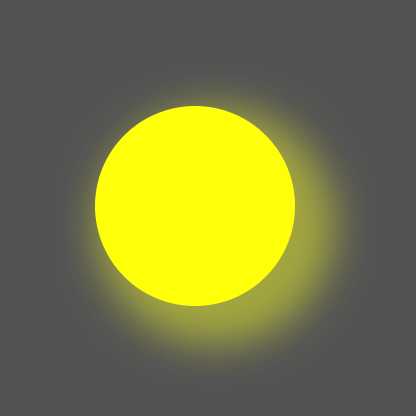
为了更直白地观察到上述阴影设置的效果,我们将第二个阴影删除,只保留第一个阴影:
二. box-shadow属性值的详细解析
1. h-shadow【必需】
当它为正值的时候表示向右位移一定的距离【出现在元素的右边】,负值表示向左位移【出现在元素的左边】。这个距离的单位可以是px、em或者rem;
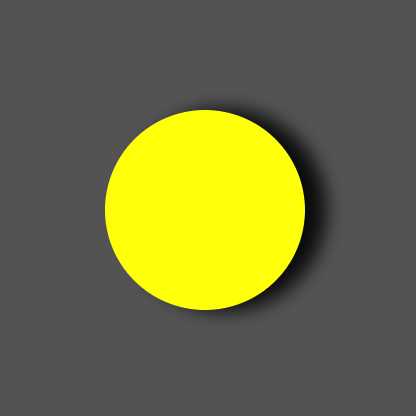
box-shadow: 10px 0px 10px rgba(0,0,0,0.9) /*阴影出现在元素的右侧*/
复制代码
box-shadow: -10px 0px 10px rgba(0,0,0,0.9) /*阴影出现在元素的左侧*/
复制代码
2. v-shadow【必需】
当值为负的时候表示向上偏移一定的距离【出现在元素的上方】;值为正的时候表示向下偏移一定的距离【出现的元素的下方】
box-shadow: 0px -20px 10px rgba(0,0,0,0.9)/*阴影出现在元素上方*/
复制代码
3. blur【可选】
blur指的是阴影的模糊半径。这个值使得阴影部分的过渡看起来更柔和。我们可以试一试不同blur值对阴影效果的影响:
box-shadow: 10px 10px 5px rgba(0,0,0,0.9) /*blur值为5px*/
复制代码
box-shadow: 10px 10px 10px rgba(0,0,0,0.9)/*blur值为10px*/
复制代码
box-shadow: 10px 10px 15px rgba(0,0,0,0.9)/blur值为15px/
4. spread【可选】
spread表示的是阴影的半径。我在网上看到有人对spread和blur的区别发出疑问,其实很简单:blur用于描述模糊半径,它的值决定了阴影的模糊程度;而spread是表示阴影所占区域的大小,这是两个不同的概念。
box-shadow: 10px 10px 10px 5px rgba(0,0,0,0.9);/*阴影半径为5px*/
复制代码
box-shadow: 10px 10px 10px 15px rgba(0,0,0,0.9);/*阴影半径为15px*/
复制代码
5. color【可选】
阴影的颜色可以用任何颜色单位来表示。当我们没有设置color值的时候,默认就是黑色。
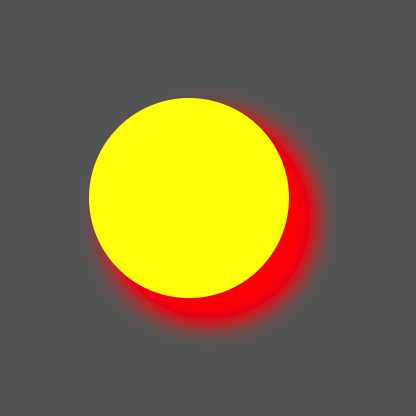
box-shadow: 10px 10px 10px 5px rgb(255,0,0);/*红色阴影,用rgb表示*/
复制代码
6. inset 【可选】
默认情况下,我们设置的阴影都是外部阴影,而这个属性值的作用是将外部阴影转换成内部阴影。
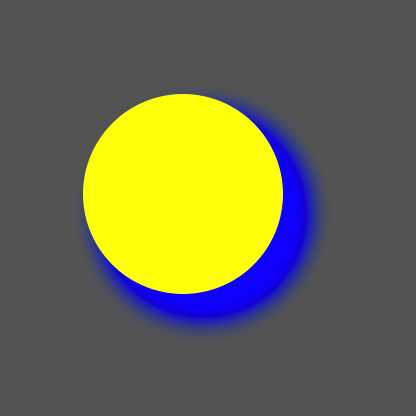
box-shadow: 10px 10px 10px 5px blue; /*默认为外部阴影*/
复制代码
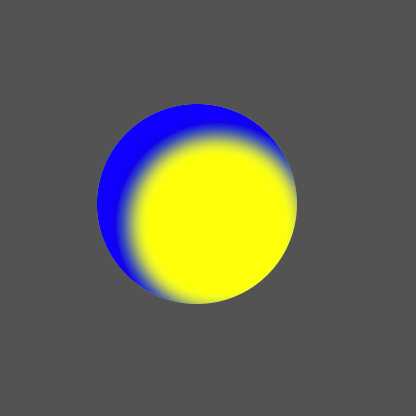
box-shadow: 10px 10px 10px 5px blue inset;/*将外部阴影切换为内部阴影*/
复制代码
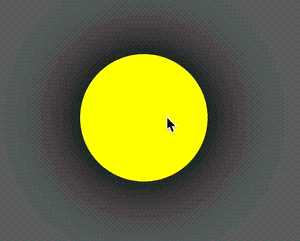
实践
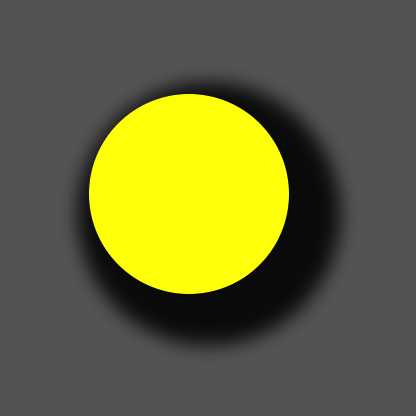
了解了box-shadow之后,我们可以用来做一些有趣的事情。比如给阴影添加动画,对元素添加:hover伪元素,形成鼠标悬浮在元素上时,阴影扩大的效果
.test{
width: 100px;
height: 100px;
background: yellow;
margin: 100px auto;
border-radius: 50%;
box-shadow: 0px 0px 10px 5px rgba(0,0,0,0.9);
transform: scale(1);
transition: box-shadow 0.6s, transform 0.5s;
}
.test:hover{
width: 100px;
height: 100px;
background: yellow;
margin: 100px auto;
border-radius: 50%;
box-shadow: 0px 0px 50px 15px rgba(0,0,0,0.9);
transition: box-shadow 0.5s;
}
复制代码
今天的文章html span box shadow,box-shadow用法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12995.html