NSRegularExpression
正则表达式,又称正规表示法、常规表示法。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。
枚举类型
typedef NS_OPTIONS(NSUInteger, NSRegularExpressionOptions) {
NSRegularExpressionCaseInsensitive = 1 << 0, // 不区分大小写的
NSRegularExpressionAllowCommentsAndWhitespace = 1 << 1, // 忽略空格和# (注释符)
NSRegularExpressionIgnoreMetacharacters = 1 << 2, // 整体化
NSRegularExpressionDotMatchesLineSeparators = 1 << 3, // 匹配任何字符,包括行分隔符
NSRegularExpressionAnchorsMatchLines = 1 << 4, // 允许^和$在匹配的开始和结束行
NSRegularExpressionUseUnixLineSeparators = 1 << 5, // (查找范围为整个的话无效)
NSRegularExpressionUseUnicodeWordBoundaries = 1 << 6 // (查找范围为整个的话无效)
};
typedef NS_OPTIONS(NSUInteger, NSMatchingOptions) {
NSMatchingReportProgress = 1 << 0, //找到最长的匹配字符串后调用block回调
NSMatchingReportCompletion = 1 << 1, //找到任何一个匹配串后都回调一次block
NSMatchingAnchored = 1 << 2, //从匹配范围的开始处进行匹配
NSMatchingWithTransparentBounds = 1 << 3, //允许匹配的范围超出设置的范围
NSMatchingWithoutAnchoringBounds = 1 << 4 //禁止^和$自动匹配行还是和结束
};
此枚举值只在block方法中用到
typedef NS_OPTIONS(NSUInteger, NSMatchingFlags) {
NSMatchingProgress = 1 << 0, //匹配到最长串是被设置
NSMatchingCompleted = 1 << 1, //全部分配完成后被设置
NSMatchingHitEnd = 1 << 2, //匹配到设置范围的末尾时被设置
NSMatchingRequiredEnd = 1 << 3, //当前匹配到的字符串在匹配范围的末尾时被设置
NSMatchingInternalError = 1 << 4 //由于错误导致的匹配失败时被设置
};
方法
1. 返回所有匹配结果的集合(适合,从一段字符串中提取我们想要匹配的所有数据)
* - (NSArray *)matchesInString:(NSString *)string options:(NSMatchingOptions)options range:(NSRange)range;
2. 返回正确匹配的个数(通过等于0,来验证邮箱,电话什么的,代替NSPredicate)
* - (NSUInteger)numberOfMatchesInString:(NSString *)string options:(NSMatchingOptions)options range:(NSRange)range;
3. 返回第一个匹配的结果。注意,匹配的结果保存在 NSTextCheckingResult 类型中
* - (NSTextCheckingResult *)firstMatchInString:(NSString *)string options:(NSMatchingOptions)options range:(NSRange)range;
4. 返回第一个正确匹配结果字符串的NSRange
* - (NSRange)rangeOfFirstMatchInString:(NSString *)string options:(NSMatchingOptions)options range:(NSRange)range;
5. block方法
* - (void)enumerateMatchesInString:(NSString *)string options:(NSMatchingOptions)options range:(NSRange)range usingBlock:(void (^)(NSTextCheckingResult *result, NSMatchingFlags flags, BOOL *stop))block;
替换方法
- (NSString *)stringByReplacingMatchesInString:(NSString *)string options:(NSMatchingOptions)options range:(NSRange)range withTemplate:(NSString *)templ;
- (NSUInteger)replaceMatchesInString:(NSMutableString *)string options:(NSMatchingOptions)options range:(NSRange)range withTemplate:(NSString *)templ;
