
Vue自定义alertTip组件,Go的email简单使用
再来扒一扒自定义组件(没想到吧,居然还是个连续剧!)。我们来定义一个弹窗组件alertTig,然后再把最近学习的Go中发送邮件email的使用分享一下~
首先Vue自定义alertTip组件
效果初览
先来粗暴的看个效果好了。

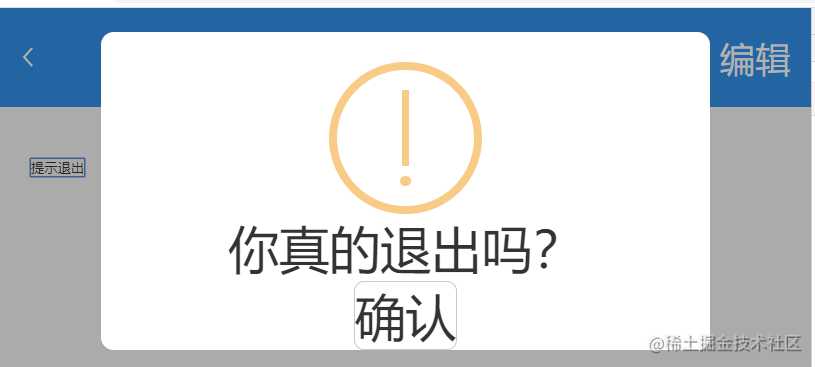
点击“提示退出”后:

伦家虽然没什么样式,但是好歹五脏还是全的(绝对不是懒得写样式)。来瞅瞅怎么实现的吧!
组件开发
在vue项目的components目录下,新建一个common目录,在这里建一个alertTip.vue,现在来设计一个通用组件。
<template>
<div class="alert_container">
alertTip //先随便写一个象征通用组件的,先让他在页面中展示出来
</div>
</template>
再放一个props(从外部接收值的)。
<script> export default { props:[] //在这里定义外界会给他什么的参数 } </script>
- 一个数据驱动界面,数据属性,不只有
data,还有props、computed(计算属性)等。props中的值,是父组件传给子组件的值。因为有了props,我们的通用组件就能实现他的通用性。只要把那些需要变化的数据传进来,我们就能根据通用的结构,把需要改变的数据显示出去。所以可以说,props中的数据是因为需要,里面的参数才会出现。 data在这种通用组件中,最好是过多的有数据,为什么?因为,作为一个子组件(或者作为一个通用组件来说),它做的是一些通用的业务能力,它其中变化的地方由外界来传递。data这个数据项,其实不是设计给子组件用的,data这个数据项他更倾向于是一个私有的数据。页面级别组件用data会比较多,因为私有数据比较多。简单说,props中的数据是外界传过来的,data中的数据是私有的数据。
这里我接着我的vue写走这里有前面的代码。
App.vue中
- 我们需要一个alert的通用功能,先准备引入将要编写的组件
import AlertTip from './components/common/alertTip'; //通用组件放components下面,业务组件放外面。
- 在components中注册组件:
components: { //组件声明
// 组件注册过的才能用,要先注册 这是外界导入的AlertTip
'alert-tip': AlertTip
}
'alert-tip'就是我们自定义的要写在页面上的标签的名字。编译时,就会从这里找要解析的组件。此时会显示我们之前在alertTip.vue中写的简单的alertTip。引入成功,接着来App.vue,在写一点:
- 完成了引入之后,要考虑,我们的alert是只有在比如单击按钮触发时,他才会出现的,平时是看不见的。用到
v-if
<template>
<div id="app">
<alert-tip v-if="showAlert"/>
</div>
</template>
<script> export default { data() { return { showAlert :false } }, components: { //组件声明 // 组件注册过的才能用,要先注册 这是外界导入的AlertTip 'alert-tip': AlertTip } </script>
此时,我们页面上alertTip就不见了。那如何让它点击后弹出来呢?通过一个<button>来模拟一下
<template>
<div id="app">
<alert-tip v-if="showAlert"/>
<!-- 怎么让他出现? -->
<button @click="showCancelAlert">提示退出</button>
</div>
</template>
<script> export default { data() { return { showAlert :false } }, components: { //组件声明 // 组件注册过的才能用,要先注册 这是外界导入的AlertTip 'alert-tip': AlertTip } </script>
将点击事件添加到methods中:
methods:{
showCancelAlert(){
this.showAlert = true
}
}
此时,点击了按钮,alertTip才会出现。接着,要让弹出来的信息到底是登录的弹框还是退出的弹框要有一个区别,有外界决定,弹出的是什么信息。这就是一个props的使用。把alertText传进去,其含义是弹出的提示信息。
<alert-tip v-if="showAlert" :alertText="alertText"/>//用冒号,表示里面是一个js的运行区域
<button @click="showCancelAlert">提示退出</button>
<button @click="showLoginAlert">提示登录</button>
data() {
return {
showAlert :false,
alertText: '' //就是当前页面的数据。传给组件,赋值组件
}
},
methods:{
showLoginAlert(){
this.alertText = "你真的要登录吗?"
