2022 PlantUML 这款 IDEA 插件能搞,流程图、架构图,N种图… 简直神器!
在写文档的过程中,经常需要进行画图。最近发现 IDEA 有一款插件 PlantUML, 它本质上是也算一门可以快速画图的设计语言,学习起来也很方便,这篇文章主要向大家介绍IDEA 安装 PlantUML 试用体验,希望对大家有所帮助。
PlantUML 简介

一门可以快速画图的设计语言:
http://plantuml.com/zh/state-diagram
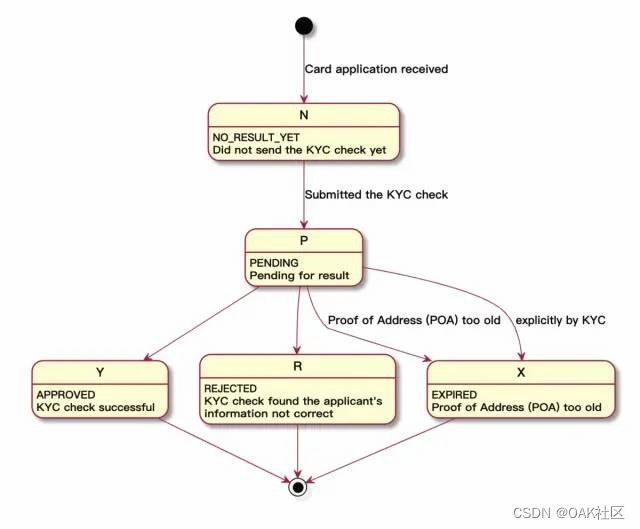
PlantUML 是一个开源项目,支持快速绘制时序图、用例图、类图、活动图、组件图、状态图、对象图、部署图等。同时还支持非 UML 图的甘特图、架构图等。例如下面等用例图:

PlantUml 是什么
PlantUml是一个支持快速绘制的开源项目。其定义了一套完整的语言用于实现UML关系图的描述,并基于强大的Graphviz图形渲染库进行UML图的生成。绘制的UML图还可以导出为图片,以及通用的矢量SVG格式文件。
PlantUML 的优点
完全文本方式编辑,无需控件拖拽,自动调节图距离,简单美观
1、与开发平台完全无关,不受平台限制,只要有PlantUML jar包就能生成UML图
2、支持多种文本编辑器、ide的集成,例如idea、eclipse、notepad++等
3、作为一个Java coder,通常使用idea作为首选开发工具,我们以idea中的使用为主作介绍
安装 Graphviz
IDEA 安装PlantUML插件还需要安装 Graphviz 才能正常显示,先上 Graphviz 安装包的资源分享链接
graphviz-6.0.2.msi
https://www.graphviz.org/download/
Graphviz 下载之后,疯狂下一步,就安装完了
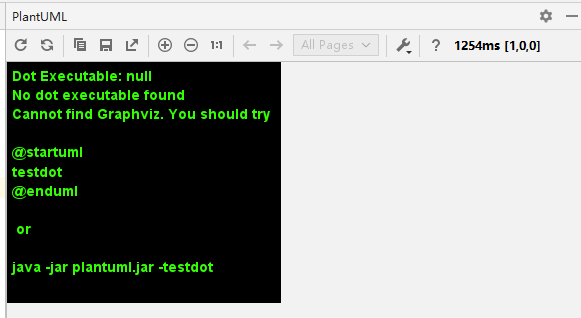
如果不安装 Graphviz,画图的时候,会提示