- (NSString *)replacementStringForResult:(NSTextCheckingResult *)result inString:(NSString *)string offset:(NSInteger)offset template:(NSString *)templ;
使用案例
字符串的替换
let test = "sdgreihen一个安静的晚上jlosd一个"
let regex = "一个"
let RE = try NSRegularExpression(pattern: regex, options: .caseInsensitive)
let modified = RE.stringByReplacingMatches(in: test, options: .reportProgress, range: NSRange(location: 0, length: test.count), withTemplate: "是的")
打印
sdgreihen是的安静的晚上jlosd是的
字符串的匹配
let test = "sdgreihendfjbhiidfjdbjb"
let regex = "jb"
let RE = try NSRegularExpression(pattern: regex, options: .caseInsensitive)
let matchs = RE.matches(in: test, options: .reportProgress, range: NSRange(location: 0, length: test.count))
print(matchs.count)
但是有的时候,我们需要匹配的不是准确的字符串,是模糊匹配,像检测手机号,邮箱等等
let test = "1832321108"
let regex = "^1[0-9]{10}$"
let RE = try NSRegularExpression(pattern: regex, options: .caseInsensitive)
let matchs = RE.matches(in: test, options: .reportProgress, range: NSRange(location: 0, length: test.count))
print(matchs.count)
我们接下来学习一下正则表达式的规则
正则表达式
我们先来写一个方便测试的工具
/// 正则匹配
///
/// - Parameters:
/// - regex: 匹配规则
/// - validateString: 匹配对test象
/// - Returns: 返回结果
func RegularExpression (regex:String,validateString:String) -> [String]{
do {
let regex: NSRegularExpression = try NSRegularExpression(pattern: regex, options: [])
let matches = regex.matches(in: validateString, options: [], range: NSMakeRange(0, validateString.count))
var data:[String] = Array()
for item in matches {
let string = (validateString as NSString).substring(with: item.range)
data.append(string)
}
return data
}
catch {
return []
}
}
/// 字符串的替换
///
/// - Parameters:
/// - validateString: 匹配对象
/// - regex: 匹配规则
/// - content: 替换内容
/// - Returns: 结果
func replace(validateString:String,regex:String,content:String) -> String {
do {
let RE = try NSRegularExpression(pattern: regex, options: .caseInsensitive)
let modified = RE.stringByReplacingMatches(in: validateString, options: .reportProgress, range: NSRange(location: 0, length: validateString.count), withTemplate: content)
return modified
}
catch {
return validateString
}
}
本章节按照下面顺序研究
- 正则表达式字符匹配攻略
- 正则表达式位置匹配攻略
- 正则表达式括号的作用
- 正则表达式回溯法原理
- 正则表达式的拆分
第一章、正则表达式字符匹配攻略
正则表达式是匹配模式,要么匹配字符,要么匹配位置
- 1、两种模糊匹配
- 2、字符组
- 3、量词
- 4、分支结构
1、两种模糊匹配
如果正则只有精确匹配是没多大意义的,比如hello,也只能匹配字符串中的hello这个子串
正则表达式之所以强大,是因为其能实现模糊匹配。
而模糊匹配,有两个方向上的“模糊”:横向模糊和纵向模糊。
1.1、横向模糊匹配
横向模糊指的是,一个正则可匹配的字符串的长度不是固定的,可以是多种情况的。
其实现的方式是使用量词。譬如{m,n},表示连续出现最少m次,最多n次。
比如ab{2,5}c表示匹配这样一个字符串:第一个字符是a,接下来是2到5个字符b,最后是字符c。测试如下:
let regex = "ab{2,5}c"
let validate = "abc abbc abbbc abbbbc abbbbbc abbbbbbc"
