版权声明:本文为博主原创文章,未经博主允许不得转载
系列教程:Android开发之从零开始系列
源码:AnliaLee/BookPage,欢迎star
大家要是看到有错误的地方或者有啥好的建议,欢迎留言评论
前言:前几期博客中我们分析了 书籍翻页效果各部分的绘制原理,虽然效果都实现了,但测试过程中却发现我们的View翻起页来似乎 不是很流畅,这期便带大家一起对View进行 性能优化
本篇只着重于思路和实现步骤,里面用到的一些知识原理不会非常细地拿来讲,如果有不清楚的api或方法可以在网上搜下相应的资料,肯定有大神讲得非常清楚的,我这就不献丑了。本着认真负责的精神我会把相关知识的博文链接也贴出来(其实就是懒不想写那么多哈哈),大家可以自行传送。为了照顾第一次阅读系列博客的小伙伴,本篇会出现一些在之前系列博客就讲过的内容,看过的童鞋自行跳过该段即可
国际惯例,先上效果图

封装View触摸事件
在进行性能优化之前,首先感谢@布隆提出的建议:BookPageView作为一个完整的书页自定义View,那么对触摸事件的管理建议放在View的onTouchEvent中,而不是在外部setOnTouchListener,这样保证了View功能的完整性也提高了使用上的方便性。那么按照这样的要求,修改BookPageView
public class BookPageView extends View {
//省略部分代码...
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
float x = event.getX();
float y = event.getY();
if(x<=viewWidth/3){//左
style = STYLE_LEFT;
setTouchPoint(x,y,style);
}else if(x>viewWidth/3 && y<=viewHeight/3){//上
style = STYLE_TOP_RIGHT;
setTouchPoint(x,y,style);
}else if(x>viewWidth*2/3 && y>viewHeight/3 && y<=viewHeight*2/3){//右
style = STYLE_RIGHT;
setTouchPoint(x,y,style);
}else if(x>viewWidth/3 && y>viewHeight*2/3){//下
style = STYLE_LOWER_RIGHT;
setTouchPoint(x,y,style);
}else if(x>viewWidth/3 && x<viewWidth*2/3 && y>viewHeight/3 && y<viewHeight*2/3){//中
style = STYLE_MIDDLE;
}
break;
case MotionEvent.ACTION_MOVE:
setTouchPoint(event.getX(),event.getY(),style);
break;
case MotionEvent.ACTION_UP:
startCancelAnim();
break;
}
return true;
}
}
修改之后我们在Activity中不再需要调用setOnTouchListener了,在xml样式文件中也不再需要设置android:clickable=”true”属性
各区域显示内容绘制优化(重用内容Bitmap)
相关博文链接
之前完成所有效果的绘制后,在手机上测试了下,发现翻页不是很流畅,感觉卡卡的,遂打开手机的GPU呈现模式分析,重新试下翻页,然后。。。

Σ( ° △ °|||)︴尼玛手机这是要炸了么,赶紧翻代码找原因。一番检查后,发现View每次在执行触摸翻页操作时,都新建了A、B、C区域内容Bitmap,造成了不必要的开销,实际上如果各区域显示内容不变的情况下,内容Bitmap只需要初始化一次,以后每次绘制时仅需要重用原来的Bitmap即可。同理,View中能重用的对象就要尽量重用,修改我们的BookPageView
public class BookPageView extends View {
//省略部分代码...
private float[] mMatrixArray = { 0, 0, 0, 0, 0, 0, 0, 0, 1.0f };
private Matrix mMatrix;
private GradientDrawable drawableLeftTopRight;
private GradientDrawable drawableLeftLowerRight;
private GradientDrawable drawableRightTopRight;
private GradientDrawable drawableRightLowerRight;
private GradientDrawable drawableHorizontalLowerRight;
private GradientDrawable drawableBTopRight;
private GradientDrawable drawableBLowerRight;
private GradientDrawable drawableCTopRight;
private GradientDrawable drawableCLowerRight;
private Bitmap pathAContentBitmap;//A区域内容Bitmap
private Bitmap pathBContentBitmap;//B区域内容Bitmap
private Bitmap pathCContentBitmap;//C区域内容Bitmap
private void init(Context context, @Nullable AttributeSet attrs){
//省略部分代码...
