一、什么是高度塌陷
当父元素不设置高度的时候靠子元素撑大,也就是说子元素有多高,父元素就有多高,当子元素浮动后,父元素就会高度塌陷。父元素高度塌陷后,父元素下面的元素就会向上移动,这样会导致整个页面的布局混乱。
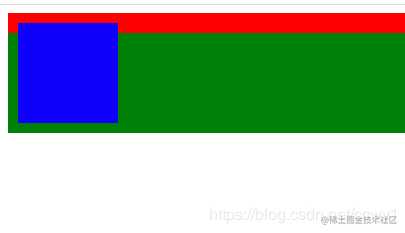
比如下面的效果:
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
.box1 {
border: 10px red solid;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box3 {
height: 100px;
background-color: green;
}

可以看到父元素高度塌陷后,下面的子元素都往上移动了,脱离了文档流。
二、解决高度塌陷的方法
方法一:
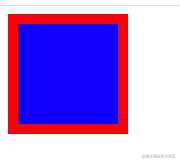
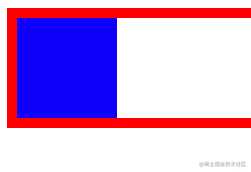
给父元素设置固定的高度,固定高度后,父元素的高度就无法自适应子元素的高度了。 弊端:但是不能让元素高度自适应了 。
.box1 {
border: 10px red solid;
height:100px;
}

方法二:
给父元素设置overflow:hidden,解决高度塌陷并能实现高度自适应的方法(遵循BFC的显示原则) 弊端:只要里面的内容或者元素超出父元素以外,就会被隐藏;
.box1 {
border: 10px red solid;
overflow: hidden;
}
方法三:
在浮动元素的下方添加一个空元素,并且给他设置一下属性。 弊端:会添加很多空标记,增加结构负担,产生代码冗余;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css"> .box1 { border: 10px red solid; } .box2 { width: 100px; height: 100px; background-color: blue; float: left; } .clear_fix{ /*空白div的属性*/ clear:both; /*清除两侧浮动*/ height:0; overflow:hidden; } </style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="clear_fix"></div> /*添加空白div*/
</div>
</body>
方法四:
display:table; 给父元素添加display:table;让父元素转换元素类型跟表格的特性一样; 弊端:会改变当前元素的元素类型;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css"> .box1 { border: 10px red solid; display: table; /* 改变元素类型为表格 */ } .box2 { width: 100px; height: 100px; background-color: blue; float: left; } </style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>

方法五:万能清除法
通过after伪类元素添加一个空白的块元素,css加下列属性,并给要清除的div加上clear_fix的类名。 推荐使用的方式,没有什么副作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css"> .box1 { border: 10px red solid; } .box2 { width: 100px; height: 100px; background-color: blue; float: left; } .clear_fix:after { /* 要加的属性 */ content: ""; /* 添加内容 */ clear: both; /* 清楚两侧浮动 */ display: block; /* 转换元素类型为块元素 */ height: 0; overflow: hidden; /* 溢出隐藏属性 */ visibility: hidden;/* 隐藏属性 */ } </style>
</head>
<body>
<div class="box1 clear_fix">
<div class="box2"></div>
</div>
</body>

技术总结:
父元素里的子元素会浮动的情况下,要注意高度塌陷问题并解决,这里推荐使用万能清除法解决
.clear_fix:after {
content: ""; /* 添加内容 */
clear: both; /* 清楚两侧浮动 */
display: block; /* 转换元素类型为块元素 */
height: 0;
overflow: hidden; /* 溢出隐藏属性 */
visibility: hidden;/* 隐藏属性 */
}
今天的文章CSS解决高度塌陷的方法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/14931.html
