前言
使用vue-cli3.0+element-ui+webpack做项目时,遇到了一个需求:文章管理中添加富文本编辑器(暂未添加上传图片功能),在百度上查看到好几个富文本编辑器,最终选择了百度的Ueditor,基本能满足所有需求。经过多番采坑之后,已实现相关功能,特此做一个记录。
一、下载Ueditor相关静态文件存放位置
首先去Ueditor官网下载相关资源(本文下载的1.4.3.3Jsp版本):

这里主要针对
vue-cli2与
vue-cli3进行区分。
vue-cli2
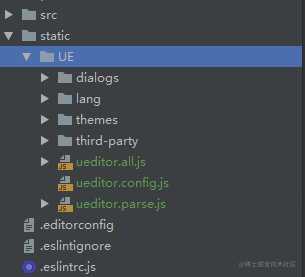
vue-cli2 版本中会生成一个static文件夹,用于放置静态资源,将下载的压缩包解压后放入static文件夹中:

vue-cli3
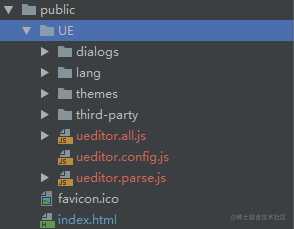
vue-cli3 在项目初始化时会生成一个public文件夹(public文件夹使用场景,public文件夹中的文件不会被webpack打包编译,只是简单的复制到打包后的dist文件夹中)。将下载的压缩包解压并重命名UE放入public文件夹中:

二、引入vue-ueditor-wrap后的相关配置
先安装vue-ueditor-wrap,然后在相关组件中引入vue-ueditor-wrap
npm i vue-ueditor-wrap -D
在相关组件中注册并引入:



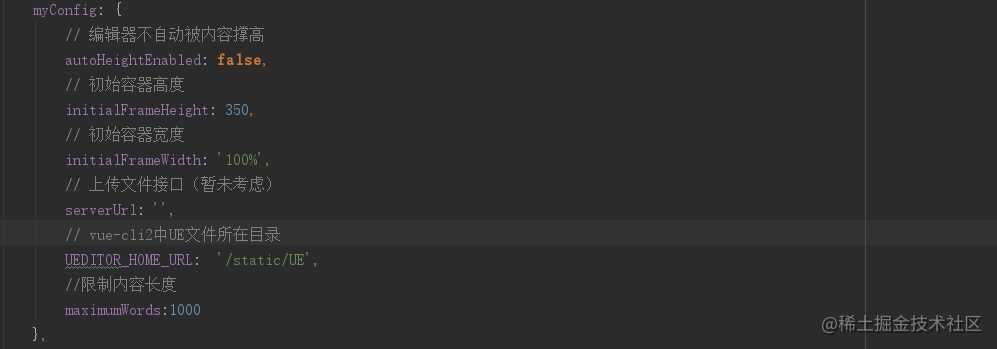
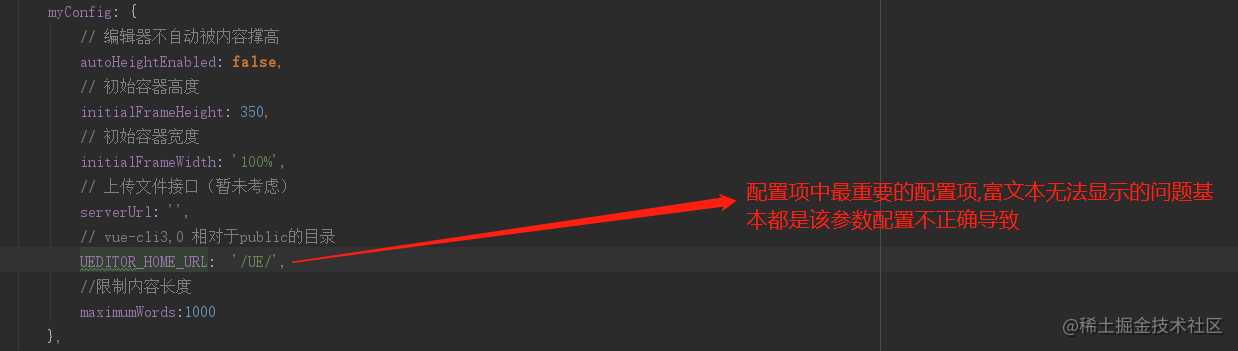
重点主要在myconfig配置参数上(详细配置参数见UE/ueditor.config.js),在vue-cli2与vue-cli3上略显不同。
vue-cli2
项目使用vue-cli2进行搭建并且将UE文件夹复制到了static文件夹中(如第一点所示),UEDITOR_HOME_URL配置为:

