我的 LaTeX 方案实现
LaTeX ,是一种基于 TeX 的排版系统,由美国计算机科学家莱斯利·兰伯特在20世纪80年代初期开发,利用这种格式系统的处理,即使用户没有排版和程序设计的知识也可以充分发挥由 TeX 所提供的强大功能,不必一一亲自去设计或校对,能在几天,甚至几小时内生成很多具有书籍质量的印刷品。对于生成复杂表格和数学公式,这一点表现得尤为突出。因此它非常适用于生成高印刷质量的科技和数学类文档。这个系统同样适用于生成从简单的信件到完整书籍的所有其他种类的文档。
————维基百科
1. 前言
简单点说:LaTeX 基于 TeX,主要目的是为了方便排版。在学术界的论文,尤其是数学、计算机等学科论文都是由 LaTeX 编写, 因为用它写数学公式非常漂亮。
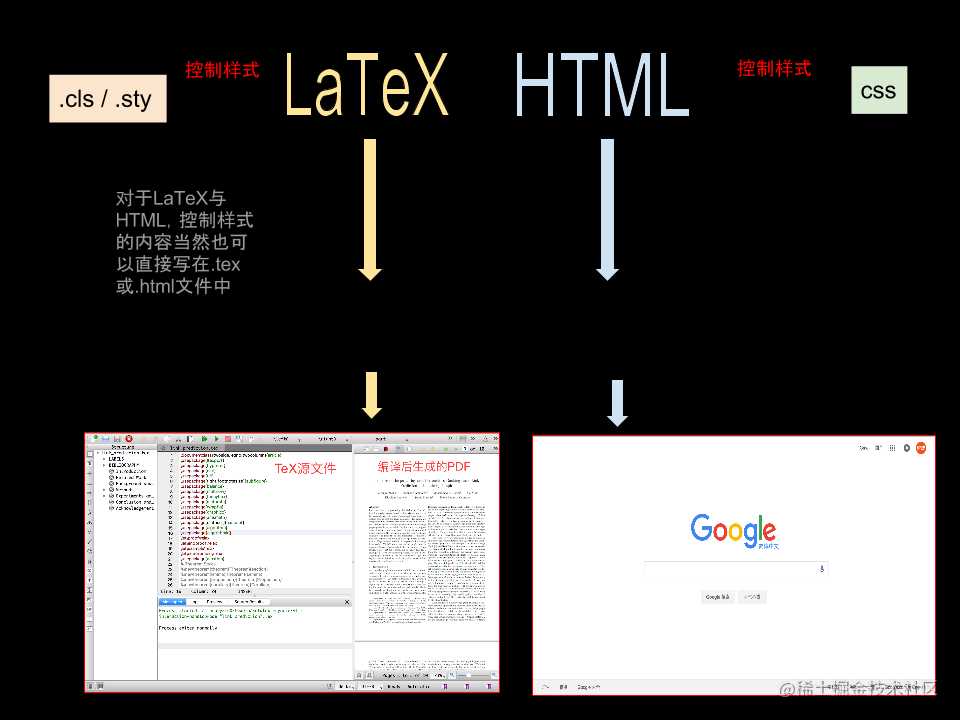
在稍微了解一点 LaTeX 后,你会发现 LaTeX 的工作方式类似 web page,都是由源文件(.tex or .html)经由引擎(TeX or browser)渲染产生最终效果(得到 PDF 文件 或者 生成页面)。两者极其神似,包括语法规则与工作方式。所以呢,与 HTML 一样,入门其实很简单。

一般的规范写法中都是在 HTML 文件中写入 web page 的结构与内容,再由 css 控制页面生成的样式。当然你也可以选择在 HTML 中直接写入样式内容,不过这并不提倡。同样,在 LaTeX 有着同样的情况,你可以在 tex 源文件中同时写入内容和样式,也可以内容与样式分离,以网络上流传广泛的
清华大学 LaTeX 模板 为例,以.cls(class)结尾的 thuthesis.cls 便可看作是与 css 起到同样作用的样式文件。
LaTeX 有所谓宏包的概念,
\usepackage{foo} 即可使用宏包 foo 中定义的内容。所谓宏包就是一些写好的内容打包出来以便大家使用而已。这跟 C 语言的
include 是一致的,将文件加载进来进行使用。利用宏包,我们可以使用很多现成的好用的样式。当然了,如果要编写一个自己的个性化的宏包也是可以的,不过需要学习成本。
初期的话,我们可以选择一个 LaTeX 模板进行改造。不过第一次见到一些模板,可能会对其中很多文件的作用一头雾水。下面是简单的介绍,详细内容可见
在 LaTeX 中进行文学编程,当然更多介绍的话可以自行搜索。
| LaTeX模板常见文件类型 | 功能简要介绍 |
|---|---|
| .dtx | Documented LaTeX sources,宏包重要部分 |
| .ins | installation,控制 TeX 从 .dtx 文件里释放宏包文件 |
| .cfg | config, 配置文件,可由上面两个文件生成 |
