记录一下用
Fiddler对WebSocket收发的数据进行抓包分析和篡改数据,只找到这么一个方法,能用就行吧。 时间:2019-3-29 环境:win7+Fiddler 5.0
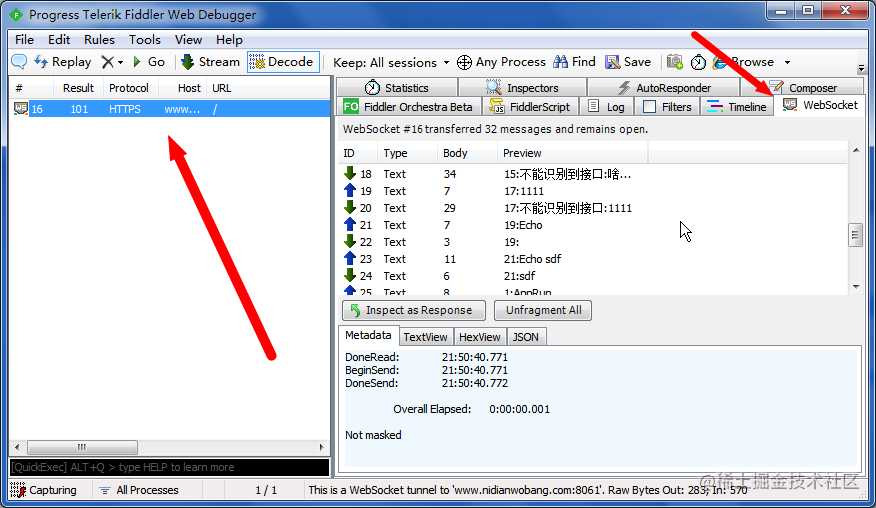
Fiddler抓取WebSocket数据
Fiddler中双击WebSocket Session即可查看此连接收发的数据。可惜此选项卡内没有带发送数据的功能(一个输入框(HEX文本) + 一个按钮),要是有就基本完美了。

开启https支持
如果需要抓取https、wss请求,需要在Fiddler菜单Tools > Options > HTTPS 中开启HTTPS支持。在Actions菜单中,设置电脑系统信任Fiddler的根证书。
手机简单支持
如果需要抓取手机中的数据,需要在Tools > Options > Connections中设置允许客户端连接,然后在手机wifi连接中设置使用电脑的ip和Fiddler监听的端口作为代理。
然后手机浏览器访问电脑ip + 端口 进入Fiddler页面下载根证书,并信任(安装)此证书。
完成以上操作才有可能监控https和wss请求,大部分是能监控的。
修改WebSocket数据
在Fiddler界面中并未找到修改WebSocket数据的地方,搜索也没找到多少直接的资料信息,不过写怎么打印WebSocket数据日志的倒蛮多(Fiddler 4.5开始已没有这个必要了)。另外看到一篇利用fiddler core api 拦截修改 websocket 数据的。两个综合一下就大功告成了。
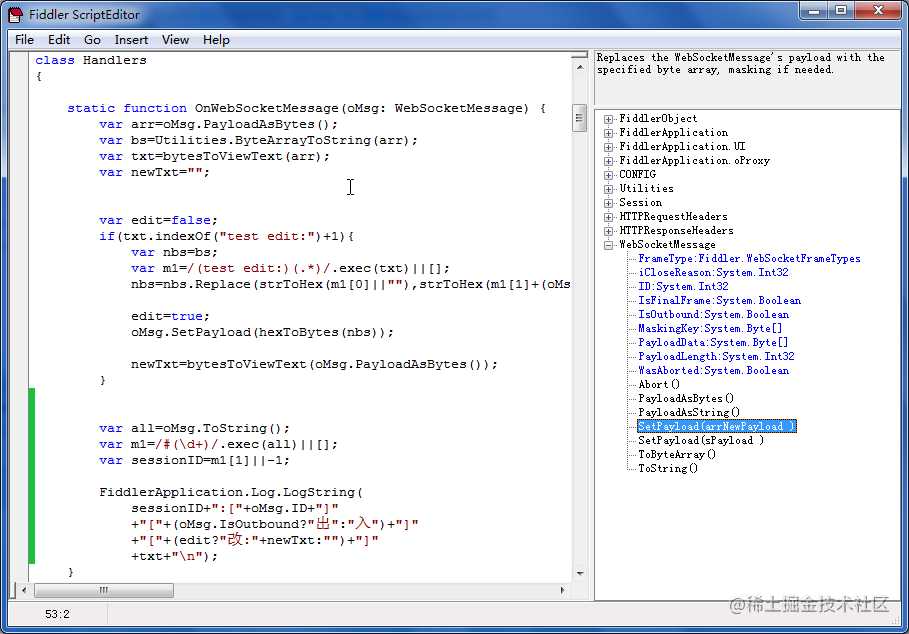
在Fiddler菜单Rules > Customize Rules中实现Handlers类的OnWebSocketMessage方法,此方法可以得到WebSocket收发的数据,而且可以修改。另:Fildder主界面中FildderScript也可以直接修改脚本代码。

脚本语法
Fiddler采用的JScript.Net语法,这个语法不熟?没关系,我也不熟,但对JavaScript和C#任意一个熟就行了。
Classic ASP 用户可能对JScript和它的好基友VBScript比较熟,这两个除了写ASP外,Windows上的vbs js脚本代码也是主力使用方向。
