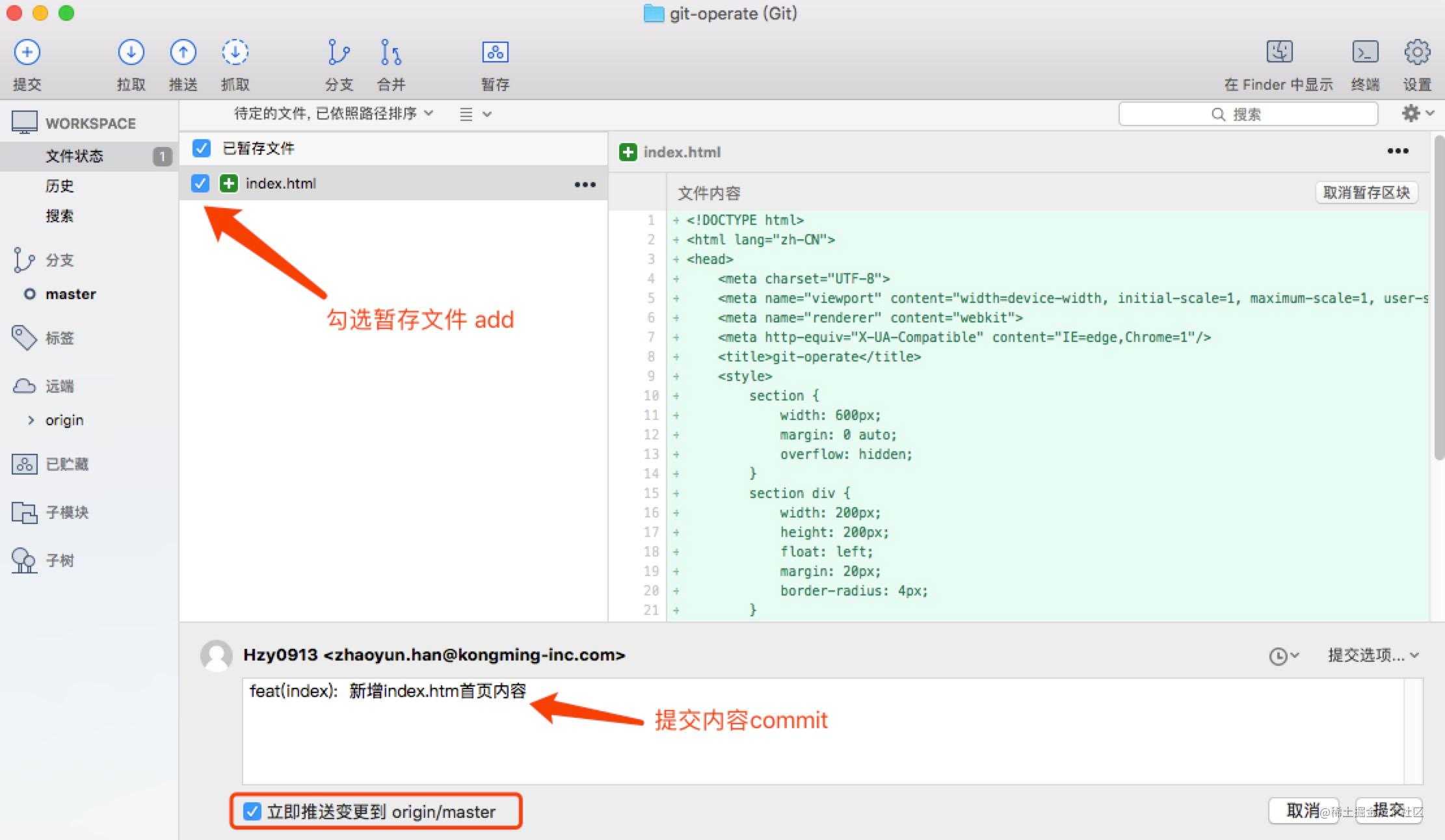
1.提交推送

流程
- 勾选要提交的文件
- 填写提交说明内容
- 想提交直接推送到代码仓库时,勾选左下角按钮
- 最后点击提交按钮即可完成代码推送
等同于
git add index.html //添加暂存文件
git commit -m "feat(index): 新增index.htm首页内容" //添加提交及提交信息
git push //推送至远程
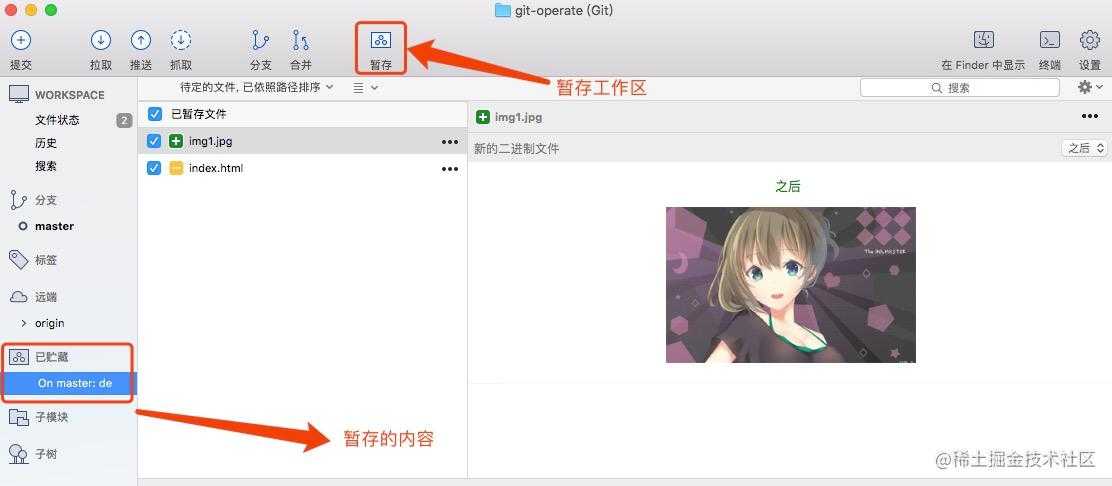
2.贮藏工作区

使用
- 当你想使现在当工作区保持干净时可以使用暂存功能,贮藏会把所有未提交的修改(包括暂存的和非暂存的)都保存起来
- 当你有另一部分内容需要修改但是不想丢弃现在已经修改过当内容时,可以贮藏工作区
- 当你想推送代码时,发现分支已有别人提交当代码(处于分支落后时),可以先暂存代码然后再拉去最新当代码,代码拉取完成并且没有冲突时可以将贮藏区保存的内容应用到当前工作区
等同于
git stash //存储工作区
git stash save 'development' //存储工作区并添加备注内容
git stash list //查看已贮藏区列表
git stash apply //应用最新贮藏的内容(应用后不删除该贮藏)
git stash pop //应用最新贮藏的内容(应用后该贮藏的内容会被删除!)
