既然选择了远方,便只顾风雨兼程 __ HANS许
[TOC]
系列:零基础搭建前后端分离项目
前端
-
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
-
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。 cnpm 这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
NPM是随同NodeJS一起安装的包管理工具(类似nuget),能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
-
yarn跟npm类似,但各有优缺点,大家可以看下这篇文章了解下:www.jianshu.com/p/254794d5e…
Yarn 对你的代码来说是一个包管理器, 你可以通过它使用全世界开发者的代码, 或者分享自己的代码。Yarn 做这些快捷、安全、可靠,所以你不用担心什么。 -
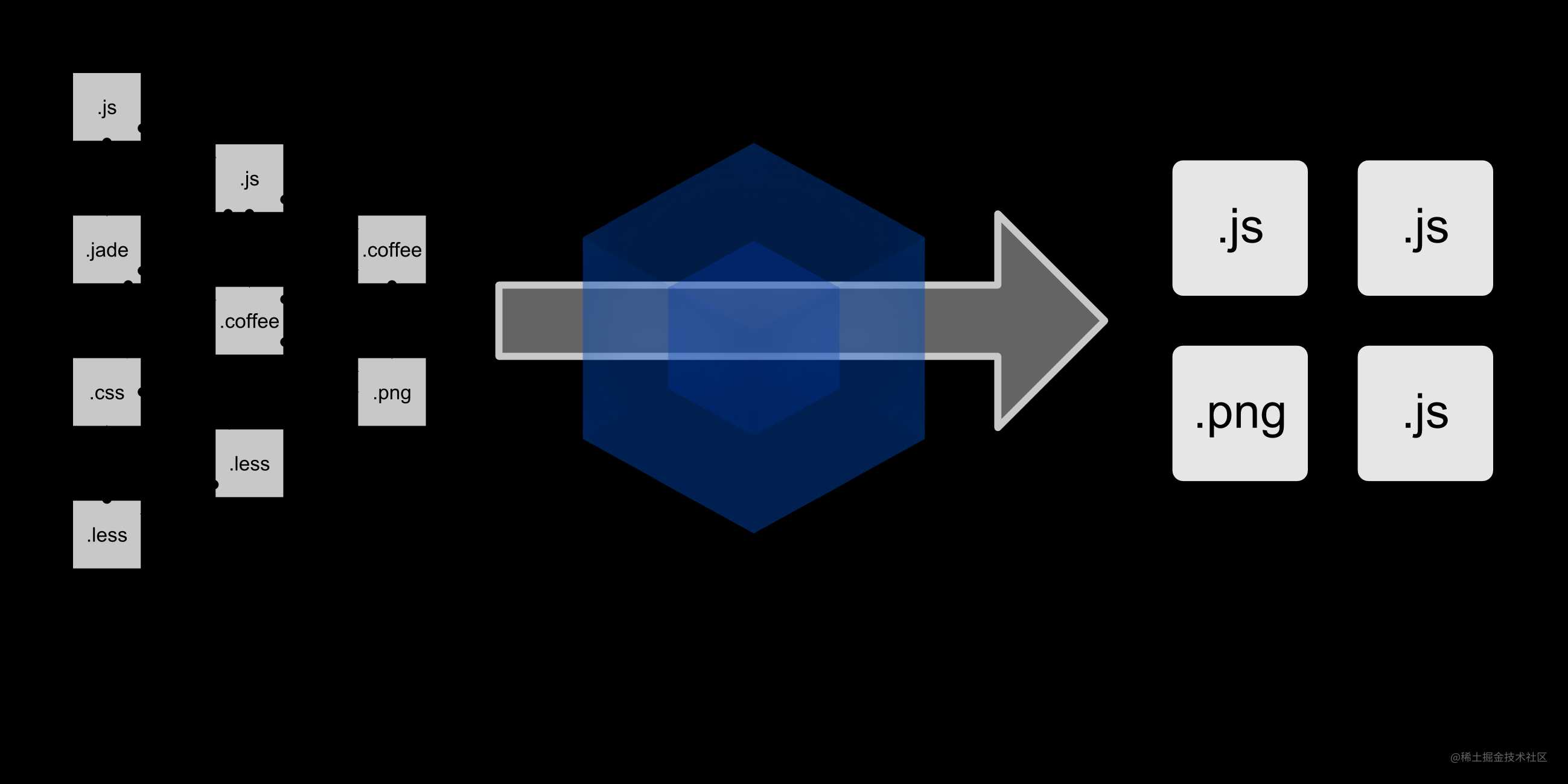
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源
- 忽略不用的静态资源。这对删减不必要的CSS尤其有用。Webpack只会将你的应用真正需要使用的资源放到dist目录中
- 便捷的代码分裂。例如,你知道你的文件Homepage.js只需要require几个特定的CSS样式,Webpack会根据你的需要创建一个homepage.css文件来减少文件体积。
- 你来控制静态资源被执行的方式。如果一个图片大小低于某个特定的值,你可以用base64来将它转码直接引入到你的JavaScript文件中,从而减少HTTP请求次数。如果一个JSON文件太大,那么你可以通过一个URL来加载它。你可以通过require(‘./style.less’)来将less文件自动转为纯CSS
- 稳定的生产环境。你不会将不用的图片或旧的CSS部署到服务器上。
- 当你熟练掌握了之后用起来会非常快。你可以热更新页面,管理正确地CSS,自动更新CDN缓存。Webpack可以自动更新文件名及相关内容。
-
Sass 是一个 CSS 的扩展,它在 CSS 语法的基础上,允许您使用变量 (variables), 嵌套规则 (nested rules), 混合 (mixins), 导入 (inline imports) 等功能,令 CSS 更加强大与优雅。使用 Sass 以及 Compass 样式库 有助于更好地组织管理样式文件,以及更高效地开发项目。
-
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。 Less 可以运行在 Node 或浏览器端。
-
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。 TypeScript可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。
-
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。 Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。 另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
服务端(后端)
- ASP.NET WebApi
ASP. NET Web API支持能够轻松地创建功能强大的 Web API,可以从范围广泛的客户端 (包括使用 JavaScript从浏览器中,到任何移动/客户端平台上的本机应用程序)访问。
系列文章规划
- VsCode+Node的前端环境搭建及其理解并创建一个前端目录
- Less与TypeScript的简单理解与应用,并使用WebPack打包静态页面
- 简简单单的Vue
- 深入使用NodeJs与npm等打包工具的命令
- 深入使用Less|Sass跟TypeScript
- 深入使用Vue与博客园API进行简单开发的移动端网站
- 深入使用Vue与知乎日报API进行简单开发的移动端网站
- 深入使用Vue与网易新闻API进行简单开发的移动端网站
今天的文章零基础搭建前后端分离项目分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17155.html