简单点,把JScript当做IE 6来写就ojbk了,绝对的原味,反正下面的例子里面js代码居多。参考文章结尾的测试代码,不要在意那些拼音或者缩写的奇丑变量名。
Echo测试结果
测试完整代码在文章结尾。
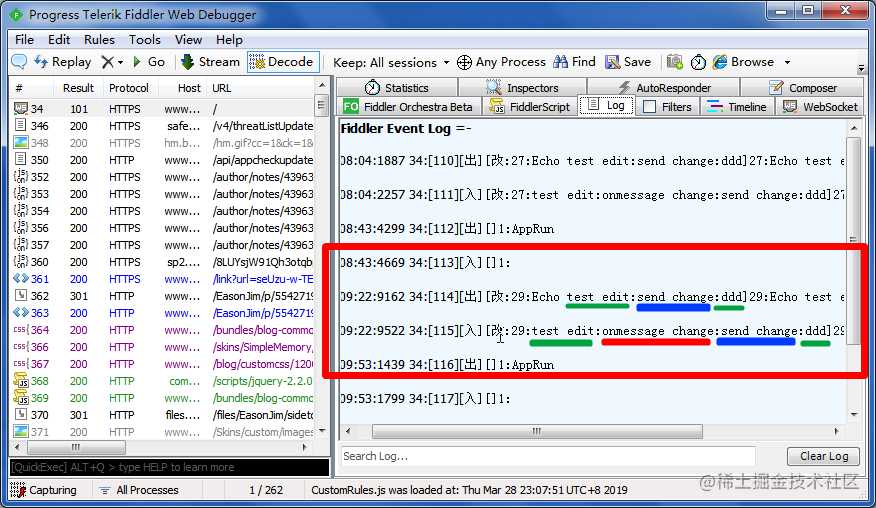
发送echo测试数据test edit:ddd,结果截图:

Log中已打印我们的修改日志信息,可以看到
echo响应中完全包含了被修改后的发送数据,我特意用不同颜色标记了一下。

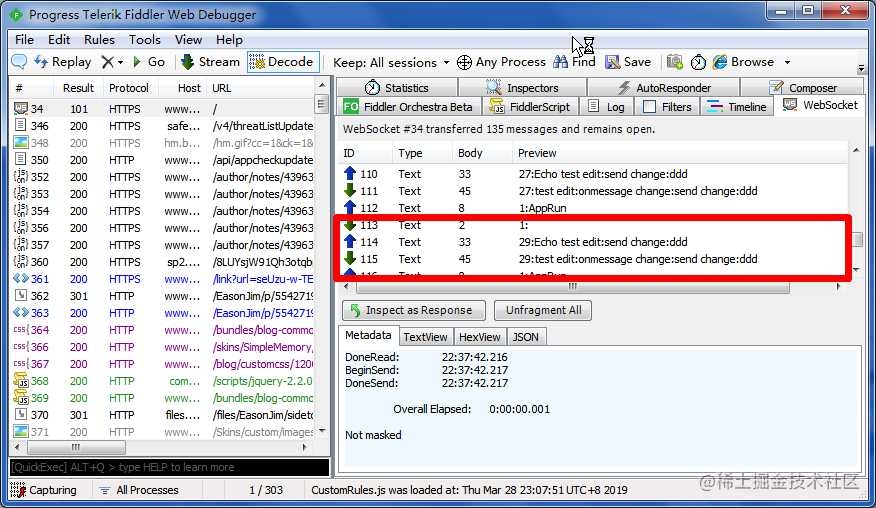
Fiddler自己的
WebSocket记录信息,它记录的为我们修改之后的。
WebSocket发送数据
没找到方法,不知道怎么用Fiddler来发送WebSocket数据,参考第一节中的遗憾。
附:测试代码
class Handlers
{
//实现此方法,拦截处理数据
static function OnWebSocketMessage(oMsg: WebSocketMessage) {
var arr=oMsg.PayloadAsBytes();
var bs=Utilities.ByteArrayToString(arr);
var txt=bytesToViewText(arr);//此文本为英文,可读的文本信息,不可读的乱码、中文都过滤掉了
var newTxt="";
//假设的修改场景,只要收发的数据中包含了 test edit: 就干它
var edit=false;
if(txt.indexOf("test edit:")+1){
var nbs=bs;
var m1=/(test edit:)(.*)/.exec(txt)||[];
nbs=nbs.Replace(strToHex(m1[0]||""),strToHex(m1[1]+(oMsg.IsOutbound?"send":"onmessage")+" change:"+m1[2]));
edit=true;
oMsg.SetPayload(hexToBytes(nbs));
newTxt=bytesToViewText(oMsg.PayloadAsBytes());
}
//并未直接提供获取SessionID的方法,应该是没有公开
var all=oMsg.ToString();
var m1=/#(\d+)/.exec(all)||[];
var sessionID=m1[1]||-1;