mMatrix = new Matrix();
createGradientDrawable();
}
private void drawPathAContentBitmap(Bitmap bitmap,Paint pathPaint){
Canvas mCanvas = new Canvas(bitmap);
//下面开始绘制区域内的内容...
mCanvas.drawPath(getPathDefault(),pathPaint);
mCanvas.drawText("这是在A区域的内容...AAAA", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
}
private void drawPathBContentBitmap(Bitmap bitmap,Paint pathPaint){
Canvas mCanvas = new Canvas(bitmap);
//下面开始绘制区域内的内容...
mCanvas.drawPath(getPathDefault(),pathPaint);
mCanvas.drawText("这是在B区域的内容...BBBB", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int height = measureSize(defaultHeight, heightMeasureSpec);
int width = measureSize(defaultWidth, widthMeasureSpec);
setMeasuredDimension(width, height);
viewWidth = width;
viewHeight = height;
a.x = -1;
a.y = -1;
pathAContentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
drawPathAContentBitmap(pathAContentBitmap,pathAPaint);
pathBContentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
drawPathBContentBitmap(pathBContentBitmap,pathBPaint);
pathCContentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
drawPathAContentBitmap(pathCContentBitmap,pathCPaint);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(a.x==-1 && a.y==-1){
drawPathAContent(canvas,getPathDefault());
}else {
if(f.x==viewWidth && f.y==0){
drawPathAContent(canvas,getPathAFromTopRight());
drawPathCContent(canvas,getPathAFromTopRight());
drawPathBContent(canvas,getPathAFromTopRight());
}else if(f.x==viewWidth && f.y==viewHeight){
drawPathAContent(canvas,getPathAFromLowerRight());
drawPathCContent(canvas,getPathAFromLowerRight());
drawPathBContent(canvas,getPathAFromLowerRight());
}
}
}
/** * 初始化各区域阴影GradientDrawable */
private void createGradientDrawable(){
int deepColor = 0x33333333;
int lightColor = 0x01333333;
int[] gradientColors = new int[]{lightColor,deepColor};//渐变颜色数组
drawableLeftTopRight = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, gradientColors);
drawableLeftTopRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);
drawableLeftLowerRight = new GradientDrawable(GradientDrawable.Orientation.RIGHT_LEFT, gradientColors);
drawableLeftLowerRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);
deepColor = 0x22333333;
lightColor = 0x01333333;
gradientColors = new int[]{deepColor,lightColor,lightColor};
