自己利用业余时间,基于React+antd写了一个后台管理模板。主要是熟悉antd组件和React,页面主要还是展示页面,比较简单不涉及后台交互。
github地址:基于React+antd实现后台模板
服务器到期,暂无预览地址
项目重构地址:react+koa实现登陆、聊天、留言板功能后台
服务器到期,暂无预览地址
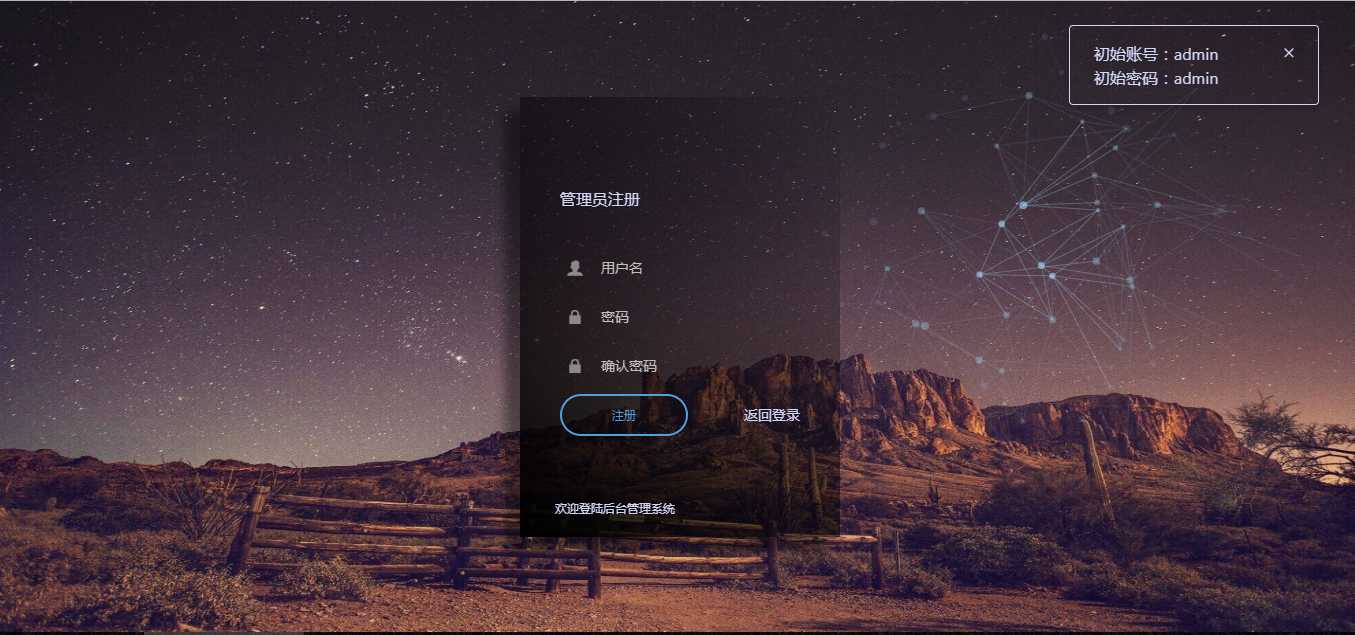
登录的背景图比较大,所以做了一个loading效果,等图载入完毕后再显示登录页面,首次载入可能比较慢
技术栈
- react
- antd
- react-router
- mobx
- canvas
- ES6
- cookie
自己参考了其他优秀的插件,比如动态打字效果、背景粒子效果、shuffle(洗牌),全屏插件等,自己对有些插件封装成类使用
