刚来公司实习发现公司的前端使用的是vue,之前根本就没有听说过。然后一上来就需要看代码,but but 就是没有文档什么的东西,
就需要自己去研读,我就想去运行其中的前端和后端联调起来方便理解,结果在配置和运行中出现了很多挫折,我就想写一下方便
大家不去采坑,直接运行好
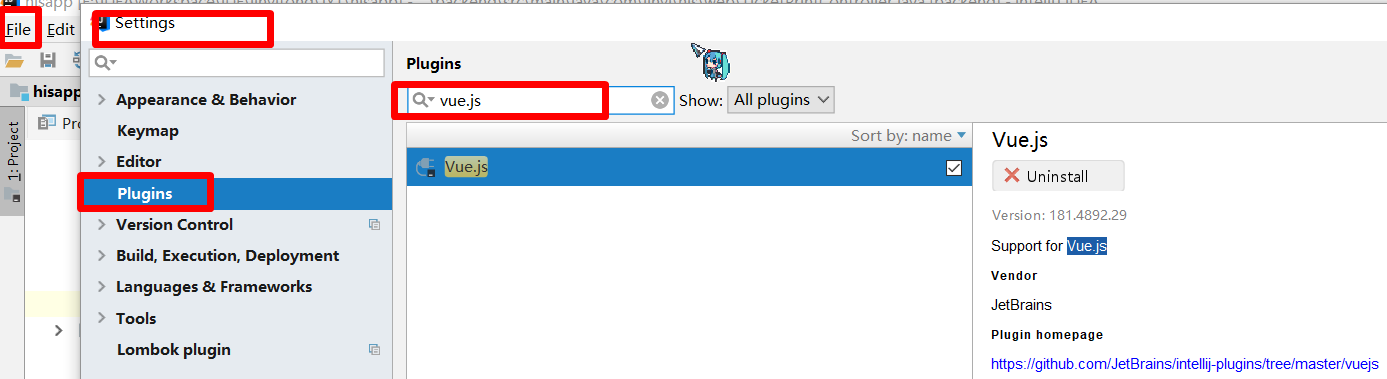
一、在IDEA中配置vue插件
File–>Settings–>Plugins–>搜索vue.js插件进行安装,下面的图中我已经安装好了。
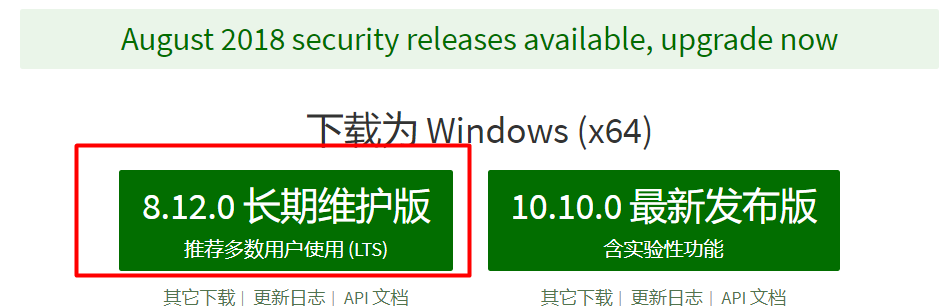
二、搭建node.js环境
安装node.js 可以去官网下载:安装过程就很简单,直接下一步就行
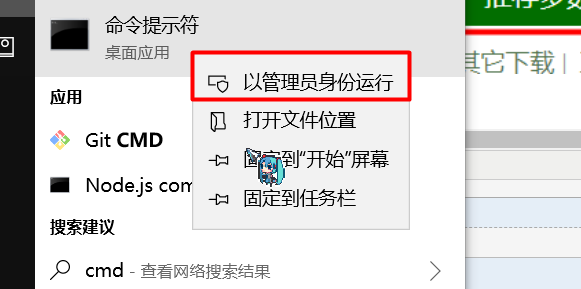
测试是否安装成功:要使用管理员方式打开命令行cmd
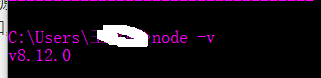
安装完成之后,打开命令行工具,输入node -v如果出现版本号,则说明安装成功,npm包管理器是集成在node中的,所以,直接
输入npm -v 就会显示npm版本信息
好了,node环境已经安装成功,由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,
