3月20日在北京朝阳区的中国大饭店,小米、中兴、华为、金立、联想、魅族、努比亚、OPPO、vivo、一加,共十家手机厂商联合召开快应用标准启动发布会,标志着又一个移动应用的新生态的到来。
这个快应用是啥,我就不赘述了,请自行参看官网的帖子,下面我来把快应用的开发入门相关内容整理一下给大家。
- 花了一晚上搞了一个快应用版本的Gank客户端,当做Demo开源给大家,新手可以参考一下基础页面结构,大佬可无视 ~
准备工作
- 快应用的官方开发文档 : doc.quickapp.cn/ (其实有这个文档就可以入门了)
- 一台利索一点的安卓手机 (是不是前面十大厂商的手机无所谓,只要能链接电脑传输文件,装APK就行了)
- 一台电脑,你懂得。
Step 1.搭建环境
- 安装Nodejs
- 需要6.0以上版本,通过
node -v可以查看当前版本,不会安装的参看安装教程 (注:不要用8.0版本!)
- 需要6.0以上版本,通过
- 安装hap-toolkit
-
执行如下命令
npm install -g hap-toolkit -
安装完毕后执行
hap -V(V 要大写)查看是否安装成功
-
Step 2.新建工程
-
创建工程项目
-
先cd到你的项目存放目录
-
执行项目初始化命令 ( yourProjectName 要替换成你的项目名 )
hap init yourProjectName
-
-
安装npm依赖
-
cd 到你新建的项目文件夹下,执行如下命令
npm install
-
Step 3. 编译项目
-
查看项目代码
-
找一个你自己趁手的IDE打开新建的项目即可(快应用暂时没有出官方的开发IDE)
-
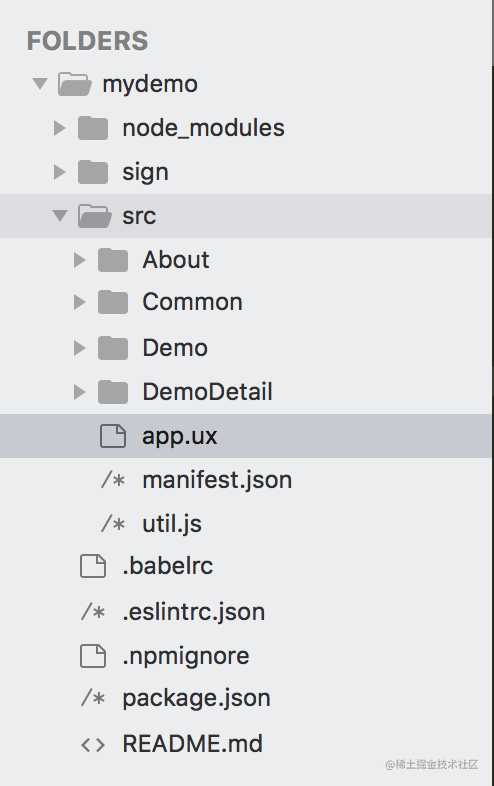
工程目录如下图
-
-
简单介绍一下(可跳过)
- src:项目源文件夹
- src/manifest.json:项目配置文件
- node_modules:项目的依赖类库
- package.json:npm的项目配置文件
-
-
编译项目
-
在你的项目文件夹下,执行如下命令
npm run build -
【注意!】大部分第一次执行会遇到如下报错
-
Error: Cannot find module '/Users/***/***/node_modules/hap-tools/webpack.config.js' -
莫慌,执行一次
hap update --force即可解决, 再执行npm run build进行编译。 -