drawableRightTopRight = new GradientDrawable(GradientDrawable.Orientation.BOTTOM_TOP, gradientColors);
drawableRightTopRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);
drawableRightLowerRight = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM, gradientColors);
drawableRightLowerRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);
deepColor = 0x44333333;
lightColor = 0x01333333;
gradientColors = new int[]{lightColor,deepColor};//渐变颜色数组
drawableHorizontalLowerRight = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, gradientColors);;
drawableHorizontalLowerRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);
deepColor = 0x55111111;
lightColor = 0x00111111;
gradientColors = new int[] {deepColor,lightColor};//渐变颜色数组
drawableBTopRight =new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT,gradientColors);
drawableBTopRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);//线性渐变
drawableBLowerRight =new GradientDrawable(GradientDrawable.Orientation.RIGHT_LEFT,gradientColors);
drawableBLowerRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);
deepColor = 0x55333333;
lightColor = 0x00333333;
gradientColors = new int[]{lightColor,deepColor};//渐变颜色数组
drawableCTopRight = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, gradientColors);
drawableCTopRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);
drawableCLowerRight = new GradientDrawable(GradientDrawable.Orientation.RIGHT_LEFT, gradientColors);
drawableCLowerRight.setGradientType(GradientDrawable.LINEAR_GRADIENT);
}
/** * 绘制A区域内容 * @param canvas * @param pathA */
private void drawPathAContent(Canvas canvas, Path pathA){
canvas.save();
canvas.clipPath(pathA, Region.Op.INTERSECT);//对绘制内容进行裁剪,取和A区域的交集
canvas.drawBitmap(pathAContentBitmap, 0, 0, null);
if(style.equals(STYLE_LEFT) || style.equals(STYLE_RIGHT)){
drawPathAHorizontalShadow(canvas,pathA);
}else {
drawPathALeftShadow(canvas,pathA);
drawPathARightShadow(canvas,pathA);
}
canvas.restore();
}
/** * 绘制A区域左阴影 * @param canvas */
private void drawPathALeftShadow(Canvas canvas, Path pathA){
canvas.restore();
canvas.save();
int left;
int right;
int top = (int) e.y;
int bottom = (int) (e.y+viewHeight);
GradientDrawable gradientDrawable;
if (style.equals(STYLE_TOP_RIGHT)) {
gradientDrawable = drawableLeftTopRight;
left = (int) (e.x - lPathAShadowDis /2);
