
fluct
一个帮助开发Flutter应用程序的工具
.———————————————-
| github地址:
| github.com/rhymelph/fl…
| pub地址:
| pub.dev/packages/fl…
`———————————————-
安装
该工具无需添加到依赖项中,我们只需要激活即可,使用如下命令:
$ pub global activate fluct
# 或者
$ flutter pub global activate fluct
使用
fluct 目前只有两个命令create和gen-assets
create用于创建文件及widget,文件名按Dart文件命名规则指定的单词与单词之间添加下划线,并无需指定.dart后缀,例如:index_pagegen-assets用于自动生成Flutter的资源文件绑定
fluct create
在Flutter开发过程中,我们创建文件是必须的,而AS自带的创建文件,并没有自动的生成相关的内容,这会让开发者非常的苦恼,类名还需要自己手动敲的话,而该命令,直接可以一步到位。
当运行此命令后,命令行会输出以下内容
Help Flutter application create a new file
Usage: fluct create [arguments] <path>
-h, --help Print this usage information.
-t, --type
[custom] Create a new file about custom widget in 'fluct.yaml'
创建自定义widget的文件,-a 为 指定你在‘fluct.yaml’文件声明的指令
[stful] Create a new file about StatefulWidget
创建StatefulWidget文件
[stless] Create a new file about StatelessWidget
创建StatelessWidget文件
-a, --arg create a new file about your custom widget use arg in 'fluct.yaml'
使用你在'fluct.yaml'声明的指令
Run "fluct help" to see global options.
可以看到,该命令输出的内容是简单易懂的,我们来简单使用一下吧。
简单使用
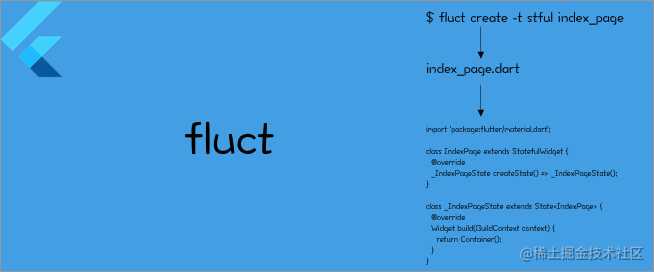
创建IndexPage页面,继承自StatefulWidget,可以使用如下命令:
$ fluct create -t stful ./index_page
Create a new file about StatefulWidget
create class IndexPage
create success
exit 0
运行成功之后,我们会在项目下找到index_page.dart文件,内容为:
import 'package:flutter/material.dart';
class IndexPage extends StatefulWidget {
@override
_IndexPageState createState() => _IndexPageState();
}
class _IndexPageState extends State<IndexPage> {
@override
Widget build(BuildContext context) {
return Container();
}
}
当然,你也可以指定哪个文件夹,例如,我要在./lib/src/page 文件夹下创建IndexPage,使用如下命令
$ fluct create -t stful ./lib/src/page/index_page
自定义内容的文件
在开始之前,我们需要在项目根目录下新建一个fluct.yaml文件,因为fluct create -t custom命令会找到它,内容如下:
inh: |
import 'package:flutter/material.dart';