IDEA 安装 PlantUML插件
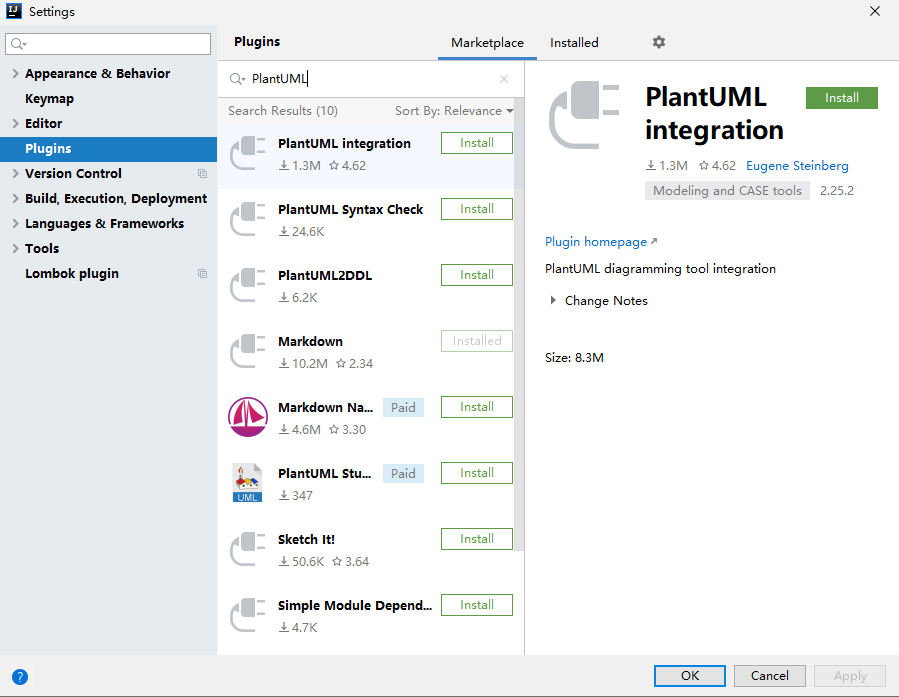
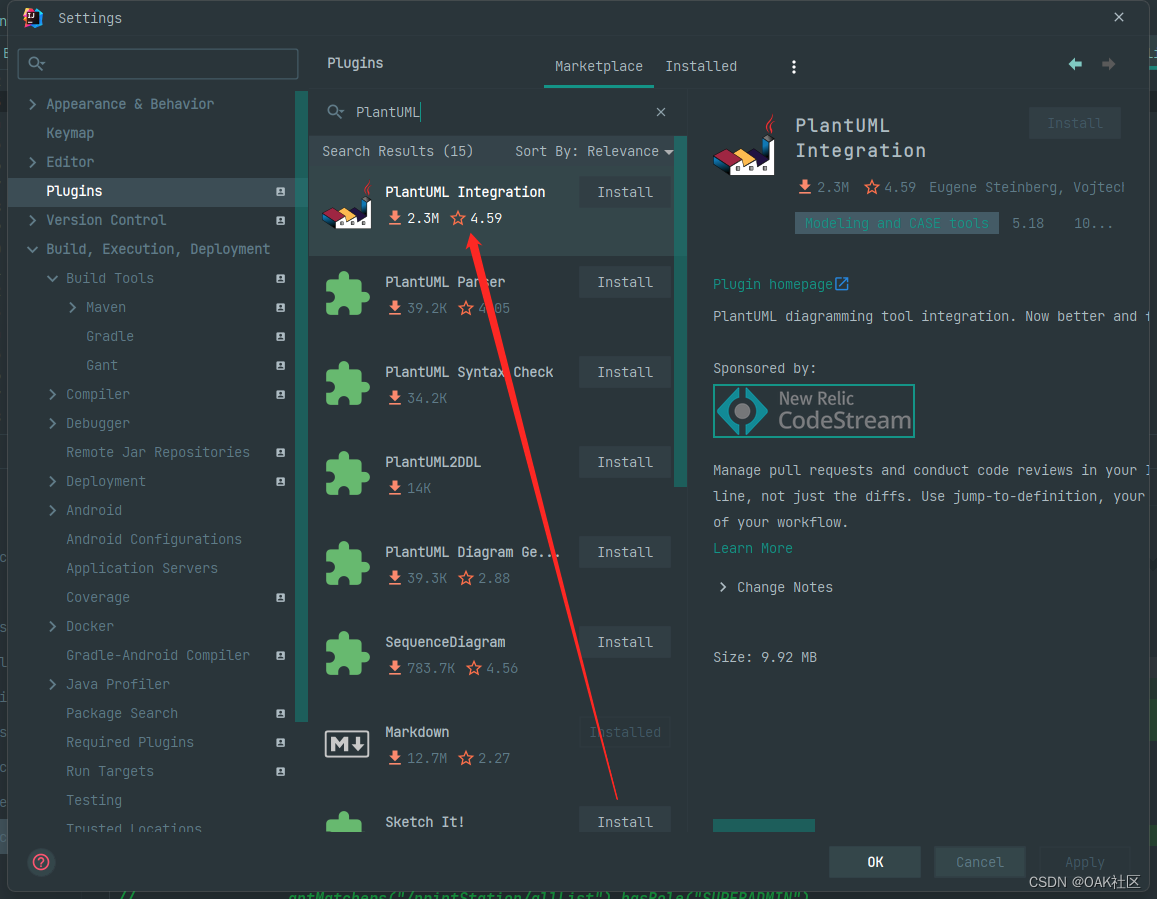
IDEA 直接搜索安装:
File -> Settings -> Plugins 搜索 PlantUML ,搜索 PlantUML , 安装 PlantUML integration , 如下