同时修改配置文件
ueditor.config.js中的UEDITOR_HOME_URL为
'/UE/'

vue-cli3
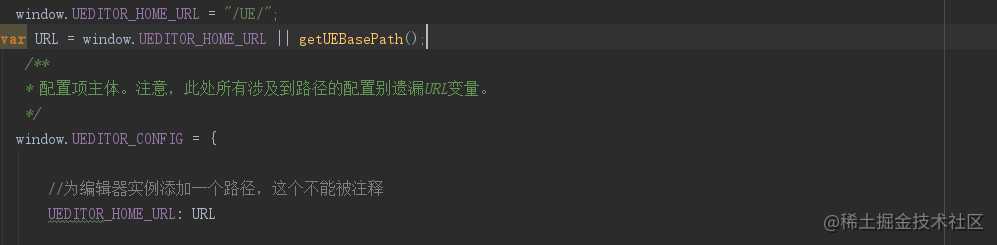
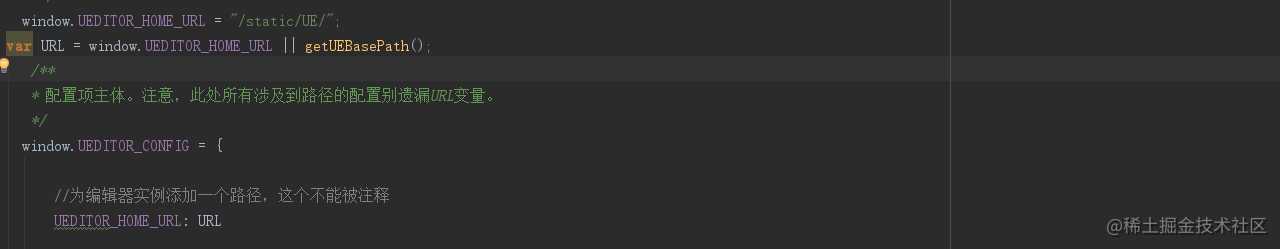
使用vue-cli3的UEDITOR_HOME_URL配置为:

同时修改配置文件
ueditor.config.js中的
UEDITOR_HOME_URL为
'/static/UE/'