right = (int) (e.x);
} else {
gradientDrawable = drawableLeftLowerRight;
left = (int) (e.x);
right = (int) (e.x + lPathAShadowDis /2);
}
Path mPath = new Path();
mPath.moveTo(a.x- Math.max(rPathAShadowDis, lPathAShadowDis) /2,a.y);
mPath.lineTo(d.x,d.y);
mPath.lineTo(e.x,e.y);
mPath.lineTo(a.x,a.y);
mPath.close();
canvas.clipPath(pathA);
canvas.clipPath(mPath, Region.Op.INTERSECT);
float mDegrees = (float) Math.toDegrees(Math.atan2(e.x-a.x, a.y-e.y));
canvas.rotate(mDegrees, e.x, e.y);
gradientDrawable.setBounds(left,top,right,bottom);
gradientDrawable.draw(canvas);
}
/** * 绘制A区域右阴影 * @param canvas */
private void drawPathARightShadow(Canvas canvas, Path pathA){
canvas.restore();
canvas.save();
float viewDiagonalLength = (float) Math.hypot(viewWidth, viewHeight);//view对角线长度
int left = (int) h.x;
int right = (int) (h.x + viewDiagonalLength*10);//需要足够长的长度
int top;
int bottom;
GradientDrawable gradientDrawable;
if (style.equals(STYLE_TOP_RIGHT)) {
gradientDrawable = drawableRightTopRight;
top = (int) (h.y- rPathAShadowDis /2);
bottom = (int) h.y;
} else {
gradientDrawable = drawableRightLowerRight;
top = (int) h.y;
bottom = (int) (h.y+ rPathAShadowDis /2);
}
gradientDrawable.setBounds(left,top,right,bottom);
Path mPath = new Path();
mPath.moveTo(a.x- Math.max(rPathAShadowDis, lPathAShadowDis) /2,a.y);
// mPath.lineTo(i.x,i.y);
mPath.lineTo(h.x,h.y);
mPath.lineTo(a.x,a.y);
mPath.close();
canvas.clipPath(pathA);
canvas.clipPath(mPath, Region.Op.INTERSECT);
float mDegrees = (float) Math.toDegrees(Math.atan2(a.y-h.y, a.x-h.x));
canvas.rotate(mDegrees, h.x, h.y);
gradientDrawable.draw(canvas);
}
/** * 绘制A区域水平翻页阴影 * @param canvas */
private void drawPathAHorizontalShadow(Canvas canvas, Path pathA){
canvas.restore();
canvas.save();
canvas.clipPath(pathA, Region.Op.INTERSECT);
int maxShadowWidth = 30;//阴影矩形最大的宽度
int left = (int) (a.x - Math.min(maxShadowWidth,(rPathAShadowDis/2)));
int right = (int) (a.x);
int top = 0;
int bottom = viewHeight;
GradientDrawable gradientDrawable = drawableHorizontalLowerRight;
gradientDrawable.setBounds(left,top,right,bottom);
float mDegrees = (float) Math.toDegrees(Math.atan2(f.x-a.x,f.y-h.y));
canvas.rotate(mDegrees, a.x, a.y);
gradientDrawable.draw(canvas);
}
/** * 绘制B区域内容 * @param canvas * @param pathA */
private void drawPathBContent(Canvas canvas, Path pathA){