所以还需要安装npm的国内镜像—-cnpm
三、安装cnpm(注意都是管理员方式运行)
在命令行中输入npm install -g cnpm –registry=http://registry.npm.taobao.org然后等待安装,安装完成之后,我们就可以用cnpm代替npm来安装
依赖包了。
四、安装vue-cli脚手架构建工具(注意都是管理员方式运行)
在命令行中运行命令cnpm install -g vue-cli,然后等待安装完成,通过以上三步,我们的环境和工具都准备好了,接下来就开始使用
vue-cli来构建项目
五、构建运行项目
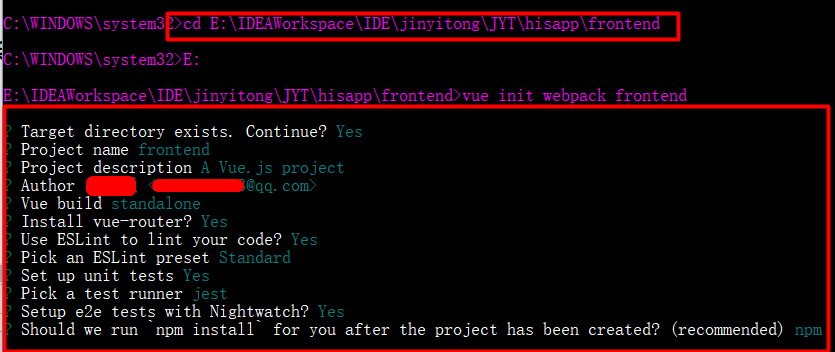
1.我这里是已经有项目了,需要在命名行中,cd 到项目目录中去
然后需要输入命令:vue init webpack frontend (这里命令的意思是初始化一个项目,项目名称是frontend,其中webpack是构建工具,
也就是整个项目时基于webpack的)
运行命令初始化的时候会让用户输入几个基本的选项,如项目名称、描述、作者等信息,可以直接回车默认就可以了。
六、安装项目依赖资源
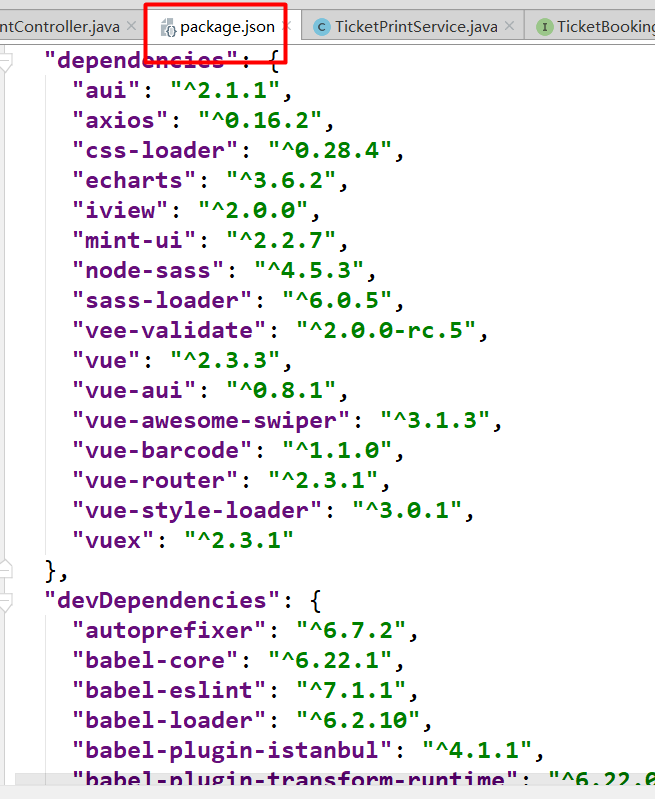