let result = RegularExpression(regex: regex, validateString: validate)
//打印结果
["abbc", "abbbc", "abbbbc", "abbbbbc"]
1.2、纵向模糊匹配
纵向模糊指的是,一个正则匹配的字符串,具体到某一位字符时,它可以不是某个确定的字符,可以有多种可能。
其实现的方式是使用字符组。譬如[abc],表示该字符是可以字符a、b、c中的任何一个。
比如a[123]b可以匹配如下三种字符串:a1b、a2b、a3b。测试如下
let regex = "a[123]b"
let validate = "a0b a1b a2b a3b a4b"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//打印结果
["a1b", "a2b", "a3b"]
2、字符组
需要强调的是,虽叫字符组(字符类),但只是其中一个字符。例如[abc],表示匹配一个字符,它可以是a、b、c之一。
-
1、范围表示法:如果字符组里的字符特别多的话,可以使用范围表示法。比如
[123456abcdefGHIJKLM],可以写成[1-6a-fG-M]。用连字符-来省略和简写 -
2、 排除字符组:纵向模糊匹配,还有一种情形就是,某位字符可以是任何东西,但就不能是
"a"、"b"、"c"。此时就是排除字符组(反义字符组)的概念。例如[^abc],表示是一个除"a"、"b"、"c"之外的任意一个字符。字符组的第一位放^(脱字符),表示求反的概念。
2.1、常见的简写形式
有了字符组的概念后,一些常见的符号我们也就理解了。因为它们都是系统自带的简写形式
| 正则表达式 | 匹配区间 | 记忆方式 |
|---|---|---|
\d |
[0-9]表示是一位数字 | 其英文是digit(数字) |
\D |
[^0-9]表示除数字外的任意字符 | |
\w |
[0-9a-zA-Z_]表示数字、大小写字母和下划线 | w是word的简写,也称单词字符 |
\W |
[^0-9a-zA-Z_] | 非单词字符 |
\s |
[ \t\v\n\r\f]表示空白符,包括空格、水平制表符、垂直制表符、换行符、回车符、换页符 | s是space character的首字母 |
\S |
[^ \t\v\n\r\f] | 非空白符 |
. |
[^\n\r\u2028\u2029]通配符,表示几乎任意字符。换行符、回车符、行分隔符和段分隔符除外 |

2.2、量词
量词也称重复。掌握{m,n}的准确含义后,只需要记住一些简写形式。
{m,}表示至少出现m次{m}等价于{m,m},表示出现m次?等价于{0,1},表示出现或者不出现。记忆方式:问号的意思表示,有吗?+等价于{1,},表示出现至少一次。记忆方式:加号是追加的意思,得先有一个,然后才考虑追加。*等价于{0,},表示出现任意次,有可能不出现。记忆方式:看看天上的星星,可能一颗没有,可能零散有几颗,可能数也数不过来。
贪婪匹配:它会尽可能多的匹配。你能给我6个,我就要5个。你能给我3个,我就3要个。反正只要在能力范围内,越多越好。
惰性匹配:就是尽可能少的匹配:
let regex = "\\d{2,5}"
let validate = "123 1234 12345 123456"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//打印结果
["123", "1234", "12345", "12345"]
---------------------------------
let regex = "\\d{2,5}?"
let validate = "123 1234 12345 123456"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//打印结果
["12", "12", "34", "12", "34", "12", "34", "56"]
通过在量词后面加个问号就能实现惰性匹配,因此所有惰性匹配情形如下:
{m,n}?{m,}???+?*?
2.3、多选分支
一个模式可以实现横向和纵向模糊匹配。而多选分支可以支持多个子模式任选其一。
具体形式如下:(p1|p2|p3),其中p1、p2和p3是子模式,用|(管道符)分隔,表示其中任何之一
例如要匹配good和nice可以使用good|nice。测试如下:
let regex = "good|nice"
let validate = "good idea, nice try."
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//打印结果
["good", "nice"]
但有个事实我们应该注意,比如我用 good|goodbye,去匹配goodbye字符串时,结果是good:
let regex = "good|goodbye"
let validate = "goodbye"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//打印结果
["good"]
而把正则改成goodbye|good,结果是
let regex = "goodbye|good"
let validate = "goodbye"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//打印结果
["goodbye"]
也就是说,分支结构也是惰性的,即当前面的匹配上了,后面的就不再尝试了。
第二章、正则表达式位置匹配攻略
匹配攻略主要是从以下几个方面介绍
- 1、什么是位置?