canvas.save();
canvas.clipPath(pathA);//裁剪出A区域
canvas.clipPath(getPathC(),Region.Op.UNION);//裁剪出A和C区域的全集
canvas.clipPath(getPathB(), Region.Op.REVERSE_DIFFERENCE);//裁剪出B区域中不同于与AC区域的部分
canvas.drawBitmap(pathBContentBitmap, 0, 0, null);
drawPathBShadow(canvas);
canvas.restore();
}
/** * 绘制B区域阴影,阴影左深右浅 * @param canvas */
private void drawPathBShadow(Canvas canvas){
int deepOffset = 0;//深色端的偏移值
int lightOffset = 0;//浅色端的偏移值
float aTof =(float) Math.hypot((a.x - f.x),(a.y - f.y));//a到f的距离
float viewDiagonalLength = (float) Math.hypot(viewWidth, viewHeight);//对角线长度
int left;
int right;
int top = (int) c.y;
int bottom = (int) (viewDiagonalLength + c.y);
GradientDrawable gradientDrawable;
if(style.equals(STYLE_TOP_RIGHT)){//f点在右上角
//从左向右线性渐变
gradientDrawable = drawableBTopRight;
left = (int) (c.x - deepOffset);//c点位于左上角
right = (int) (c.x + aTof/4 + lightOffset);
}else {
//从右向左线性渐变
gradientDrawable = drawableBLowerRight;
left = (int) (c.x - aTof/4 - lightOffset);//c点位于左下角
right = (int) (c.x + deepOffset);
}
gradientDrawable.setBounds(left,top,right,bottom);//设置阴影矩形
float rotateDegrees = (float) Math.toDegrees(Math.atan2(e.x- f.x, h.y - f.y));//旋转角度
canvas.rotate(rotateDegrees, c.x, c.y);//以c为中心点旋转
gradientDrawable.draw(canvas);
}
/** * 绘制C区域内容 * @param canvas * @param pathA */
private void drawPathCContent(Canvas canvas, Path pathA){
canvas.save();
canvas.clipPath(pathA);
canvas.clipPath(getPathC(), Region.Op.REVERSE_DIFFERENCE);//裁剪出C区域不同于A区域的部分
canvas.drawPath(getPathC(),pathCPaint);//绘制背景色
float eh = (float) Math.hypot(f.x - e.x,h.y - f.y);
float sin0 = (f.x - e.x) / eh;
float cos0 = (h.y - f.y) / eh;
//设置翻转和旋转矩阵
mMatrixArray[0] = -(1-2 * sin0 * sin0);
mMatrixArray[1] = 2 * sin0 * cos0;
mMatrixArray[3] = 2 * sin0 * cos0;
mMatrixArray[4] = 1 - 2 * sin0 * sin0;
mMatrix.reset();
mMatrix.setValues(mMatrixArray);//翻转和旋转
mMatrix.preTranslate(-e.x, -e.y);//沿当前XY轴负方向位移得到 矩形A₃B₃C₃D₃
mMatrix.postTranslate(e.x, e.y);//沿原XY轴方向位移得到 矩形A4 B4 C4 D4
canvas.drawBitmap(pathCContentBitmap, mMatrix, null);
drawPathCShadow(canvas);
canvas.restore();
}
/** * 绘制C区域阴影,阴影左浅右深 * @param canvas */
private void drawPathCShadow(Canvas canvas){
int deepOffset = 1;//深色端的偏移值
int lightOffset = -30;//浅色端的偏移值
float viewDiagonalLength = (float) Math.hypot(viewWidth, viewHeight);//view对角线长度