git stash drop //删除最新贮藏的内容
git stash apply git stash pop git stash drop 都可以指定操作任意一个已贮藏的内容,只需要在后面跟入stash@{1}索引,输入git stash list 查看索引
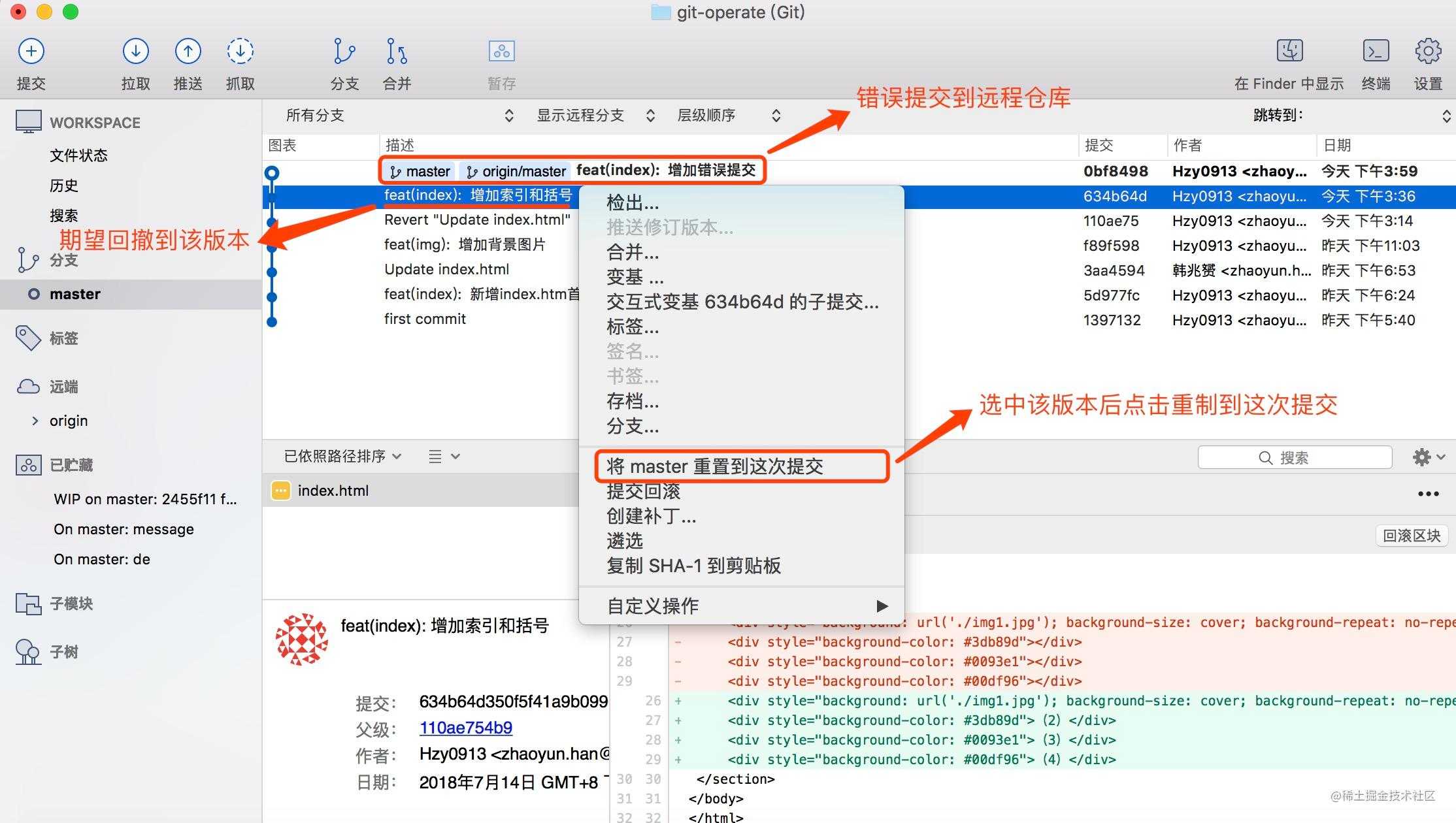
3.回撤版本


使用
- 当不小心将错误当代码推送到远程仓库想要回撤并且不留下版本记录时
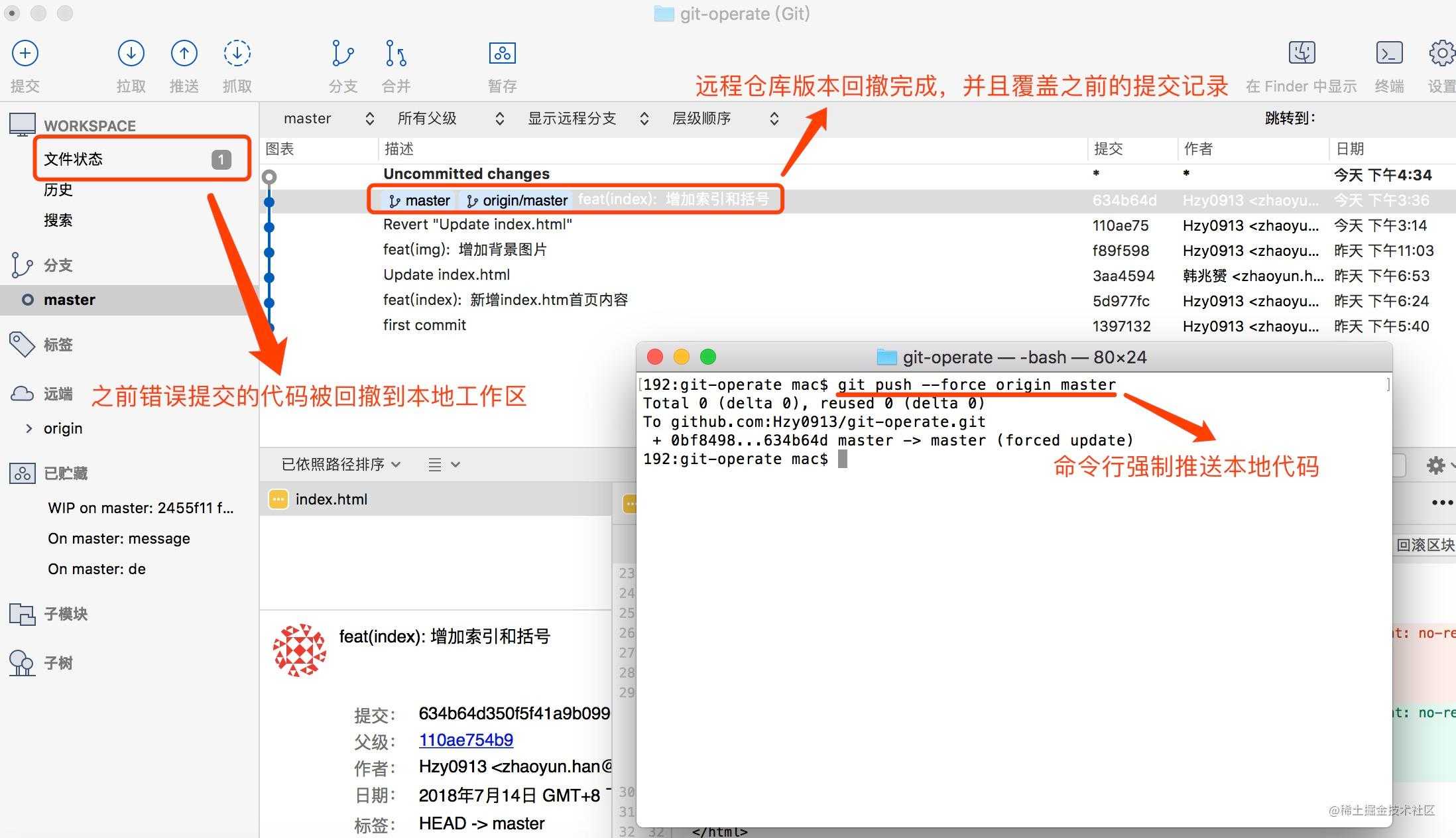
- 选中要回撤到到版本,点击重置到这次提交,此时本地版本将会重置到该版本,并且落后于远程分支