| .sty | style files,使用\usepackage{...}命令进行加载 |
| .cls | classes files,类文件,使用\documentclass{...}命令进行加载 |
| .aux | auxiliary, 辅助文件,不影响正常使用 |
| .bst | BibTeX style file,用来控制参考文献样式 |
class 与 style 似乎十分相像,它们在功能上的确很相似,但是也有区别。这里 是关于 .cls 与 .sty 文件的区别。
我配置 LaTeX 方案的故事比较曲折。一开始想着,眼下还没到要写排版严谨的论文的时候,所以当下也就用不着,着急着手于学习 LaTeX 。现阶段先使用 Markdown 已足以满足我的需求,但是当我学习 Pandoc 转换 Markdown 格式为 Pdf 格式时,系统提示我需要安装 pdfLaTeX ,于是我打算将 LaTeX 的学习计划提前。还有一部分原因是 Markdown 编写数学公式时需要用到 LaTeX 语法。
我在查阅了一定的资料后,决定采用 TeX Live + VS Code + LaTeX Workshop 的方案。一方面,我的主力编辑器是VSCode;另一方面,刘海洋老师写的 《 LaTeX 入门》 中推荐的 CTeX 套装,网评“老旧、易出错、盗版、过度封装和不支持跨平台”,并不推荐像我这样的小白使用。具体来说:
- CTeX 封装的 MikTeX 在实现 XeTeX 以及字体库的时候有一些问题,前者导致运行 XeLaTeX 异常缓慢,后者导致使用一些数学字体的时候会报错。
- CTeX 封装的默认编辑器 WinEdt 是闭源软件,实际上是在使用盗版软件。
- CTeX 封装的默认编辑器 WinEdt 修改了默认编码为 GBK, 这将在后续使用过程中产生很多问题,对初学者来说是不良的。
- CTeX 封装的默认编辑器 WinEdt 集成了太多的功能,并且修改了很多 LaTeX 的默认行为,对于初学者来说,这些未经通告的默认行为修改对于其对 LaTeX 的理解是不良的。
- CTEX论坛因故自2018年11月21日起无限期关闭。CTeX 套装最终版本定格为 2.9.2.164 版本,已经无法再更新了,事实上也没有必要再更新了。
- CTeX 由于封装 MikTeX 而只能运行于 Windows 平台。
- CTeX 是因为 CJK 包的字体配置复杂,为了免去入门用户的配置成本而推出的。而现在因为 XeTeX 引擎以及 xeCJK 宏包的出现,CJK 包已经成为过去。并且使用 zhm 可以与 CJK 结合方便地动态配置字体。因此 CTeX 曾经的优势实际上已经不成为优势,并且因其引起的各种国内期刊模板的老旧问题正不断成为阻碍中国 TeX 社区进步的恼人因素。