int midpoint_ce = (int) (c.x + e.x) / 2;//ce中点
int midpoint_jh = (int) (j.y + h.y) / 2;//jh中点
float minDisToControlPoint = Math.min(Math.abs(midpoint_ce - e.x), Math.abs(midpoint_jh - h.y));//中点到控制点的最小值
int left;
int right;
int top = (int) c.y;
int bottom = (int) (viewDiagonalLength + c.y);
GradientDrawable gradientDrawable;
if (style.equals(STYLE_TOP_RIGHT)) {
gradientDrawable = drawableCTopRight;
left = (int) (c.x - lightOffset);
right = (int) (c.x + minDisToControlPoint + deepOffset);
} else {
gradientDrawable = drawableCLowerRight;
left = (int) (c.x - minDisToControlPoint - deepOffset);
right = (int) (c.x + lightOffset);
}
gradientDrawable.setBounds(left,top,right,bottom);
float mDegrees = (float) Math.toDegrees(Math.atan2(e.x- f.x, h.y - f.y));
canvas.rotate(mDegrees, c.x, c.y);
gradientDrawable.draw(canvas);
}
}
修改后重新测试,卡顿的问题得到了明显改善(开了手机录屏对性能会有点影响),如图

当前页背面(C区域)背景绘制优化
相关博文链接
Android 常用的性能分析工具详解:GPU呈现模式, TraceView, Systrace, HirearchyViewer
经过优化重用Bitmap后,测试中又发现了新的问题,当触摸点向左下角方向移动到一定距离时,会发现卡顿现象越来越明显,超过一定的临界值后,卡顿现象又突然消失了,如下图所示

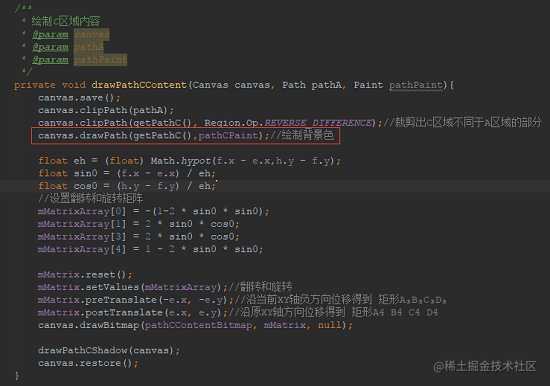
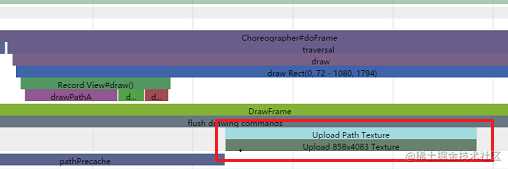
通过一番调试后,发现是这句代码导致的绘制卡顿(红框处)

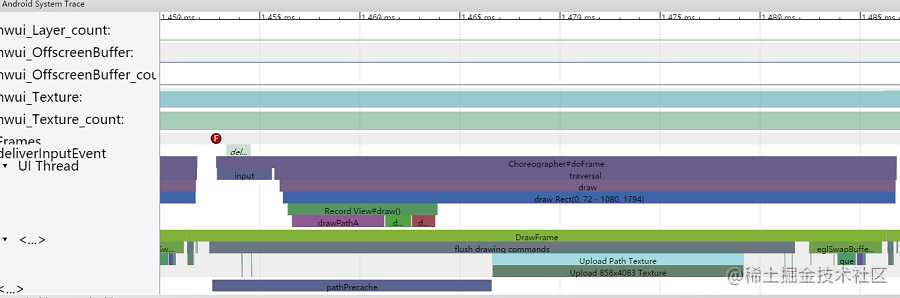
那么为什么我们绘制那么多阴影没有问题,偏偏是这个drawPath导致了卡顿呢?我们定格绘制卡顿的时刻,观察Gpu呈现模式分析的条形图

可以发现深绿色和红色线条特别长,其中深绿色线条表示主线程(Main Thread)执行任务的时间,过长意味着主线程执行了太多的任务,导致UI渲染跟不上vSync的信号而出现掉帧的情况;红色线条则表示Android进行2D渲染显示列表(Display List)的时间。利用Systrace测试工具观察具体的绘制时间分布,找到绘制卡顿中的一帧

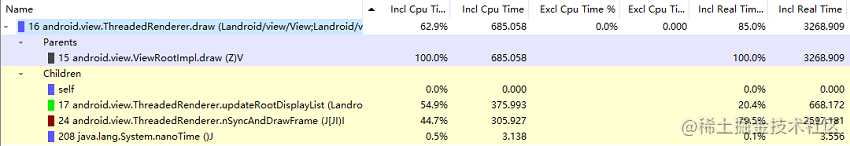
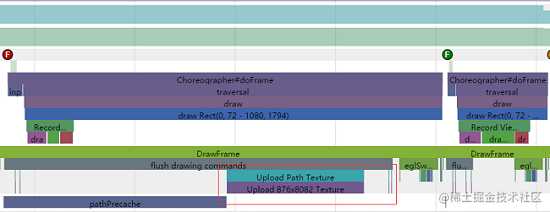
可以发现Choreographer.doFrame耗时过长,我们利用TraceView测试工具分析Choreographer.doFrame,一层层向下寻找耗时过长的子方法,最后定位到了updateRootDisplayList和nSyncAndDrawFrame方法,如图所示

这两个方法的作用是什么呢?我们要从Android绘制View的过程说起,通过网上查阅的资料(相关资料博文已贴出),简单总结一下:在使用GPU进行绘制前,需要对绘制的内容进行渲染,即需要渲染Display List。Display List包含了Android应用程序窗口所有的绘制命令,只要对Display List进行了渲染,就可以得到整个Android应用程序窗口的UI,而Android应用程序窗口的UI渲染分为两步
- 第一步是由应用程序进程的Main Thread构建Display List,即updateRootDisplayList方法,对应Gpu呈现模式分析的深绿色线条,其中软件渲染的子视图需要先绘制在一个Bitmap上,然后这个Bitmap再记录在父视图的Display List中,绘制的视图内容越多,构建Display List的耗时越长
- 第二步由应用程序进程的Render Thread渲染Display List,即nSyncAndDrawFrame方法,对应Gpu呈现模式分析的红色线条,其中执行渲染需要得到Main Thread的通知,此通知在Main Thread与Render Thread信息同步完毕后发出。信息同步过程中,Display List引用到的Bitmap会封装成Open GL纹理上传至GPU。当全部Open GL纹理上传完毕,说明引用到的Bitmap全部同步完成。同样,绘制的视图内容越多,则引用到的Bitmap越大,进而导致上传耗时增加,Render Thread执行渲染等待通知的时间也就相应变长