- 最后使用命令行强制推送
git push --force origin master,将本地代码强制覆盖到远程仓库
等同于
git reset --soft 634b64d //将版本重置到634b64d版本,或者 git reset --soft HEAD^ 将版本重置到上一个版本,git reset --hard 634b64d 命令则不会保存之前提交到内容
git push --force origin master //强制覆盖远程仓库
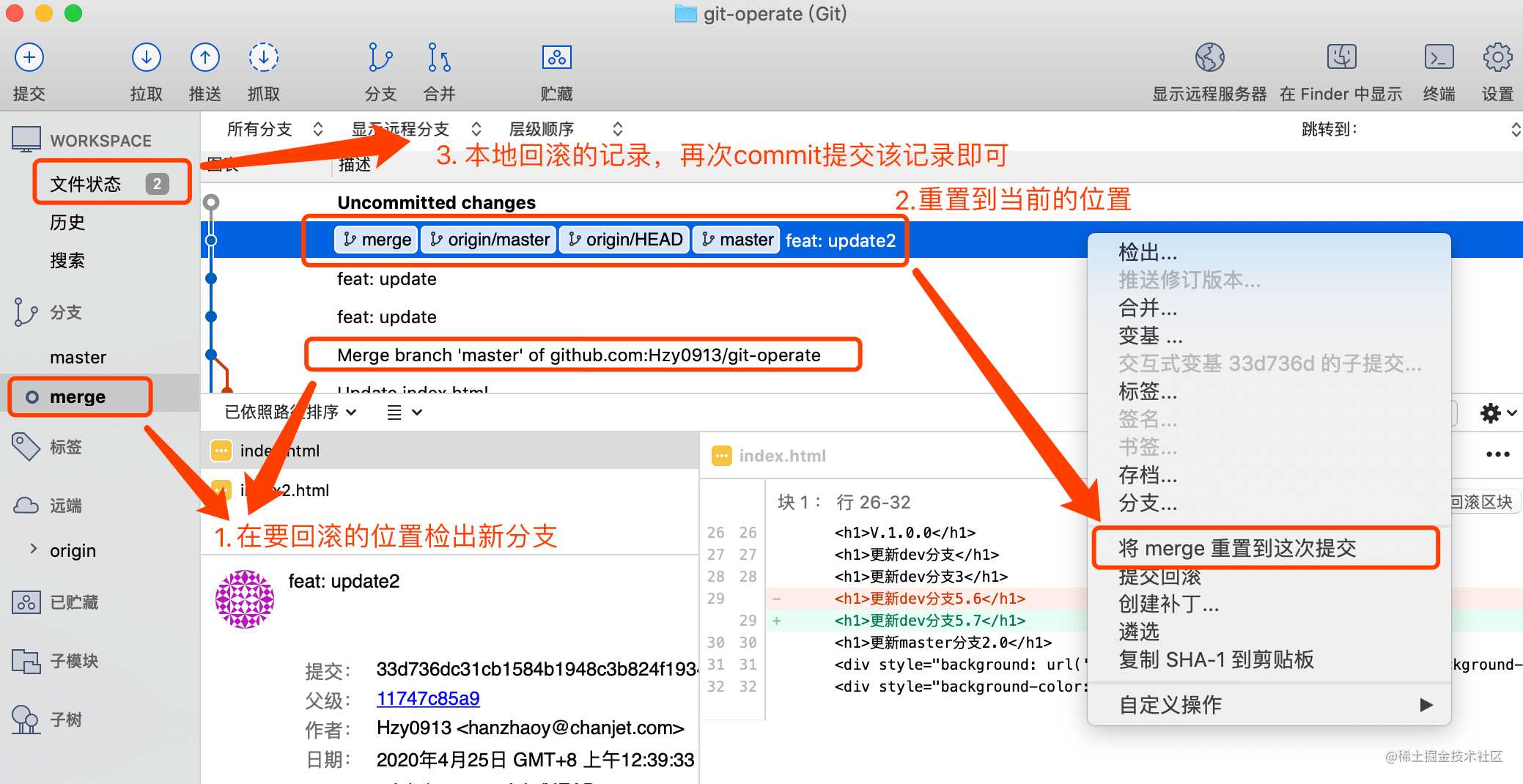
3.2 回撤版本(不使用force,安全的方式推荐!)

