FormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。其主要用于发送表单数据,但亦可用于发送带键数据(keyed data),而独立于表单使用。如果表单enctype属性设为multipart/form-data ,则会使用表单的submit()方法来发送数据,从而,发送数据具有同样形式。
之前一直用jquery的form插件自带的方法ajaxSubmit提交表单。
$('#myForm2').submit(function() {
$(this).ajaxSubmit(function() {
$('#output2').html("提交成功!欢迎下次再来!").show();
});
return false; //阻止表单默认提交
});
这种方法太依赖库,在移动端会产生多大的资源消耗,于是还是用FormData提交比较合适。FormData也是H5新增

==FormData可以添加由用户选择的HTML 文件类型input,也可以添加JavaScript file-like 对象== 还可以直接向FormData对象附加File或Blob类型的文件,如下所示:
data.append("myfile", myBlob, "filename.txt");
一、通过Html元素创建FormData对象
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
<label for="">
姓名: <input type="text" name="name">
</label>
<label for="">
文件:<input id="file" type="file" name="file">
</label>
<label for="">
<input type="button" value="保存">
</label>
<div class="progress"></div>
</form>
<script> var btn = document.querySelector('[type=button]'); var progress = document.querySelector('.progress') btn.onclick = function () { // 文件元素 var file = document.querySelector('[type=file]'); // 通过FormData将文件转成二进制数据 var formData = new FormData(); // 将文件转二进制 formData.append('upload', file.files[0]); // JavaScript file-like 对象 var content = '<a id="a"><b id="b">hey!</b></a>'; // 新文件的正文... var blob = new Blob([content], { type: "text/xml"}); formData.append("webmasterfile", blob); var xhr = new XMLHttpRequest; xhr.open('post', './file.php'); // 监听上传进度 xhr.upload.onprogress = function (ev) { // 事件对象 // console.log(ev); var percent = (ev.loaded / ev.total) * 100 + '%'; console.log(percent); progress.style.width = percent; } xhr.send(formData); xhr.onreadystatechange = function () { if(xhr.readyState == 4 && xhr.status == 200) { // } } } </script>
</body>
二、通过Html Form元素创建FormData对象,用ajax提交。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form enctype="multipart/form-data" method="post" name="fileinfo">
<label>Your email address:</label>
<input type="email" autocomplete="on" autofocus name="userid" placeholder="email" required size="32" maxlength="64"/><br/>
<label>Custom file label:</label>
<input type="text" name="filelabel" size="12" maxlength="32"/><br/>
<label>File to stash:</label>
<input type="file" name="file" required/>
<input type="submit" value="Stash the file!"/>
</form>