所有路由都需要登录才可进入,自己封装了PrivateRoute组件来实现路由认证,登录信息保存在cookie中,原本是保存在store中,但是刷新页面后登录状态丢失,所以就保存在cookie中
登录背景图太大,使用了TinyPNG进行压缩,并编写了一个loading效果
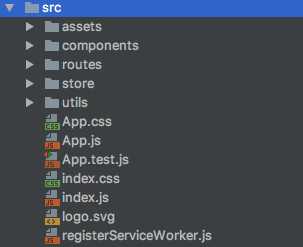
项目目录结构
assets—-存储静态图片资源和共用icon图标
components—-存储共用组件
routes—-业务页面入口和常用模板
store—-状态管理
utils—-工具函数
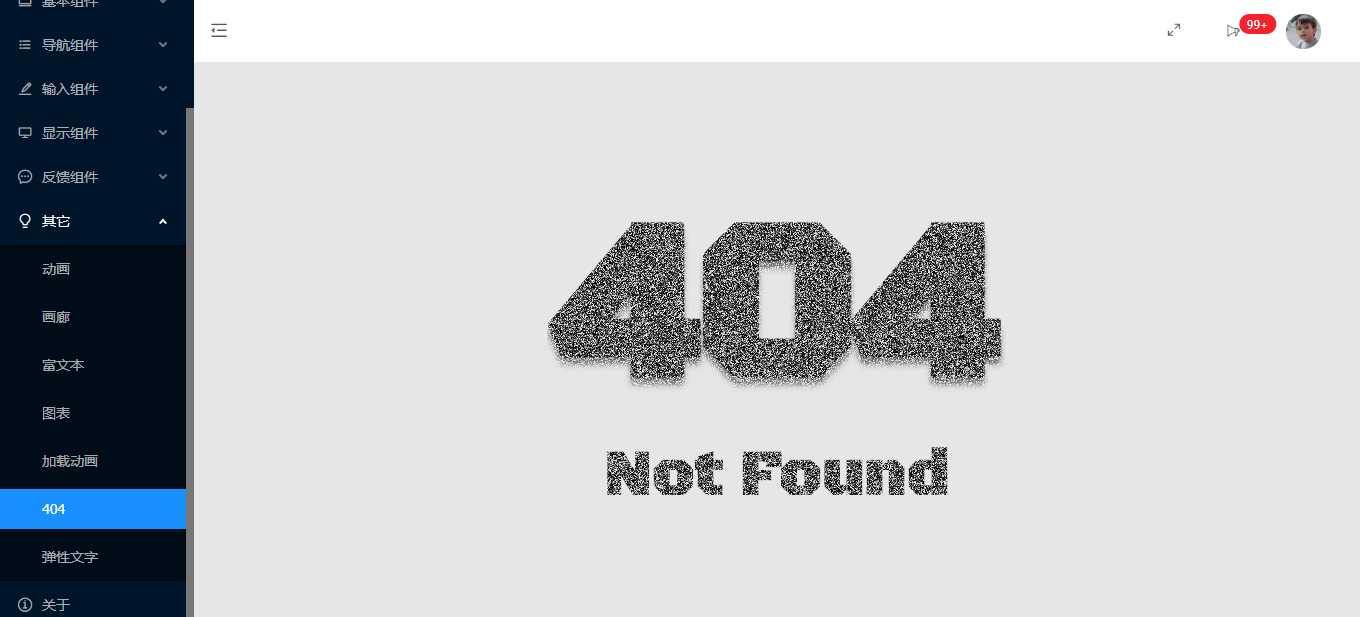
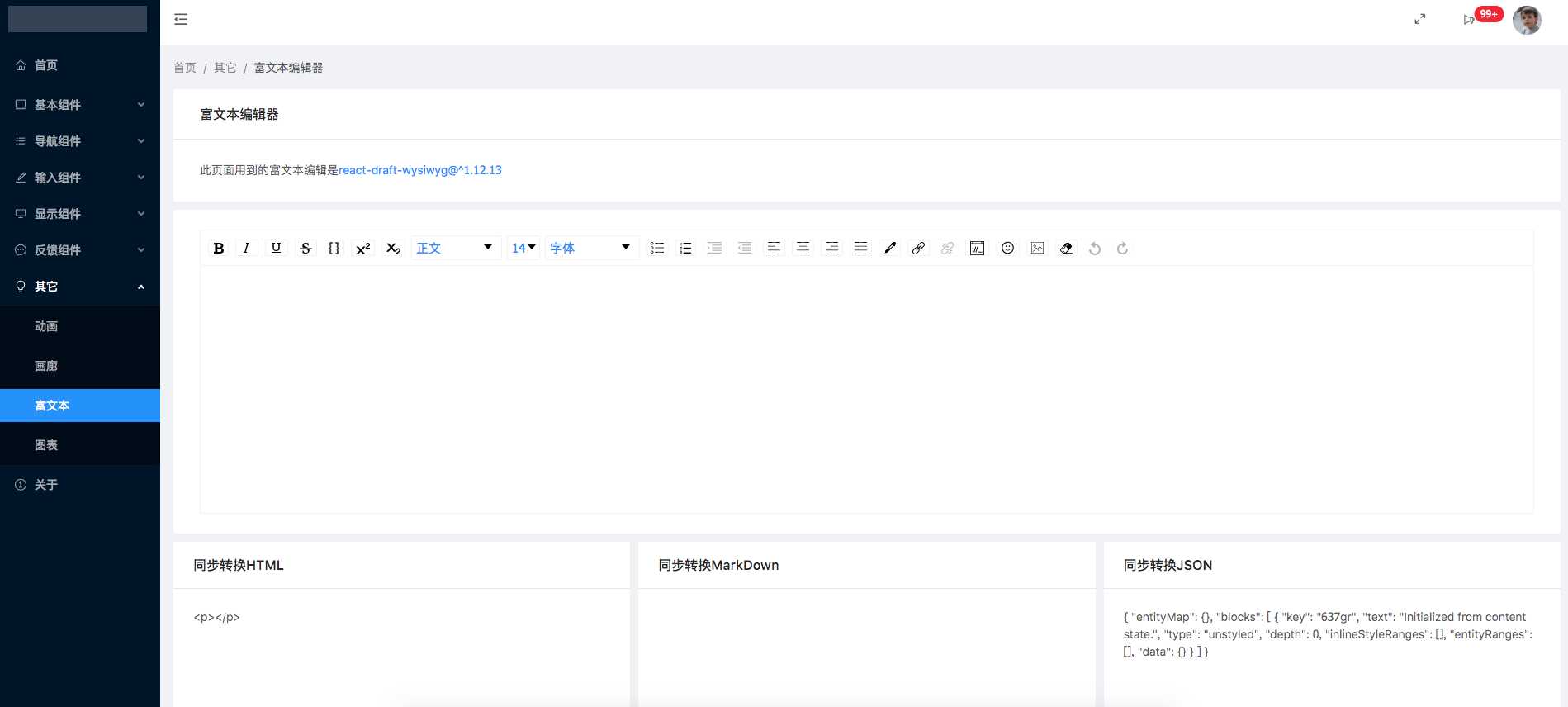