使用
- 在不使用
force强制推送时进行版本回滚 - 选中要回滚到的位置检出一条新分支
merge - 将新分支
merge重置到master分支提交的最新位置 - 要回滚的记录会被写入到本地,再次提交即可回滚版本
等同于
git checkout -b merge 3d7fa42 // 在指定位置新建一条分支
git reset --soft 634b64d //将版本重置到最新版本位置
git ... //再次提交删除掉的记录即可回滚版本
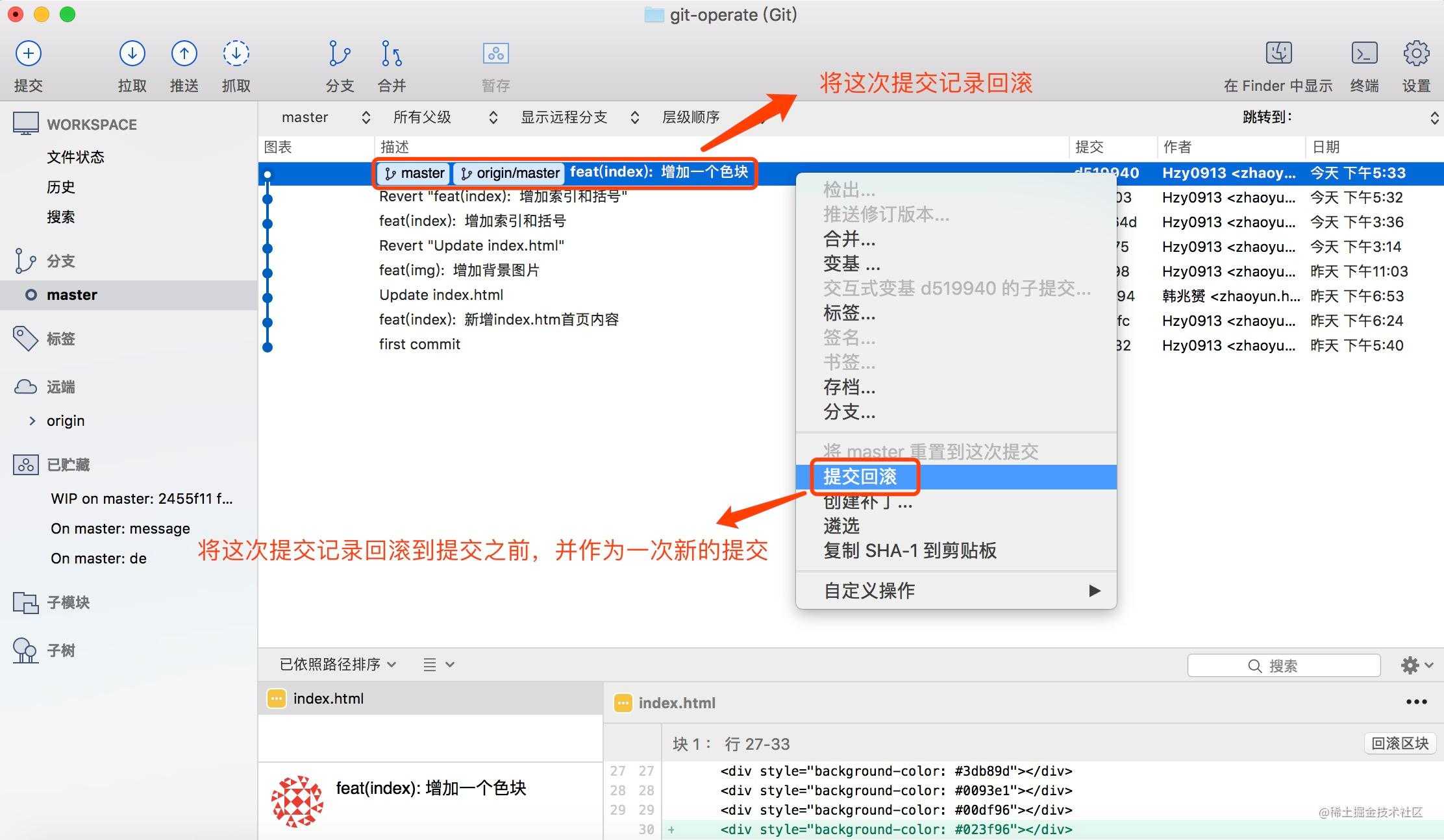
4.提交回滚

使用
- 希望将当前提交的版本回滚到这次提交之前并且保留这次提交,可以使用提交回滚
- 选中要回滚的版本,点击提交回滚,此时本地分支将会回滚到该提交之前到状态,回滚也会被当作一次提交,并且领先于远程分支
- 最后推送代码即可完成远程仓库提交记录回滚,并且保留被回滚到记录
等同于
git revert HEAD -n //回滚到上一个版本
git commit -m '回滚该次提交'
git push
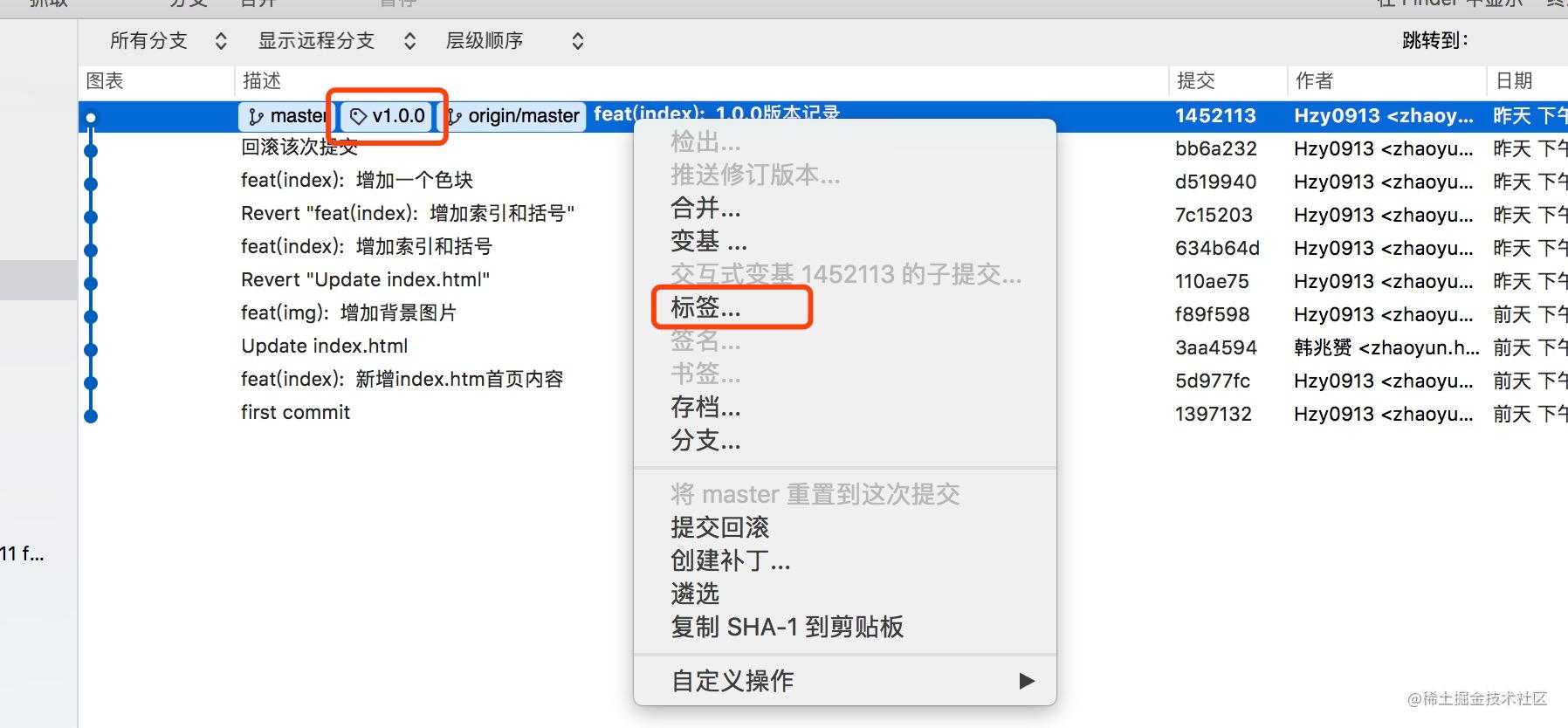
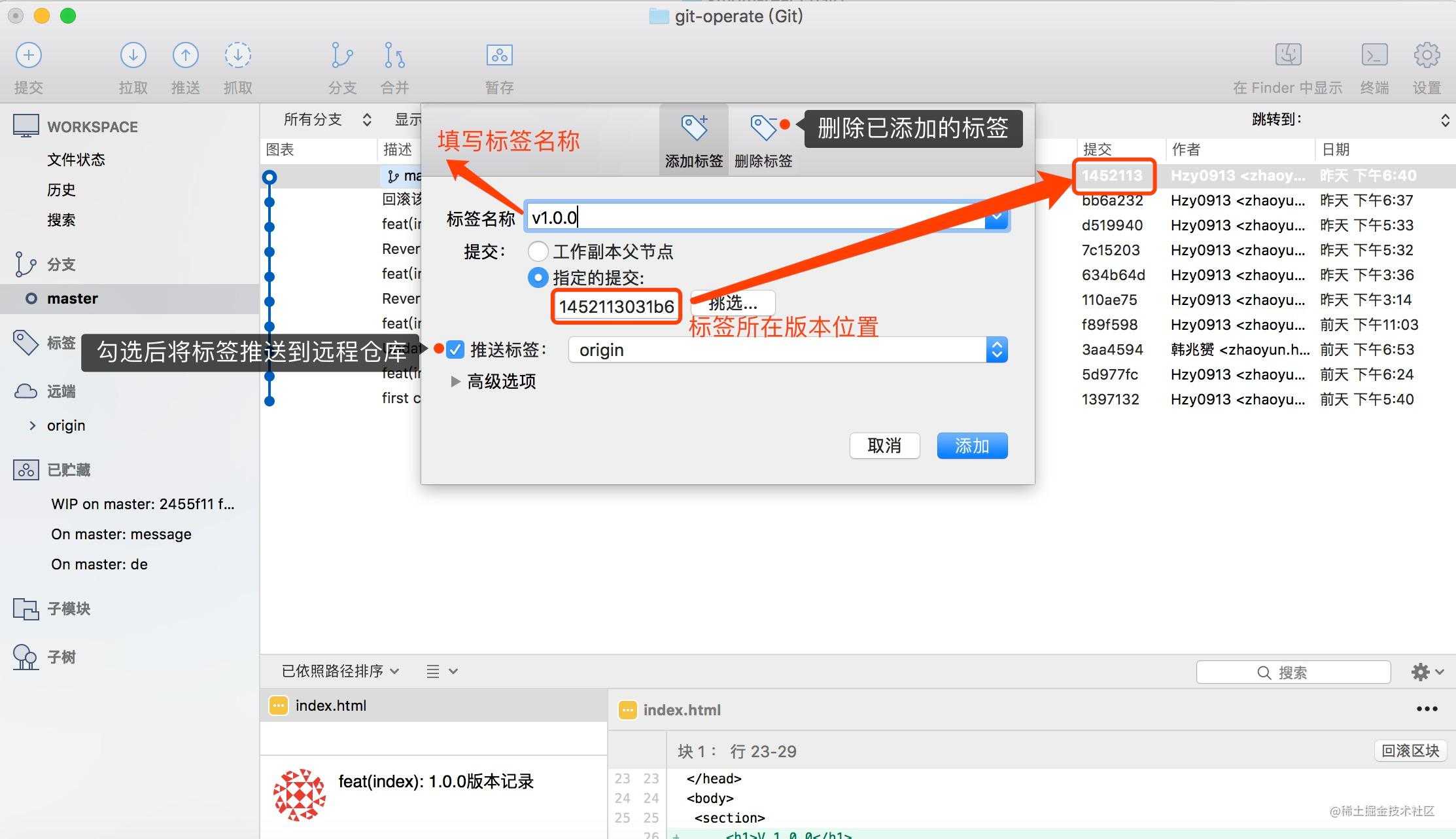
5.版本标签记录(tag)


使用
- 在发布阶段性版本时可以为版本做标签记录
- 选中要打标签的版本,点击标签就会弹出要打标签打设置窗口,勾选推送标签后标签会被推送到远程仓库,否则标签只会存在于你的本地仓库
- 删除标签可以删除已经被添加过的标签
等同于
git tag //查看已有的标签
****操作本地仓库标签******
git tag v1.0.0 //为最新的提交记录创建名为'v1.0.0'的标签