2. 软件的安装和配置
2.1. TeX Live
TeX Live 简称 TL ,是国际 TeX 用户组( TUG )维护的一个 TeX 系统。一般来说,是最「正宗」的 TeX 系统,支持不同的操作系统平台,配置所有的编译环境和各种宏包。对于任何阶段的 TeX 用户,都可以使用 TeX Live , 以保持在跨操作系统、跨用户的 TeX 文件一致性。
2.1.1. TeX Live 下载
TeX Live 有两种安装方式。
- 网络安装,安装包体积小,但是安装时会不断从服务器上下载所需要的内容,需要保证网络畅通。并且,如果网速特别慢的话,使用网络安装方式可能要折腾好一会儿。
- 本地安装,安装包体积大,但是包括了安装所需要的所有内容。所以,安装时不需要联网。
由于 TeX Live 网络安装需要一边下载一边安装,国内下载速度较慢,所以推荐直接下载 ISO 文件,可一次性获取完整的安装文件,可以使安装过程更为顺畅。附上清华大学的镜像。
2.1.2. TeX Live 安装
- 下载的文件是 ISO 光盘镜像文件,一般而言,macOS / Windows 10 / 大部分 Linux 都能够直接双击挂载。但是不排除比较旧的 Windows 版本存在,比如 Windows 7 / XP ,那挂载就需要使用虚拟光驱。
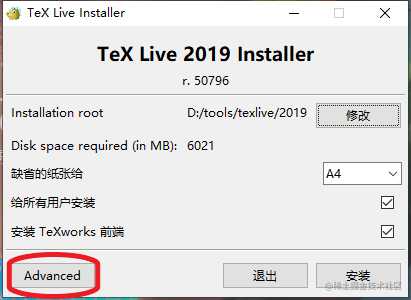
- 为了避免用户权限问题,可以用管理员模式(右键–>以管理员身份运行)运行 install-tl-advanced.bat 文件(注意:文件夹路径里面不能有中文,不然打不开。),进入第一个框框后点击 Advanced 。(注意:安装后将会占用 5G 左右的磁盘空间,建议将安装目录切换到 D 盘或者其他空间较大的盘中。)
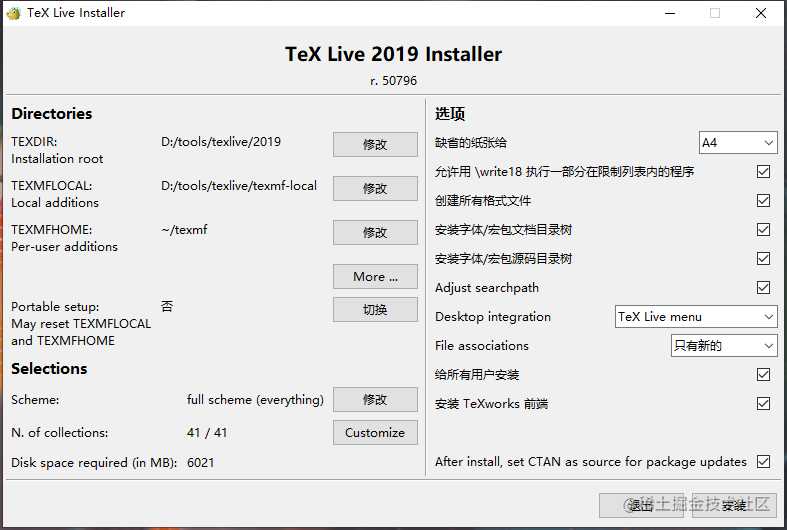
- 见到下面的安装界面。
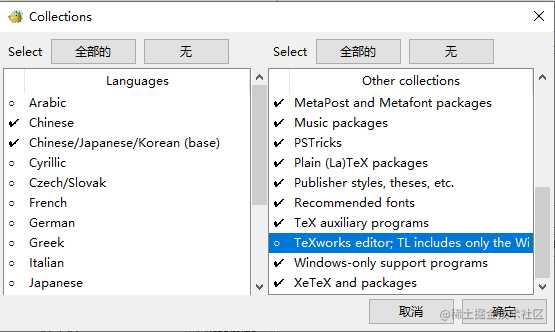
- 这里,为了控制一下 TeX Live 占用的内存大小,我们可以选择修改 N. of collections 选项,并根据个人需要,去掉 Texworks (比较老的编辑器,不推荐)以及部分我们日常不会使用的语言包,设置如下:
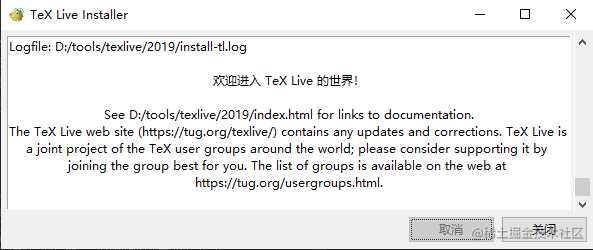
- 然后点击“安装”即可。经过一段漫长的安装,TeX Live 就安装完成了。
在安装完之后,可以调用 commond ,在命令行窗口中分别输入
tex -vlatex -vxelatex -vpdflatex -v来获取安装的 TeX 的环境信息!如果看到的版本信息能够正常输出,那么 TeX Live 的安装就成功啦!