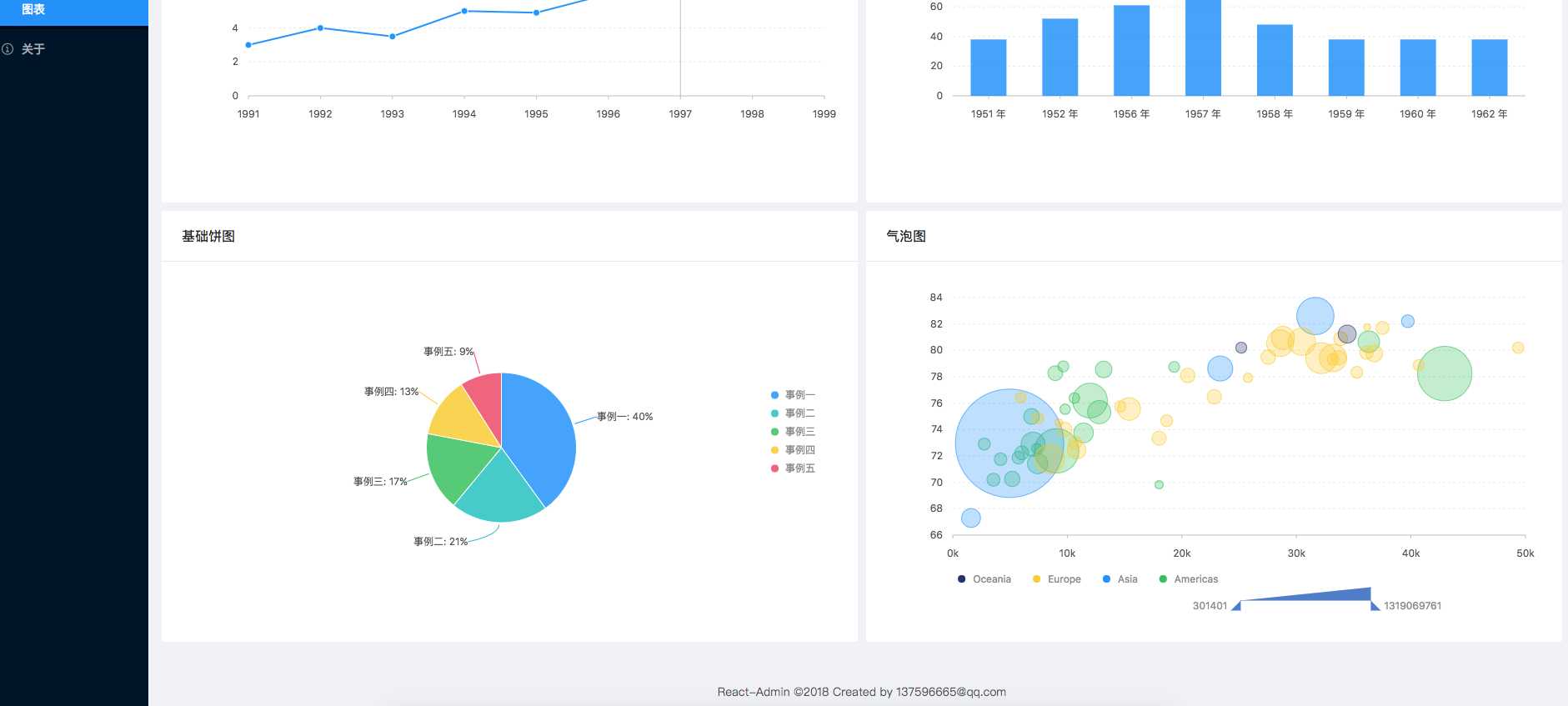
项目截图
问题
整个demo不复杂,主要是熟悉react和路由等,在打包的过程中出现了一点小问题。我打包的文件是放在服务器二级目录下,所以打包的路径要改为相对路径,不能使用绝对路径,我在package.json中添加了homepage:’.’解决了路径问题。然后BrowserRouter加上了 basename=‘二级目录名称’ 属性,结果还是出现js路径错误,我一直以为是webpack打包的问题,找了很久才发现是因为BrowserRouter,将BrowserRouter改为HashRouter就访问正确。
使用react-router(v4)时,如果有服务器端的动态支持,建议使用 BrowserRouter,否则建议使用 HashRouter。
关于BrowserRouter和HashRouter的区别,可以参考:关于 reactrouter 4.0版本中 BrowserRouter和HashRouter的问题、react-router v4中 HashRouter 和 BrowserRouter的使用
最后
demo是我断断续续写的,只有下班和周末有时间。写demo的目的主要是熟悉React和react-router以及antd,整个demo中参考了一些其他人的想法,如动画效果等。另外基于vue的个人项目可以看这个仿制移动端QQ音乐
其他个人项目
觉得不错的给个star鼓励支持!^_^
今天的文章基于React+antd的后台管理模板(可预览)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13047.html