git tag v1.0.0 1452113 //为版本号1452113的提交记录创建名为'v1.0.0'的标签
git tag -d v1.0.0 //删除本地仓库名为'v1.0.0'的标签
****操作远程仓库标签******
git push origin v1.0.0 //将名为'v1.0.0'的标签推送到远程仓库
git push origin :refs/tags/v1.0.0 //删除远程仓库里名为'v1.0.0'的标签
6.创建分支

使用
- 创建分支时会在当前分支基础上创建分支
- 勾选
工作副本父节点时会在当前分支的最新版本上创建新分支,勾选指定的提交时可以选中创建新版本时的版本记录位置 - 勾选
检出新分支时可以在完成版本创建后直接切换到该创建的新分支上
等同于
git branch //查看分支
git branch dev //在当前分支基础上,以最新版本创建名为'dev'的分支
git branch dev d519940 //以'd519940'版本记录,创建名为'dev'的分支
git checkout dev //切换到'dev'分支
git checkout -b dev //创建并切换到'dev'分支
git branch -d dev //删除'dev'分支(删除分支时不能处于所要被删除的分支上)
git branch -D dev //强制删除'dev'分支(分支还没有被合并时需要强行删除,强行删除后将丢失已修改的内容)
******操作远程仓库********
git push origin dev:dev //将本地分支'dev'推送到远程仓库命名为'dev',(本地分支名:远程分支名)