<script src="//cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script> var form = document.forms.namedItem("fileinfo"); form.addEventListener('submit', function (ev) { ev.preventDefault() // 文件元素 var fd = new FormData(document.querySelector("form")); fd.append("CustomField", "This is some extra data"); $.ajax({ url: "./file.php", type: "POST", data: fd, processData: false, // 不处理数据 contentType: false // 不设置内容类型 }); }) </script>
</body>

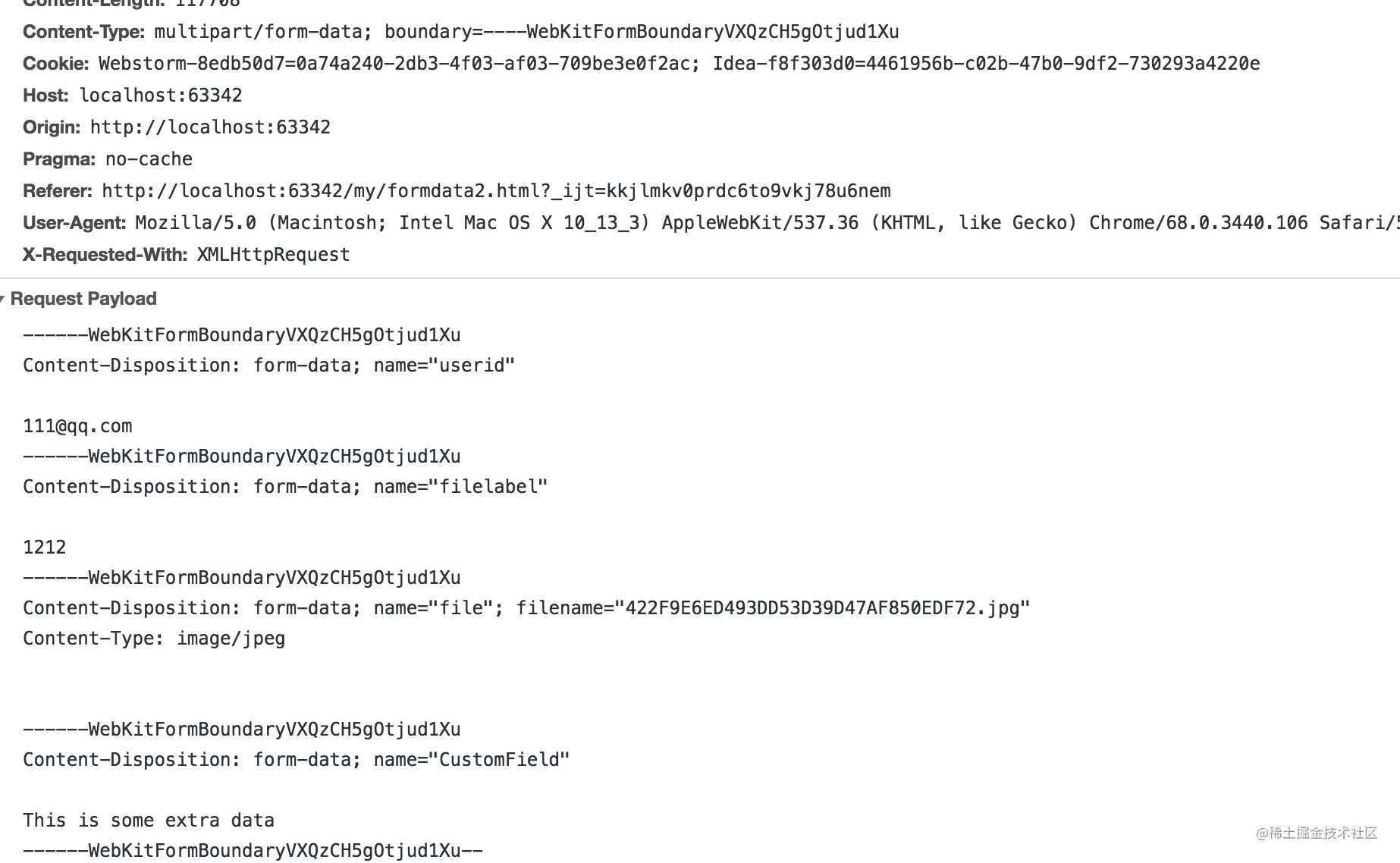
请求头为:Content-Type: multipart/form-data; boundary=—-WebKitFormBoundaryVXQzCH5gOtjud1Xu
“——WebKitFormBoundary”加16位随机Base64位编码的字符串作为分隔边界
三、使用antd-mobile的ImagePicker + fetch上传
import { ImagePicker, WingBlank, SegmentedControl } from 'antd-mobile';
const data = [{
url: 'https://zos.alipayobjects.com/rmsportal/PZUUCKTRIHWiZSY.jpeg',
id: '2121',
}, {
url: 'https://zos.alipayobjects.com/rmsportal/hqQWgTXdrlmVVYi.jpeg',
id: '2122',
}];
export default class ImagePickerExample extends React.Component {
state = {
files: data,
multiple: false,
}
onImageChange = (files, type, index) => {
if (type == 'add') {
var file = files[files.length - 1].file
let formData = new FormData();
formData.append("file", file);
files[files.length - 1].url = '../../../../src/white.png'
this.setState({files})
fetch('./file.php', {
method: 'POST',
headers: {},
body: formData,
}).then((response) => response.json()).then((res)=> {
if (res.code == 200) {
files[files.length - 1].url = res.value.fileUrl
}
this.setState({files},function () {
const dom = document.querySelectorAll('.am-image-picker-item')
dom[files.length - 1].className +=' now'
});
}).catch((err)=> {
util.showWarning(err)
});
} else {
this.setState({files});
}
}
render() {
const { files } = this.state;
return (
<div>
<ImagePicker
files={files}
onChange={this.onImageChange}
onImageClick={(index, fs) => console.log(index, fs)}
selectable={files.length < 3}
multiple={false}
/>
</div>
);
}
}
onImageChange files 值发生变化触发的回调函数, operationType 操作类型有添加,移除,如果是移除操作,则第三个参数代表的是移除图片的索引
判断type== ‘add’时就上传图片,因为设置的是单个上传,所以files数组最后一个数据就是新添加需要上传的file
var file = files[files.length - 1].file
使用FormData将数据封装
let formData = new FormData();
formData.append("file", file);
因为上传需要时间,为了增强用户体验,先将地址替换成一张透明png图片展位,显示loading
files[files.length - 1].url = '../../../../src/white.png'
this.setState({files})
注意在使用fetch方法时,不用设置header,body上直接传封装后的formData
fetch('./file.php', {
method: 'POST',
headers: {},
body: formData,
})
原生的移动端上传参考大神的方法: segmentfault.com/a/119000001…
今天的文章从FormData到图片上传分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16231.html