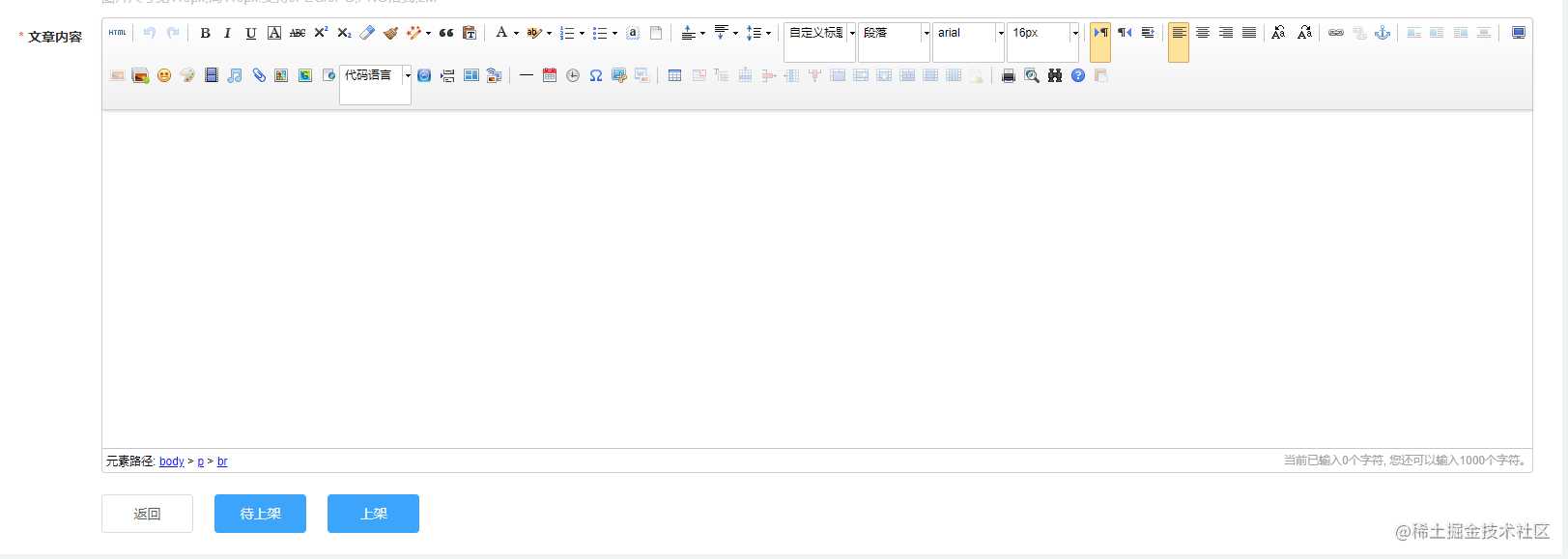
上述步骤无误的话,最终显示结果应为:

三、修改富文本内容长度计算方式
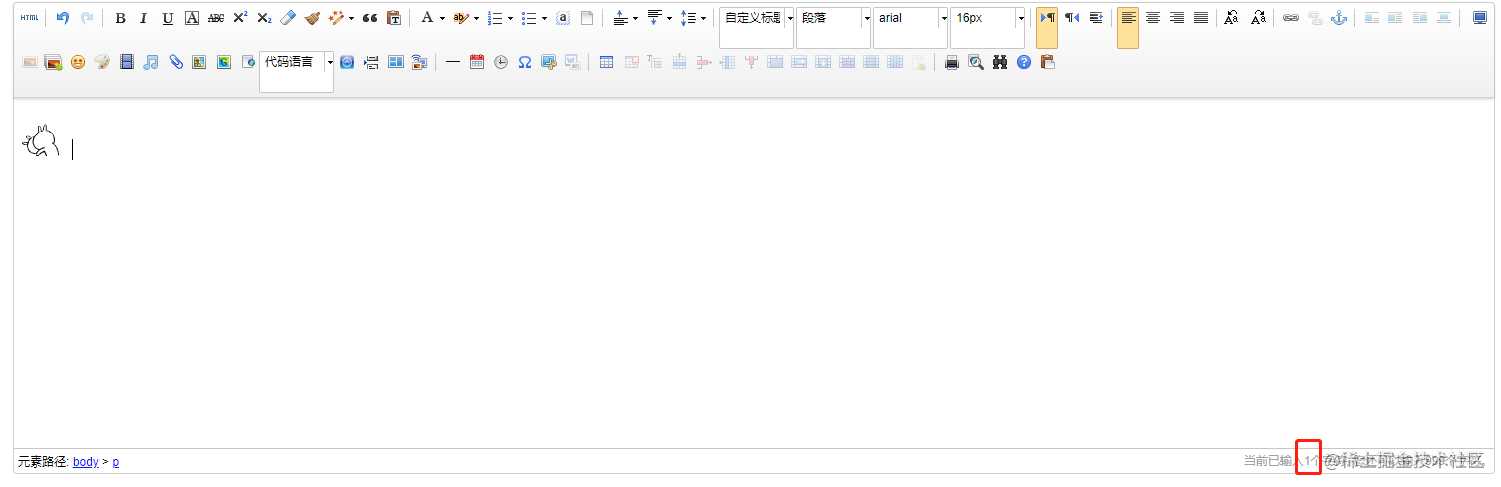
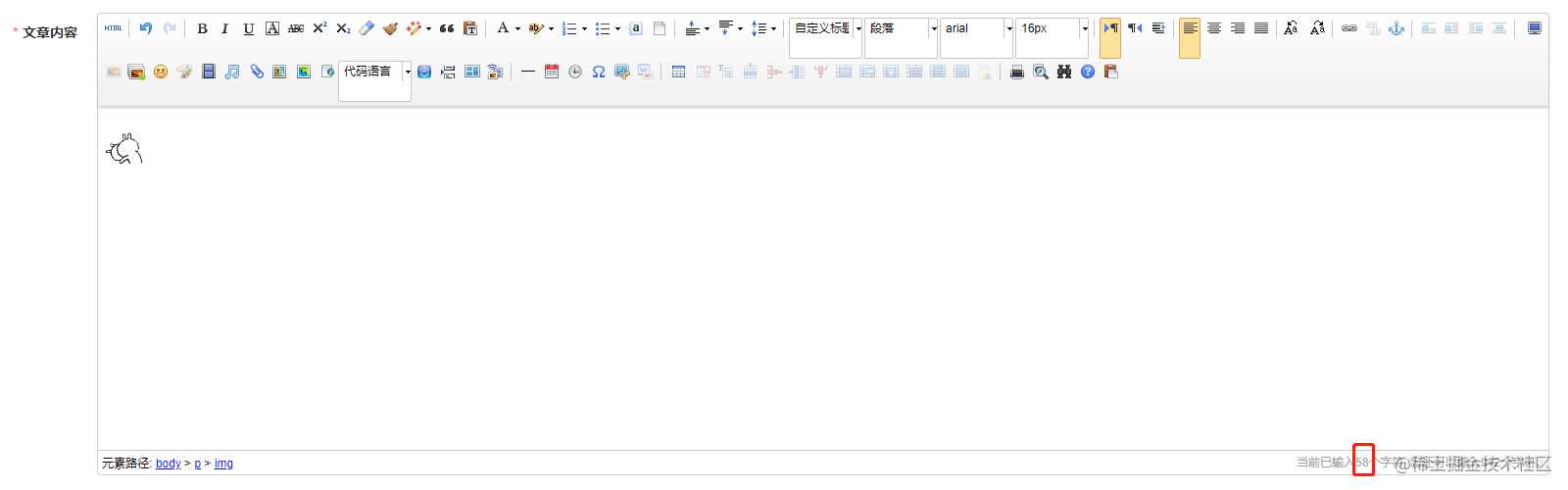
该Ueditor中的内容长度(在这里仅以vue双向绑定为例)都是按照1个字符长度进行计算的,如插入一个表情显示长度为1:

实际上应该为带标签的字节长度,这里需要修改
ueditor.all.js或者
ueditor.all.min.js的源码。
修改ueditor.all.js的方式
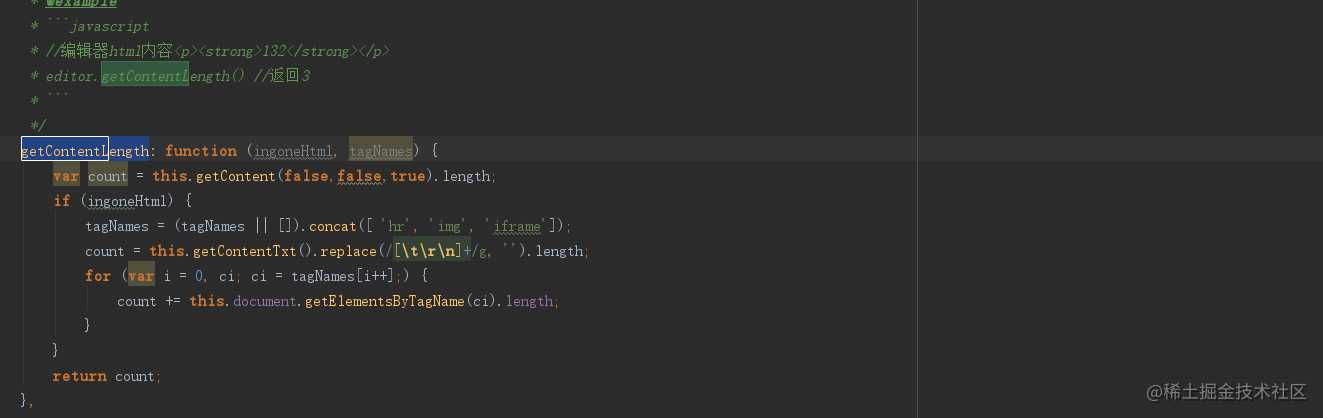
在ueditor.all.js文件中全局查找getContentLength:

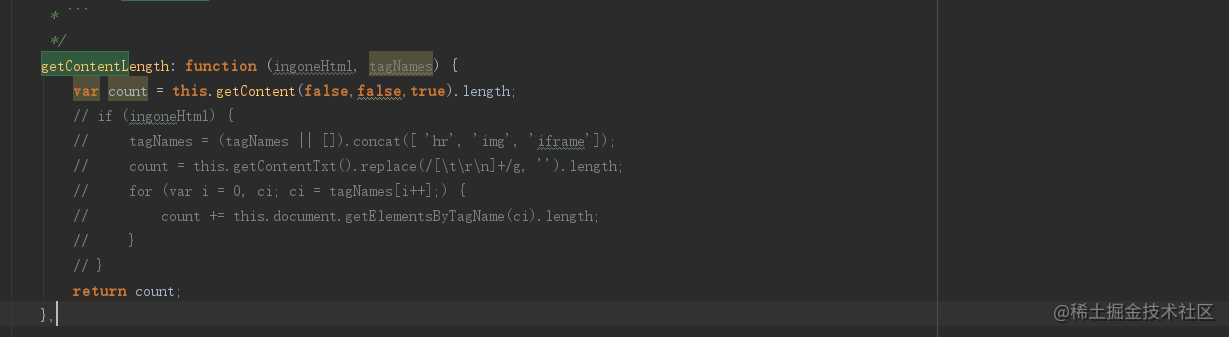
将高亮部分注释掉,然后将该文件压缩混淆后替换
ueditor.all.min.js文件即可

修改ueditor.all.min.js的方式
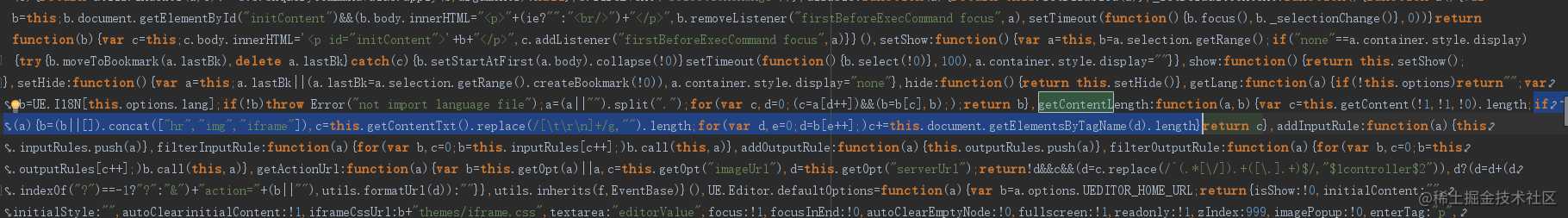
该方式比较简单粗暴,直接在ueditor.all.min.js中全局搜索getContentLength并删除高亮部分:

修改成功后的效果为:

四、其他问题
如在配置中出现下图类似问题:

请仔细检查配置参数
UEDITOR_HOME_URL路径是否正确。仔细检查!仔细检查!仔细检查!重要的事情说三遍~
最后
希望本文能帮助到有需要的你~

相关参考资料:
vue-ueditor-wrap
今天的文章Vue集成Ueditor分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13579.html