git push --delete origin dev //删除远程'dev'分支
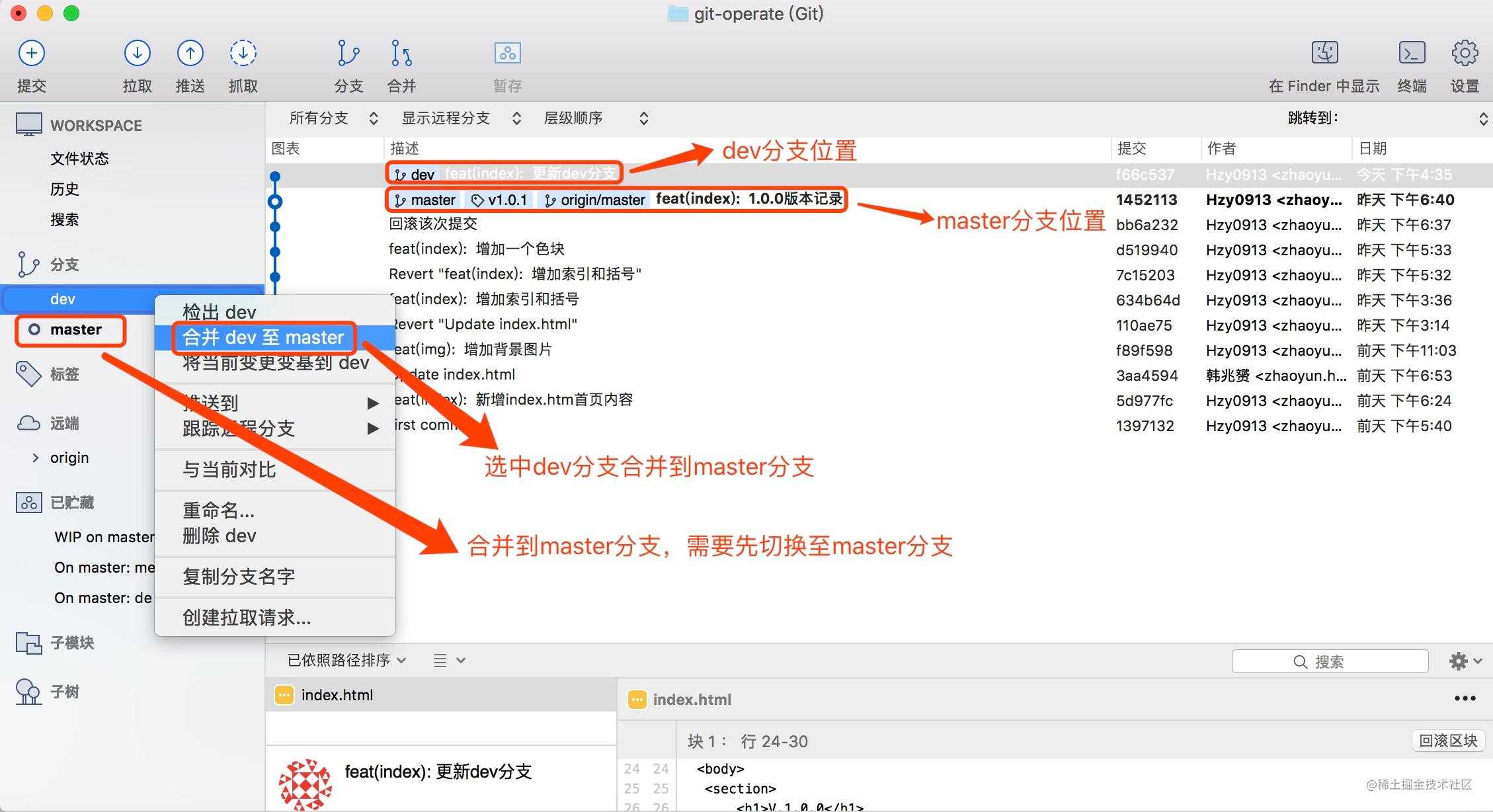
7.合并分支

使用
- 将dev分支提交后,如果要合并到master,先将本地分支切换到master(在分支名称上双击即可切换)
- 要合并至哪个分支,必须先切换到该分支
等同于
git checkout master //切换至master分支
git merge de //合并de分支至master分支
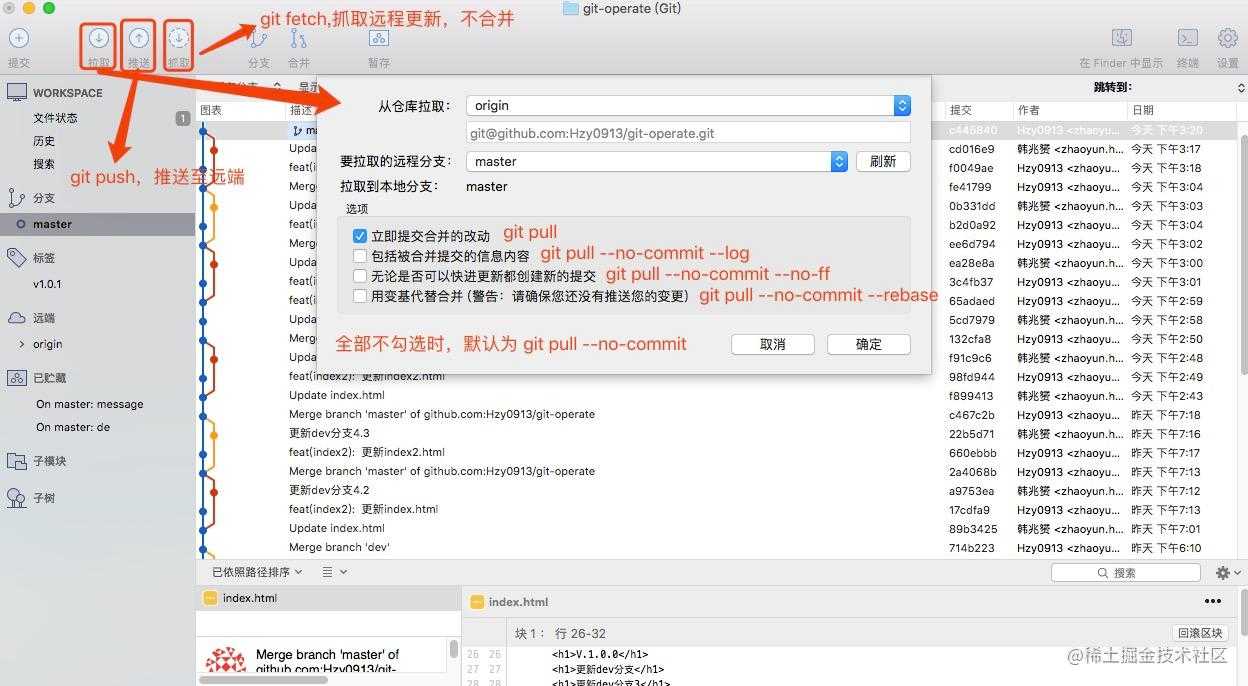
8.拉取分支

使用
git fetch抓取远程更新取回本地,不会对工作区代码进行合并造成任何影响git push将本地分支的更新推送到远程- 拉取操作默认全部不勾选的时候使用
git pull --no-commit --no-commit参数在拉取合并后,为了防止合并失败并不自动提交,能够给使用者一个机会在提交前审视和修改合并结果--no-ff不使用fast-forward方式合并,保留分支的commit历史--rebase使用变基代替合并(详见下文)
rebase 变基
git pull的操作本身上是抓取远端更新然后与本地分支进行合并,合并又分为merge以及rebase。
git pull 等同于 git fetch + git merge
git pull --rebase 等同于 git fetch + git rebase
在你有提交未推送(commit)但是落后版本情况下使用merge拉取合并时,且产生一个merge commit造成了不必要的合并提交,而且提交线也变得不连贯。使用rebase变基操作合并时,它会把你的分支移动到master分支的后面,把master分支上新的提交并入到你提交之前,这样提交线就变成了一条连贯的线。详见 Git 分支 – 变基 or Rebase使用