编译成功以后,工程项目会多处两个文件夹:
-
build:存放编译后的页面js文件和素材
-
dist:存放编译打包生成的rpk压缩文件,这个rpk就是快应用的最终执行文件了,提交市场就可以用它了(提交市场要release版本,后续再说)。
-
Step 4. 真机预览
-
你的手机需要安装 快应用调试器 和 平台预览版 (下载后用ADB或者直接USB传输安装到手机。注意,两个apk都要安装哦!平台预览版是模拟快应用的运行时环境的。)
-
安装前面编译出来的rpk文件
-
方法一: 本地安装预览
- 将你的工程中/dist目录下编译产出的rpk文件通过USB数据线或其他方式,复制到手机文件系统中。
- 打开手机上的“快应用调试器” 点击“本地安装” 选择手机文件系统前面复制进来的rpk文件,即可预览到你的快应用的界面。
-
方法二: 扫码预览
-
在工程目录下执行如下命令启动本地服务(默认端口12306)
npm run server -
如果遇到端口冲突,可以执行
npm run server -- --port 8080自定义端口号(8080可自定义) -
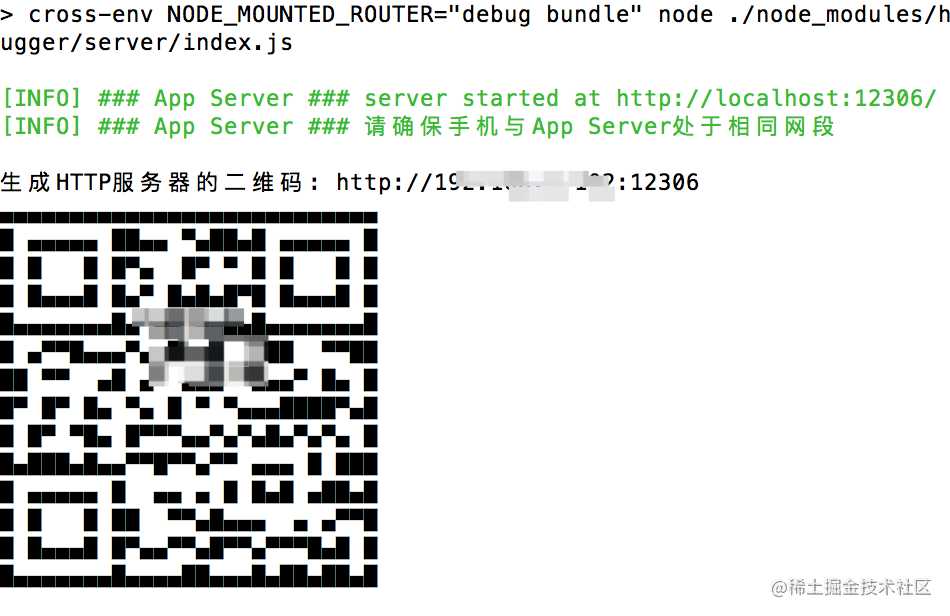
服务启动后,会在终端显示本地服务地址和对应二维码
-
-
打开手机上的“快应用调试器”,点击“扫码安装”,扫这个二维码即可安装快应用进行预览。
-
如果遇到二维码扫码不成功,也可以点击右上角三个竖点的菜单按钮,选择“设置”,进入设置界面以后,将服务地址手动输入,然后返回主界面,点击在线更新即可进行安装预览。
-
如果提示安装失败,建议重新起一遍
npm run server重新来过。 -
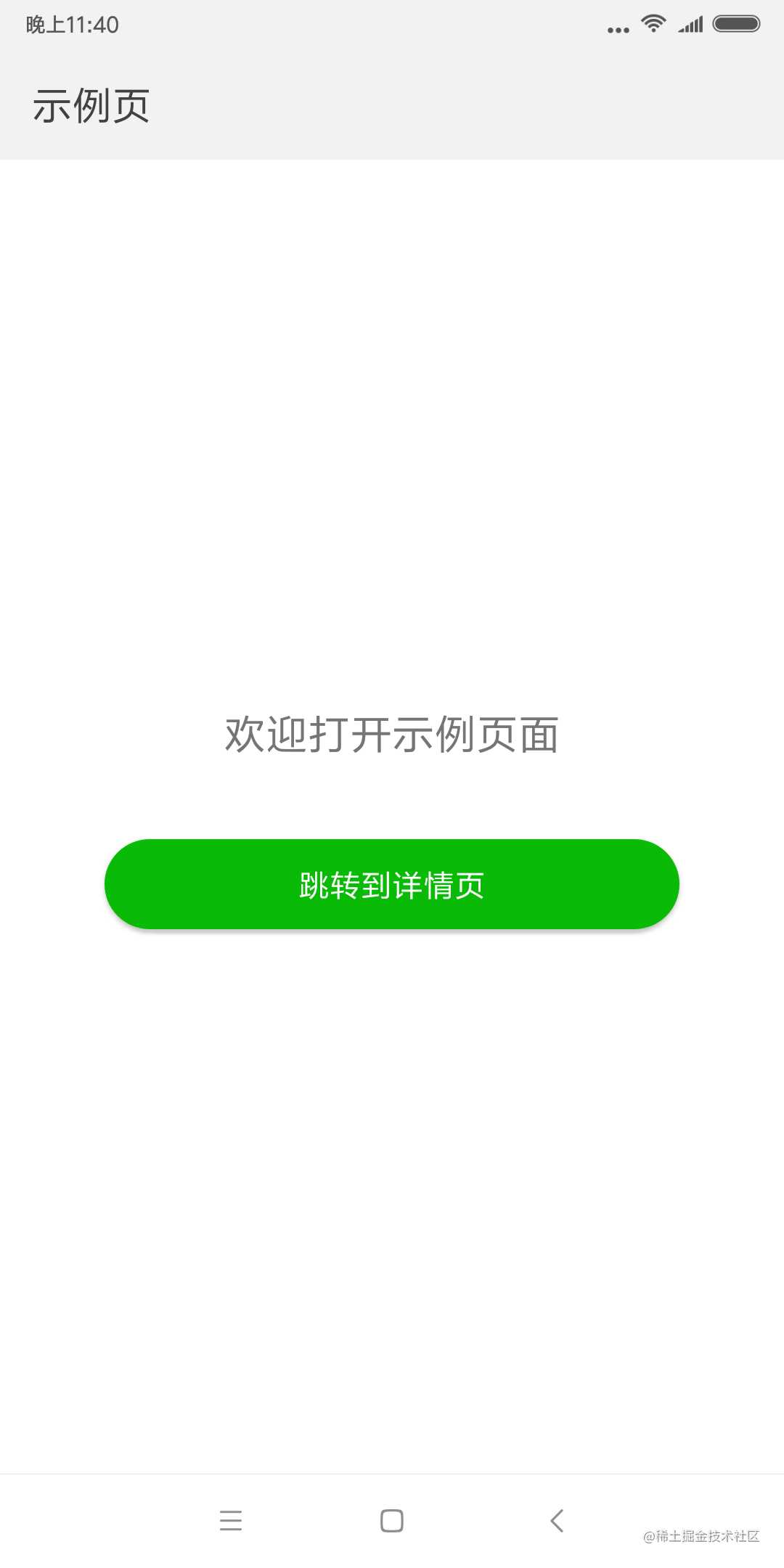
看到如下界面,恭喜你,快应用世界的打门你已经打开了 ~
-

结尾:第一篇入门贴就到这里,十分看好快应用的模式,在碎片化日益严重的安卓生态环境下,能够形成这样一个战略联盟,着实不易,不过目前快应用的技术架构基础和生态链还不够完善,期待它在未来能够大放异彩!
(PS:对快应用感兴趣的小伙伴可以加入我们的“快应用开发交流群”的微信群哦~ ) 额,群满了,请各位添加 devislee_lb 微信拉进群喽

今天的文章快应用快速入门教程分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16151.html