现在的项目开发大部分都是前后台分离的,这种开发模式就可能会遇到一个问题–如果后台的接口还没写好,前台可能就会干瞪眼了,这样在一定程度上就降低了前端的开发效率,阻塞了项目的开发进度,那么有没有一个插件能帮我们模拟数据呢?答案是有的–这就是Mock
一、什么是Mock?
Mock通过随机数据,模拟各种场景;不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据;支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等;支持支持扩展更多数据类型,支持自定义函数和正则。
优点
优点是非常简单方便, 无侵入性, 基本覆盖常用的接口数据类型。
二、在项目中的应用
话不多说,还是直接看代码吧!
1. 安装
npm i mockjs
2. 在根目录下新建目录mock,其下新建index.js和extend_data.js:

// mock/index.js
import Mock from "mockjs";
import "./extend_data"; //扩展数据
// mock数据模板
let template = {
"list|10-20": [
// 重复次数在10--20之间(数组中的每一项),如果是单独一个数字表示重复n次
{
// 数组中的每一项数据模板
address: "@county()", // 生成随机的国家
name: "@name()", // 生成随机的名字
imgUrl: "@image()", //会随机生成一个图片url
id: "@id()", // 随机的id
"score|23-78.1-4": 1, // 是一个小数,整数部分在23-78之间,小数保留1-4位数
"isShow|1": true, // isShow的值一半可能是true,一半可能是false
"star|1-5": "nuc", // 重复字符串”nuc“,重复次数1-5次
"index|+1": 1, // 属性值自动加 1,初始值为 number。index:1,index:2,index:3...
"cities|5": ["@city()"], //属性值是一个数组,数组的每一项都是一个随机的城市,每一个数组的长度都是5
props: {
// 属性是一个对象
"population|100-1000": 1,
first: "@first()"
},
num: /\d{5,10}/, //属性值是正则,会生成符合正则表达式的数据,
funcTem: function(param) {
// 属性值是一个对象
// console.log(param.context.currentContext); // 返回当前属性funcTem所在的对象
return param.context.currentContext.id;
},
streetArr: "@streets" //每一项都是从模板数组中取的
}
]
};
// 启动mock
Mock.mock("/api/getAddress", "get", template);
// Mock.mock("/api/getPerson", "get", templatePerson);
export default Mock;
3. 扩展数据–使用Mock.Random
// mock的扩展方法
import Mock from "mockjs"; // 引入mock库
const random = Mock.Random;
random.extend({
streets: function() {
//这里的streets是将来要配合@使用的
var streetList = ["陈阳寨", "世纪大道", "渭阳西路", "天谷八路"];
return this.pick(streetList);
}
});
export default random;
4. 在入口文件main.js 引入刚才的index.js
import "mock/index.js" ;// 全局引入mock配置文件
5. 使用axios模拟请求
getAddress() {
this.axios.get("/api/getAddress").then(res => {
console.log(res);
});
}
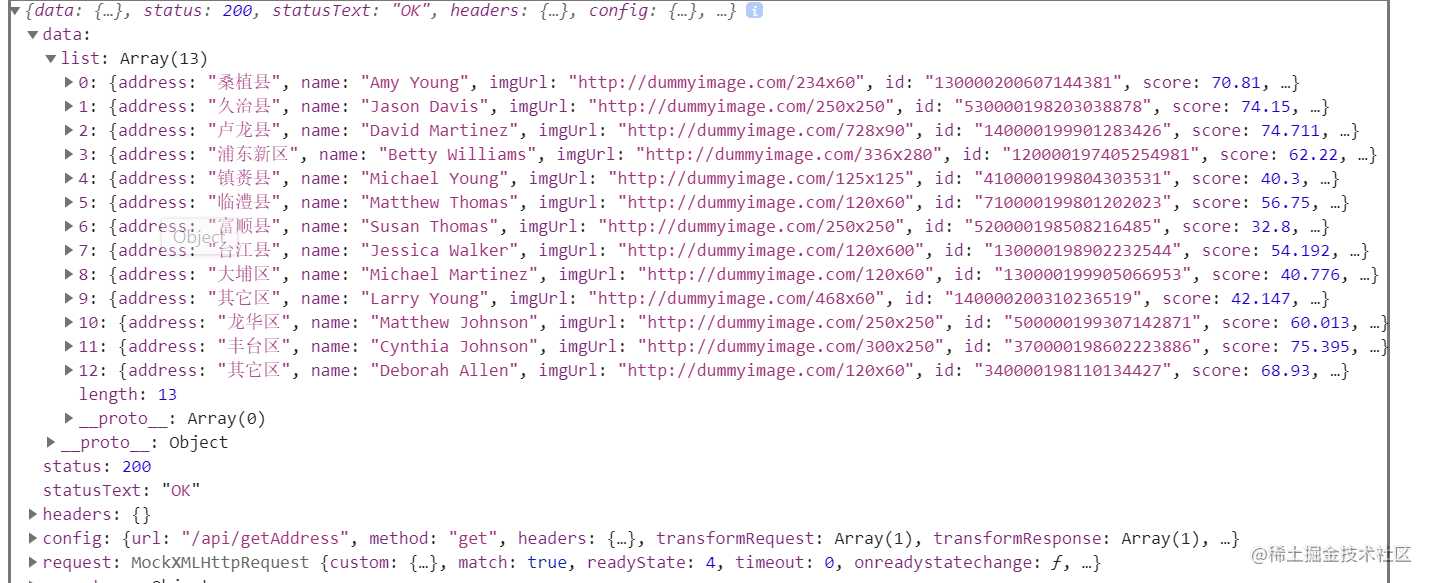
请求来的数据

今天的文章Mock在Vue项目中的一点应用分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16879.html
