一般我们编写好css/js文件后,上线的时候总是要压缩一下的~
因为压缩后能极大的减少文件的体积,从而加快文件的加载速度。
这里可以使用YUI Compressor配合idea来实现自动压缩文件 
YUI Compressor
YUI Compressor是一种用于精简CSS/JS代码的工具。可以删除所有不必要的字符,例如空格,换行,注释而不更改源代码的功能
官方网站:http://yui.github.io/yuicompressor/
下载地址:https://github.com/yui/yuicompressor/releases
这里我下载的是最新版 2.4.8
安装
安装目录
下载完成后放到一个能找到的目录下。
这里我放到了
配置idea动态生成
这里用到了idea的文件监视器功能
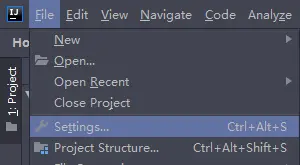
1.打开idea->File->Settings
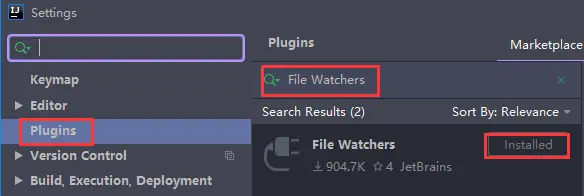
2.安装 File Watchers 插件
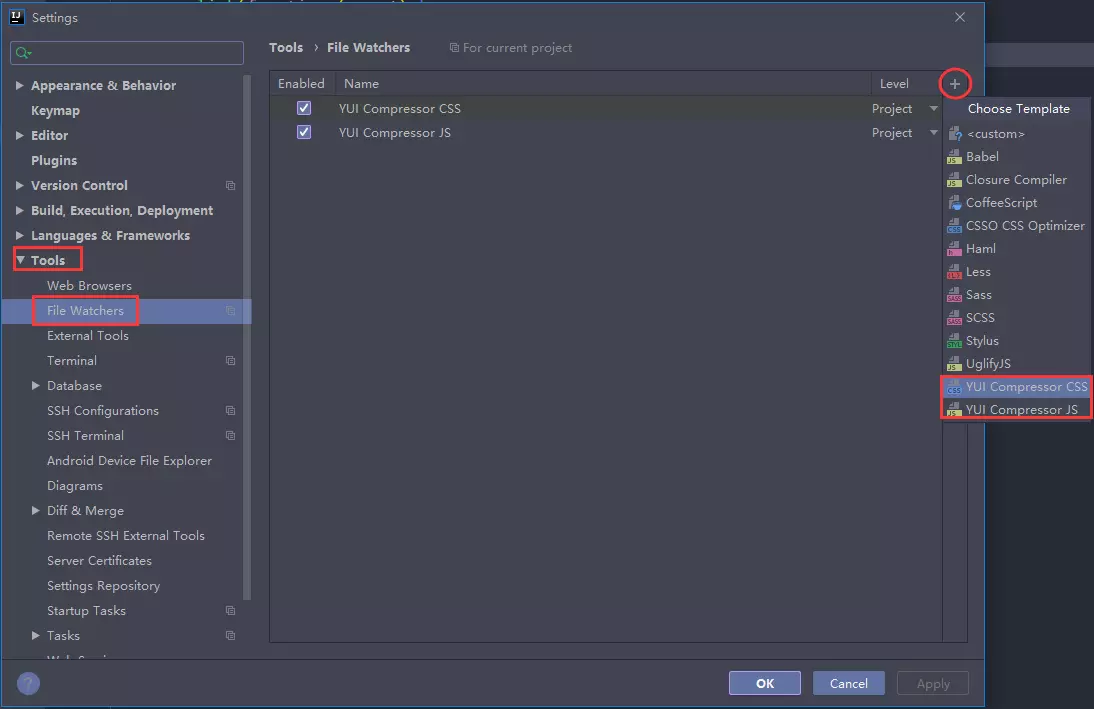
2.打开Tools->File Watchers,选择右上角的添加
选择YUI Compressor CSS/JS预定义模板
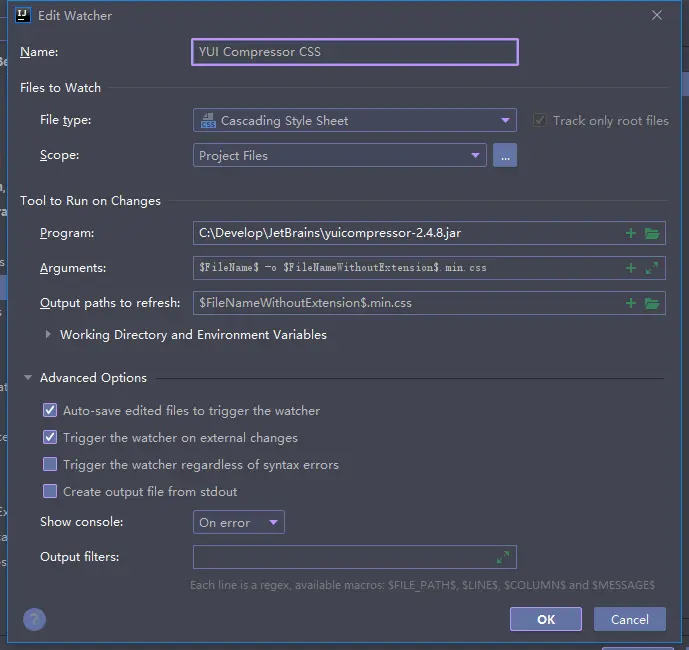
3.配置CSS自动压缩
