前言
之前看过一些node做微信公众号认证的教程,自己也想用node把微信和小程序的开发内容学习一下,包括登录机制等,以后就不用总依赖后端的小伙伴帮忙了,期望可以自己完成全栈的开发。
结果却刚刚完成第一步的域名认证,记录了一下过程,共同学习。
目录
- 云服务器购买
- linux安装node
- 安装express脚手架和依赖
- 自动重启 nodemon插件使用
- 公众号配置
- node加密和认证
- 采坑指北
- 总结
正文内容
1. 云服务器购买
这一步拖了好长时间,在找便宜的云服务器,现在用的是滴滴云的云服务器,第一个月9块钱,后三个月续费一个月20块钱,趁着打折,抓紧学习一下 哈哈。
2. linux安装node
之前绕了一堆弯路,因为linux不太熟悉,用下载再配置环境变量的方式总是出错,学习要紧,就没纠结了,直接换了方式。
$ sudo yum -y install nodejs
3. 安装express脚手架和依赖
3.1 安装express脚手架
$ npm install express-generator -g
3.2 创建目录和应用并安装依赖
//创建源码目录并进入
$ mkdir dir nodeApp
$ cd /nodeApp
//创建应用
$ express weiChart
$ cd /weiChart
// 安装需要依赖包
$ npm install
4. 自动重启 nodemon插件使用
到这个就可以直接启动应用了,但是考虑边修改边预览调试,会无限重启应用,就配置了nodemon插件,修改完代码自动重启应用。
4.1 安装
// 全局安装nodemon插件
$ npm install -g nodemon
// 进入应用下的bin目录
$ cd /bin
4.2 创建配置文件
可以使用vim创建也可以直接本地创建好拖入bin目录
<!--nodemon配置文件 nodemon.json -->
{
"restartable": "rs",
"ignore": [
".git",
".svn",
"node_modules/**/node_modules"
],
"verbose": true,