或者你用,安装包,离线安装
下载插件包安装,地址
http://plugins.jetbrains.com/plugin/7017-plantuml-integration
使用 PlantUML 画流程图
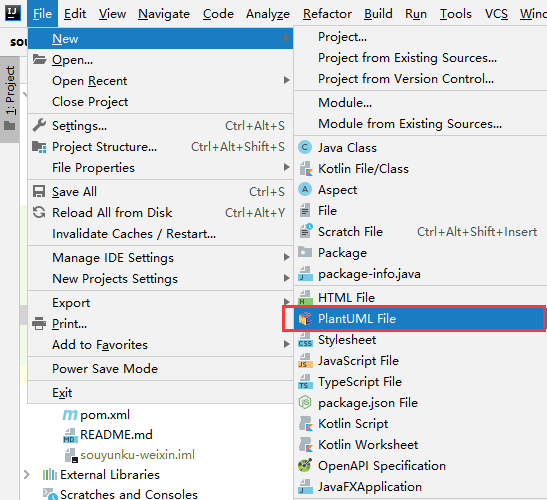
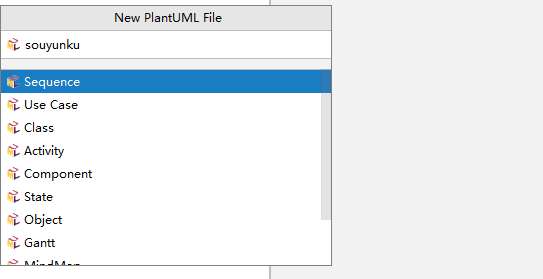
File -> New -> PlantUML File -> 选择你要画的类型


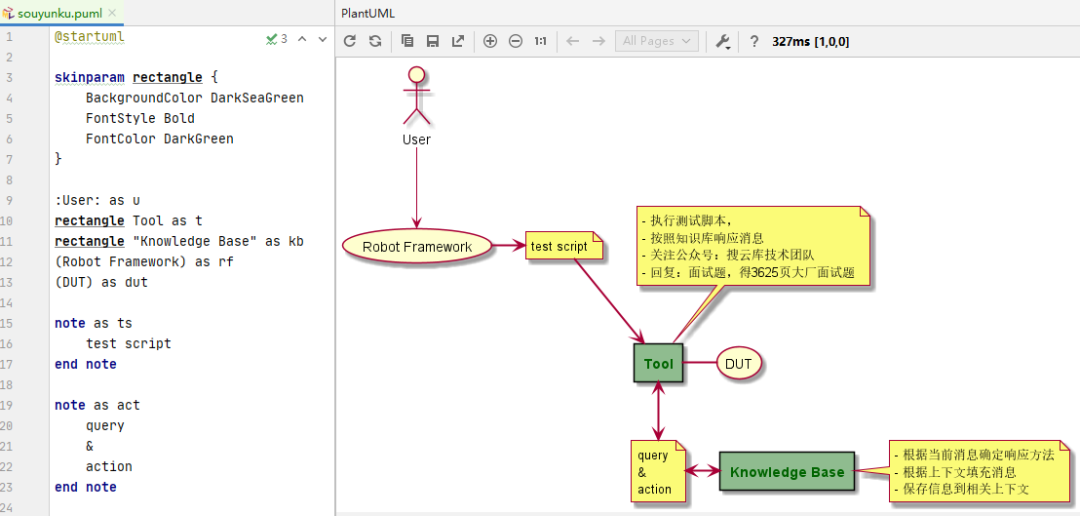
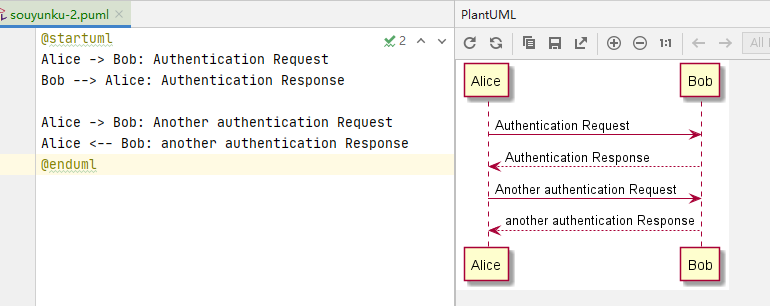
输入内容,先看看效果

时序图:
效果如图:

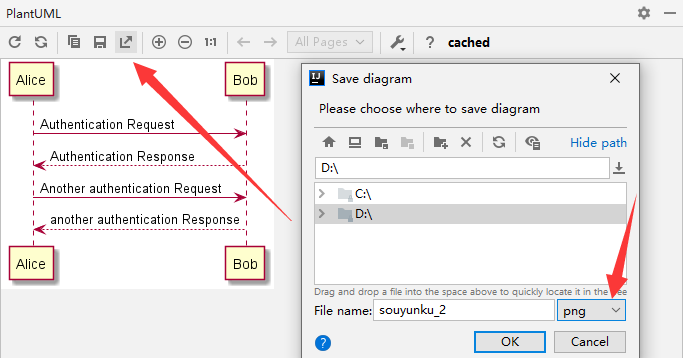
导出文件

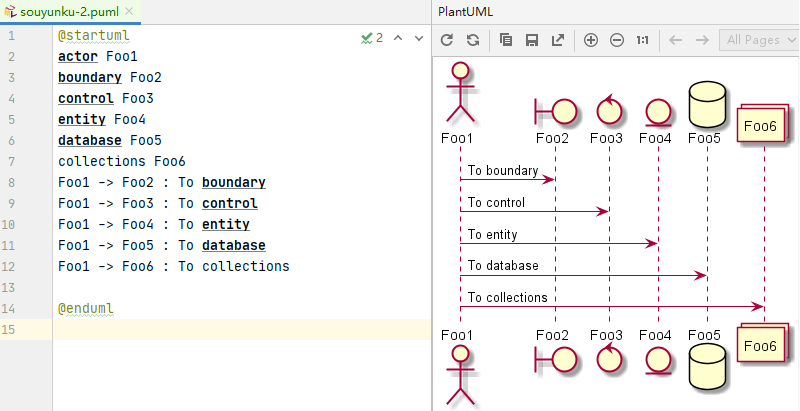
设置不同的角色
时序图角色可以分为: actor, boundary, control, entity, database,每种角色呈现的图形也是不一样的。

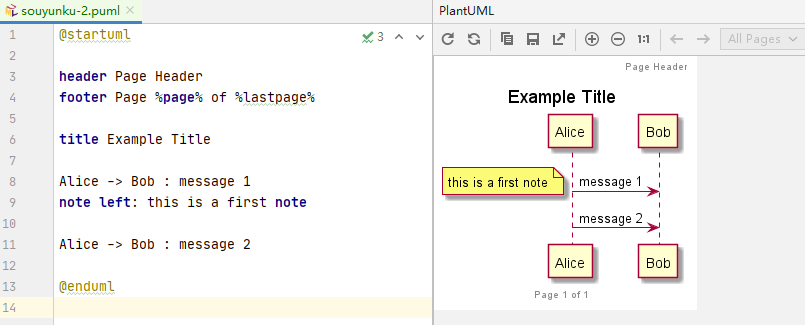
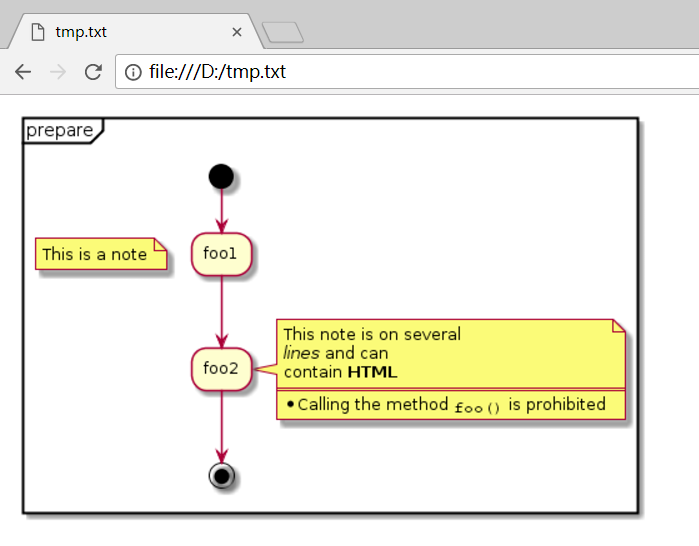
图例注脚等

其他
如果不想装 graphviz,想直接用,可以下载chrome插件PlantUML Viewer,安装之后直接编辑文本,可以在浏览器直接显示。

最后
IDEA 上用 PlantUML 虽然不错,但是每次还需要打开IDEA,还是有点小麻烦。我在开发过程中用的更多的是用在线作图工具,如:ProcessOn, webchart ,等。
结语
如果这篇文章对您有所帮助,或者有所启发的话,求一键三连:点赞、评论、收藏➕关注,您的支持是我坚持写作最大的动力。
今天的文章
idea生成代码流程图分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/135510.html