class $NAME$ extends InheritedWidget {
const $NAME$({
Key key,
@required Widget child,
}) : assert(child != null),
super(key: key, child: child);
static $NAME$ of(BuildContext context) {
return context.dependOnInheritedWidgetOfExactType(aspect: $NAME$) as $NAME$;
}
@override
bool updateShouldNotify($NAME$ old) {
return false;
}
}
这里,我声明了inh命令,然后运行这个命令之后会在生成文件的时候添加inh对应的内容,内容中我们值得注意的是$NAME$占位符,该字符串会被替换成根据文件名生成的内容,例如:index_page 会插入IndexPage到$NAME$占位符中,最后,我们运行以下命令:
$ fluct create -t custom -a inh ./index_inherited
运行成功之后,我们能够在根目录下找到index_inherited.dart文件,内容也是对应的自定义内容
import 'package:flutter/material.dart';
class IndexInherited extends InheritedWidget {
const IndexInherited({
Key key,
@required Widget child,
}) : assert(child != null),
super(key: key, child: child);
static IndexInherited of(BuildContext context) {
return context.dependOnInheritedWidgetOfExactType(aspect: IndexInherited) as IndexInherited;
}
@override
bool updateShouldNotify(IndexInherited old) {
return false;
}
}
(NEW)fluct gen-assets
我们在使用资源文件时,需要在pubspec.yaml文件声明资源文件的路径
例如:我在./assets/images文件夹下添加a.png图片,需要在pubspec.yaml文件下声明
flutter:
assets:
- assets/images/a.png
或者使用文件夹路径
flutter:
assets:
- assets/images/
这一步如果文件多起来,很容易出现混乱,导致声明麻烦,引用麻烦,并随着项目的迭代,资源文件有些不用了,也不知道哪个是哪个,这个时候,fluct gen-assets命令帮到你
当运行fluct gen-assets -h会输出以下内容
Auto generate assets to dart file
Usage: fluct gen-assets [arguments] <path>
-h, --help Print this usage information.
-a, --assets your asset directory path -- default ./assets
你的资源文件夹路径,默认为当前目录下的`assets`文件夹
-o, --output your output directory path -- default ./lib/generated
你要输出的`a.dart`文件的路径
Run "fluct help" to see global options.
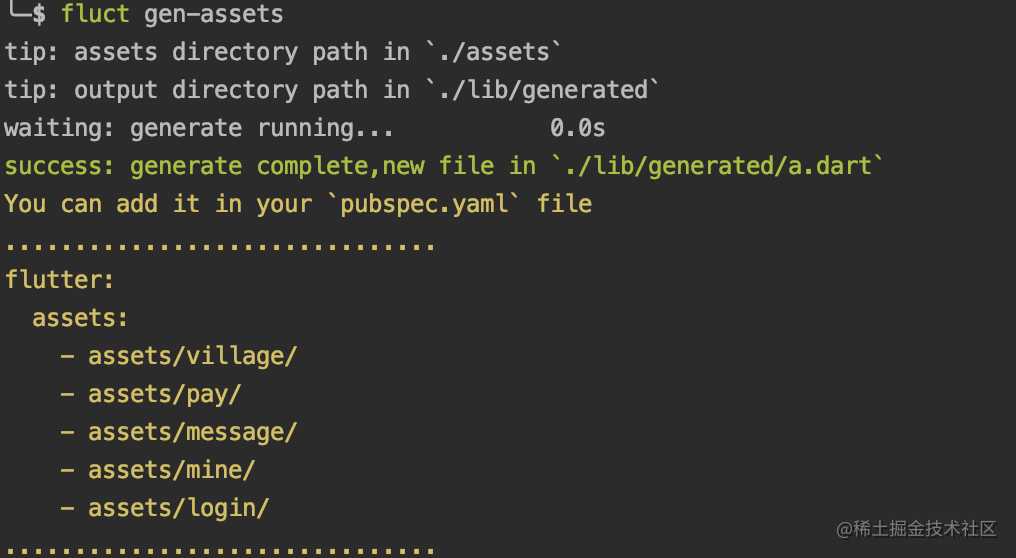
到此,你已经拥有了自动资源绑定的功能了,输入fluct gen-assets即可

你可以看到,输出的内容也是非常的友好!然后我们来看以下
a.dart文件
// fluct gen-assets command generated.