"execMap": {
"js": "node --harmony"
},
"watch": [],
"env": {
"NODE_ENV": "development"
},
"ext": "js json"
}
使用vim创建
$ vim nodemon.json
// 粘贴文件
按esc 输入':wq' 保存退出即可
4.3 使用nodemon启动应用
// 进入项目根目录
$ cd ../
$ nodemon npm start
5. 公众号配置
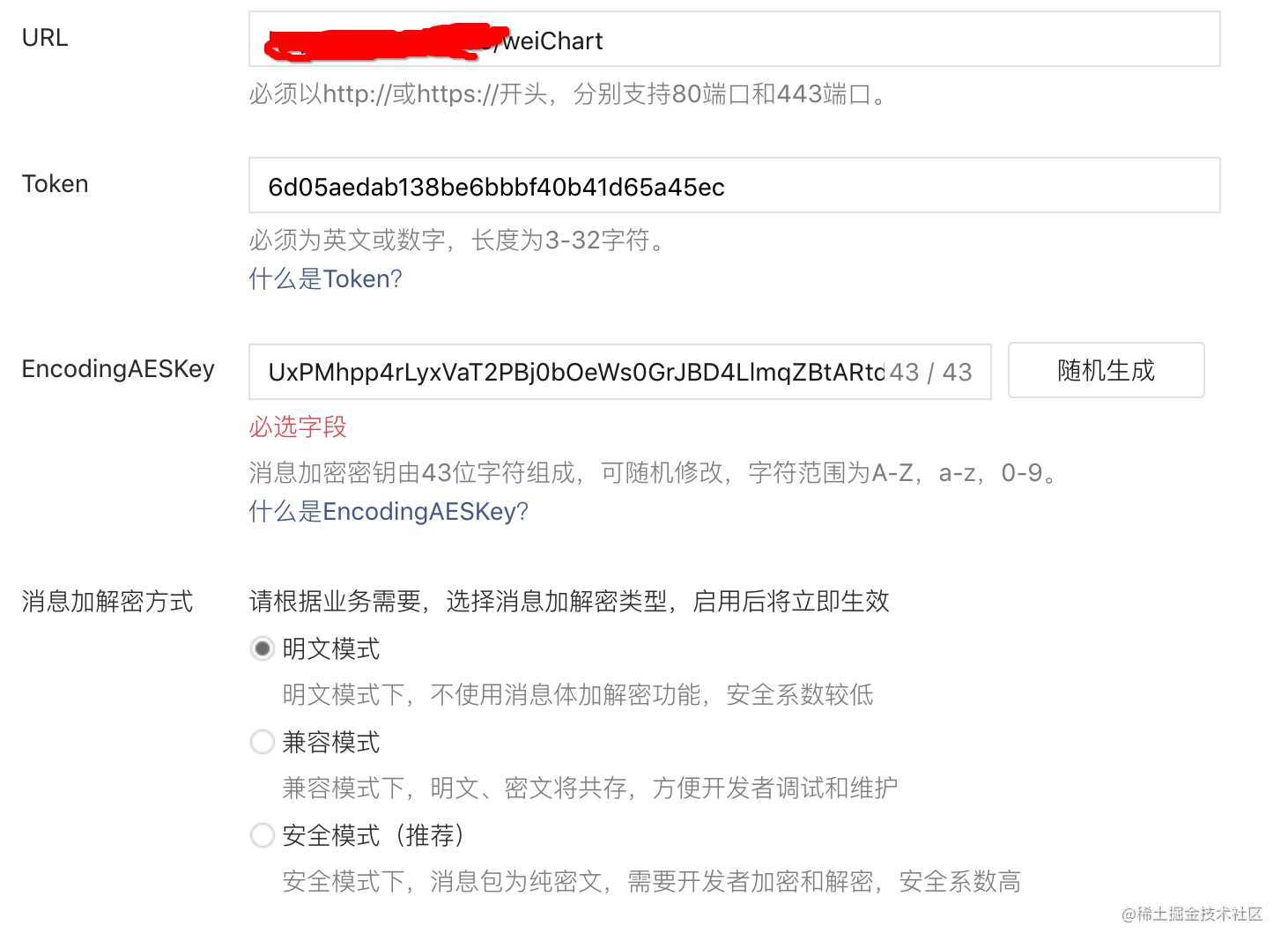
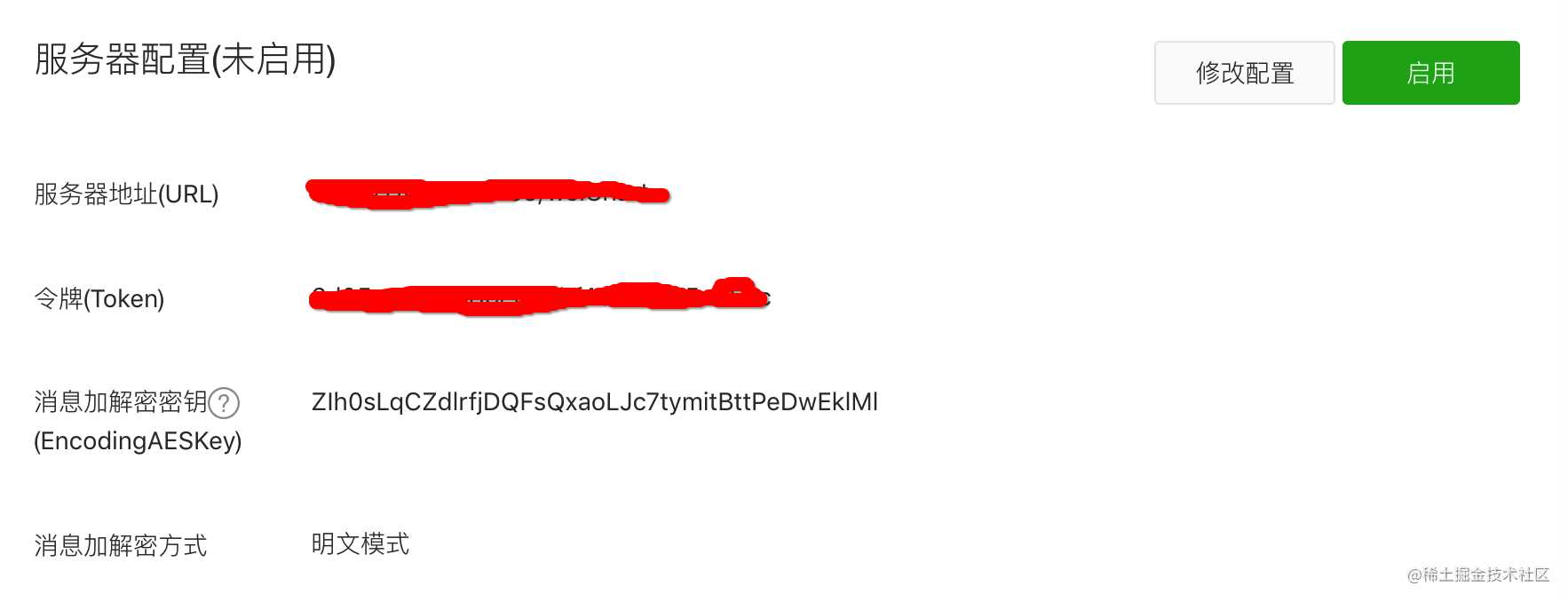
在这之前你应该注册完成公众号,登录成功点击左侧菜单 开发-> 基本配置。

点击修改配置进入配置界面,输入你的服务器地址和自定义的token,然后随机生成一个加密密匙,加密方式默认就好。

注:我使用的是/weiChart路径,不是项目根目录,所以在express的路由里需要配置上。
6. node加密和认证
6.1 安装依赖
$ npm install jssha --save-dev
进入项目根目录下的routes文件,打开index.js进行开发。
6.2 引入依赖
var jsSHA = require('jssha');
6.3 创建微信路由
router.get('/weiChart', function(req, res, next) {
//自定移动token,要与微信公众号里设置的一致
var token="6d05aedab138be6bbbf40b41d65a45ec";
//1.获取微信服务器Get请求的参数 signature、timestamp、nonce、echostr
var signature = req.query.signature,//微信加密签名
timestamp = req.query.timestamp,//时间戳
nonce = req.query.nonce,//随机数
echostr = req.query.echostr;//随机字符串
