前言
vue-cli生成的template还需要配置axios,vuex,element等插件,该项目中将这些常用插件进行了配置; 项目开发中template可以快速复用,也是可以快速上手vue的一个demo;
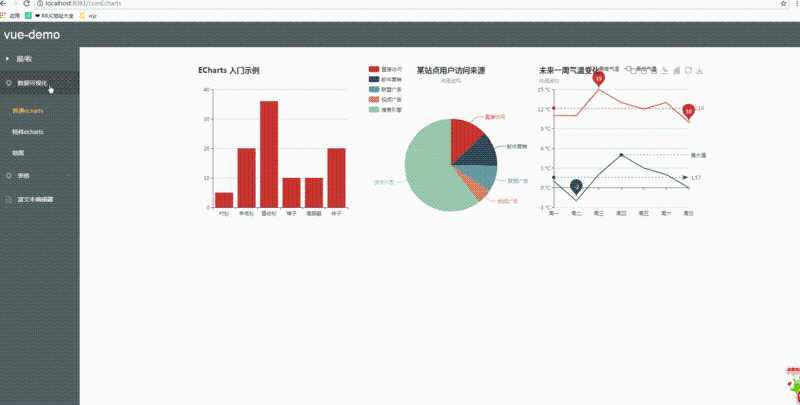
1.动态效果图

2.技术栈
- 技术栈:vue+vue-router+webpack+axios+echarts+ueditor+element UI+map+node-sass;
- 功能模块:数据可视化,地图,普通表格的增删,可编辑表格,合并表格,左侧菜单可展收;
- 适配:使用百分比布局,适配pc所有机型;
- 目的:项目开发可以快速复用的项目模板;
3.详细技术点
- props+$emit:父子组件传值;
- axios: axios.interceptors.request(response)实现axios的全局拦截 axios.get(post)请求接口
- vuex:实现公共数据模块化管理和非父子组件通讯 4 .vuex-persistedstate:实现vuex数据的缓存 5 .echarts:折线图,柱状图,扇形图和仪表等数据可视化
- 高德地图:地图展示
- ueditor:富文本编辑器 8 .utiles:里面封装了常用工具类
- element UI+slot:可编辑表格
- table:原生table实现表格拆分,展示复杂数据
github源码地址
戳这里 这个template后期会持续更新完善,欢迎star,谢谢哒
4.项目目录

5.核心代码分析
5.1store模块代码
1.入口index.js
import Vue from 'vue'
import Vuex from 'vuex'
import createPersistedState from 'vuex-persistedstate'//可以将vuex数据缓存到sessionStorage中
import comTable from './modules/comTable'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
comTable//将vuex拆分成模块
},
plugins: [createPersistedState({ storage: window.sessionStorage })]
})
2.modules下面comTable.js文件:
import * as comTableApi from '@/api/comTable'//将请求接口文件拆分
// initial state
const state = {
tableData: [],
}
// getters
const getters = {
allTableData: state => state.tableData,
}
// actions,异步提交,将ajax相关代码写入这个属性,而后commit改变mutation
const actions = {
getAllData ({ commit }) {
comTableApi.getComAjax('static/comTable.json',{obj1:'',obj2:''},(tableData) => {
commit('setTableData', tableData)
})
}
}
// mutations,同步提交,可以改变state的值
const mutations = {
setTableData (state,tableData) {
state.tableData = tableData
}
}
3.在.vue中的使用 两种方法: this.$store.comTable.state(distapch)可以设置 借助mapGetters,mapActions辅助函数:
import { mapGetters, mapActions } from "vuex";
computed: mapGetters({
tableData: "allTableData",
}),
mounted() {
this.getAllData();
},
methods:{
...mapActions([
'getAllData'//需要调用
]),}
5.2 echarts模块
echarts官网提供了setOption的参数,只需要获取页面的dom,然后设置setOption属性
let histogram = this.$echarts.init(document.getElementById("histogram"));//tempalte设置一个标签
// 绘制图表
histogram.setOption({//对象参数为obj
title: { text: "ECharts 入门示例" },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]//横向坐标值
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20]
}
]
});
5.3 ueditor模块
将下载好的static放到static目录下,在main.js引入,在对应的vue文件中
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
this.editor.getContent()//获取富文本内容
5.4 地图
我是使用高德地图,在index.html全局导入
<script src="http://webapi.amap.com/maps?v=1.4.6&key=9f63e48dcb3ccddc5cf6601788186f13&plugin=AMap.MouseTool"></script>//key为我申请的,也可以自己去申请
今天的文章vue中vuex,echarts,地图,ueditor的使用(一篇就够)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/19243.html