等同于
git fetch //抓取远程更新取回本地不进行合并
git pull //拉取远程更新使用'git merge'的方法合并到本地,并且提交该次合并
git pull --no-commit //拉取远程更新使用'git merge'的方法合并到本地,不会自动提交提该次合并
git pull --no-commit --log
git pull --no-commit --no-ff
git pull --no-commit --rebase //拉取远程更新使用git rebase的方法合并到本地
9.操作远程分支

使用
- 展开远端列表时,即可显示远程仓库中所有的远程分支
- 选中某一项分支,右键选择
检出时,即可将该远程分支在本地创建出一条分支,并且可以在后续对话框中选择是否跟踪该远程分支(跟踪分支后,使用推送(push)或拉取(pull)时,都会自动推送(push)或拉取(pull)到该关联的远程分支上) - 选择
拉取功能时,可以将该远程分支更新并合并到本地当前所在分支上 - 选择
删除时,可以将远程代码仓库中的该远程分支删除
等同于
git branch -r //查看所有远程分支 (使用'git branch -a'命令可以查看所有分支)
git checkout -b dev --track origin/dev //将远程'dev'分支在本地创建命名为'dev'分支,'--track'可以跟踪该远程分支
*****下面两条命令删除远程'dev'分支********
git branch -r -d origin/dev
