为什么要做iPassword
很多人第一眼看iPassword以为是1Password,其实灵感确实是来自1Password,但是还是有区别的。1Password数据是保存在服务端,iPassword的数据是保存在本地;1Password试用完需要收费,iPassword完全开源并且免费;1Password功能全而且强大,iPassword功能比较简单单一。出于学习以及“穷”的目的开发了这款软件。
iPassword提供哪些功能
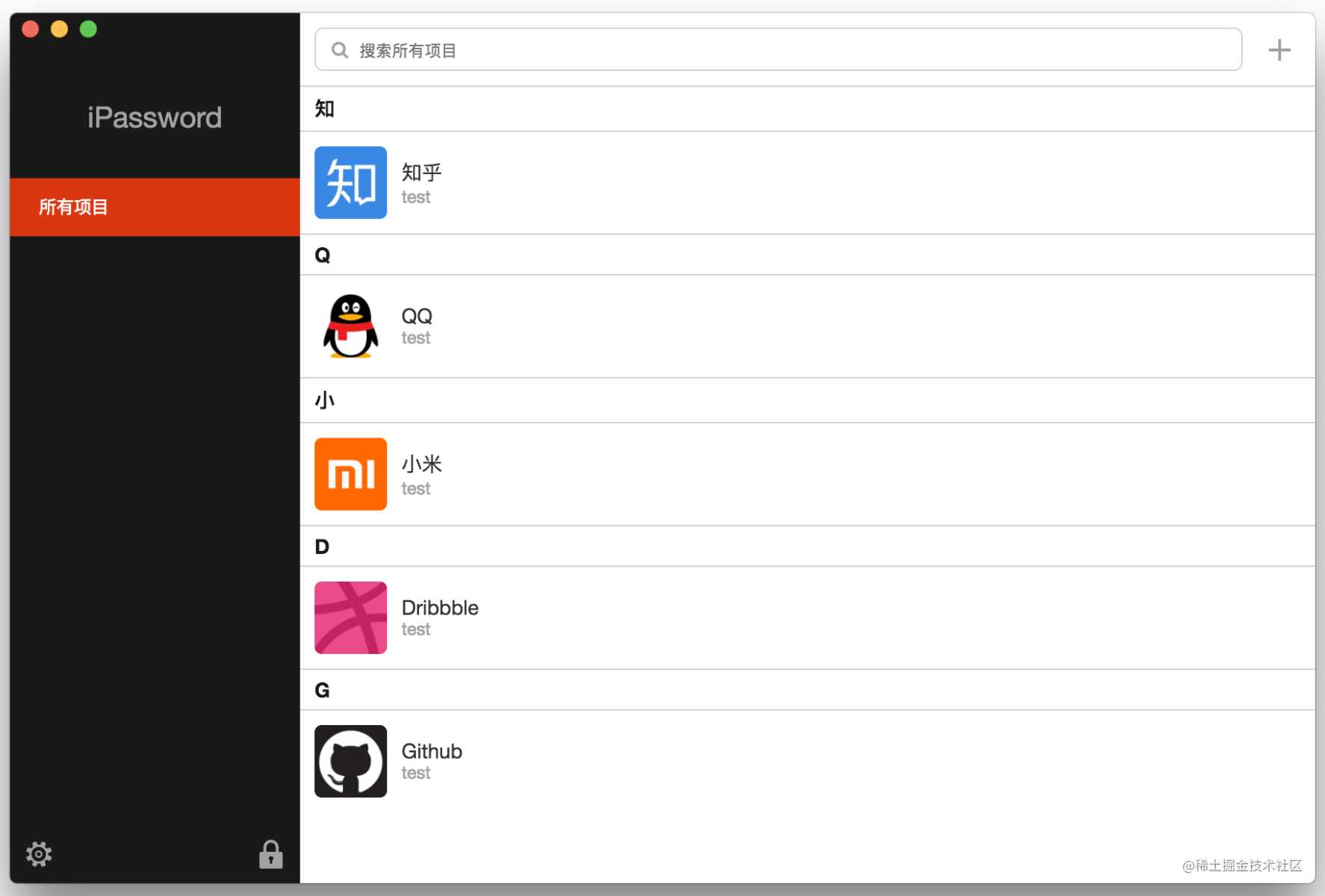
废话不多说,我们直接上图



- 首先是用户只需要记住一个密码,这点跟1Password一致,通过一个密码管理多个密码
- 支持Chrome导出的csv格式文件导入,这样保存在chrome上的密码就可以直接导入到iPassword了,但是有个问题就是csv格式里的name字段还是要自己编辑下的,不然名称显示非常的乱
- 支持搜索功能,简单做了下匹配
- 自动获取Logo,先去页面上看有没有Logo,没有再根据名字查找相应App的Logo
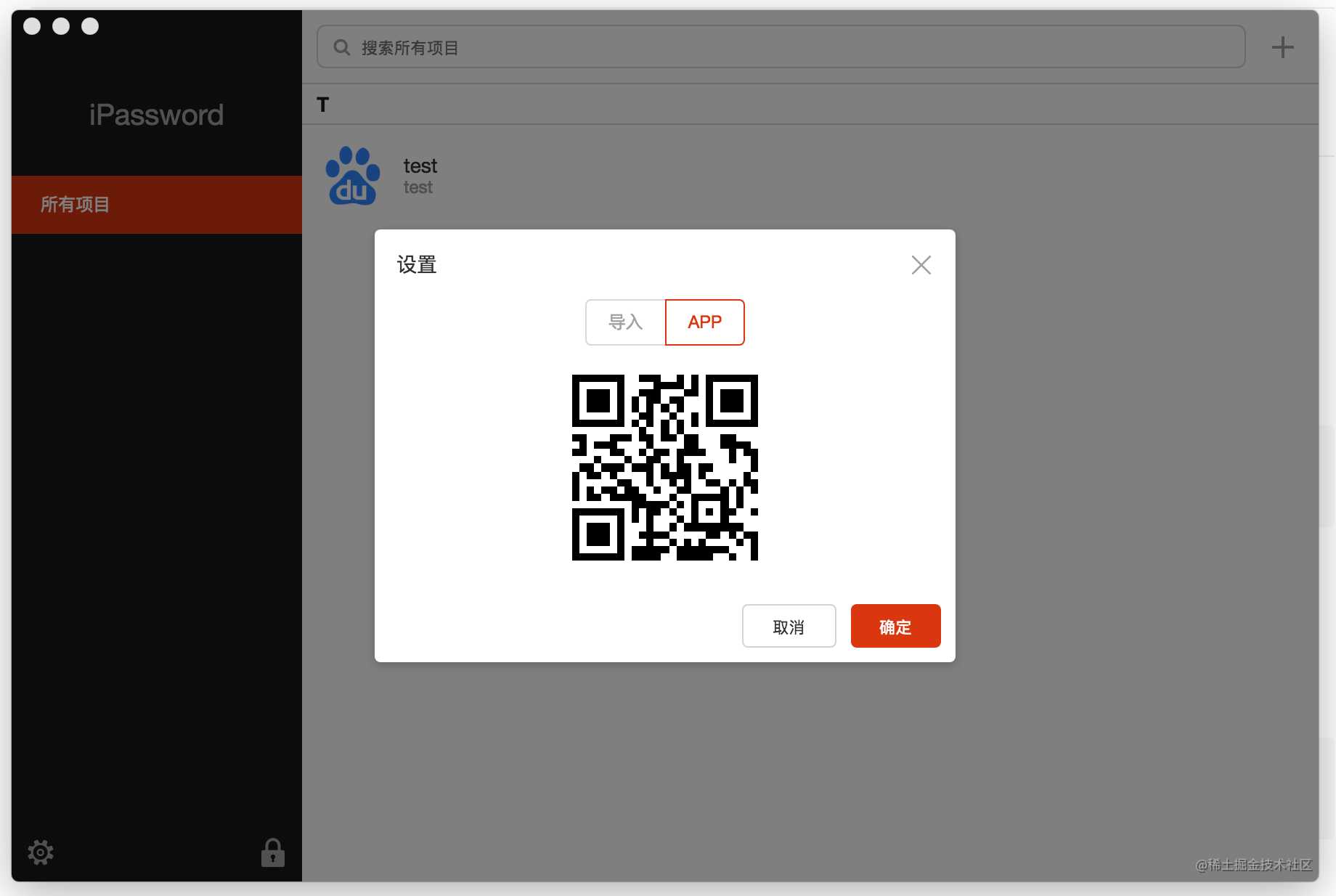
- PC端数据同步到手机端,手机端通过扫码PC端提供得二维码同步密码数据
说下技术实现