FiddlerApplication.Log.LogString(
sessionID+":["+oMsg.ID+"]"
+"["+(oMsg.IsOutbound?"出":"入")+"]"
+"["+(edit?"改:"+newTxt:"")+"]"
+txt+"\n");
}
//以下为一些功能函数
static function bytesToViewText(arr:byte[]){
var s="";
for(var i=0;i<arr.length;i++){
if(arr[i]>=32 && arr[i]<=126){
s+=String.fromCharCode(arr[i]);
}
}
return s;
}
static function strToHex(str:String){
var byts=new byte[str.Length];
for(var i=0;i<str.Length;i++){
byts[i]=(byte)(str.charCodeAt(i));
}
return Utilities.ByteArrayToString(byts);
}
static function hexToBytes(hexString:String)
{
hexString = hexString.Replace(" ", "");
var length = hexString.Length / 2;
var hexChars = hexString.ToCharArray();
var d = new byte[length];
for (var i = 0; i < length; i++)
{
var pos = i * 2;
d[i] = (byte)(charToByte(hexChars[pos]) << 4 | charToByte(hexChars[pos + 1]));
}
return d;
}
static function charToByte(c:String)
{
return "0123456789ABCDEF".indexOf(c);
}
.......
只找到这么一个方法对WebSocket抓包分析和篡改数据,比较土,完.
今天的文章Fiddler抓包和修改WebSocket数据,支持wss分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16446.html