this.showAlert = true
},
showCancelAlert(){
this.alertText = "你真的退出吗?"
this.showAlert = true
}
}
alertText就能在组件中传入了,alterTip.vue中:
export default {
props:[
'alertText'
] //外界给他什么,我们的alertTip就是外界传数据的
}
<template>
<div class="alert_container">
{{alertText}} //绑定传进来的数据
</div>
</template>
可以实现点击按钮后弹出弹窗了,按照惯常思维,我们还需要一个点击事件,就像弹窗的确认按钮,使弹窗消失:
<p class="tip_text">{{alertText}}</p>
<!-- 确定,点完后关闭它,怎么做?通知父组件,叫父组件把showAlert->false mvvm(子组件通知父组件)-->
<div class="confirm" @click="closeTip">确认</div>
methods:{
closeTip(){
// showTip现在这里是改不了的,因为组件在父组件那边,那就要去通知父亲
// $emit可以触发一个通知父亲,可以出发通知
this.$emit('closeTip') //申请的名字叫closeTip,App.vue怎么接收呢?
}
},
App.vue这里怎么接受到呢?
<alert-tip v-if="showAlert" :alertText="alertText" @closeTip="closeAlert"/>
其中@closeTip="closeAlert"表示自定义一个事件,意思就是,当我们的子组件发出一个叫closeTip的事情之后,(就是我们前面的this.$emit('closeTip')),那么我们的父组件就来执行相应的方法(closeAlert())。
closeAlert(){
this.showAlert = false
}
就能实现了,在来添加一下样式,让它实现弹窗的效果: alertTip.vue中
<style lang='stylus' scoped>
// scoped是不影响外面的,然后用命名系统,尽量不受外面影响
// 要是别人想修改样式?stylus是可以编译的,可以通过变量,生成不同风格 比如TabPane
@import '../../style/mixin';
.alert_container
position fixed
top 0
left 0
right 0
bottom 0
z-index 200
background-color rgba(0,0,0,.3)
.tip_text_container
position absolute
top 50%
left 50%
margin-top -6rem
margin-left -6rem
width 12rem
animation tipMove .4s
background-color rgba(255, 255, 255, 1)
border 1px
padding-top 0.6rem
display flex
justify-content center
align-items center
flex-direction column
border-radius 0.25rem
.tip_icon //做出一个惊叹号加圆圈的图形出来
wh(3rem, 3rem)
border 0.15rem solid #f8cb86
border-radius 50%
display flex
justify-content center
align-items center
flex-direction column
span:nth-of-type(1) //惊叹号的上半部
wh(.12rem, 1.5rem)
background-color #f8cb86
span:nth-of-type(2) //惊叹号的下面的原点
wh(.2rem, .2rem)
border 1px
border-radius 50%
margin-top 0.2rem
background-color #f8cb8b
.confirm
border 1px solid #cbcbbc
border-radius 0.2em
</style>
引入的mixin样式文件mixin.styl。
再来看Go的email
配置Go环境
没有Go环境的可以先安装一下Go安装包 我用的使vs code运行的Go,个人经验:以管理员身份运行VS code后执行:
go env -w GO111MODULE=on
go env -w GOPROXY=https://mirrors.aliyun.com/goproxy/,direct
go get -u github.com/gin-gonic/gin //全局安装gin,不用gin的可以先不装
开始吧,email
写Go,先导入main包,Go中每个文件一定得属于有一个模块,它是强模块类型的。写好入口函数main(),每个项目都有唯一一个main函数。
package main
func main(){
}
安装第三方库,在项目终端输入:
go get github.com/jordan-wright/email 按照发邮件流程:
func main() { //入口函数