- PC端采用
Electron + React + Webpack架构 - 无线端采用
React-Native架构
加密方案
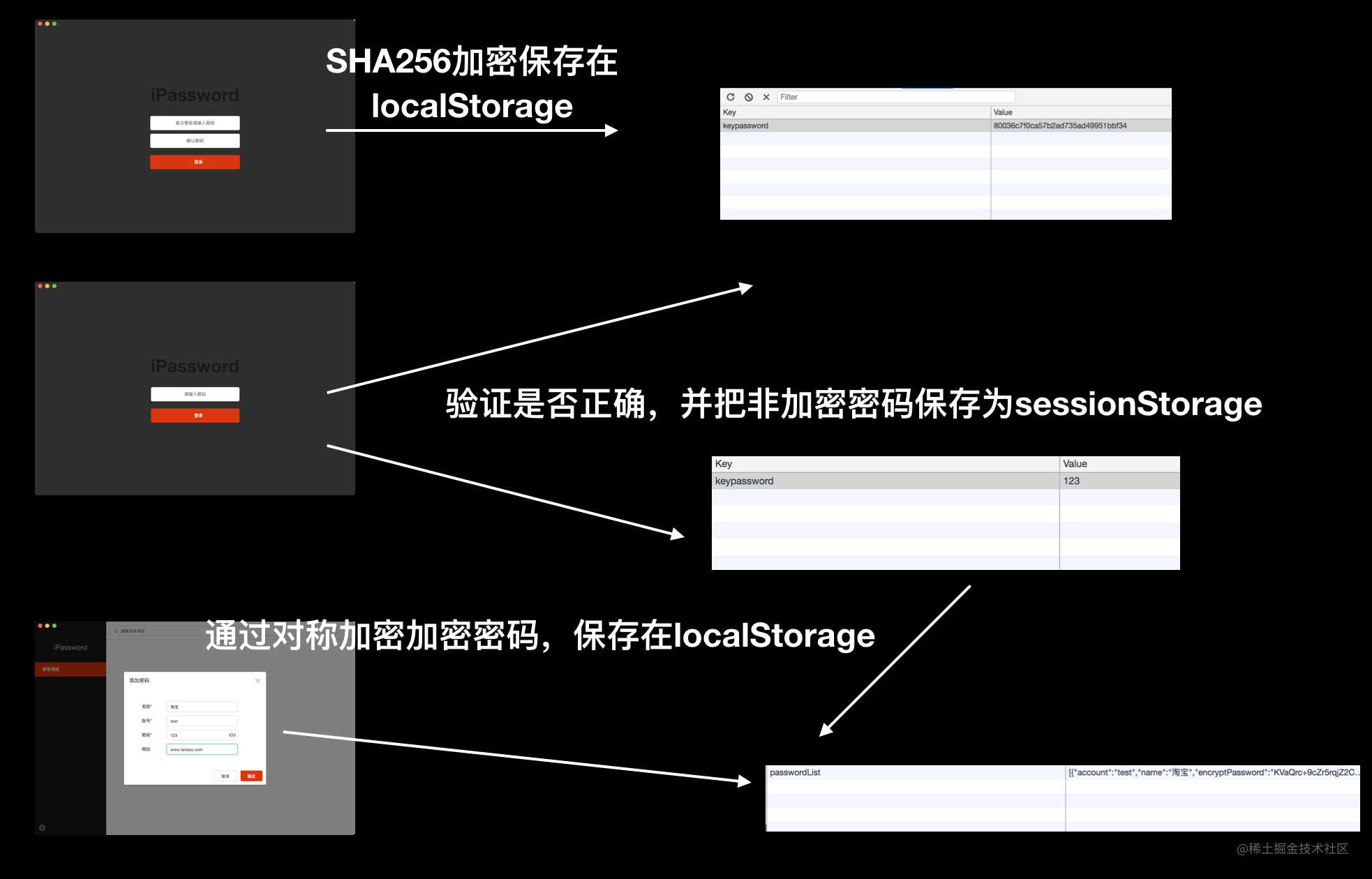
说下加密方案,主要是使用SHA256(哈希加密)和AES(对称加密),MD5太容易激活成功教程了果断放弃

- SHA256加密类似于MD5加密,属于不可逆加密,举个栗子:
123通过SHA256加密可以得到A665A45920422F9D417E4867EFDC4FB8A04A1F3FFF1FA07E998E86F7F7A27AE3,但是A665A45920422F9D417E4867EFDC4FB8A04A1F3FFF1FA07E998E86F7F7A27AE3按理来说是无法解密得到123,所以很多服务器上都不会把用户密码明文存储到数据库上,怕数据库管理员偷看到,都会通过类似的哈希加密,这样用户登录的时候只要验证用户输入密码的哈希值与服务器上存储的哈希值是否一致就可以了 AES对称加密就很好理解了,就是加密解密都用同一把密钥。你开门关门都用同一把钥匙吧