- 2、如何匹配位置?
1. 什么是位置呢
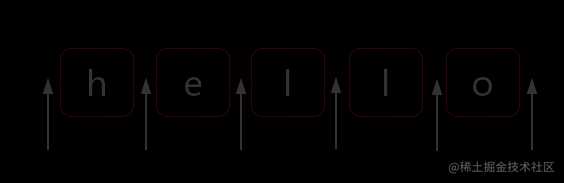
位置是相邻字符之间的位置。比如,下图中箭头所指的地方

2. 如何匹配位置呢?
2.1、^和$
^(脱字符)匹配开头,在多行匹配中匹配行开头$(美元符号)匹配结尾,在多行匹配中匹配行结尾。
比如我们把字符串的开头和结尾用”#”替换
let regex = "^|$"
let validate = "hello"
let result = replace(validateString: validate, regex: regex, content: "#")
print(result)
//打印结果
#hello#
2.2、 \b和\B
\b是单词边界,具体就是\w和\W之间的位置,也包括\w和^之间的位置,也包括\w和$之间的位置。
let regex = "\\b"
let validate = "[JS] Lesson_01.mp4"
let result = replace(validateString: validate, regex: regex, content: "#")
print(result)
//[#JS#] #Lesson_01#.#mp4#
首先,我们知道,\w是字符组[0-9a-zA-Z_]的简写形式,即\w是字母数字或者下划线的中任何一个字符。而\W是排除字符组[^0-9a-zA-Z_]的简写形式,即\W是\w以外的任何一个字符。
此时我们可以看看”[#JS#] #Lesson_01#.#mp4#”中的每一个”#”,是怎么来的。
- 第一个”#”,两边是”[“与”J”,是\W和\w之间的位置。
- 第二个”#”,两边是”S”与”]”,也就是\w和\W之间的位置。
- 第三个”#”,两边是空格与”L”,也就是\W和\w之间的位置。
- 第四个”#”,两边是”1″与”.”,也就是\w和\W之间的位置。
- 第五个”#”,两边是”.”与”m”,也就是\W和\w之间的位置。
- 第六个”#”,其对应的位置是结尾,但其前面的字符”4″是\w,即\w和$之间的位置。
\B就是\b的反面的意思,非单词边界。例如在字符串中所有位置中,扣掉\b,剩下的都是\B的。
let regex = "\\B"
let validate = "[JS] Lesson_01.mp4"
let result = replace(validateString: validate, regex: regex, content: "#")
print(result)
//#[J#S]# L#e#s#s#o#n#_#0#1.m#p#4
2.3、(?=p)和(?!p)
(?=p),其中p是一个子模式,即p前面的位置
比如(?=l),表示l字符前面的位置,例如:
let regex = "(?=l)"
let validate = "hello"
let result = replace(validateString: validate, regex: regex, content: "#")
print(result)
//he#l#lo
而(?!p)就是(?=p)的反面意思
let regex = "(?!l)"
let validate = "hello"
let result = replace(validateString: validate, regex: regex, content: "#")
print(result)
3、案例
数字的千位分隔符表示法
比如把”12345678″,变成”12 345 678″。
let regex = "(?=(\\d{3})+$)"
let validate = "12345678"
let result = replace(validateString: validate, regex: regex, content: " ")
print(result)
//12 345 678
思路:
- 1、 先把后三位弄出一个
空格,使用(?=\d{3}$) - 2、因为每三位出现一次
空格,所有可以使用量词+,最终就是(?=(\\d{3})+$)
但是当我们在对123456789切分时,发现最前面多一个空格,此时我们需要不设置开头,可以使用(?!^)。为了看出来效果,我们使用#来代替空格
let regex = "(?=(\\d{3})+$)"
let validate = "123456789"
let result = replace(validateString: validate, regex: regex, content: "#")
print(result)
//#123#456#789
let regex = "(?!^)(?=(\\d{3})+$)"