在项目的根目录下面会有一个package.json的文件
这里列出了项idea导入本地项目前端报错目依赖资源需要安装
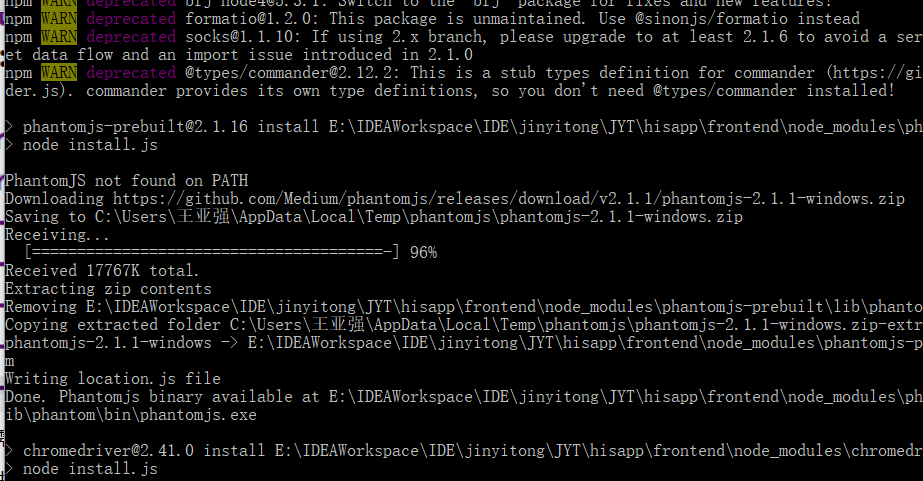
首先需要cd到项目目录中去,然后输入cnpm install 等待安装,安装中会出现警告信息,有的会出现栈溢出等错误,我就是在这里遇到了,一般
第一次安装没事,如果安装过的,可以卸载了在重新安装
七、运行项目
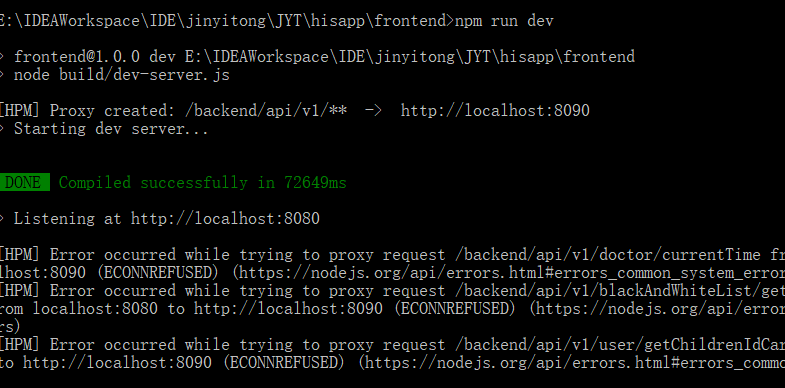
运行命令npm run dev会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新,浏览器就能实时看到修改后的效果
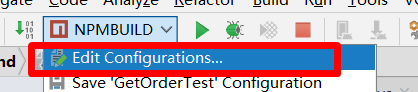
我们也可以在IDEA中配置运行
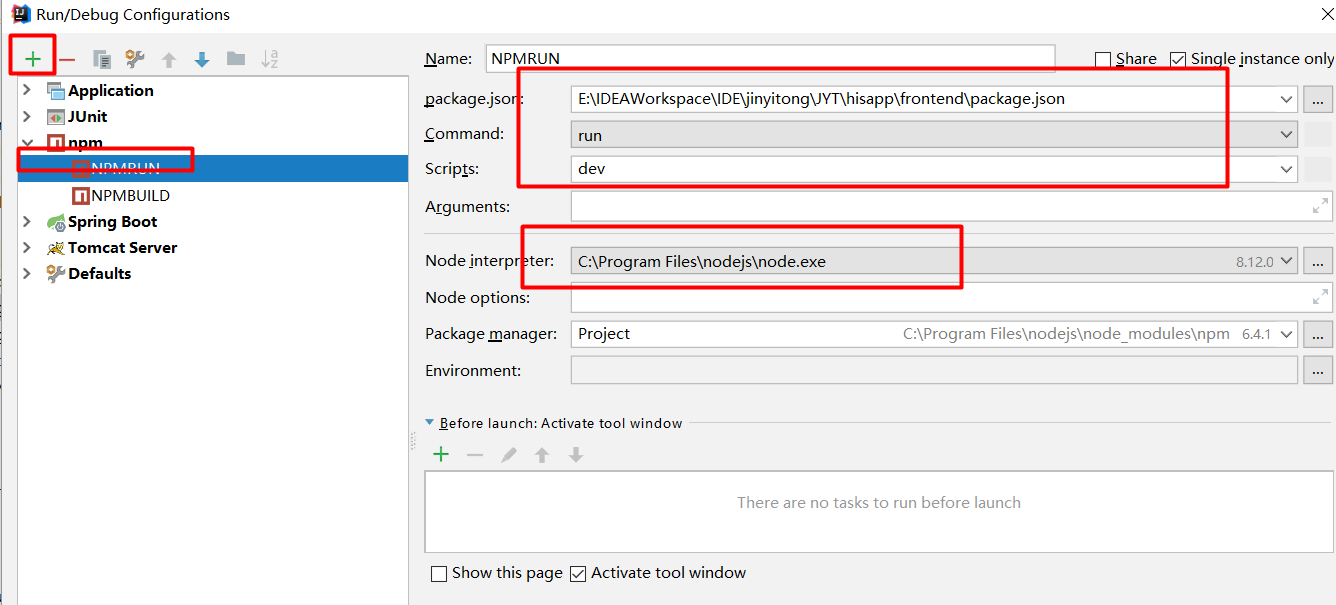
edit configurations配置,添加一个npm
然后就可以在IDEA中运行了。
今天的文章
idea导入本地项目前端报错分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/140667.html