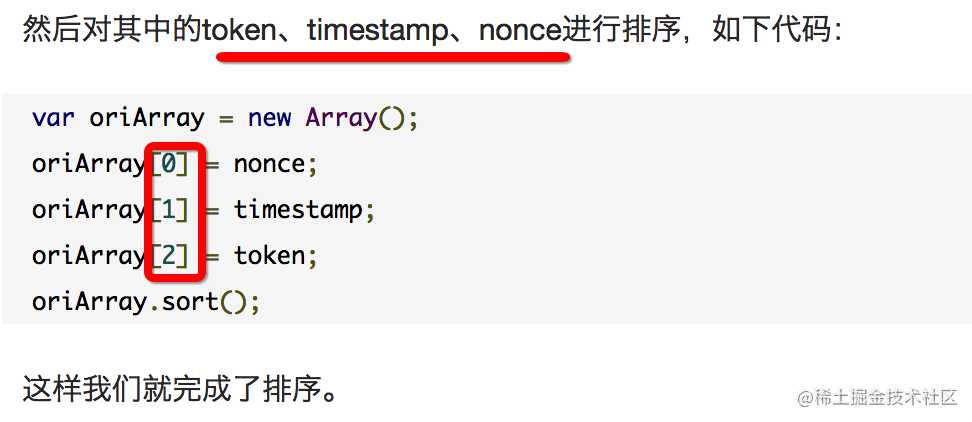
//2.将token、timestamp、nonce三个参数进行字典序排序
var array = [token,timestamp,nonce];
array.sort();
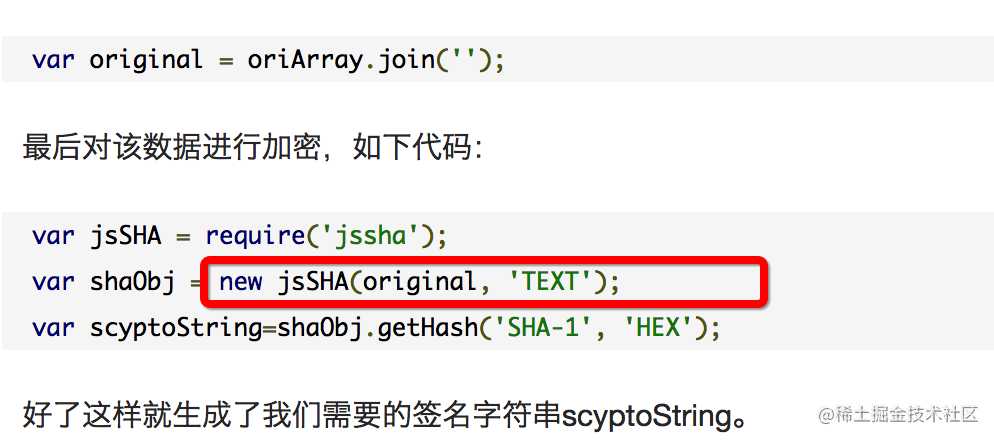
//3.将三个参数字符串拼接成一个字符串进行sha1加密
var tempStr = array.join('');
var shaObj = new jsSHA('SHA-1', 'TEXT');
shaObj.update(tempStr);
var scyptoString=shaObj.getHash('HEX');
//4.开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(signature === scyptoString){
console.log('验证成功')
res.send(echostr);
}else{
console.log('验证失败')
res.send('验证失败');
}
});
6.4 提交绑定
启动应用,然后点击微信公众号配置页面的提交按钮,成功或失败都有提示,祝你成功。

7. 采坑指北
之前是按照用node.js进行微信公众平台的开发的步骤来做,在注释里第二、三个步骤踩过两个坑
- 排序:微信的文档里是token、timestamp、nonce,顺序一定要正确。
- jsSHA方法:正确的做法,new jsSHA(‘SHA-1’, ‘TEXT’)。
文章截图
-
顺序与官网不一致
-
jsSHA用法不正确
8. 总结
-
前期看概念资料、教程
实现其实挺简单的,在做以前看过好多微信认证的资料,网上可以找到一堆,然后实践时就有思路了。
-
实践看文档找方法
哪个方法报错就翻哪个方法的文档,不要一报错就换另一个教程走。
才疏学浅,如有问题恳请斧正。
今天的文章Node.js + Express 认证微信公众号分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/15726.html