# 参考配置 Name: YUI Compressor CSS File type: Cascading Style Sheet Scope: Project Files Program: YUI Compressor 的安装目录idea 压缩JS文件 # 该命令会在文件的同目录下生成一个xxx.min.css结尾的压缩文件 Arguments: $FileName$ -o $FileNameWithoutExtension$.min.css Output paths to refresh: $FileNameWithoutExtension$.min.css
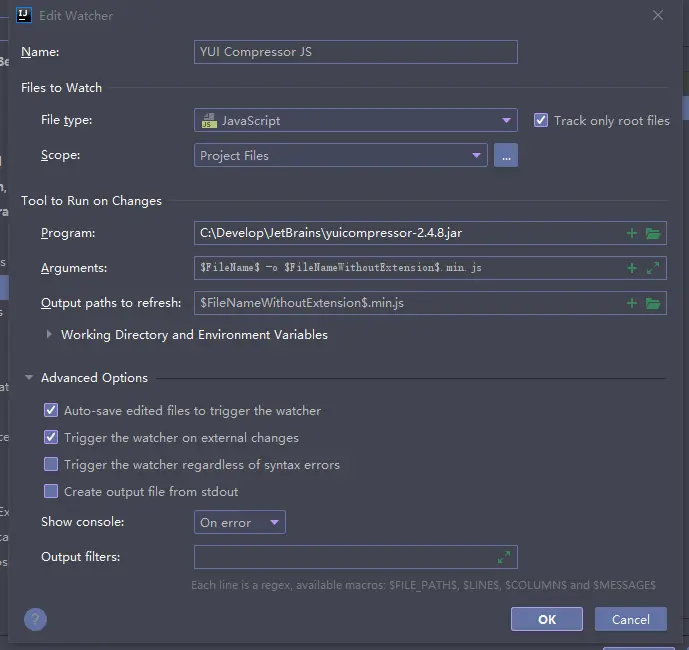
4.配置JS自动压缩
# 参考配置 Name: YUI Compressor JS File type: JavaScript Scope: Project Files Program: YUI Compressor 的安装目录 # 该命令会在文件的同目录下生成一个xxx.min.js结尾的压缩文件 Arguments: $FileName$ -o $FileNameWithoutExtension$.min.js Output paths to refresh: $FileNameWithoutExtension$.min.js
5.配置完成
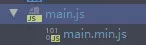
这样配置完成后,idea 就会监控我们css/js文件的变化,
只要更改或保存文件后就会自动生成一个同名的的压缩文件辣~
今天的文章
idea 压缩JS文件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/135501.html