vscode保存代码,自动按照eslint规范格式化代码设置
编辑器代码风格一致,是前端代码规范的一部分。我们现在前端绝大部分都在使用eslint,或者将要把代码改为eslint,那么此时我们怎么方便使用这个规范呢,下面我来介绍一下使用vscode+eslint 自动保存,自动格式化的一种方式!
首先需要装一些vscode插件
eslint、Vetur、Prettier Now,具体的插件说明可参考作者之前的一篇文章。
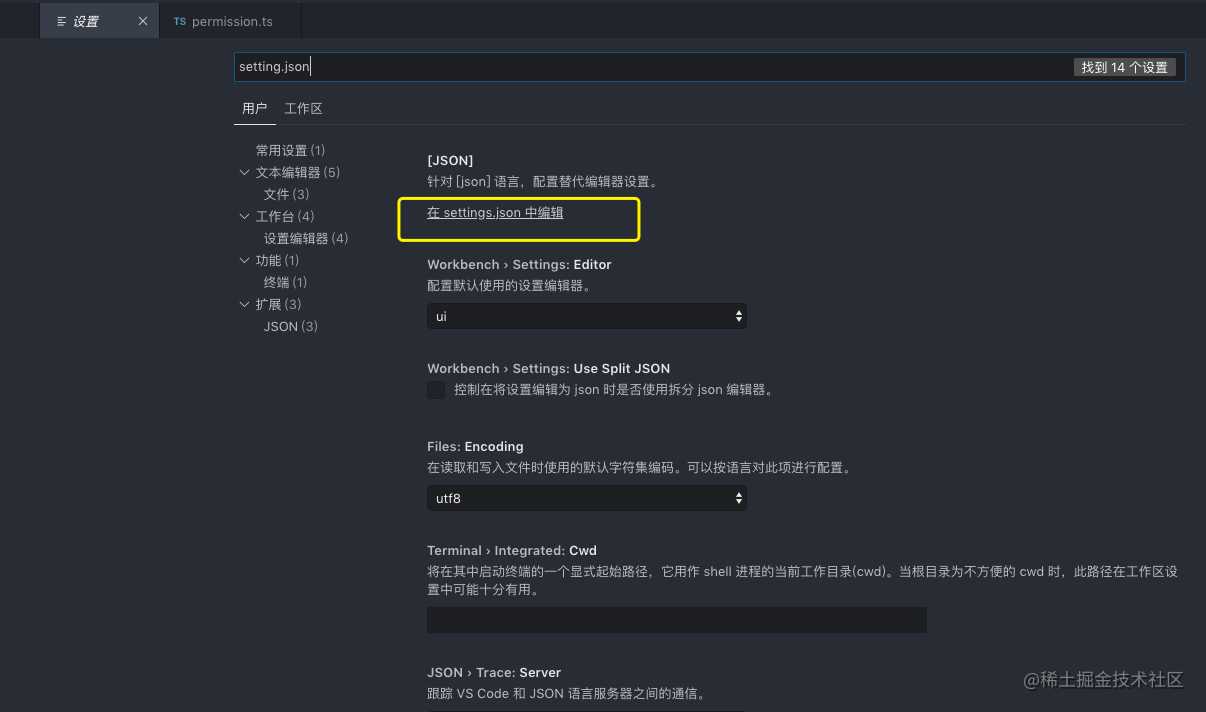
安装完成后需要配置一下eslint,打开eslint的配置文件(左下角有个设置,点开搜索settings.json)

打开settings.jons,贴上如下配置,注意自己原有的vscode主题和字体等不要替换掉
{
"workbench.colorTheme": "One Monokai",
"editor.fontSize": 14,
"workbench.editor.enablePreview": true, //预览模式关闭
"editor.formatOnSave": true, // #每次保存的时候自动格式化
// 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"eslint.enable": true, //是否开启vscode的eslint
// 配置 ESLint 检查的文件类型
"eslint.validate": [
"javascript",
"vue",
"html"
],
"eslint.options": { //指定vscode的eslint所处理的文件的后缀
"extensions": [
".js",
".vue",
".ts",
".tsx"
]
},
"files.associations": {
"*.wpy": "vue",
"*.wxml": "wxml",
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.html": "html"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用单引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"git.enableSmartCommit": true,
"editor.quickSuggestions": {
"strings": true
},
//一定要在vutur.defaultFormatterOptions参数中设置,单独修改prettier扩展的设置是无法解决这个问题的,因为perttier默认忽略了vue文件(事实上从忽略列表移除vue也不能解决这个问题)
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false, // 格式化不加分号
"singleQuote": true, // 格式化以单引号为主
},
"js-beautify-html": {
// force-aligned | force-expand-multiline
"wrap_attributes": "force-aligned"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": true
},
},
// 插件KoroFileHeader
// 文件头部注释-快捷键crtl+alt+i(window),ctrl+cmd+t (mac)
"fileheader.customMade": {
"Descripttion": "",
//"version": "",
"Author": "voanit",
"Date": "Do not edit",
"LastEditors": "voanit",
"LastEditTime": "Do not Edit"
},
//函数注释-快捷键ctrl+alt+t (window), ctrl+alt+t(mac)
"fileheader.cursorMode": {
"name": "",
// "test": "test font",
// "msg": "",
"param": "",
"return": ""
},
//安装live Server插件
"liveServer.settings.donotVerifyTags": true,
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.NoBrowser": true,
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.host": "127.0.0.1",
"liveServer.settings.port": 5000, //设置本地服务的端口号
"liveServer.settings.root": "/distserver",
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"javascript.updateImportsOnFileMove.enabled": "never",
"javascript.implicitProjectConfig.experimentalDecorators": true,
"workbench.editor.showTabs": true,
"terminal.integrated.rendererType": "dom",
"sync.gist": "396472a5bb443e3680d5a0e2ffccefe8",
"window.zoomLevel": 0,
"diffEditor.ignoreTrimWhitespace": false,
"launch": {},
"[jsonc]": {
"editor.defaultFormatter": "remimarsal.prettier-now"
},
"[typescript]": {
"editor.defaultFormatter": "remimarsal.prettier-now"
},
"json.schemas": [
{
"fileMatch": [
"/myfile"
],
"url": "schemaURL"
}
]
}
接下来就可以愉快的使用自动保存eslint格式了。
注意:作者安装prettier Now配合eslint使用的,以上配置会存在eslint和Prettier Now冲突,需要在.eslintrc.js里面配置extends: [ ‘prettier-now’ ],perttier-now一定要放到最后这样才能覆盖eslint格式化的样式
结尾彩蛋
欢迎关注前端之阶公众号,获取更多前端知识,加入前端大群,与知名互联网大佬做朋友,开启共同学习新篇章!

今天的文章vscode保存代码,自动按照eslint规范格式化代码设置(vscode最新版配置)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17311.html