let validate = "123456789"
let result = replace(validateString: validate, regex: regex, content: "#")
print(result)
//123#456#789
验证密码问题
密码长度6-12位,由数字、小写字符和大写字母组成,但必须至少包括2种字符。
针对这个问题我们可以分步实现
-
1、密码长度6-12位,由数字、小写字符和大写字母组成。正则表达式为
^[0-9A-Za-z]{6,12}$ -
2、判断是否包含有某一种字符。要求的必须包含数字,正则表达式为
(?=.*[0-9])。(?=.*[0-9])表示该位置后面的字符匹配.*[0-9],有任何多个任意字符,后面再跟个数字。翻译成大白话,就是接下来的字符,必须包含个数字。 -
3、同时包含具体两种字符,比如同时包含数字和小写字母,正则表达式为
(?=.*[0-9])(?=.*[a-z]) -
4、完整的正则表达式为
(?=.*[0-9])(?=.*[a-z])^[0-9A-Za-z]{6,12}$
第三章、正则表达式括号的作用
不管哪门语言中都有括号。正则表达式也是一门语言,而括号的存在使这门语言更为强大。
内容包括:
- 1、分组和分支结构
- 2、引用分组
- 3、反向引用
- 4、非捕获分组
1、分组和分支结构
分组
我们知道a+匹配连续出现的“a”,而要匹配连续出现的“ab”时,需要使用(ab)+。
其中括号是提供分组功能,使量词+作用于ab这个整体,测试如下
let regex = "(ab)+"
let validate = "ababa abbb ababab"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//["abab", "ab", "ababab"]
分支结构 而在多选分支结构(p1|p2)中,此处括号的作用也是不言而喻的,提供了子表达式的所有可能。
要匹配如下的字符串
I love Swift I love Regular Expression
测试如下
let regex = "^I love (Swift|Regular Expression)$"
let validate = "I love Swift"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//["I love Swift"]
2、引用分组
这个功能好像swift不支持,有可能我没找到相应方法,有找到相关支持方法的欢迎提出来。
这是括号一个重要的作用,有了它,我们就可以进行数据提取,以及更强大的替换操作。
而要使用它带来的好处,必须配合使用实现环境的API。
以日期为例。假设格式是yyyy-mm-dd的,我们可以先写一个简单的正则
var regex = /\d{4}-\d{2}-\d{2}/;
然后再修改成括号版的
var regex = /(\d{4})-(\d{2})-(\d{2})/;
比如提取出年、月、日,可以这么做:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
console.log( string.match(regex) );
// => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"]
match返回的一个数组,第一个元素是整体匹配结果,然后是各个分组(括号里)匹配的内容,然后是匹配下标,最后是输入的文本。(注意:如果正则是否有修饰符g,match返回的数组格式是不一样的)。
另外也可以使用正则对象的exec方法
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
console.log( regex.exec(string) );
// => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"]
同时,也可以使用构造函数的全局属性$1至$9来获取:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
regex.test(string); // 正则操作即可,例如
//regex.exec(string);
//string.match(regex);
console.log(RegExp.$1); // "2017"
console.log(RegExp.$2); // "06"
console.log(RegExp.$3); // "12"
比如,想把yyyy-mm-dd格式,替换成mm/dd/yyyy怎么做?
