前言
每天都是为公司的应用写自动化测试脚本,没曾把这些自动化应用到生活中,直到逛社区看到 用Node+wechaty写一个爬虫脚本每天定时给女(男)朋友发微信暖心话 发现还有如此好玩的事情。于是赏玩了一把,觉得还可以有更美好的实现方式。
上面的脚本还要进行扫码登录的操作,对于经常写自动化脚本的我们最好是一劳永逸的。所以这次我的脚本:只需一次登录。😁
下面言归正传
准备
- 一台Windows操作系统。
- 在Windows上安装微信客户端。
- 在Windows上安装CukeTest
这里说明一下为啥我要用CukeTest?
因为CukeTest是一款专门用来做自动化测试的工具,我经常用它来开发Windows,Web,Mobile,Api等自动化测试脚本。 本次我主要是想用它来自动化操作Windows版微信,你在Windows上登录微信后,不用管它,它会一直在线,只要电脑不关机,免去扫码登录的烦恼。
Pc上安装好微信客户端,我们手动登录一下,为了方便快速的让自动化脚本找到你的哪个她(或他),可以事先把她(或他)的微信置顶。
暖心内容来源
和上面的大佬一样也是每日一句来自one
天气信息来自墨迹天气
使用库
这些库大家如果经常写自动化测试,应该很熟悉。chromedriver chrome浏览器的驱动, selenium-webdriver web自动化库。
我脚本的原理比较简单,就是把平时我们手工操作的步骤转化为自动化脚本,自动打开chrome浏览器,去one和墨迹天气页面上提取信息。
因为CukeTest内置的有对Windows控件的操作,用CukeTest直接去自动操作微信,把上面提取出来的信息发送出去即可。
GitHub
运行
git clone https://github.com/autonodejs/auto_wechat.git
cd auto_wechat
npm install
使用CukeTest 打开项目,点击运行就可以看到运行效果。
主要代码片段
1.编辑一个故事场景

2.获取信息
获取One
await driver.get(url);
let css_selector = '.fp-one-cita-wrapper>.fp-one-cita > a'; //元素定位
let text = await driver.findElement({css:css_selector}).getText();
this.oneText = text;
获取天气
await driver.get(url);
let current_tm = await driver.findElement({ css:'div.wea_weather.clearfix > em'}).getText();
let current_state = await driver.findElement({ css:'.wea_weather.clearfix > b'}).getText();
let wea_tips = await driver.findElement({ css:'.wea_tips.clearfix > em'}).getText();
let current_about = await driver.findElement({ css:'.wea_about.clearfix'}).getText();
this.today_wea = `
温度:${current_tm}°
天气:${current_state}
${current_about}
${wea_tips}
`
});
3.微信界面操作
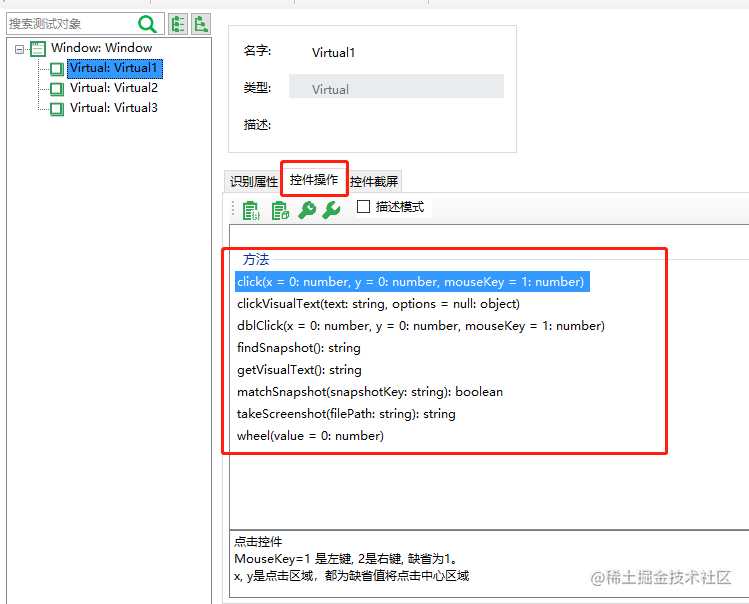
操作微信界面需要在CukeTest中添加虚拟控件。

添加完虚拟控件,调用CukeTest提供的API即可。模型管理器中可以看到。

复制或拖拽相关的方法到代码编辑器中即可。
4.运行

今天的文章我也用Node写个每天给她自动发微信的脚本分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/14423.html