git push origin :dev
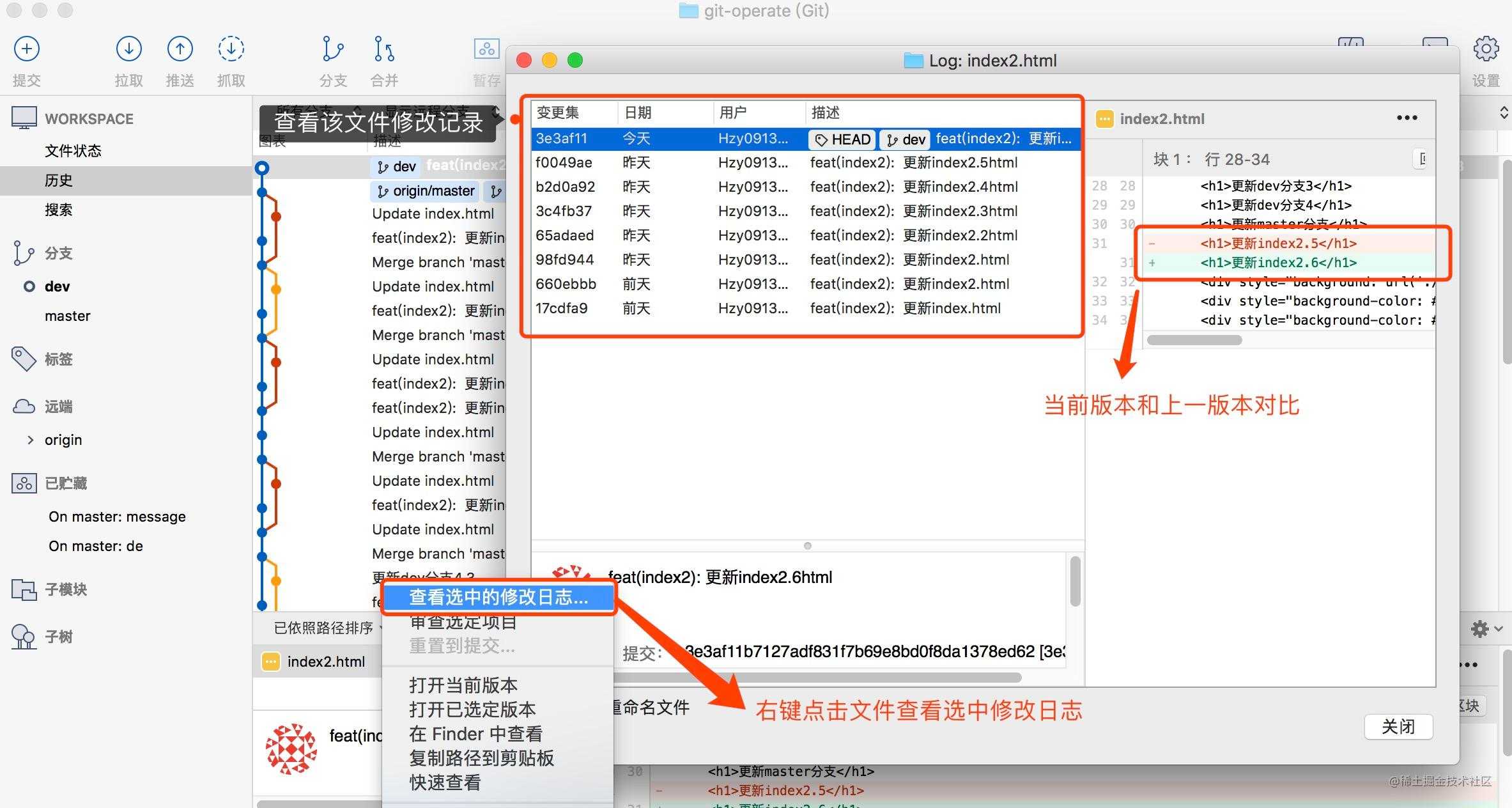
10.查看修改记录

使用
- 选中文件后右键
查看选中的修改日志即可查看在当前版本以及之前所有版本的提交记录 - 可视化界面可以很直观的对比文件修改版本记录
等同于
git log index.html //查看'index.html'文件所有的提交信息记录
git log -p index.html //查看'index.html'文件所有的提交修改内容
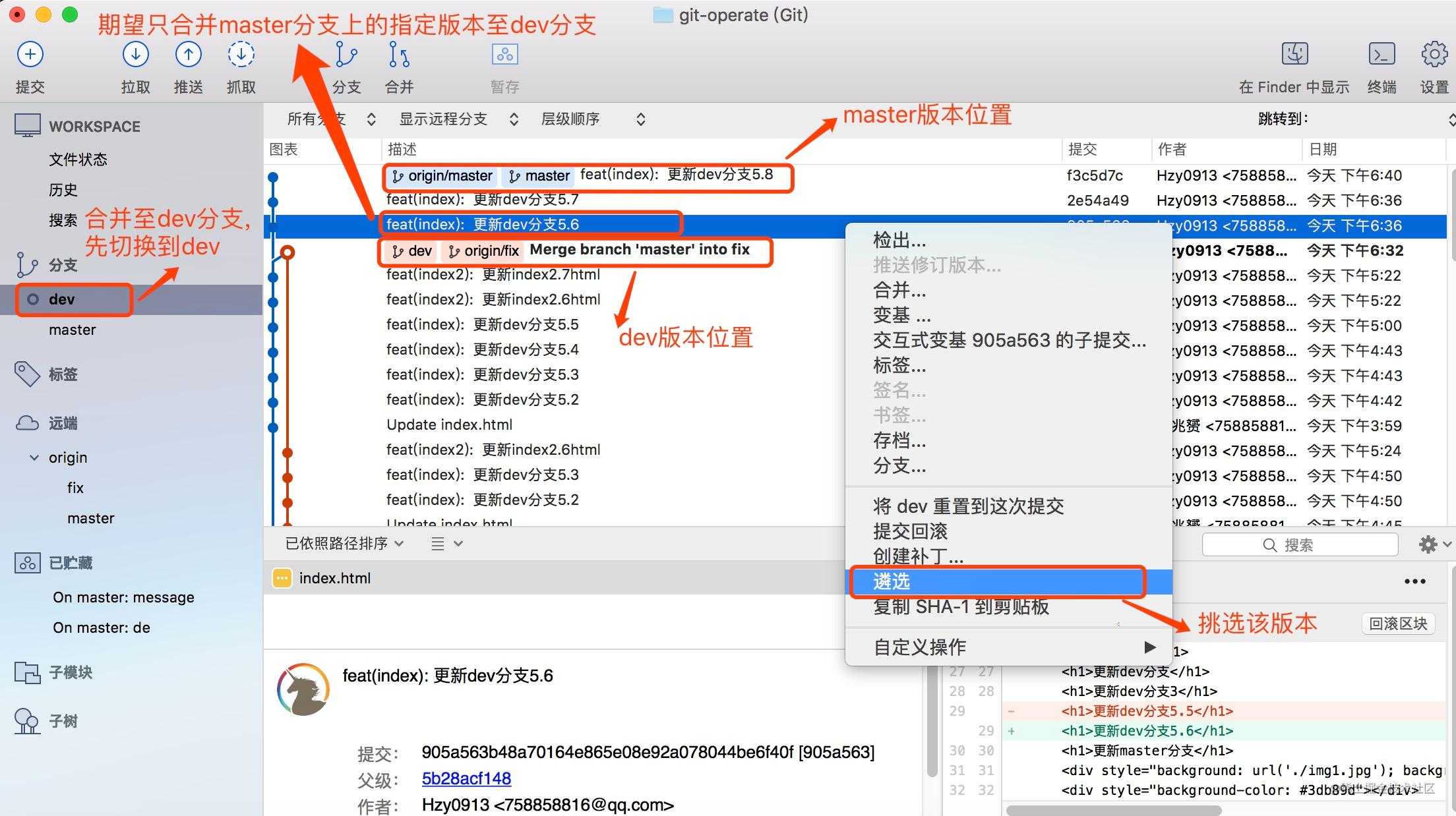
11.挑选版本合并(cherry-pick)

使用
- 当你想把一个分支上中间某一条或者几条记录合并到另一个分支上时,因为要合并的分支上又存在其他别的提交,又不想把这些也一起被合并上去,这时可以使用遴选功能(cherry-pick)
- 先切换到要合并的分支上,然后在版本记录上选择你要合并的那条版本(可以多选合并多条),右键选择
遴选 - 使用
遴选时,最好按照提交顺序进行合并,如果跳过前面的版本选择后面的则可能会导致文件产生冲突,不过手动解决冲突后依然可以继续提交推送
等同于
git checkout dev //要合并到'dev',须先切换至'dev'分支
git cherry-pick 905a563 //将'905a563'版本合并到当前分支,并且保留当次提交信息
今天的文章git的GUI工具Sourcetree使用及命令行对比分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/18641.html