2.2. VS Code
Visual Studio Code(简称 VS Code )是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,它支持测试,并内置了 Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense )、代码片段和代码重构等。该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,同时还在编辑器中内置了扩展程序管理的功能。
2.2.1. VS Code 下载和安装
官网的下载和安装指导其实已经比较完善。在这里附上下载链接和安装后的指导。VS code下载和安装都比较简单,其关键的核心在于如何配置一些高质量的插件以满足自己的需求。
2.3. LaTeX Workshop
LaTeX Workshop 是 VS Code 的插件,这个插件为 VS Code 提供了 LaTeX 语言支持。
2.3.1. LaTeX Workshop 下载和安装
在 VSCode 的扩展管理中,搜索 LaTeX,第一个结果就是我们要安装的插件。

2.3.2. LaTeX Workshop 基本配置
将下面的代码复制粘贴到 VS Code 的 setting.json 文件中。
- LaTeX Workshop 默认的编译工具是 latexmk ,因此我把其修改为中文环境常用的 xelatex 。(将 tools 中的 %DOC% 替换成 %DOCFILE% 就可以支持中文路径下的文件了)
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
- 用于配置编译链,同样地放入
setting.json配置文件内。第一个 recipe 为默认的编译工具,如需要使用 bibtex 可在编译时单击 VS Code 界面左下角的小勾,单击“ Build LaTeX project ”,选择“ xe->bib->xe->xe ”,另外的方法是使用右侧栏,或者直接将“ xe->bib->xe->xe ”的 Recipe 放到第一位,就可以作为默认 Recipe 编译了,但因为编译次数比较多,速度会比较慢。

"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
{
"name": "pdflatex",
"tools":[
"pdflatex"
]
}
],
现在就可以用 VS Code 编辑 LaTeX 文档并编译出 PDF 文件了,按 CTRL+ALT+B 编译,然后按 CTRL+ALT+V 打开 PDF 文件。
2.3.3. 使用 SumatraPDF 预览编译好的PDF文件
SumatraPdf 是一款轻量级的 PDF 阅读器,类型为开放软件,并且有安装版和便携版两个版本。
VS Code 内置的 PDF 查看器功能比较简单,而且不太方便,而 Adobe Reader 则相对体积大,打开速度慢。Sumatra PDF 小巧强大,启动速度快,作为本方案的 PDF 阅读器最合适不过,而且还可以和源码之间实现定位跳转,弥补 LaTeX「所见非所得」的劣势。
2.3.3.1. 下载安装
2.3.3.2. 基本配置
要使用 SumatraPDF 预览编译好的PDF文件,将下列代码复制粘贴至 setting.json 配置文件内。“ viewer ”设置阅读器为外置阅读器,“ command ”为 SumatraPDF.exe 的路径,根据实际情况修改。
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command":"D:/tools/SumatraPDF/SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"--unique",
"%PDF%"
],
2.3.3.3. 配置正向搜索(LaTeX → PDF)
将下列代码复制粘贴至 setting.json 配置文件内以配置正向搜索。“ command ”依旧是 SumatraPDF.exe 的存放位置,根据实际情况修改。
"latex-workshop.view.pdf.external.synctex.command":"D:/tools/SumatraPDF/SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%",
],
单击“左侧 TeX 工具栏” → “ Navigate,select,and edit ” → “SyncTeX from cursor”或使用快捷键 CTRL+ALT+J 即可正向搜索。
2.3.3.4. 配置反向搜索(PDF → LaTeX)
打开 Sumatra PDF,进入设置 -> 选项对话框,在「设置反向搜索命令行」处添加以下命令:
"Code.exe" "resources/app/out/cli.js" -g "%f":"%l"
根据 VS Code 实际的安装位置将“ Code.exe ”和“ resources\app\out\cli.js ”换成 VS Code 在自己的电脑上的安装位置,例如:
"D:/tools/Microsoft VS Code/Code.exe""D:/tools/Microsoft VS Code/resources/app/out/cli.js" -g "%f":"%l"
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索。
2.3.4. 其他设置
由于 LaTeX 编译过程会产生一些辅助文件,放在那没什么用,看着也糟心,所以第一个参数是指定在PDF文件生成后自动清除辅助文件。第二个参数是指保存是否自动编译 LaTeX 文件,因为 VSCode 有自动保存功能,所以每次自动保存都会编译 LaTeX 文件,这样就会导致电脑每隔一段时间就会自动编译文档,没有必要。
"latex-workshop.latex.autoClean.run": "onBuilt",
"latex-workshop.latex.autoBuild.run": "never",
3.验证配置方案
在 VS Code 中新建一个 .tex 文件,将下列代码复制粘贴到代码区:
\documentclass{article}
\usepackage{ctex}
\begin{document}
\title{My \LaTeX}
\author{我}
\maketitle
\section {中文}
\songti {这是宋体}
\heiti {这是黑体}
\kaishu {这是楷书}
\fangsong {这是仿宋体}
\yahei {这是雅黑}
\section{勾股定理}
勾股定理可以用现代的语言描述如下:
直角三角形斜边的平方等于两腰的平法和。
可以用符号语言描述为:设直角三角形
$ \angle C=90^\circ $则有:
?
AB^2 = BC^2 + AC^2
?
这就是勾股定理。
\end{document}
先按 CTRL+ALT+B,编译完后,再按 CRTL+ALT+V(若无效则点击右上角的图标),调用 Sumatra PDF 阅读器查看编译好的 PDF 文件。在 PDF 适当位置双击,即可跳转至 VSCode 中的 LaTeX 源码,在源码处,按 CTRL+ALT+J 即可查看对应 PDF 所对应位置。
本文主要参考了一些网络资源
1.从零开始 LaTeX 快速入门
2.使用VSCode编写LaTeX
3.论文排版神器 —— LaTeX 套装推荐
并根据实际情况进行了调整。
今天的文章我的 LaTeX 方案实现分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/15858.html