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
var result = string.replace(regex, "$2/$3/$1");
console.log(result);
// => "06/12/2017"
3、反向引用
除了使用相应API来引用分组,也可以在正则本身里引用分组。但只能引用之前出现的分组,即反向引用。
还是以日期为例。
比如要写一个正则支持匹配如下三种格式
2016-06-12 2016/06/12 2016.06.12
最先可能想到的正则是:
var regex = /\d{4}(-|\/|\.)\d{2}(-|\/|\.)\d{2}/;
var string1 = "2017-06-12";
var string2 = "2017/06/12";
var string3 = "2017.06.12";
var string4 = "2016-06/12";
console.log( regex.test(string1) ); // true
console.log( regex.test(string2) ); // true
console.log( regex.test(string3) ); // true
console.log( regex.test(string4) ); // true
其中/和.需要转义。虽然匹配了要求的情况,但也匹配”2016-06/12″这样的数据。
假设我们想要求分割符前后一致怎么办?此时需要使用反向引用:
var regex = /\d{4}(-|\/|\.)\d{2}\1\d{2}/;
var string1 = "2017-06-12";
var string2 = "2017/06/12";
var string3 = "2017.06.12";
var string4 = "2016-06/12";
console.log( regex.test(string1) ); // true
console.log( regex.test(string2) ); // true
console.log( regex.test(string3) ); // true
console.log( regex.test(string4) ); // false
注意里面的\1,表示的引用之前的那个分组(-|\/|\.)。不管它匹配到什么(比如-),\1都匹配那个同样的具体某个字符。
我们知道了\1的含义后,那么\2和\3的概念也就理解了,即分别指代第二个和第三个分组
括号嵌套怎么办
以左括号(开括号)为准。比如:
var regex = /^((\d)(\d(\d)))\1\2\3\4$/;
var string = "1231231233";
console.log( regex.test(string) ); // true
console.log( RegExp.$1 ); // 123
console.log( RegExp.$2 ); // 1
console.log( RegExp.$3 ); // 23
console.log( RegExp.$4 ); // 3
我们可以看看这个正则匹配模式:
- 第一个字符是数字,比如说1,
- 第二个字符是数字,比如说2,
- 第三个字符是数字,比如说3,
- 接下来的是
\1,是第一个分组内容,那么看第一个开括号对应的分组是什么,是123, - 接下来的是