// author: rhyme_lph
// github: https://github.com/rhymelph
// version: 1.0.3
class A {
static final String assetsVillageMyMsg = 'assets/village/my_msg.png';
static final String assetsVillageVRepair = 'assets/village/v_repair.png';
static final String assetsVillageVPropertyFee = 'assets/village/v_property_fee.png';
static final String assetsVillageVVoting = 'assets/village/v_voting.png';
static final String assetsVillageIcCompany = 'assets/village/ic_company.png';
static final String assetsVillageIcRightArrow = 'assets/village/ic_right_arrow.png';
static final String assetsVillageVComplain = 'assets/village/v_complain.png';
static final String assetsVillageIcLaw = 'assets/village/ic_law.png';
static final String assetsVillageIcSearch = 'assets/village/ic_search.png';
static final String assetsVillageIvFamilyNorepair = 'assets/village/iv_family_norepair.png';
static final String assetsVillageIcUploadPic = 'assets/village/ic_upload_pic.png';
static final String assetsVillageIvFamilyNocomplaint = 'assets/village/iv_family_nocomplaint.png';
static final String assetsVillageIvFamilyNoad = 'assets/village/iv_family_noad.png';
static final String assetsVillageIcGovernment = 'assets/village/ic_government.png';
static final String assetsVillageVHouse = 'assets/village/v_house.png';
static final String assetsPayPayTypeWx = 'assets/pay/pay_type_wx.png';
static final String assetsPayPayTypeAbc = 'assets/pay/pay_type_abc.jpg';
static final String assetsPayPayTypeAli = 'assets/pay/pay_type_ali.png';
static final String assetsMessageArticle4 = 'assets/message/article_4.jpg';
static final String assetsMessageArticle1 = 'assets/message/article_1.jpg';
static final String assetsMessageArticle3 = 'assets/message/article_3.jpg';
static final String assetsMessageArticle2 = 'assets/message/article_2.jpg';
static final String assetsMessageMReturn = 'assets/message/m_return.png';
static final String assetsMineDefaultAvatar = 'assets/mine/default_avatar.png';
static final String assetsMineMyMsg = 'assets/mine/my_msg.png';
static final String assetsMineHwpushIcToolbarRefresh = 'assets/mine/hwpush_ic_toolbar_refresh.png';
static final String assetsMineArrowRight = 'assets/mine/arrow_right.png';
static final String assetsMineWhiteRight = 'assets/mine/white_right.png';
static final String assetsMineIvCardEmblem = 'assets/mine/iv_card_emblem.png';
static final String assetsMineHomeCenterNormal = 'assets/mine/home_center_normal.png';
static final String assetsMineUserCenterNormal = 'assets/mine/user_center_normal.png';
static final String assetsMineVideoCamera = 'assets/mine/video_camera.png';
static final String assetsMineShare = 'assets/mine/share.png';
static final String assetsMineIconCamera = 'assets/mine/icon_camera.png';
static final String assetsMineIvCardFace = 'assets/mine/iv_card_face.png';
static final String assetsMineMySetting = 'assets/mine/my_setting.png';
static final String assetsMineUmiIdentity = 'assets/mine/umi_identity.png';
static final String assetsMineUmiModfiyPwd = 'assets/mine/umi_modfiy_pwd.png';
static final String assetsMineMyBill = 'assets/mine/my_bill.png';
static final String assetsLoginIcClose = 'assets/login/ic_close.png';
static final String assetsLoginIcLauncher = 'assets/login/ic_launcher.png';
static final String assetsLoginIcLoginBg = 'assets/login/ic_login_bg.png';
static final String assetsLoginIcEyesClose = 'assets/login/ic_eyes_close.png';
static final String assetsLoginIcEyesOpen = 'assets/login/ic_eyes_open.png';
}
所有的内容都声明好了,very good ~
Flutter中运行命令
有小伙伴可能会疑惑,fluct create运行之后会发现未找到命令,可能你使用了flutter pub global activate fluct命令激活,这个时候,我们可以使用flutter pub run fluct create运行
最后,希望大家喜欢这个工具,并关注我,了解更多关于
Flutter/Dart开发
今天的文章Flutter自制工具之fluct助力Flutter快速开发神器分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13878.html