分析完绘制过程后,回到Systrace工具的测试图,可以看到Open GL纹理上传耗时过长,绘制的Path太大了,如图红框区域

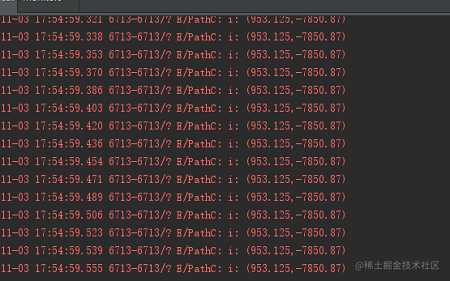
我们之前通过调试代码知道“罪魁祸首”是canvas.drawPath(getPathC(),pathCPaint)这句代码,说明是PathC太大了。我们知道PathC是由i、d、b、a、k五个点连线而成,将触摸点移动到绘制卡顿的区域,发现i的Y坐标远小于0,证明此时PathC的面积非常大,我们的结论是正确的,如图

那为什么又会出现触摸点移动到某个临界值后卡顿现象突然消失的现象呢?查阅资料后知道,Open GL纹理是有大小限制的,如果超出这个限制,那么就会导至某些Bitmap不能作为Open GL纹理上传到GPU,利用Systrace工具找到此临界点,测试结果见下图

可以发现卡顿突然消失的原因确实是Open GL纹理太大导致不能上传至GPU,所以少了这个上传的过程绘制速度也就变快了。既然知道了原因,那就动手改代码吧,改动非常简单,只需要在绘制A、B、C区域之前为canvas绘制背景色即可,修改BookPageView
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.YELLOW);//绘制和C区域颜色相同的背景色
if(a.x==-1 && a.y==-1){
drawPathAContent(canvas,getPathDefault(),pathAPaint);
}else {
if(f.x==viewWidth && f.y==0){
drawPathAContent(canvas,getPathAFromTopRight(),pathAPaint);
drawPathCContent(canvas,getPathAFromTopRight(),pathCContentPaint);
drawPathBContent(canvas,getPathAFromTopRight(),pathBPaint);
}else if(f.x==viewWidth && f.y==viewHeight){
beginTrace("drawPathA");
drawPathAContent(canvas,getPathAFromLowerRight(),pathAPaint);
endTrace();
beginTrace("drawPathC");
drawPathCContent(canvas,getPathAFromLowerRight(),pathCContentPaint);
endTrace();
beginTrace("drawPathB");
drawPathBContent(canvas,getPathAFromLowerRight(),pathBPaint);
endTrace();
}
}
/** * 绘制C区域内容 * @param canvas * @param pathA * @param pathPaint */
private void drawPathCContent(Canvas canvas, Path pathA){
canvas.save();
canvas.clipPath(pathA);
canvas.clipPath(getPathC(), Region.Op.REVERSE_DIFFERENCE);//裁剪出C区域不同于A区域的部分
// canvas.drawPath(getPathC(),pathCPaint);//干掉这个(* ̄︿ ̄)
float eh = (float) Math.hypot(f.x - e.x,h.y - f.y);
float sin0 = (f.x - e.x) / eh;
float cos0 = (h.y - f.y) / eh;
//设置翻转和旋转矩阵
mMatrixArray[0] = -(1-2 * sin0 * sin0);
mMatrixArray[1] = 2 * sin0 * cos0;
mMatrixArray[3] = 2 * sin0 * cos0;
mMatrixArray[4] = 1 - 2 * sin0 * sin0;
mMatrix.reset();
mMatrix.setValues(mMatrixArray);//翻转和旋转
mMatrix.preTranslate(-e.x, -e.y);//沿当前XY轴负方向位移得到 矩形A₃B₃C₃D₃
mMatrix.postTranslate(e.x, e.y);//沿原XY轴方向位移得到 矩形A4 B4 C4 D4
canvas.drawBitmap(pathCContentBitmap, mMatrix, null);
drawPathCShadow(canvas);
canvas.restore();
}
效果如图

至此本篇教程到此结束,书籍翻页效果的实现也暂时告一段落啦。如果大家看了感觉还不错麻烦点个赞,你们的支持是我最大的动力~
今天的文章Android自定义View——从零开始实现书籍翻页效果(性能优化篇)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17966.html