\2,找到第2个开括号,对应的分组,匹配的内容是1, - 接下来的是
\3,找到第3个开括号,对应的分组,匹配的内容是23, - 最后的是
\4,找到第3个开括号,对应的分组,匹配的内容是3。
4、 非捕获分组
之前文中出现的分组,都会捕获它们匹配到的数据,以便后续引用,因此也称他们是捕获型分组。
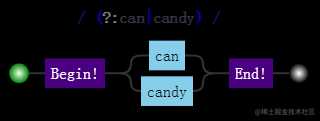
如果只想要括号最原始的功能,但不会引用它,即,既不在API里引用,也不在正则里反向引用。此时可以使用非捕获分组(?:p),例如本文第一个例子可以修改为:
var regex = /(?:ab)+/g;
var string = "ababa abbb ababab";
console.log( string.match(regex) );
// => ["abab", "ab", "ababab"]
第四章、正则表达式回溯法原理
学习正则表达式,是需要懂点儿匹配原理的。
而研究匹配原理时,有两个字出现的频率比较高:“回溯”。
听起来挺高大上,确实还有很多人对此不明不白的。
因此,本章就简单扼要地说清楚回溯到底是什么东西。
内容包括:
- 1、没有回溯的匹配
- 2、有回溯的匹配
- 3、常见的回溯形式
1、没有回溯的匹配
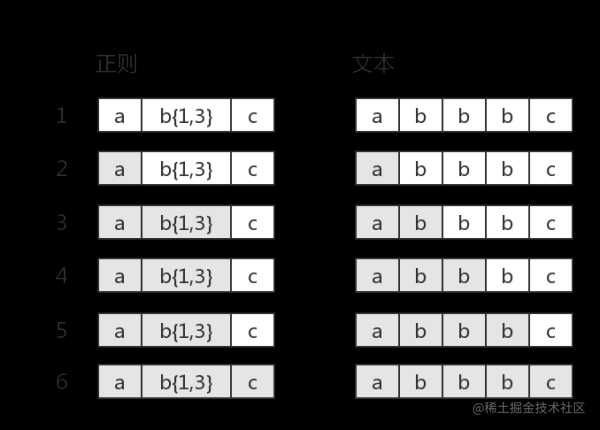
假设我们的正则是ab{1,3}c,其可视化形式是:

而当目标字符串是abbbc时,就没有所谓的“回溯”。其匹配过程是:

其中子表达式b{1,3}表示“b”字符连续出现1到3次
2、有回溯的匹配
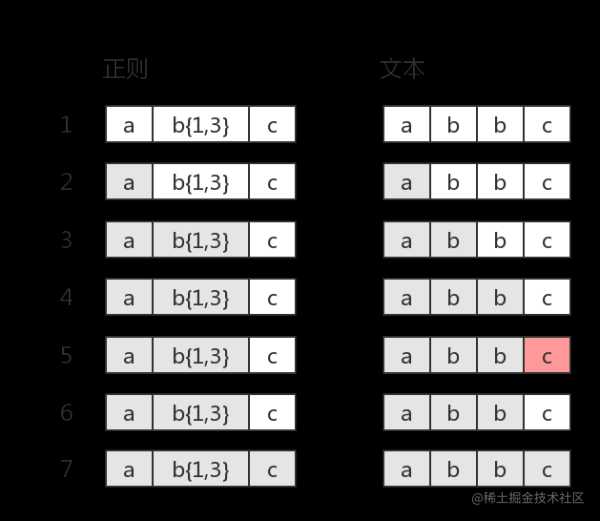
如果目标字符串是”abbc”,中间就有回溯。

图中第5步有红颜色,表示匹配不成功。此时b{1,3}已经匹配到了2个字符“b”,准备尝试第三个时,结果发现接下来的字符是“c”。那么就认为b{1,3}就已经匹配完毕。然后状态又回到之前的状态(即第6步,与第4步一样),最后再用子表达式c,去匹配字符“c”。当然,此时整个表达式匹配成功了。图中的第6步,就是“回溯”。
3、常见的回溯形式
正则表达式匹配字符串的这种方式,有个学名,叫回溯法。回溯法也称试探法,它的基本思想是:从问题的某一种状态(初始状态)出发,搜索从这种状态出发所能达到的所有“状态”,当一条路走到“尽头”的时候(不能再前进),再后退一步或若干步,从另一种可能“状态”出发,继续搜索,直到所有的“路径”(状态)都试探过。这种不断“前进”、不断“回溯”寻找解的方法,就称作“回溯法”
本质上就是深度优先搜索算法。其中退到之前的某一步这一过程,我们称为“回溯”。从上面的描述过程中,可以看出,路走不通时,就会发生“回溯”。即,尝试匹配失败时,接下来的一步通常就是回溯。
贪婪量词
之前的例子都是贪婪量词相关的。比如b{1,3},因为其是贪婪的,尝试可能的顺序是从多往少的方向去尝试。首先会尝试”bbb”,然后再看整个正则是否能匹配。不能匹配时,吐出一个”b”,即在”bb”的基础上,再继续尝试。如果还不行,再吐出一个,再试。如果还不行呢?只能说明匹配失败了
let regex = "\\d{1,3}"
let validate = "12345"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//["123", "45"]
惰性量词
惰性量词就是在贪婪量词后面加个问号。表示尽可能少的匹配,比如:
let regex = "\\d{1,3}?"