e := email.NewEmail()
e.From = "linana <1111111111@qq.com>" //发件人 ,记得后面要用<>括起来 //这里的qq号是我随便编的,为使代码有更好的效果感受,建议实验时用真实的
//给多个用户发邮件 { }集合
e.To = []string{"2222222222@qq.com", "3333333333@qq.com"}
e.Subject = "你今天洗澡吗?" //标题
e.Text = []byte("洗不洗呢?洗不洗呢?洗不洗呢?") //内容
//使用QQ的邮件代理服务器smtp
err := e.Send("smtp.qq.com:25", smtp.PlainAuth("", "1111111111@qq.com", "fdfsfsdfsdfsdfsaf", "smtp.qq.com"))
// 通过账号和密码,登录到邮件服务器然后把邮件对象交给它发送出去。
if err != nil {
log.Fatal(err)
}
}
- Go中 := 是定义并且附值,NewEmail()方法会返回对象,由此生成email实例,NewEmail就会具有以下能力:比如后面写的
e.From,e.To等等。 - 关于
[]string{"2222222222@qq.com", "3333333333@qq.com"},邮箱的类型是字符串类型,string,Go语言中,使用花括号作为集合的容器。 - 关于
e.Text = []byte("洗不洗呢?洗不洗呢?洗不洗呢?"),字节型的,用()盛放内容。 - 关于:
err := e.Send("smtp.qq.com:25", smtp.PlainAuth("", "111111111111@qq.com", "fdfsfsdfsdfsdfsaf", "smtp.qq.com"))`
使用QQ的邮件代理服务器smtp,25是smtp服务器默认的端口号。 进行一个邮箱验证:smtp.PlainAuth(),由邮件传输模块提供该功能。
import (
"log"
"net/smtp"
"github.com/jordan-wright/email"
)
本地并没有搭建邮件服务器,所以发送到QQ,由腾讯服务器代理转发,同时要拥有权限,即后面的QQ邮箱及验证码(注意,这里的密码不是QQ密码,是QQ邮箱设置中email账户 POP中的授权码):

而smtp.qq.com是域名。
此时,就是实现了邮件的发送了! 可以再试试发送附件和链接:
// 链接 多行字符
e.HTML = []byte(`
<ul>
<li><a href="https://juejin.cn/user/4265760848623528">掘金1</a></li>
<li><a href="https://juejin.cn/post/6844904073322315789">掘金2</a></li>
</ul>
`)
// 再发一个附件吧
e.AttachFile("yb.jpeg") // 附件
其中的附件的路径要注意根据自己的路径来写啊!另外,上面的传输信息都要放在e.Send前面!!!
最后贴上完整代码:
package main //包
//安装node中的 node_mail go中是email(不是内置的,要另外安装)
import (
"log"
"net/smtp"
"github.com/jordan-wright/email"
)
func main() { //入口函数
e := email.NewEmail()
e.From = "huhuilin <1111111111@qq.com>"
// [] ? Array? 多个用户发邮件 { }集合
e.To = []string{"2222222222@qq.com", "3333333333@qq.com"}
e.Subject = "你今天洗澡吗?" //标题
e.Text = []byte("洗不洗呢?洗不洗呢?洗不洗呢?") //内容,字节型的,用(
// 链接 多行字符
e.HTML = []byte(` <ul> <li><a href="https://juejin.cn/user/4265760848623528">掘金1</a></li> <li><a href="https://juejin.cn/user/4265760848623528">掘金2</a></li> </ul> `)
// 再发一个附件吧
e.AttachFile("yb.jpeg") // 附件
err := e.Send("smtp.qq.com:25", smtp.PlainAuth("", "11111111111@qq.com", "fdfsfsdfsdfsdfsaf", "smtp.qq.com"))
if err != nil {
log.Fatal(err)
// 要添加log模块
// 想到于js的console.log()
// console.error()
//有错误就打印错误 而且信息的类型是Fatal致命的
}
}
这里是结尾
一个简单的分享,还有很对不足,欢迎给出建议和补充!
附上github , 拜拜~
今天的文章Vue自定义alertTip组件,Go发邮件email的简单使用分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/18659.html
