前言
相信很多小伙伴都纠结过自己代码的格式化问题,特别是团队协作的时候,加上前端语言种类繁杂,各种语法糖+团队个人的敲码习惯,会让你感觉到一团糟。
在过往,我们尝试过很多方式,从EditorConfig到各种***Lint, 还要研究各种配置,还是没办法满足我们的需求。 现在,prettier帮到你。
介绍
prettier是一个比较武断的格式化工具(官方介绍的逗比级翻译)。 我开始也是不能理解这个东西,因为已经习惯了捣鼓各种lint配置,总想着能弄一套真的适合自己团队风格习惯的配置出来, 结果就是一直在路上。
为什么说prettier是武断的? 它个各种lint工具不一样,prettier只关注格式化,并不具有lint检查语法等能力,所以开始大家可能会经常碰到lint搭配prettier会出现冲突。而且prettier独断自行一套格式化风格,虽然提供配置,也只是配置少量的关键属性,能在一定程度上保证的代码的风格统一,而且使用门槛极低, 关键的他的风格并不丑,更容易让大家接受。
同时,prettier支持我们大前端目前大部分语言处理,包括JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown,这代表着, 你几乎可以用一个工具都能搞定所有的代码格式化问题。
怎么玩
其实prettier官网有提供各种使用的姿势,这里首先跟大家介绍我们常用的vscode编辑器集成
-
插件
首先安装vscode的插件prettier-vscode
安装成功后,编辑器默认的格式化处理就会被prettier代替, 默认快捷键是
alt + shift + f -
配置
插件安装成功后,编辑器的配置
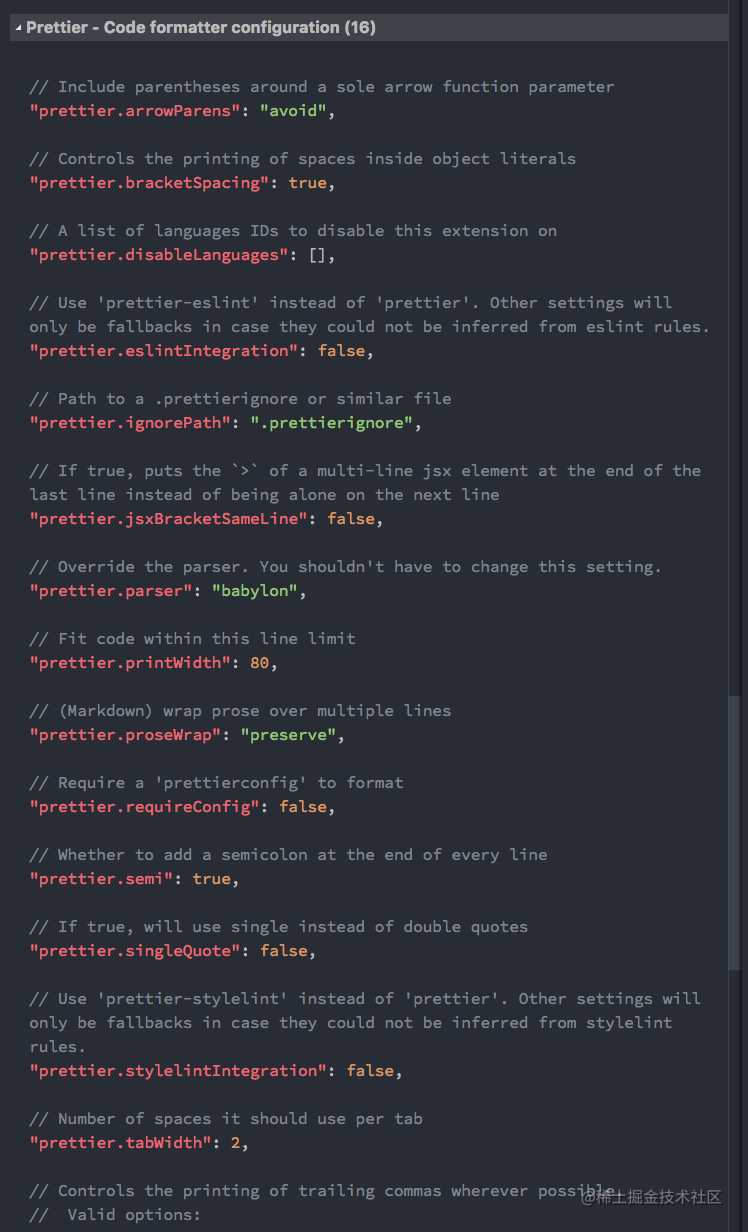
setting.json会出现prettier插件的相关配置节点,同时也能看到一些默认的配置信息。这里你可以针对个人或团队喜好修改一些编辑器的全局配置,实际项目使用当中比较推荐用配置文件
.prettierrc的方式进行针对性的配置,方便团队协作使用。 配置文件的选项可以参考官网:prettier.io/docs/en/con…
实例介绍
这里第一篇首先给大家演示一下vue + typescript + scss项目的相关配置
vue的vscode神级插件vetur这里就不多做介绍了,vetur的默认格式化工具也是使用的prettier,非常亲近。
-
typescirpt, 这里仍然需要用到tslint和tslint-config-prettier配置$ yarn add -D tslint tslint tslint-config-prettier在项目根目录添加
tslint.json, 这里使用官方推荐配置: tslint:recommended{ "extend": ["tslint:recommended", "tslint-config-prettier"], }这样tslin-config-prettier就会想你原先lint配置里涉及到格式化话的配置覆盖重写,其他lint同理。
-
scss, 这里需要用到stylelint和prettier-stylelint$ yanr add -D stylelint prettier-stylelint stylelint-config-ydj项目根目录添加stylint配置文件
.stylelintrc.jsmodule.exports = { extends: [ 'stylelint-config-ydj/scss', // your stylint config './node_modules/prettier-stylelint/config.js' ], rules: { 'string-quotes': 'double' } }; -
prettier配置项目级的配置,在项目根目录添加配置文件
.prettierrc{ "eslintIntegration": true, "stylelintIntegration": true, "tabWidth": 4, "singleQuote": true, "semi": false }
PS: 这里需要注意的点,目前vetur的template还没有格式化还没有很好的支持prettier,应该说目前官方只推荐使用js-beautify-html, 虽说即将弃用,但是reshape集成还没有发布正式版,使用js-beautify-html+prettier插件的时候可能会导致template块无法格式化,我们要在编辑器配置里面加入这段
// vetur configuration
"vetur.format.defaultFormatter.html": "js-beautify-html",
// prettier configuration
"prettier.disableLanguages": [
"vue"
],
最终效果演示

其他类型的项目和语言配置请期待下一篇!
今天的文章vscode + prettier 专治代码洁癖(一)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/15094.html