let validate = "12345"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//["1", "2", "3", "4", "5"]
分支结构
我们知道分支也是惰性的,比如/can|candy/,去匹配字符串”candy”,得到的结果是”can”,因为分支会一个一个尝试,如果前面的满足了,后面就不会再试验了。分支结构,可能前面的子模式会形成了局部匹配,如果接下来表达式整体不匹配时,仍会继续尝试剩下的分支。这种尝试也可以看成一种回溯。比如正则

第五章、正则表达式的拆分
对于一门语言的掌握程度怎么样,可以有两个角度来衡量:读和写。
不仅要求自己能解决问题,还要看懂别人的解决方案。代码是这样,正则表达式也是这样。正则这门语言跟其他语言有一点不同,它通常就是一大堆字符,而没有所谓“语句”的概念。如何能正确地把一大串正则拆分成一块一块的,成为了激活成功教程“天书”的关键。
本章就解决这一问题,内容包括:
- 1、结构和操作符
- 2、注意要点
- 3、案例分析
1、结构和操作符
- 字面量,匹配一个具体字符,包括不用转义的和需要转义的。比如
a匹配字符”a” - 字符组,匹配一个字符,可以是多种可能之一,比如
[0-9],表示匹配一个数字。也有\d的简写形式。另外还有反义字符组,表示可以是除了特定字符之外任何一个字符,比如[^0-9],表示一个非数字字符,也有\D的简写形式。 - 量词,表示一个字符连续出现,比如
a{1,3}表示“a”字符连续出现3次。另外还有常见的简写形式,比如a+表示“a”字符连续出现至少一次 - 锚点,匹配一个位置,而不是字符。比如
^匹配字符串的开头,又比如\b匹配单词边界,又比如(?=\d)表示数字前面的位置。 - 分组,用括号表示一个整体,比如
(ab)+,表示”ab”两个字符连续出现多次,也可以使用非捕获分组(?:ab)+。 - 分支,多个子表达式多选一,比如
abc|bcd,表达式匹配”abc”或者”bcd”字符子串
这里,我们来分析一个正则:
ab?(c|de*)+|fg
- 1、由于括号的存在,所以,
(c|de*)是一个整体结构。 - 2、在
(c|de*)中,注意其中的量词*,因此e*是一个整体结构 - 3、因为分支结构
|优先级最低,因此c是一个整体、而de*是另一个整体 - 4、同理,整个正则分成了
a、b?、(...)+、f、g。而由于分支的原因,又可以分成ab?(c|de*)+和fg这两部分。
2、注意要点
匹配字符串整体问题
因为是要匹配整个字符串,我们经常会在正则前后中加上锚字符 ^和$
比如要匹配目标字符串”abc”或者”bcd”时,如果一不小心,就会写成^abc|bcd$。
而位置字符和字符序列优先级要比竖杠高,这句正则的意思是开始匹配abc或者结尾匹配bcd
let regex = "^abc|bcd$"
let validate = "abc123456"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//["abc"]
正确的写法应该是^(abc|bcd)$
量词连缀问题
假设,要匹配这样的字符串:
- 每个字符为a、b、c任选其一
- 字符串的长度是3的倍数
此时正则不能想当然地写成^[abc]{3}+$
let regex = "^[abc]{3}+$"
let validate = "abcaaa"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//[]
正确的应该写成^([abc]{3})+$
let regex = "^([abc]{3})+$"
let validate = "abcaaa"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//["abcaaa"]
元字符转义问题
^ $ . * + ? | \ / ( ) [ ] { } = ! : - ,
let regex = "\\^\\$\\.\\*\\+\\?\\|\\\\\\/\\[\\]\\{\\}\\=\\!\\:\\-\\,"
let validate = "^$.*+?|\\/[]{}=!:-,"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//["^$.*+?|\\/[]{}=!:-,"]
需要用\\转义
匹配“[abc]”和“{3,5}”
let regex = "\\[abc]"
let validate = "[abc]"
let result = RegularExpression(regex: regex, validateString: validate)
print(result)
//["[abc]"]
只需要在第一个方括号转义即可,因为后面的方括号构不成字符组,正则不会引发歧义,自然不需要转义。
文章转载:JS正则表达式完整教程(略长)
今天的文章Swift 正则表达式完整教程分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13956.html