然后我们来说下iPassword的加密方案。首先用户首次登陆的时候会要求输入一个密码keypassword作为主密码,并把keypassword的SHA256加密过后的密码保存到localStorage,后面用户登录的时候,只要验证用户输入的主密码的SHA256加密值跟localStorage里面保存的keypassword加密值是否一致,就能知道用户输入的主密码是否是正确,然后会把用户输入的正确的明文密码保存在SessionStorage里面,SessionStorage里面的保存的数据会在用户关闭应用的时候清空
当用户添加一条密码的时候,密码会被AES对称加密,密钥就是用户的keypassword,这样就做到用户只需记住一个密码,其他密码都通过这个密码加密保存到用户自己的电脑上
无线端方案
再说下无线端的方案,无线端功能有所限制,无法添加密码,所有密码数据都来自PC端
首先我们PC已经添加了多条密码,在PC端已经有加密过后的密码列表了,然后在PC端起一个WEB服务可以读取这些加密的密码,把地址生成一个二维码,无线端扫码就能同步到数据

开源地址
更多细节就自己看代码吧,反正都开源了,这块不是一个非常严格的密码管理工具,但是对于平时的一些密码的管理够用了,如果大家有更好的技术方案,欢迎跟我交流学习
今天的文章密码管理工具 – iPassword分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20246.html
